
UTOBAO编注:更多PS文字效果教程学习和PS制作的文字效果作品请进入优图宝PS文字特效栏目:http://www.utobao.com/news/56.html
 墙壁的素材:
墙壁的素材:
具体的制作步骤如下:
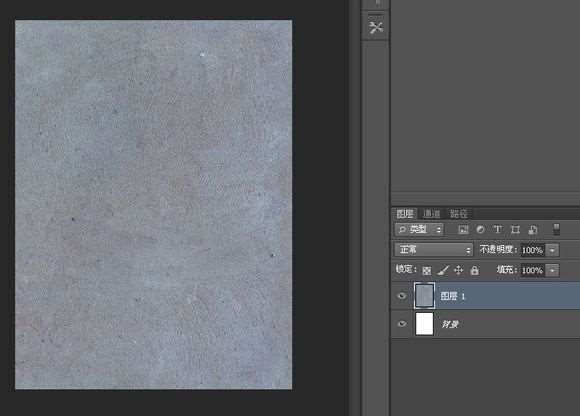
首先我粘贴进一张墙壁的素材~
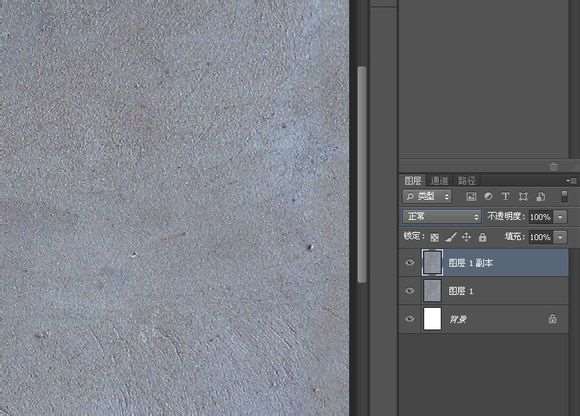
 ctrl+j,复制一层~
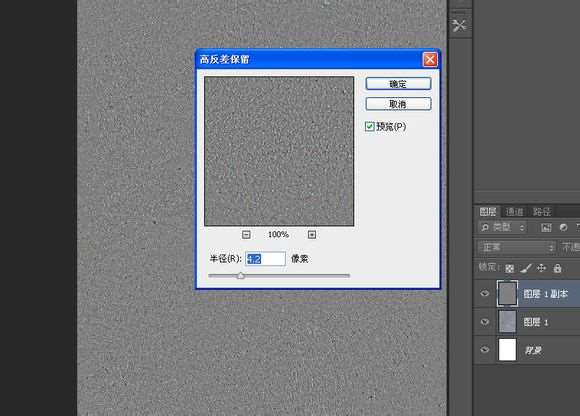
ctrl+j,复制一层~ 滤镜-其他-高反差保留~
滤镜-其他-高反差保留~
_ueditor_page_break_tag_
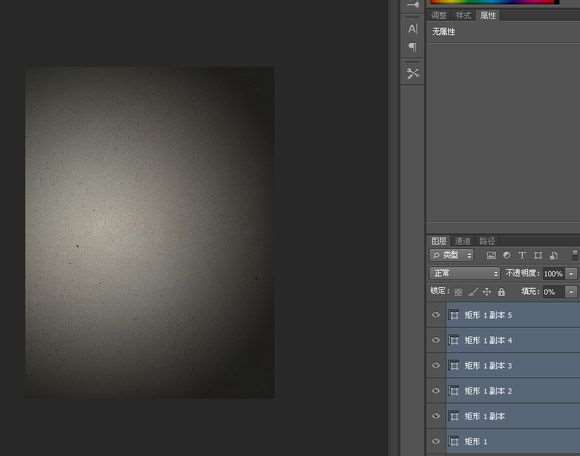
把混合模式改为“叠加”,强化背景的“坑坑洼洼”效果~
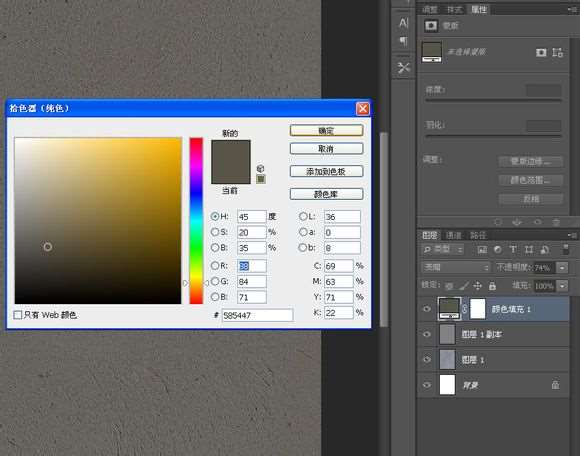
 添加一个颜色填充层,颜色代码见图,把透明度稍微减低一点,混合模式改为“变暗”,这里我顺便说一下我为什么不新建一层直接填充颜色的原因,通过图层下面的“创建新的填充或调整图层”来创建的颜色层,这样创建的颜色层或者渐变层具有“智能对象”的特征,修改起来非常的方便~
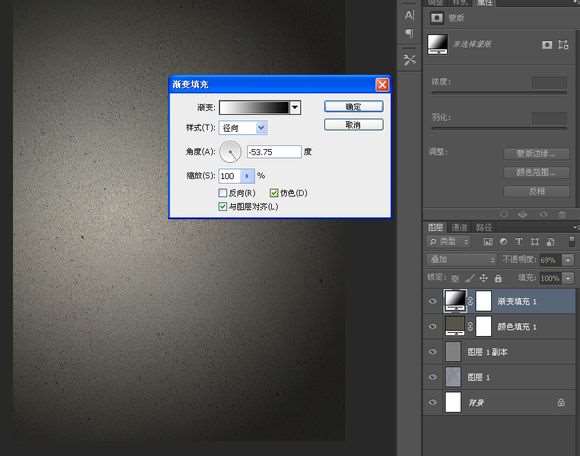
添加一个颜色填充层,颜色代码见图,把透明度稍微减低一点,混合模式改为“变暗”,这里我顺便说一下我为什么不新建一层直接填充颜色的原因,通过图层下面的“创建新的填充或调整图层”来创建的颜色层,这样创建的颜色层或者渐变层具有“智能对象”的特征,修改起来非常的方便~ 继续创建一个黑白径向渐变层,混合模式改为“叠加”,之所以我的透明度改为70%是因为我觉得深色的地方太暗了~
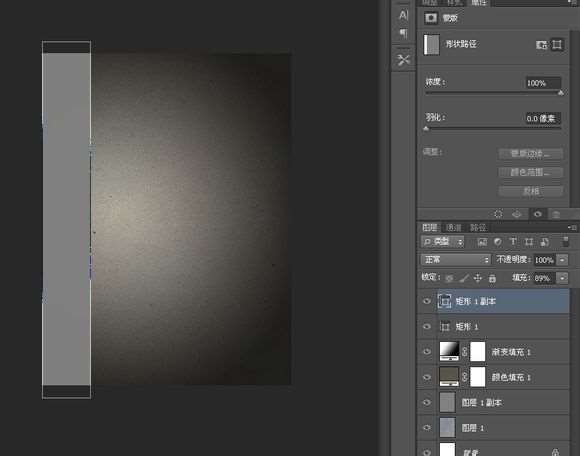
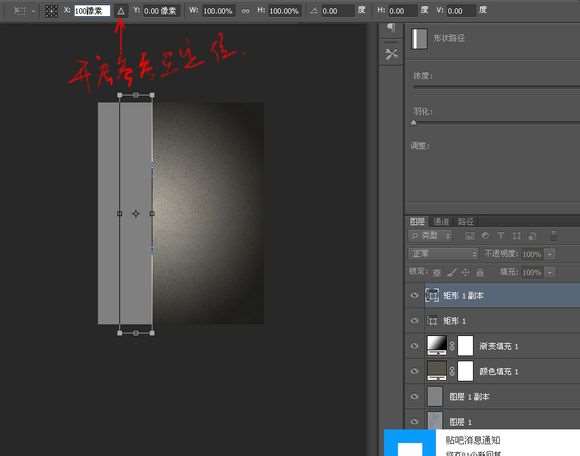
继续创建一个黑白径向渐变层,混合模式改为“叠加”,之所以我的透明度改为70%是因为我觉得深色的地方太暗了~ 至此,背景算是完成了。添加一个矩形形状,颜色无所谓,最终我不会使用到颜色。ctrl+j复制一层~
至此,背景算是完成了。添加一个矩形形状,颜色无所谓,最终我不会使用到颜色。ctrl+j复制一层~ ctrl+t自由变换编辑这个复制的矩形,开启参考点定位,往右边移动100像素~
ctrl+t自由变换编辑这个复制的矩形,开启参考点定位,往右边移动100像素~

_ueditor_page_break_tag_
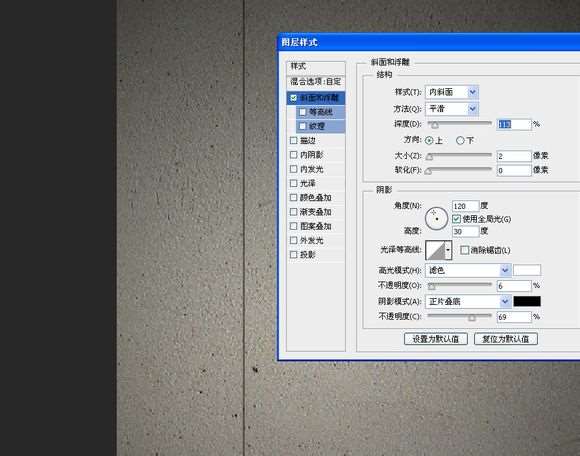
 双击第一个矩形层进入图层样式,添加斜面浮雕~
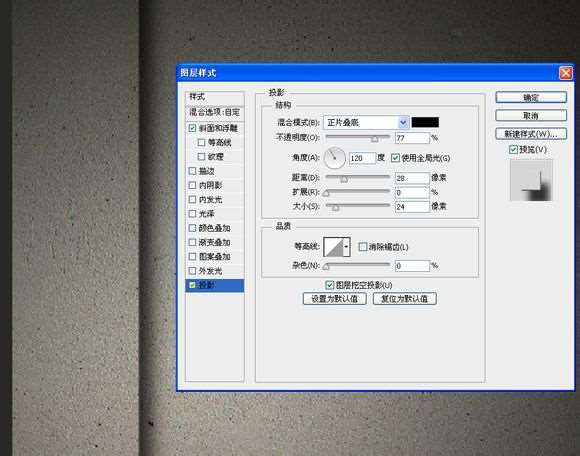
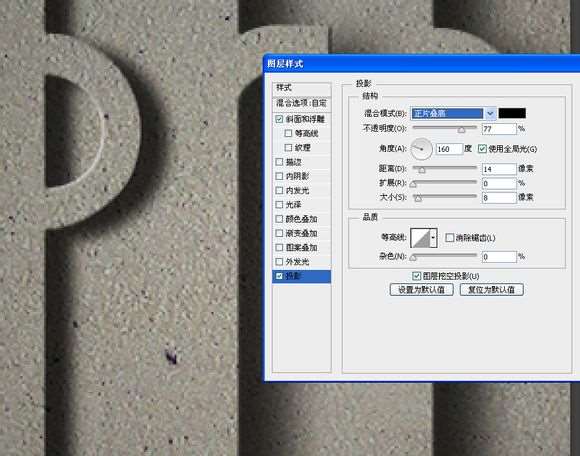
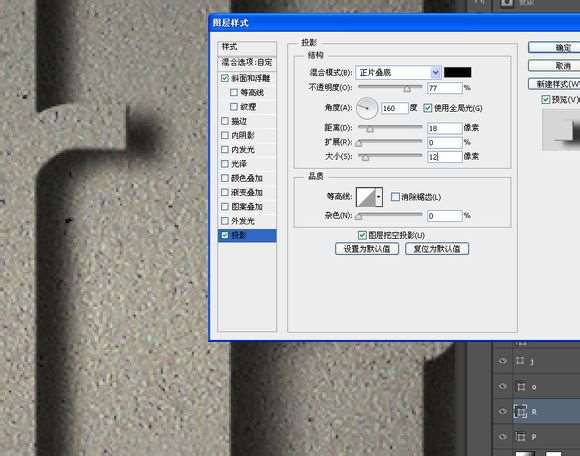
双击第一个矩形层进入图层样式,添加斜面浮雕~ 还有投影~
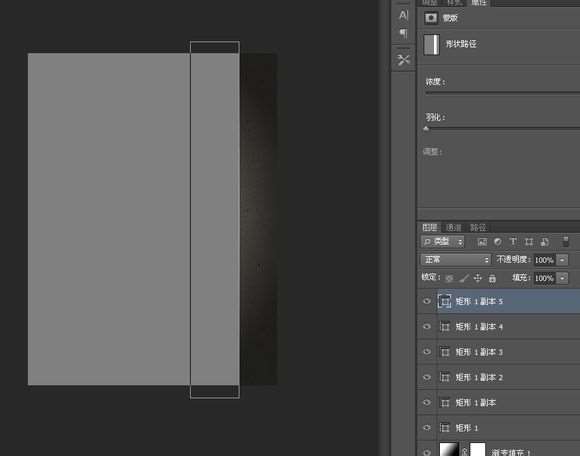
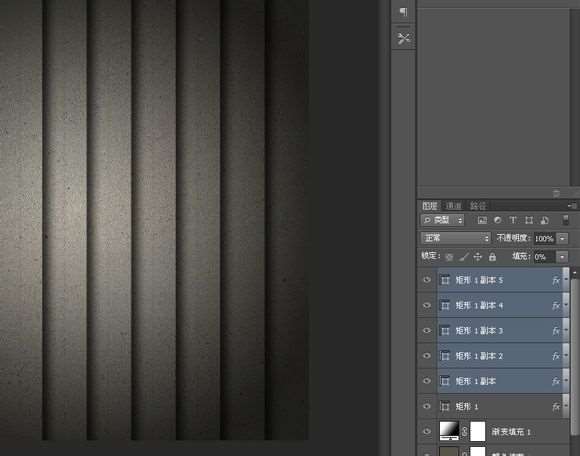
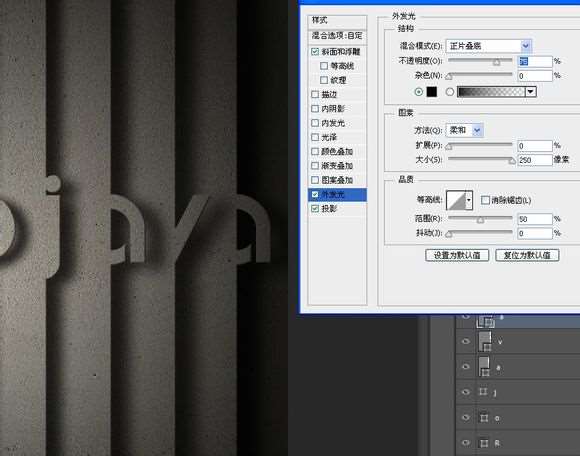
还有投影~ 拷贝图层样式,粘贴到其他5个矩形层上~
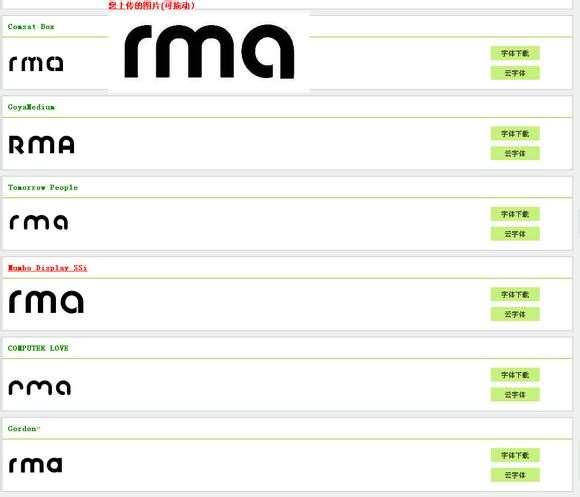
拷贝图层样式,粘贴到其他5个矩形层上~ 我在某个网站找到类似的英文字体~
我在某个网站找到类似的英文字体~ 下载安装完成后,输入一行字母,在字母层上右键转为形状,后来我数了数字母,原来是七个,无奈添加了一个矩形~
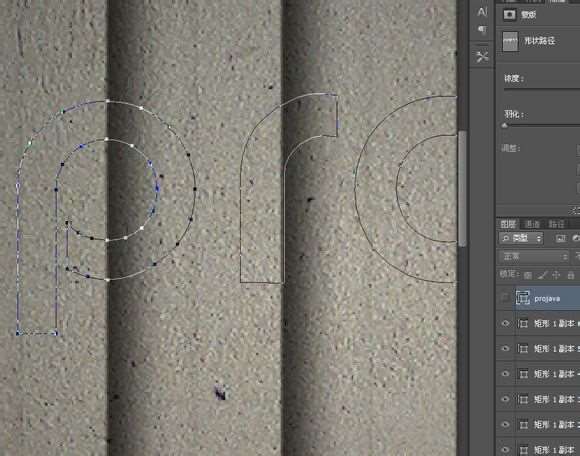
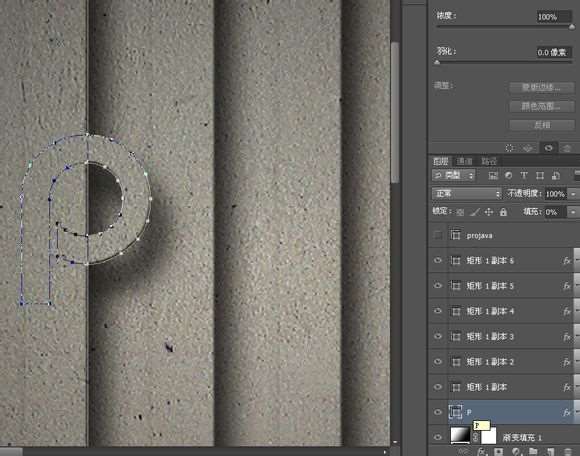
下载安装完成后,输入一行字母,在字母层上右键转为形状,后来我数了数字母,原来是七个,无奈添加了一个矩形~ 点击字母层前面的眼睛隐藏字母,按A选择第一个字母的路径,横向移动安排位置~
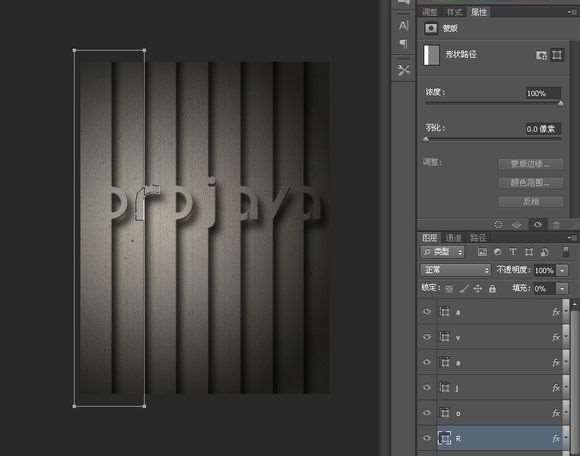
点击字母层前面的眼睛隐藏字母,按A选择第一个字母的路径,横向移动安排位置~ ctrl+x剪切后粘贴在第一个矩形层上,顺便把这个矩形层的名称改为这个字母~
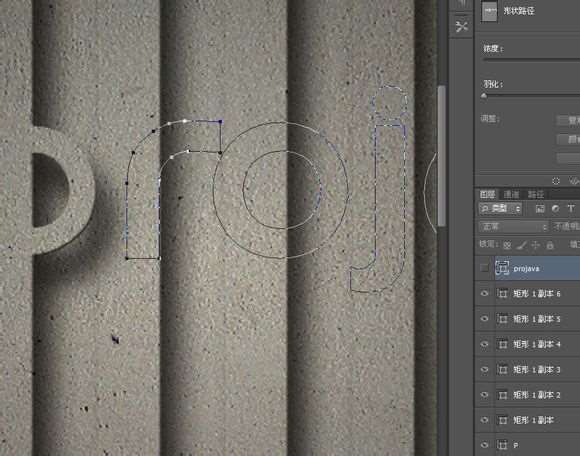
ctrl+x剪切后粘贴在第一个矩形层上,顺便把这个矩形层的名称改为这个字母~ 继续在字母层里选择R,移动位置,像我一样如果觉得这个字母还可以修改一下外观的话也可以稍加变动。
继续在字母层里选择R,移动位置,像我一样如果觉得这个字母还可以修改一下外观的话也可以稍加变动。

_ueditor_page_break_tag_
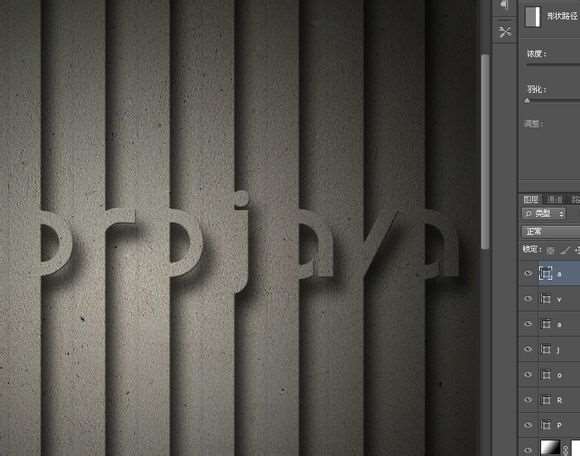
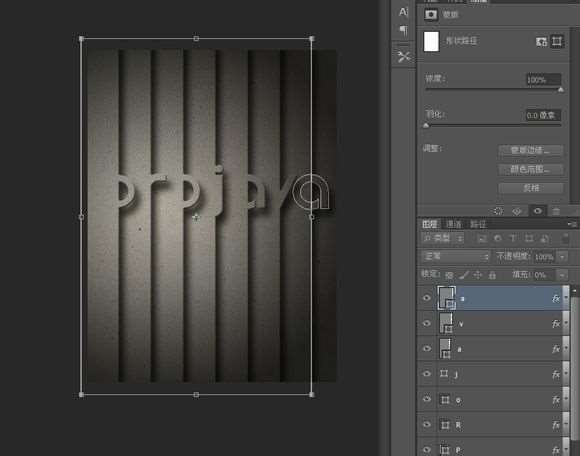
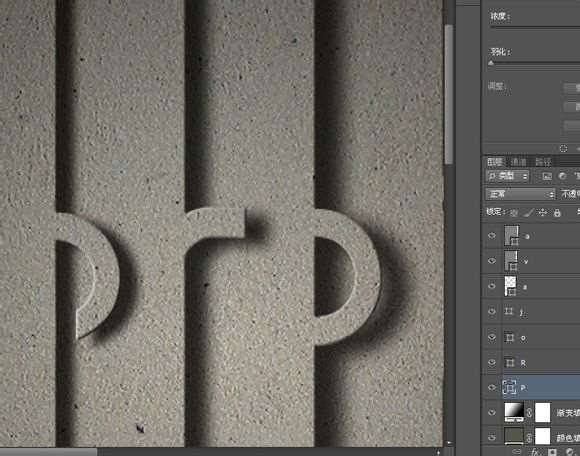
 选择一个矩形层,按A点击矩形的路径,ctrl+t把左边拉倒画布以外的地方,第一个字母上的黑影就消失了~
选择一个矩形层,按A点击矩形的路径,ctrl+t把左边拉倒画布以外的地方,第一个字母上的黑影就消失了~





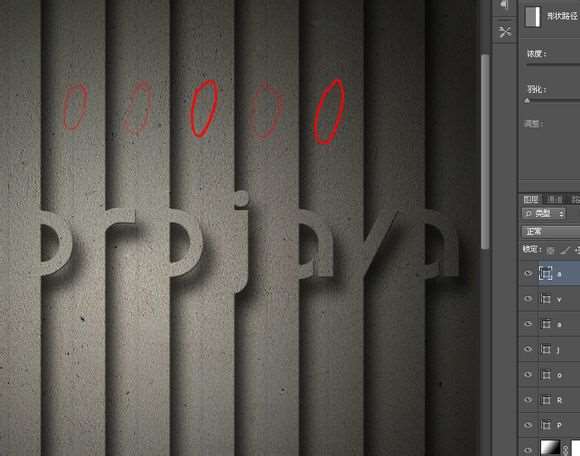
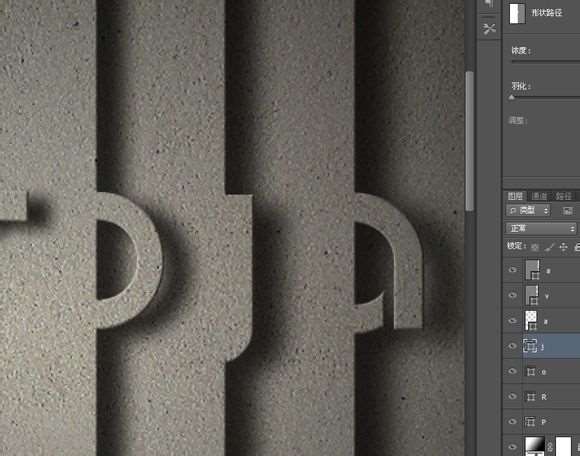
现在字母P和O好像都一样了,所有我加工了一下以示区别~
 还有J上面的那个圆也很碍眼~
还有J上面的那个圆也很碍眼~

UTOBAO编注:更多PS文字效果教程学习和PS制作的文字效果作品请进入优图宝PS文字特效栏目:http://www.utobao.com/news/56.html




