效果

UTOBAO编注:更多PS文字效果教程学习和PS制作的文字效果作品请进入优图宝PS文字特效栏目:http://www.utobao.com/news/56.html
具体的制作步骤如下:
1、新建一个1024 * 900像素的文件,选择渐变工具,颜色设置为红色至暗红色如图1,然后由中间向边角拉出图2所示的径向渐变。

[图1]

[图2]
2、打开文字素材(先保存下图所示的素材,然后用PS打开),直接可以拖进来,为了便于观察,可以先把文字添加白色。


[图3]
3、把文字图层复制一层,用套索把2014选取出来,按Delete删除,如下图。

[图4]
4、把原文字图层复制一层,同样的方法把马字删除,如下图。

[图5]
_ueditor_page_break_tag_
5、把两个副本图层隐藏。把原文字图层显示出来。锁定像素区域后,用套索先选取2014,选择渐变工具,颜色设置如图7,由左下角上右上角拉出土6所示的线性渐变。拉好渐变后不要取消选区。

[图6]

[图7]
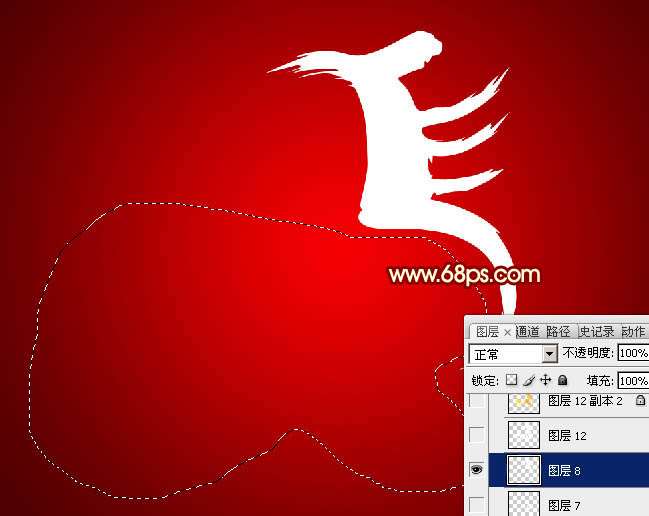
6、按Ctrl + Shift + I 把选区反选,同上的方法给"马"字拉上线性渐变如下图,渐变色设置同上。

[图8]
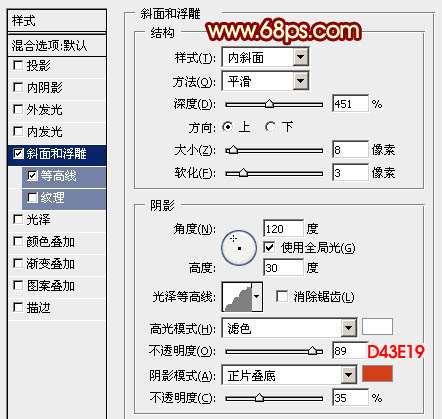
7、取消选区后双击图层面板文字缩略图调出图层样式。设置斜面和浮雕,等高线,参数设置如图9,10,效果如图11。

[图9]

[图10]

[图11]
8、按Ctrl + J 把当前文字图层复制一层,然后双击缩略图修改图层样式,只需要修改斜面和浮雕的数值,如图12,确定后把填充改为:0%,效果如图13。

[图12]

[图13]
_ueditor_page_break_tag_
9、按Ctrl + J 把当前图层复制一层,再修改一下斜面和浮雕的数值,如图14。确定后把不透明度改为:30%,填充为0不变。

[图14]

[图15]
10、现在来制作"马"字的立体面,需要完成的效果如下图。

[图16]
11、在背景图层上面新建一个组,把之前的"马"字显示出来,拖到组里面,如下图。

[图17]
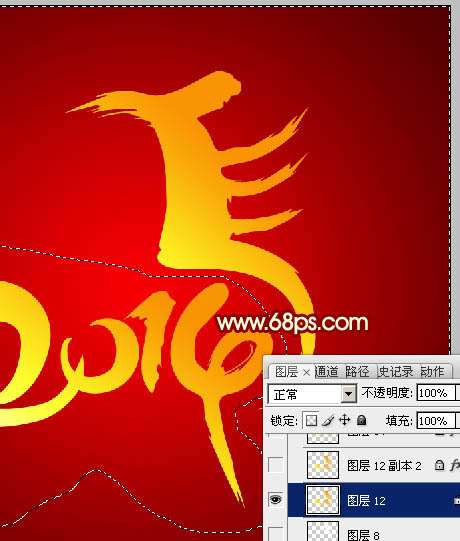
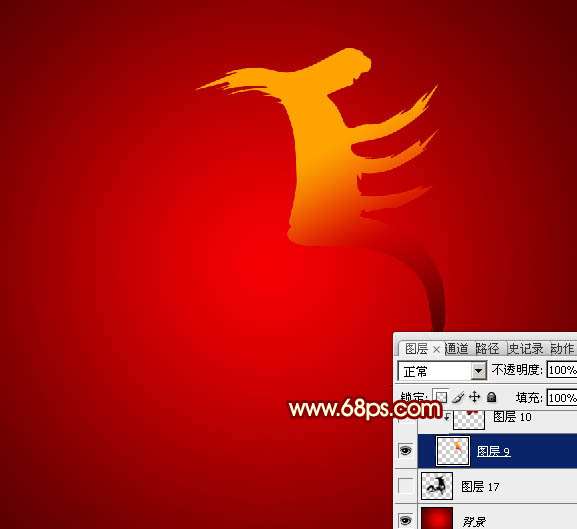
12、锁定文字像素区域。选择渐变工具,颜色设置如图18,由左上至右下拉出土19所示的线性渐变色。

[图18]

[图19]
_ueditor_page_break_tag_
13、用套索选出文字的上半部分,拉上同样的渐变色,底部位置用红色画笔涂抹一下过渡,效果如图22。

[图20]

[图21]

[图22]
14、现在开始涂抹文字边缘的明暗区域。选择减淡工具把文字尖锐的顶部涂亮,有弧度的部分用加深工具涂暗。需要细心去涂抹。

[图23]
15、文字的左侧与右侧都需要涂抹,涂好的效果如下图。

[图24]

[图25]
_ueditor_page_break_tag_
16、把涂好的文字复制一层,选择原图层,选择移动工具,按住Shift键往下移动移动距离,如下图。

[图26]
17、左手按住Alt键不放,右手按一下向上的方向键,松开再按向右的方向键复制,右手循环按上及右的方向键。直到立体面复制完整,如图28。

[图27]

[图28]
18、其它文字的立体面同样的方法来完成,如下图。

[图29]
19、把顶部的文字显示出来,效果如下图。

[图30]
最后给文字添加一点投影,再把整体锐化一下,完成最终效果。

UTOBAO编注:更多PS文字效果教程学习和PS制作的文字效果作品请进入优图宝PS文字特效栏目:http://www.utobao.com/news/56.html




