
UTOBAO编注:更多PS文字效果教程学习和PS制作的文字效果作品请进入优图宝PS文字特效栏目:http://www.utobao.com/news/56.html
具体的制作步骤如下:
步骤1:文本创建
首先我们打开Adobe Photoshop CC创建995x670px的画布创建字体Hello Zcool字体为"Vivaldi"
目前,我们的文本应该类似于下面的屏幕截图。

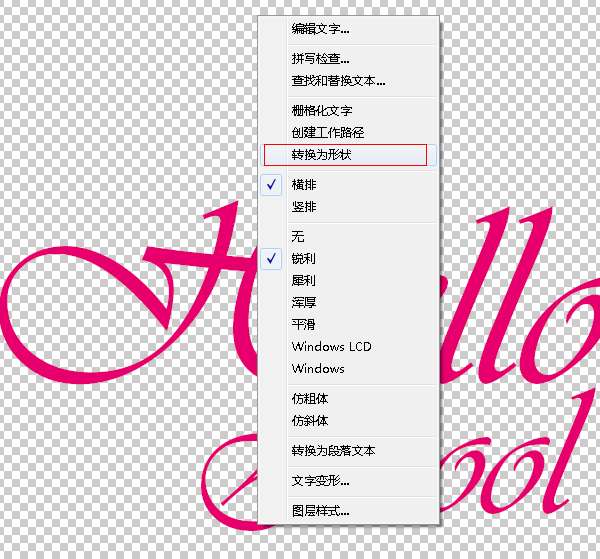
接下来我们将文本转曲 "右键--转换为形状"

现在,我们可以变形文本。弯曲修饰将明显弯曲文本,这将使它更有趣。
"自由变换--变形"

步骤2:材质灯光设置和渲染
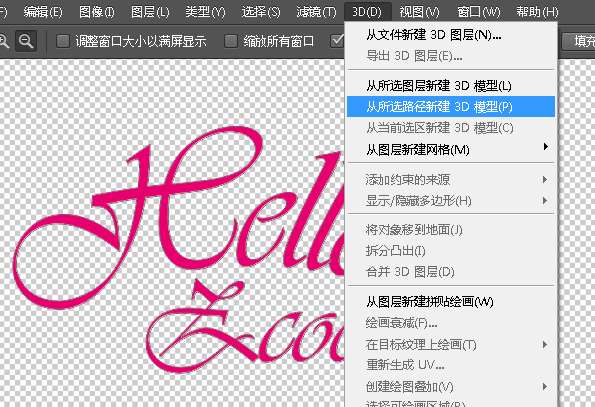
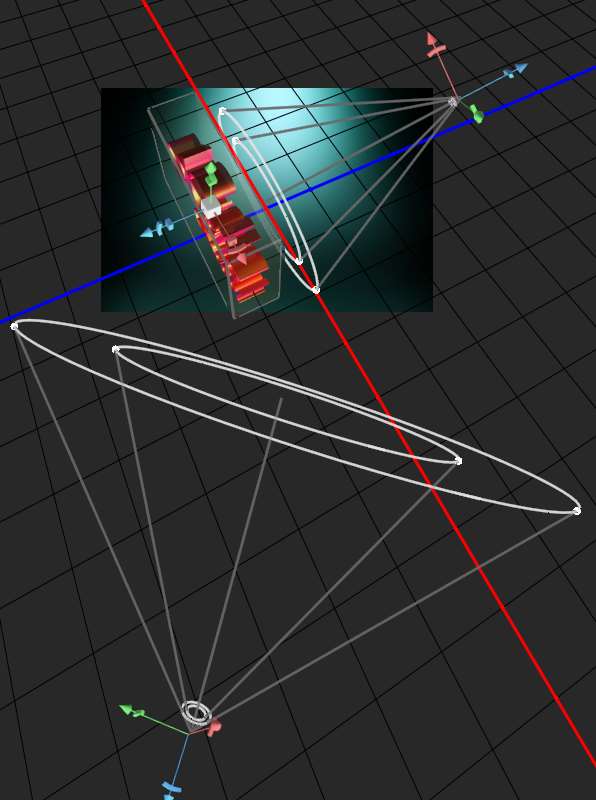
现在是时候开始构建我们的3D场景了,所以创建3D图层


现在我们需要开始在我们的背景。为此创建一个新层在你的文本。下一个填补它与黑色和画在它与白色当我做了下面的屏幕截图。

_ueditor_page_break_tag_
现在只需要设置半径为250px的高斯模糊,并填充颜色。

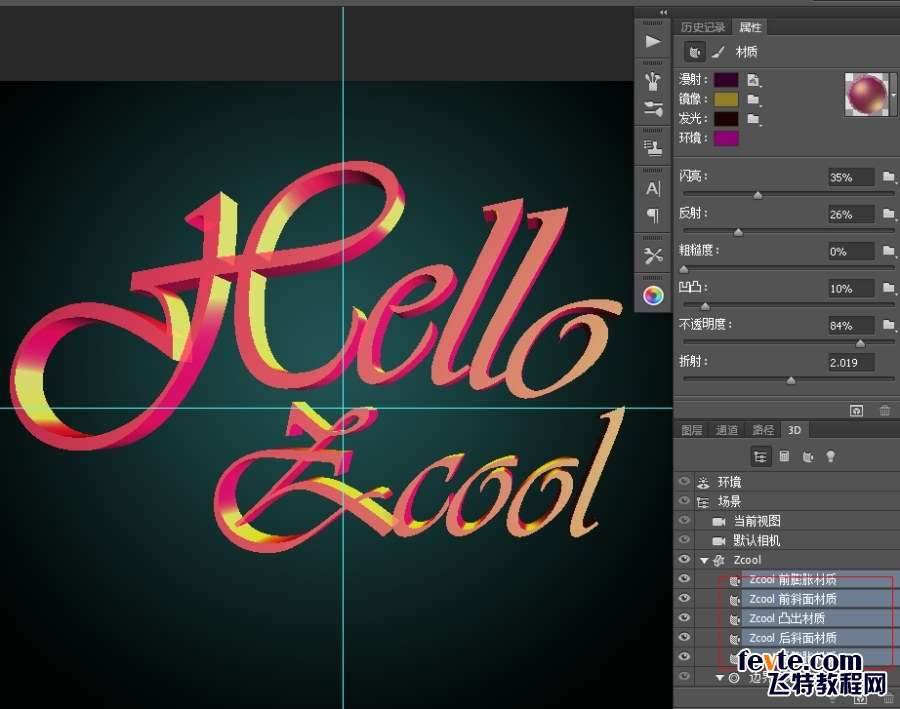
此时我们将设置"Hello Zcool"材质球。一旦你这样做了设置材质和所有的设置如我下面做的。
选择Mod的5个项的材质会看截屏下的内容。到在属性面板调整材质

现在我们需要回到我们的属性栏。设置漫反射等颜色值

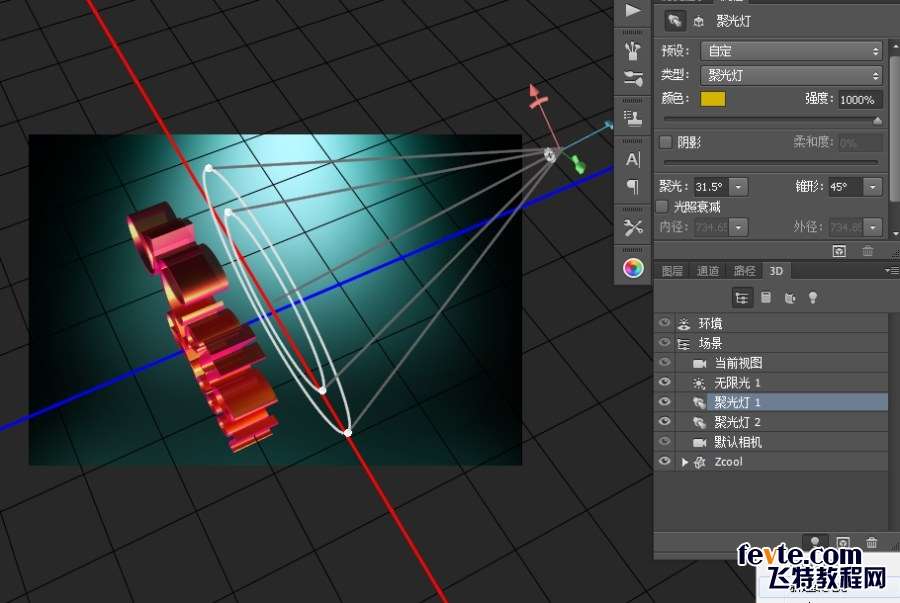
接下来我们创建一个打在背后的"聚光灯"数值如下:

同时在另一个位置新建一个相同数值的"聚光灯"和默认数值的"无线光"这样会显得3d文本更有质感。

灯光材质设置已经完毕了现在只需要点击3D菜单栏里的"渲染"这个"Hallo Zcool"

_ueditor_page_break_tag_
步骤3:文本处理和形状合并
转换3D图层成智能对象跟着你的感觉调整颜色


接下来你需要制作一些形状像我那样在下面的屏幕截图。
现在我们可以设置一些更多的形状在模糊它们。这将创建一个漂亮的光效应以及帮助创建一个意义上的深度。我设置的50px的高斯模糊但是你将取决于你的形状初始大小。

步骤4:滴画,级收尾工作
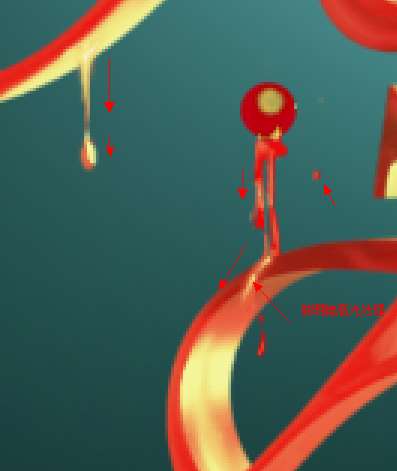
现在开始加入一些水滴和喷溅到我们的文本。有多重方法可以做到这一点,我们将用画笔工具进行制作。

_ueditor_page_break_tag_

正如你可以看到下面的截图。你已经凸显期高光以及阴影。下面可以按照一个一样的案例
(刚刚建立画布的时候不是很清晰,很抱歉)

一旦创建了足够的水滴,你是满意的。我的文本现在看起来像下面的截图

现在我们需要创建影子。成为正片叠底


第一次尝试

UTOBAO编注:更多PS文字效果教程学习和PS制作的文字效果作品请进入优图宝PS文字特效栏目:http://www.utobao.com/news/56.html




