 教程学习和作业提交:http://www.utobao.com/news/56.html
教程学习和作业提交:http://www.utobao.com/news/56.html
教程制作步骤如下:
首先创建一个新文件,大小300 * 500像素,填充颜色#1a142c。当然,你也可以设置自己喜爱的颜色。

之后,创建一个新层,用椭圆选框工具像我下图这样创建选区,并用另一种颜色#6d56b2填充它。
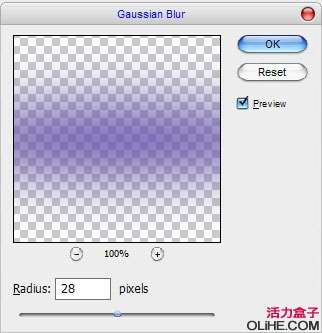
 按Ctrl + D完成选区,应用滤镜>模糊>高斯模糊,设置如下图:
按Ctrl + D完成选区,应用滤镜>模糊>高斯模糊,设置如下图: 
_ueditor_page_break_tag_ 改变当前层的不透明度为70%。

OK,让我们在背景上工作,现在我们开始创建文本效果!选择水平文字工具,用KabelBd字体和任何颜色写出字母P。
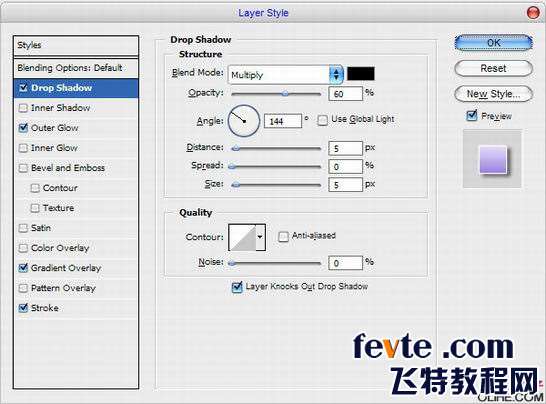
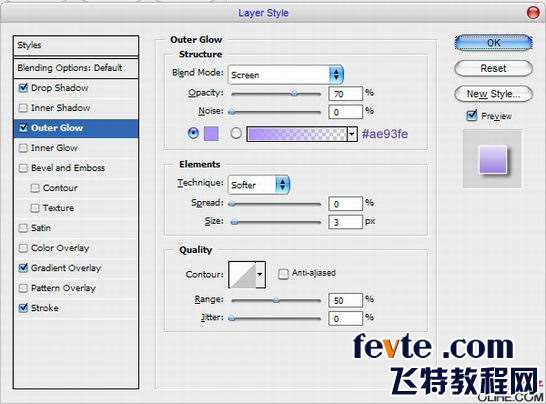
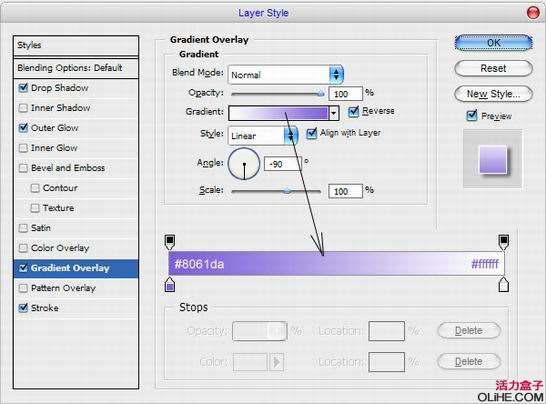
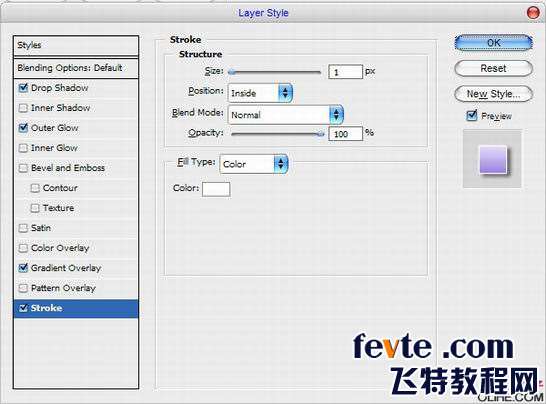
 之后,在当前文本层应用下图的混合选项:投影外发光渐变叠加描边
之后,在当前文本层应用下图的混合选项:投影外发光渐变叠加描边 
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
 设置完之后效果如下图:
设置完之后效果如下图: 
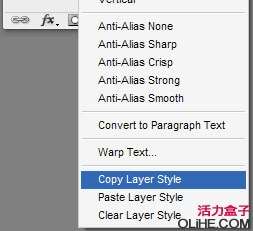
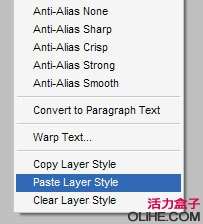
之后在图层面板上右击图层,选择复制图层样式菜单。

在字母“p”图层的下方写出另一个字母“h”
 然后在图层面板上右击图层,选择粘贴图层样式菜单。
然后在图层面板上右击图层,选择粘贴图层样式菜单。  _ueditor_page_break_tag_
_ueditor_page_break_tag_效果如下:

用同样的方式添加其他的字母。
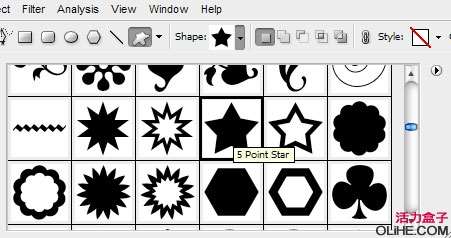
 OK,我想给背景添加一些形状。现在,使用自定义形状工具,然后在形状栏里选择星形。(如下图)
OK,我想给背景添加一些形状。现在,使用自定义形状工具,然后在形状栏里选择星形。(如下图) 
在背景上添加这个形状:
 _ueditor_page_break_tag_
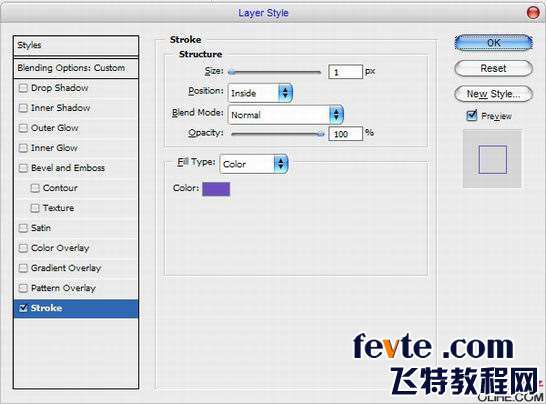
_ueditor_page_break_tag_添加之后,填充不透明度设置为0%,在当前层上应用描边的图层样式:
 你的图像看起来像这样:
你的图像看起来像这样: 
用同样的方法添加更多的星星就完成喽~效果如下图:
 教程学习和作业提交:http://www.utobao.com/news/56.html
教程学习和作业提交:http://www.utobao.com/news/56.html




