最终效果


_ueditor_page_break_tag_1、背景制作:
在photoshop中创建一个新的文档,大小为1920×1200px。选择渐变工具,画一个棕色的径向渐变(颜色值是由#5c3d09到#1f1409),因此你得到了一个像下图一样的效果。
注意渐变不是从正中间开始画的,而是靠画面的顶部开始画的。我们想要文字顶部是火的效果,因此图像的顶部应该稍微更亮一些。

2、我们将再一次用到在草的特效文字教程中的一个背景纹理。但是这次并不是从头开始,而是直接复制草的特效文字教程中已做好的背景,混合所有的图层并且降低饱和度得到下图你所看到的效果。
如果你需要从头做起,首先你需要到Bittbox中得到最初的纹理图片,然后跟着先前的步骤做。

3、现在我们把纹理放入背景中进行混合,设置混合模式为叠加。

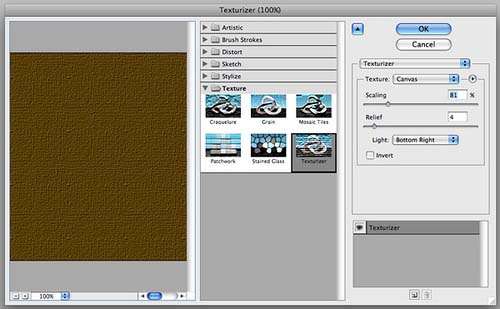
4、让我们运用纹理化滤镜来增加一些纹理。我首先新建一个图层并用棕色(#66500f)来填充。然后运用滤镜>纹理>纹理化,设置纹理画布下的缩放值为80%,凸显为4。

5、设置此图层的混合模式为叠加,因为我们是在一个很大的画布上工作,所以增加一些好的额外细节会让它看上去更加的棒。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_6、接下来,我们将应用一个图层来稍微降低此图像下半部分的饱和度。这样做的目的是为了让顶部火的位置看上去有一股很热的光,而底部看上去有点冷。
因此我创建一个新的图层,并用颜色(#4b4f3b)进行填充,然后增加一个图层蒙版,利用渐变隐藏图像的上半部分。(现在你应该得到下图这样的效果)。
现在设置图层的混合模式为颜色,不透明度为45%。

7、现在我们已经拥有一个漂亮的背景了!现在让我们增加一些文字。我用的字体是Trajan,因为这种字体运用在此处感觉非常棒。我为字体添加一种颜色(#cb9328),然后设置图层的混合模式为线性减淡(添加),降低不透明度为8%。
我们将要运用红色的火焰给这个文字的上半部分增加一些效果,使它从背景中跳出来。这个就意味着我们将要给文字增加一些效果和图层蒙版,目的是为了只显示文字的上半部分,而文字的下半部分仍旧和当前的若隐的效果一样。

8、首先创建一个新的图层组,将所以的文字图层放入进去–因为这里文字将会很多。 然后复制文字图层,设置复制的文字的颜色值为#5e3f1c。

9、现在设置最新的文字图层为叠加,不透明度为70%。它看上去是一种很棒的微红色。(像下图展示的一样)

10、现在再一次复制文字图层,并设置最新的复制图层为微黄色(#cb9328)。然后设置它为线性减淡(添加)和降低不透明度为30%。
接着我们增加一个图层蒙版,并绘制一个渐变,因此最新的文字图层若隐的感觉如下图所示,结合下面的两个文字图层,你能看到文字底部微微泛红的颜色。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_11、接下来我们再一次复制这个文字图层,这一步是为了给文字的底部增加一种好的感觉。设置文字颜色为黑色(#000000),然后运行滤镜>模糊>高斯模糊,设置半径为4像素。栅格化文字,选择>修改>扩展.
然后Ctrl+按住任意一个别的文字图层,并且返回到黑色图层,点击删除,因此只留下了一个很柔和的阴影。接着复制这个图层并且合并产生一种很沉重的效果。你做出来的应该跟下面的截图很像。

12、按照下图所示,再一次利用图层蒙版快速制作出阴影渐隐的效果。这样可以使文字看上去像浮出画面的效果。

13、现在再一次复制黑色图层,运用涂抹工具,用一个相当大的软笔刷在阴影的周围涂抹,使它看上去像燃烧的痕迹。

14、现在我们的文字效果看上去如下图。我实际上建立了两处”燃烧”痕迹,这四个阴影图层每一个都比上一个要模糊一些。

_ueditor_page_break_tag_
15、现在是时候为文字的顶部增加一些光感。首先。再一次复制文字图层。设置它为黄色–#dc9a08.
然后运行滤镜>模糊>高斯模糊,设置半径为8px,然后运用的一个大的软的橡皮擦来擦掉文字的底部的部分,因此来产生一种很好的不平衡感。

16、设置第一个光感图层为柔光。你应该在重复一遍此过程,是文字的顶部的光感更强。

17、现在再一次复制文字图层放在最上面,再一次改变它的颜色为黄色(#dc9a08).
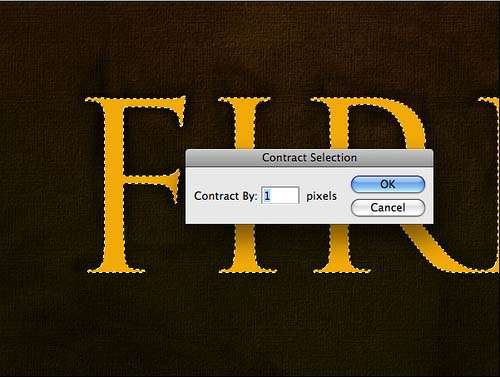
然后运行图层>栅格化>文字,是文字变成一个图层。然后Ctrl+按住此图层得到选区,选择>修改>收缩,设置收缩量为1px。然后删除除了收缩1px的剩余部分。

18、现在给1px的图层设置为叠加,现在你应该做到如下图所示的效果。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_19、现在给1px的图层增加图层蒙版,来使文字的底部产生渐隐的效果,如同我前面在别的图层中做的一样。
然后复制此图层,运行滤镜>模糊>高斯模糊,设置半径为1px。然后再一次复制此图层,模糊2px。然后再一次复制此图层,模糊4px。
然后Ctrl+点击任何一个文字图层,按Ctrl+Shift+I进行反选,删除每一个光感图层因模糊而超出字体边界的部分。这一步的目的是想让火热的文字能有一种火热感逐渐向文字边缘增强的效果。

20、现在我们复制这四个光感图层并将它们混合在一起。这样产生的最后效果是文字的顶部是最初的亮黄色。 运用涂抹工具,穿过文字向上涂抹制作出一种像热浪的效果。如下图所示。

21、设置最新的图层为叠加。你所制作出的效果看上去如下图所示。

22、现在已经完成了文字的大部分效果。我审查了一遍,并复制一些光感图层是文字看上去更加的有燃烧的感觉。通过这样做了很多不同的实验才得到一个真正的火热燃烧的光感。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_23、下一步,按照过去的墙纸,我已经在文字的下面增加了我主要思想的文字。这样可以为图像增加一个漂亮的装饰色彩。此字体用一个与背景色相一致的颜色,此文字不能太显眼,因为相对主要的文字来说,此文字只是一个次要的元素。我采用的字体是Swiss Light Condensed,并且刚好像草的特效文字教程一样摆放在那里。

24、打开下图所示的火焰素材。

25、接下来的这一步我们将要把火焰裁切成一些小的部分。首先复制这个图层隐藏起来作为备份。接着选择钢笔工具,你需要用此来选择火焰的外轮廓进行裁切,这样它将看上去更自然。这里你将可以看到我把一个火焰裁切成了四个部分。你可以尝试将它们进行翻转,使它们看上去更加的随意。
设置这些图层的混合模式为滤色,目的是为了完全删除黑色的部分,并且使它看上去更加的透明。

26、因为我的文字有4个字母,所以我需要4个单独的火焰。对于第4个火焰(在E的上面那个)我实际上是在Flickr中寻找的图片,重复先前的步骤来创造出另一个火焰。再字母上的火焰我都将它们压缩过,这样可以让它们看上去更加的随意。