PS制作立体字的方法太多了,但是感觉都有些复杂,这篇教程个人觉得比较简单,转发过来,希望优图宝的朋友们喜欢!
先看看效果图:

效果图一
utobao编注:更多PS教程学习进入优图宝ps文字特效栏目: http://www.utobao.com/news/56.html

效果图二
效果一制作过程:
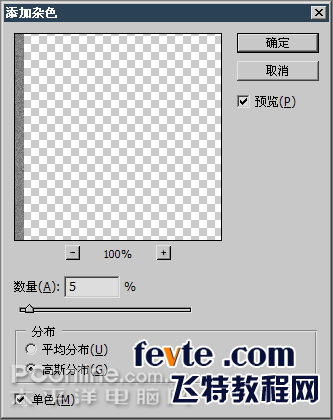
1、新建图像,用矩形选框工具在左方创建一小块选区,如下左图。接着新建图层,在选区内填充灰色。并使用【滤镜_杂色_添加杂色】,设定如下右图。

图1

图2
2、将该图层使用自由变换拉伸到全图像范围,如下左图。然后建立色相饱和度调整层为灰度图象着色,效果如下中图。接着在图像中输入文字,如下右图。

图3
_ueditor_page_break_tag_

图4

图5
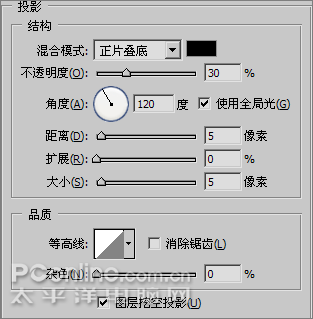
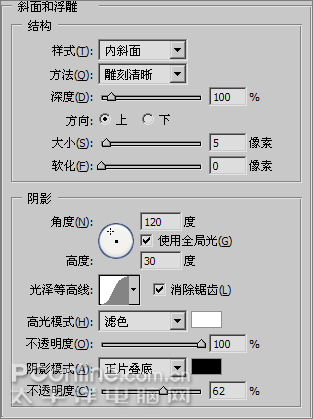
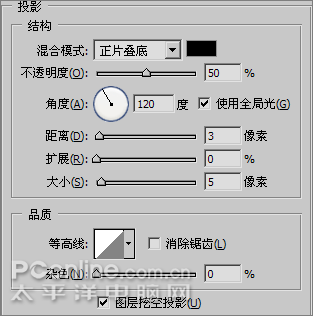
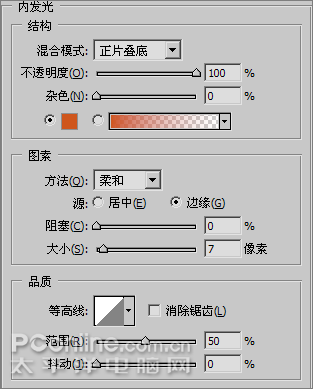
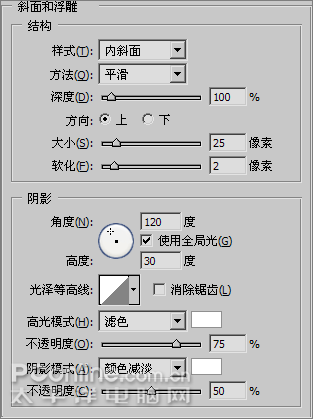
3、为文字设定如下样式。

图6

图7
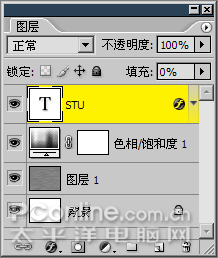
4、在图层调板中将文字层的填充部透明度设为0%,如下左图。图像效果如下中图。也可以在文字下方建立图案填充效果。

图8

图9

图10
_ueditor_page_break_tag_
总结:下降填充部透明度后,可以令图层样式的效果单独显现。
效果二制作过程:
1、新建图像并输入文字,如下图。

图11
2、依据如下各图对文字层设定样式。

图12

图13

图14

图15
3、图像效果如下左图。可以在字符调板更改文字的颜色,形成如下右图的效果。

图16

图17
utobao编注:更多PS教程学习进入优图宝ps文字特效栏目: http://www.utobao.com/news/56.html




