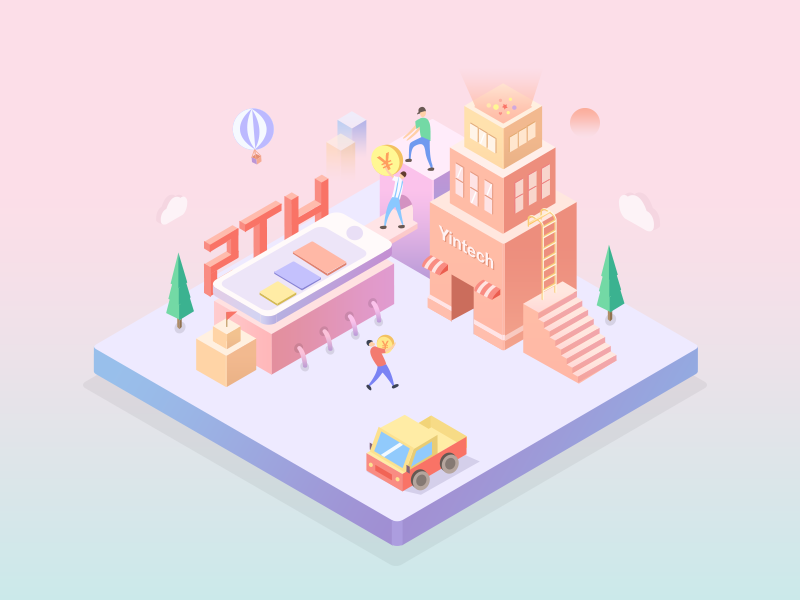
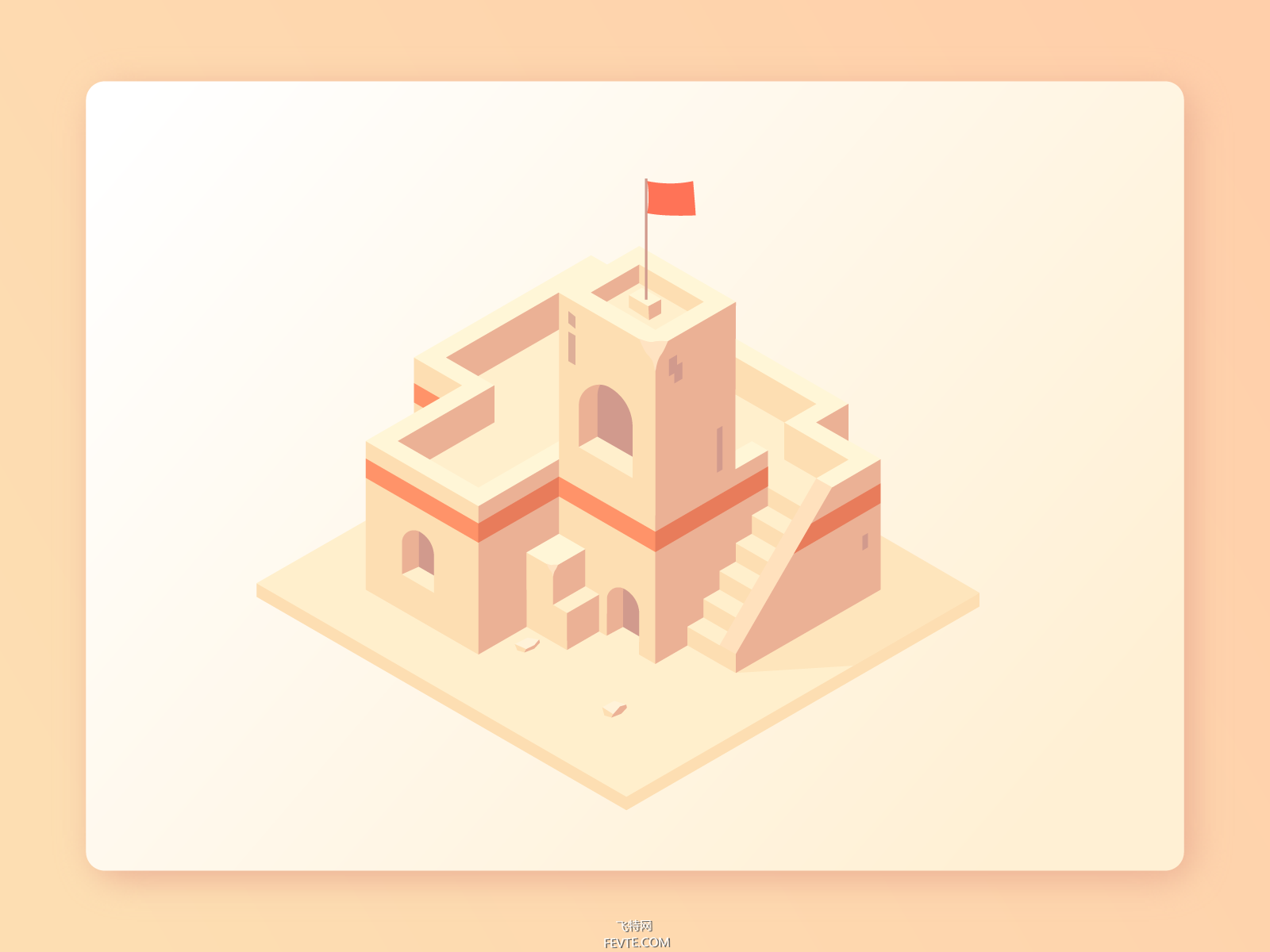
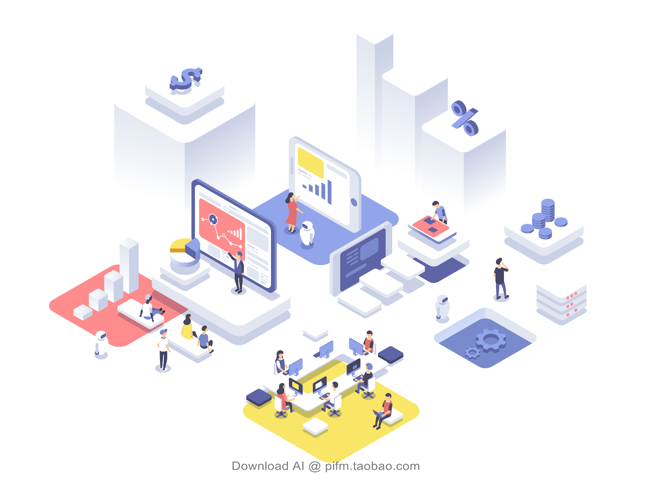
先看看其他道友做的:


utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html


大家的第一眼可能感觉有点复杂,不知道该怎么画,其实这些都是由最基本的形状组合起来的,老夫今天就来指导大家如何修炼这套功法。
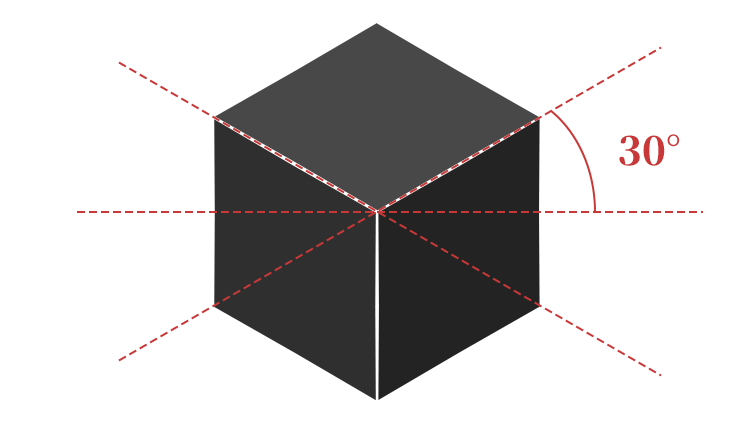
首先,我们先要了解这套功法(整个画面的视角):

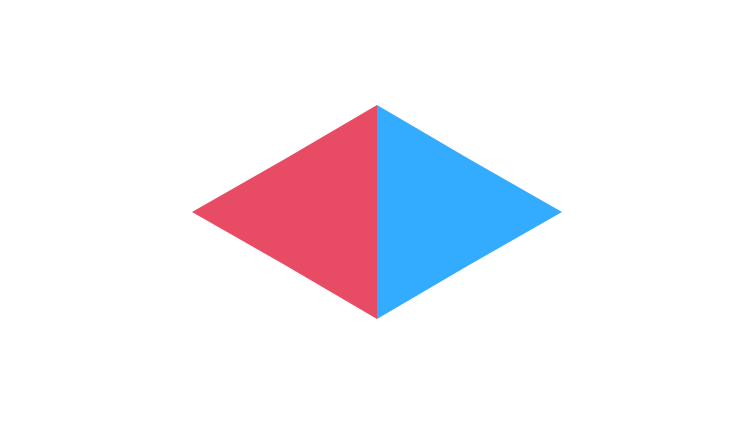
可以看出这个立方体是由正菱形组成的,菱形的四个内角分别是60°、120°、60°、120°,可以看成是左右两个正三角形组成的,接下来我们开始修炼
? 功法第一章:立方体
第一套口诀(方法):
用多边形工具一个正三角形,使用自由变换把数值改成整数,删除锚点工具删除多余的锚点,随后复制一个旋转180°:

_ueditor_page_break_tag_
将这个形状合并,复制两个出来,一个旋转60°,另一个-60°,可能需要调整锚点来去除虚边,调整好位置:

第二套口诀:
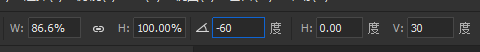
先画一个200*200的正方形,在自由变换中,按下图设置:

这样也能得到目标形状
第三套口诀(重点):
我们发现前两个方法只对正方形有用,对其他中心对称的形状就不管用了,我们就需要找到其中的规律
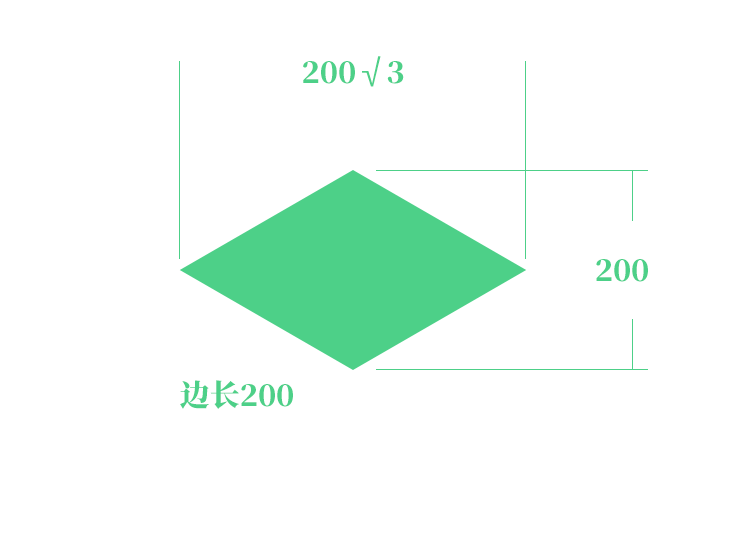
先用第二种方法做一个正菱形:

可以看到菱形的边长和高都一样
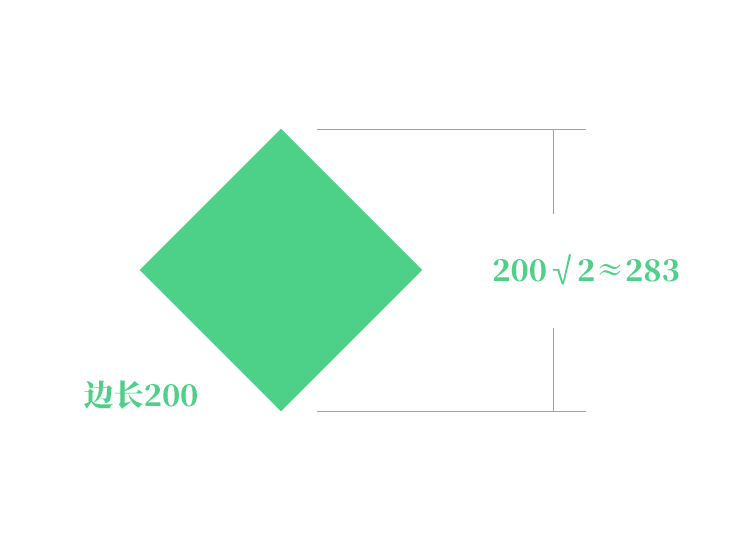
这时我们再做一个200*200的正方形,旋转45°:

我们现在调整第二个形状使其得到第一个形状就能得到换算百分比,老夫算了一下:高的比率=200÷200√2≈0.71,宽的比率=200√3÷200√2≈1.22,所有我们只需要把第二个形状的高设为71%,宽设为122%就能得到第一个形状,下面做其他形状就会用到这个比率。
? 功法第二章:中心对称体
先看封面的这两个形状:

主要说下六芒星形状的做法,另一个八角星,相信我辈修士都能举一反三
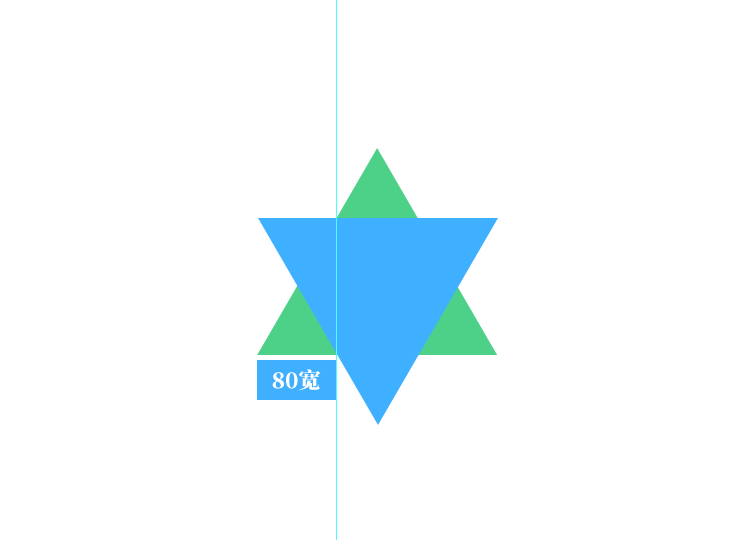
先画个正三角形,边长240,删除多余锚点:

复制一个上下颠倒,移动到图示位置:

_ueditor_page_break_tag_
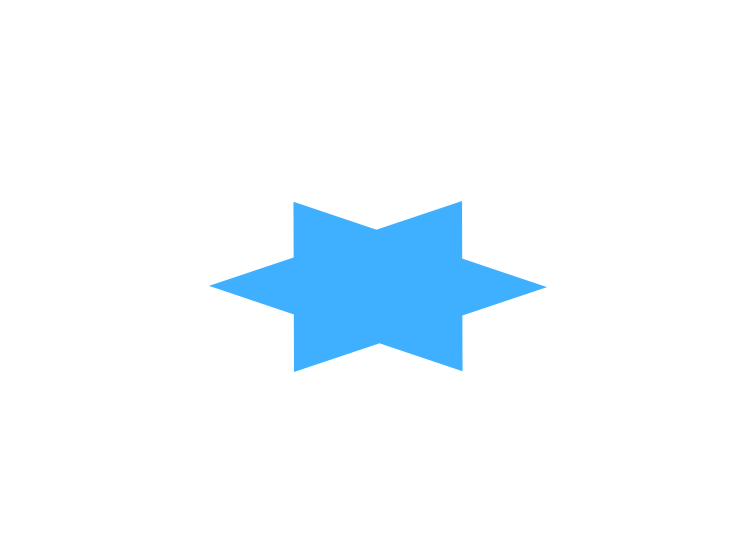
合并形状后,旋转30°,根据上一章功法的规律,将高设为71%,宽设为122%,然后调整锚点,去掉虚边:

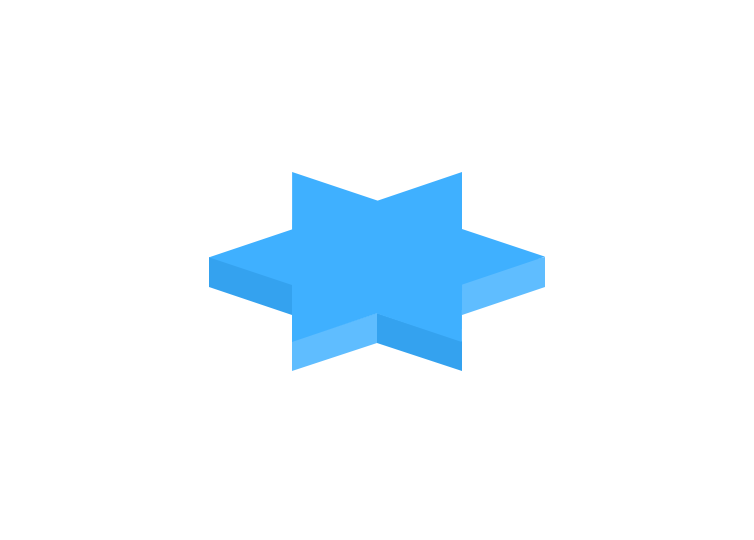
要做出厚度的话先画个矩形,调整好形状,由于形状不可能完美,所以会有缝隙,我们可以超出一部分,让上面的形状盖住它:

复制出来得到其他几个,并根据光线方向,加上颜色:

? 功法第三章:圆角长方形
先画一个400*200的长方形,加上12px圆角
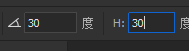
自由变换——斜切30°,旋转-60°:

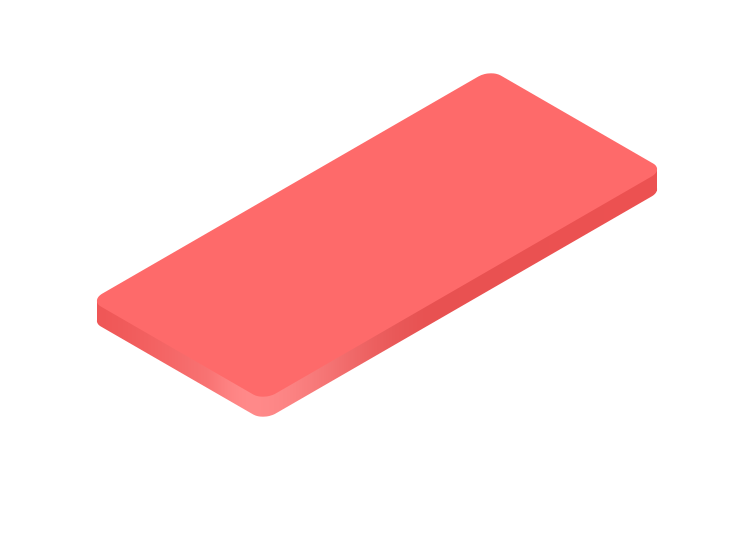
复制一层往下移:

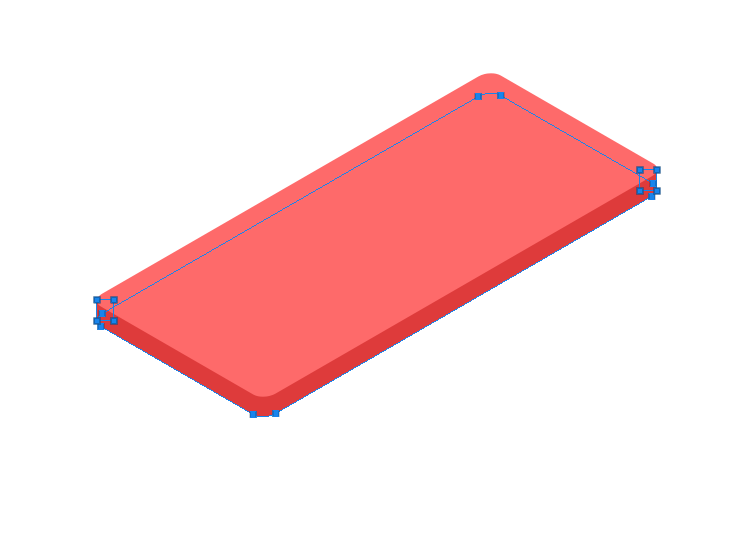
在空隙的地方画上矩形遮盖,并合并形状:

_ueditor_page_break_tag_
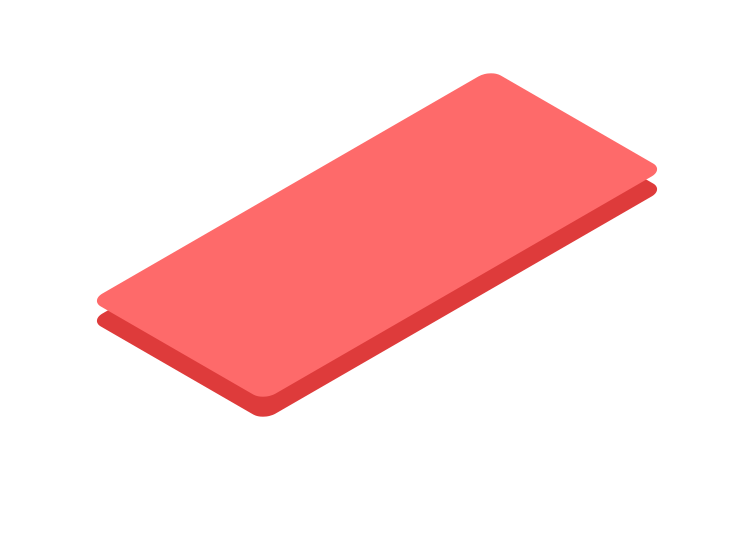
加上渐变色来看看效果:

我这里做了高光效果,不做也是OK的
? 功法第四章:三角形
这次我们做一个水平方向上有厚度的,老规矩,去除多余锚点,自由变换:


复制一个移动,找一个之前画的长方形来做参考:

再画一个长方形,注意它的宽度:

上下斜切-30°,然后同时选中上面两个锚点,捕捉到目标位置:

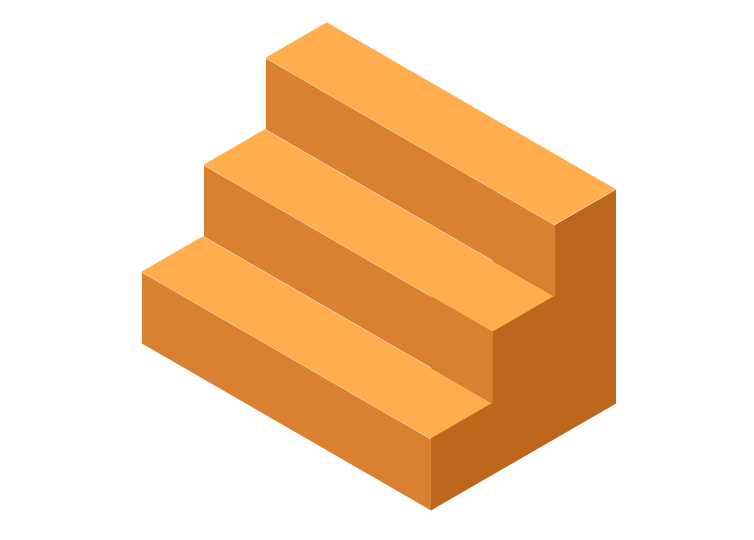
? 功法第五章:楼梯
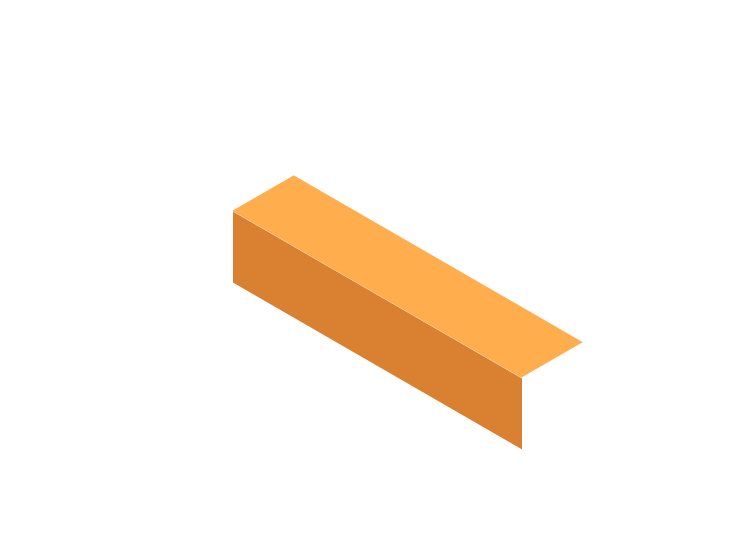
做一个矩形,再复制一个:

_ueditor_page_break_tag_
下面的上下斜切30°,上面的上下斜切-30°,旋转60°,顺便改个颜色:

多复制几个

画一个矩形在最下面

斜切-30°,移动到合适位置,并调整下锚点,顺便改个颜色:

少年,你已经得到了老夫的传承,只要明白了其中的原理,加上多多联系,就能组合出非常丰富的图形了
utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html




