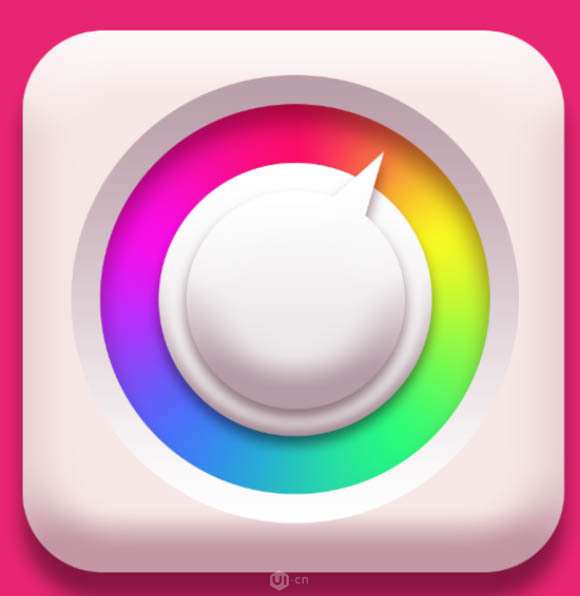
善用图层样式,你会发现图层样式非常的强大,下面的图片很简单,用图层样式就可以做了出来。

utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html
具体的绘制步骤如下:
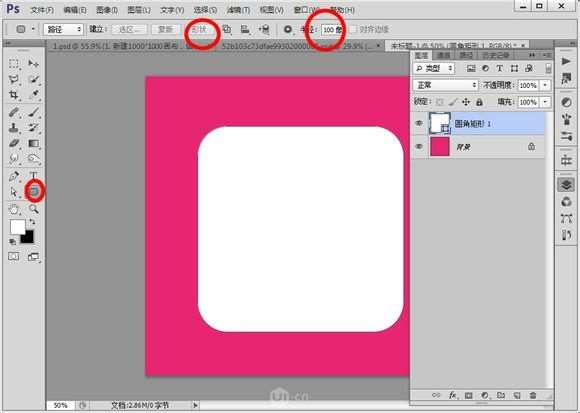
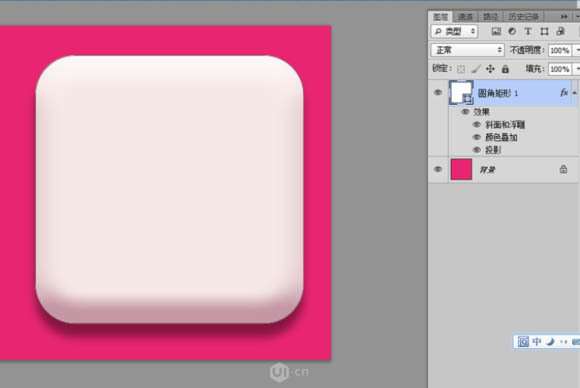
一、新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。

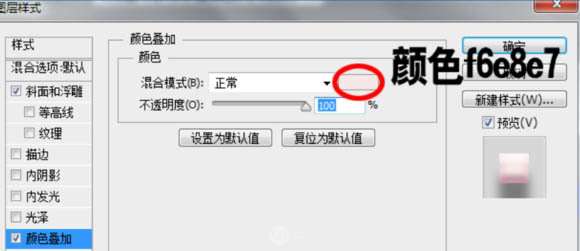
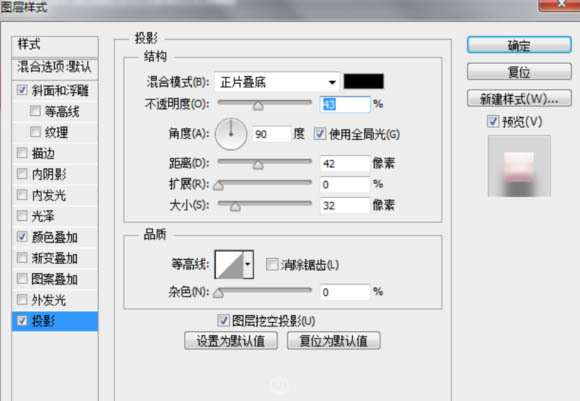
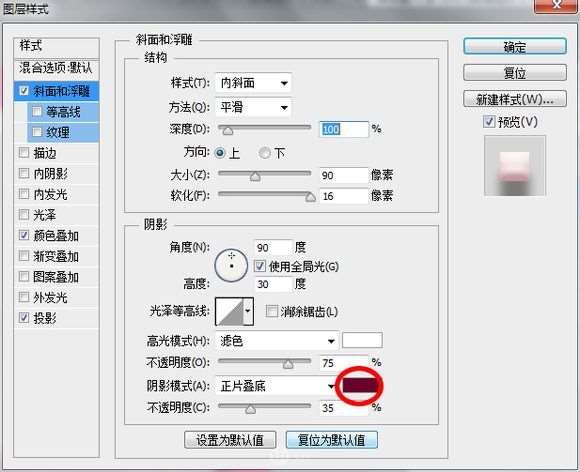
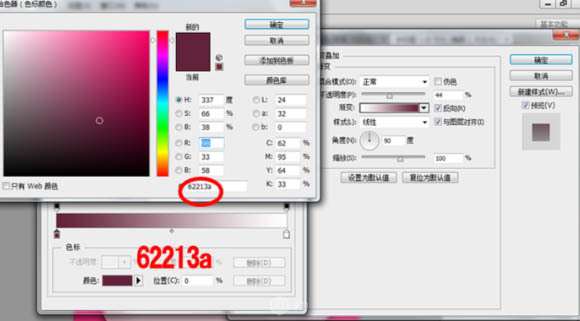
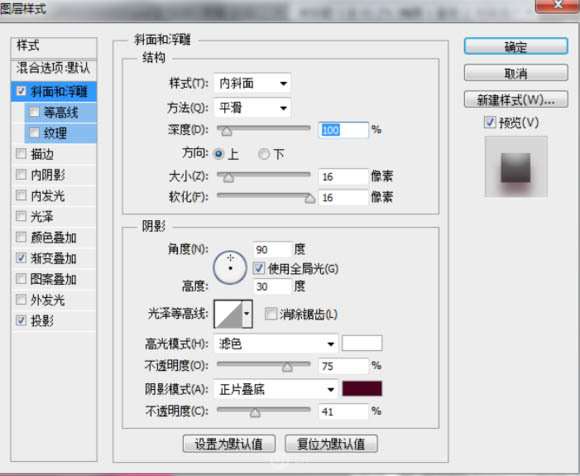
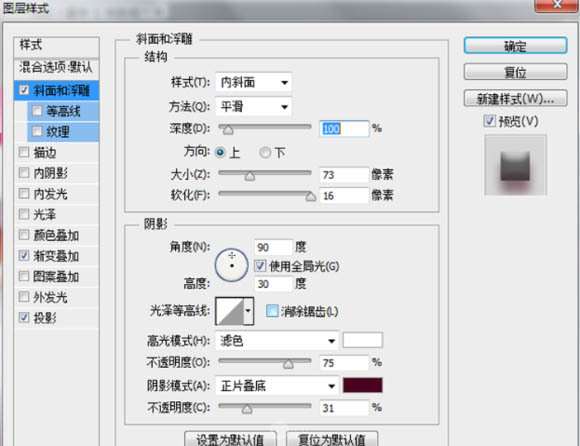
二、执行图层样式斜面浮雕,投影和颜色叠加,参数。


如下,大家也可以自己摸索不同的数值。
领取资源,素材,软件等,欢迎加群667576606
想学习做UI设计没有头绪,想转行UI设计有点迷茫,想提升自己。。。
都可以加入UI设计学习交流群


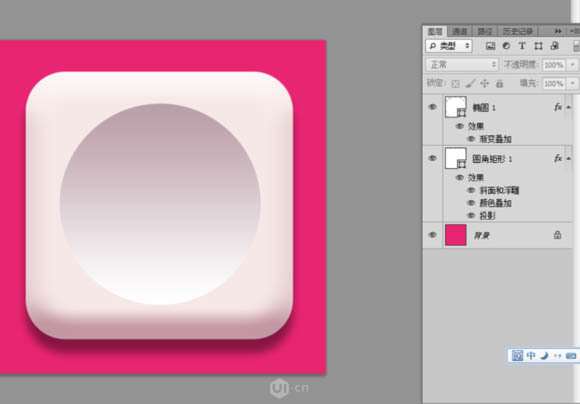
三、新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。

_ueditor_page_break_tag_
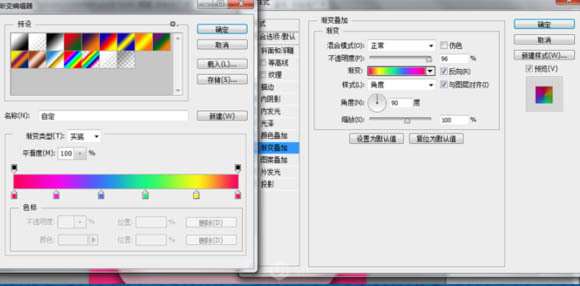
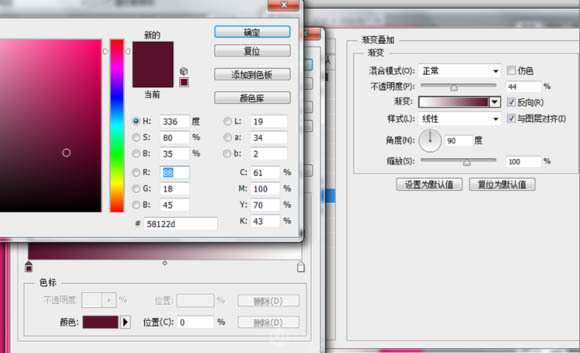
四、用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数如下。


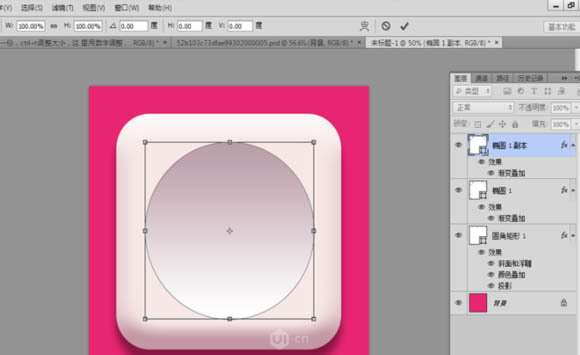
五、将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都改为87%。

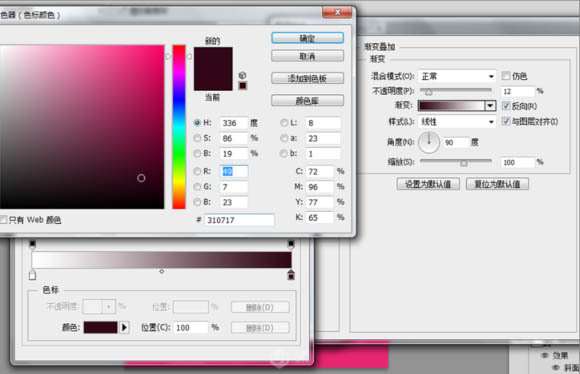
六、图层样式,添加渐变叠加和内阴影。

渐变用角度渐变,注意首尾颜色一致即可,颜色大家可以吸色或者调些自己喜欢的颜色。


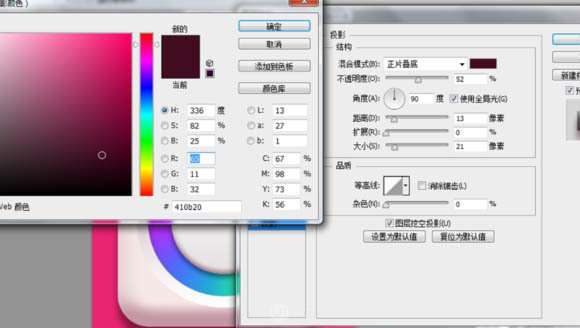
七、将椭圆图层继续复制一份,Ctrl+T变为原来的70%,添加图层样式,斜面浮雕,渐变叠加和投影。


_ueditor_page_break_tag_


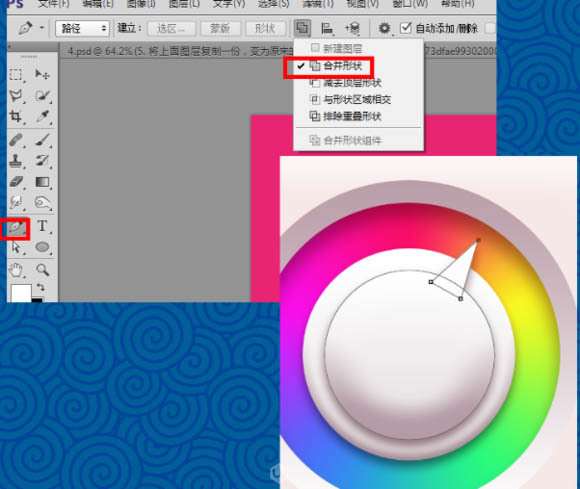
八、将上面图层复制一份,变为原来的80%,用钢笔工具,选择合并形状,在椭圆上加个三角形。

九、然后调整图层样式,只调整斜面浮雕,其余的保持原样。

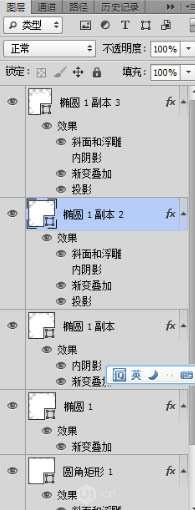
十、图层现在除了背景图层外有五个。

_ueditor_page_break_tag_

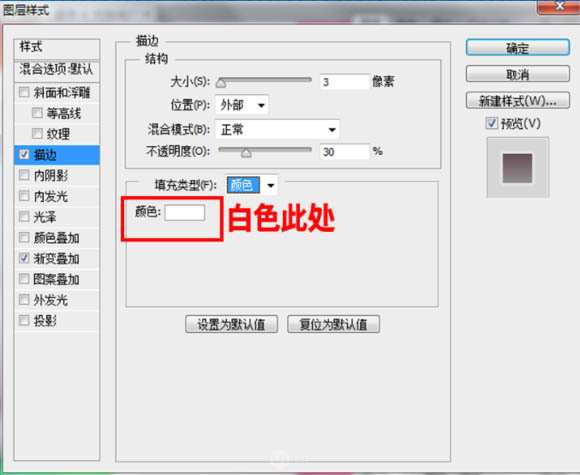
十一、将右边名为椭圆 1 副本 2的图层复制一份,拖到最上面,Ctrl+T变为原来的50%.右键图层。清除图层样式,添加新的图层样式描边和渐变叠加。


最终效果:

utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html




