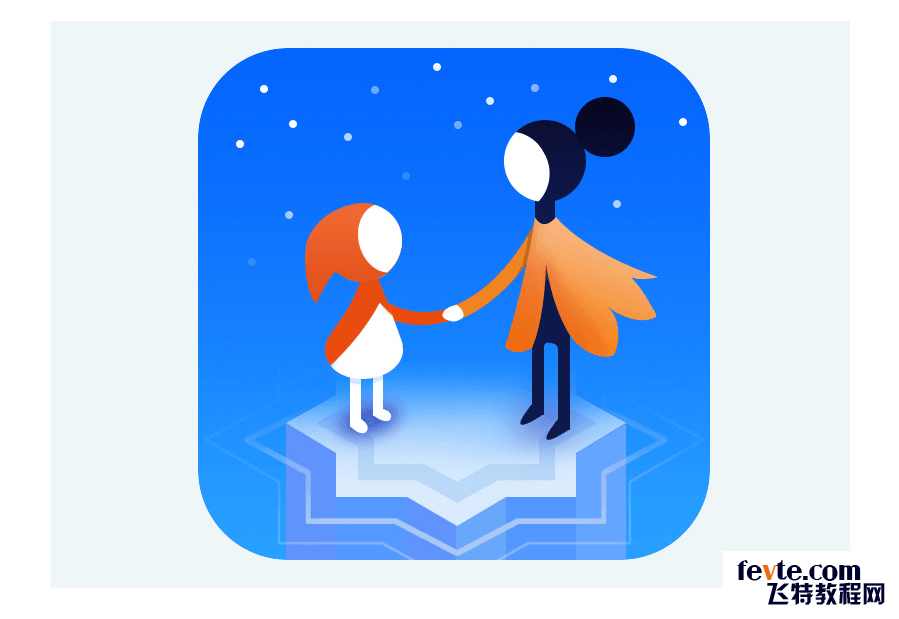
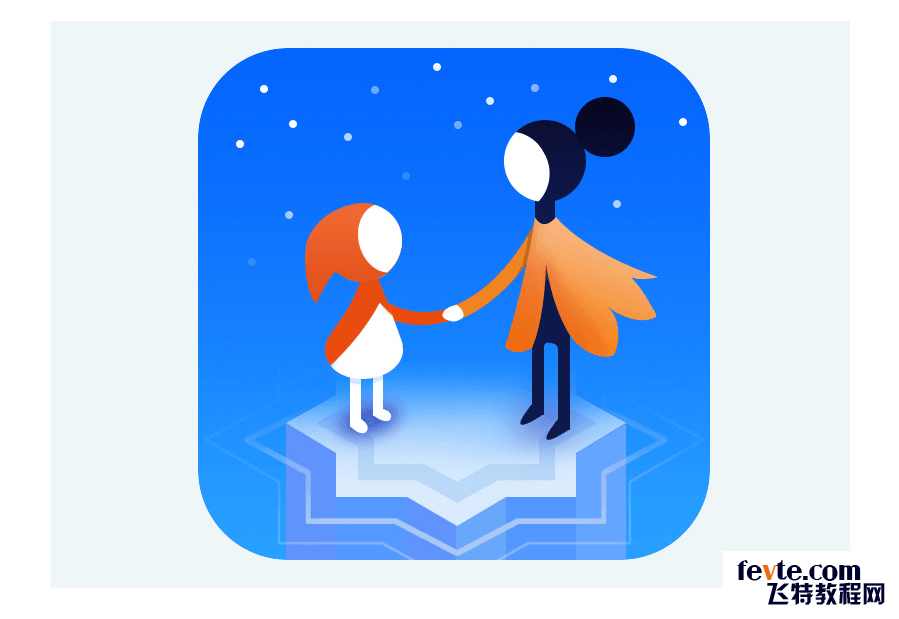
APP图标绘制,很多朋友都会使用AI这样的矢量软件来处理,但是对于对PS更加熟悉的我来说,还是比较喜欢使用PS来绘制APP图标,软件本身差异不大,优图宝的 朋友们也大可不必非得要用某个软件来处理,选择最合适自己软件才能做出更好的作品。好了,这篇PS绘制卡通风格APP图标教程整体来说难度一般,但是思路清晰。整个APP图标绘制流程也挺规范的,推荐到优图宝,希望对正在学习UI设计的朋友们有所帮助吧。我们先来看一下效果图

utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html
具体的绘制步骤如下:

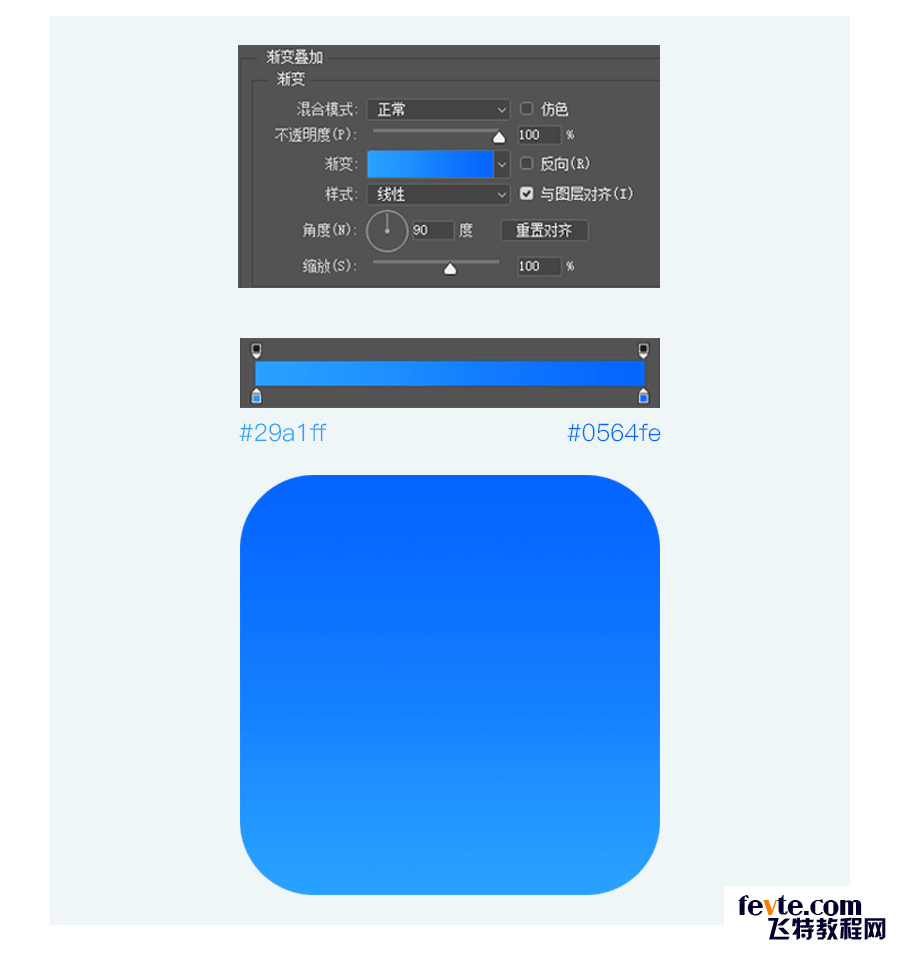
1、新建画布,尺寸512*512,分辨率72ppi。用圆角矩形工具绘制一个圆角为90px的512*512的圆角矩形。给圆角矩形添加图层样式如图。

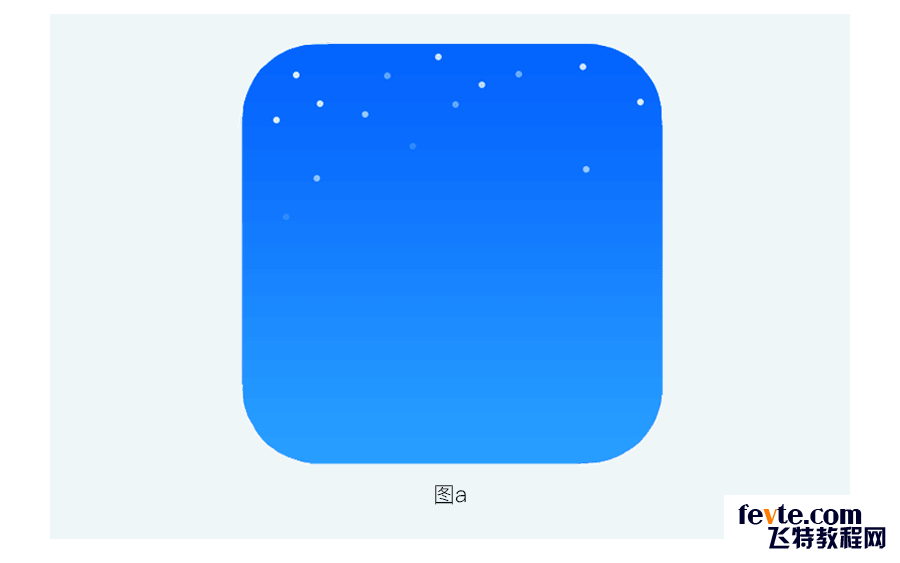
2、用椭圆工具绘制颜色为#ffffff的8px正圆,并复制十余个,改变部分圆的透明度,达到图a的效果。


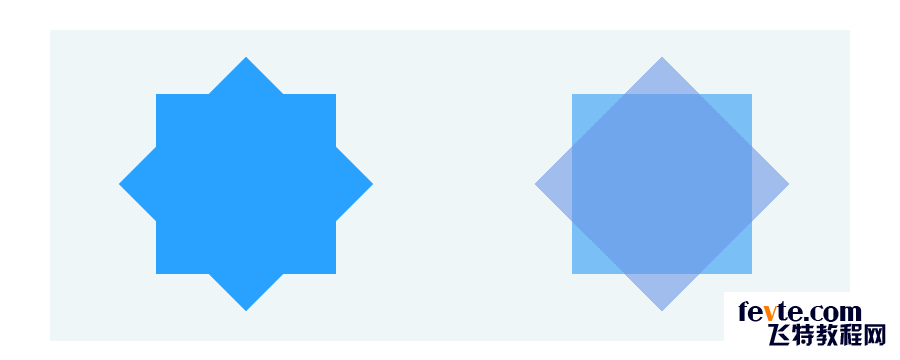
1、分析出柱体的俯视图,这样更容易明白图标中柱体应如何绘制。八芒星柱体的俯视图如下,由两个正方形组合而成。

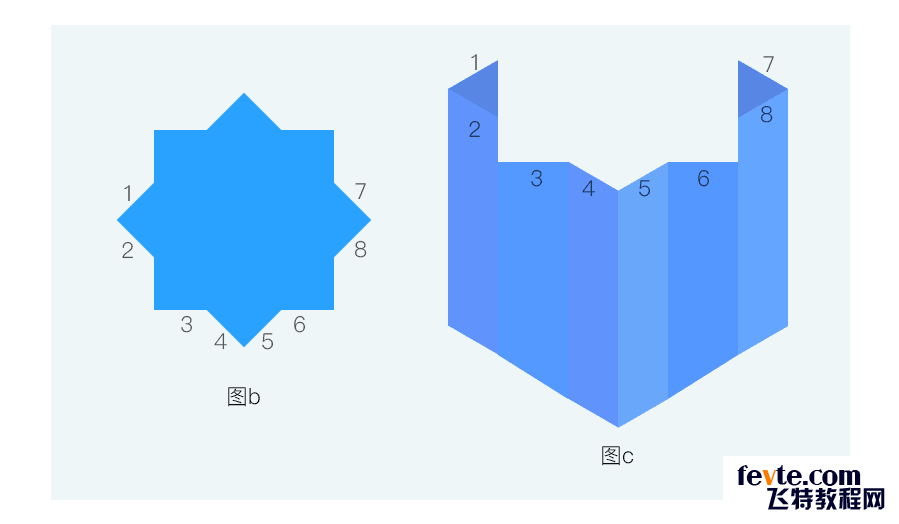
2、根据俯视图开始绘制柱体。仔细观察图a和图b,发挥空间想象力,根据数字提示看看怎么由图b得到图c的。

新建70*150的矩形,得到图c的矩形3。
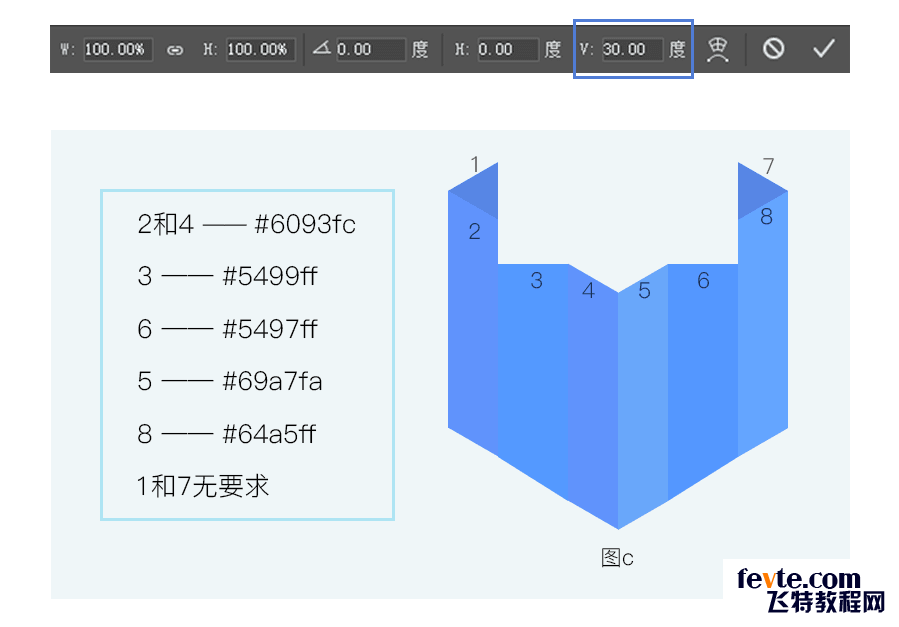
新建50*150的矩形,自由变换斜切30°,得到图c的矩形2。

矩形5与矩形8受光程度不同,因此颜色不一。只要绘制出图c的矩形2和矩形3,通过水平变换和移动位置就可以得到图c。
_ueditor_page_break_tag_
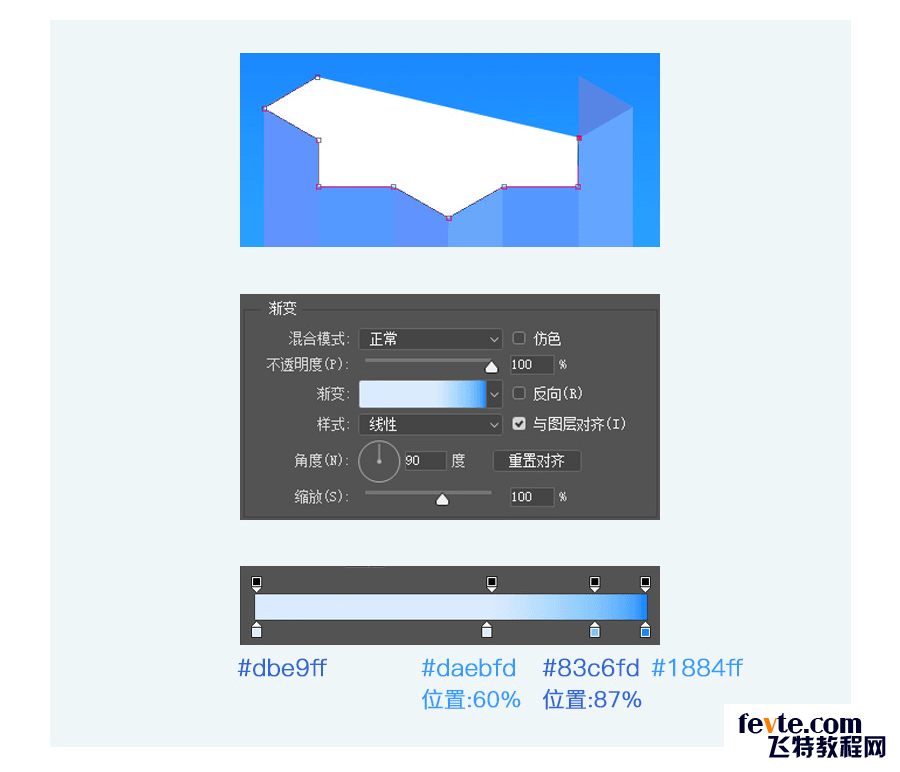
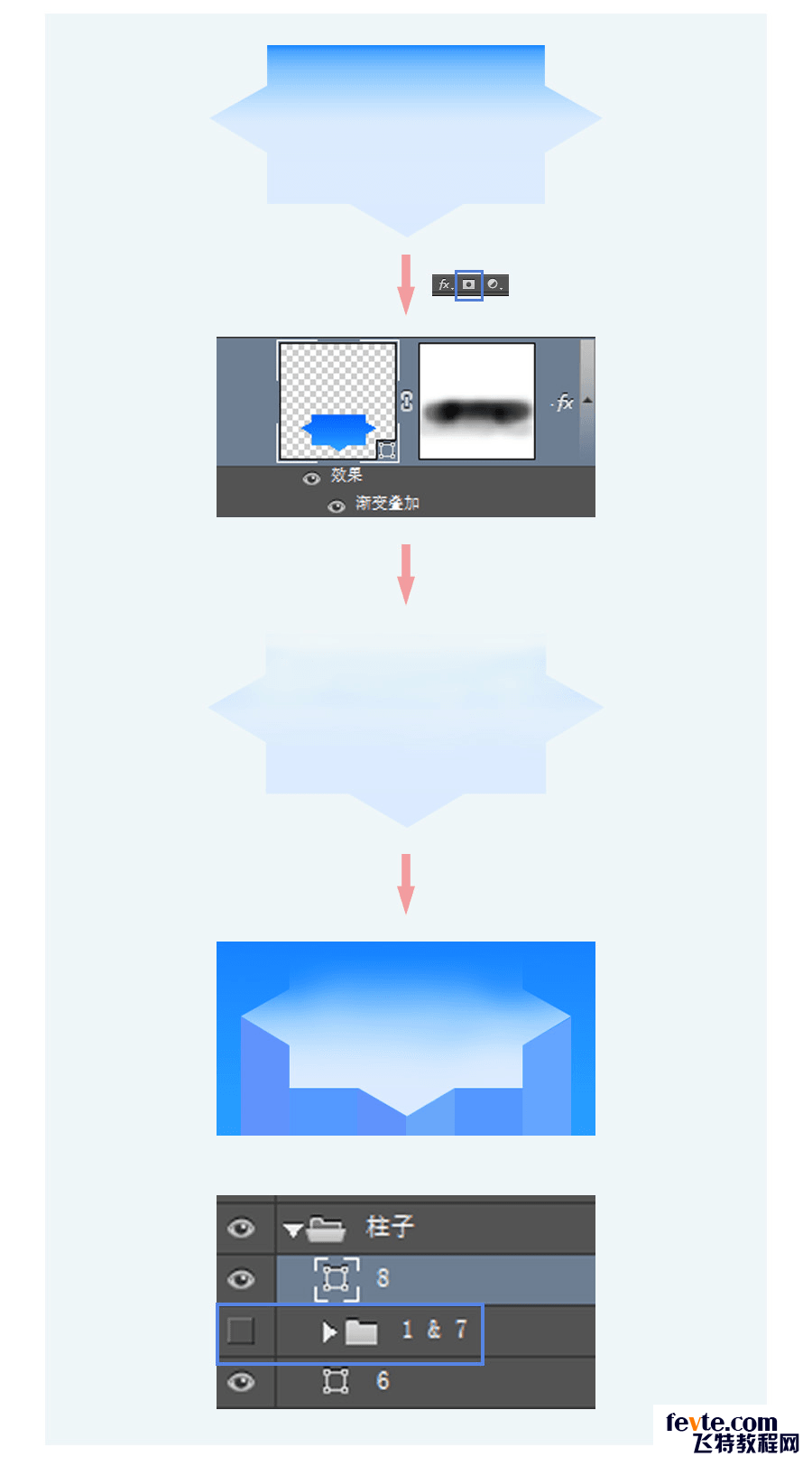
3、用钢笔工具沿着柱体顶点画出部分八芒星,随后添加图层样式渐变叠加,参考数值如下:

添加图层蒙版擦除部分区域,实现近实远虚的效果。

记得关闭第二步中的矩形1与矩形7的图层显示,八芒星中擦除过的部分不透明度降低,不关闭显示则会影响八芒星的颜色效果。擦除效果接近图d即可。
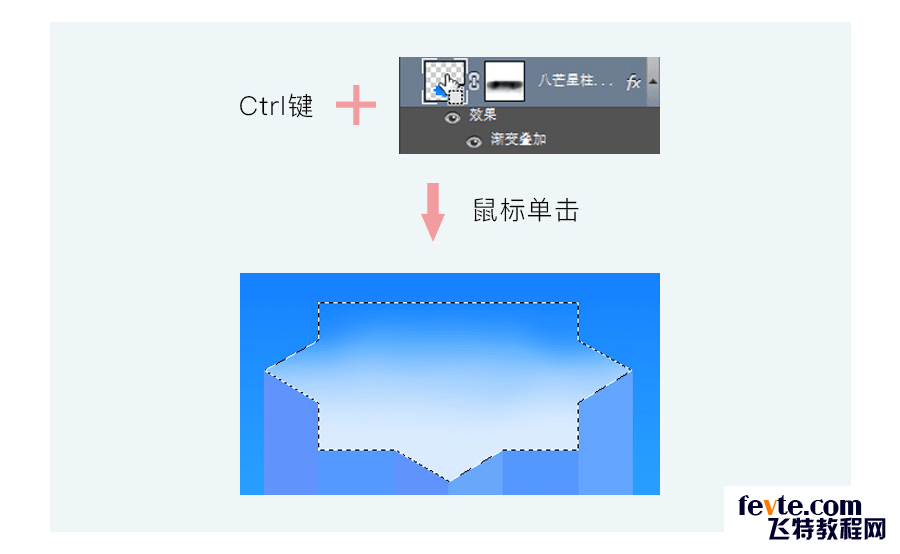
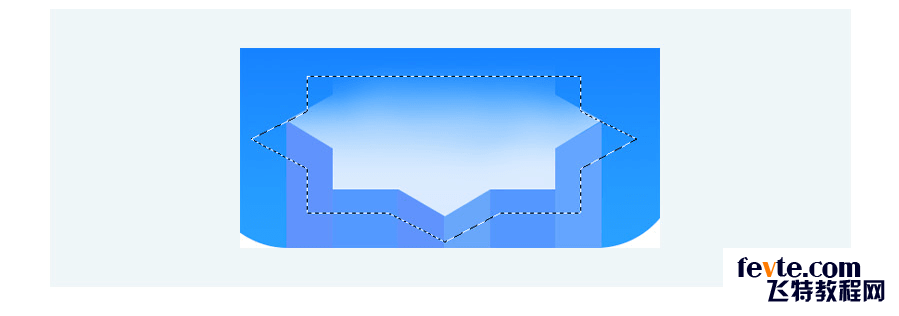
4、绘制八芒星描边。按住键盘上的 Ctrl 键,鼠标单击八芒星图层的缩略图得到选区。

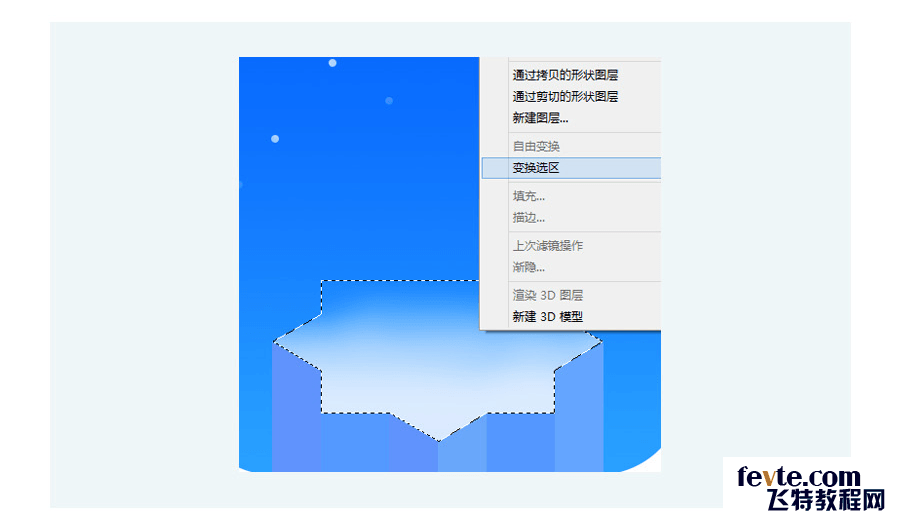
得到八芒星的选区后,选中选框工具(快捷键M),在选区内单击鼠标右键选择"变换选区"。

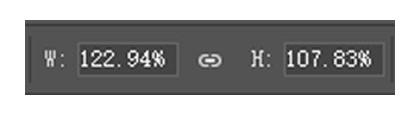
选区变换大小如图作参考


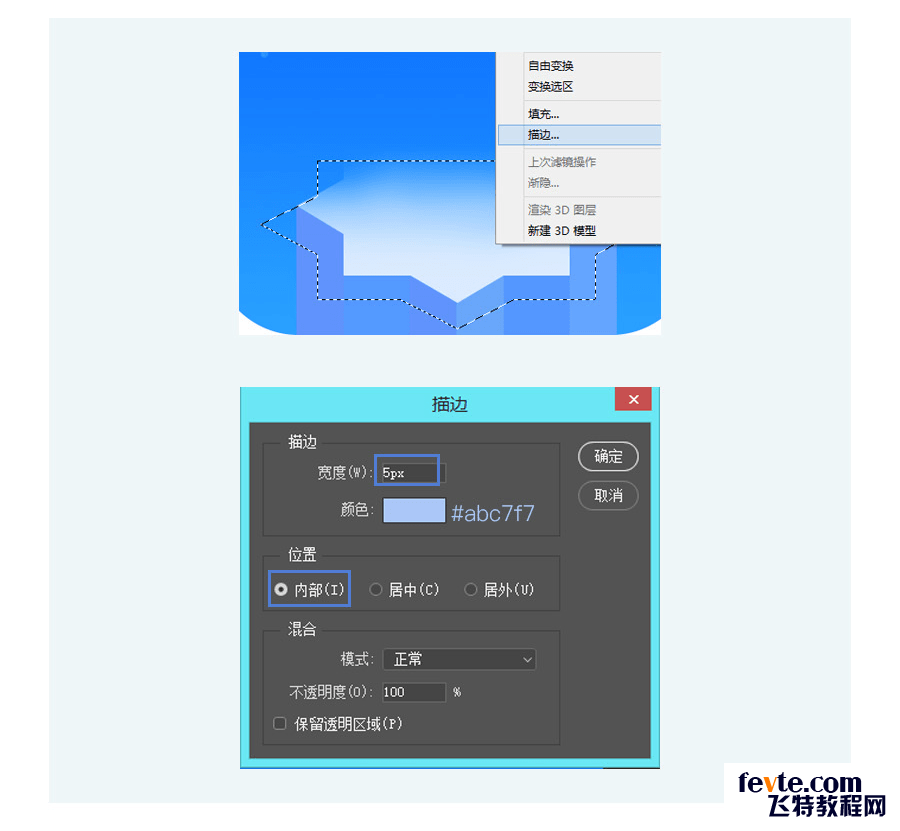
接着新建图层,即可激活描边选项。随后添加图层蒙版擦除部分区域。

_ueditor_page_break_tag_
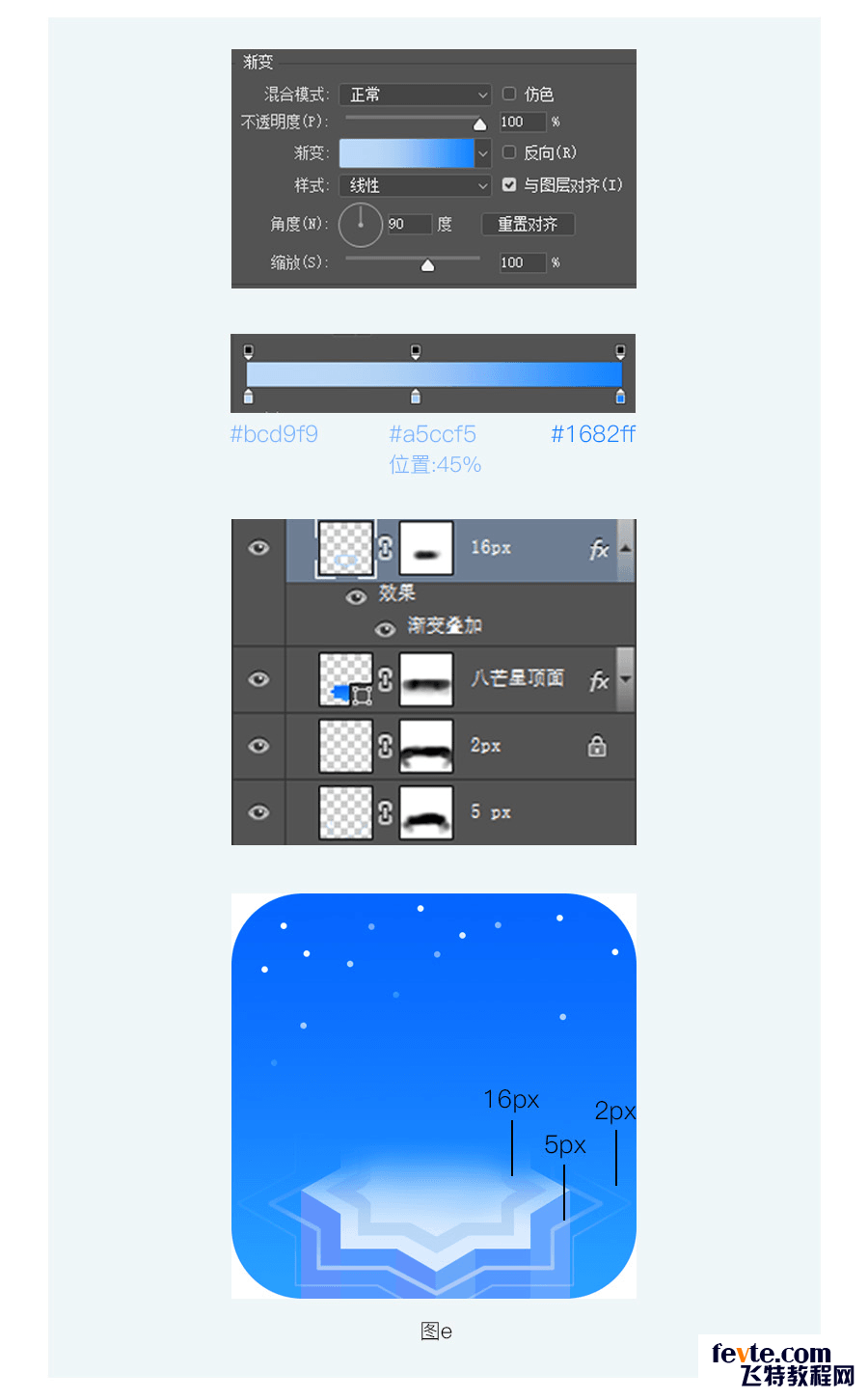
以同样的步骤绘制颜色为#82b3ff的2px描边,以及16px的渐变描边,渐变叠加参数如下图。完成效果参考如图e。

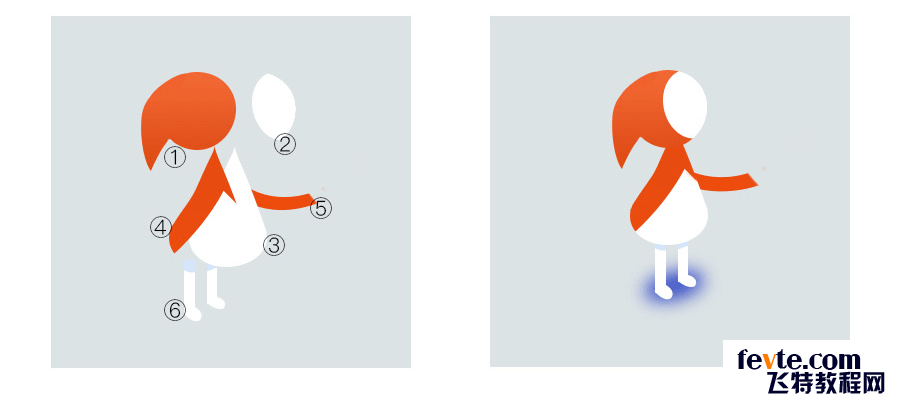
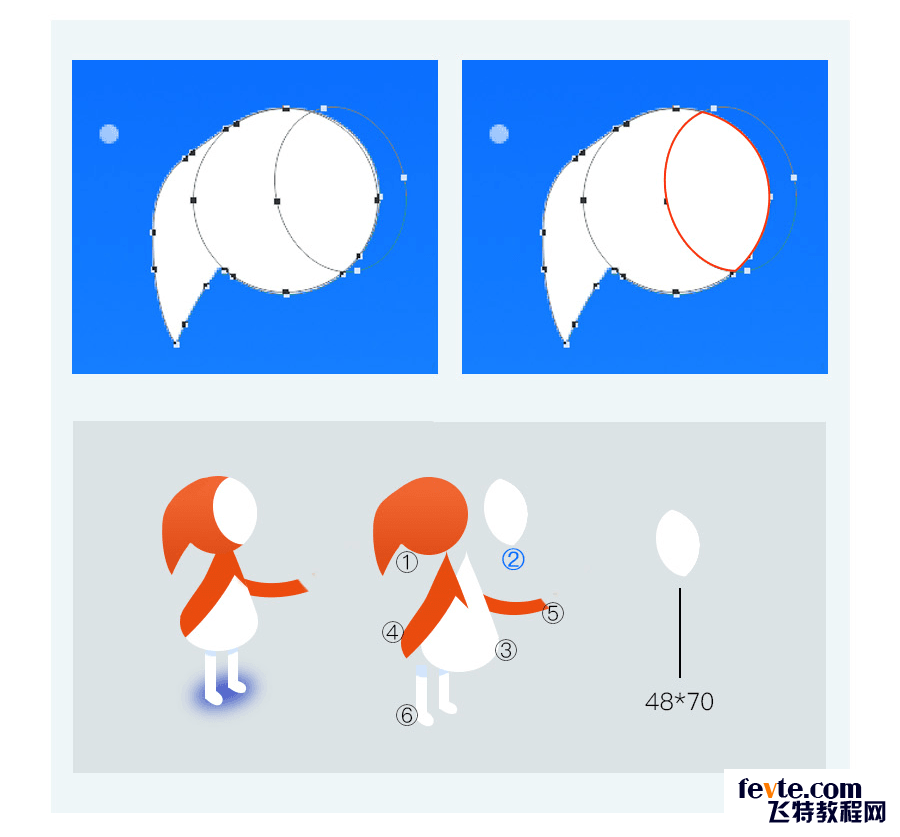
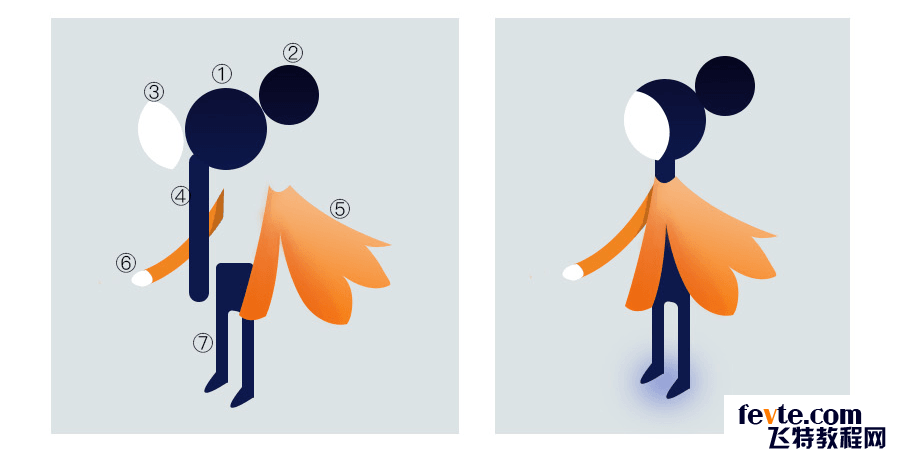
1、小艾达可拆分如图:

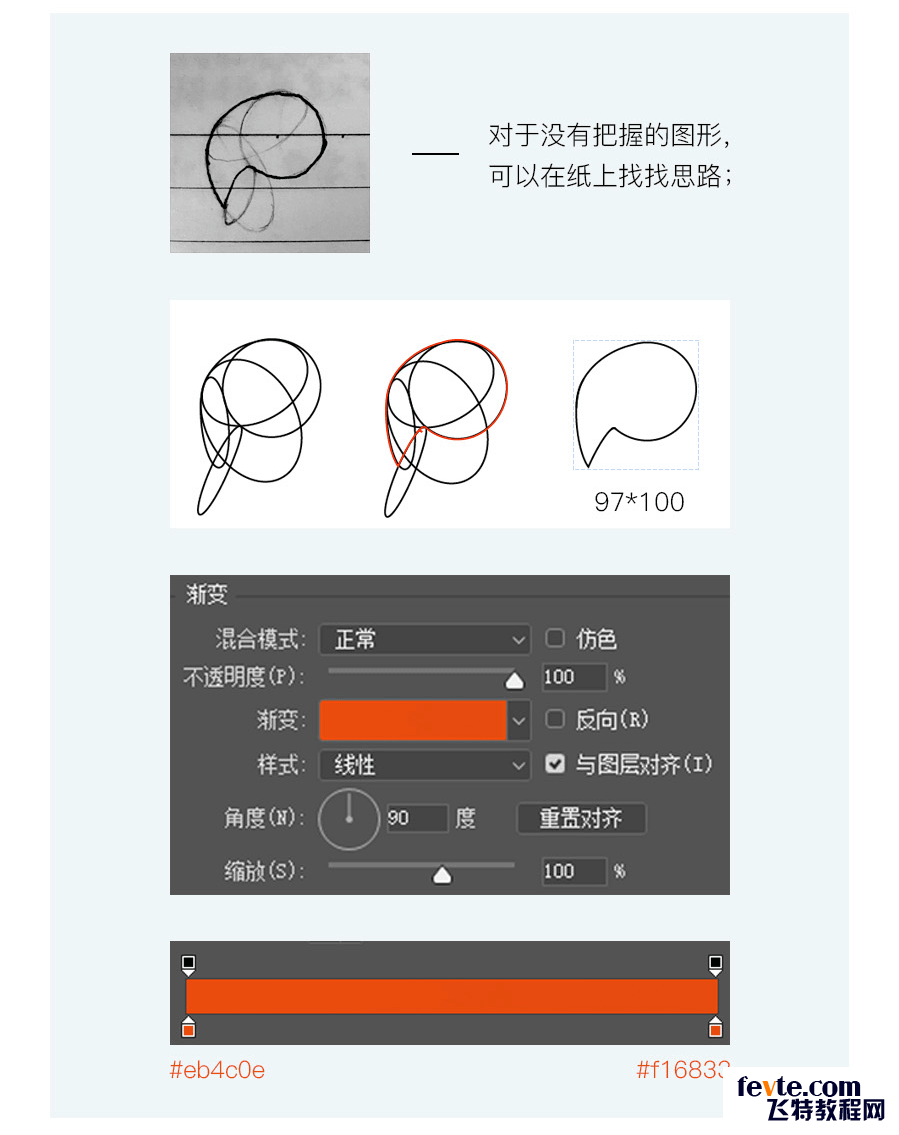
① 用AI的形状生成工具绘制而成


② 用布尔运算绘制而成

_ueditor_page_break_tag_
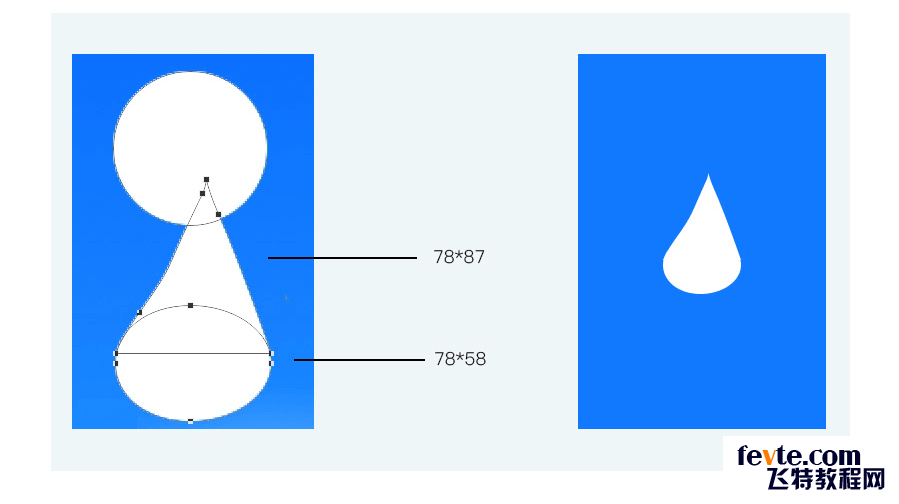
③ 由三角形和圆形组成的圆锥,添加锚点改变弧度而来

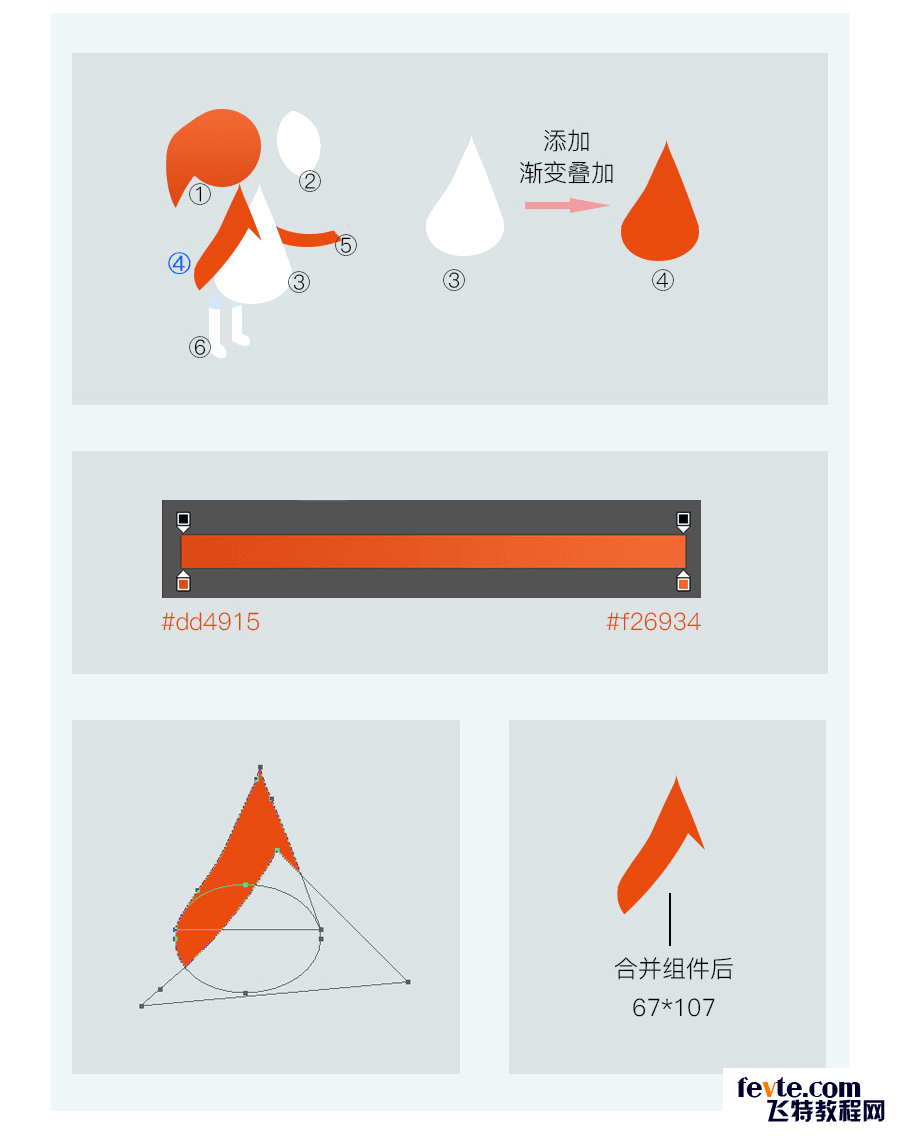
④ 复制一个部件③,添加渐变叠加(90°线性),用布尔运算绘制而成

⑤和⑥用钢笔工具绘制而成,再加上影子,小艾达的绘制就完成了

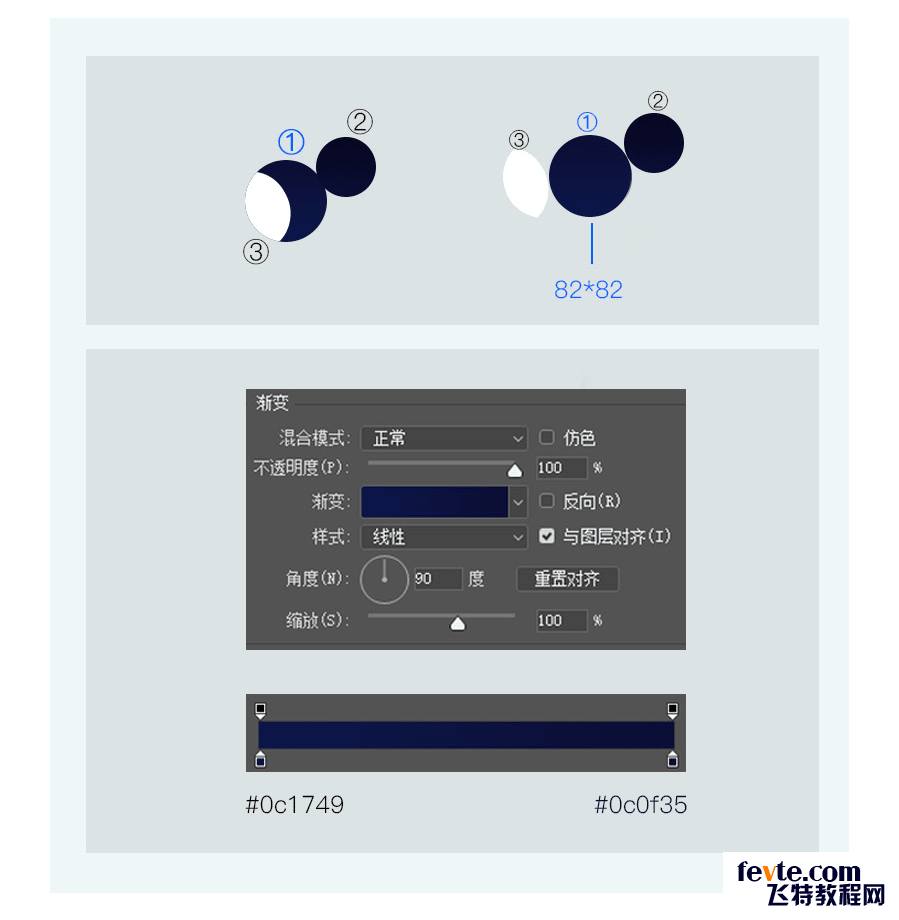
2、萝尔可拆分如图

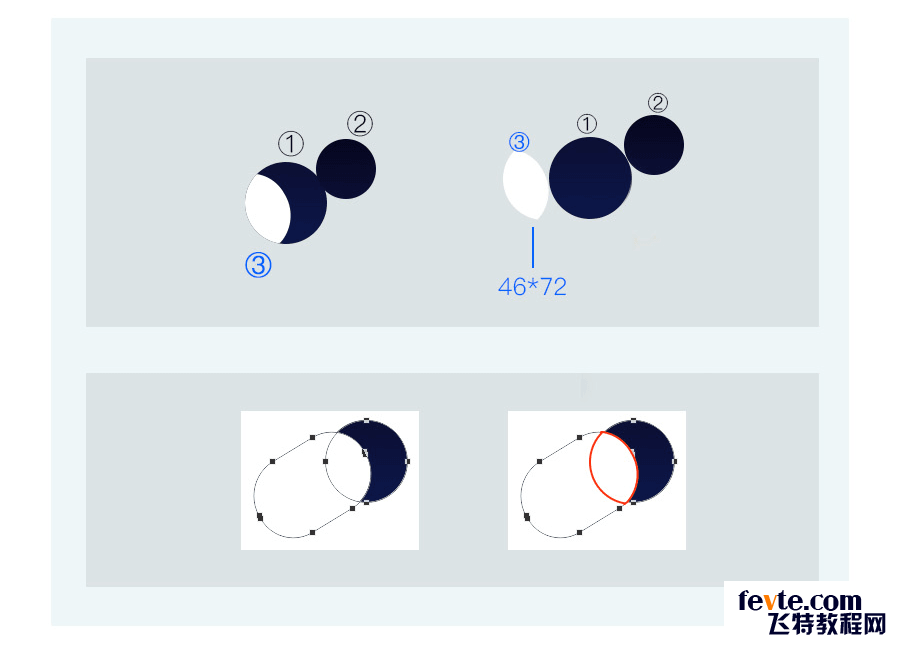
① 是添加了渐变叠加的82*82圆

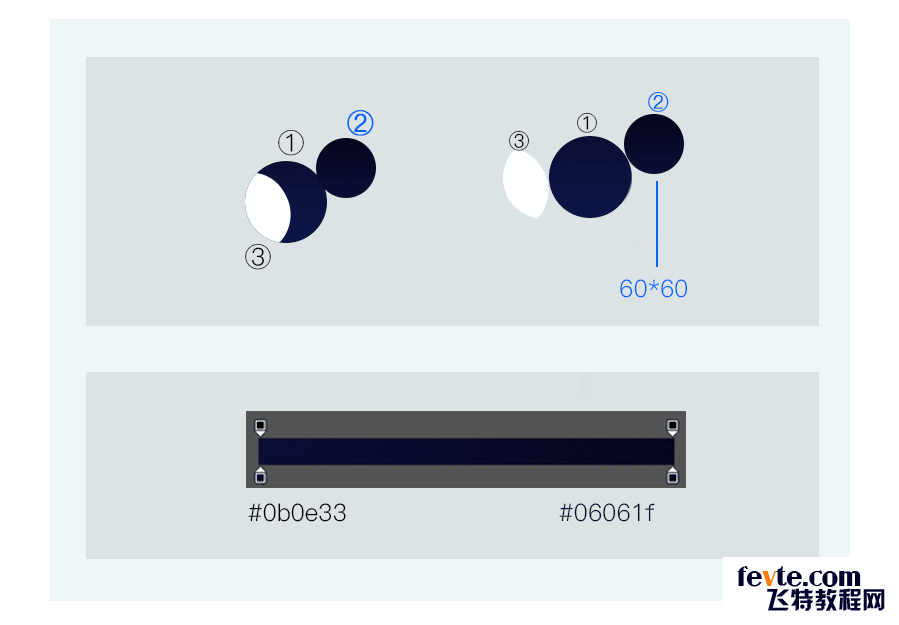
②是添加了渐变叠加(90度线性)的60*60圆

_ueditor_page_break_tag_
③运用布尔运算

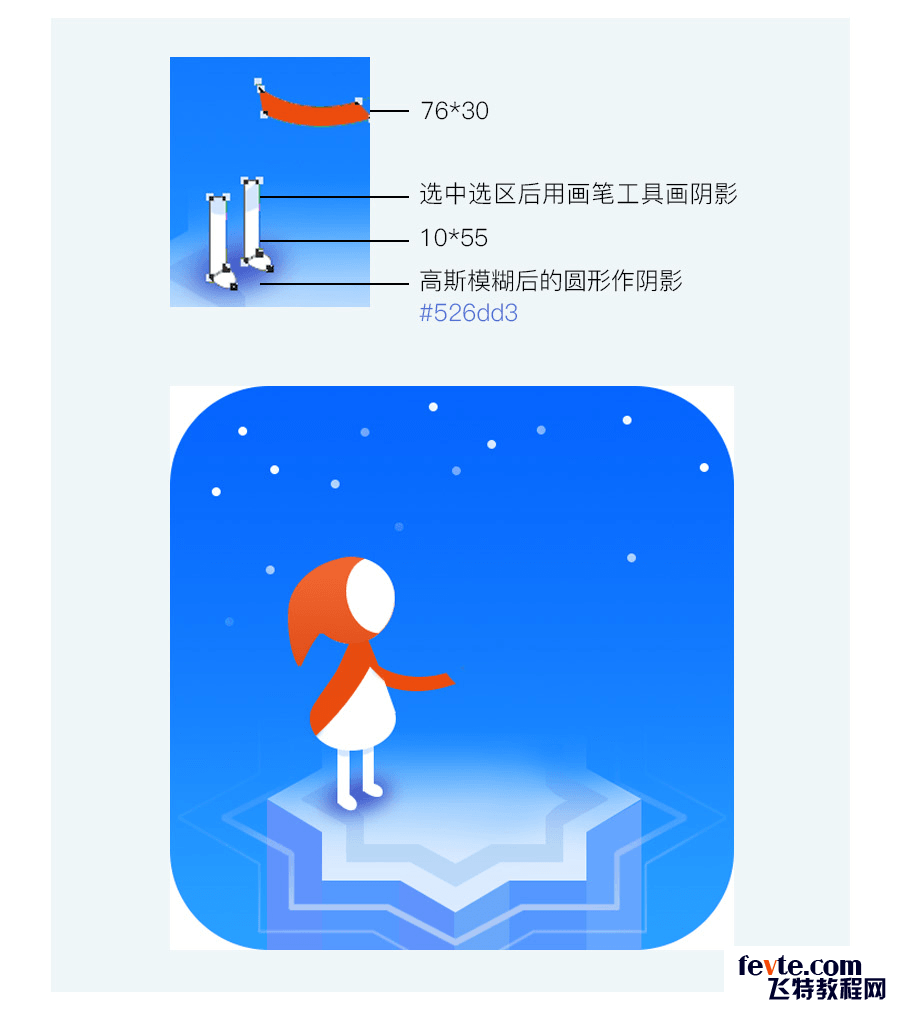
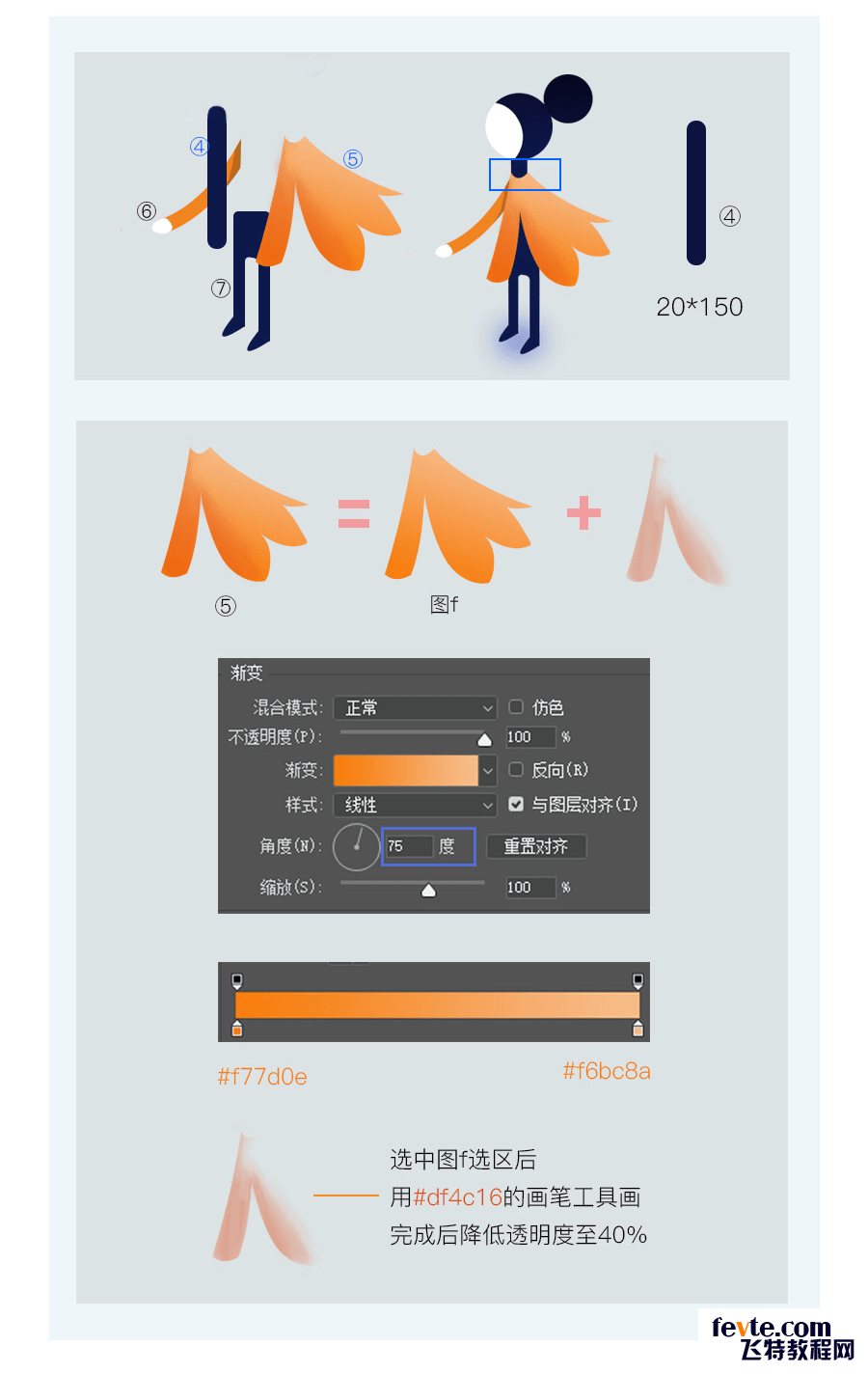
部件⑤领口部分要与部件④等宽。部件⑤用钢笔工具绘制,添加了渐变叠加(图f效果),并用画笔工具画了一层暗面增加立体感

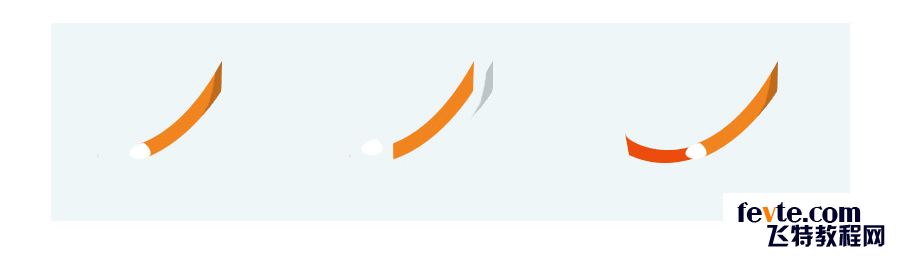
⑥是钢笔工具画轮廓,保持与艾达的手弧度一致,画笔工具画阴影

⑦运用布尔运算绘制出裆部,运用钢笔工具绘制腿与脚

完成以上步骤最终成果

坚持到这里并成功绘制的同学都超棒的!一步步跟着分析、拆分图标中的元素,练习了钢笔工具以及布尔运算,再看看以下用到相似元素的图标,是不是有种豁然开朗的感觉呢?欢迎留言提问,期待你提交的作业。
utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html




