本教程主要使用Photoshop设计灰色渐变风格的播放图标教程,教程的主要部分都是用图层样式来完成的,骚年们赶紧行动起来吧^o^
最终效果:

utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html
具体的制作步骤如下:
老规矩,先来分析一下。这里我们主要分为三个部分:底座、内圆、文字,其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
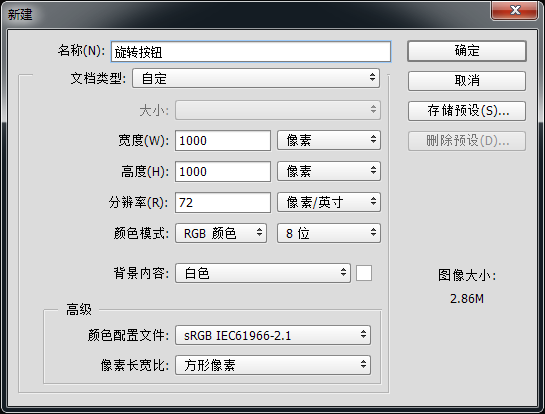
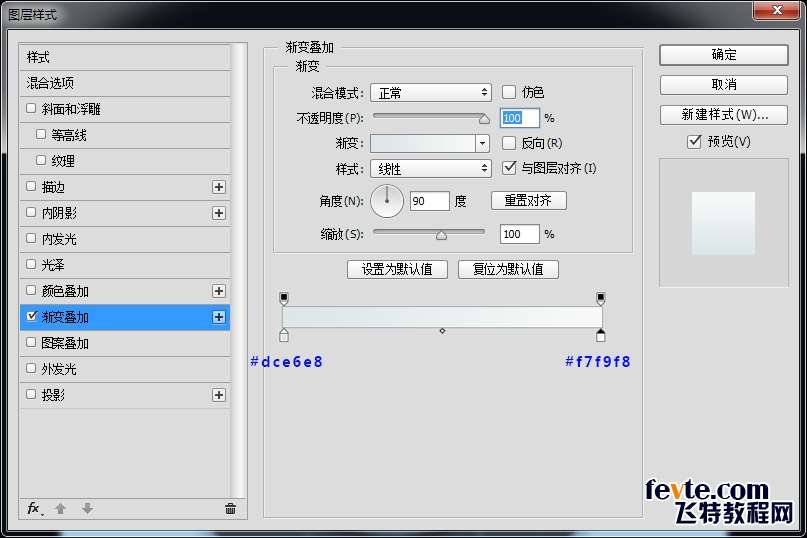
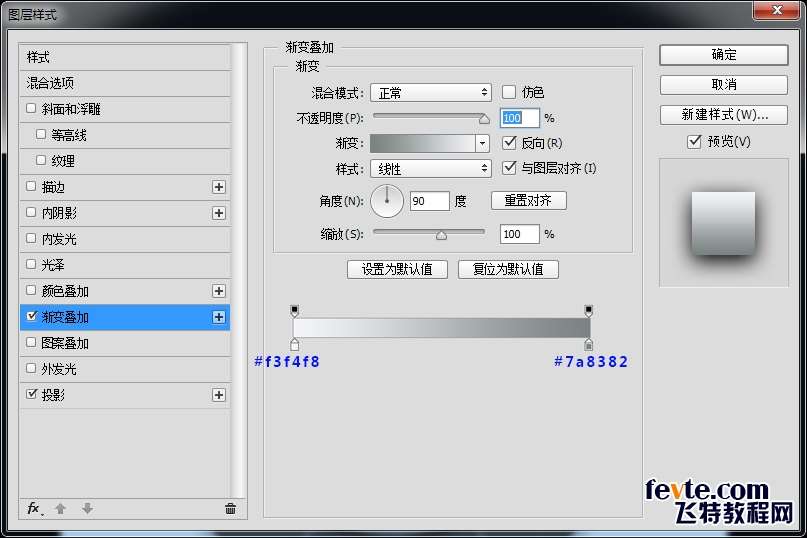
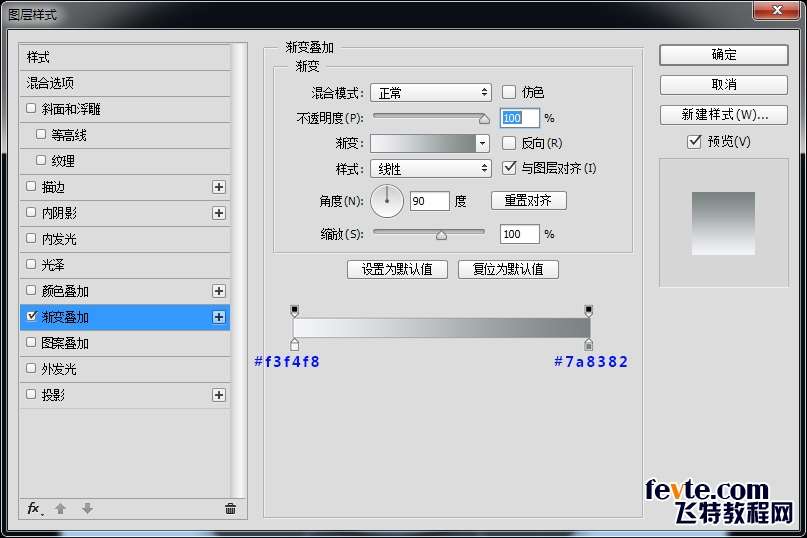
首先新建画布1000px*1000px画布,命名为旋转按钮,为背景添加渐变叠加图层样式。



步骤二:
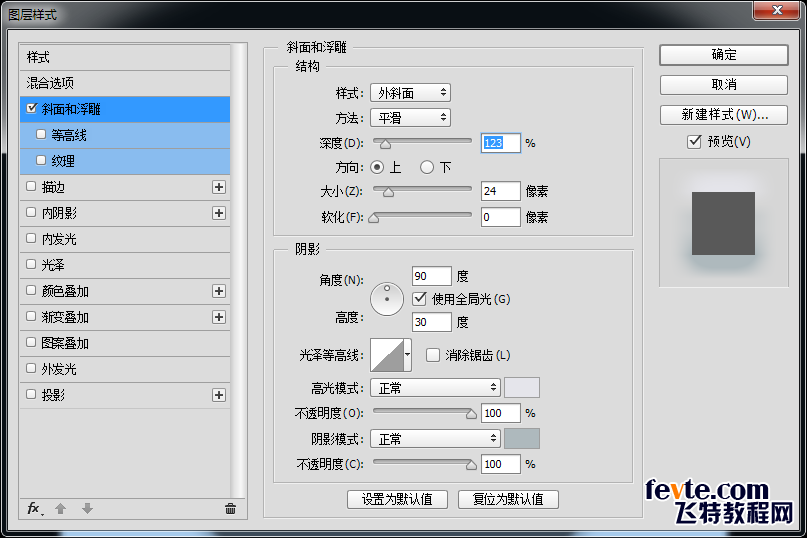
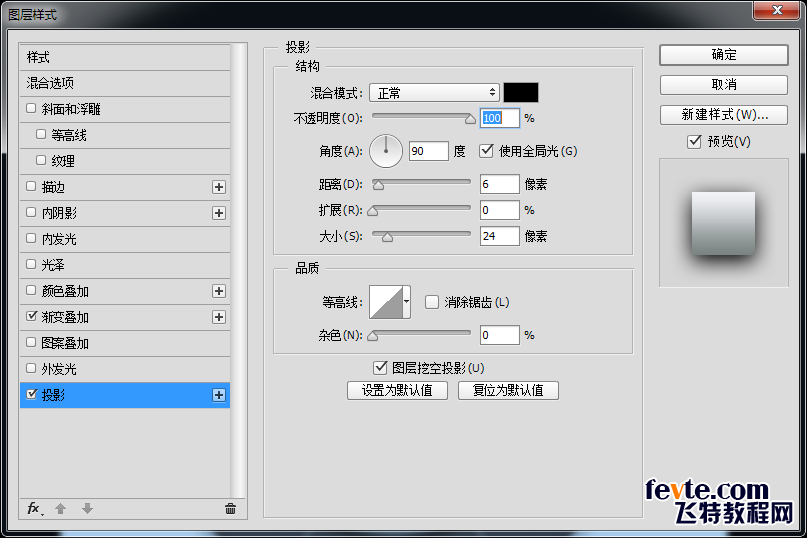
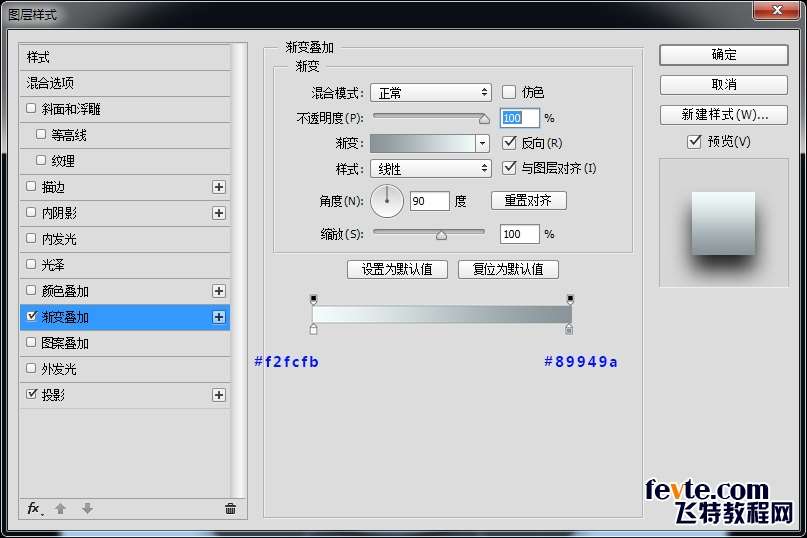
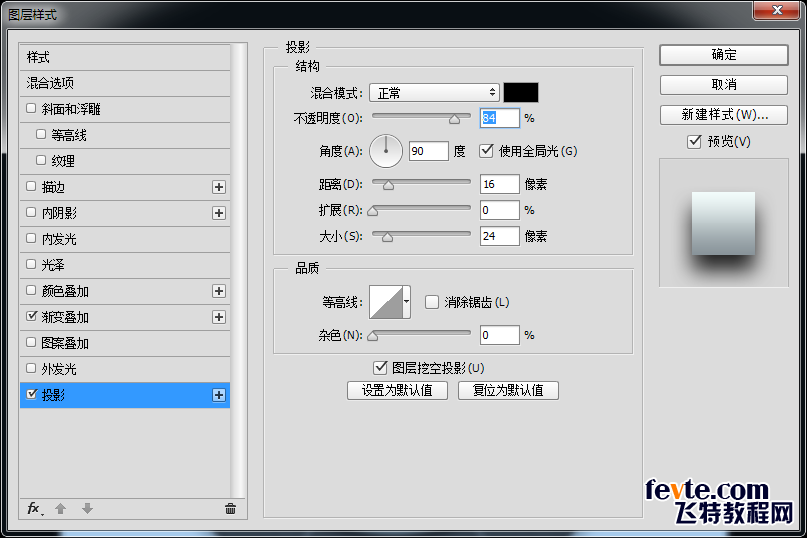
使用椭圆工具、绘制一个700px*700px底座,并为它添加图层样式。

_ueditor_page_break_tag_
步骤三:
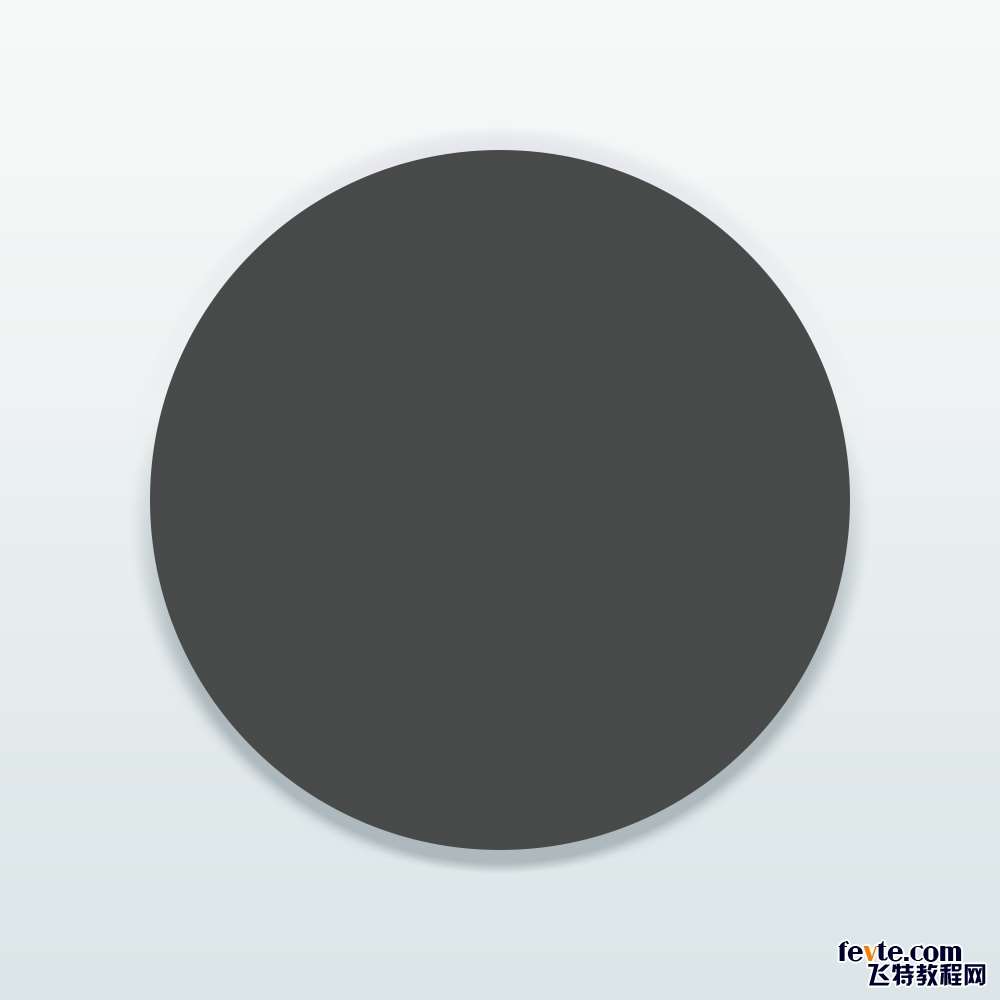
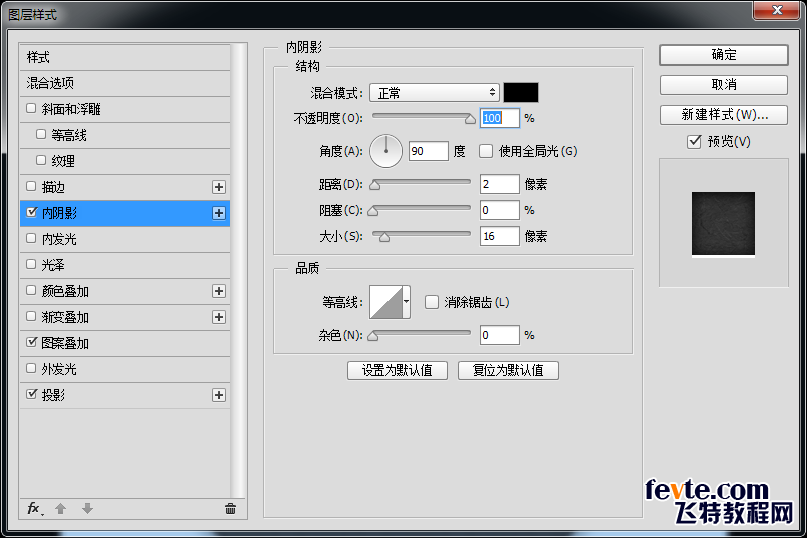
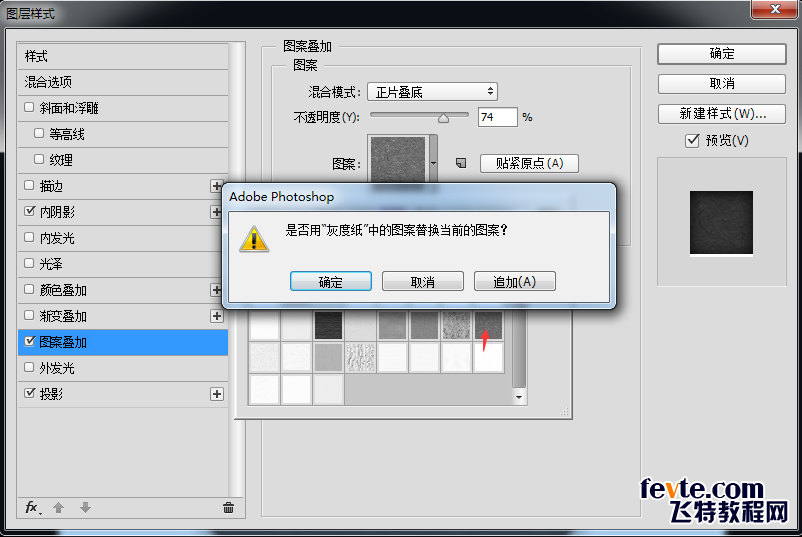
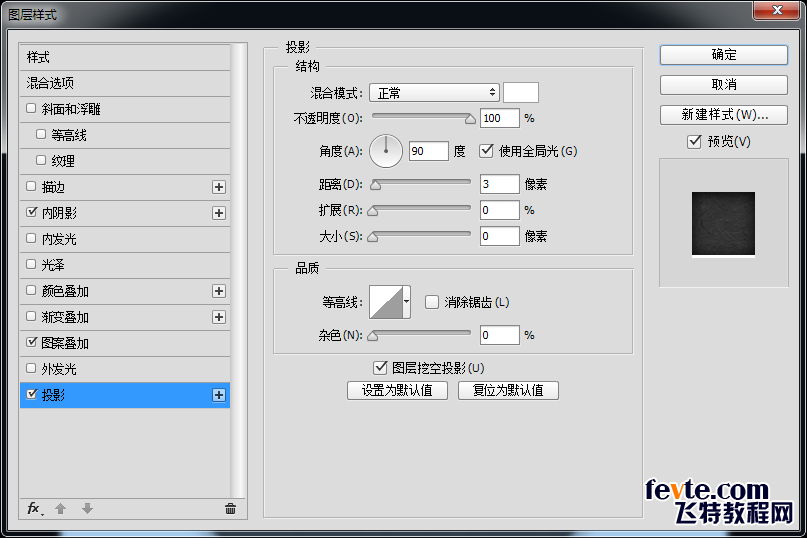
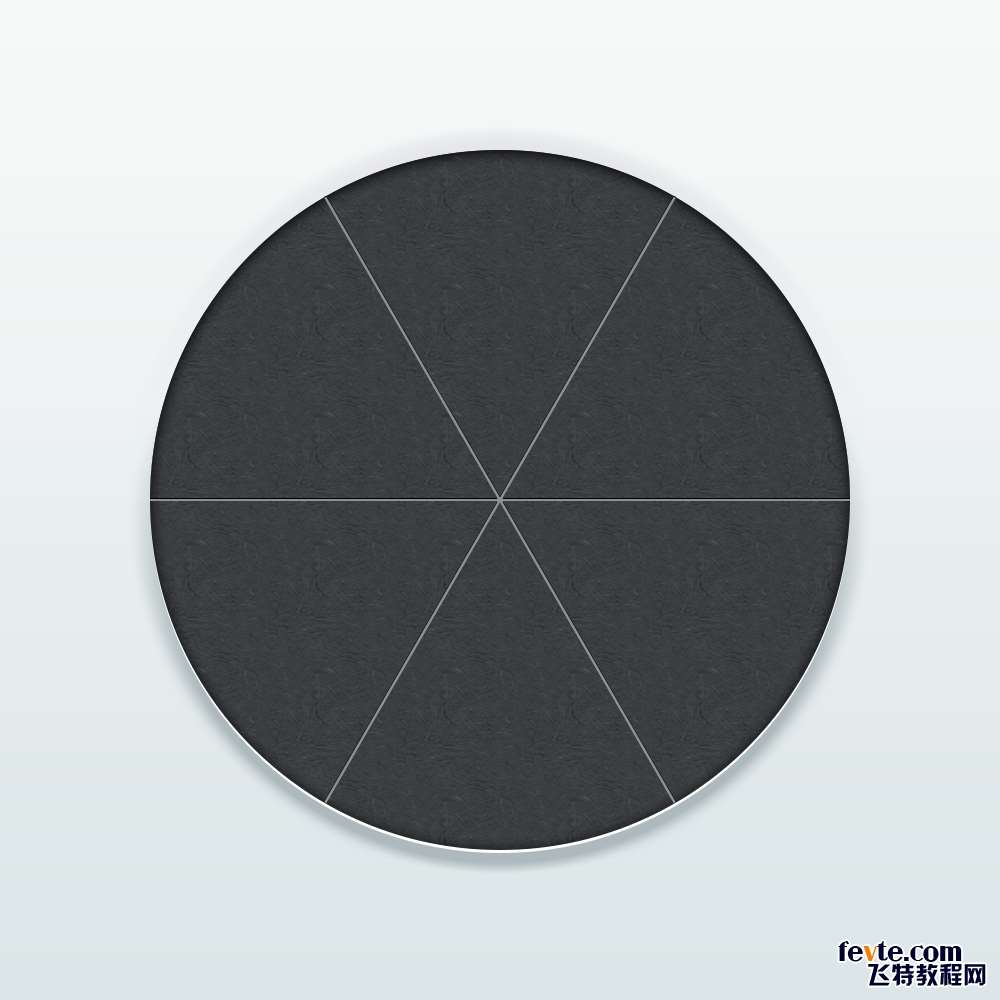
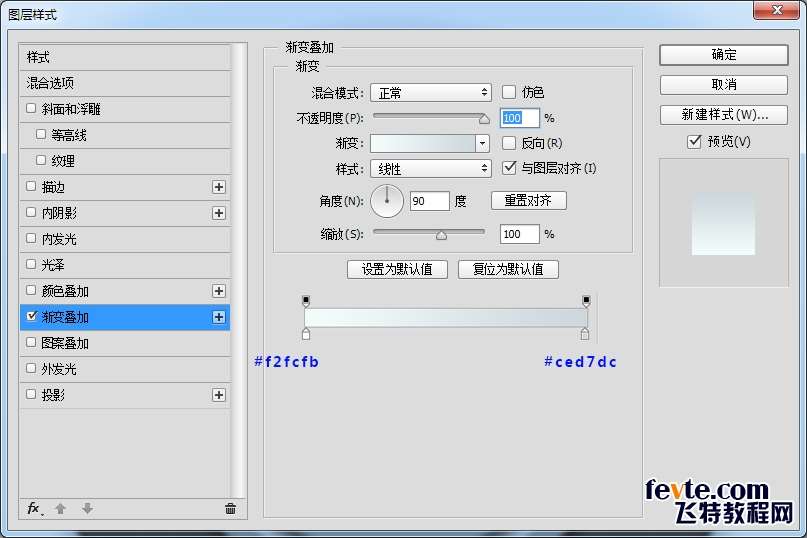
高逼格的底座一下就出来了,有木有!!!接下来继续使用椭圆工具、绘制一个等大的圆,并为它添加图层样式,图案叠加追加灰度纸,选择纤维纸图案。




步骤四:
现在绘制一下底座的线条吧,选择直线工具绘制一条长度700px粗细3px的直线吧,颜色为#909090。

步骤五:
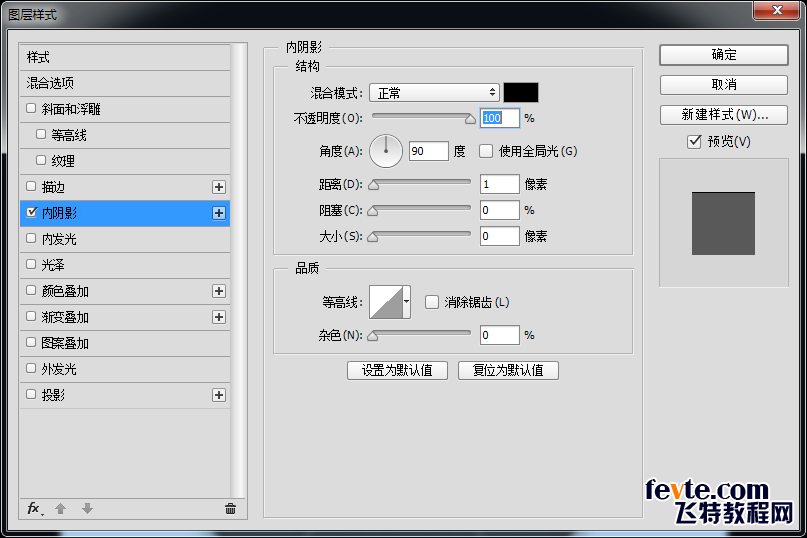
复制直线执行自由变换命令,调整中心点至画布中心,旋转60度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外1个直线段,并添加一下图层样式吧。

_ueditor_page_break_tag_



步骤六:
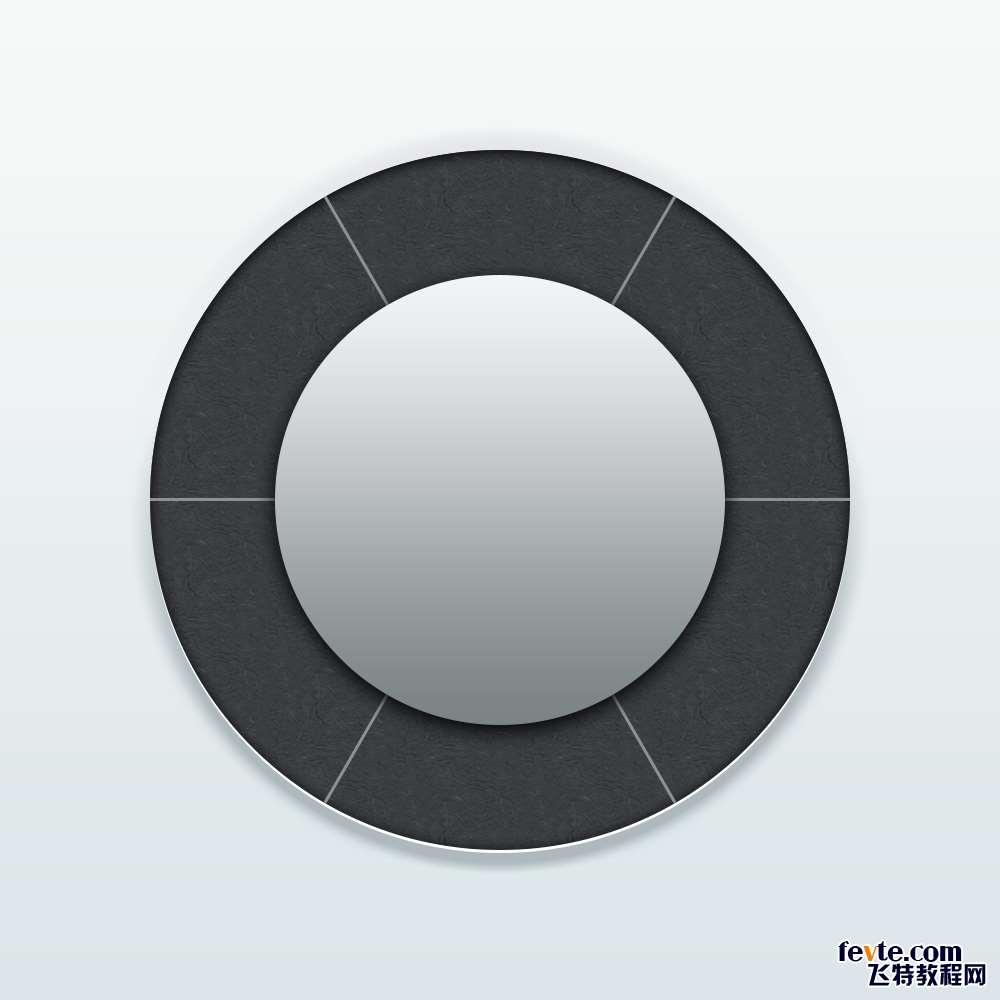
接下来使用椭圆工具、绘制一个450px*450px的正圆,并为它添加图层样式。



步骤七:
继续使用椭圆工具、绘制一个400px*400px的正圆,并为它添加图层样式。

_ueditor_page_break_tag_

步骤八:
我们继续使用椭圆工具、绘制一个350px*350px的正圆,并为它添加图层样式。



步骤九:
现在我们赶紧来绘制最后一个圆吧,使用椭圆工具绘制一个30px*30px正圆,给它起名叫小内圆吧,并为它添加图层样式。


步骤十:
就剩文字部分了哦,选择文字工具微软雅黑,字体大小50点,颜色白色,输入文字放到合适的位置,并添加图层样式。



步骤有点多哦,但是只要勤加练习,会很大程度上提高你的PS水平哦^o^,骚年前辈告诉我们要时刻富有创新精神,而不是单纯的模仿喲,偷偷告诉你们我这里有psd源文件和视频教程哦,有木有很心动( ̄▽ ̄)/赶快来扫描下方二维码吧!!

utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html




