这篇教程教优图宝的PS鼠绘学习者们使用PS鼠绘噪音分贝检测仪UI界面,教程属于UI设计范畴的。教程作者是给我们提供了很多优质教程的“P大点S”,这里严重感谢“P大点S”的原创分享,我们先来看看最终的效果图吧:

utobao编注:更多PS鼠绘教程交流讨论及PS鼠绘作品提交请进入优图宝PS作品交流区,地址:http://www.utobao.com/news/57.html
具体的制作步骤如下:
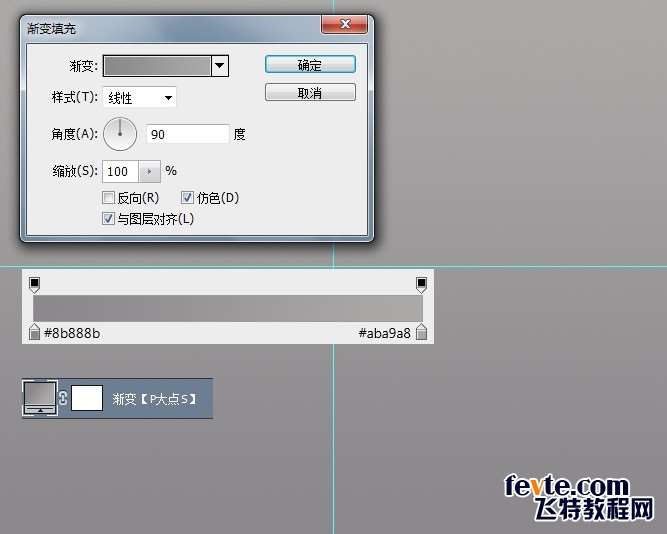
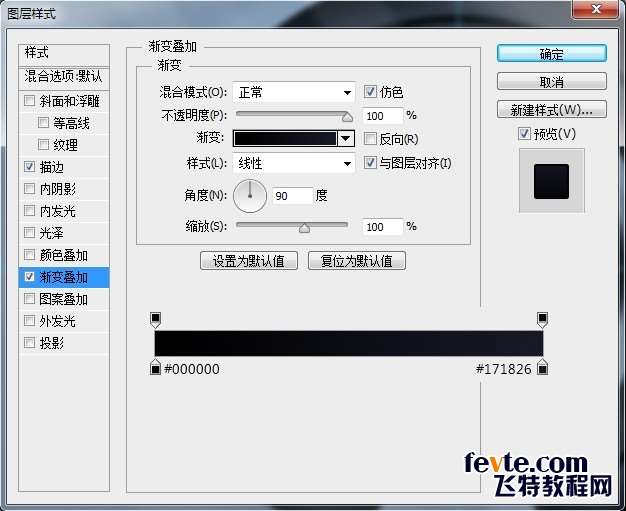
我们从背景的创建开始,我用的尺寸是1000*800像素。创建一个"渐变填充"调整层,设置如下:

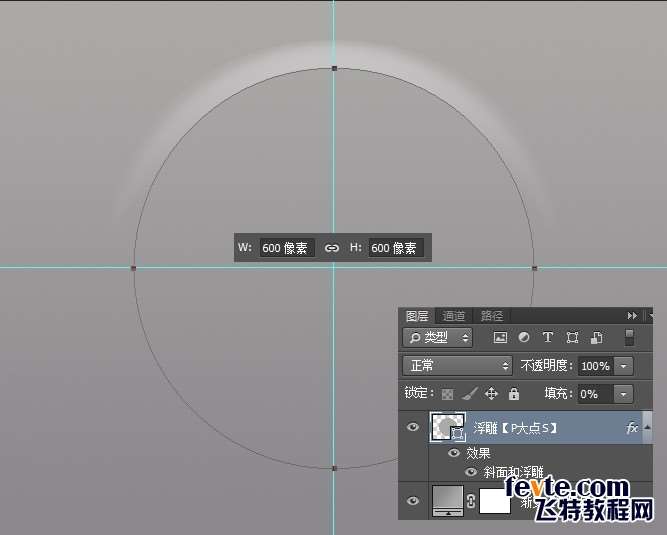
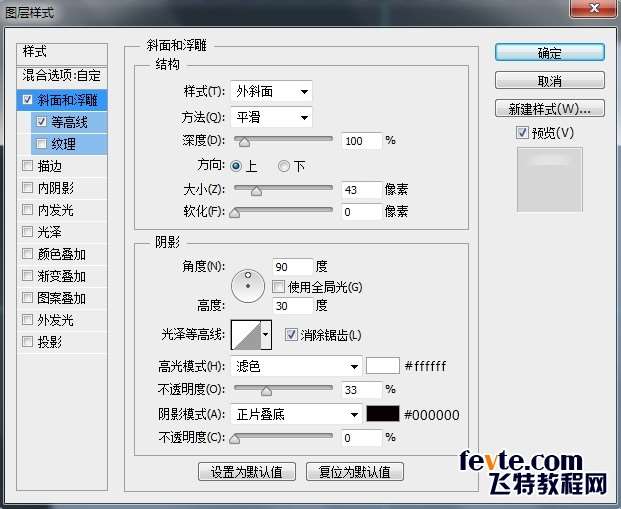
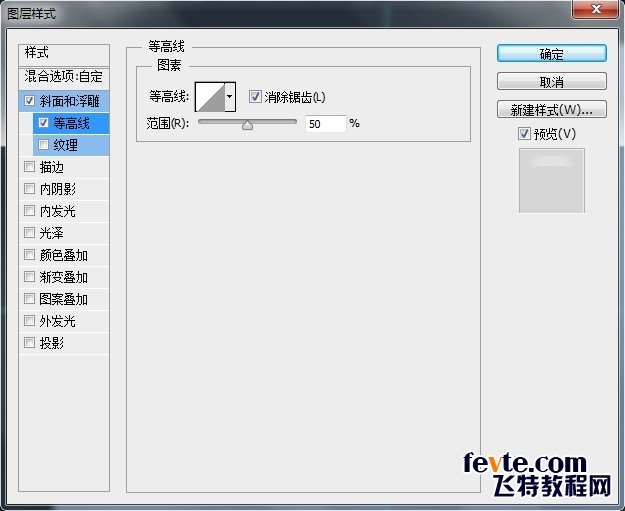
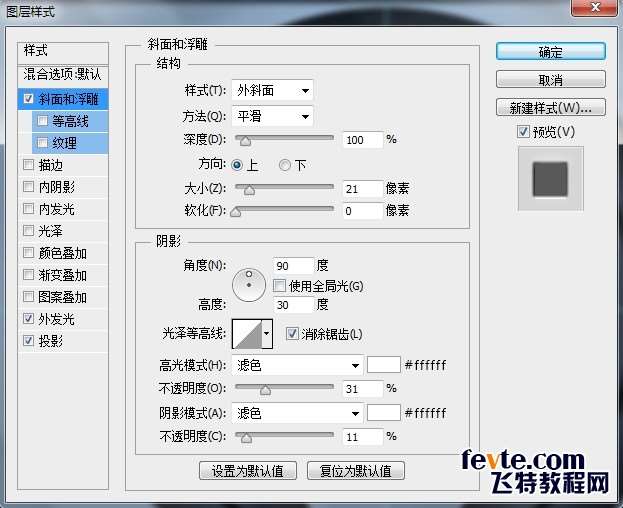
画一个600*600像素的圆,设置填充为0,并添加一个斜面和浮雕。



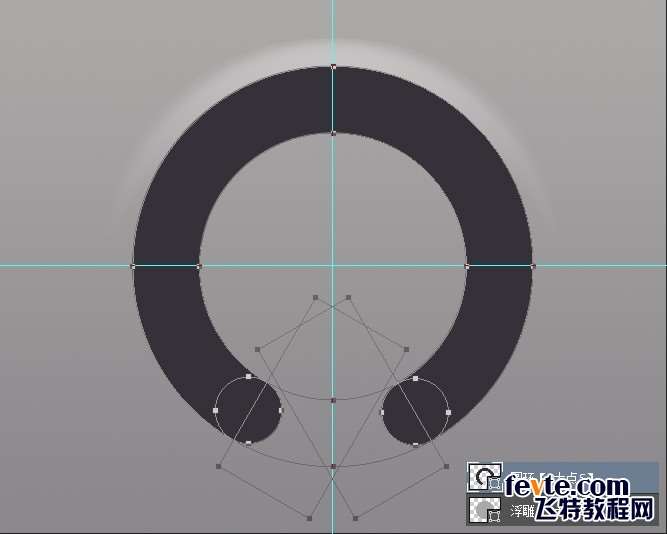
设置前景色为#312f35,利用布尔运算,画出下图中的这个圆环。这个不多赘述,不懂的可以百度下。

_ueditor_page_break_tag_
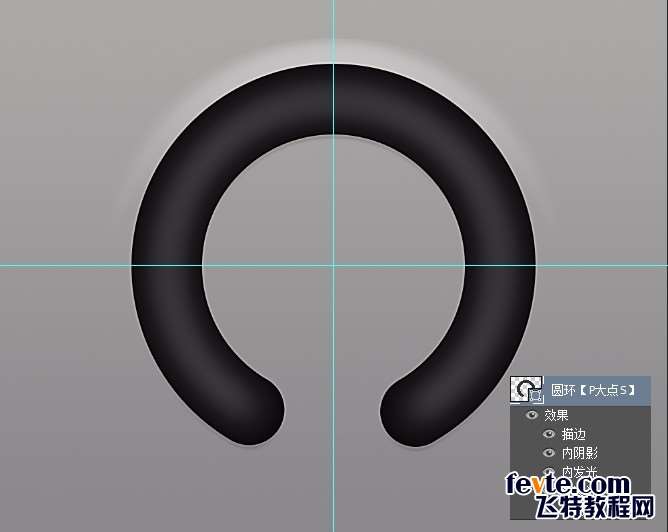
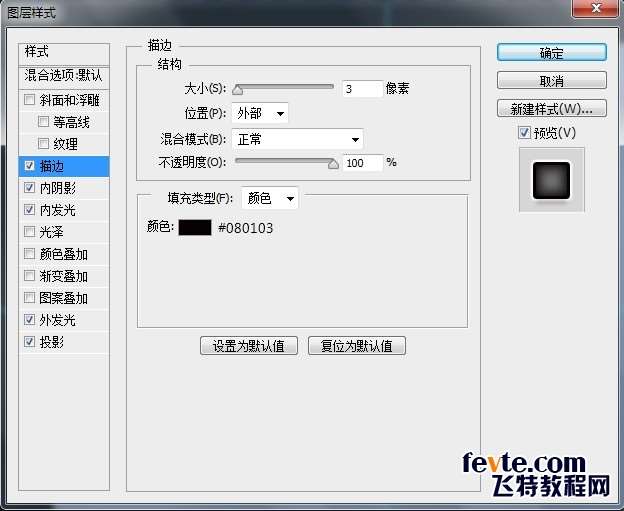
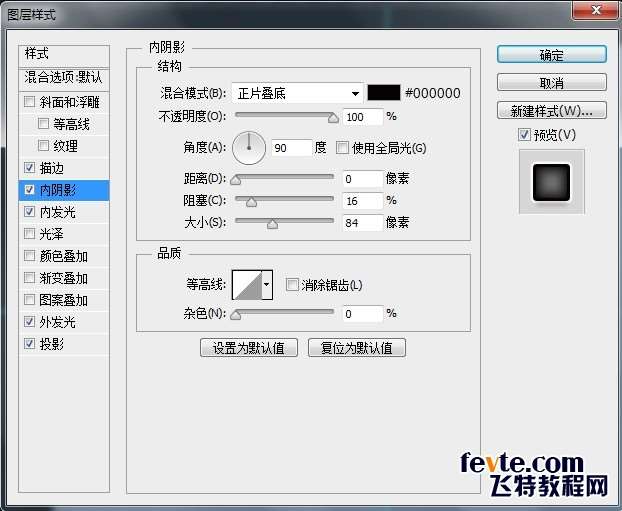
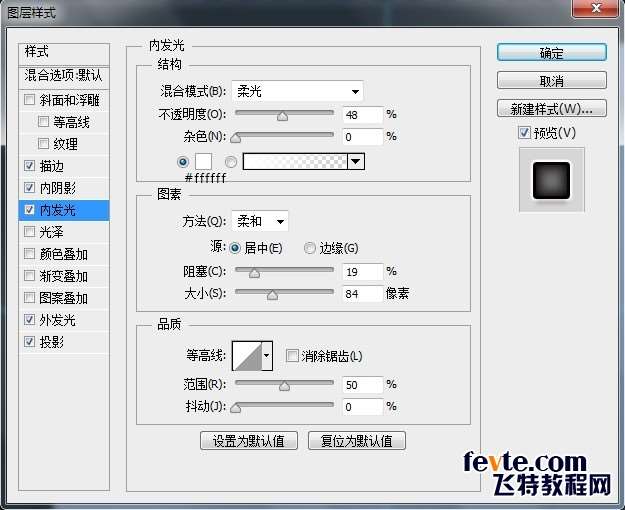
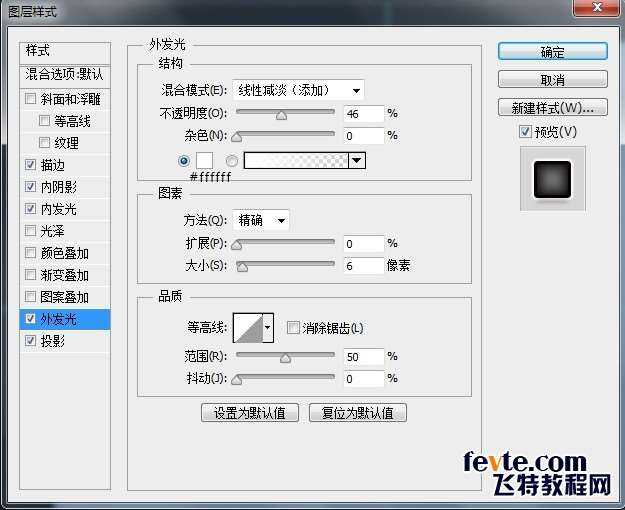
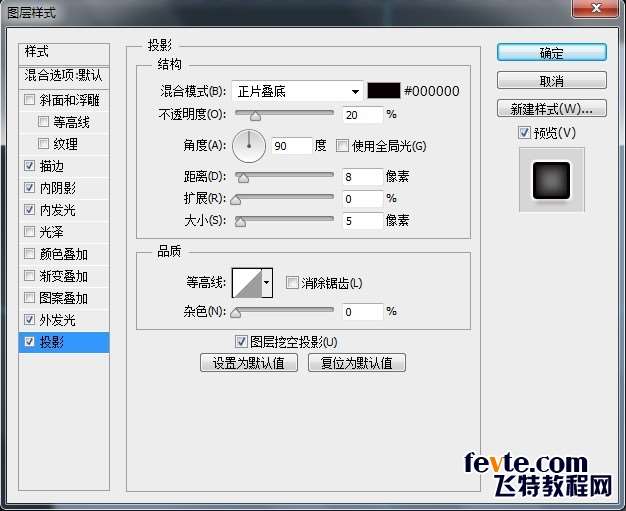
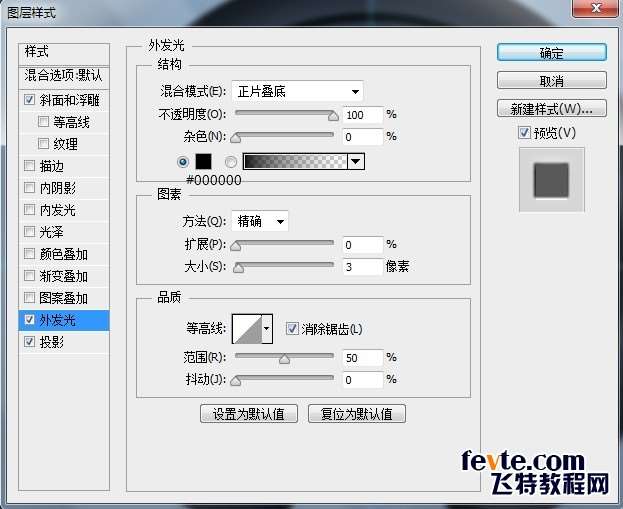
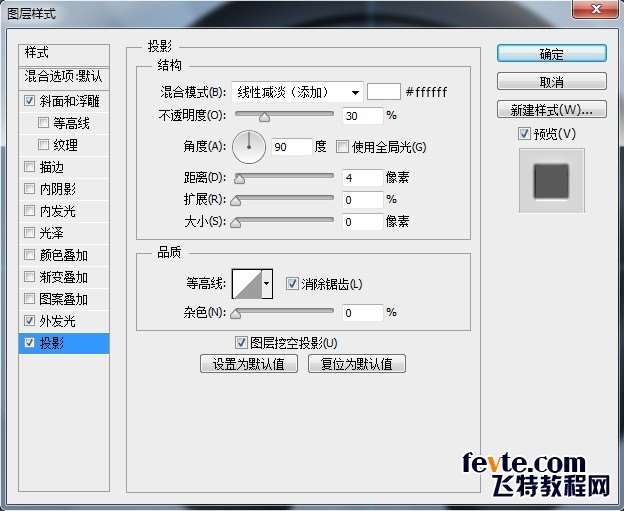
为这个圆环添加一个图层样式。






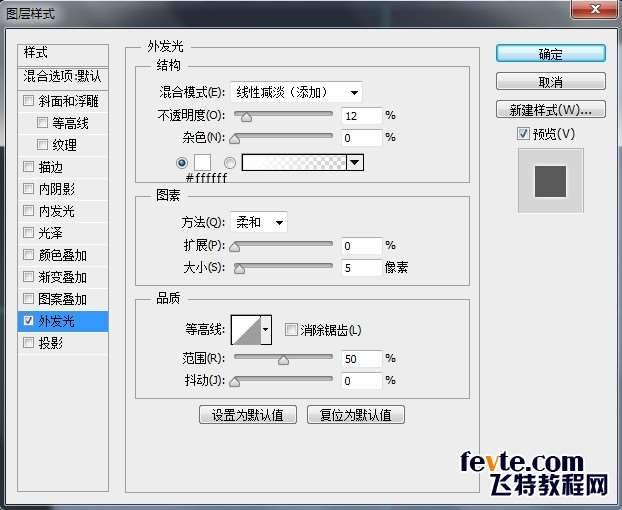
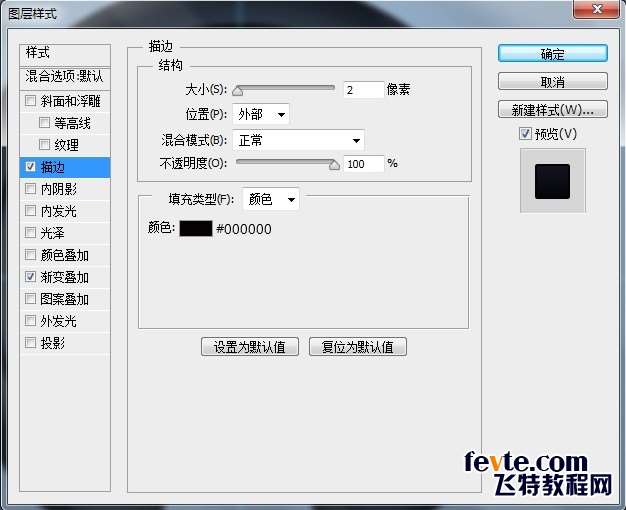
设置前景色为黑色#000000,跟刚才一样的操作方法,利用布尔运算,画出下图中的这个小的圆环出来,添加一个图层样式。


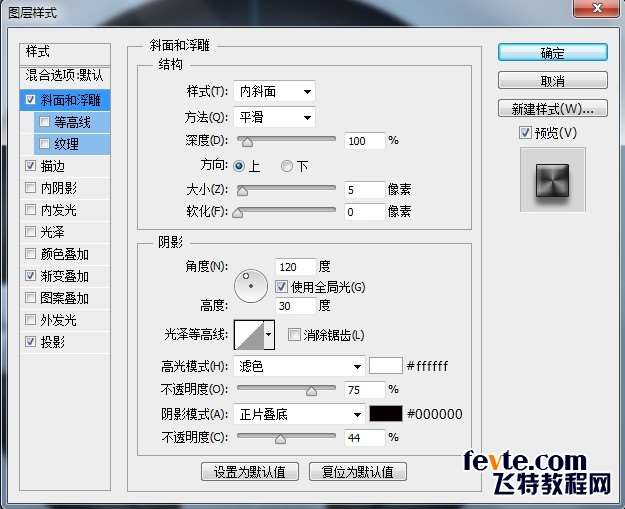
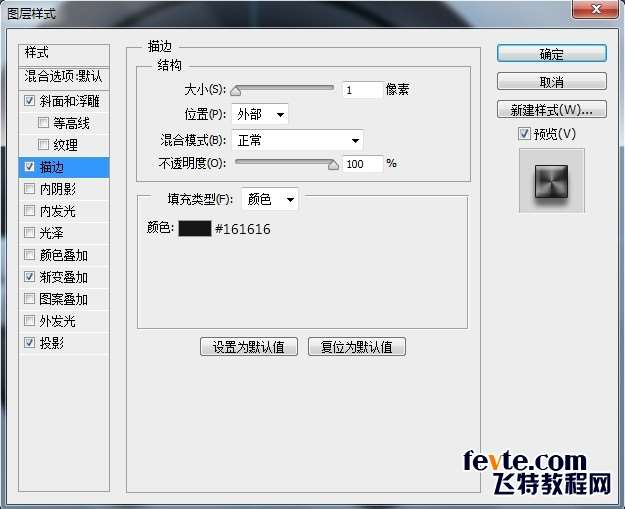
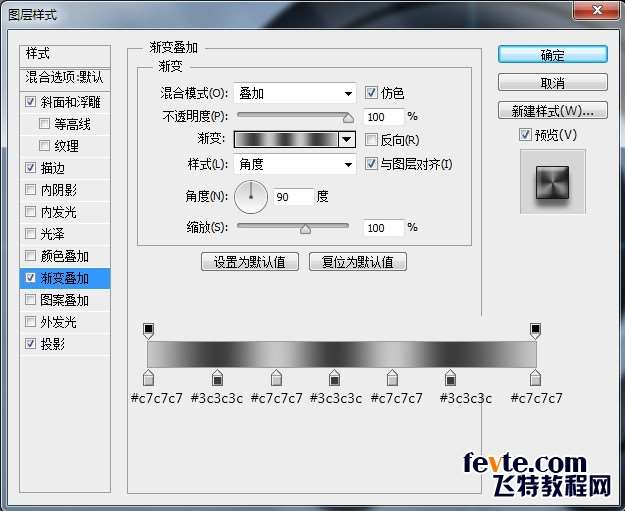
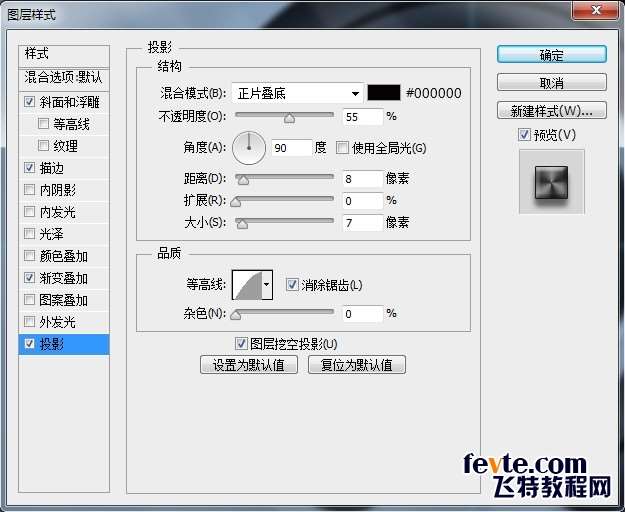
设置前景色为#aba9a8,画一个350*350像素的圆,命名为"主体",并添加一个图层样式。

_ueditor_page_break_tag_



用椭圆工具画一个330*330像素的正圆,添加一个图层样式。



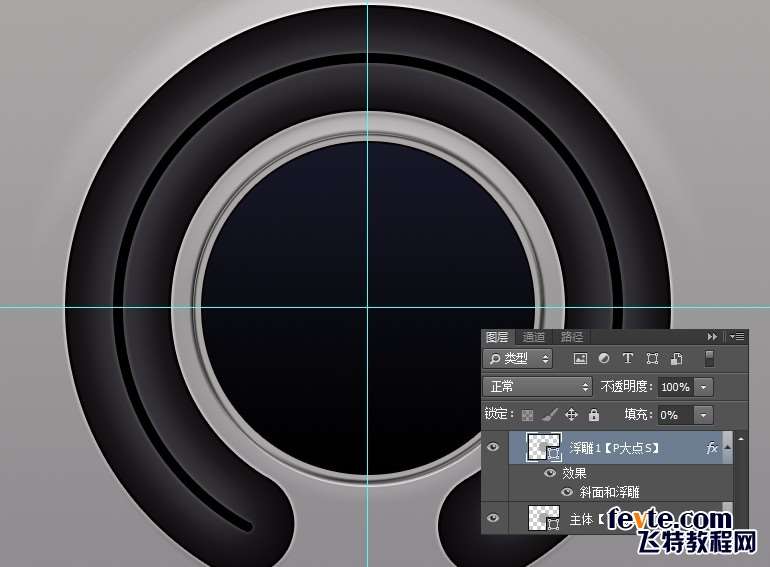
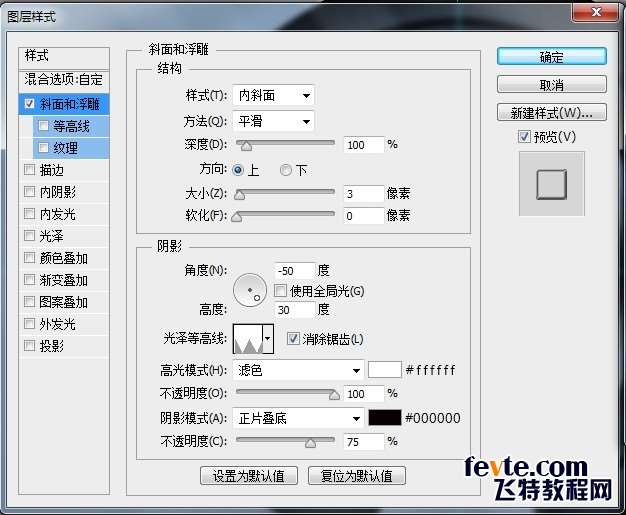
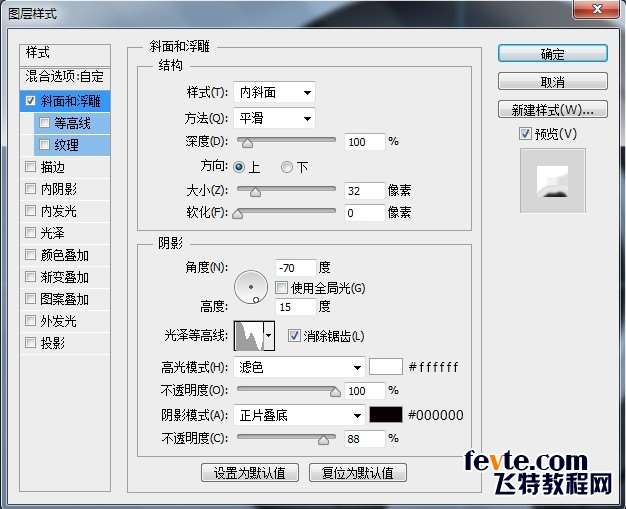
接下来,我们返回到刚才那个命名为"主体"的圆那里,复制一层,命名为"浮雕1"清除图层样式,设置填充为0,添加一个斜面浮雕。



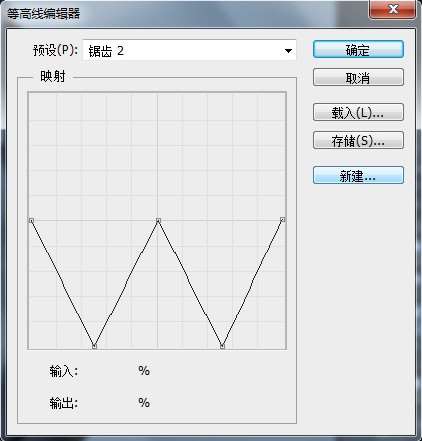
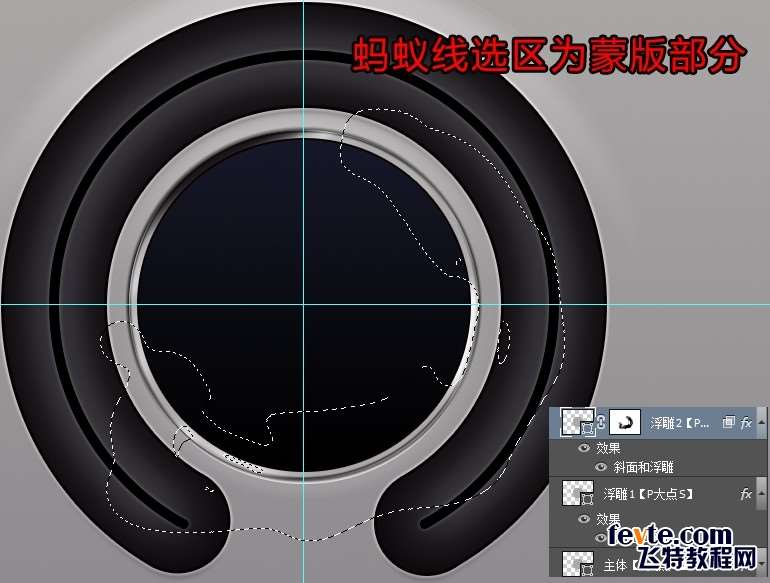
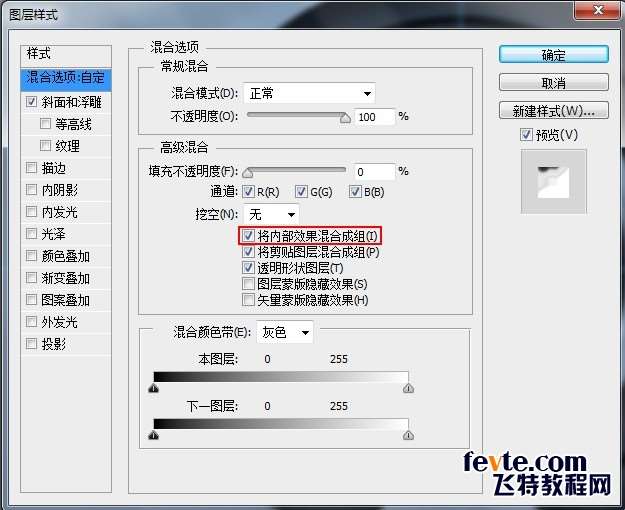
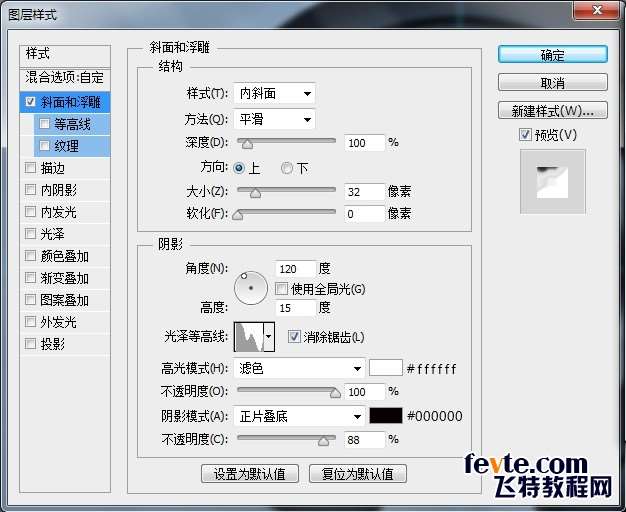
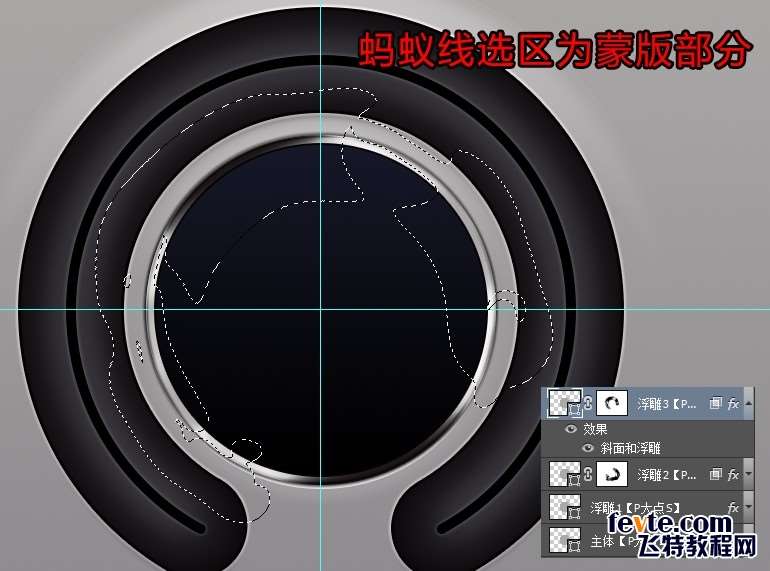
接着复制一层"浮雕1"图层,在图层样式中,勾选将内部效果混合成组,并更改斜面浮雕参数,添加一个图层蒙版,擦拭一下。

_ueditor_page_break_tag_



复制"浮雕2"图层,在图层样式中更改斜面浮雕的阴影角度,同时调整蒙版。


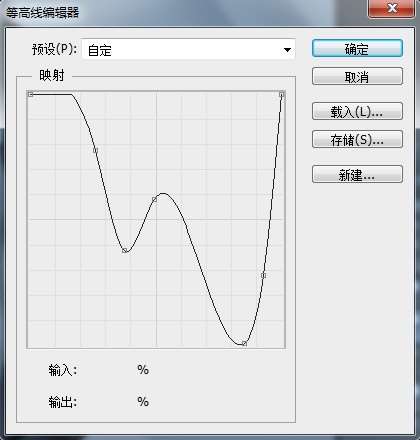
刚开始,想用一个斜面浮雕搞定这个效果,调节了好几次等高线,效果不佳,于是放弃,改用了3个斜面浮雕配合蒙版来叠加效果,有大神能搞定的,请告之。
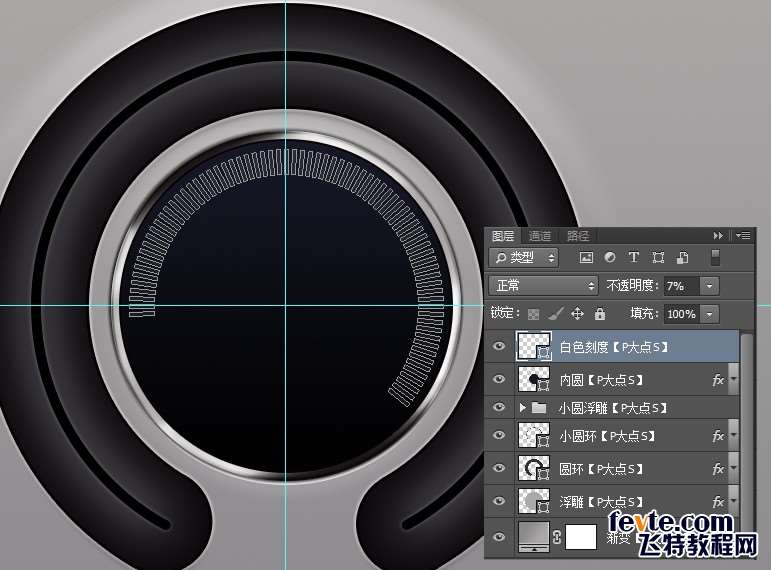
接下来,我们开始添加刻度,这个没什么好说的,大家应该都会,画个矩形,变换中心点,旋转3度,CTRL+SHIFT+ALT+T,轻松搞定。这里我设置的颜色为白色,不透明度7%。

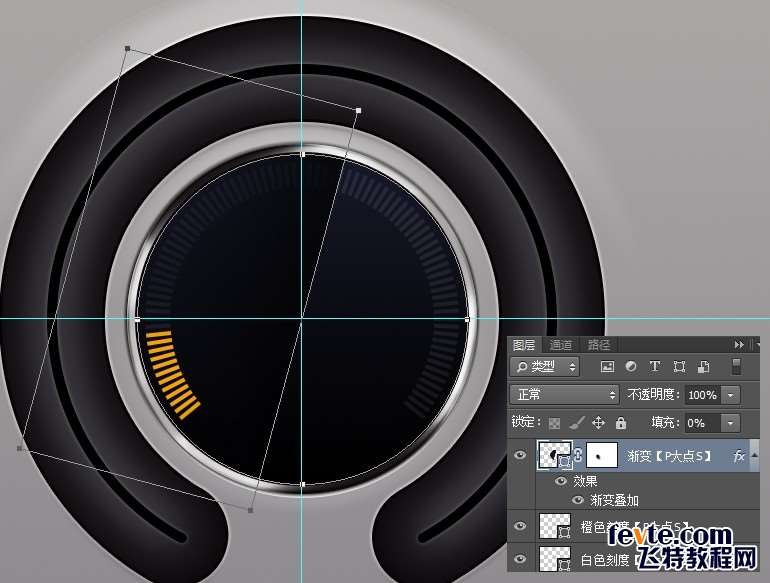
一样的方法做出那橙色的刻度,颜色为#f6a303。

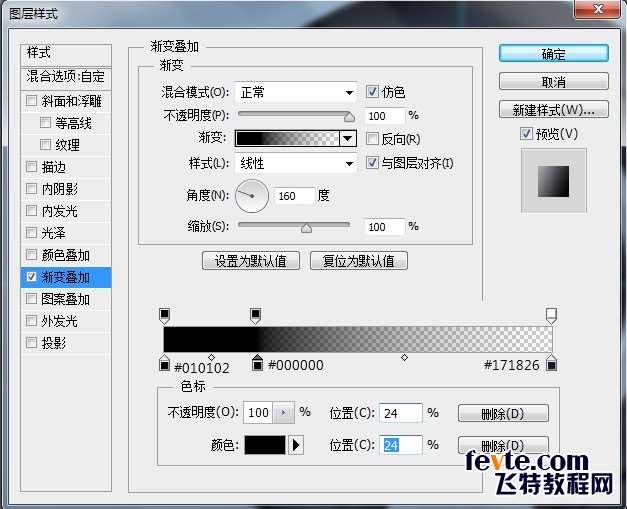
下面,我们来添加那个类似雷达扫描的渐变,从我们的截图中,你可以清楚的看到,我们的形状是利用布尔运算得到的,一个圆和一个旋转了15度的矩形相交,将这个形状的颜色设置为#171826,图层填充设置为0,添加一个渐变叠加,并添加蒙版擦拭下方。

_ueditor_page_break_tag_

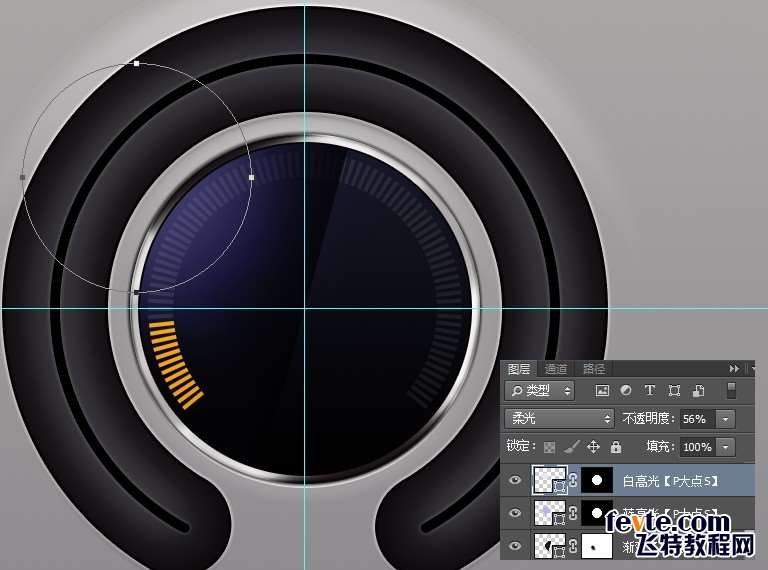
接着我们来添加高光,用椭圆工具画一个圆,设置颜色为#bbaffd,图层混合模式为"柔光",不透明度"81%",在属性面板中,将这个形状羽化35.6像素,并载入"主体"那个圆的选区,为这个高光添加一个蒙版。


接下来,我们完善一下高光,复制这个蓝色高光图层,左移上移一定像素,更改形状颜色为#e9e5fe,羽化不修改,图层混合模式依旧为"柔光",图层不透明度更改为"56%"。

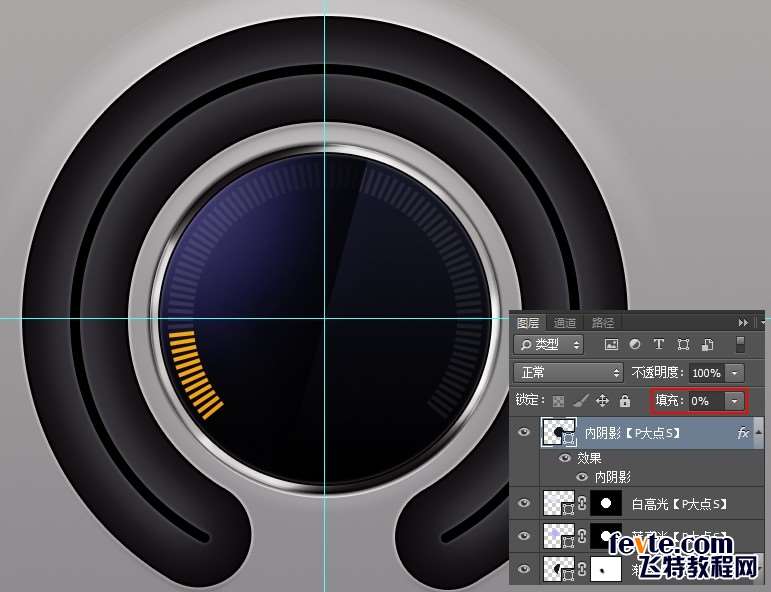
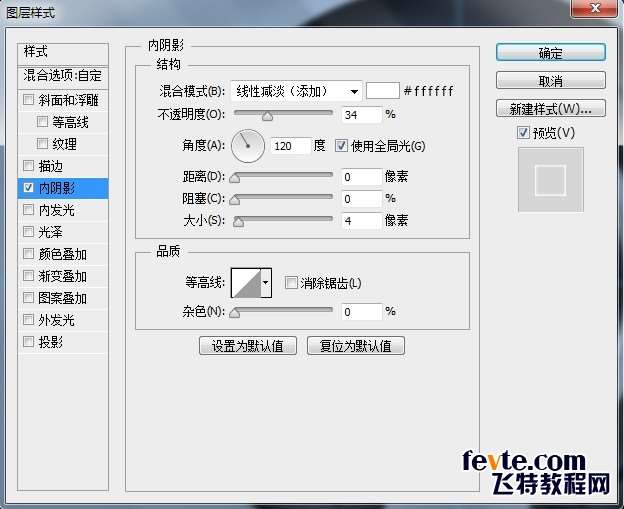
复制一个刚才那个"主体"图层,移到最顶层,设置图层填充为0,添加一个内阴影。


打上文字和添加那三个形状,形状图标的话,利用布尔运算来画。

_ueditor_page_break_tag_
最后,我们添加左侧的那个按纽,设置前景色为#a09e9f,画个圆,添加个图层样式。





最终效果:

utobao编注:更多PS鼠绘教程交流讨论及PS鼠绘作品提交请进入优图宝PS作品交流区,地址:http://www.utobao.com/news/57.html




