我们先在Illustrator画出基本形,用钢笔工具(P)开始创建标志外框。
如果你细心观察会发现标志的中心有几条细钢丝,使用钢笔工具大概绘制出来。这里不必太细致,因为我们后期还需Photoshop做调整。
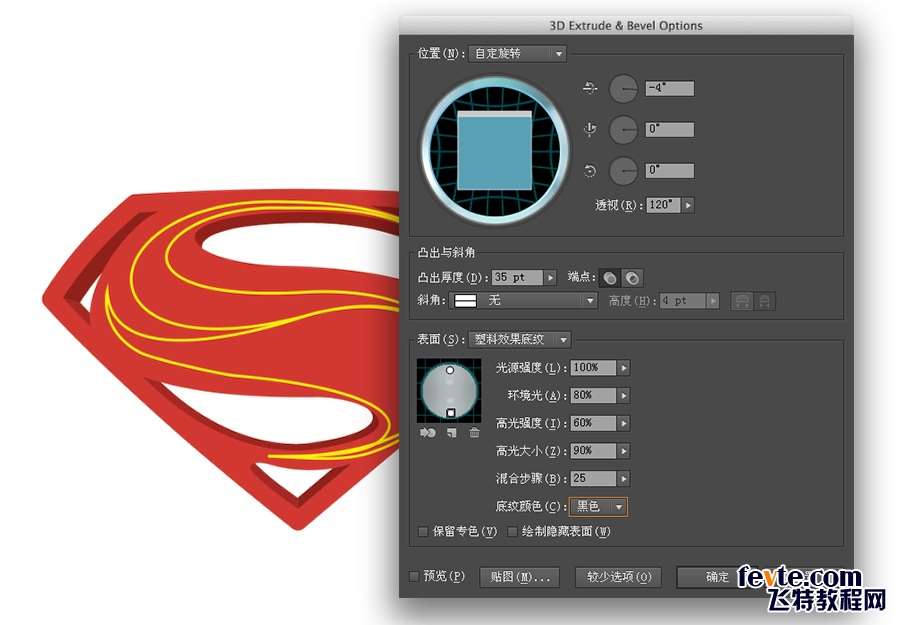
效果>3D>凸出和斜角。自定旋转:-4o、0o、0o、120o。改变凸出厚度35pt。具体设置可参考下图:
对象>扩展外观。分解图形,然后改变颜色为灰色。窗口>路径查找器。合并形状。
现在我们到Photoshop中创建一个新的文档。我使用2880px*1800px。背景使用白至黑径向渐变。
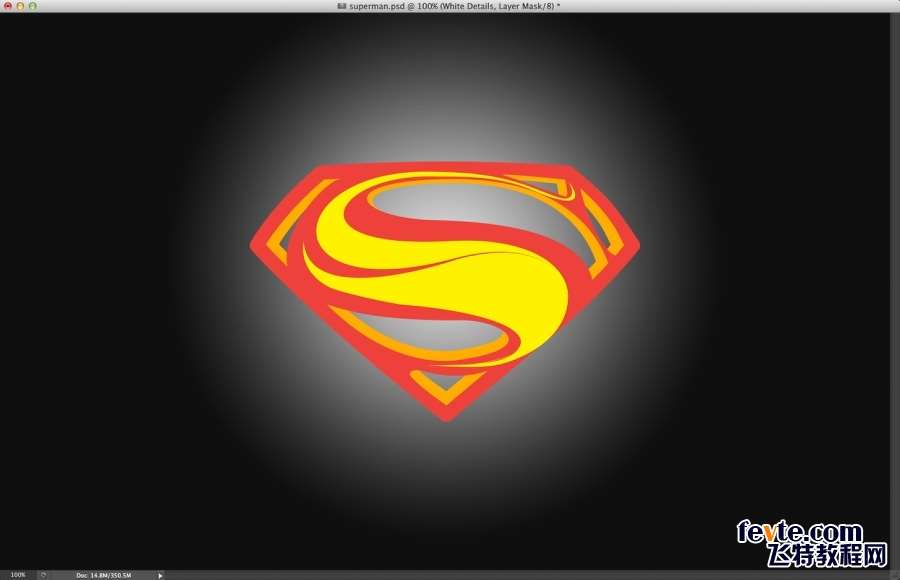
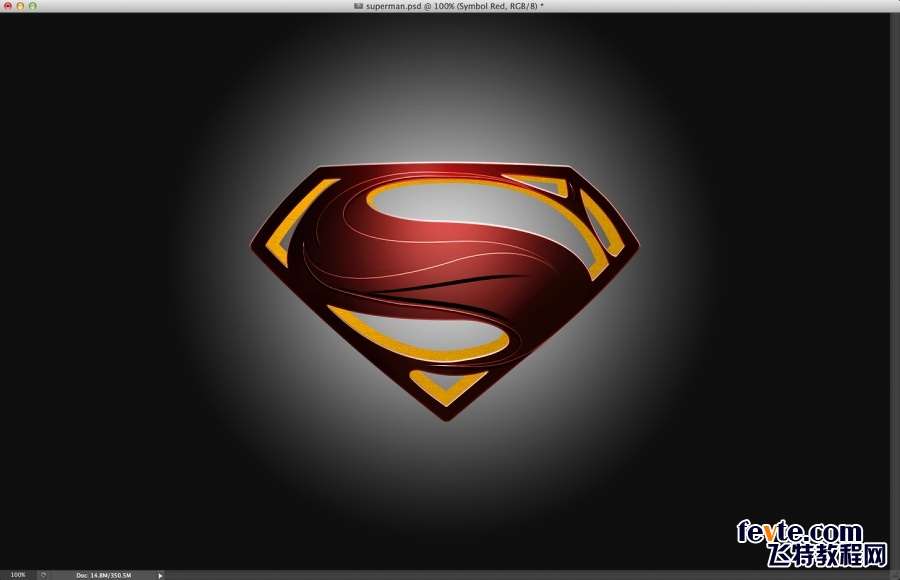
复制对象粘贴(智能对象)到Photoshop中。请把基本形分为一层,3D凸出部分为一层,在加上黄色部分的细节。
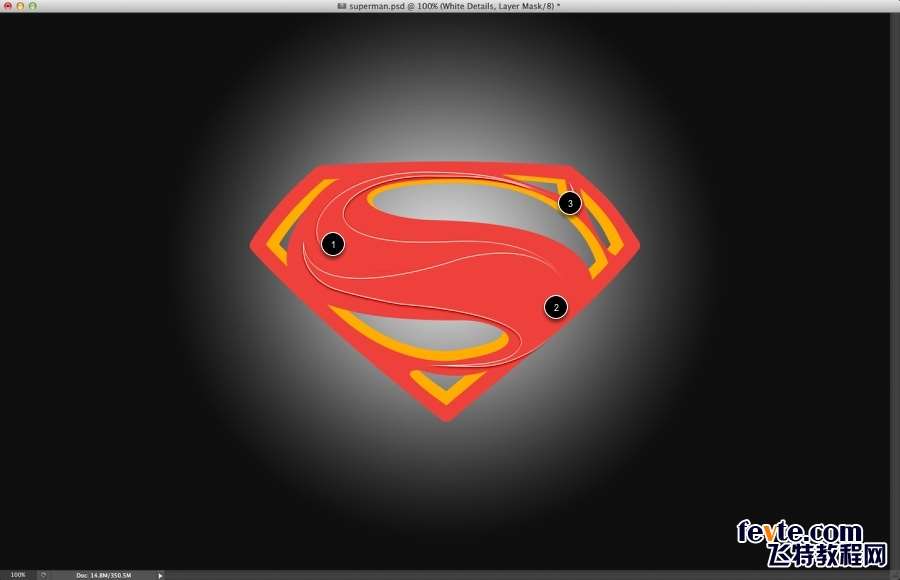
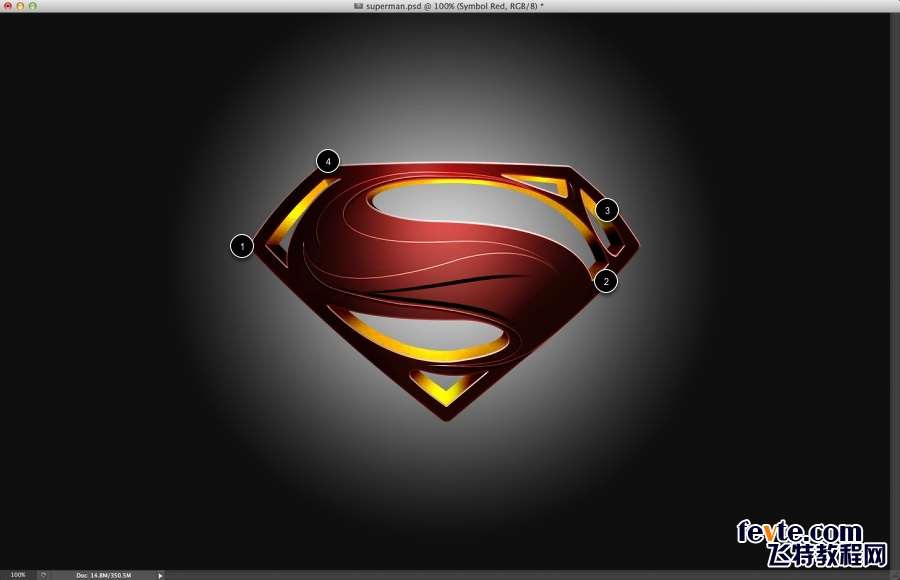
选择现在效果为白边图层>图层蒙版,在用黑色柔软画笔(B)隐藏部分细节(下图1、2、3区域)。
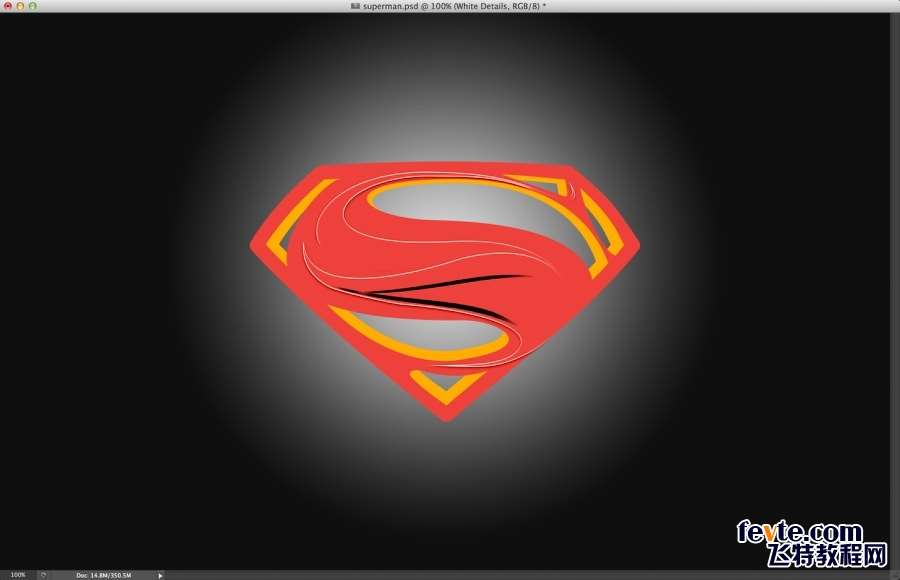
现在可使用钢笔工具(P)勾出黑色部分,然后图层蒙版,在用黑色柔软画笔(B)隐藏部分细节。
在红色标志图层上新建一层,使用黑色柔软画笔(B)增强标志明暗对比。ctrl+G图层编成组(按ctrl+点击红色标志缩览图)加上图层蒙版,只显示标志部分。
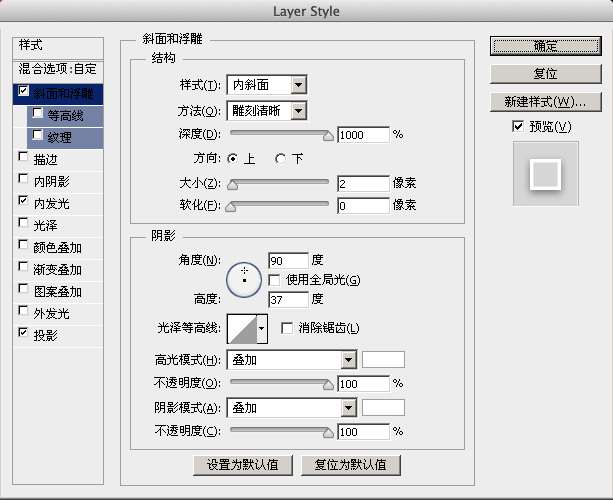
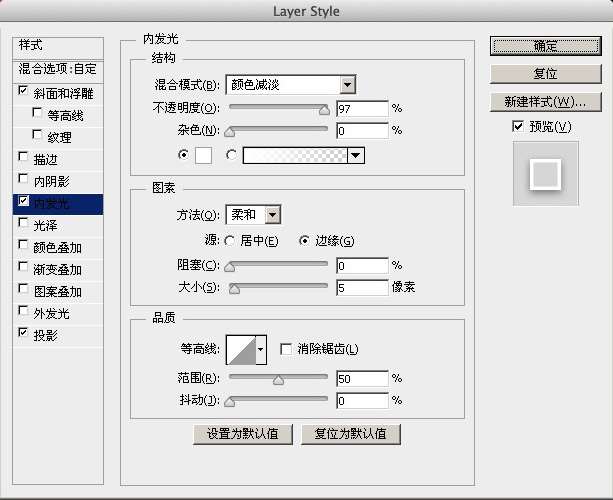
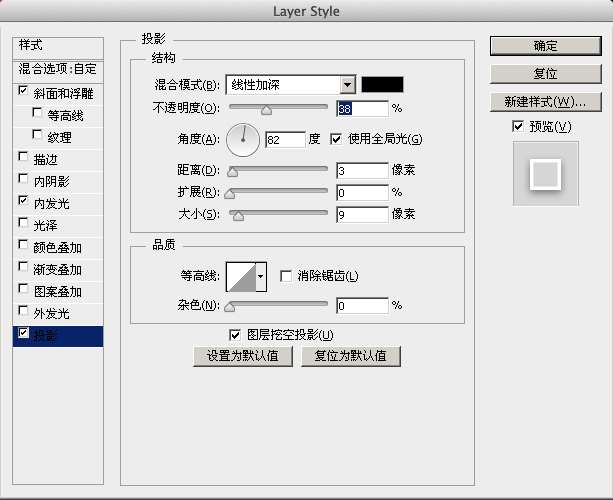
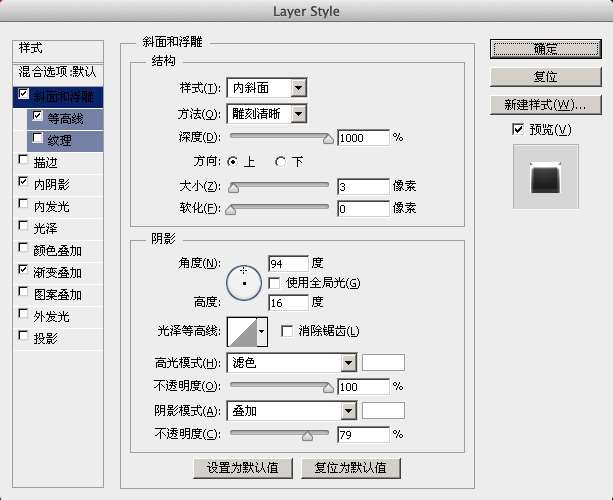
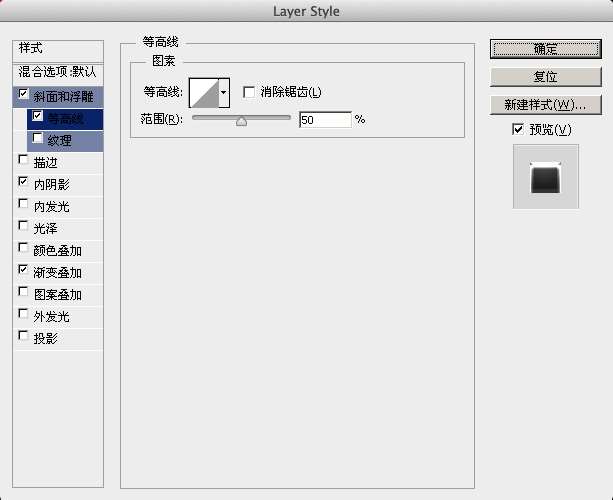
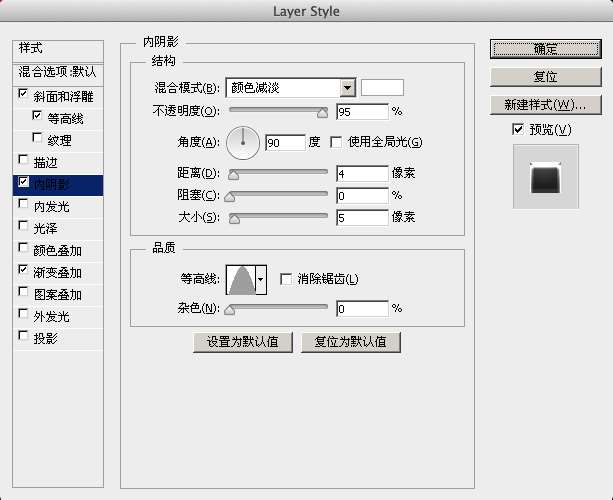
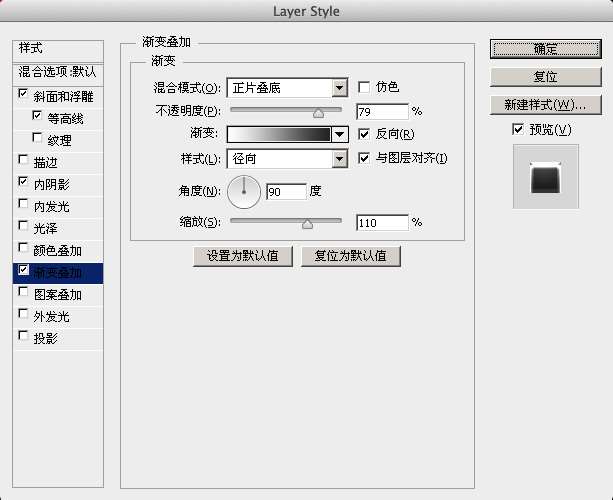
选择红色标志图层>图层样式。首先选择斜面浮雕,具体设置可参考下图。
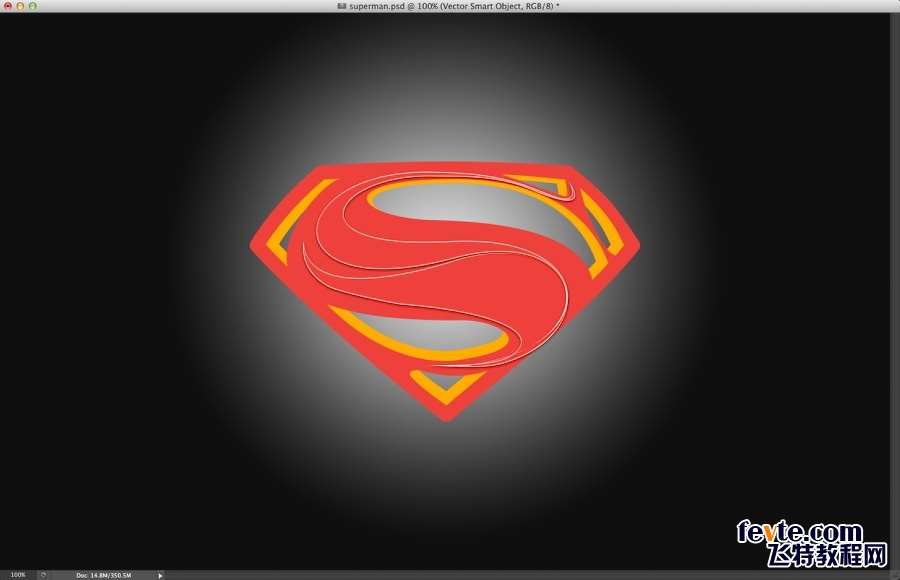
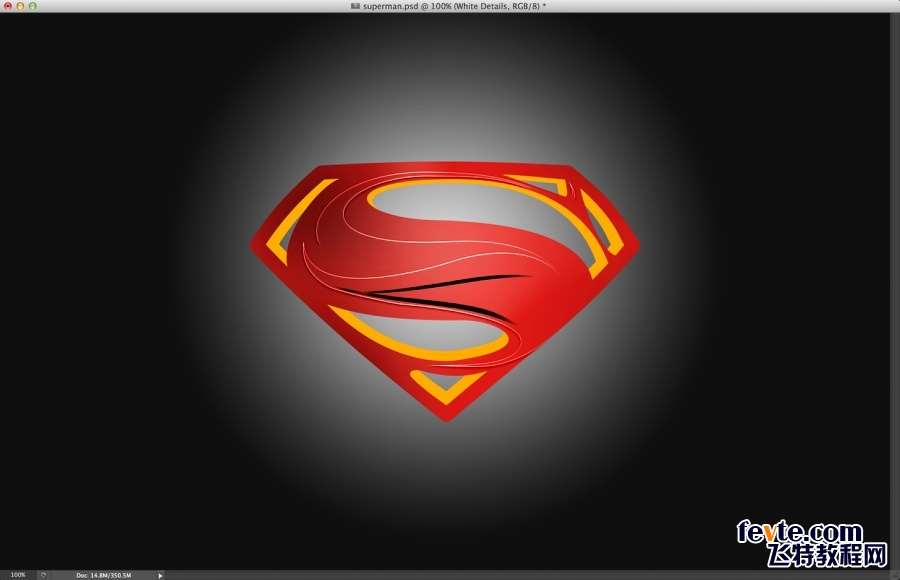
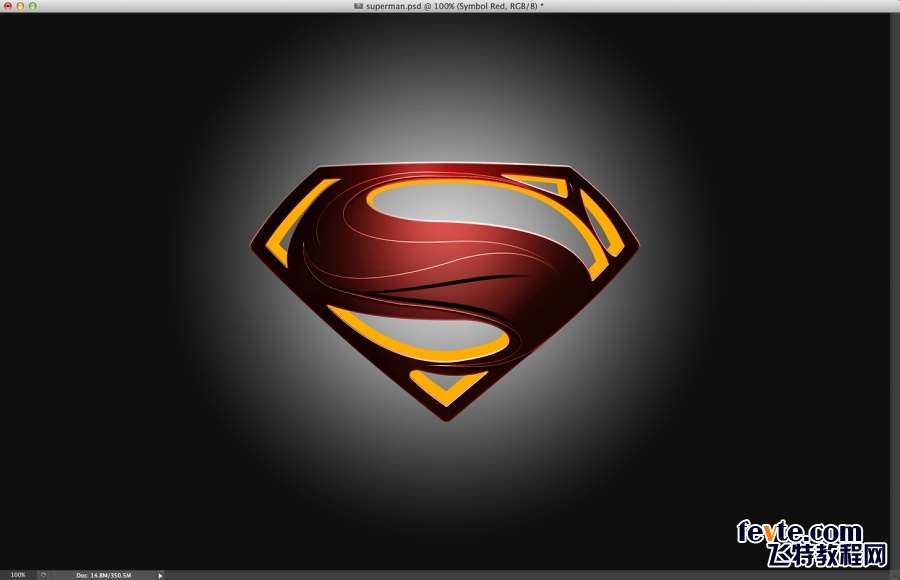
你可以根据自己所做的来调整图层明暗关系,最终效果可以参考下图。
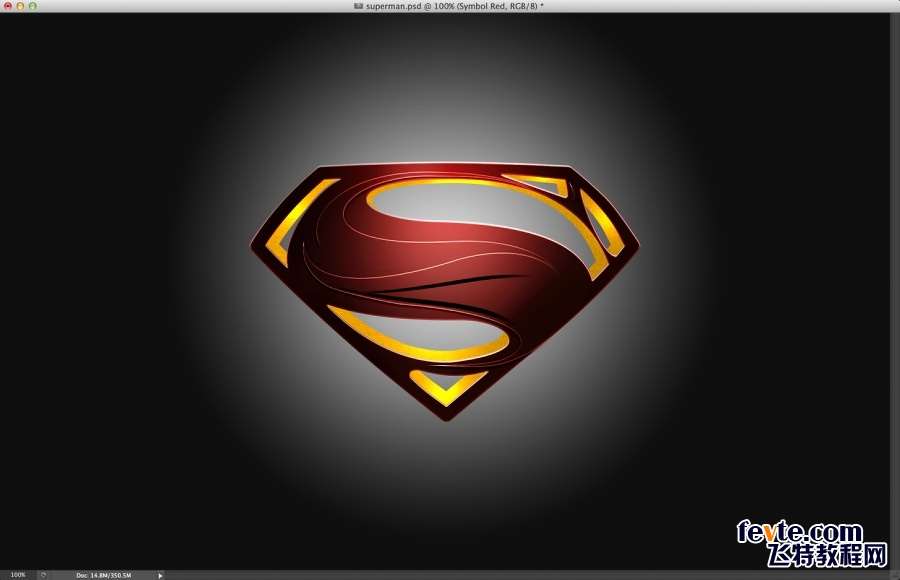
新建一层,使用不透明度为30%白色柔软画笔(B)绘制高光部分。ctrl+G图层编成组(按ctrl+点击3D凸出缩览图)加上图层蒙版,只显示标志部分。混合模式改为颜色减淡。
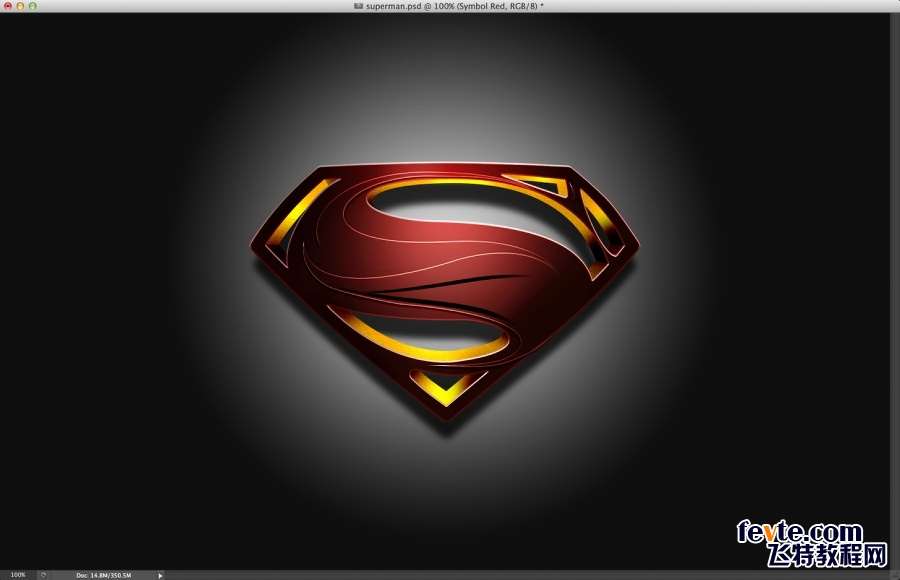
接下来制作小阴影,复制3D凸出层和红色标志层,合并后填充黑色,滤镜>模糊>高斯模糊。使用10像素半径,改变混合模式为正片叠底不透明度为80%。
接下来添加标志纹理,复制金属背景纹理层,移动到最顶图层上。添加图层蒙版,只显示超人标志纹理。