
utobao编注:更多PS照片处理教程学习和PS制作的文字效果作品交流请进入优图宝PS照片处理区:http://www.utobao.com/news/57.html
今天快下班前,胖纸李闲来无事,想起来很久没有画图标了,很想练练手。于是乎,从桌面上选了一个iTunes的图标,来做个临摹。这次用到的是photoshop,正好大家也一起来看看胖纸李是如何画从零画一个图标的。
具体的制作步骤如下:
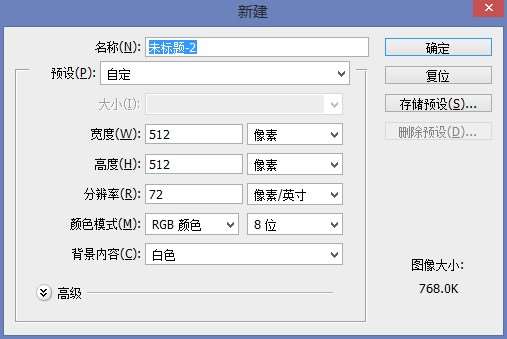
1、首先,新建一个512×512的画布,设置如下。

2、设置参考线,上下左右各留出20px的边距,也就是说,这个图标的实际大小是472×472。

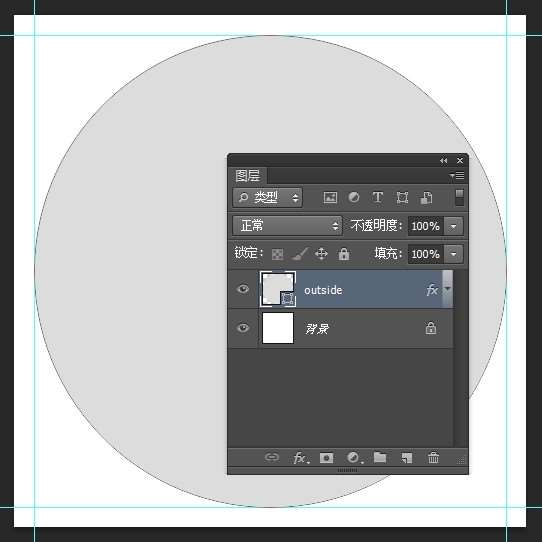
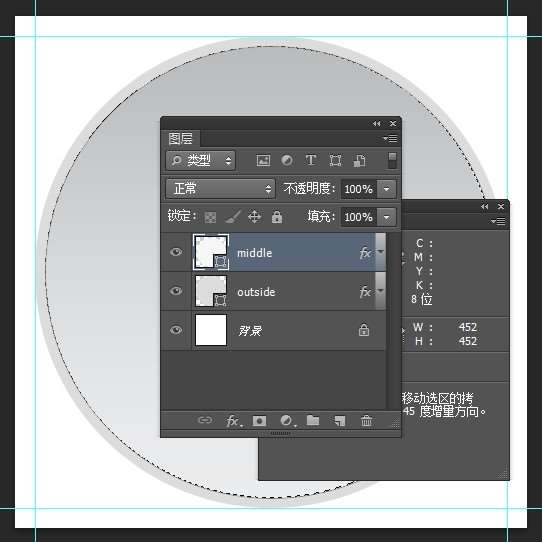
3、紧贴参考线,用形状工具画一个正圆,颜色随便,大小应该是472×472,给此图层起名叫"outside"。

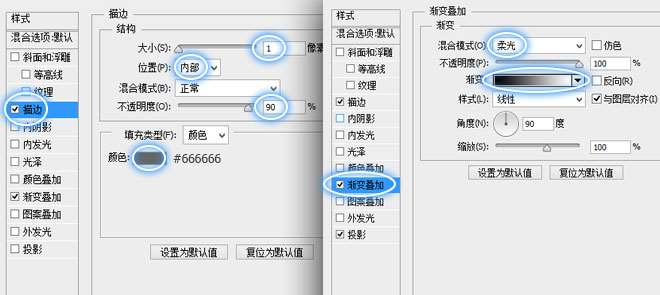
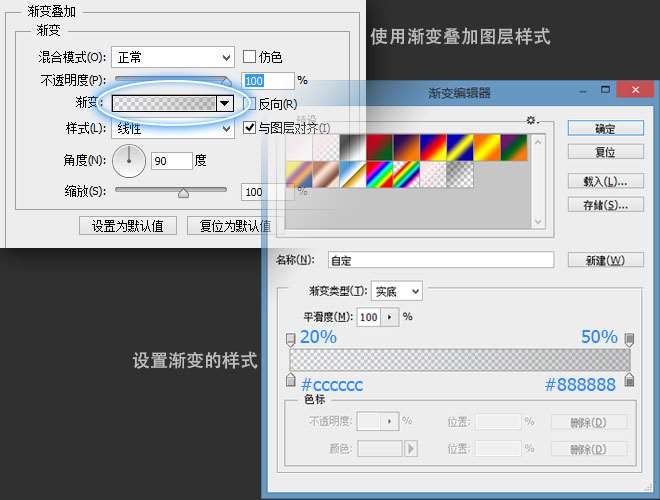
4、设置此图层的图层样式,如下图:

5、用圆形形状工具创建一个452×452的圆,起名为middle,与outside圆水平垂直居中对齐,也就是说,这个圆比外圈的圆半径小了20像素。

_ueditor_page_break_tag_
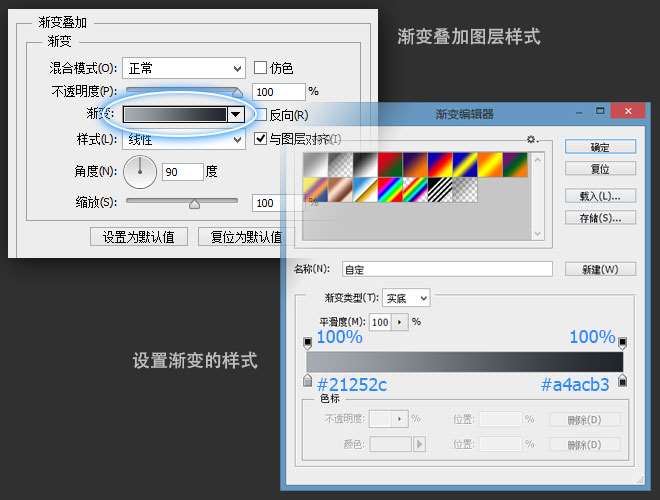
6、设置middle的图层样式如下:

7、画一个442×442的圆,还是和其他两个圆水平垂直居中对齐,这样就有了3个同心圆。我们命名此图层为inner,设置图层样式项"渐变叠加"如下:

8、接下来,胖纸李开始画里面的造型部分了。首先还是得画一个圆,422×422,命名为ball-outside,和其他3个圆水平垂直对齐,形成4个同心圆。

设置图层样式后,基本效果就出来了,应该是酱紫的:

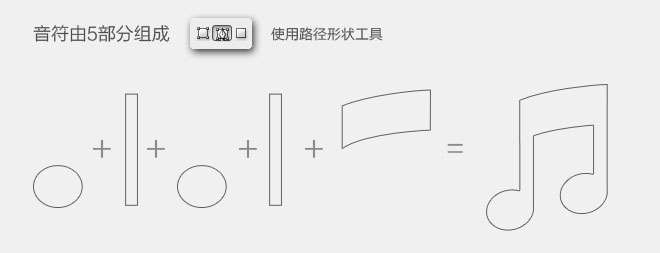
9、接下来,就要开始音符的造型了,音符由5个部分组成,两个倾斜的椭圆,两个竖着的矩形,和一个斜切的矩形,我们用钢笔形状工具来画,最终将5个矩形合并,就形成了音符的造型,步骤如下:

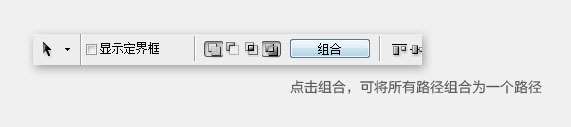
画好分别的5个部分,将所有路径剪切到同一个图层后,合并所有路径即可。

_ueditor_page_break_tag_
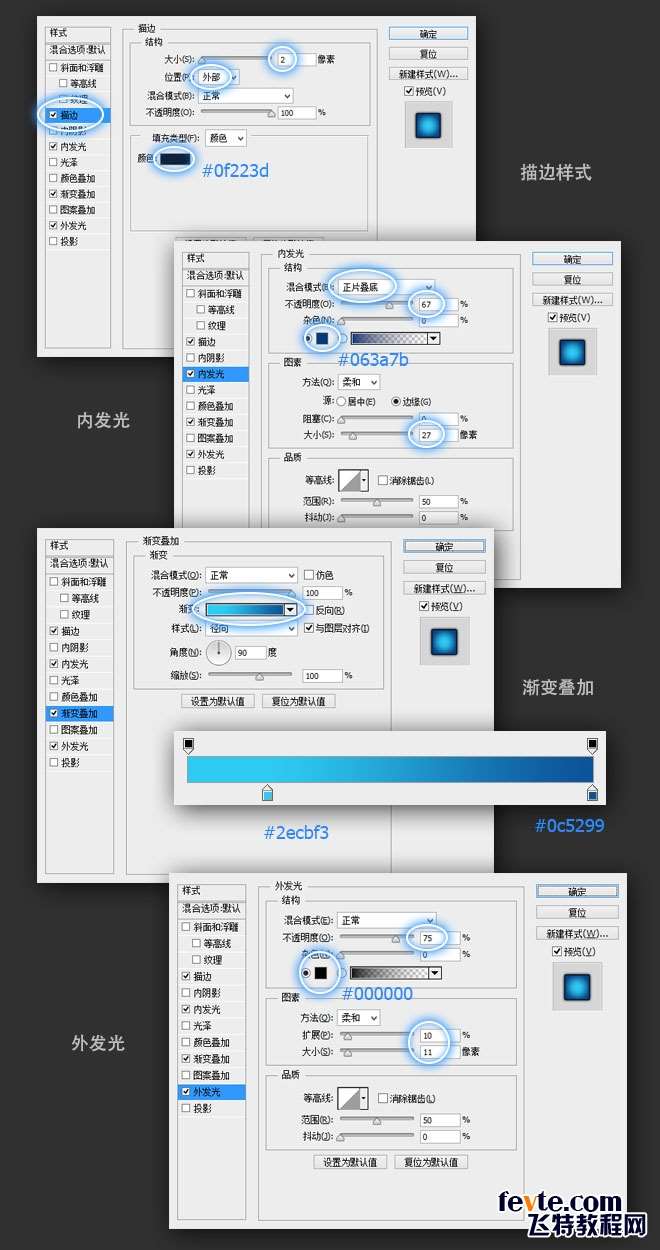
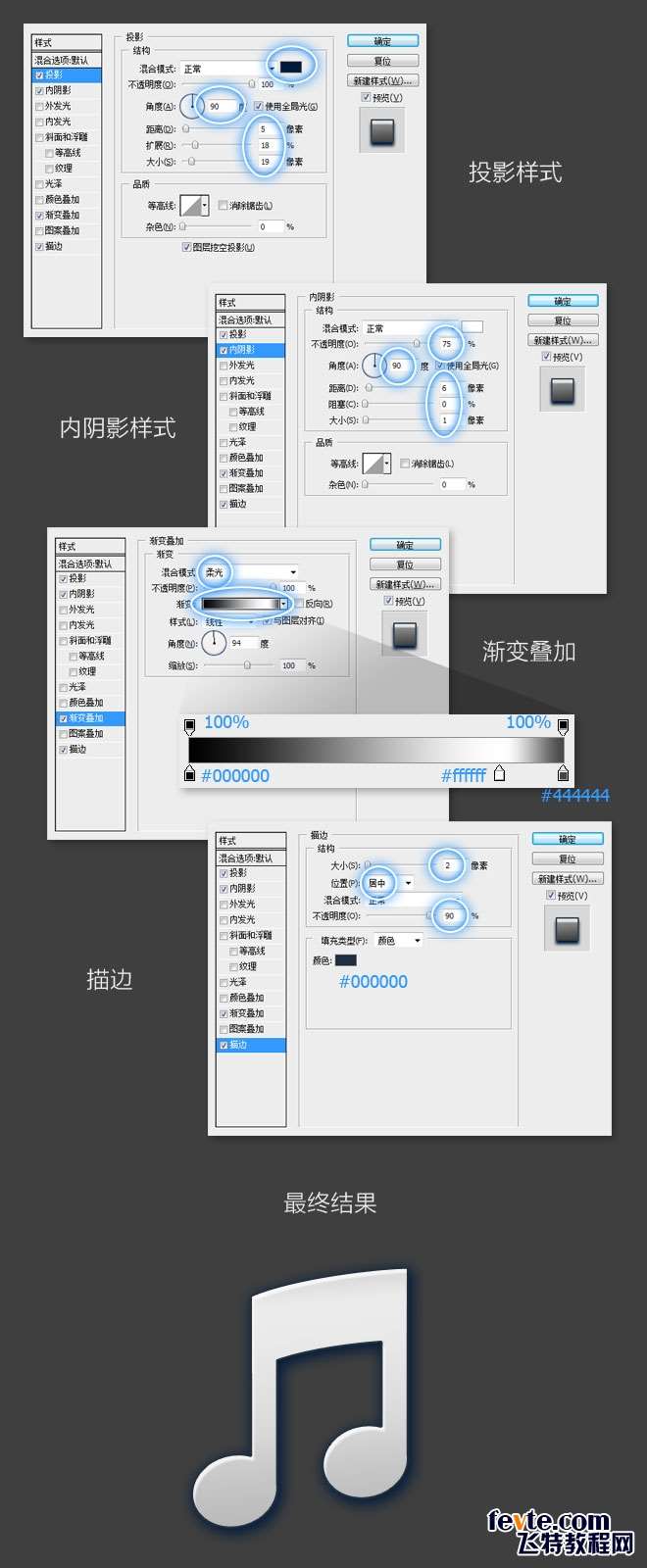
10、给音符增加图层样式,如下图:

11、最后,将音符和圆合并,图标基本完成~效果如下图

等等,好像还少了点什么……哦,对了,纹理,缺少一些体现质感的东西~
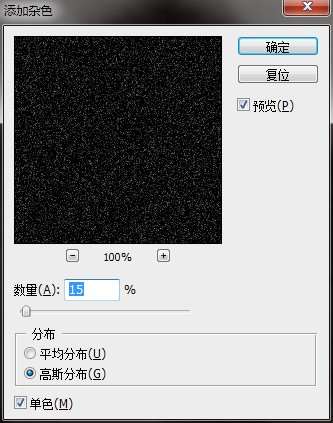
12,增加质感。首先,新建一个图层,命名为noise,用黑色填充,接着在顶部菜单栏依次选择滤镜->杂色->添加杂色,设置如下:

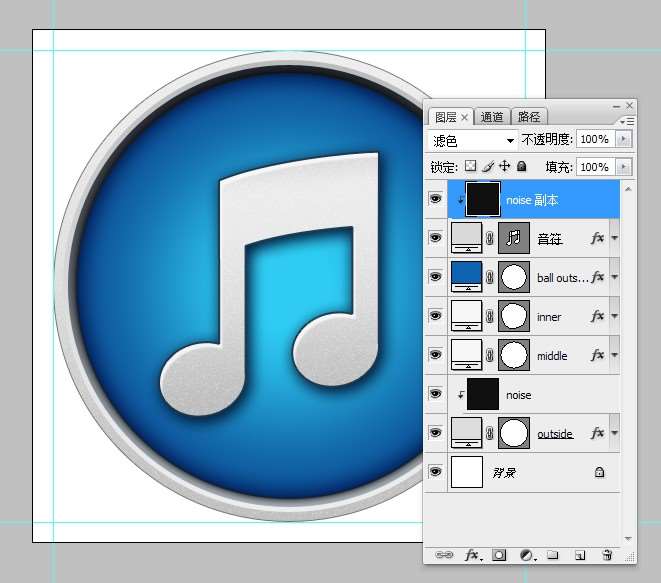
完成后,将这个图层 移动到outside图层上面,按ctrl+alt+G,将此图层和outside层做遮罩。
13、将noise图层的图层模式改为"滤色",这样,外圈的质感就完成了。
14、将noise图层复制一层,移动到音符图层的上面,按ctrl+alt+G,将此图层和音符层做遮罩。同样将noise图层的图层模式改为"滤色",这样,音符的质感也就完成了,结果如下图:

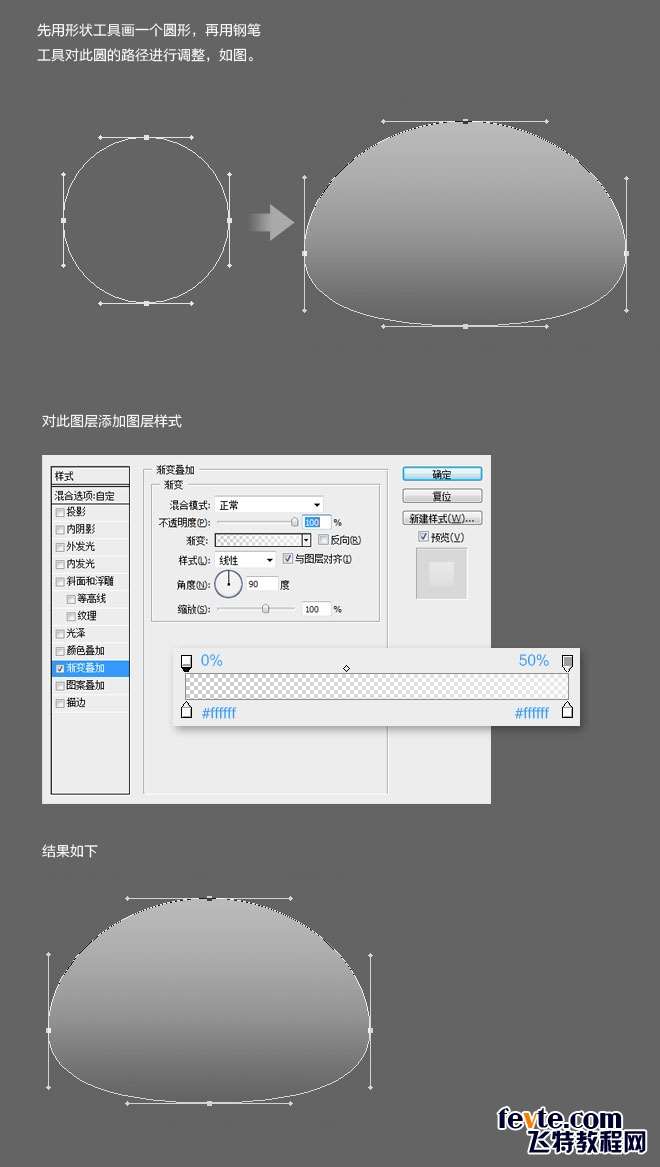
15、最后还有蓝色球面的高光效果。先添加顶部的高光。

_ueditor_page_break_tag_
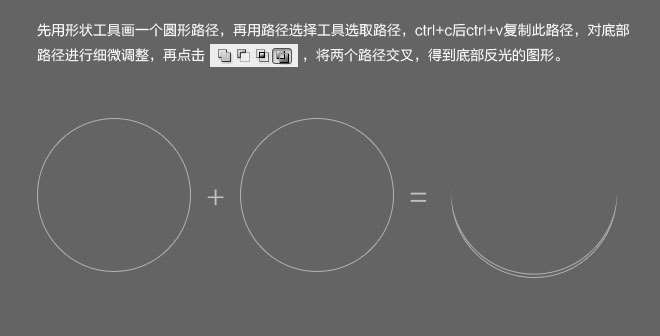
再添加底部的反光。

将此图层透明度改为50%,图层模式改为"柔光",最后结果如下:

16、最后再润色一下,大功告成。

总结:
整体的光照要协调,不能一个光从左边来,一个光在头顶。
图标的颜色要尽量鲜艳,这样识别度高。
细节非常重要,可以使用内阴影或投影,和细微的渐变来突出质感。
一些看起来很复杂的图标,其实都是由一些很基本的形状来组成的,大家大可不必谈图标色变。
最后,不得不赞一下,苹果公司的产品图标真的非常精致,各个细节考虑的都很到位,各位如果有时间,多去模仿这样好产品的图标,对于自己的进步非常有好处!
utobao编注:更多PS照片处理教程学习和PS制作的文字效果作品交流请进入优图宝PS照片处理区:http://www.utobao.com/news/57.html




