我们先来看看制作完成的效果:
utobao编注:更多鼠绘教程学习和鼠绘技术讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html
下面我们开始学习制作:
第一步:
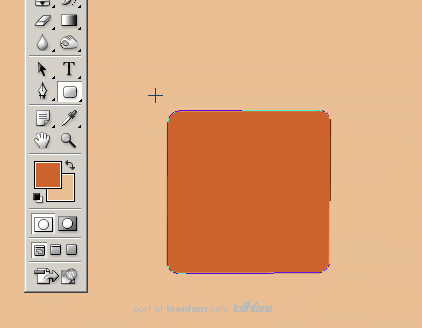
开启Photoshop ,建立新文件,将背景层填充为 #EABE94(类似橙色/沙的颜色),选择圆角矩形工具画出锥形交通路标的底部,内部颜色为#CC622E(这一步先用这个颜色),如下图
第二步
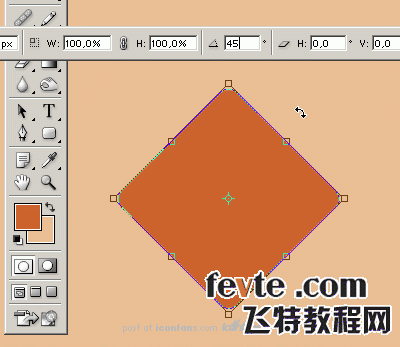
按住Ctrl + T 将图形旋转45度。
第三步
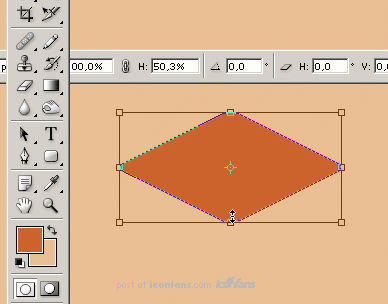
继续用变形工具(快捷键Ctrl + T)将图形高度大约缩小一半。
第四步
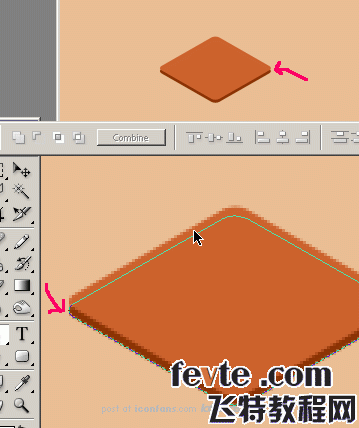
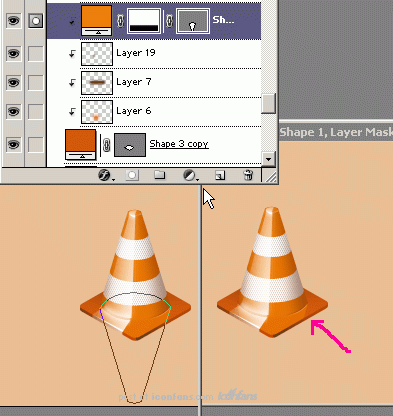
复制这个图层(快捷键Ctrl + J),将新层上图形的填充颜色改为更深的颜色#8A3300,然后将这个图层移动到最下面。这样交通锥的底座部分就完成了。但我们可以看到左右两端(如箭头所示)那里还有空白需要处理。
第五步
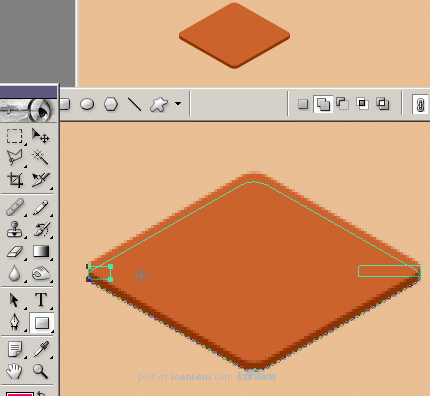
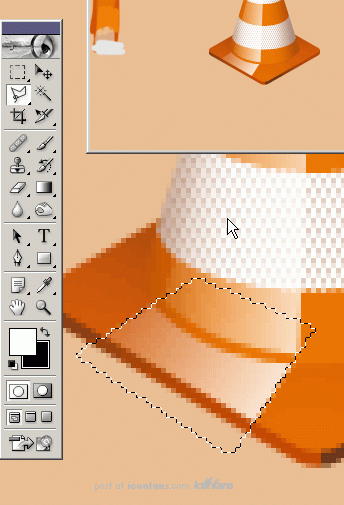
这正是我们为什么要在这里进行填充的原因,用矩形工具在图形两端各画上一个矩形,填充颜色#8A3300,如下图所示。
第六步
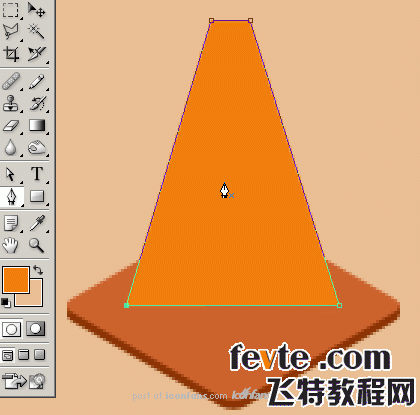
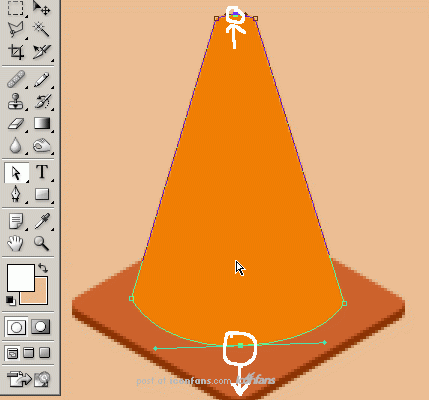
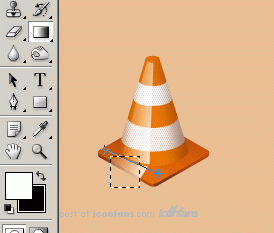
接下来我们继续做主体部分,首先我们用钢笔工具画出一个像三角形一样的形状。(实际上这里画的是也就是个梯形,所以说老外笨吧:
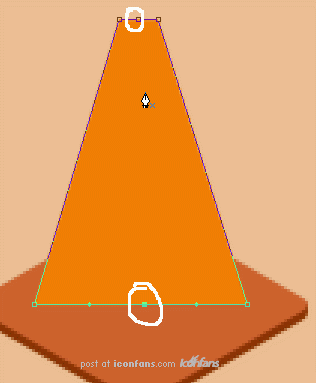
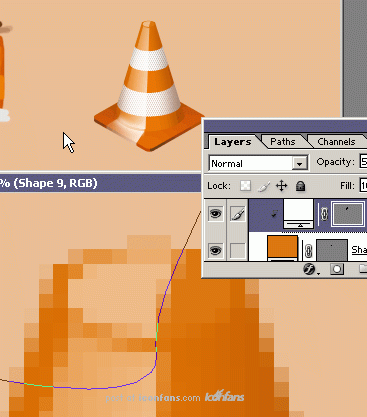
然后,用添加描点工具在顶边和底边的中点各增加一个编辑点。
第八步
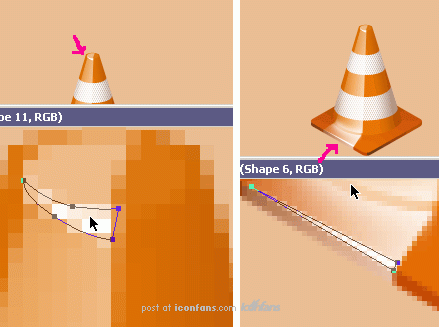
使用直接选取工具(白箭头),将顶部中点朝上移动,底部中点朝下移动,在上一步画中点的时候按住鼠标左键稍微拉一下,将编辑点两端的控制轴拉出来。
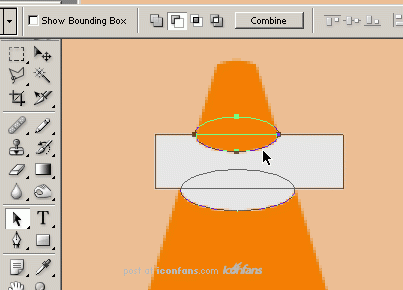
第九步
现在开始进行白色反光条的绘制,我们需要画两个椭圆和一个长方形通过切割和合并得到新的图形,首先,我们先画一个椭圆(如下图底部的那个大椭圆,椭圆的长轴长度刚好等于梯形在此处截面宽度),填充颜色为#E6E6E6。接着按住shift键画出矩形,然后按住alt键画出上面的小椭圆。现在我们得到的图形如下
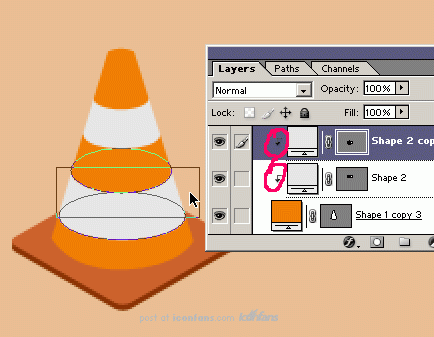
第十步
按住Ctrl + J复制该图层,在新图层中将图形向下移动,Ctrl+T将图形调大一些使其和锥体形状相符。为这两个层创建剪切蒙版,(Ctrl + Alt + G,或右键/剪切蒙版)。这样就可以得到如下所示的图形。
第十一步
为了使我们的图标着色正确,我们可以新建一个图层,在上面调配好我们将用来着色的颜色,暗橙色#6B3719用来表现阴暗部,橙色#D25200, #F07E00用来表现交通锥的底座,用最淡的#E6E6E6来表示来表现反光。当然你用低透明度的白色来表现反光也是可以的。
好,我们开始着色,首先隐藏除了最下面一层外的所有图层,(这一层是交通锥底座的底部),创建新的层,再在层上加上剪贴蒙版(Ctrl + Alt + G,或右键/剪贴蒙版)。选择大号笔刷,用暗橙色#6B3719在图形左边画上阴影,然后用多变形套索工具选取图形右半部后同样用笔刷添加阴影。如图所示,在图中应该有两个阴影部分。
第十二步
使底座上表面所在的图层显示出来,用#D45809重新填充图形,并添加阴影(同上,按 ctrl点图层图标,载入选区,刷暗部),光源方向设置在前方。
第十三步
同理,我们从左右两个方向在交通锥主体上设置阴影,颜色我们同样使用#6C3819,只是这次尝试改变图层透明度和混合模式(阴影层可尝试设置为正片叠底以取得更好的效果)
第十四步
现在我们尝试使白条更加生动,当你仔细观察反光的玻璃或反光背心(就是交警和环卫工人穿的那种带反光条的衣服)时,你可以看到反光条内部细致的结构,这里我们要模拟这种结构。因为图标非常小,这个结构也会非常小而且简单。
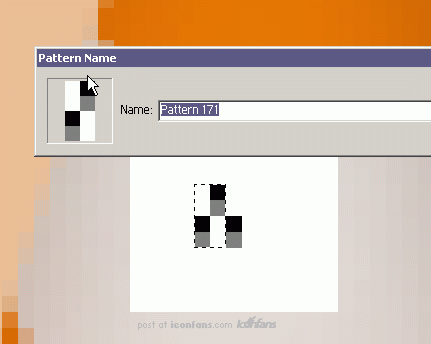
新建一个层,我们用铅笔工具画出如下的图形.(注意:一定要用铅笔工具),然后选择如下部分然后将其定义为新的图案(编辑/定义图案)
第十五步
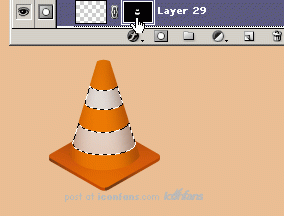
现在将两条白色反光带选区一起载入,(按住Ctrl和Shift 再点击图层)。创建新的图层(Ctrl + Alt + Shift + N)并将选区设置为图层蒙版,如下图。
第十六步
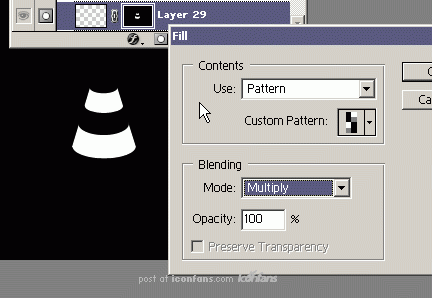
切换到图层蒙版(按住ALT 点击蒙版图标,不要点错了),用我们定义好的图案来填充这两道白条。在这里我们将会利用"正片叠底"混合时黑颜色不会改变这一特点,点击"编辑菜单/填充",如下设置图案样式和正片叠底的混合模式,点击确认。
第十七步
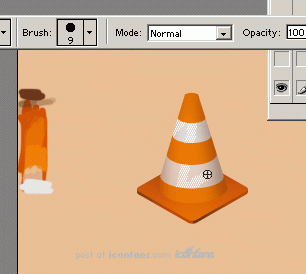
发生了什么呢?现在图层的内容仅以图案(pattern)的形式在白色区域出现,但你用任何画笔在白色区域描绘的时候,图案(pattern)就会出现了。(例如用毛笔蘸黑色颜料在白色区域描绘)
第十八步,
但是我们还希望够有好的光照效果,所以我们用一个柔软的白色大笔刷在锥体中部画上高光,这样我们的图案有了更好的投射效果
第十九步,
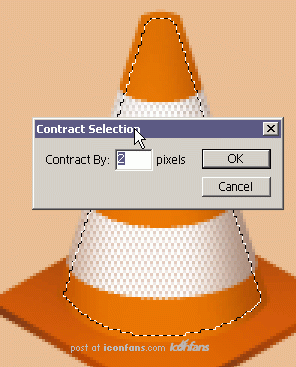
接下来我们来设置交通锥的整体反光效果。首先,我们载入主体部分的外围选区(按住ctrl点击图层缩略图),然后将该选区收缩2个像素。(选择/修改/收缩)。
第二十步,
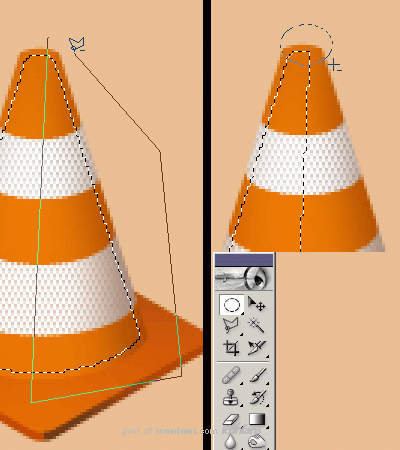
我们用多边形套索工具减去锥体右半部分(按住alt绘制),然后我们用椭圆选择工具减去锥体顶部。(目前我们暂时不需要在这里添加高光)
第二十一步,
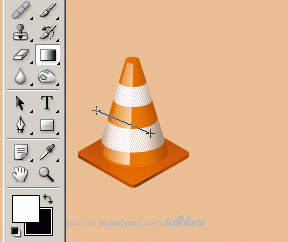
保持选区选取状态,新建一个层,在选区中做从白色到透明的渐变。如下图所示。
第二十二步
用同样的方式在交通锥底座上创建一个反光,注意确定高光的角度同物体形态相匹配。
第二十三步
确定你在底座侧面也增加了高光,这里你可以用矩形选框工具进行选取。
第二十四步,
但是锥体顶部没有反光总让人觉得很奇怪,我们需要在顶部也增加高光。为了方便我们最后调整高光,我们在这里用钢笔工具绘制一个矢量蒙版,如图所示。
第二十五步,
提升边缘的反光,我们用钢笔工具画出路径,具体操作如下:
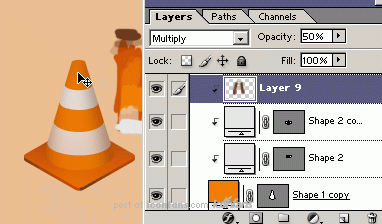
第二十六步
因为我们描绘的是一个极其光滑的交通锥,底座部分也应该有轻微的反射。当这个锥体足够光滑时,上边锥形部分应该在底座上有反射。这正是我们复制橙色的图层并将它放到底座上的原因。翻转这个图形,向下移动,我们可以新建一个蒙版做出倒影消失的效果,你可以看到在下面图像中反射主要集中在底座右边的部分(如箭头所示)
第二十七步..
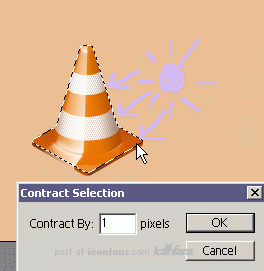
最后一个步骤是增加背景光。假如图标不是单一色调看起来会更好,所以我们可选择另外一种颜色的光来着色。在这里我选择了紫色,载入整体轮廊的选区(ctrl+shift,点击图层图标),然后点击"选择/修改/收缩",将选区缩小1个像素。
第二十八步,
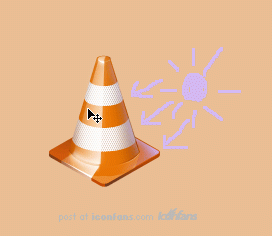
新建图层,用大而软的笔刷蘸取紫色(#D2B8F6)来刷出背光,如下图。
第二十九步、
这样我们就得到了最终的效果,祝你好运,做出你满意的效果!
utobao编注:更多鼠绘教程学习和鼠绘技术讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html