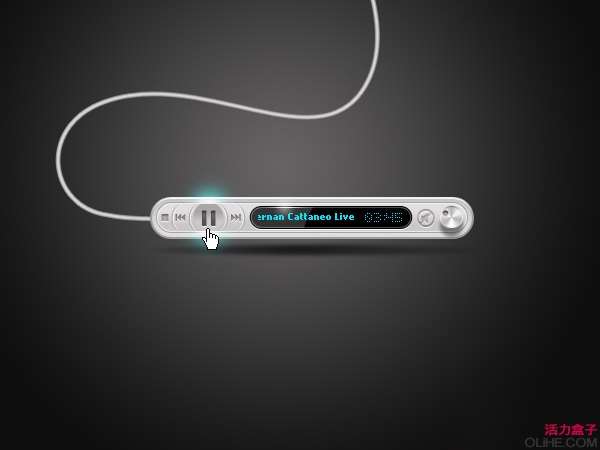
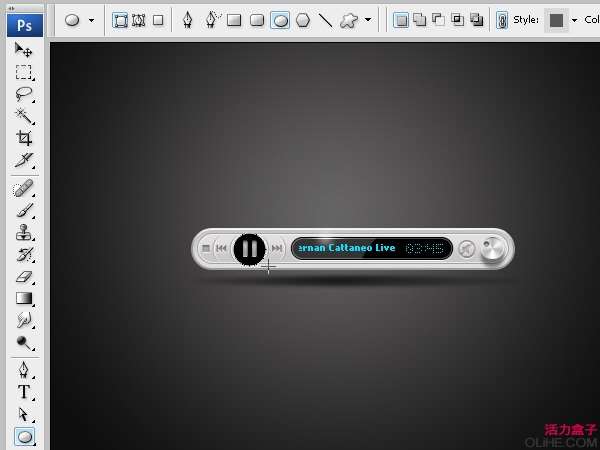
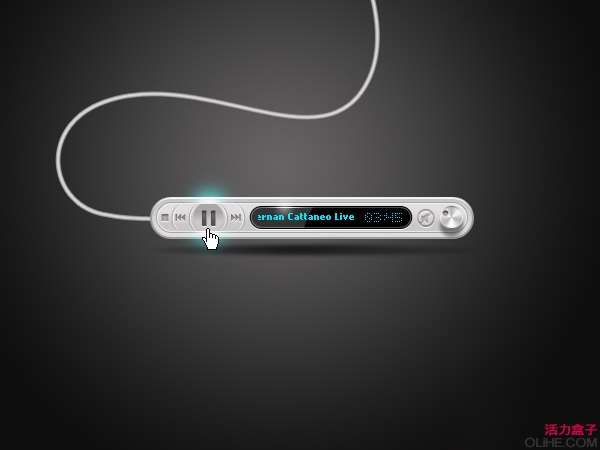
本教程向优图宝的朋友们介绍利用PS设计漂亮时尚MP3播放器,教程难度不大,适合初级PS学习者学习,现在,我们先来看看最终效果图:
utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html
下面我们一起来学习制作过程:
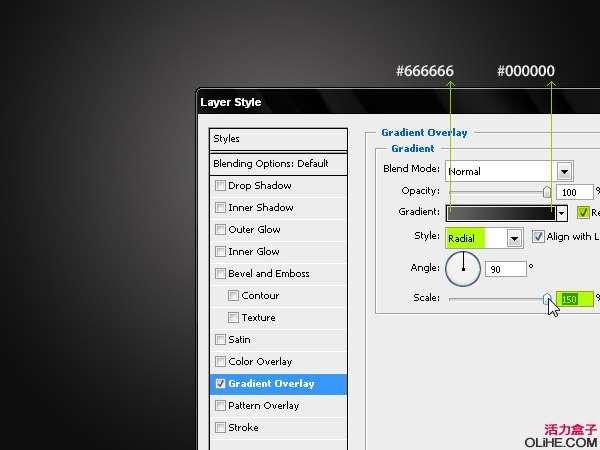
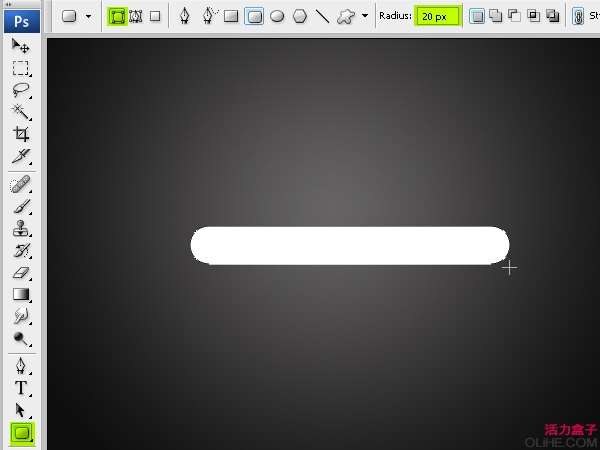
第一步在任何颜色的油漆层,添加一个如下所示的渐变图层样式。 第二步用圆角矩形工具(设置一个半径为20像素)创建一个该设备的主要元素,表现设备的形状图层(点击菜单上的第一个选项)。
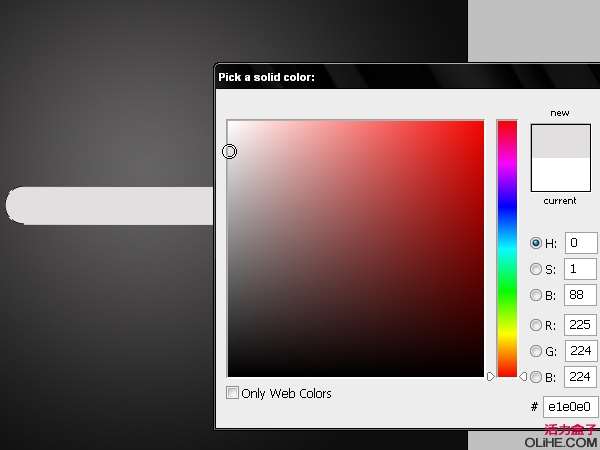
第二步用圆角矩形工具(设置一个半径为20像素)创建一个该设备的主要元素,表现设备的形状图层(点击菜单上的第一个选项)。 第三步双击该图层上的向量,颜色编辑器将打开。我们可以选择一个#E1E0E0的浅灰色,进而可以增加表面的发光程度。
第三步双击该图层上的向量,颜色编辑器将打开。我们可以选择一个#E1E0E0的浅灰色,进而可以增加表面的发光程度。 第四步现在我们要创建一个该设备周边的一个斜面。在此之前,我们需要用PS标尺创建一个参考标准。建立参考线,通过拖动鼠标,在放置光标的位置放置参考线,这将使我们能够创造一个外围设备周围等距离斜面。
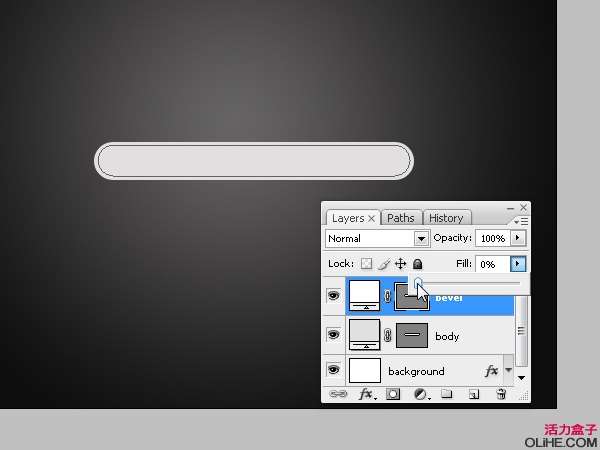
第四步现在我们要创建一个该设备周边的一个斜面。在此之前,我们需要用PS标尺创建一个参考标准。建立参考线,通过拖动鼠标,在放置光标的位置放置参考线,这将使我们能够创造一个外围设备周围等距离斜面。 第五步把这个图层的填充调为0,因为我们只是想看到一个表面上2像素的斜面。
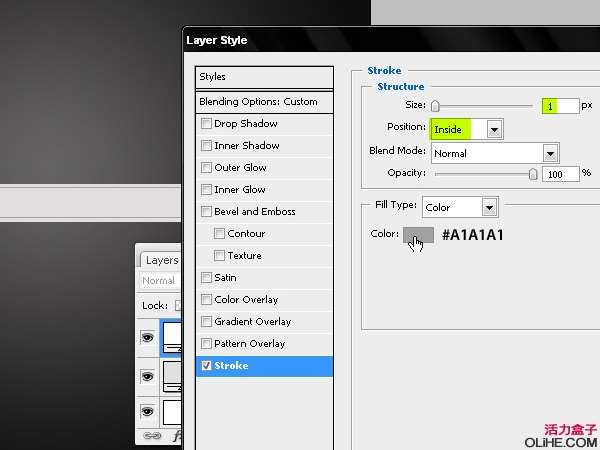
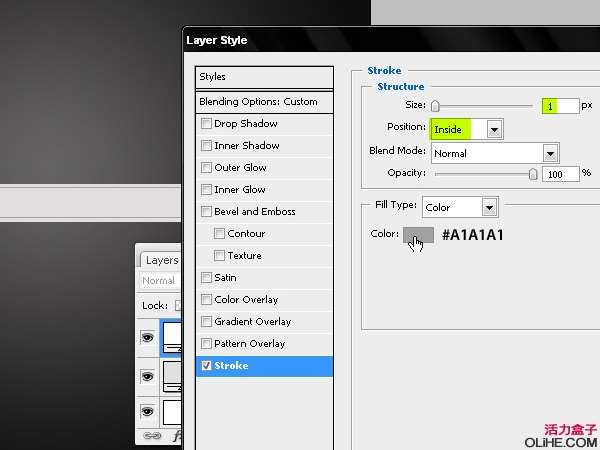
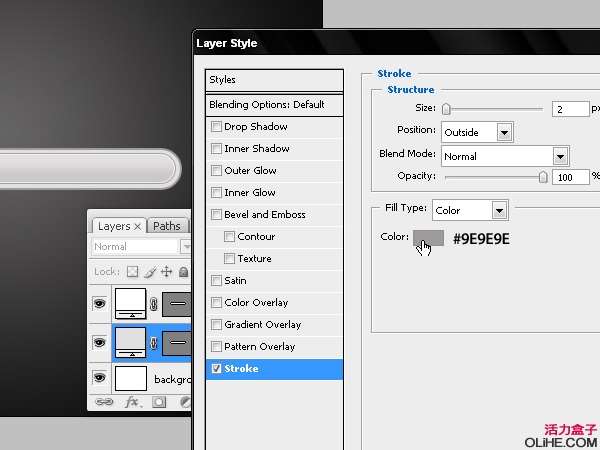
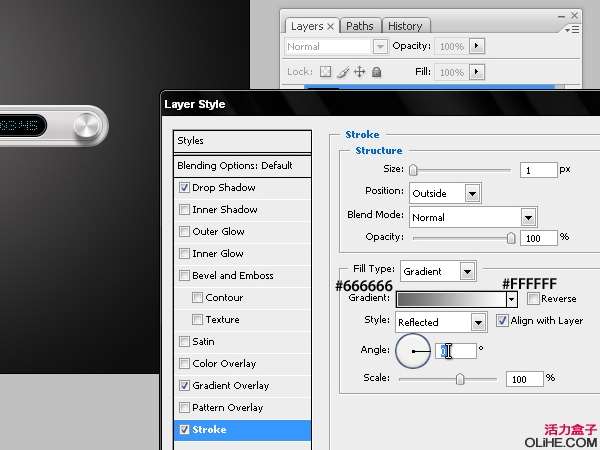
第五步把这个图层的填充调为0,因为我们只是想看到一个表面上2像素的斜面。 _ueditor_page_break_tag_第六步套用一个1像素的描边,在设备的内部位置要使用比设备前面更暗的颜色。在这一步,我们要创建一个代表行之间的形状和播放器的前联合差距的线。
_ueditor_page_break_tag_第六步套用一个1像素的描边,在设备的内部位置要使用比设备前面更暗的颜色。在这一步,我们要创建一个代表行之间的形状和播放器的前联合差距的线。 第七步设置2像素值以下的描边。
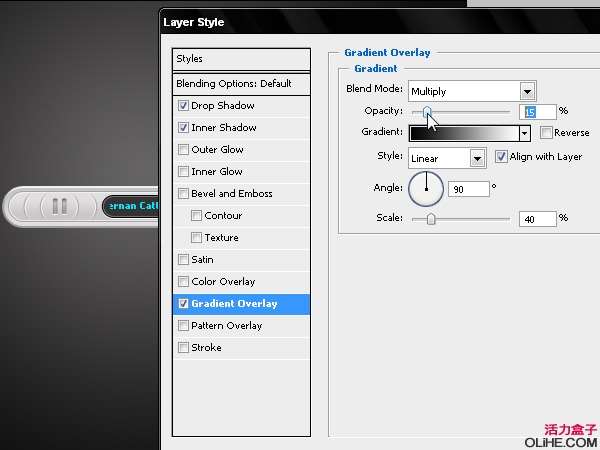
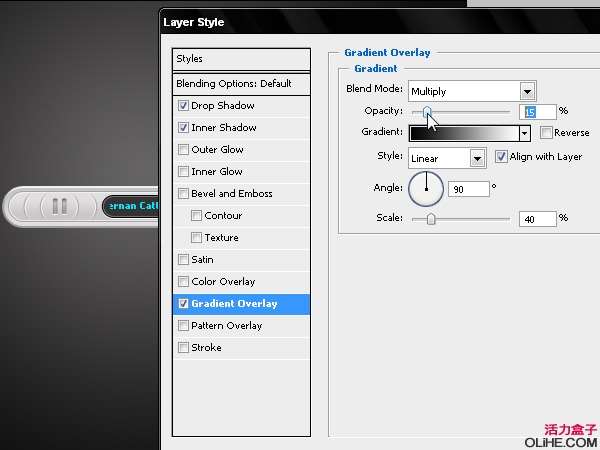
第七步设置2像素值以下的描边。 第八步给设备的前部添加软梯度,让设备更有凸出感。
第八步给设备的前部添加软梯度,让设备更有凸出感。

 第九步现在,我们将突出这个MP3的优势。要做到这一点,需要添加一条有挤压感有三维效果的线。然后在MP3的外表面添加2像素灰度描边效果。第十步利用锥与浮雕风格,我们在这条线的上部区域添加光效果。现在物品看上去像是从上面打光,下面是变得更暗的挤压效果。
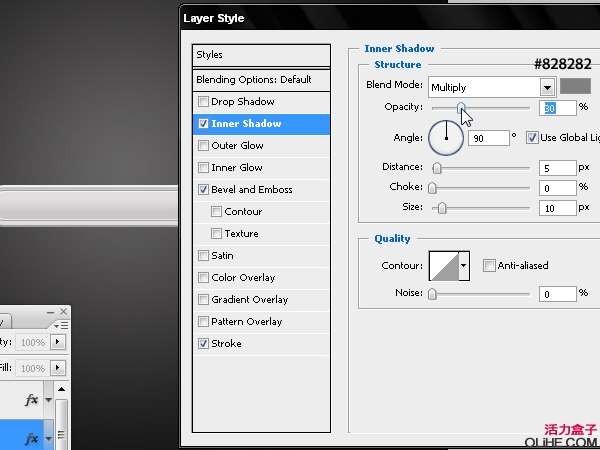
第九步现在,我们将突出这个MP3的优势。要做到这一点,需要添加一条有挤压感有三维效果的线。然后在MP3的外表面添加2像素灰度描边效果。第十步利用锥与浮雕风格,我们在这条线的上部区域添加光效果。现在物品看上去像是从上面打光,下面是变得更暗的挤压效果。 第十一步现在在这个图层上添加柔柔的,轻轻的内阴影效果,让播放器的前面更显突出。
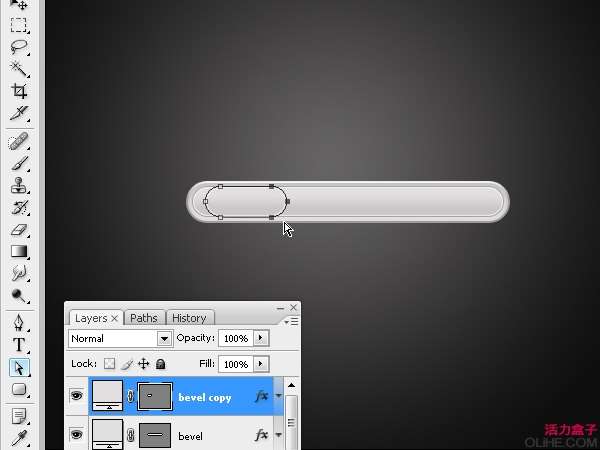
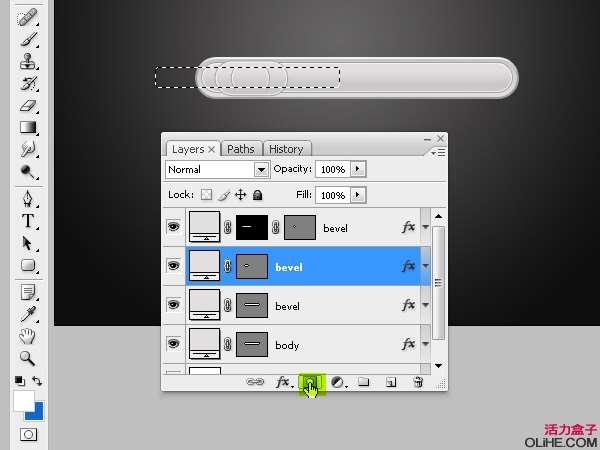
第十一步现在在这个图层上添加柔柔的,轻轻的内阴影效果,让播放器的前面更显突出。 _ueditor_page_break_tag_第十二步通过复制和编辑前面的斜面层,我们创造更多的代表不同的控制按钮的斜面。
_ueditor_page_break_tag_第十二步通过复制和编辑前面的斜面层,我们创造更多的代表不同的控制按钮的斜面。

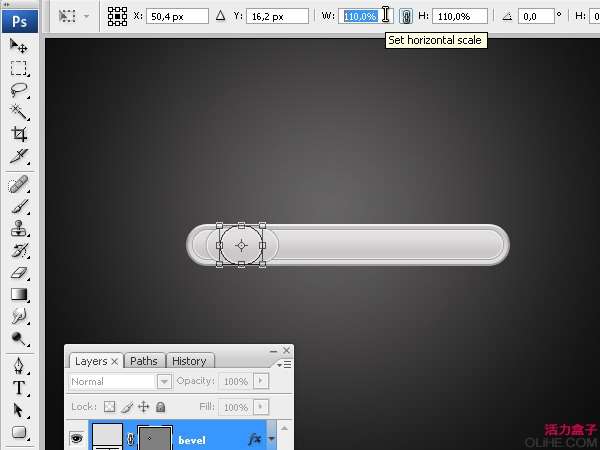
 第十三步现在通过编辑形状层来创建播放器的主播放/暂停按钮。重复第一个斜面,在边界以内画一个圆形物体。然后放大10%的水平,因为我们只需要那些斜面。
第十三步现在通过编辑形状层来创建播放器的主播放/暂停按钮。重复第一个斜面,在边界以内画一个圆形物体。然后放大10%的水平,因为我们只需要那些斜面。
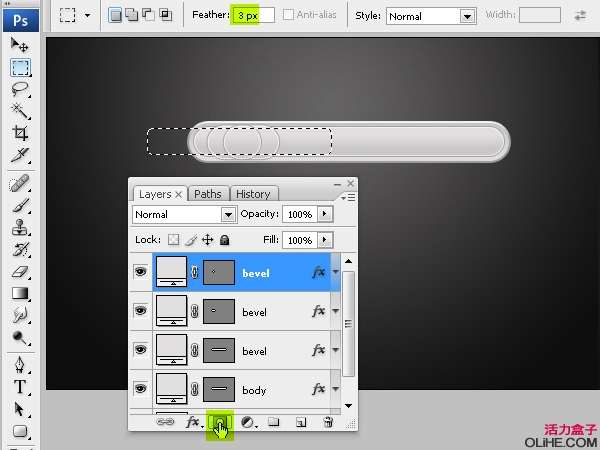
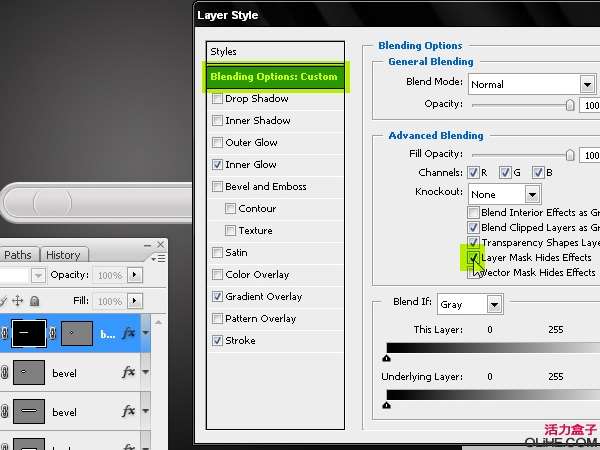
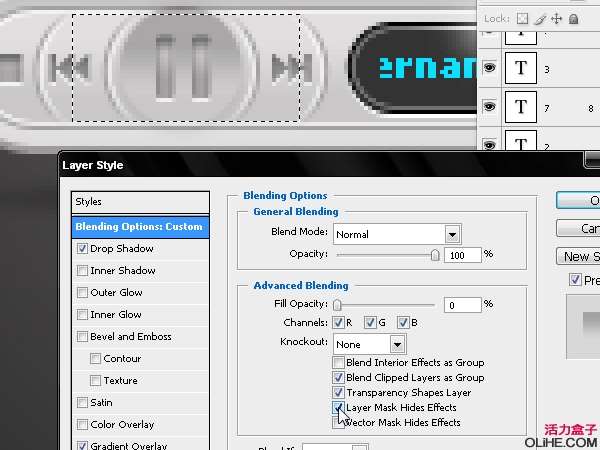
 第十四步给下面这样在步骤十三中创建的形状,添加蒙版,数值如下。第十五步为了使蒙版隐藏对象和它的图层样式,在图层样式窗口单击选项“图层蒙版隐藏效果”。如果我们不选择此选项,这个蒙版只能隐藏形状,但是会把效果显示出来,而我们就是想要把它隐藏。
第十四步给下面这样在步骤十三中创建的形状,添加蒙版,数值如下。第十五步为了使蒙版隐藏对象和它的图层样式,在图层样式窗口单击选项“图层蒙版隐藏效果”。如果我们不选择此选项,这个蒙版只能隐藏形状,但是会把效果显示出来,而我们就是想要把它隐藏。 第十六步相同的蒙版也将用于其他斜面,我们可以从之前的图层屏蔽掉。点击鼠标右键,选择“从选区中减去图层蒙版”。这将创建一个和以前相同的选择。
第十六步相同的蒙版也将用于其他斜面,我们可以从之前的图层屏蔽掉。点击鼠标右键,选择“从选区中减去图层蒙版”。这将创建一个和以前相同的选择。 第十七步在这一步,我们将重复选择转换图层的步骤。
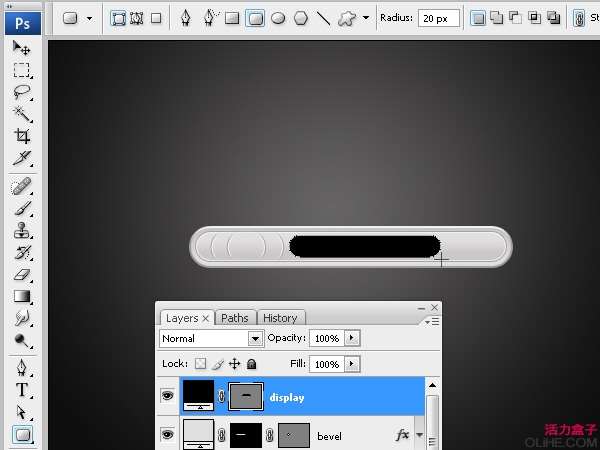
第十七步在这一步,我们将重复选择转换图层的步骤。 _ueditor_page_break_tag_第十八步我们已经有了设置主按钮的斜面。现在我们需要给播放器创建一个显示器:黑色亚克力屏幕,在那里可以显示歌曲名字和播放时间。
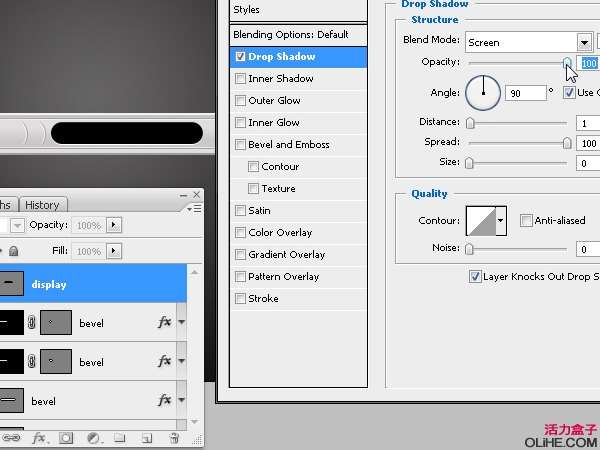
_ueditor_page_break_tag_第十八步我们已经有了设置主按钮的斜面。现在我们需要给播放器创建一个显示器:黑色亚克力屏幕,在那里可以显示歌曲名字和播放时间。 第十九步首先,我们使用阴影来创建一个光从上面射向底部的斜面。使用图片显示配置的风格,可以使图片显得锐利和清晰,而不是黑暗和模糊。
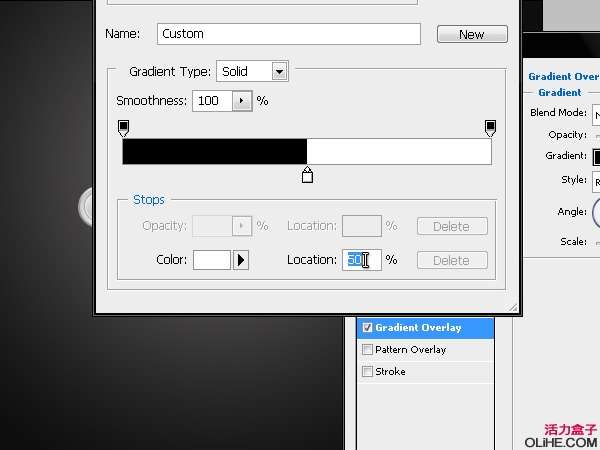
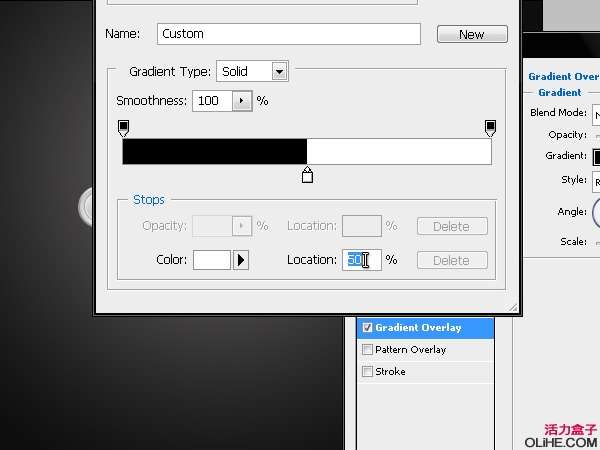
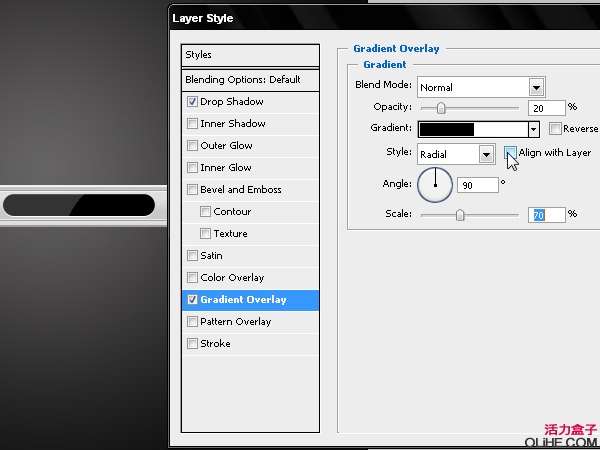
第十九步首先,我们使用阴影来创建一个光从上面射向底部的斜面。使用图片显示配置的风格,可以使图片显得锐利和清晰,而不是黑暗和模糊。 第二十步现在,我们需要建立一个径向渐变。把黑色和白色两种颜色尽量靠近中心附近,那样没有这么多两色的柔软性。黑色占49%,白色占50%。
第二十步现在,我们需要建立一个径向渐变。把黑色和白色两种颜色尽量靠近中心附近,那样没有这么多两色的柔软性。黑色占49%,白色占50%。 第二十一步取消与图层对其选项。如果不这样做,梯度将只能从该对象的中心到边缘,我们希望梯度更大和更广泛。
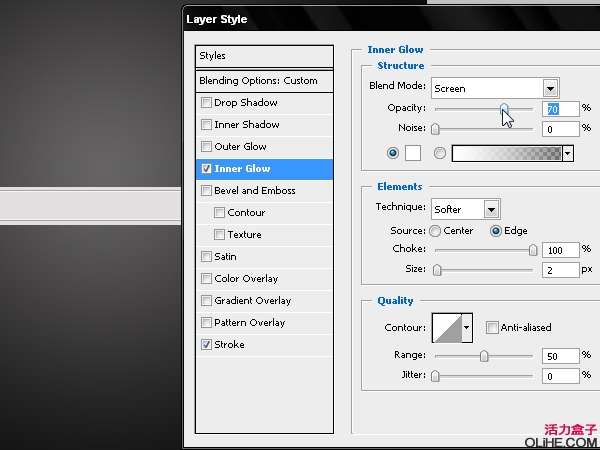
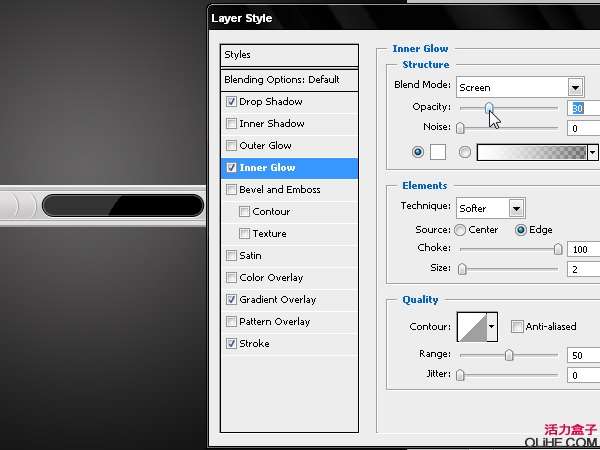
第二十一步取消与图层对其选项。如果不这样做,梯度将只能从该对象的中心到边缘,我们希望梯度更大和更广泛。 第二十二步镜面效果,使用两个类似于我们创建按钮那一步的斜面来做一个形状。使用一个一致行程内的黑色1像素描边。使用内部发光,2像素的大小设置为屏幕上的混合模式。
第二十二步镜面效果,使用两个类似于我们创建按钮那一步的斜面来做一个形状。使用一个一致行程内的黑色1像素描边。使用内部发光,2像素的大小设置为屏幕上的混合模式。 第二十三步现在我们已经完成了MP3播放器的前面。现在需要添加一些显示按钮和文本的图标。
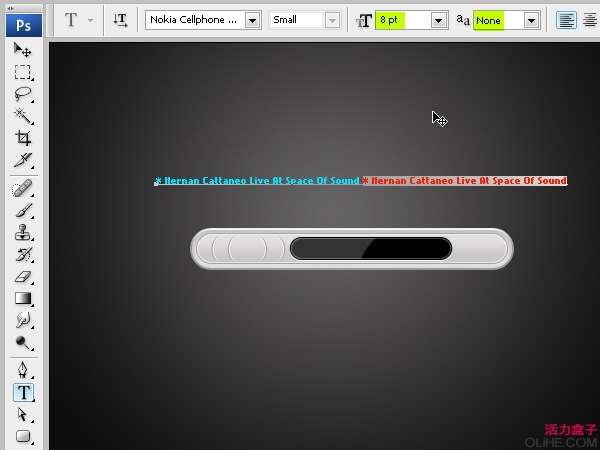
第二十三步现在我们已经完成了MP3播放器的前面。现在需要添加一些显示按钮和文本的图标。 _ueditor_page_break_tag_第二十四步现在,让我们在显示屏上模拟显示滚动文本。使用像素化的字体,添加歌曲名称。
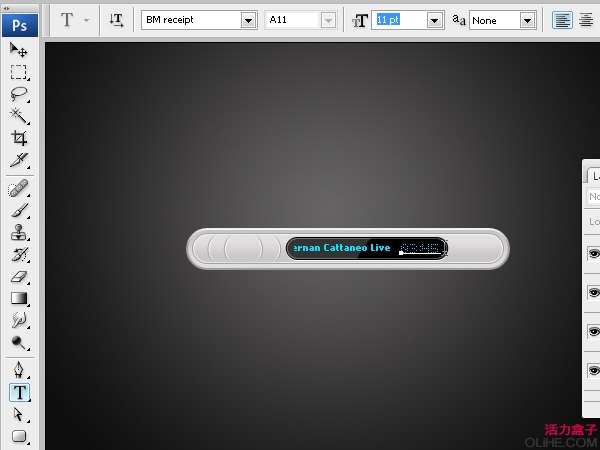
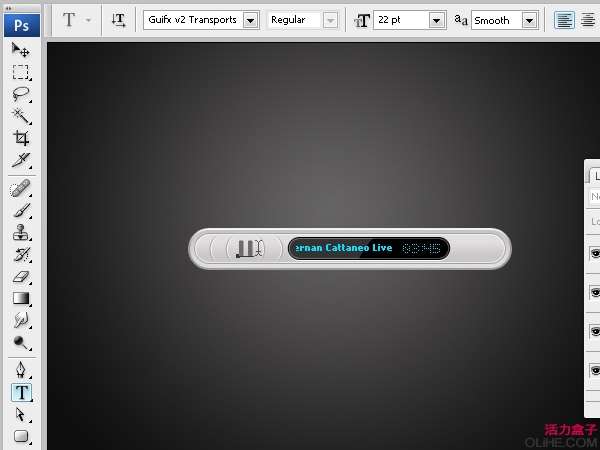
_ueditor_page_break_tag_第二十四步现在,让我们在显示屏上模拟显示滚动文本。使用像素化的字体,添加歌曲名称。 第二十五步用其他位图字体创建计时器,指示时间的流逝。
第二十五步用其他位图字体创建计时器,指示时间的流逝。 第二十六步使用通用的显示图标和音频或视频播放器符号的字体。
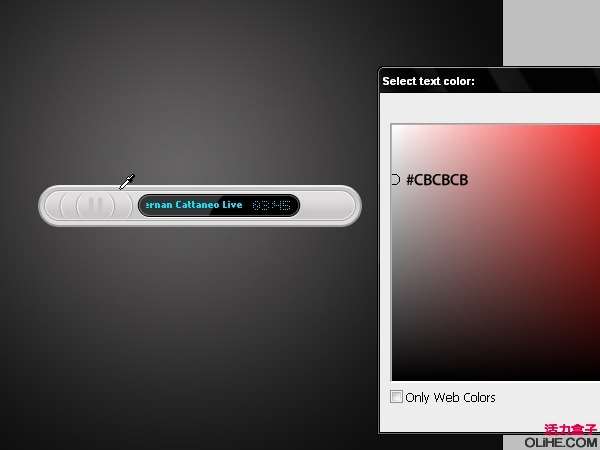
第二十六步使用通用的显示图标和音频或视频播放器符号的字体。 第二十七步对于这个符号,我们使用和前表面相同的颜色。用颜色选择工具,我们可以绘制文本。
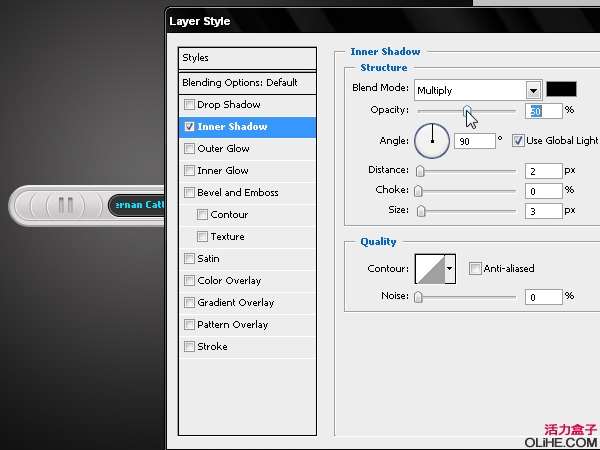
第二十七步对于这个符号,我们使用和前表面相同的颜色。用颜色选择工具,我们可以绘制文本。 第二十八步现在,我们可以包括各种不同的款式,让播放器外观看起来像浅浮雕标一样。使用内阴影下的相应值。
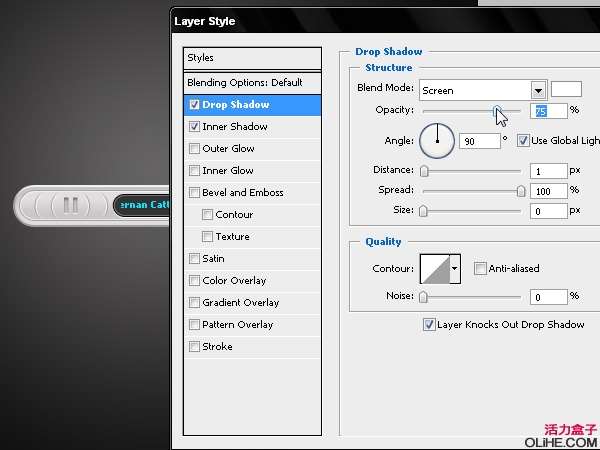
第二十八步现在,我们可以包括各种不同的款式,让播放器外观看起来像浅浮雕标一样。使用内阴影下的相应值。 第二十九步减轻底部斜面。
第二十九步减轻底部斜面。 _ueditor_page_break_tag_第三十步使用柔软的宽度和坡度小的表面,让播放器看起来不是很枯燥。
_ueditor_page_break_tag_第三十步使用柔软的宽度和坡度小的表面,让播放器看起来不是很枯燥。 第三十一步现在创建音量控制按钮。画出一个小的金属表面抛光旋转按钮。绘制一个圆形图层。
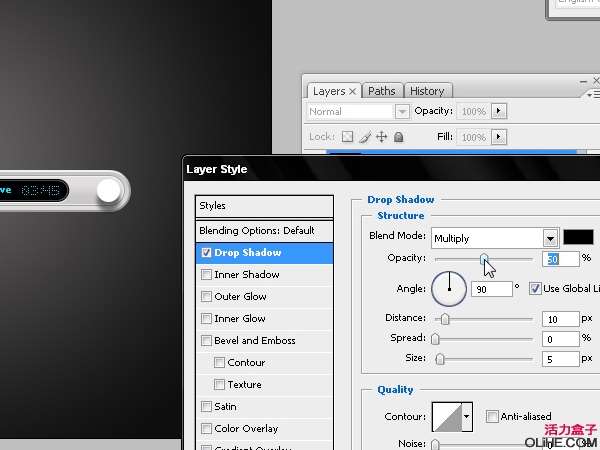
第三十一步现在创建音量控制按钮。画出一个小的金属表面抛光旋转按钮。绘制一个圆形图层。 第三十二步使用阴影效果,制作一个具有大挤压感的效果错觉。
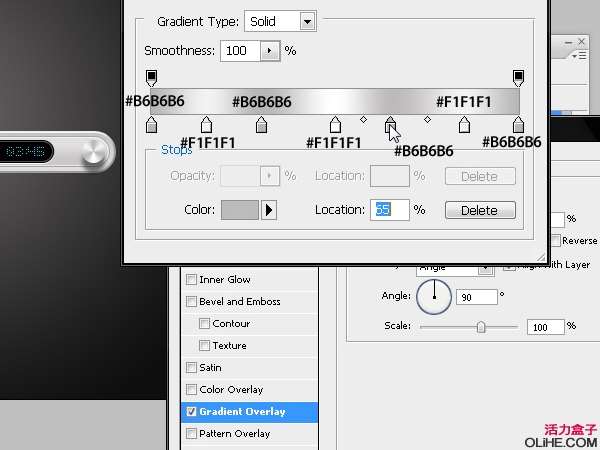
第三十二步使用阴影效果,制作一个具有大挤压感的效果错觉。 第三十三步凭借在视角模式和一些灰色和白色条纹梯度,我们可以模拟这个按钮的圆形抛光。确保第一次在左侧使用的灰色颜色和最后的右侧的灰色完全一致。
第三十三步凭借在视角模式和一些灰色和白色条纹梯度,我们可以模拟这个按钮的圆形抛光。确保第一次在左侧使用的灰色颜色和最后的右侧的灰色完全一致。 第三十四步最后,添加一个渐变填充和描边效果,添加在斜面外围。按照图片中的步骤细心操作。
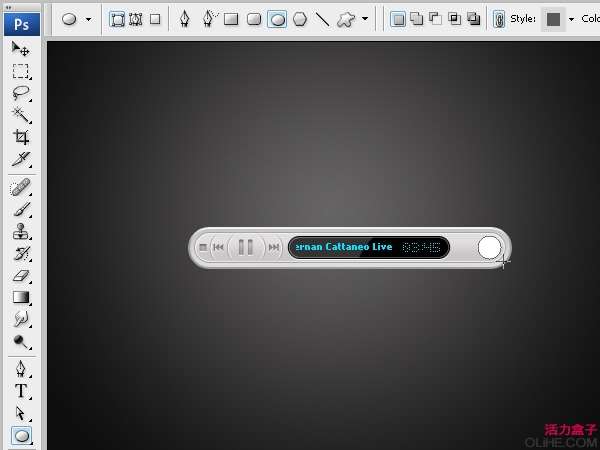
第三十四步最后,添加一个渐变填充和描边效果,添加在斜面外围。按照图片中的步骤细心操作。 第三十五步现在我们已经完成了音量控制按钮,但还想添加一个静音按钮。你可以使用图层样式做到这一点。
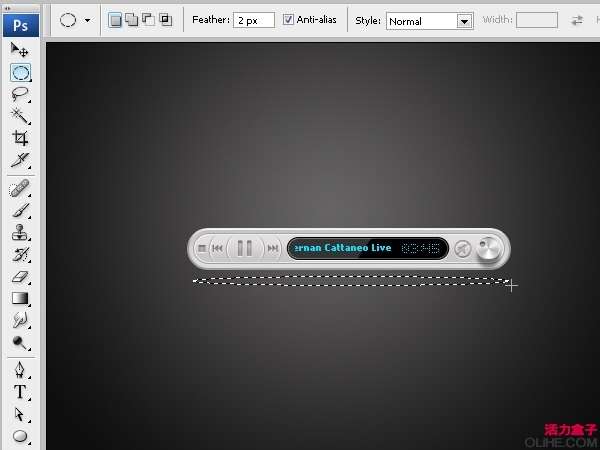
第三十五步现在我们已经完成了音量控制按钮,但还想添加一个静音按钮。你可以使用图层样式做到这一点。 _ueditor_page_break_tag_第三十六步用2个像素阴影软化圆形工具给播放器阴影处上色(见工具菜单上的价值)。
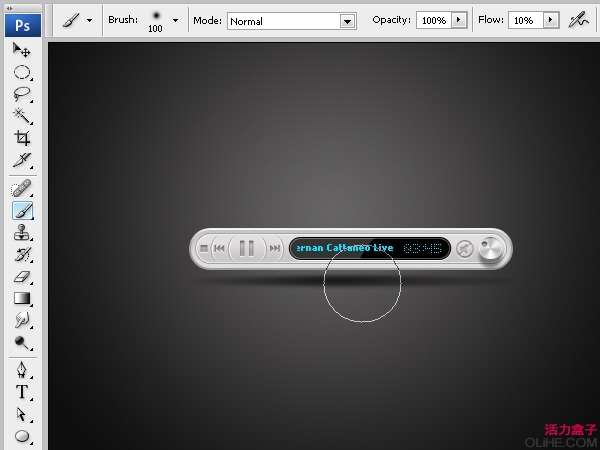
_ueditor_page_break_tag_第三十六步用2个像素阴影软化圆形工具给播放器阴影处上色(见工具菜单上的价值)。 第三十七步按Ctrl + H隐藏这些操作,然后使用10%的流量和100像素的画笔,轻轻的给阴影上色。这将使播放器中心更鲜明。
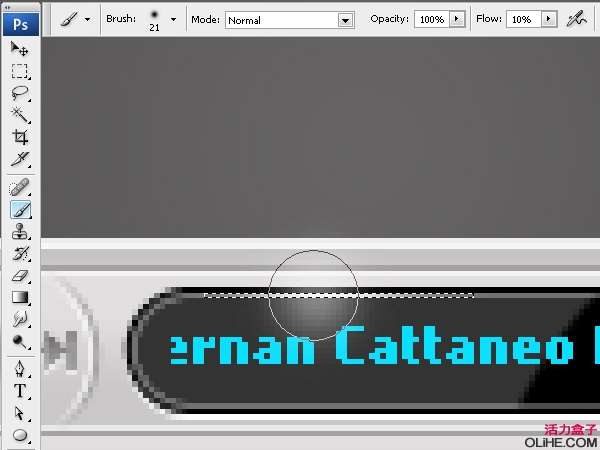
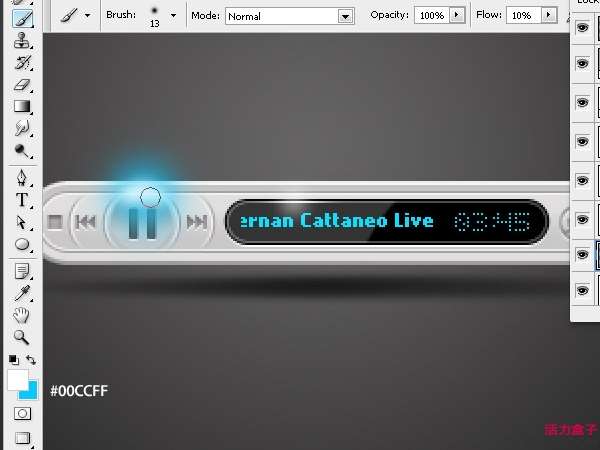
第三十七步按Ctrl + H隐藏这些操作,然后使用10%的流量和100像素的画笔,轻轻的给阴影上色。这将使播放器中心更鲜明。 第三十八步现在在播放器的显示屏边缘添加一个小发光。首先,在中心的亮区画一个1个像素的圆形。然后,使用相同的刷子,但没有任何选择单击几次,以增加该中心的力度。
第三十八步现在在播放器的显示屏边缘添加一个小发光。首先,在中心的亮区画一个1个像素的圆形。然后,使用相同的刷子,但没有任何选择单击几次,以增加该中心的力度。 第三十九步创建一个主键翻滚效果,当鼠标越过时使前表面弹出。首先,在暂停后面创建一个圆形图标。
第三十九步创建一个主键翻滚效果,当鼠标越过时使前表面弹出。首先,在暂停后面创建一个圆形图标。 第四十步阴影变暗和软化对象的边缘,模拟梯度,增强效果,正如按钮被按下一样。
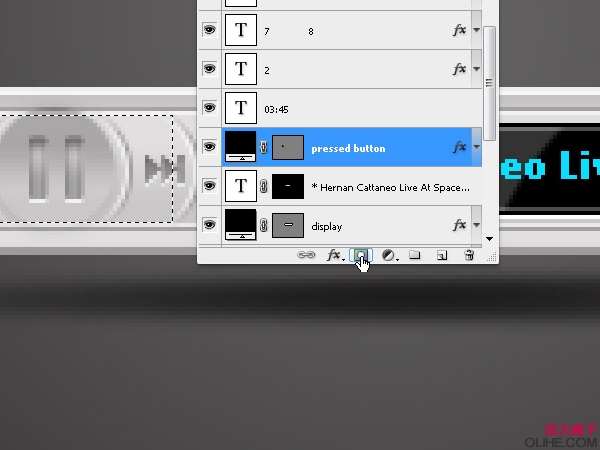
第四十步阴影变暗和软化对象的边缘,模拟梯度,增强效果,正如按钮被按下一样。 第四十一步用蒙版隐藏这个过渡,因为我们用它完成了主控按钮的斜面操作。同时还要记得隐藏图层效果选项。
第四十一步用蒙版隐藏这个过渡,因为我们用它完成了主控按钮的斜面操作。同时还要记得隐藏图层效果选项。 第四十二步重复前面掩盖过渡的步骤。
第四十二步重复前面掩盖过渡的步骤。 _ueditor_page_break_tag_第四十三步我们将添加两个灯光效果,以加强过渡。通过二色(边缘用#00CCFF,中心用白色)创建了一个发光的边缘。复制图层,垂直反射,使它看起来好像点亮在顶部和作为鼠标经过时的底部。
_ueditor_page_break_tag_第四十三步我们将添加两个灯光效果,以加强过渡。通过二色(边缘用#00CCFF,中心用白色)创建了一个发光的边缘。复制图层,垂直反射,使它看起来好像点亮在顶部和作为鼠标经过时的底部。 第四十四步最后,让我们添加一个超薄线,这将给播放器增添更多的显示色彩。要做到这一点,使用钢笔工具画一个弯曲的形状层。
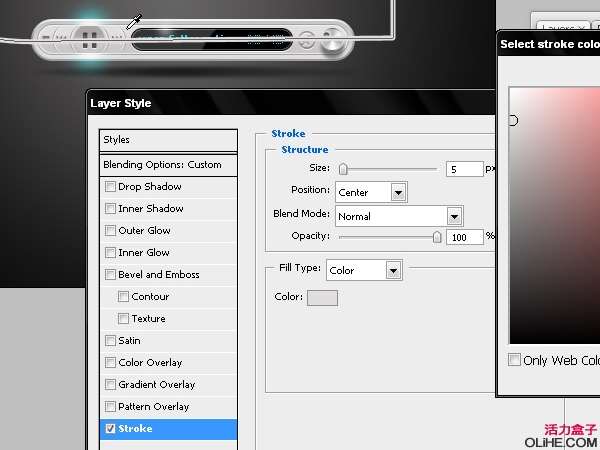
第四十四步最后,让我们添加一个超薄线,这将给播放器增添更多的显示色彩。要做到这一点,使用钢笔工具画一个弯曲的形状层。 第四十五步调整为0%不透明度,并添加与播放器表面同样的灰色调描边。
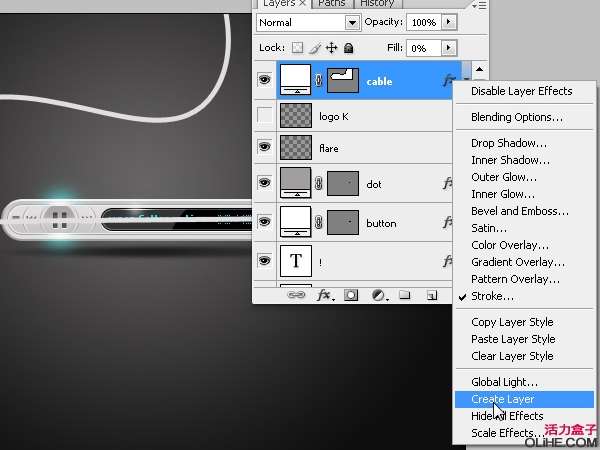
第四十五步调整为0%不透明度,并添加与播放器表面同样的灰色调描边。 第四十六步从我们创建的形状分隔,给线添加一些阴影。用鼠标右键点击图标旁边的外汇层和选择创建层。
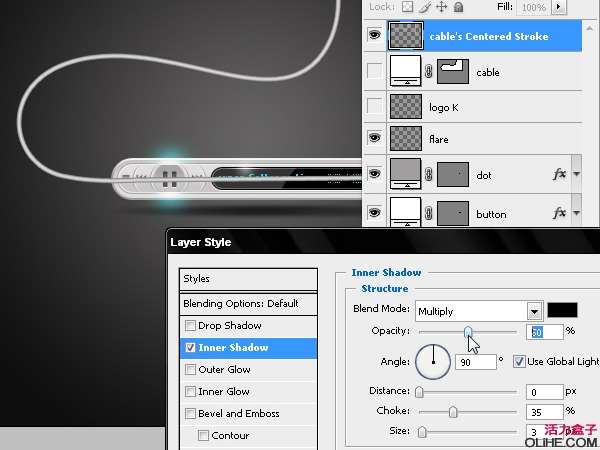
第四十六步从我们创建的形状分隔,给线添加一些阴影。用鼠标右键点击图标旁边的外汇层和选择创建层。 第四十七步这一步在不破坏原来的形状的基础上在一个新建图层。使用内阴影,让一个圆柱浮雕的想法放到这一行。
第四十七步这一步在不破坏原来的形状的基础上在一个新建图层。使用内阴影,让一个圆柱浮雕的想法放到这一行。 最终效果:
最终效果:
utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html




