这篇教程教优图宝的朋友们用PS图标设计技巧,教程难度中等,属于知识型的介绍,转发过来和优图宝的朋友们一起分享学习了,
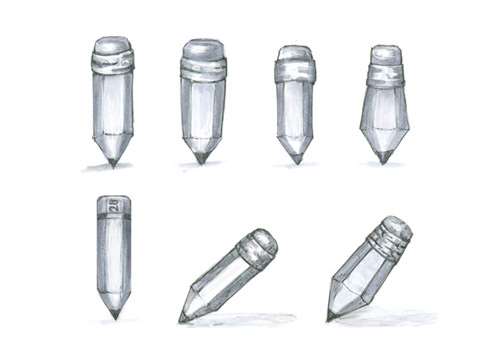
记得以前去面试时,曾经被面试官BS不会画图标.于是通过自己的努力,摸爬滚打,加上跟圈内朋友的交流,逐渐积累了一些经验.正好最近跟老外做一个图标项目,他是图标盲,搜到了这篇文章正好推荐给我,写的很不错,然后我就根据自己的理解将它翻译了出来,好让同学们少走点弯路,有不足的地方,请大家指出、补充。英文好的同学可以直接去看原文 不过我有所改动,加了些自己的理解,希望对大家有帮助. 十个图标设计技巧 将某一事物的特征概括出来成为图标是一件非常有意义的事,一眼就能识别事物的特征是不容易的,特别是设计需要48X48像素时,如何让它跟256X256像素一样清楚.一个令人难忘并且具备隐喻的图标是漂亮的、标志性的,富有意义和功能性. 关于如何创造卓越图标的十个建议: 一.捕捉对象的特征 对于icon design 最重要的一点是当你设计出一个图标,用户能不能立即辨认.无论是青蛙还是铅笔,它所表达意义的识别性,必须一目了然.必须具备经典的隐喻特征. 在一本杂志的图标教程里,图标大师Vu(scrape.sk)和Min Tran(frexy.com)讨论了他们关于铅笔图形的背后进程: “图标需要突出对象的最典型特征,表现它所表达的概念和细节. 正如你所知:铅笔一般有三种选择: 1.棱柱形的笔身、光泽釉涂层 2.棱柱形的笔身、尾部橡皮擦、白色金属环 3.圆柱状笔身,没有橡皮擦 我们选择第二种,应为它具备所有的必要元素,用户更容易识别. 有时候,一些对象会更为复杂,或者更加简单,你必须列出它们的特点,画出具体的形象. 橡皮擦、白色金属环,这是铅笔的特征,使它们成为表现铅笔形象的“经典”.” 二.让图标简单、通用.从而让它适应一系列项目.
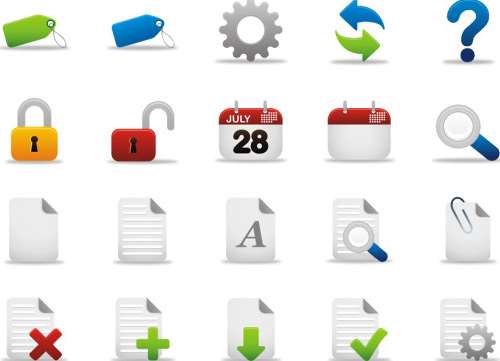
对于图标设计师DryIcons(dryicons.com)来说,设计图标的关键在于让图标尽量简单.瞄准一个风格和目标.这有助于让软件开发者更加灵活的使用图标,增加图标的可用性.
如果你的图标设定范围更广,可以使用在首页或其他地方,那它的潜在市场会更大.
“关于趋势,我们觉得保持图标的简单和基本特征是非常重要的,我们遵循这个趋势”——DryIcons
二.让图标简单、通用.从而让它适应一系列项目.
对于图标设计师DryIcons(dryicons.com)来说,设计图标的关键在于让图标尽量简单.瞄准一个风格和目标.这有助于让软件开发者更加灵活的使用图标,增加图标的可用性.
如果你的图标设定范围更广,可以使用在首页或其他地方,那它的潜在市场会更大.
“关于趋势,我们觉得保持图标的简单和基本特征是非常重要的,我们遵循这个趋势”——DryIcons
 三.使用一致的光源
一个特别有用的技巧:当你在设计一系列图标时,不紧紧要在风格上一致,像“光源”这些细节也需要注意.虽然这是次要的,但这会影响图标的整体质量.
在 Windows Vista 里面,图标会在操作系统间有不同的光源,但每一个单元的图标是一致的.
三.使用一致的光源
一个特别有用的技巧:当你在设计一系列图标时,不紧紧要在风格上一致,像“光源”这些细节也需要注意.虽然这是次要的,但这会影响图标的整体质量.
在 Windows Vista 里面,图标会在操作系统间有不同的光源,但每一个单元的图标是一致的.
 四.创建矢量格式的图标(Argument 1)
图标通常在一个尺寸范围内使用,因此创建一个视觉效果很棒的可缩放矢量图形,可以有多种用途.(ps:在缩放到需要尺寸后,像素会磨损,所以需要对路径进行调整,精确到每一像素)
当你需要不同尺寸时,矢量绘图可以让你不需要重绘.(ps:矢量绘图软件有photoshop、Illustrator、Fireworks、CorelDraw、Xara Xtreme等)
四.创建矢量格式的图标(Argument 1)
图标通常在一个尺寸范围内使用,因此创建一个视觉效果很棒的可缩放矢量图形,可以有多种用途.(ps:在缩放到需要尺寸后,像素会磨损,所以需要对路径进行调整,精确到每一像素)
当你需要不同尺寸时,矢量绘图可以让你不需要重绘.(ps:矢量绘图软件有photoshop、Illustrator、Fireworks、CorelDraw、Xara Xtreme等)
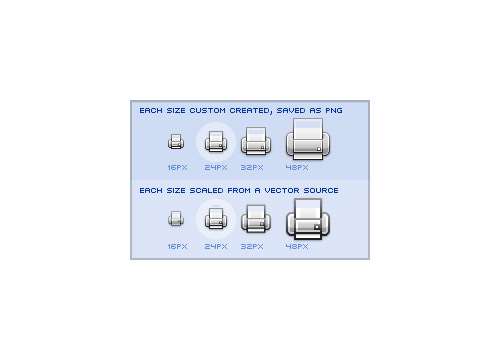
 五.不创建矢量格式的图标(Argument 2)
相反:矢量绘图并不是图标设计师们的最佳方法(ps:我一般结合着用)由于许多icon需要非常小的尺寸,矢量往往不能很好的呈现,所以必须在指定尺寸内重绘(我的理解是:图层复杂、绘制时用到像素、多细节的图标改变尺寸时,必须重新绘制)
Wui设计师Firewheel对此的看法:位图vs矢量
“当你把一个原本24X24px的矢量图形缩小到16X16px,有办法可以把24个像素均匀的分布到16个像素呢?答案是否定的,所以图像模糊.同样也没法将24px均匀扩大到32px.
所以当你把24×24像素的图形扩大到48×48,你将不再会有一个清晰的像素线,他们都是模糊透明的两个像素线.”(关于小标:腾讯QQ、人人主页、jodanfc、r.sky、blacksnail等国内设计师的作品都很不错)
五.不创建矢量格式的图标(Argument 2)
相反:矢量绘图并不是图标设计师们的最佳方法(ps:我一般结合着用)由于许多icon需要非常小的尺寸,矢量往往不能很好的呈现,所以必须在指定尺寸内重绘(我的理解是:图层复杂、绘制时用到像素、多细节的图标改变尺寸时,必须重新绘制)
Wui设计师Firewheel对此的看法:位图vs矢量
“当你把一个原本24X24px的矢量图形缩小到16X16px,有办法可以把24个像素均匀的分布到16个像素呢?答案是否定的,所以图像模糊.同样也没法将24px均匀扩大到32px.
所以当你把24×24像素的图形扩大到48×48,你将不再会有一个清晰的像素线,他们都是模糊透明的两个像素线.”(关于小标:腾讯QQ、人人主页、jodanfc、r.sky、blacksnail等国内设计师的作品都很不错)
 六.注意文化差异
Turbomilk(turbomilk.com)的经典例子,不同的国家有不同的邮箱
“图标的另一个重要方面就是图标拥有民族特色.不同国家的文化传统,环境和手势等都会有所不同.”---Turbomilk
要特别注意:这一规则在设计预警图标和交通标志时,每个国家的根据都有所不同。
六.注意文化差异
Turbomilk(turbomilk.com)的经典例子,不同的国家有不同的邮箱
“图标的另一个重要方面就是图标拥有民族特色.不同国家的文化传统,环境和手势等都会有所不同.”---Turbomilk
要特别注意:这一规则在设计预警图标和交通标志时,每个国家的根据都有所不同。
 _ueditor_page_break_tag_七.使用别样的色彩组合
如果icon的颜色很平淡普通,那它就会被忽视.图标脱颖而出的方法就是:使用很棒色彩搭配和有趣的形状.记住,图标很伤在单一的背景下显示,所以他们需要站出来.除此之外同时还可以使用更多的光泽和适当的阴影来使它尽量动人.(ps:jjying和kidaubis的作品尤为突出)
Jasper Hauser( Camino icon designer )(www.jasperhauser.nl )接受采访时说到:什么是一个好的图标设计.
“好的图标需要两个良好的基础:1,形状 2,颜色的使用 (ps:我认为必须在画出一个完美的图形(形状有趣,不能有锯齿等等)的基础上,再去添加它的颜色,绘制它的质感)
如appzapper(www.appzapper.com)图标所示,你看到它有一个基本的形状,使用了多种颜色搭配,如果你做一个蓝色的圆圈则不会脱颖而出.
_ueditor_page_break_tag_七.使用别样的色彩组合
如果icon的颜色很平淡普通,那它就会被忽视.图标脱颖而出的方法就是:使用很棒色彩搭配和有趣的形状.记住,图标很伤在单一的背景下显示,所以他们需要站出来.除此之外同时还可以使用更多的光泽和适当的阴影来使它尽量动人.(ps:jjying和kidaubis的作品尤为突出)
Jasper Hauser( Camino icon designer )(www.jasperhauser.nl )接受采访时说到:什么是一个好的图标设计.
“好的图标需要两个良好的基础:1,形状 2,颜色的使用 (ps:我认为必须在画出一个完美的图形(形状有趣,不能有锯齿等等)的基础上,再去添加它的颜色,绘制它的质感)
如appzapper(www.appzapper.com)图标所示,你看到它有一个基本的形状,使用了多种颜色搭配,如果你做一个蓝色的圆圈则不会脱颖而出.

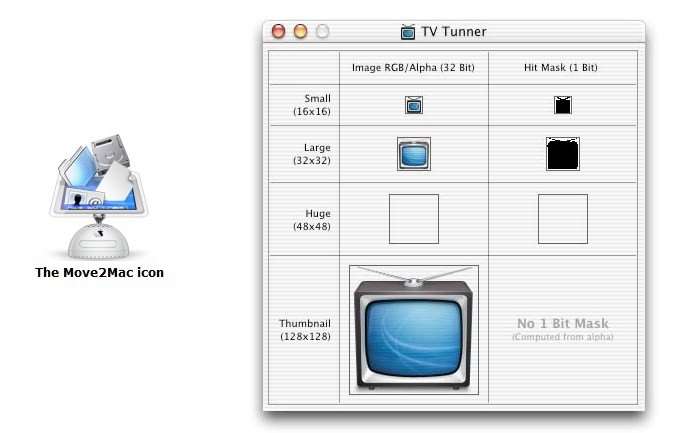
 八.设计icon,从大尺寸图标到小尺寸,图标要一样清楚.
艺术家Brian Brasher在Firewheel Design接受的采访:
FD:如何让图标变大,但在不同的分辨率下都显示清楚?(ps:依次画出各种尺寸,标准尺寸1024,512,256,128,56,48,32,16,按需制作,不必框死,jodanfc的作品尤为突出.我的经验是:在绘制不同尺寸时,可将最基本的形状进行缩放,然后对齐像素,微调后,再重新上色绘制质感和细节)
BB:大图标意味着很多细节,具有丰富图形用户界面的设计师会将各种尺寸一一画出,如果抛除尺寸的限制,那意味着很多大小的图标看起来会很模糊,最恐怖的就是图标在低于32px时.
(ps:绘制小标时要省略不必要细节,在16或12等px时可以使用正视,只要能看出隐喻即可,不必跟大标一模一样)
八.设计icon,从大尺寸图标到小尺寸,图标要一样清楚.
艺术家Brian Brasher在Firewheel Design接受的采访:
FD:如何让图标变大,但在不同的分辨率下都显示清楚?(ps:依次画出各种尺寸,标准尺寸1024,512,256,128,56,48,32,16,按需制作,不必框死,jodanfc的作品尤为突出.我的经验是:在绘制不同尺寸时,可将最基本的形状进行缩放,然后对齐像素,微调后,再重新上色绘制质感和细节)
BB:大图标意味着很多细节,具有丰富图形用户界面的设计师会将各种尺寸一一画出,如果抛除尺寸的限制,那意味着很多大小的图标看起来会很模糊,最恐怖的就是图标在低于32px时.
(ps:绘制小标时要省略不必要细节,在16或12等px时可以使用正视,只要能看出隐喻即可,不必跟大标一模一样)
 九.仔细规划出你的设计过程
从想法到想法跃然纸上(建立纸面原型)使其符合隐喻和项目需要,然后仔到软件绘制,确定它的尺寸大小等这些过程规划是很重要的.
Michael Matas( Mac OS X platform icon designer)分享了他自己的工作方法:
“开始我总是在白板上画.我试着画出良好的图标和明确的隐喻.我勾勒出不同的想法
各种idea总会覆盖整个白板.当我想出一个很好的比喻后,我就去开始画出图标的布局和构图,我会想用什么角度(透视)去表现它.我在谷歌图片里搜索一切可以利用的照片,再对着照片根据自己的想法将它画出来,直到理想为止.然后我在ps中绘制路径.搜索图片,可以帮助我获得纹理和形状的想法.如果我可以,我总是试图通过实物获得灵感.
(ps:我也是,当有实物照片时,你就能更好的掌握图标的细节,质感、纹理等.生活中要注意观察,我每到一个地方都会仔细观察,看有没有好玩的物体,结构,纹理等可以为我的设计服务,然后拍照)
九.仔细规划出你的设计过程
从想法到想法跃然纸上(建立纸面原型)使其符合隐喻和项目需要,然后仔到软件绘制,确定它的尺寸大小等这些过程规划是很重要的.
Michael Matas( Mac OS X platform icon designer)分享了他自己的工作方法:
“开始我总是在白板上画.我试着画出良好的图标和明确的隐喻.我勾勒出不同的想法
各种idea总会覆盖整个白板.当我想出一个很好的比喻后,我就去开始画出图标的布局和构图,我会想用什么角度(透视)去表现它.我在谷歌图片里搜索一切可以利用的照片,再对着照片根据自己的想法将它画出来,直到理想为止.然后我在ps中绘制路径.搜索图片,可以帮助我获得纹理和形状的想法.如果我可以,我总是试图通过实物获得灵感.
(ps:我也是,当有实物照片时,你就能更好的掌握图标的细节,质感、纹理等.生活中要注意观察,我每到一个地方都会仔细观察,看有没有好玩的物体,结构,纹理等可以为我的设计服务,然后拍照)
 十.创造一个有趣的富有隐喻的图标.
图标是富有含义的图形符号,因此隐喻是影响用户行为的关键点.
下面是一个团队关于一个图标集的隐喻讨论,感兴趣的大家可以去看,在此就不翻译了.
一个人的idea有限,所以对于一些较难表现的图标、重要项目的图标,有必要进行脑暴并且跟客户交流沟通,而不是直接让一个icon designer埋头做.
十.创造一个有趣的富有隐喻的图标.
图标是富有含义的图形符号,因此隐喻是影响用户行为的关键点.
下面是一个团队关于一个图标集的隐喻讨论,感兴趣的大家可以去看,在此就不翻译了.
一个人的idea有限,所以对于一些较难表现的图标、重要项目的图标,有必要进行脑暴并且跟客户交流沟通,而不是直接让一个icon designer埋头做.
 补充:
如果你是一个初学者,你必须勤奋,要多画,多看好作品,少交流,有一定基础后,遇到各种瓶颈,可以去请教他人.好的designer人品都很nice,只要你问,他们都会耐心的去帮助你.
或者你也可以去iconfans,跟大家交流,那里有各种教程.你也可以加入iconfans特工队跟大家一起做练习.
除此之外,较好的美术功底(敏感的光影和色彩搭配技巧,良好的手绘技巧等)也是画好icon所必须的.
最后一点:要以一个专业图标设计师的要求来要求自己.
我相信只要你记住这些,然后用“心”去画,坚持下去,你就可以成为一个“awesome icon designer”!
补充:
如果你是一个初学者,你必须勤奋,要多画,多看好作品,少交流,有一定基础后,遇到各种瓶颈,可以去请教他人.好的designer人品都很nice,只要你问,他们都会耐心的去帮助你.
或者你也可以去iconfans,跟大家交流,那里有各种教程.你也可以加入iconfans特工队跟大家一起做练习.
除此之外,较好的美术功底(敏感的光影和色彩搭配技巧,良好的手绘技巧等)也是画好icon所必须的.
最后一点:要以一个专业图标设计师的要求来要求自己.
我相信只要你记住这些,然后用“心”去画,坚持下去,你就可以成为一个“awesome icon designer”!




