这篇教程教优图宝的朋友们用Photoshop鼠绘IPHONE4手机,在优图宝已经看到过很多的用PS鼠绘手机的教程了,这里也给大家推荐一篇PS鼠绘诺基亚5310手机教程:http://plan.fevte.com/ps/shuhui/shuhui-21925.html有兴趣的朋友可以学习一下。先来看看这篇教程绘制的效果图: utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html
utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html
需要用到的素材:
Dandelion.Wallpaper Pack by SimekOneLove
Background Texture by Stock.Xchng
具体的制作步骤如下:
第一步.
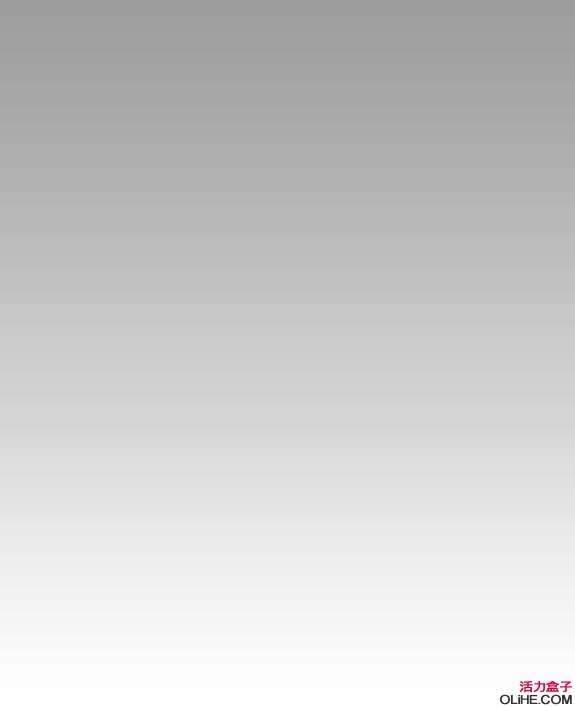
首先我们在Photoshop中新建文件,宽6.33cm、高7.79cm,分辨率300dpi。双击背景层解锁,然后应用渐变叠加(渐变色由上到下依次设置为#9d9d9d-#cecece-#ffffff)如下:

第二步.
在Photoshop中打开从Stock.Xchng下载的纹理图片,置于背景层的上方,降低不透明度为8%。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
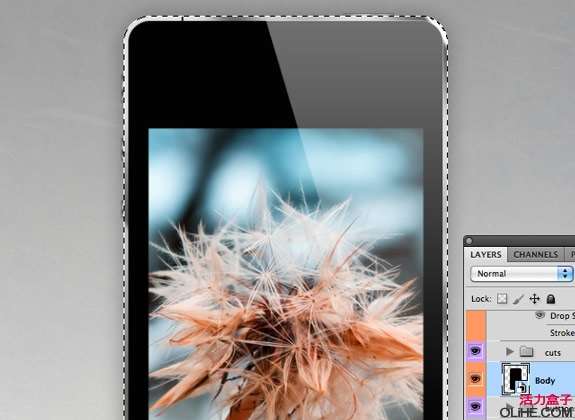
第三步.
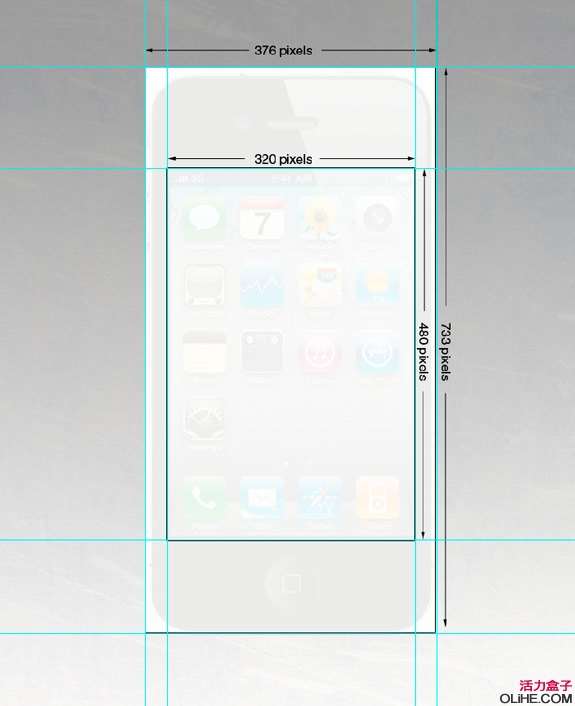
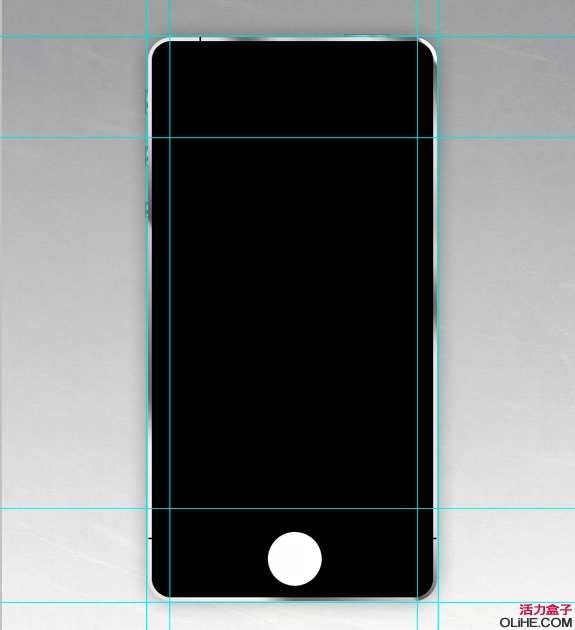
导入从苹果官网apple.com下载的iphone照片,然后给手机的边缘和屏幕绘制参考线。

第六步.
使用矩形工具绘制一些小的黑色凹痕。

第七步.
在“body”图层下方,绘制四个矩形作为手机的按钮。

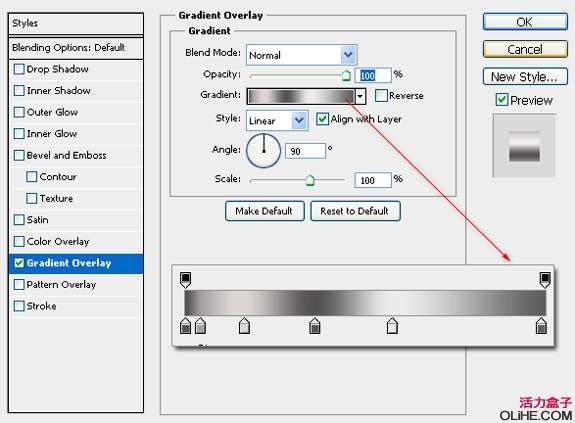
对左侧3个按钮按钮应用渐变叠加(渐变色从左到右依次设置为#515050-#a29f9f-#d9d5d5-#545353-#ecebeb-#5f5f5f)
参数设置如下:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
对顶端按钮应用渐变叠加(渐变色从左到右依次设置为#7f7b7b-#a29f9f-#d9d5d5-#aeabab-#ecebeb-#979696)
参数设置如下:

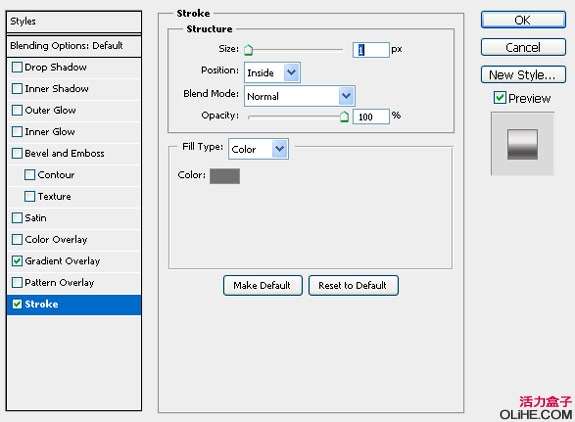
对全部4个按钮应用1px的内描边,描边颜色#716f6f。


第八步.
新建Home按钮,使用椭圆工具按住Shift键绘制正圆。

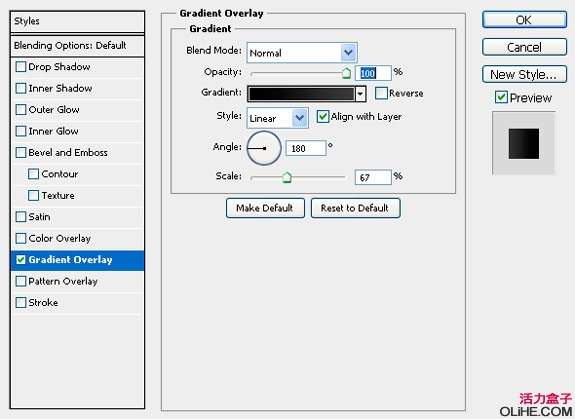
_ueditor_page_break_tag_ 对圆应用渐变叠加,选择“线性渐变”,颜色设为#000000到#3d3c3c的渐变,参数设置如下:

在圆形按钮上方新建小的圆角矩形并且添加1px的白色描边。

第九步.
新建图层重命名为”wallpaper”,使用矩形工具新建iphone屏幕。

打开SimekOneLove 提供的iPhone 壁纸,置于“wallpaper”图层的上方,按Alt+Ctrl+G创建剪切蒙版。

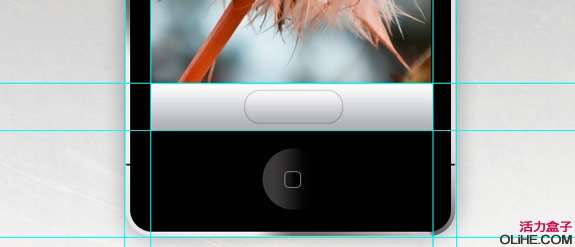
第十步.
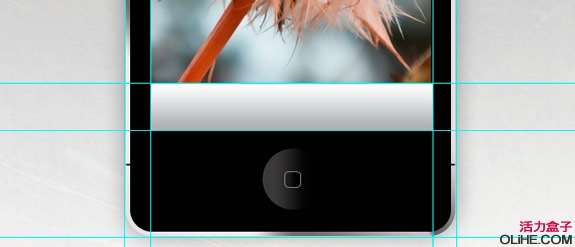
现在我们来创建照相机的工作界面。新建图层,重命名为“Camera Button”,沿着参考线绘制矩形,添加渐变叠加,颜色设置为#abacb0到#FFFFFF。

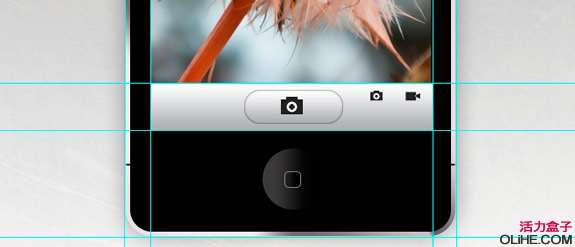
第十一步.
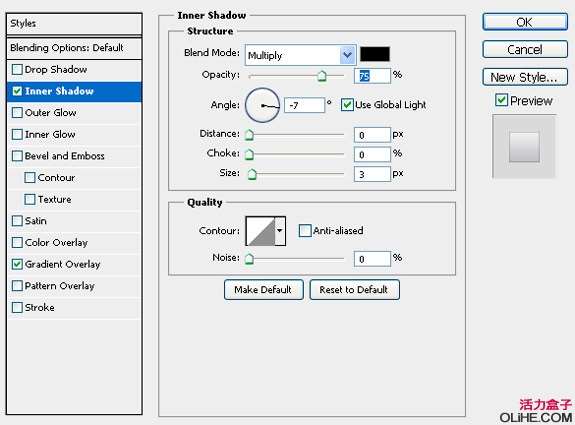
接下来创建照相机按钮。使用圆角矩形工具,圆角半径设置为20px,绘制按钮。对按钮应用渐变叠加(设置同第十步),添加内阴影效果,设置如下:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
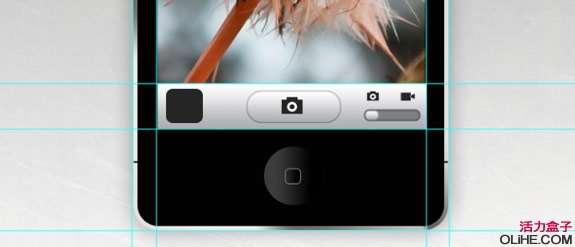
第十二步.
接下来通过组合基本图形绘制照相机图标。照相机图标中的白色圆形是用椭圆工具画的,然后添加3px的外描边。群组并复制照相机图标,移动到照相机操作栏的右上角,然后使用相同的方法绘制视频图标。

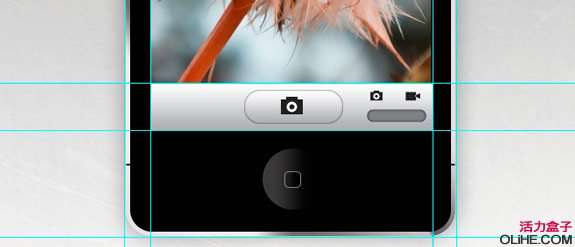
接下来制作照相机滑动按钮。首先绘制半径为20px的圆角矩形,添加颜色叠加样式(颜色#7e7f84),添加内阴影。

画一个小一些的圆角矩形作为滑动按钮如下图,复制“Camera Button”图层样式,粘贴到当前图层。

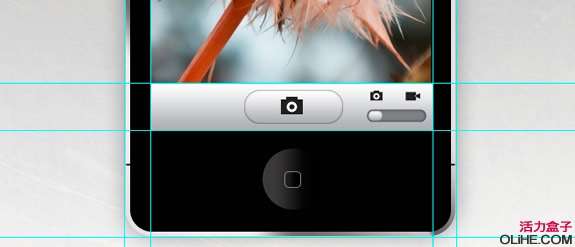
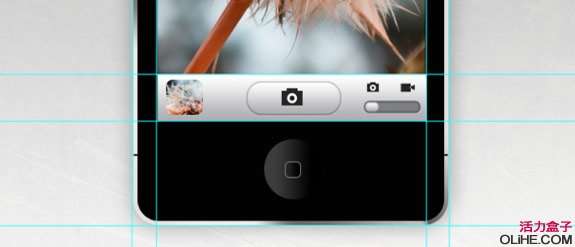
第十三步.
绘制另外一个圆角矩形(圆角半径10px)作为“照片预览”窗口。

复制屏幕壁纸图层置于最顶层,按Ctrl+Alt+G创建剪切蒙版,然后Ctrl+T调整壁纸尺寸以符合预览窗口大小。

第十四步.
现在创建手机的高反光效果。按Ctrl键单击“Body Layer”图层取得选区.

执行“选择-编辑-收缩”,收缩半径5px。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
新建图层,置于图层最顶端,创建白色到透明的渐变叠加如下图:

使用多边形索讨工具取得如下选区。

按Delete 删除,然后降低图层不透明度为43%。

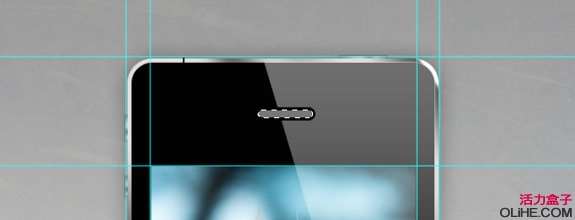
第十五步.
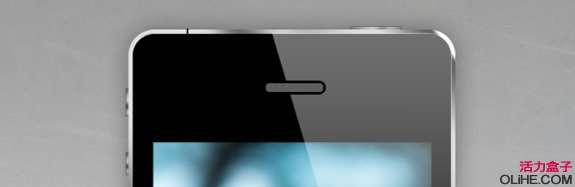
在手机的顶部创建听筒。画一个小的圆角矩形如下图:

按Ctrl键单击图层缩略图取得圆角矩形选区,执行“选择-编辑-收缩”,收缩半径3px。新建图层,随意填充一种颜色。

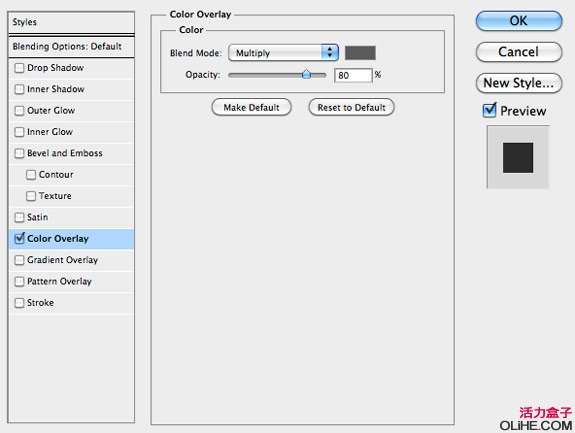
添加图层样式如下:
颜色叠加
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
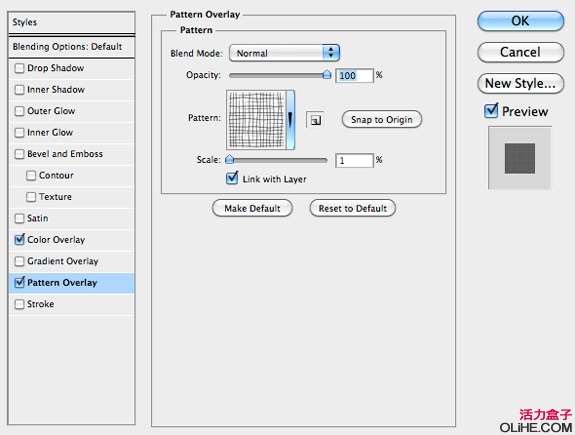
图案叠加


第十六步.
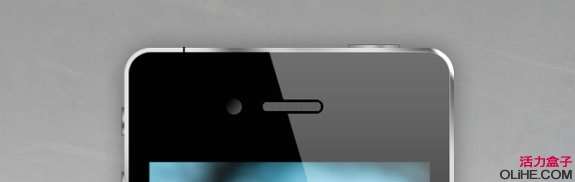
现在我们来画摄像头。使用椭圆工具画一个正圆,添加线性渐变叠加(颜色设置:#3d3c3c-#000000)如下:

复制正圆并按Shift等比例缩放,添加外发光,颜色#566771。

最终效果,教程结束。

utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html




