这篇教程教优图宝的朋友们用Photoshop鼠绘钢铁侠头盔,教程难度中等,绘制的头盔很漂亮。这里建议优图宝的鼠绘爱好者们先在网络上找一个钢铁侠的头盔或者是海报做参考来绘制这个图形。先来看看最终的效果图:

utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html
具体的制作步骤如下:
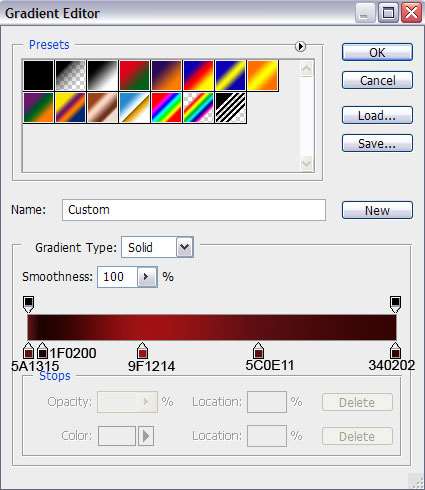
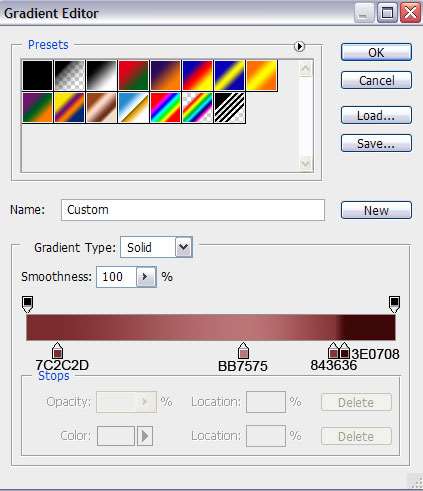
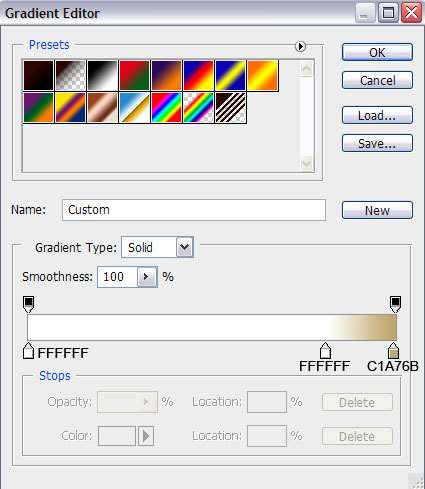
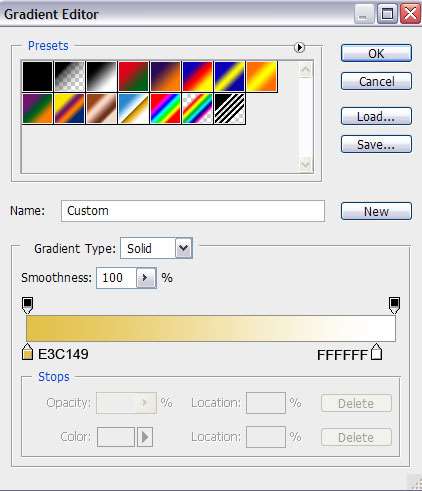
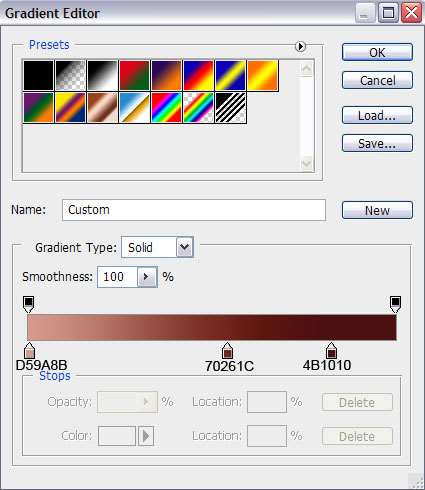
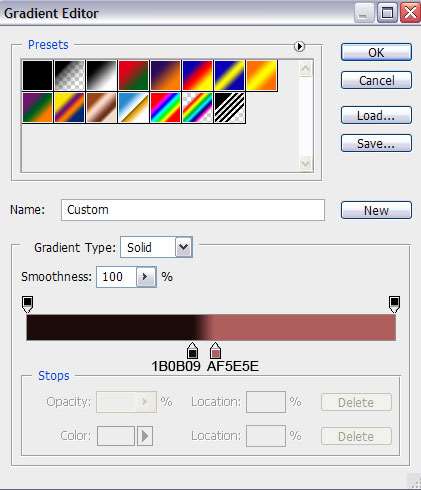
这篇教程没有什么难点,主要考验了大家对钢笔工具的熟练程度,以及一点点耐心。步骤有些多,大家可以分几次做,做到倒数第2步的时候效果就出来了。关于渐变的颜色建议大家先不要参考给出的数值,可以看看原图分析下是用的线性渐变还是径向渐变?用了哪几种颜色?
这个教程中,你将通过几步简单的步骤来制作属于你自己的钢铁侠头像。我们仅仅使用了photoshop中的路径、图层样式和渐变等功能。
下面开始教程步骤
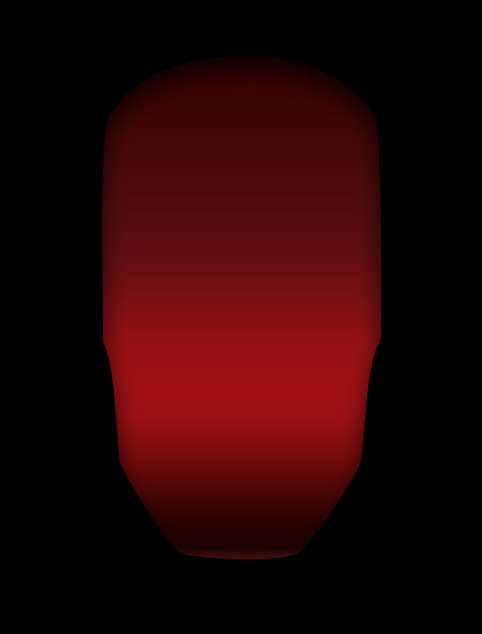
新建1280×1024 px像素的文档,这样你可以把成品做为自己的桌面。填充一个深黑色背景。

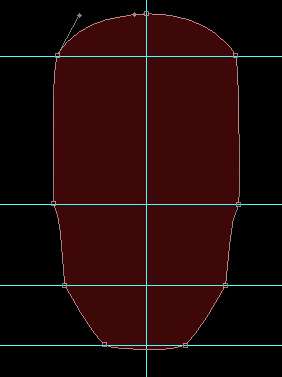
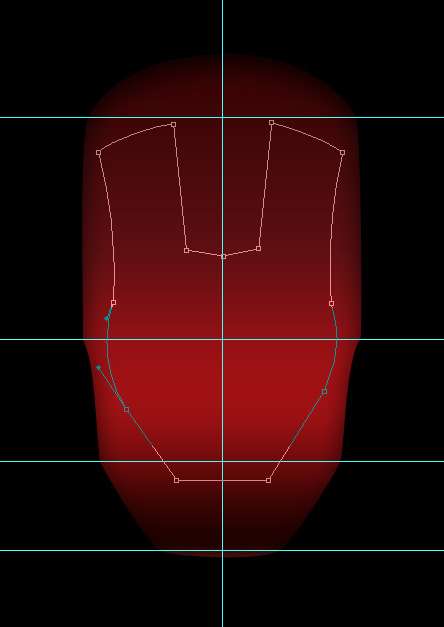
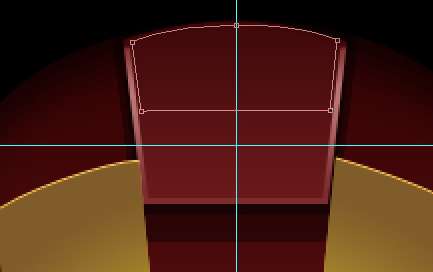
首先我们要绘制钢铁侠头像的轮廓。按CTRL+R调出标尺,按下图绘制几条参考线(这一步随意吧,不用追求比例,你可以做一个矮胖矮胖的钢铁侠)。如果参考线没有出来,可能是你的ps设置隐藏了参考线,按CTRL+;显示参考线。
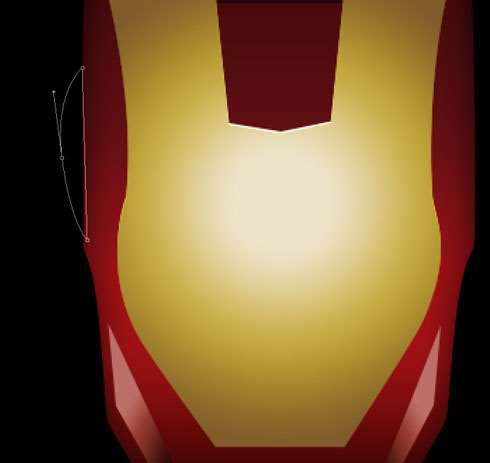
使用路径工具,尽量绘制出一个跟下面图片中一样的轮廓。(可以先只绘制左半部分的路径,然后按A切换到路径选择工具,按住Alt拖动路径,这样就复制了一条路径,然后把复制的路径水平翻转,在与前一个路径对齐就可以了。因为等下要大量重复这个步骤,建议把这一步记录到一个动作中。)

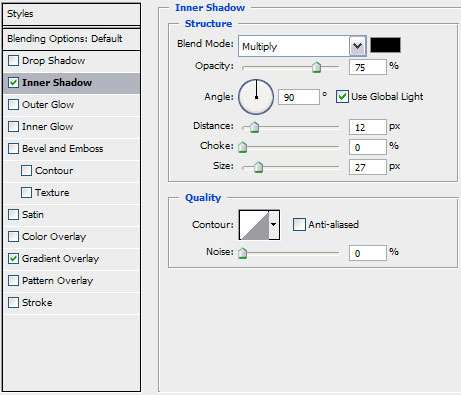
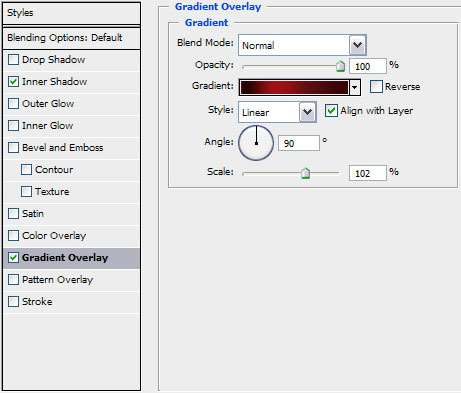
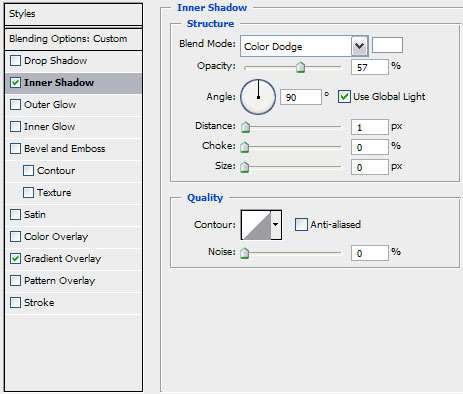
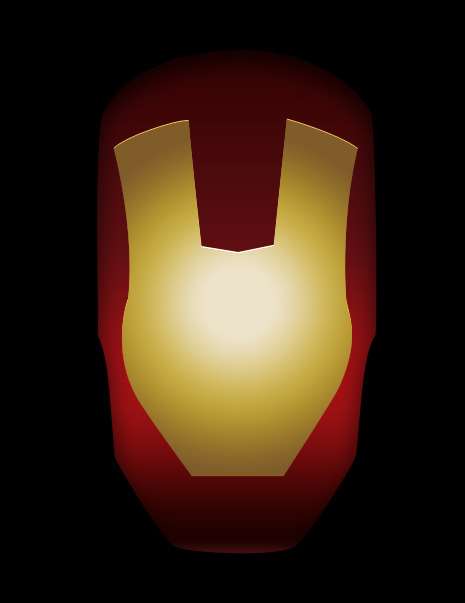
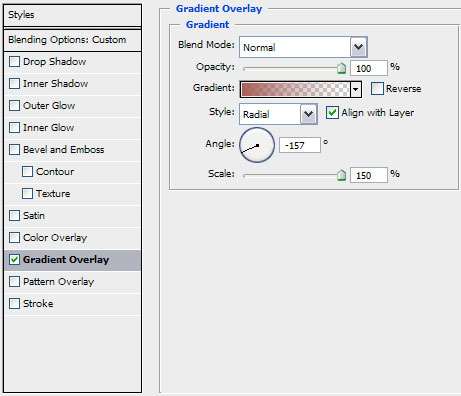
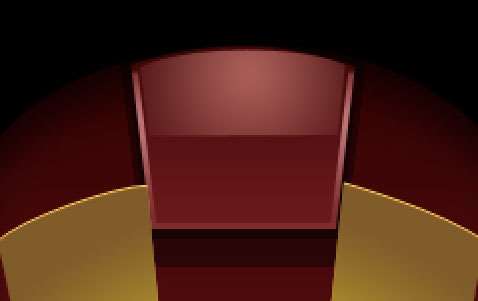
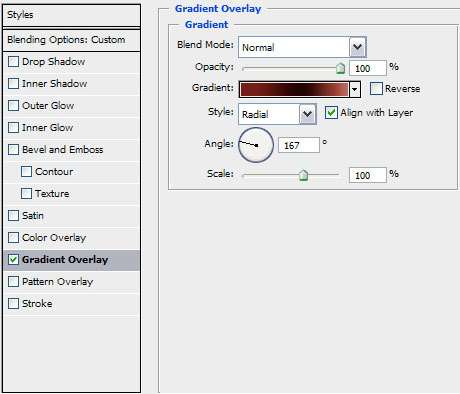
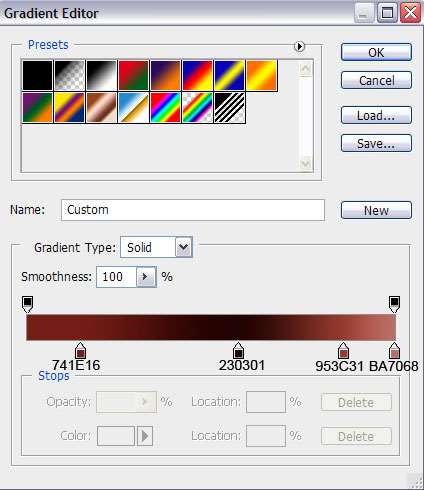
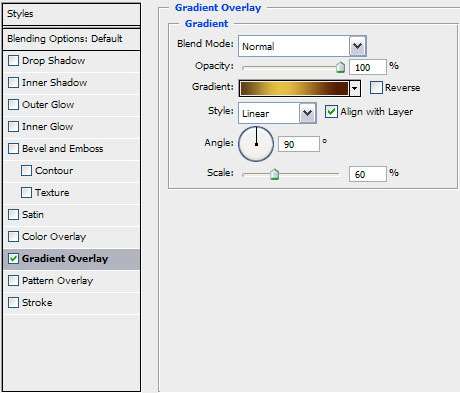
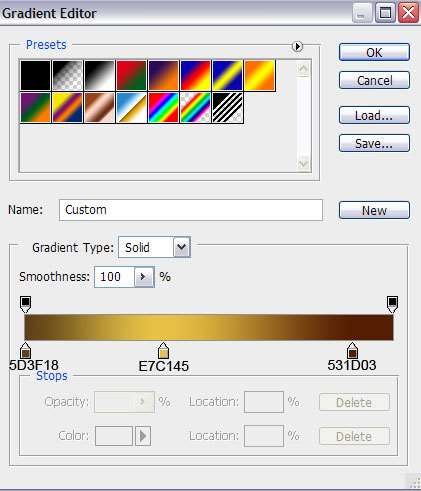
按Ctrl+Enter将路径转化为选区,在图层中填充任意颜色,然后把填充调为0%,双击图层,添加内阴影、渐变叠加样式。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
 面的步骤基本上与前面相同。
面的步骤基本上与前面相同。

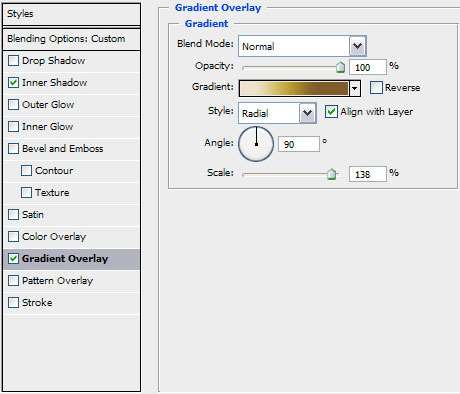
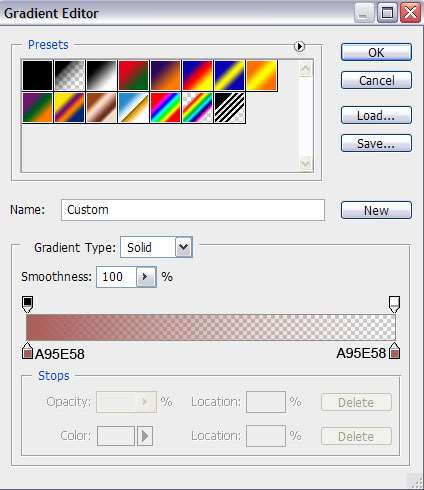
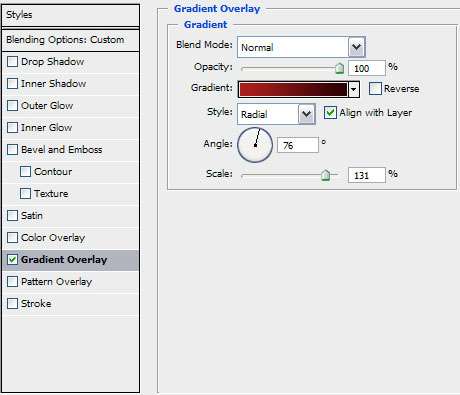
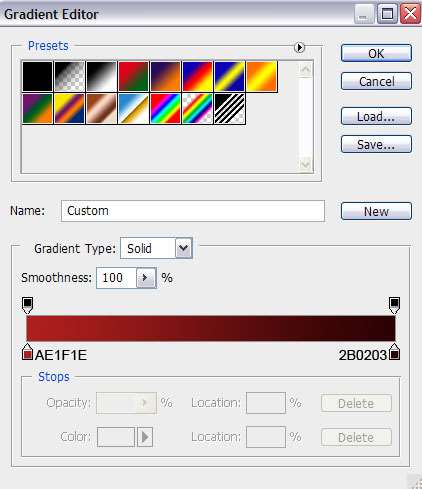
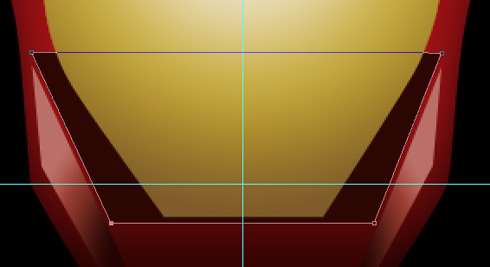
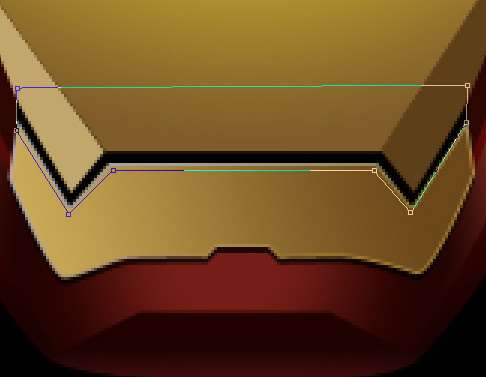
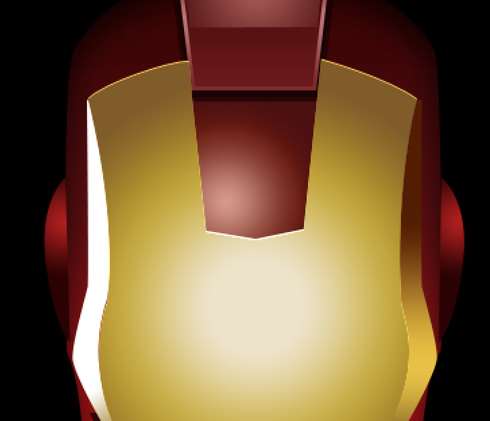
绘制上图路径,填充、填充0%,添加图层样式内阴影、渐变叠加(注意是径向渐变)。内阴影用来模拟金色材质的高光效果。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
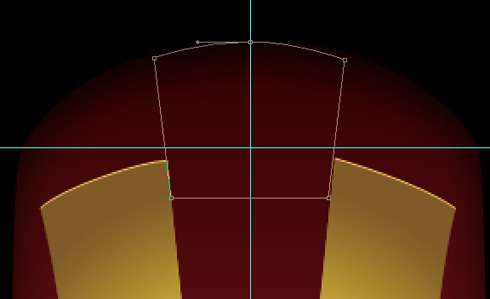
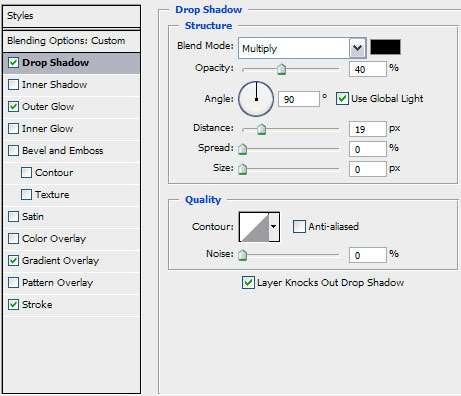
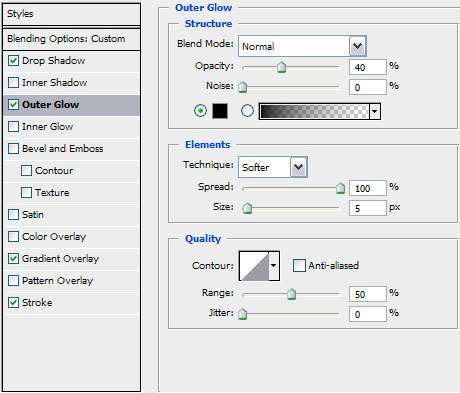
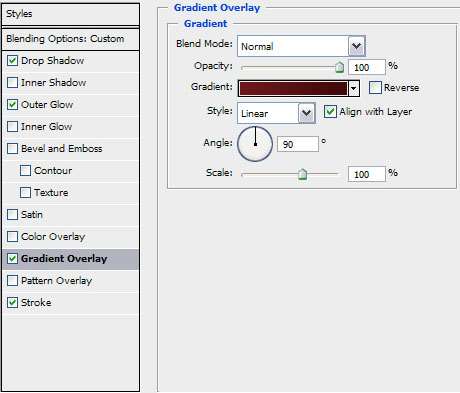
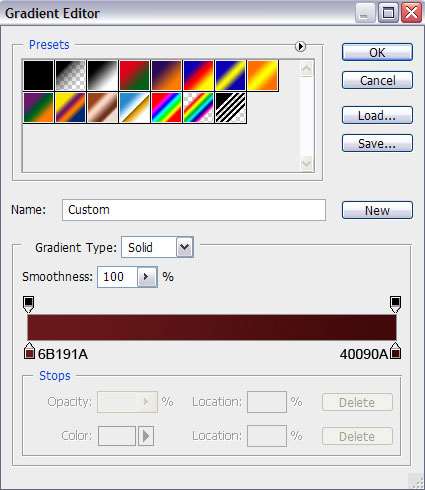
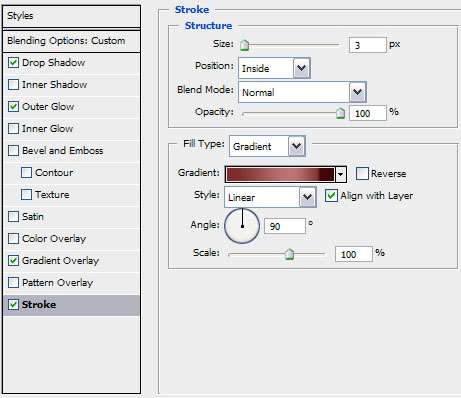
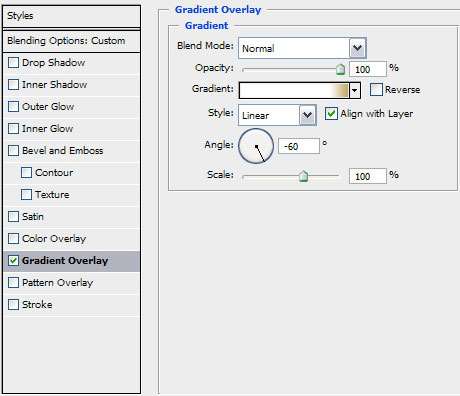
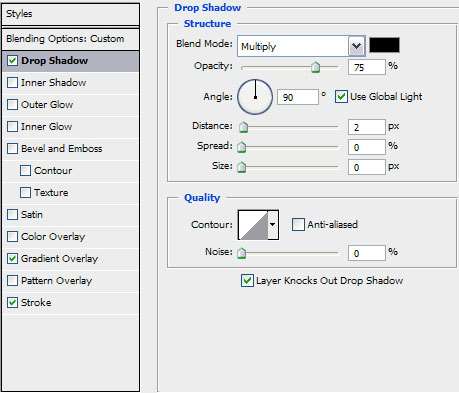
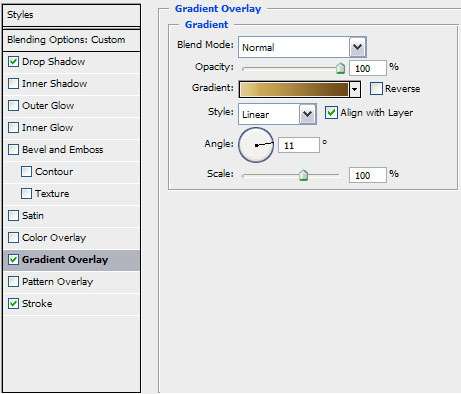
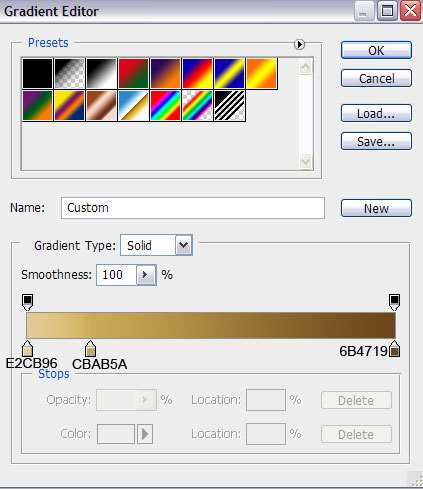
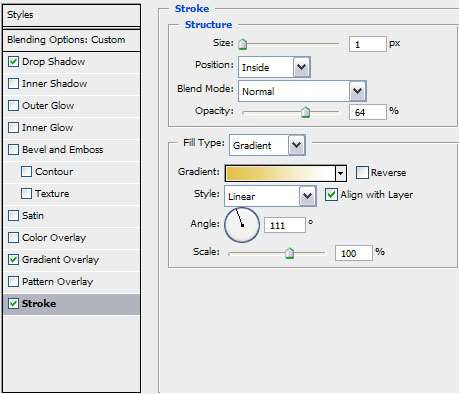
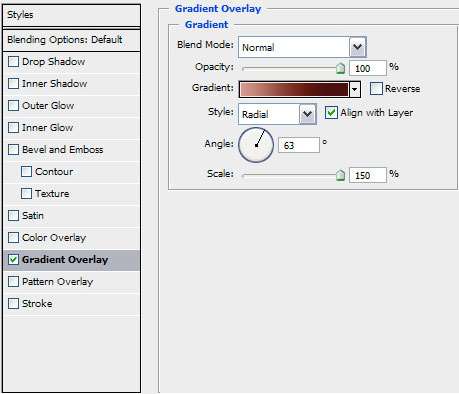
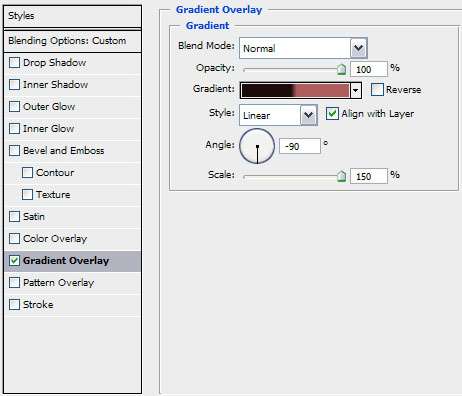
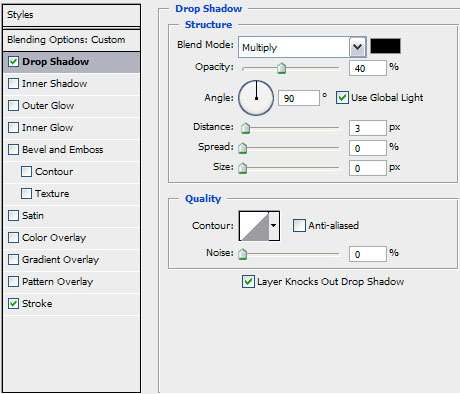
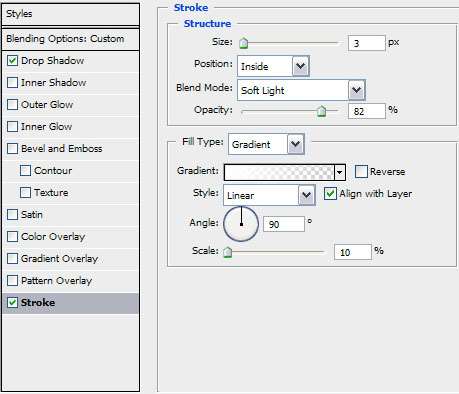
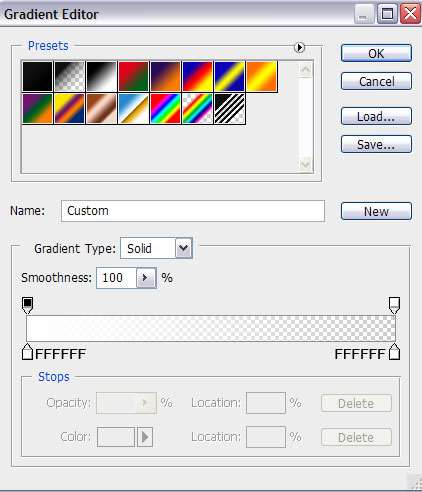
绘制下图的形状,添加图层样式:投影、外发光、渐变叠加、描边。注意下各个图层排列顺序。





 _ueditor_page_break_tag_
_ueditor_page_break_tag_


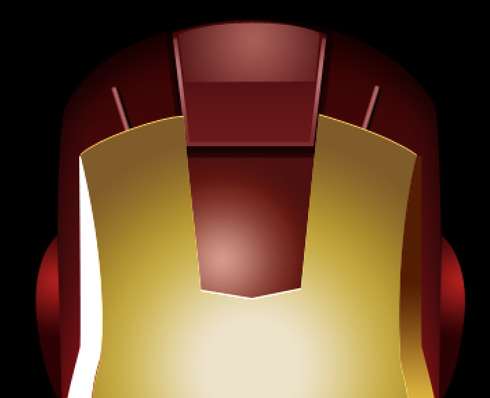
绘制上图的路径,填充颜色,填充0%。添加图层样式:渐变叠加。


 _ueditor_page_break_tag_
_ueditor_page_break_tag_
接着我们要绘制钢铁侠的下颚部分。同样是绘制下图的路径,填充颜色,填充0%。添加图层样式:渐变叠加。




然后绘制耳朵。步骤同上,添加图层样式:渐变叠加。


 _ueditor_page_break_tag_
_ueditor_page_break_tag_
把刚绘制的耳朵图层复制一份,水平翻转,调到右边去。

接着继续完成下颚部分,注意下图层顺序。绘制路径,填充#2C0603颜色

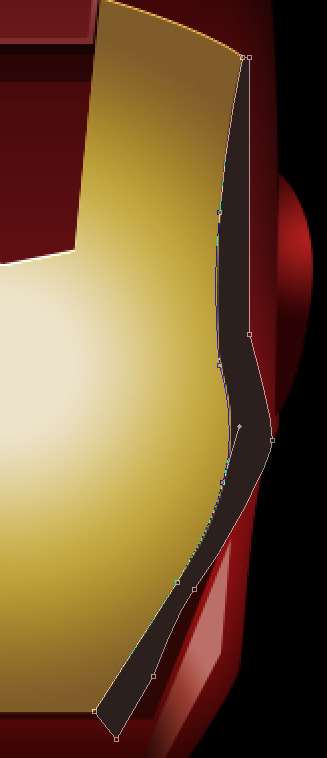
绘制脸部的侧面。路径有些复杂,可以先把大致的路径点出,然后在具体修改。完成路径后填充任意颜色,填充0%,添加渐变叠加样式。


 _ueditor_page_break_tag_
_ueditor_page_break_tag_
把刚刚绘制的脸颊部分复制一份,水平翻转,放到脸部的另一边。添加一个深色的渐变叠加样式。



 _ueditor_page_break_tag_
_ueditor_page_break_tag_
现在绘制下颚的最下面的部分。





 _ueditor_page_break_tag_
_ueditor_page_break_tag_
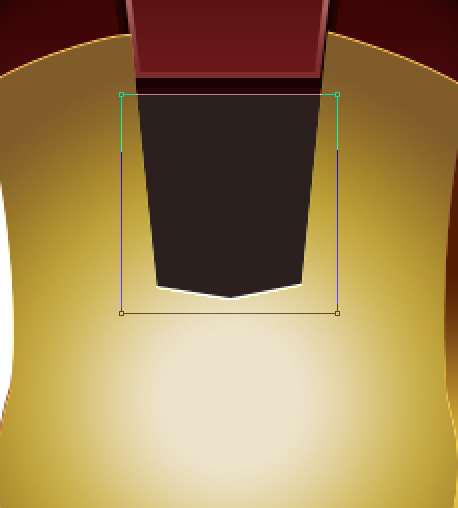
我们需要在嘴巴那添加一点深色来表现嘴巴的空间感。用路径勾出下图形状填充深黑色。(我是直接用画笔图的)

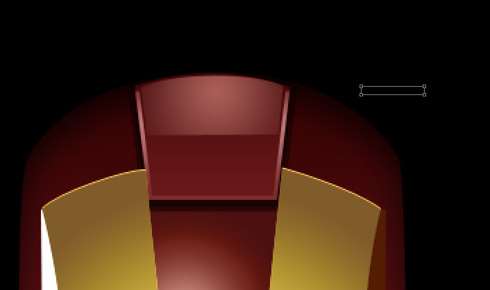
下一步将绘制头部的另一个元素。按U选择矩形工具,把图层放在金色图层下面,添加渐变叠加样式。




按U使用矩形工具画一个细小的矩形,填充0%。添加渐变叠加样式
 _ueditor_page_break_tag_
_ueditor_page_break_tag_


在细线图层下面新建一个空白图层。按住Ctrl键点击这两个图层,Ctrl+E合并这两个突出。用自由变形工具,将细线移动到下图的位置。

按Ctrl+J复制细线图层,像下图同样移动到头部的右上角。

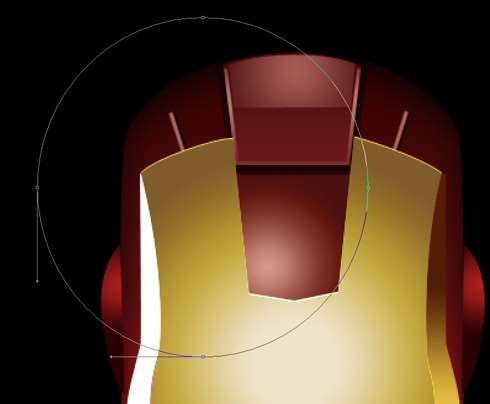
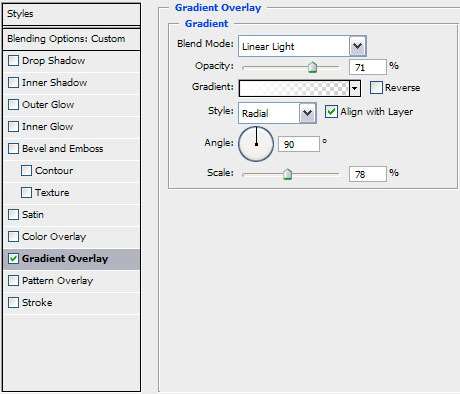
接着为头部添加一些高光。创建一个圆形选区,填充颜色,填充0%,不透明度33%。添加渐变叠加样式

 _ueditor_page_break_tag_
_ueditor_page_break_tag_



utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html




