这篇教程教优图宝的朋友们用PS鼠绘一个漂亮的网页按钮,绘制过程很简单,希望大家喜欢这篇教程。 最终效果
最终效果
制作步骤:
1、打开Photoshop,然后新建一个文档250*150,并填充背影:#252a38。
 图1
图1
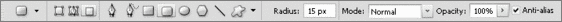
2、在工具箱上选择椭圆图标并设置如图:
 图2
图2
新建一个图层,然后填充一个颜色。
 图3
图3
3、在调色板上设置如下:
 图4
图4
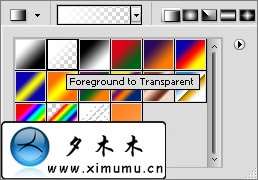
使用渐变,渐变如下:
 图5
图5
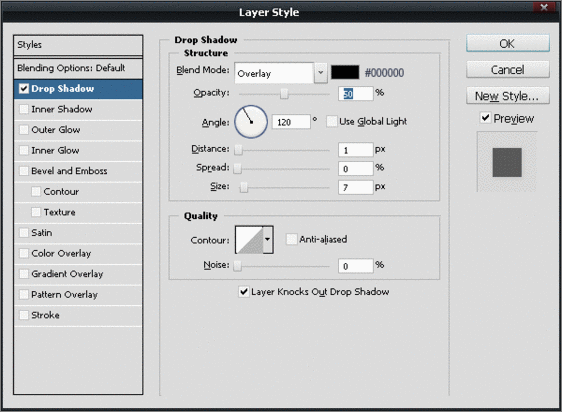
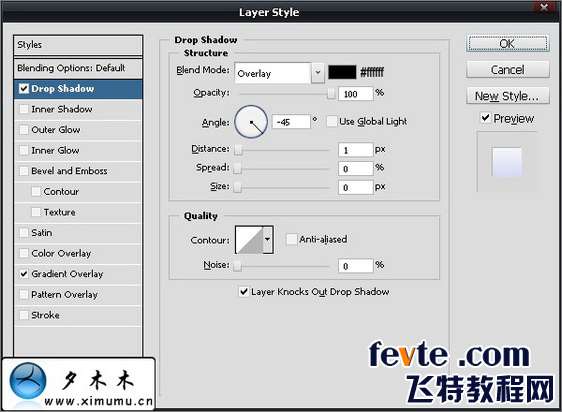
4、双击图层,打开图层样式,给图层添加阴影。
 图6_ueditor_page_break_tag_
图6_ueditor_page_break_tag_
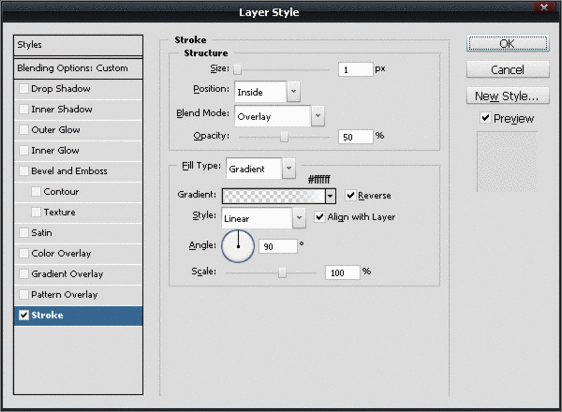
再添加一个描边,但是这样描边和平常不太一样,是用渐变抽边,设置如图所示。
 图7
图7
 图8
图8
 图9
图9
然后在图所标识的地方,涂沫如下。
 图10
图10
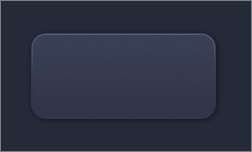
效果如下:
 图11_ueditor_page_break_tag_
图11_ueditor_page_break_tag_
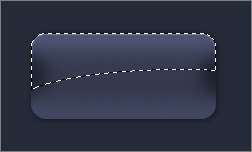
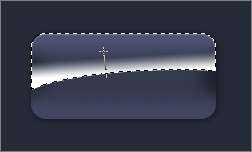
6、选择椭圆选区,作出效果如下。
 图12
图12
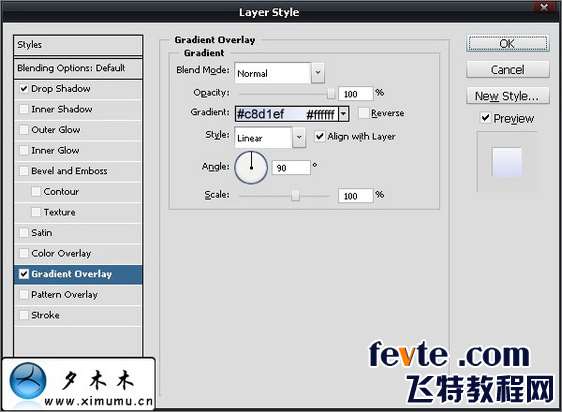
7、添加渐变,设置如图:
 图13
图13
从上而下线性渐变
 图14
图14
按ctrl+D取消选区,并更改图层的不透明度:40%,混合模式为:opacity。
 图15
图15
 图16_ueditor_page_break_tag_
图16_ueditor_page_break_tag_
 图17
图17
效果如下:
 图18
图18
9、添加下面的文字,效果如下:
 图19
图19
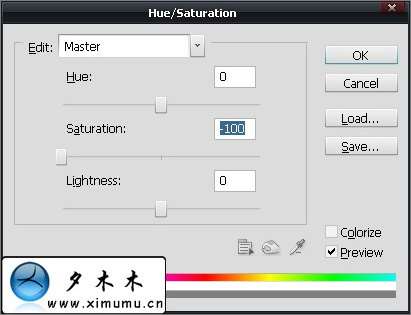
10、在这个网站下载图标。然后导入photoshop,按ctrl+U,设置如下,最后更改混合模式:overlay。
 图20_ueditor_page_break_tag_
图20_ueditor_page_break_tag_
 图21
图21
你也可以做像这样的导航菜单:
 图22
图22




