这篇教程教优图宝的朋友们用PS鼠绘遨游浏览器图标,鼠绘过程中还用到图层样式效果,通过这篇教程你能掌握基本的PS图层样式的功能与作用,我们先看效果图:

效果图
教程讨论交流和作业提交:http://www.utobao.com/news/57.html
制作步骤:
1、打开Photoshop CS4软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出的新建对话框,名称:制作个性浏览器,宽度:550像素,高度:550像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
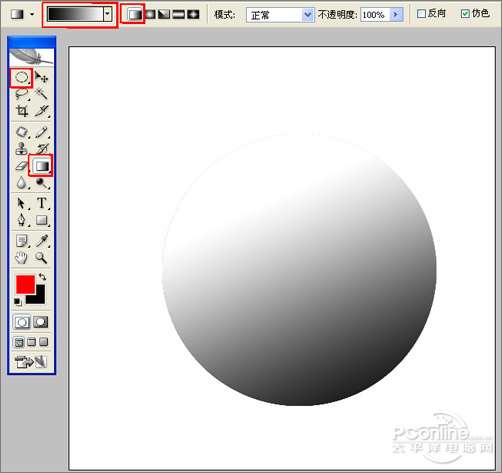
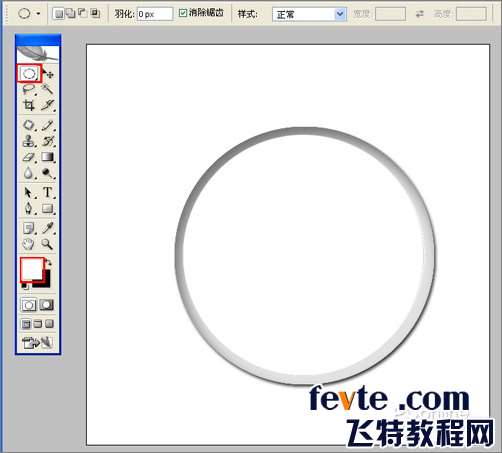
2、在图层控制面板击新建图层按钮,新建一个图层1,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,接着选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,设置颜色从黑色到白色,然后按住鼠标从上拉下渐变,然后按快捷键Ctrl+D取消选择状态,如图2所示。

图2
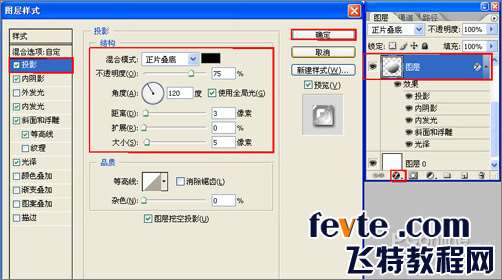
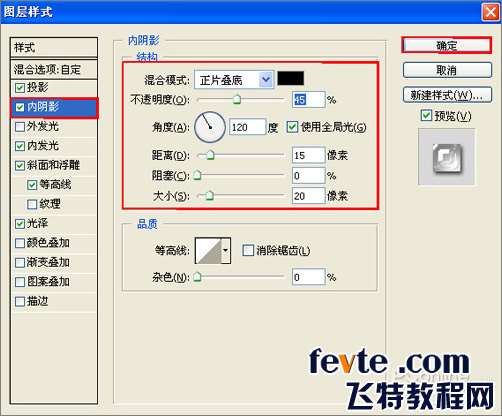
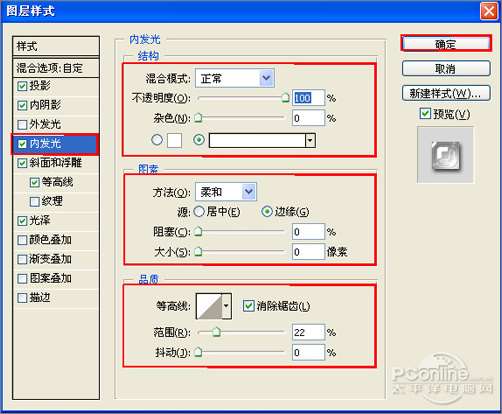
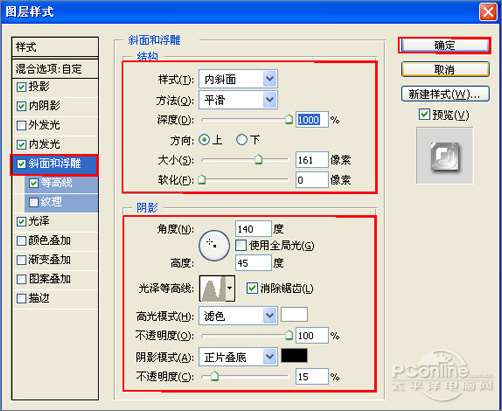
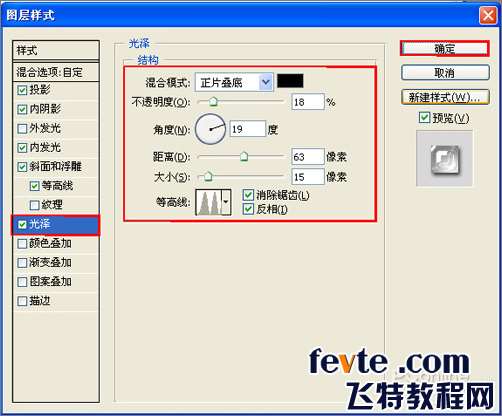
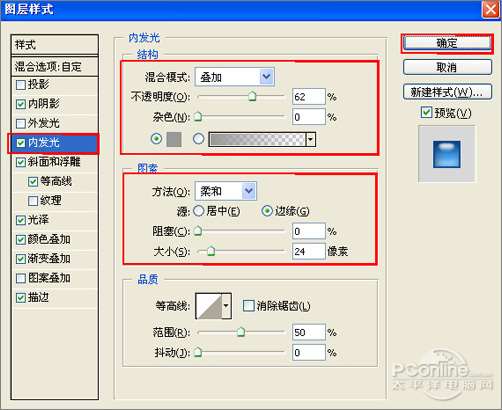
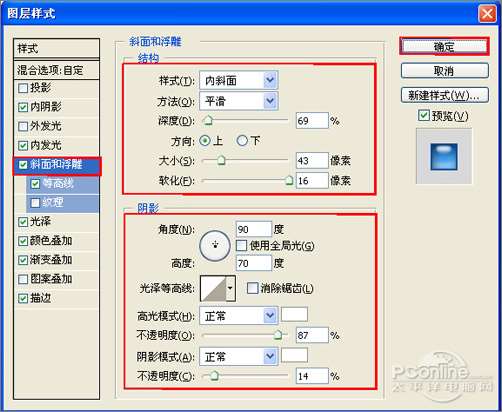
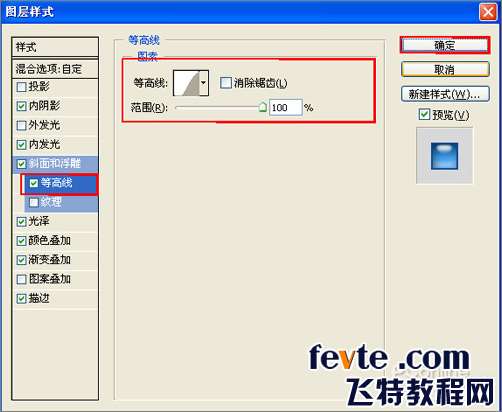
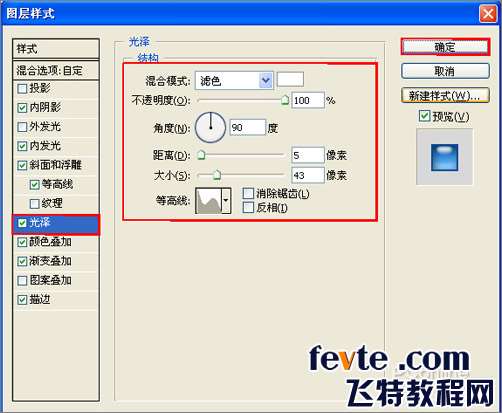
3、双单击图层进入到图层样式,分别勾选投影、内阴影、内发光、斜面和浮雕、等高线、光泽选项。设置几项的数值参考图3、4、5、6、7、8。效果图如图9所示。

图3_ueditor_page_break_tag_

图4

图5

图6

图7_ueditor_page_break_tag_

图8

图9
4、在图层控制面板击新建图层按钮,新建一个图层2,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,接着设置前景色,设置前景色为白色,并按快捷键Alt+Delete填充给图层1,然后按快捷键Ctrl+D取消选择状态,如图10所示。

图10
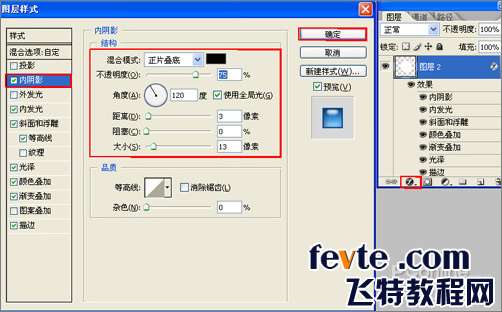
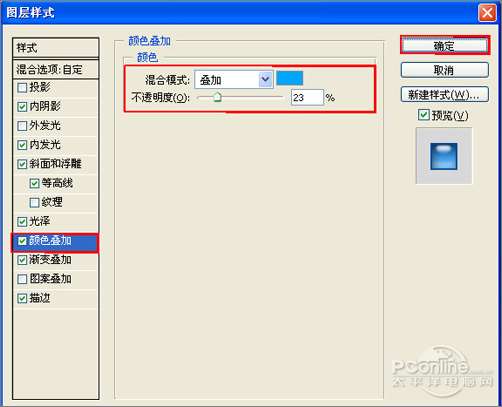
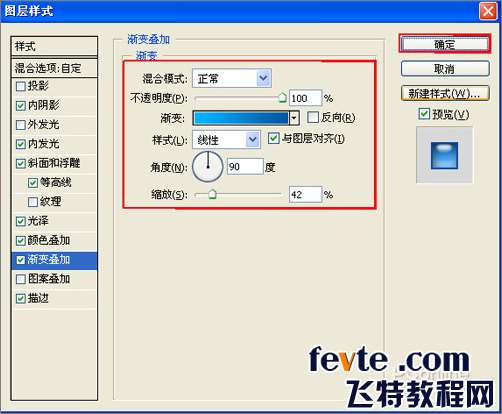
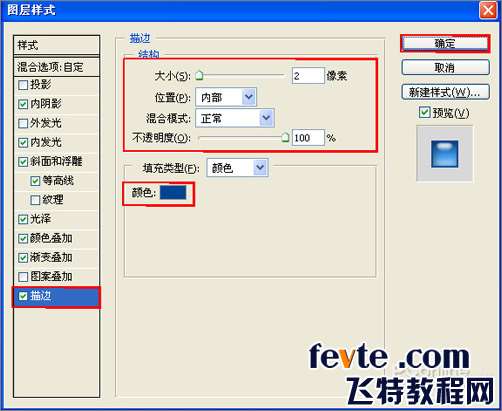
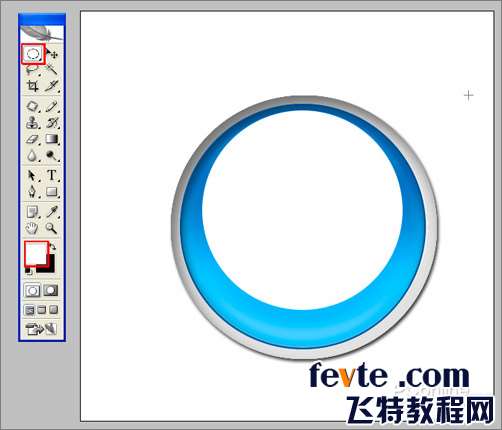
5、双单击图层2进入到图层样式,分别勾选内阴影、内发光、斜面和浮雕、等高线、光泽、颜色叠加、渐变叠加、描边选项。设置几项的数值参考图11、12、13、14、15、16、17、18。效果图如图19所示。

图11

图12

图13_ueditor_page_break_tag_

图14

图15

图16

图17

图18_ueditor_page_break_tag_

图19
5、在图层控制面板击新建图层按钮,新建一个图层3,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,接着设置前景色,设置前景色为白色,并按快捷键Alt+Delete填充给图层1,然后按快捷键Ctrl+D取消选择状态,如图20所示。

图20
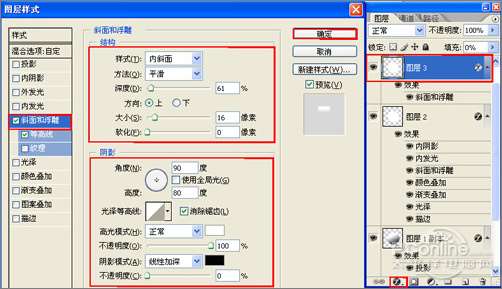
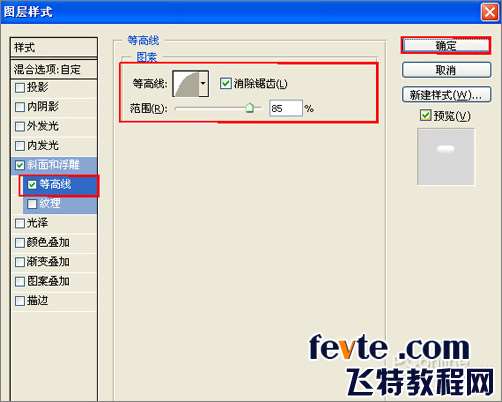
6、双单击图层3进入到图层样式,斜面和浮雕、等高线选项。设置数值参考图21、22。效果图如图23所示。

图21

图22_ueditor_page_break_tag_

图23
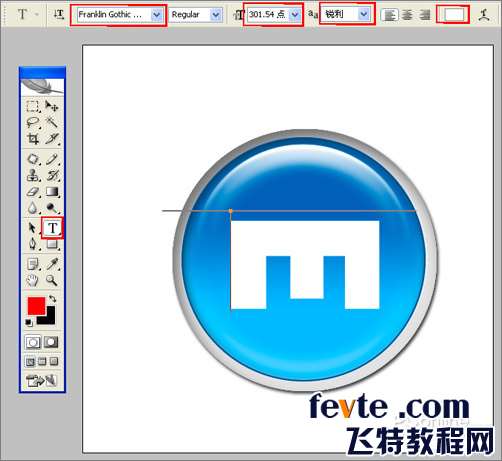
7、在工具箱中选择文字工具,接着在工作区输入字母E,设置文字的属性参考图24,如图24所示。

图24
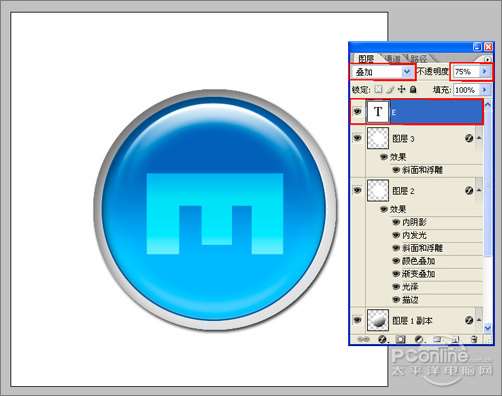
8、在图层面板中选择文字图层,并设置图层混合模式为叠加,不透明度为75%,如图25所示。也是最终效果。

图25
教程讨论交流和作业提交:http://www.utobao.com/news/57.html




