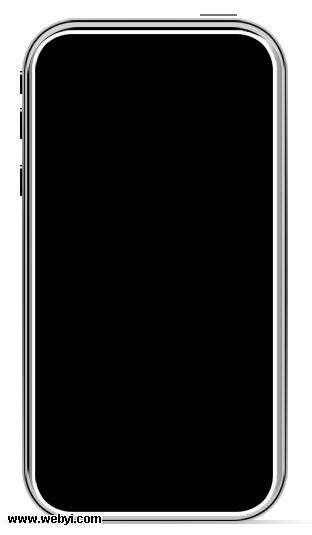
这篇教程教大家鼠绘一个逼真的品苹果IPhone手机:我们先来看看最终效果图:
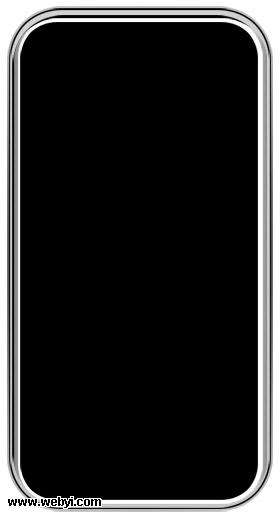
效果图1:

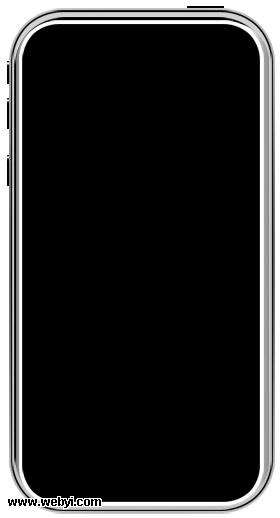
效果图2:

这里提供苹果手机PSD分层素材给大家研究绘制过程:
http://bbs.fevte.com/viewthread.php?tid=3906&highlight=%E6%89%8B%E6%9C%BA
_ueditor_page_break_tag_绘制过程,我们只给大家讲解第一例的绘制过程,第二个效果大家自己研究,并试着做一个!做完之后可以提交到这里讨论交流:
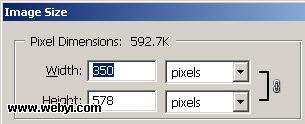
1.新建如此大小文件

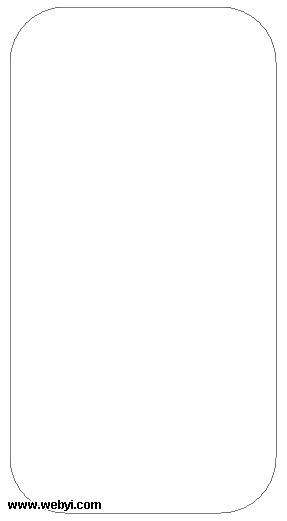
2.路径工具 ,设置圆角
,设置圆角 ,画出如下形状
,画出如下形状

3.加蒙版至顶层

 白色前景,黑色背景
白色前景,黑色背景
4.图层样式设置如下

效果如下
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
5. 新建层 Ctrl+鼠标点击图层渐入选取 选择修改>>收缩2px

填充黑色效果如下

6.图层样式设置如下

现在效果如下
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
7.路径工具圆角
画出如下图形

填充黑色

8.圆角路径工具 圆角40画出如下图形 并设置图层样式如下

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
9.继续新建层,填充白色如下,再新建层,填充黑色如下


10.如图选择如下区域,设置图层样式

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
11.其他几个部分依次如此

12.最后底部效果设置如下


13.移入按钮图层 【完成】