增加了些升腾的感觉和光感,让它看起来是在无时无刻发生着变化的,而且不是个空壳摆在那里。最后的效果
还是有很多可改进的地方,背景也只是简单描述了一下。这个慢慢再在下文介绍。
很多人反映在以前教程中怎么做都感觉不像笔者的效果,其实笔者并不主张完全照着文章的样子做,因为没有
很严格的步骤,笔者所说的还是自己摸索的方法,具体的实施步骤需要大家自己去摸索,只要结果都差不多就行了。
最重要是了解一些效果的做法,然后可以灵活运用到其他地方。
这次笔者尽量把步骤说的详细一些,再加上一些操作中的画面,最好这次大家能看明白。为了让大家看清楚,
用一个深色的背景铺在后面,只要不用黑色的就行了,最好有一点颜色,这样可以让光的部分有余地发挥。
先看完成效果图:

制作方法:
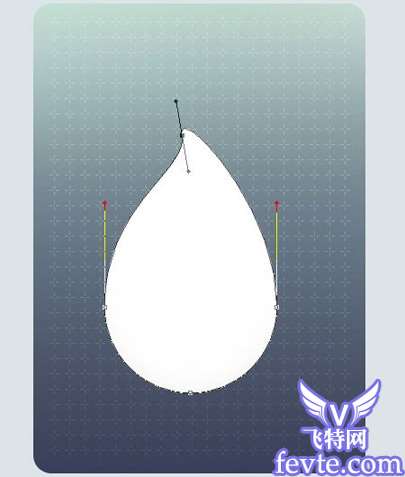
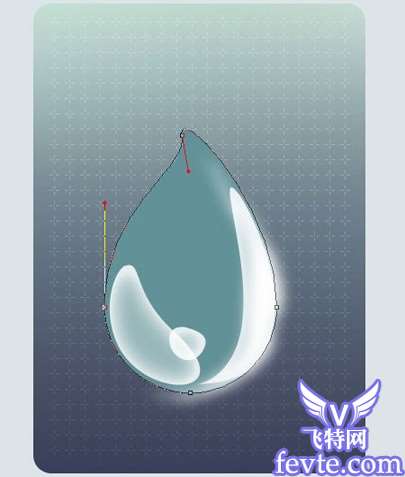
首先是画一个期望的形状,这个形状也是任意的。只要看起来像你想做的效果就行了。这个步骤也是要用路径来作。
便于以后的修改。无论任何时候,路径的填充都要比选区填充的要好。目前笔者的这个形状就是椭圆形修改而来的。

看一下大概的路径

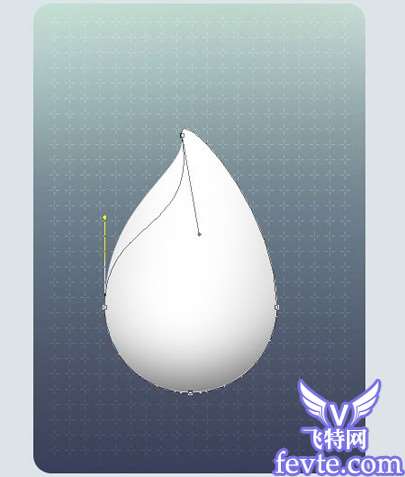
然后将刚画好的部分复制一层,填充成黑色,再将它合并到一个空层中。删除路径属性,便于用橡皮工具
擦除过渡的阴影。这个步骤的目的是将刚完成的形状的大体走向描绘出来,之前的上色教程有说过,
阴影和光是表现物体立体感的重要手段。有点类似素描的“上调子”。

擦出大概的部分,保留光认为照不到的地方。

调整透明度17% 让阴影更加自然一些。可以看到,球体的走向这时候就能够看出一些了。

把这个步骤再做一次,但这次保留下半圆部分的阴影,因为球体的下半部分阴影会更加深一些,
并向上移动几个像素,露出一个白边。这样也有助于描述立体感。

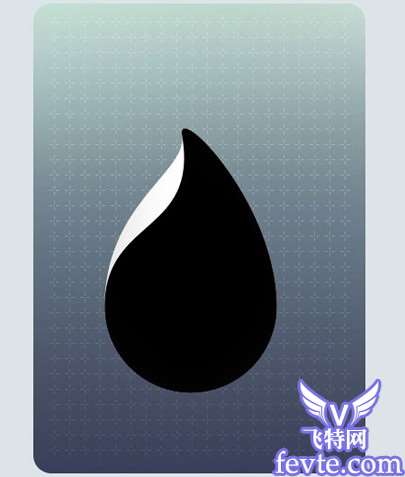
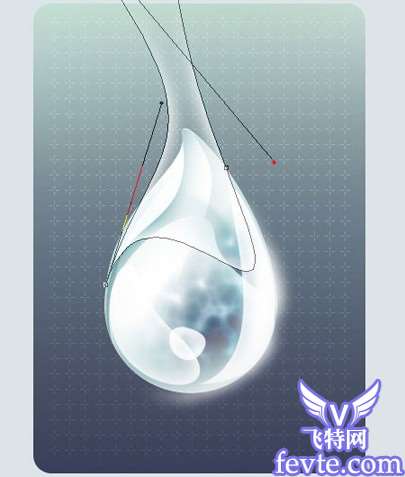
然后描绘一些物体表面的走向,将刚才的路径复制一个,然后只要修改左边和上边
两个节点的控制柄长度,就可以做到这个形状。

将这层填充成黑色:

和之前一样的方法,用橡皮擦出阴影的部分。可以看到会出现凹凸的效果:

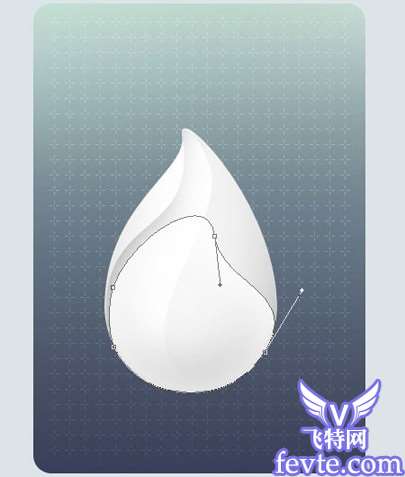
再进行一次上面的步骤,做出另一个相同的部分,效果看下面:

现在用路径画出一个内部的核心。下面是大概的路径:

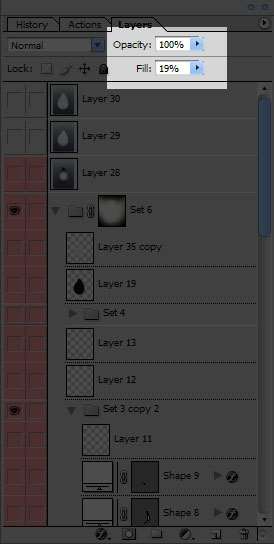
注意这个形状需要一个图层效果,同时19%的填充度,方法上次也说过。
在图层面板上,这个部分会只影响路径的色彩,不会影响效果的深度:

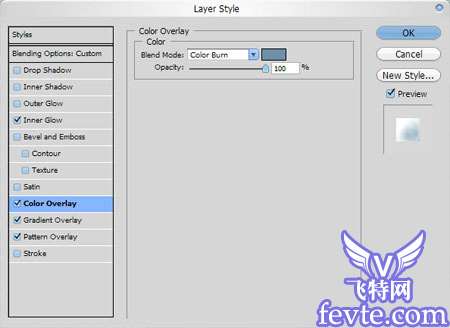
同时增加一个图层样式:内发光,设置如图:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
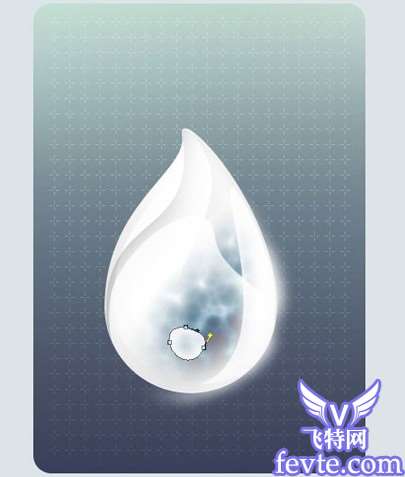
上面步骤结束之后,再次复制一个最底层的路径,整体缩小一点,调整路径如图,
让它感觉包含在其中,同时给外围一点厚度。
下面这个步骤是描绘物体中心的形态,全部通过图层效果完成,步骤比较多。大家最好仔细看清楚最后的效果,
注意设置参数。再自己尝试调整。同样的,17%的填充度,内发光设置如下:

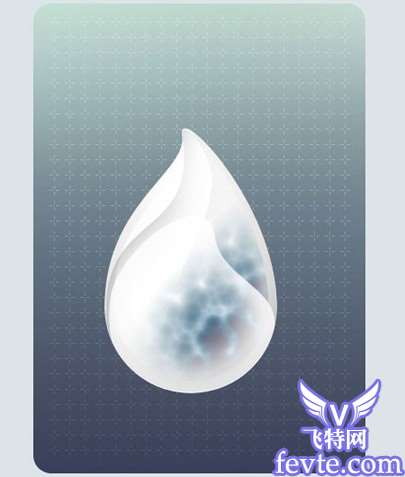
完成效果如下:
完成效果如下:







 _ueditor_page_break_tag_
_ueditor_page_break_tag_






 _ueditor_page_break_tag_
_ueditor_page_break_tag_









 _ueditor_page_break_tag_
_ueditor_page_break_tag_






完成最终效果:





