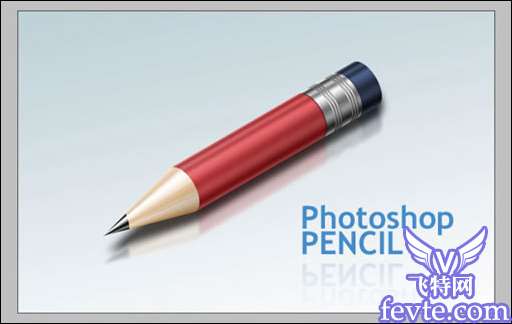
说到最终极的鼠绘,我不推荐大家使用PS,毕竟PS不是一个绘画工具,但是我们可以透过PS鼠绘来理解和掌握更多PS的功能,今天这个教程就教大家用PS绘制一只铅笔,希望优图宝的朋友们能够喜欢,好了,我们先来看看效果图:
效果图
第一步:
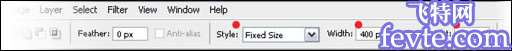
先建立一个文档,把它设为950像素宽,600像素高,分辨率为300像素/英寸,背景为白色。然后选择"矩形选框工具",把样式设为"固定大小",400像素宽,100像素高,如图:

图1
第二步:
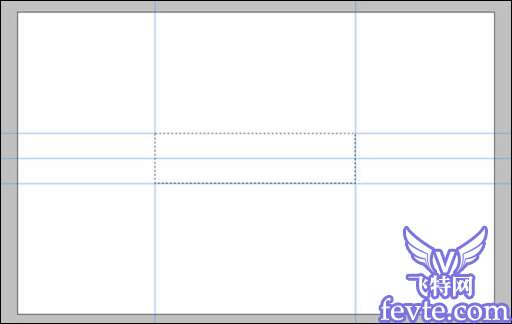
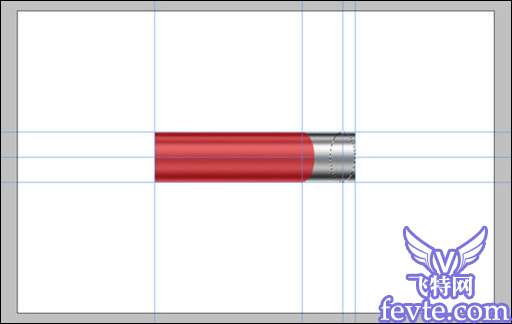
通过辅助线的规划,把选区放置在画面中心。

图2
第三步:
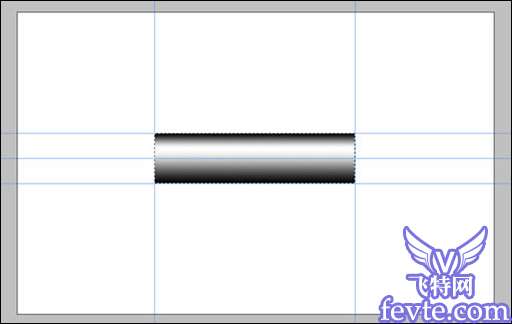
新建一层,取名"body",使用渐变工具,选择"对称渐变",在选区里拉出一个如下图的渐变,让白色靠上一些。

图3
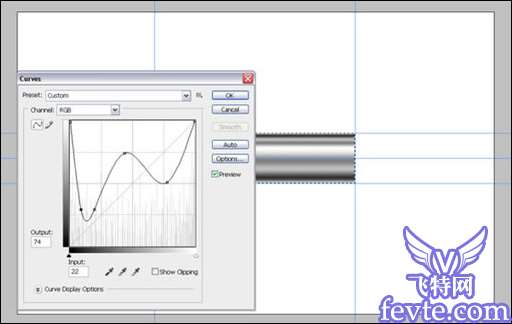
第四步:
为了让我们的渐变层次更为丰富,就需要做点调整。打开"图像-调整-曲线"(Ctrl+M),大致和下图差不多那样就可以了。

图4
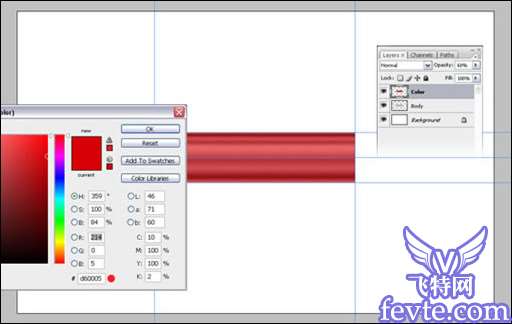
第五步:
新建一层,建立一个"body"的选区,并填上红色,颜色代号d60005。然后设置层的不透明度为60%,把这层取名为"color"。

图5
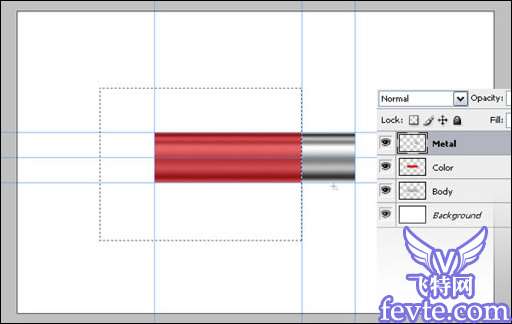
第六步:
现在把"body"复制,并把复制的层放到所有层的最上面,取名"Metal"。接着拉出辅助线,拖到如图中的位置,靠右一些。然后选择矩形工具,把样式改为正常,框选出一块区域,右边贴紧辅助线,然后删除。

图6
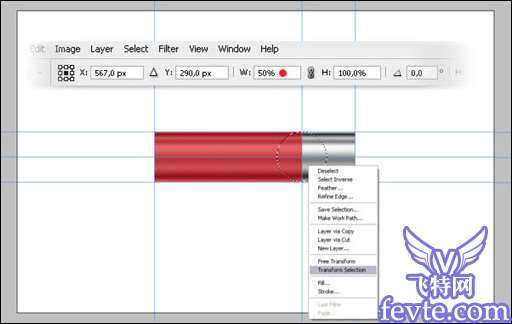
第七步:
选择椭圆形工具,把中心点放在右边中间辅助线交汇的点上,同时按住Alt和Shift键,画出一个和矩形等高的圆。
然后点击右键,选择"变换选区"把宽度(W)设为50%,接着敲击2次回车已确定。下来删除选区中的部分,这样就给了我们一个铅笔的透视角度。
这个选区看上去不错,我们还会用到它,保存它,单击右键,选"存储选区",给它个名字"Ellipse"。

图7
第八步:
现在选区仍在,让我们选中"Metal"层,把选区拖到右边缘,再拉出一条辅助线,拖到它的中心放置。

图8
第九步:
这时我们再选择矩形工具,按住Shift键,框选,贴上我们刚画的那条辅助线,然后"反向"Ctrl+Shift+i ,删除,取消选区。

图9
第十步:
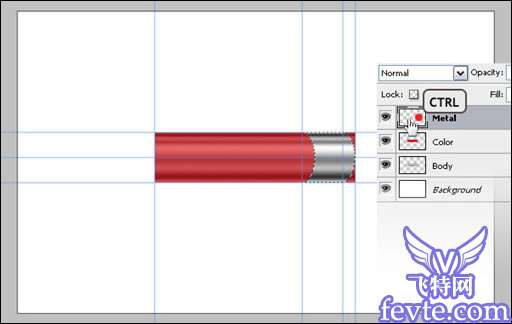
按住Ctrl键,单击"Metal"层的缩略图(如图),然后选中任何一种选区工具,点击键盘向右键,点4次。
再使用"反向",接着同时按住Ctrl/Shift/Alt键,单击"Metal",这样就得到了选区与"金属"层选区的结合部分。我们将用新部分来制作笔的凸线圈。

图10
第十一步:
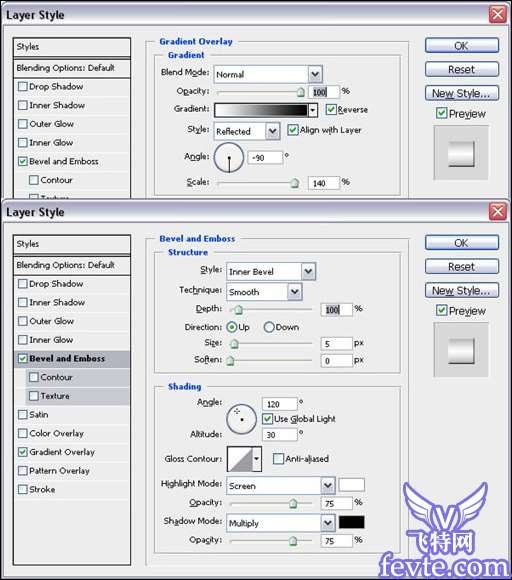
把新部分复制粘贴到一个新层上,取名"Bump"。给它的赋予斜面和浮雕、渐变叠加这些效果,具体数值如图。最后让它变得比"Metal"层略高些,用Ctrl+T,把高度设为102%,确定。

图11
_ueditor_page_break_tag_
第十二步:
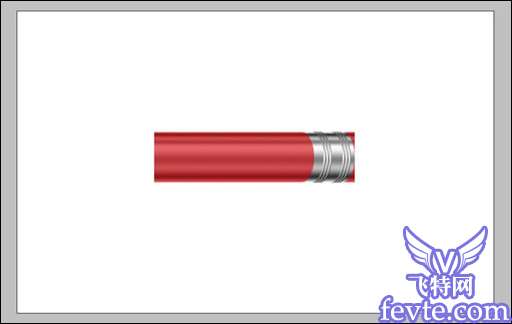
复制"Bump"层,并向右移动6像素,重复这一过程,做出3个来。然后把这3层合并,再复制,放在右边,如图:

图12
第十三步:
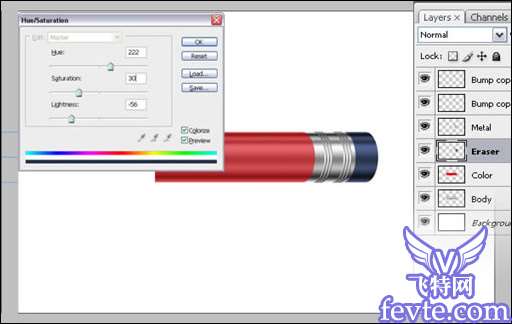
复制"Metal"层,取名"Eraser",把它放到"Metal"层下面。把"Eraser"向右移动大约60像素的距离。打开"色相/饱和度",对它进行调色,设置如图。
再次复制"Metal"层,取名"Shadow",把它放到"Metal"层下面。打开"色相/饱和度",把明度调到-100,再使用"滤镜-模糊-动感模糊",角度为0,距离为5像素,然后应用它。现在,我们可以合并铅笔的金属部分,把"Metal"、"Shadow"、"Bump"合并。

图13
第十四步:
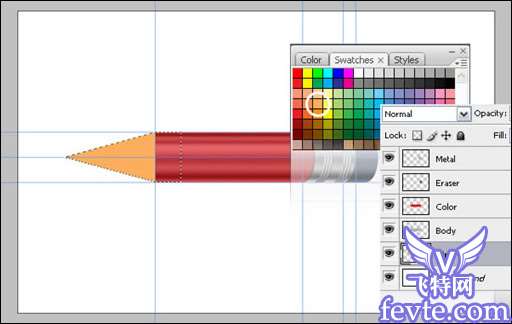
建立一个新层,取名"Tip"。使用"多边形套索工具"画出一个笔头,填上浅黄色,就像下图那样。把这层放在"body"下面。

图14
第十五步:
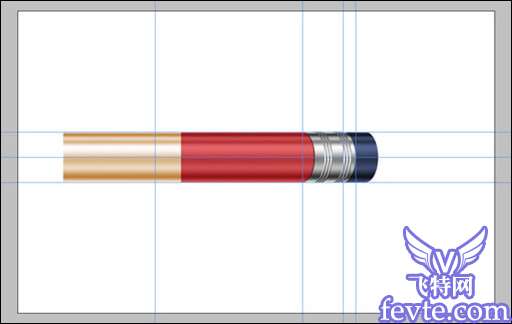
复制"body"层,取名为"TipGradient",并把它放到上面。把它移动到如图中的位置,然后打开"色相/饱和度",色相为33,饱和度为53,明度为37,这里要把"着色"点上。

图15
第十六步:
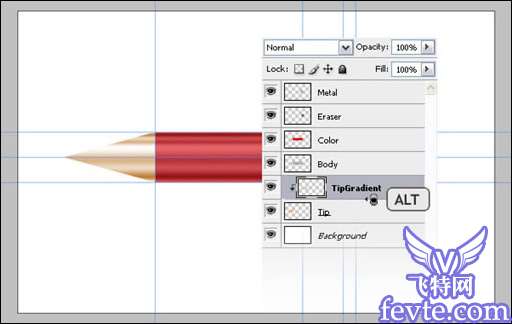
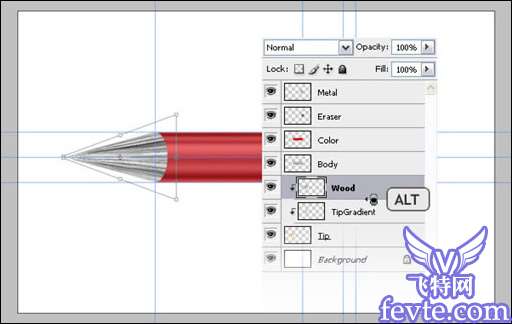
把"TipGradient"放到"body"下面,按住Alt单击"TipGradient"和"Tip"之间,就像下图那样。这样就能使"TipGradient"套上"Tip"的外形。

图16
第十七步:
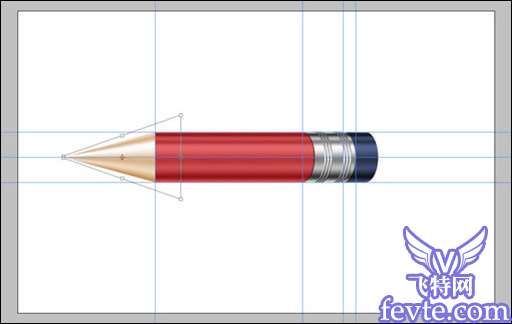
选上"TipGradient"层,使用"编辑-变换-透视",调整角度,类似下图。

图17
第十八步:
打开"选择-载入选区",选择我们之前储存的"Ellipse"选区。在"body"和"color"层上进行删除。

图18
第十九步:
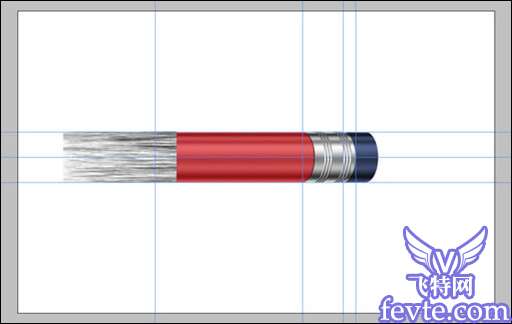
选定"color"的选区,新建一层,取名"Wood"。把前景色和背景色设为白色和黑色,并往选区中填充白色。然后打开"滤镜-渲染-纤维",数值都设为10,确定,接着用Ctrl+T,顺时针旋转90度,并改变大小,就像图中所示。

图19
第二十步:
使用"编辑-变换-透视",调整角度,如图。然后把层的混合模式设为"柔光",不透明度为60%。

图20
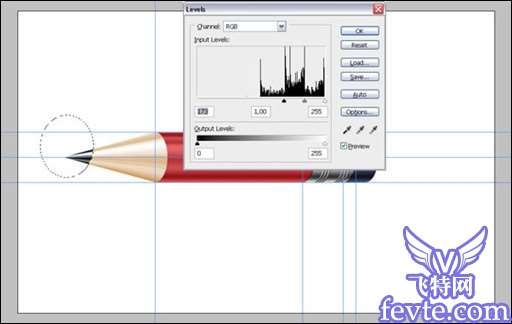
第二十一步:
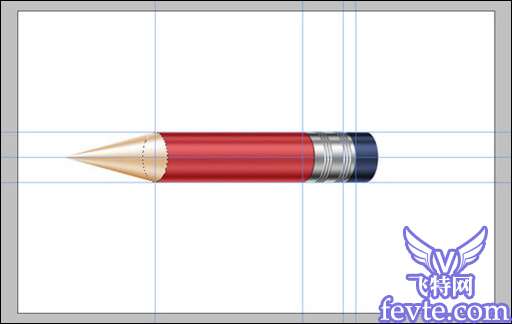
使用椭圆工具画出一个选区,如图所示。选择"Wood"层,删除。再选择"TipGradient"层,打开"色相/饱和度",饱和度为-100。用Ctrl+L打开"色阶",使用图中数值。这样我们就作出了一个笔尖。

图21
第二十二步:
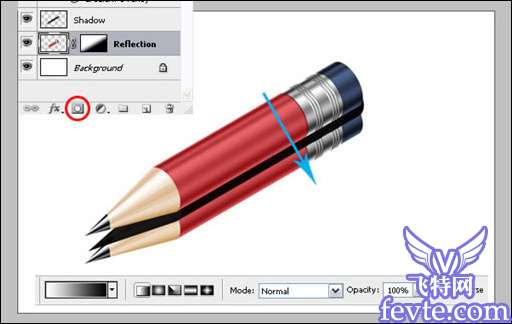
现在我们即将完成。除了背景层外,选择所有的层,把它们合并,取名"Pencil"。复制"Pencil"层,取名"Reflection",把它放在"Pencil"层下面。
再复制"Reflection"层,取名"Shadow"。打开色相饱和度,明度设为-90。然后Ctrl+T,让它的高度下降到原高度的四分之三的样子。接着选择"Reflection"层,使用"编辑-变换-垂直翻转"。

图22
第二十三步:
选定除了背景层以外的所有层,使用Ctrl+T,旋转-30度。然后再移动"Reflection"和"Shadow"层,如下图那样。

图23
第二十四步:
选择"Reflection"层,使用滤镜-模糊-高斯模糊,半径设为3,再把层不透明度设为60。
再选择"Shadow"层,使用滤镜-模糊-高斯模糊,半径设为7,把层不透明度设为80。

图24
第二十五步:
选择"Reflection"层,给它添加一个蒙版,在蒙版里使用渐变工具,从白到黑拉一个渐变。这样使倒影更加朦胧一些。

图25
第二十六步:
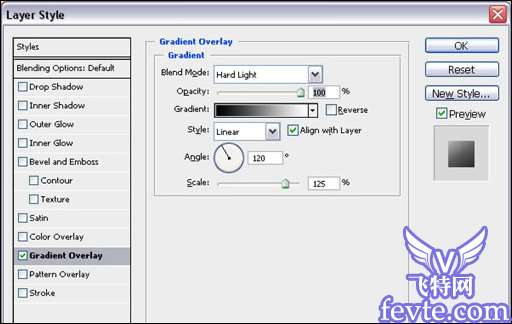
选择"Pencil"层,在它的混合选项里使用"渐变叠加",混合模式为"强光",具体数值如下图:

图26
第二十七步:
这样就大功告成了,你还可以按照自己的意愿改变它的位置和背景颜色。祝你顺利。

效果图




