本篇CDR实例教程中,将制作一幅具有单色速度线的画面,单色速度线在该画面中主要用于渲染画面气氛,制造一种紧张的情绪,如图4-37所示,为本实例的完成效果。
图4-37本实例完成效果
FEVTE编注:更多CDR教程学习请到优图宝CorelDraw实例教程栏目:http://www.utobao.com/news/65.html
4.2.1技术提示单色速度线的制作方法与放射状速度线的制作方法相似,不同的是单色速度线在应用时,应合理的编排画面的色调层次,以避免产生画面平乏的问题。如图4-38所示,为本实例的制作流程。

图4-38本实例制作流程
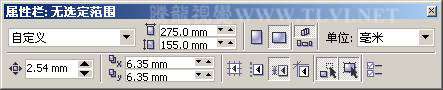
4.2.2制作步骤:设置背景色调(1)运行CorelDRAW,新建一个空白文档,参照图4-39所示设置页面大小。

图4-39设置文档
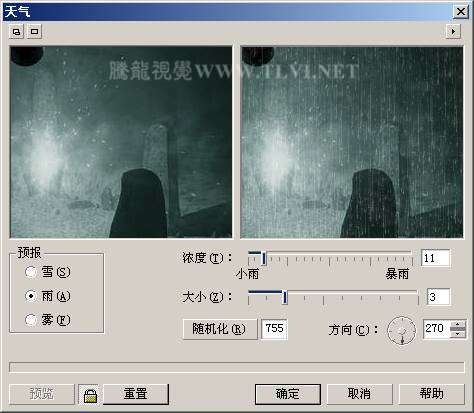
(2)执行"文件"→"导入"命令,导入一张背景图,接着执行"位图"→"创造性"→"天气"命令,打开"天气"对话框,参照图4-40所示设置对话框,为图像添加天气效果。
提示:通过对该图像添加滤镜效果,使图像产生下雨的效果。

图4-40"天气"对话框
(3)参照图4-41所示调整其位置,接着使用"形状"工具,调整图像节点位置,将部分图像隐藏。

图4-41调整图像
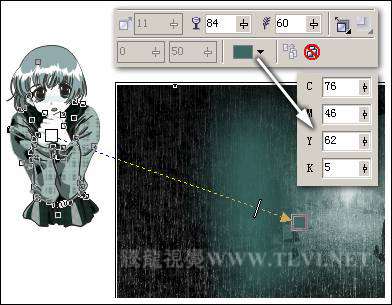
(4)执行"文件"→"导入"命令,导入一张女孩的CDR格式文件,接着使用"交互式阴影"工具,参照图4-42所示为图形添加阴影效果。

图4-42导入图形并添加阴影
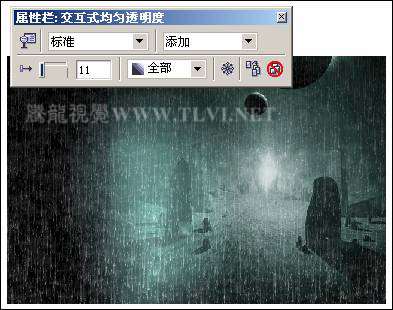
(5)按下

图4-43添加透明效果
_ueditor_page_break_tag_
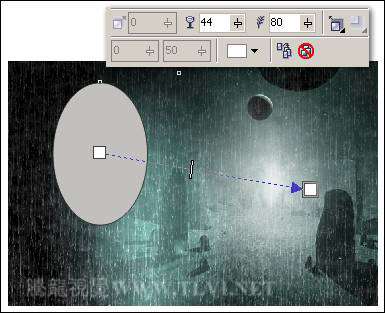
(6)使用"椭圆"工具绘制椭圆,将其填充为任意颜色,接着使用"交互式阴影"工具为椭圆添加白色阴影,如图4-44所示。

图4-44绘制椭圆并添加阴影
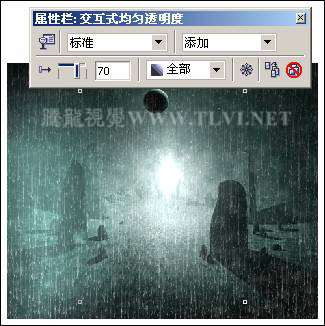
(7)按下

图4-45添加透明效果
(8)接下来将左侧深绿色阴影图像再制,分别调整大小、位置与透明效果,制作出图4-46所示效果。

图4-46制作亮部效果
4.2.3制作步骤:制作速度线效果(1)使用"贝塞尔"工具,参照图4-47所示绘制两条直线,设置轮廓色均为深绿色(C92、M64、Y80、K48),轮廓宽度为0.706mm。然后使用"交互式调和"工具,为两条直线添加调和效果。

图4-47绘制直线并调和
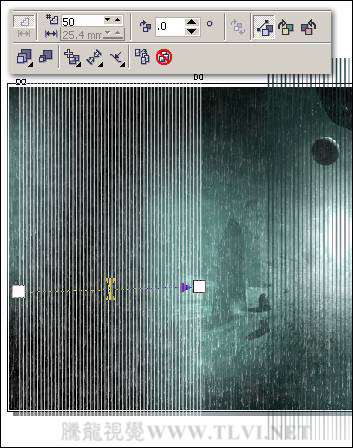
(2)接下来使用"交互式透明"工具,为调和对象添加透明效果,如图4-48所示。

图4-48添加透明效果
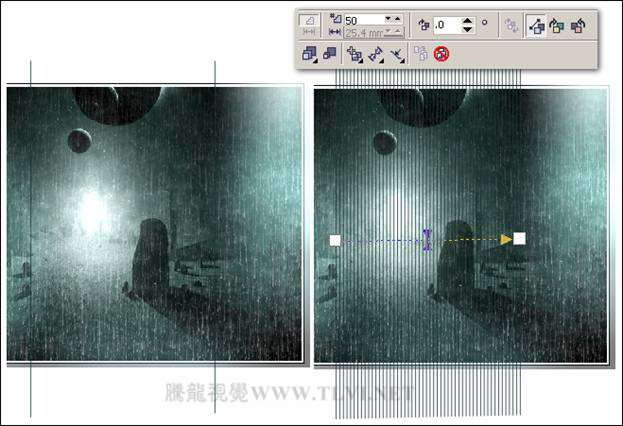
(3)参照以上方法,再绘制两条白色直线,并添加调和效果,如图4-49所示。

图4-49绘制直线并添加调和效果
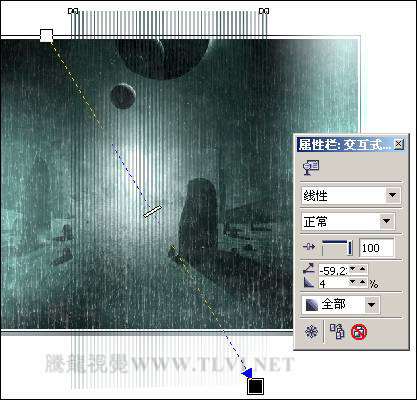
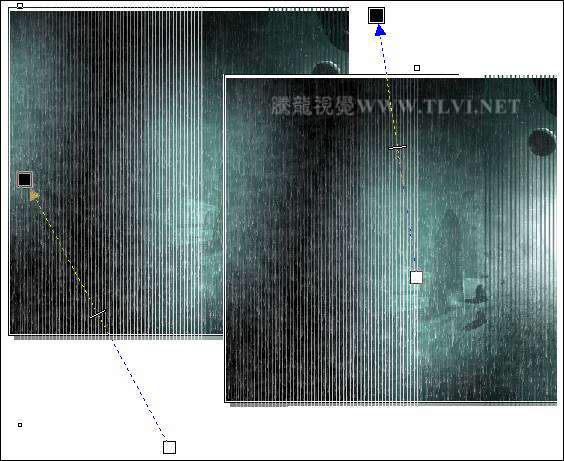
(4)使用"挑选"工具,选择左侧直线,使用"交互式透明"工具,为直线添加透明效果,使用同样的操作方法,再为右侧直线添加透明效果,如图4-50所示。

图4-50添加透明效果 _ueditor_page_break_tag_
(5)参照以上制作线条方法,再绘制直线并添加调和和透明效果,如图4-51所示。

图4-51制作线条效果
(6)选择页面空白处小女孩图形,参照图4-52所示调整其位置与大小,接着按下

图4-52绘制矩形
(7)选择页面中除背景图像和矩形之外的所有图形,执行"效果"→"图框精确剪裁"→"放置在容器中"命令,当鼠标出现黑色箭头时,单击绘制的矩形,将图形放置到矩形当中,并设置矩形的轮廓色为无,如图4-53所示。
提示:执行完"效果"→"图框精确剪裁"→"放置在容器中"命令之后,还需要依次执行"效果"→"图框精确剪裁"→"编辑内容"和"完成编辑这一级"命令调整图形在矩形当中的位置。

图4-53图框精确剪裁
(8)最后添加相关文字信息,完成本实例的制作,如图4-54所示。
图4-54完成效果
FEVTE编注:更多CDR教程学习请到优图宝CorelDraw实例教程栏目:http://www.utobao.com/news/65.html





