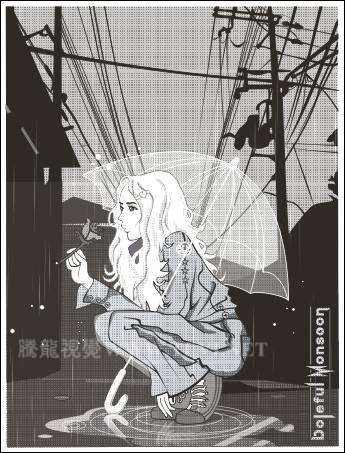
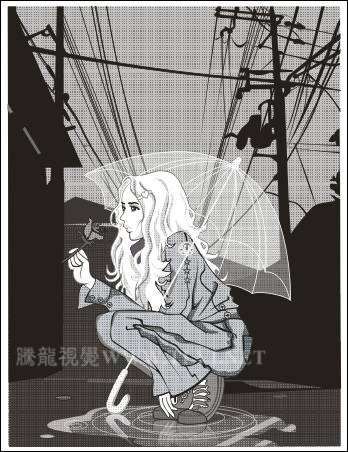
在这篇教程中我们将学习到CDR制作方形网点纸插画效果,方形网点成棋盘状,它的颗粒比较尖锐,对于层次的表现能力强,适合线条、图形的表现。方形网点纸相对于圆形网点纸来说,给人以较为庄重、严肃的印象,图5-29为本实例制作的方形网点纸效果。

图5-29 本实例完成效果
FEVTE编注:更多CDR教程学习请到优图宝CorelDraw实例教程栏目:http://www.utobao.com/news/65.html
5.2.1 技术提示实例制作中结合使用双色图案编辑器,创建出画面所需得方形网点纸。如图5-30所示,为本实例的制作流程。

图5-30 本实例制作流程
5.2.2 制作步骤:制作衣物网点(1)启动CorelDRAW,执行"文件"→"打开"命令,打开下面的文件,如图5-31所示。

图5-31 打开素材文件
(2)选择工具箱中的 "挑选"工具,在页面中选择人物的衣服图形,然后在填充展开工具栏中单击
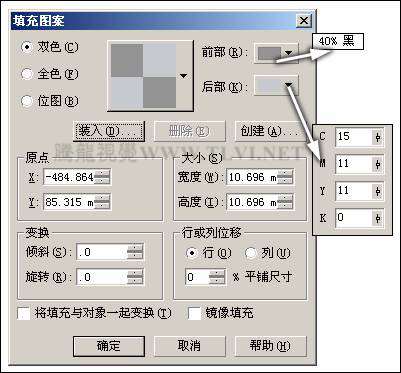
"挑选"工具,在页面中选择人物的衣服图形,然后在填充展开工具栏中单击 "图案填充对话框"按钮,打开"填充图案"对话框,参照图5-32所示对对话框中的参数进行设置。
"图案填充对话框"按钮,打开"填充图案"对话框,参照图5-32所示对对话框中的参数进行设置。

图5-32 设置"填充图案"对话框
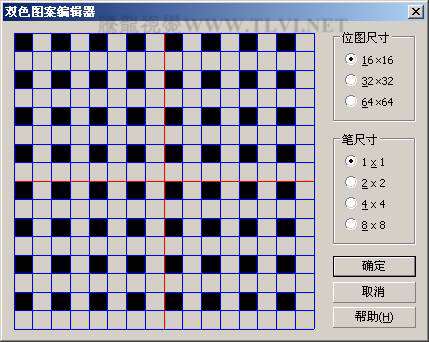
(3)设置完毕后,在对话框中单击"创建"按钮,打开"双色图案编辑器"对话框,在编辑窗口中,通过单击和右击鼠标的方式,对图案进行编辑,如图5-33所示。

图5-33 编辑图案
(4)编辑完毕后,单击"确定"按钮,关闭"双色图案编辑器"对话框,然后再次单击"确定"按钮,将"填充图案"对话框关闭,为衣服图形填充网点效果,如图5-34所示。

图5-34 填充图案后的效果
_ueditor_page_break_tag_
(5)参照前面操作方法,在页面中为其他图形填充图案效果,如图5-35所示。
提示:在为其他图形添加图案填充时,根据图形颜色的明暗,在"填充图案"对话中,设置其"前部"和"后部"的颜色。从而改变图形填充图案后的颜色。

图5-35 为其他图形填充图案
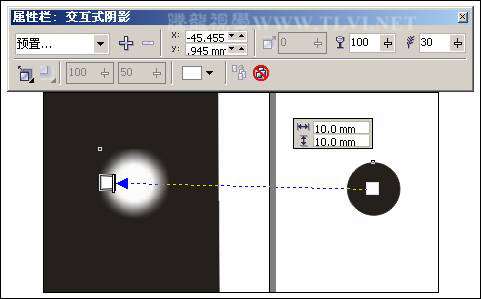
5.2.3 制作步骤:制作环境网点(1)使用工具箱中的 "椭圆"工具,结合
"椭圆"工具,结合 "交互式阴影"工具,为图形添加阴影效果,如图5-36所示。
"交互式阴影"工具,为图形添加阴影效果,如图5-36所示。

图5-36 绘制圆形并为其添加阴影
(2)将阴影拆分,然后将原来的正圆图形删除,将白色阴影复制多个,并分别对其大小和位置进行调整,如图5-37所示。
技巧:在该步骤中对阴影图像进行复制时,我们可以移动图像到相应位置通过按下键盘上的<空格>键,对阴影图像进行多次复制。然后再对其进行编辑调整。

图5-37 复制并调整图形
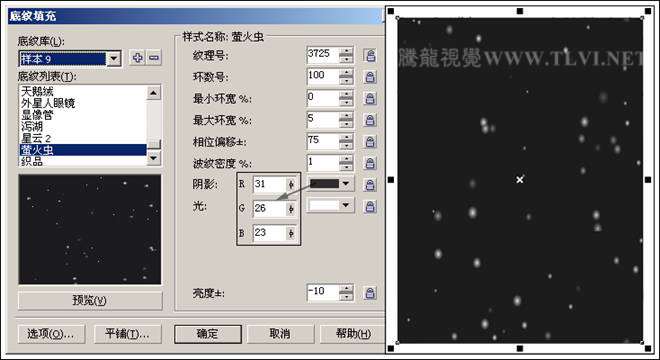
(3)使用 "矩形"工具,在页面中绘制一个矩形图形,将页面中的图形全部遮盖,然后在填充展开工具栏中单击
"矩形"工具,在页面中绘制一个矩形图形,将页面中的图形全部遮盖,然后在填充展开工具栏中单击 "纹理填充对话框"按钮,打开"底纹填充"对话框,参照图5-38所示设置对话框,为矩形填充纹理效果。
"纹理填充对话框"按钮,打开"底纹填充"对话框,参照图5-38所示设置对话框,为矩形填充纹理效果。

图5-38 为矩形填充纹理
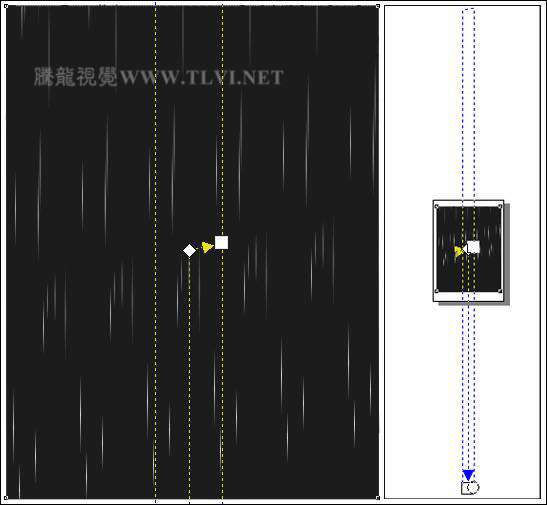
(4)选择工具箱中的 "交互式填充"工具,对纹理变换框的位置和比例进行调整,如图5-39所示。
"交互式填充"工具,对纹理变换框的位置和比例进行调整,如图5-39所示。
提示:使用"交互式填充"工具,通过对填充纹理的比例进行调整,绘制出雨丝的效果。

图5-39 调整纹理变换框
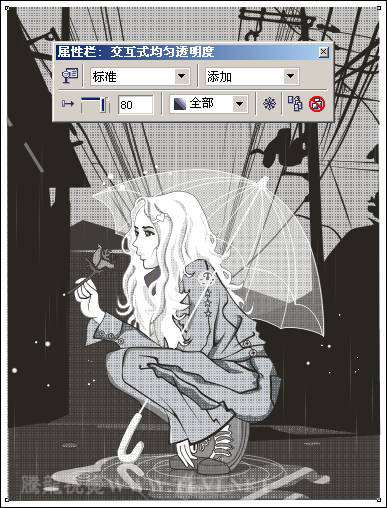
(5)使用 "交互式透明"工具,为填充纹理的矩形添加透明效果,如图5-40所示。
"交互式透明"工具,为填充纹理的矩形添加透明效果,如图5-40所示。

图5-40 设置透明效果 _ueditor_page_break_tag_
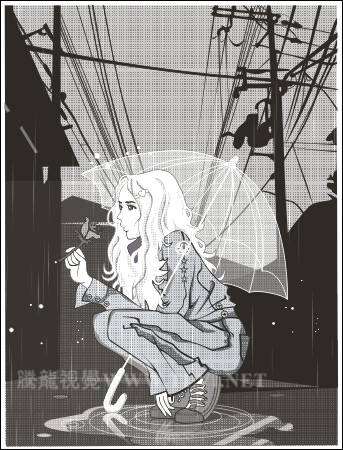
(6)接下来将制作好的图形复制,然后对复制图形的大小和位置进行调整,如图5-41所示。

图5-41 复制并调整图形
(7)使用 "挑选"工具,将两个矩形图形同时选中,然后按下
"挑选"工具,将两个矩形图形同时选中,然后按下

图5-42 制作下雨效果
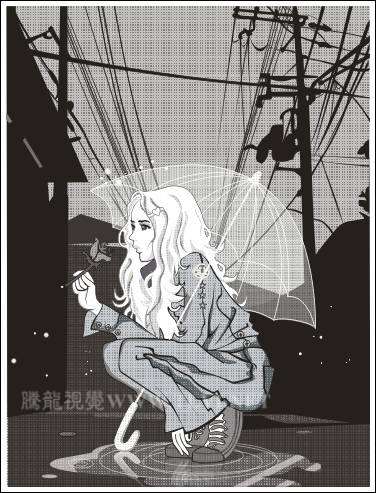
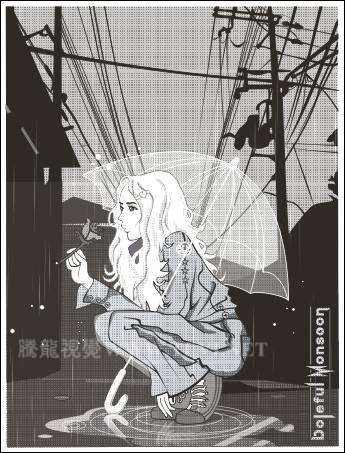
(8)最后在页面中添加相关的文字信息,完成实例的制作,如图5-43所示。

图5-43 完成效果
FEVTE编注:更多CDR教程学习请到优图宝CorelDraw实例教程栏目:http://www.utobao.com/news/65.html




