我现在在Zeta工作,是一名产品设计师。 虽然我从未学过设计,还是工程师出身,毕业于印度一所不是很好的学校。但与外界贴在工程师身上的标签"单调、无聊"恰恰相反,我的专业实际上具有很高的创造性。
虽然我拥有不错的视觉审美(我的意思是,我知道什么样的T恤应该搭配什么样的鞋),但我更多是一位交互设计师,日常工作是:头脑风暴,确立产品特性,创建UI流程,分享用户行为等等。
在必要的时候我会做一些图,但是我还没有到达可以自信地仰起脖子说自己是一位插画师的等级。(我正在努力ing)
虽然,我掌握了大部分AI技巧,可以熟练使用AI,并能从容地画一些简单的功能图标。

【这些就是我说的简单功能类图标】
但是当涉及到"设计一个场景"或者"画一些美观的东西"时,我发现自己还是有很大的缺失。对于我来讲,很难辨别哪些元素是至关重要的,哪些是不必要的,甚至是多余的。
比如,当我画一个房子,画了很多版!
"我应该画一个窗户还是两个窗户?"
"我应该给门加分割元素吗?看上去会不会很乱?"
"我是不是应该加个烟囱让它看起来更像一栋房子?"
"我怎样去设计才能让这个房子看上去更像一家商店?"
这些答案不会主动地来找我。
这种情况在我去画更大、更细致的插图时更加严重。在某种程度上,我无法找到那种令人舒适的平衡感。

【求来个人帮我画个房子!】
一、发现
经过一段时间的观察,我发现通过引入第三维度,我可以把那些我理想中的那些细节加入到这些简单的图标中,而且看起来一点都不复杂、凌乱。
在3D的插图中多出两个面,使它更接近现实中的物理对象的同时,还增加了视觉吸引力,效果相当棒!
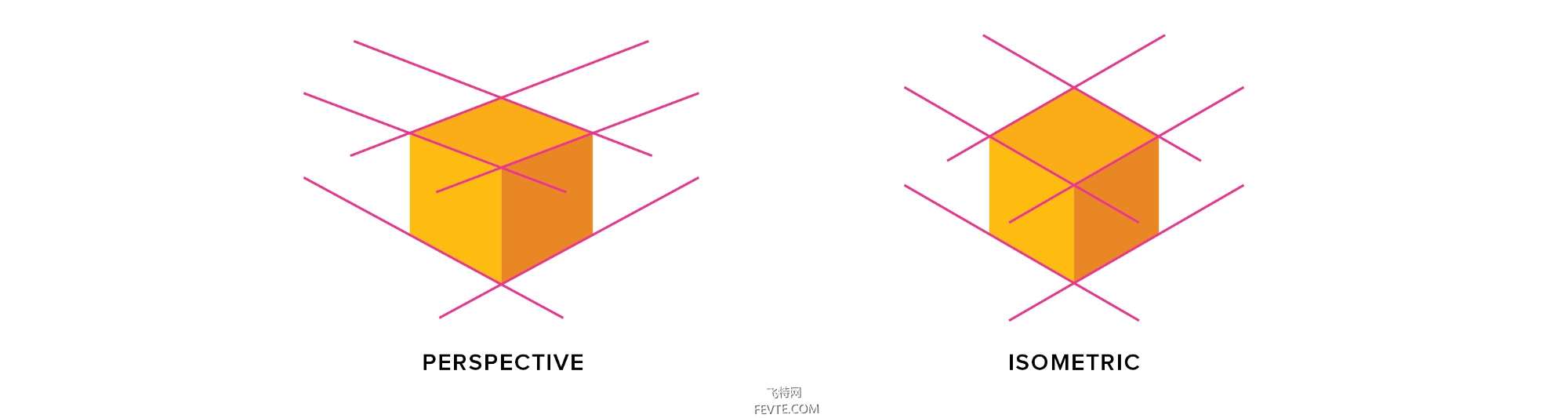
当我们看现实中的物体时,大脑会基于不同距离和视角区感知它、扭曲它。(在不同距离、不同视角中,我们看到的物体呈现出来的形态是不同的。)我们模仿这种情况去做的图,被称为透视图。简单来讲,就是将物体远离视线的部分比照接近视线的部分按比例缩小。
二、等距插图
有另一种方法可以简化3D绘图,这种方法是我在工程学院学到的——等距。

【透视图vs等距图】
这种形式的插图提供了一个独特的视角,适合技术图纸。它唯一缺少的就是透视感,即,这个物体的每一个部分,无论是离视线近,还是远,尺寸不变。这种方法更加容易,而实践起来很实用。

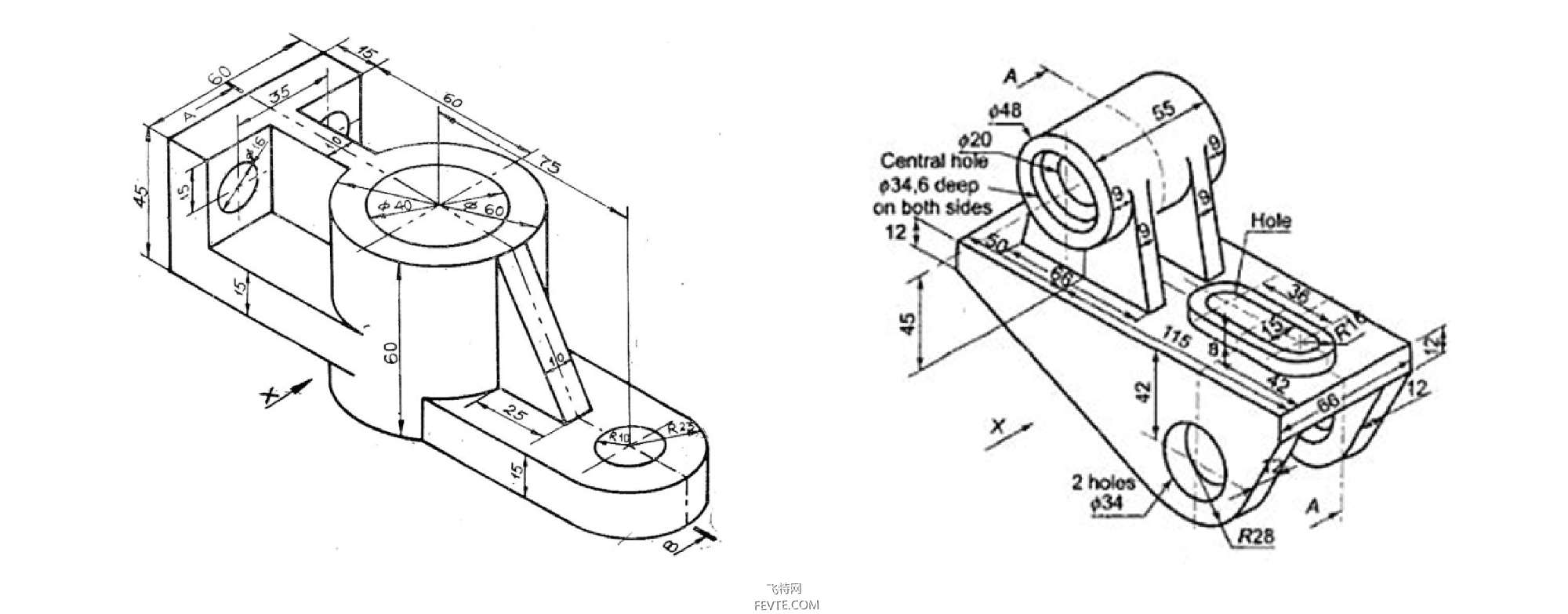
【我在学校画的技术图】
三、趋势
最近,等距插图在数字产品上越来越常见了,因为他们简单、好看且真的很好用!当我第一次看到它们的时候,我无法相信它们竟然是用Ai——一款2D绘图软件画出来的。但是现在我学会了绘制它们的技巧,现在再看它们就是小菜一碟。
我自己画了了一些,它们不需要一双福尔摩斯的眼睛去分辨哪一个角度看上去会更加可口。

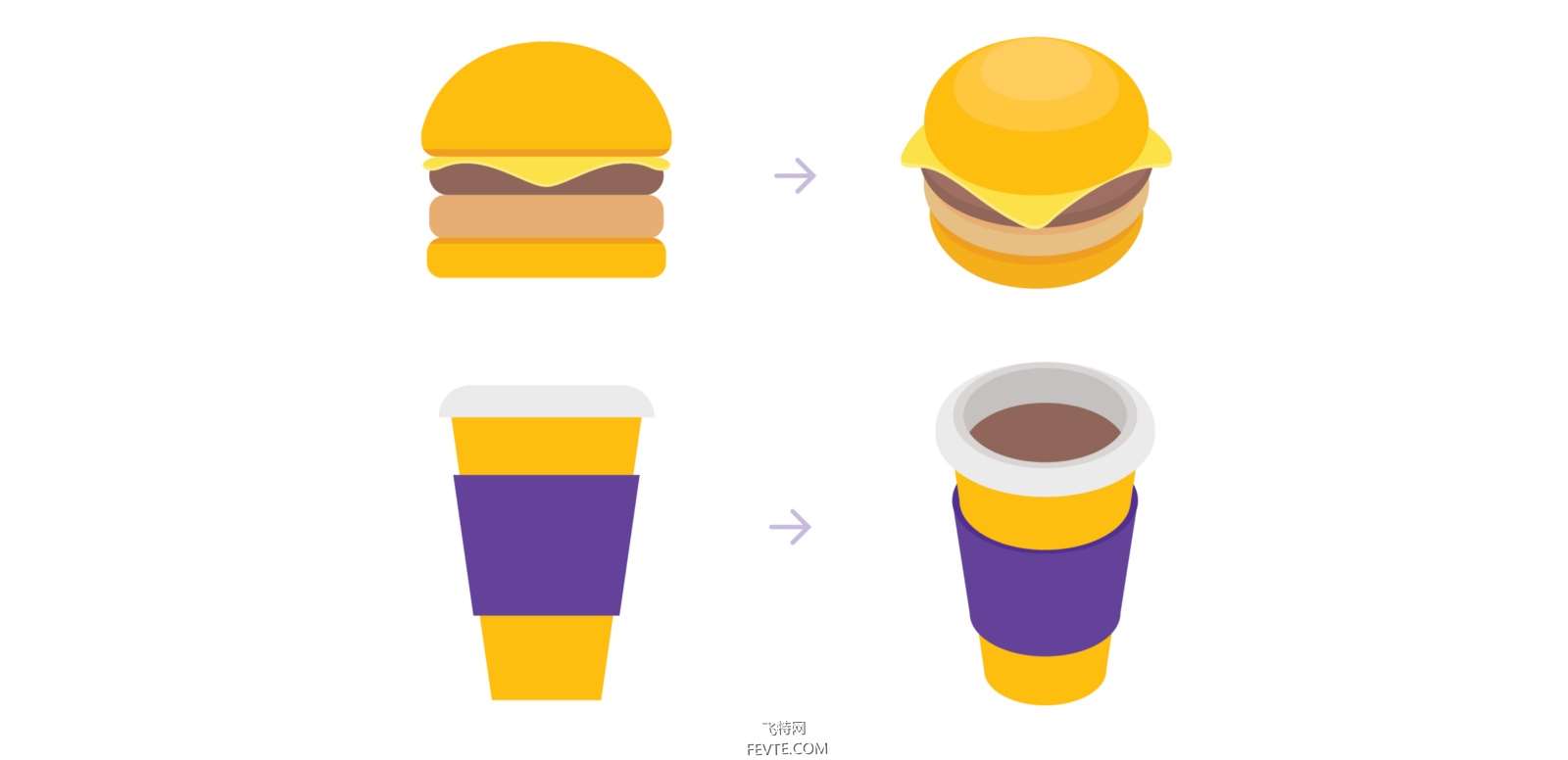
【2D图标vs等距图标】
_ueditor_page_break_tag_
四、技巧
这种技巧被称为SSR,只有实现涅槃才能掌握的超级难的技巧。哈哈,开玩笑的。
SSR指的是——比例、斜切、旋转(Scale, Shear and Rotate)。对,就是这么简单。通过缩放、剪切、旋转正射投影(即投影平面切于地球面上一点,视点在无限远处,投影光线是互相平行的直线,并与投影平面相垂直。),我们可以模仿他们的等距对应形态。
假设我们现在需要把一个正方形制作成等距模式,我们需要这样做:
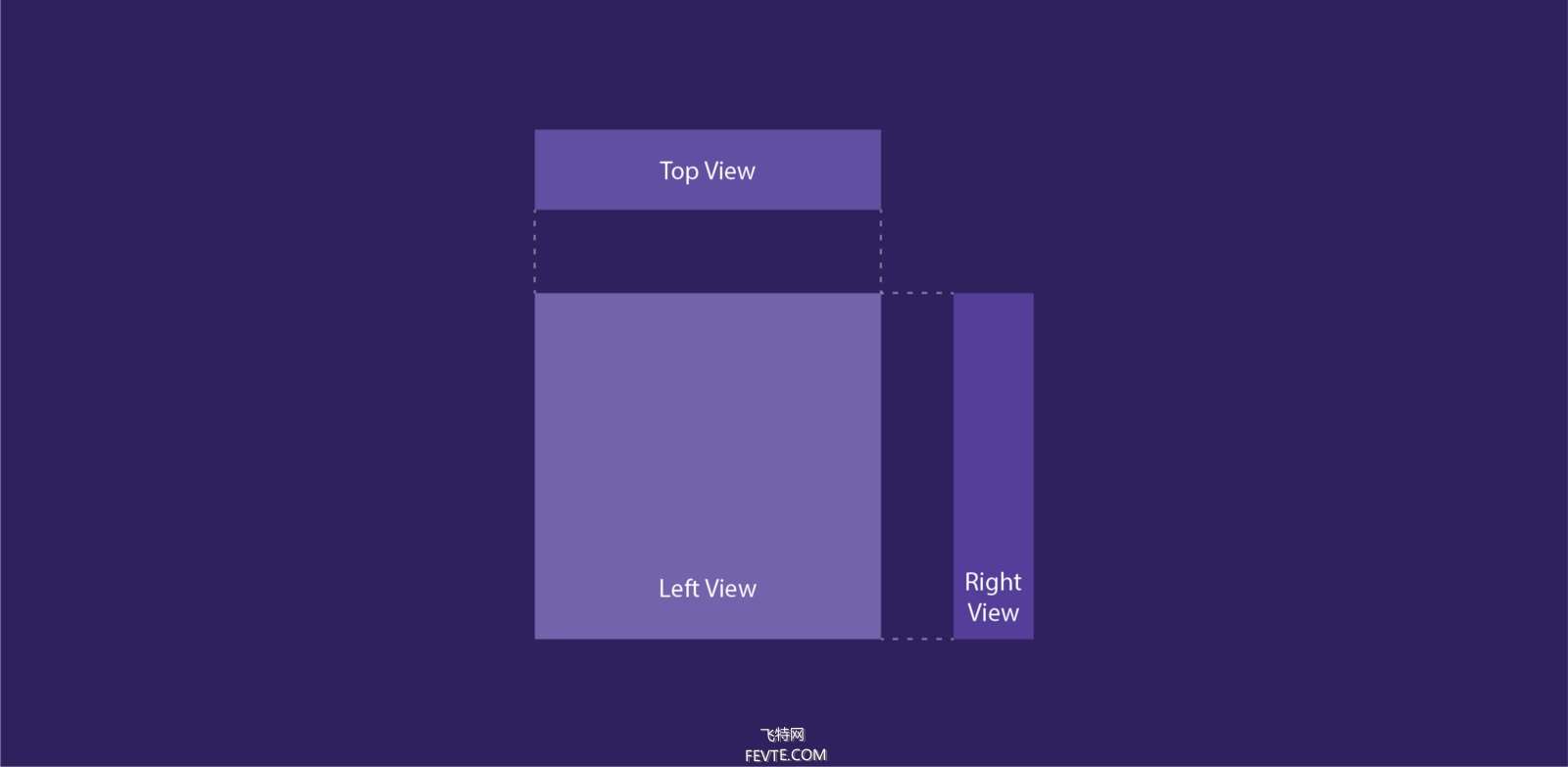
第一步:绘制正射投影
传统上,我们会称这些视图为俯视图、正视图、侧视图。但是在这篇教程里,我会把它们称为:俯视图(top view)、左视图(left view)和右视图(right view),以避免出现描述上的混乱。

【正射投影(这个设计的俯视图、左视图和右视图)】
第二步:应用SSR来修改这三个视图
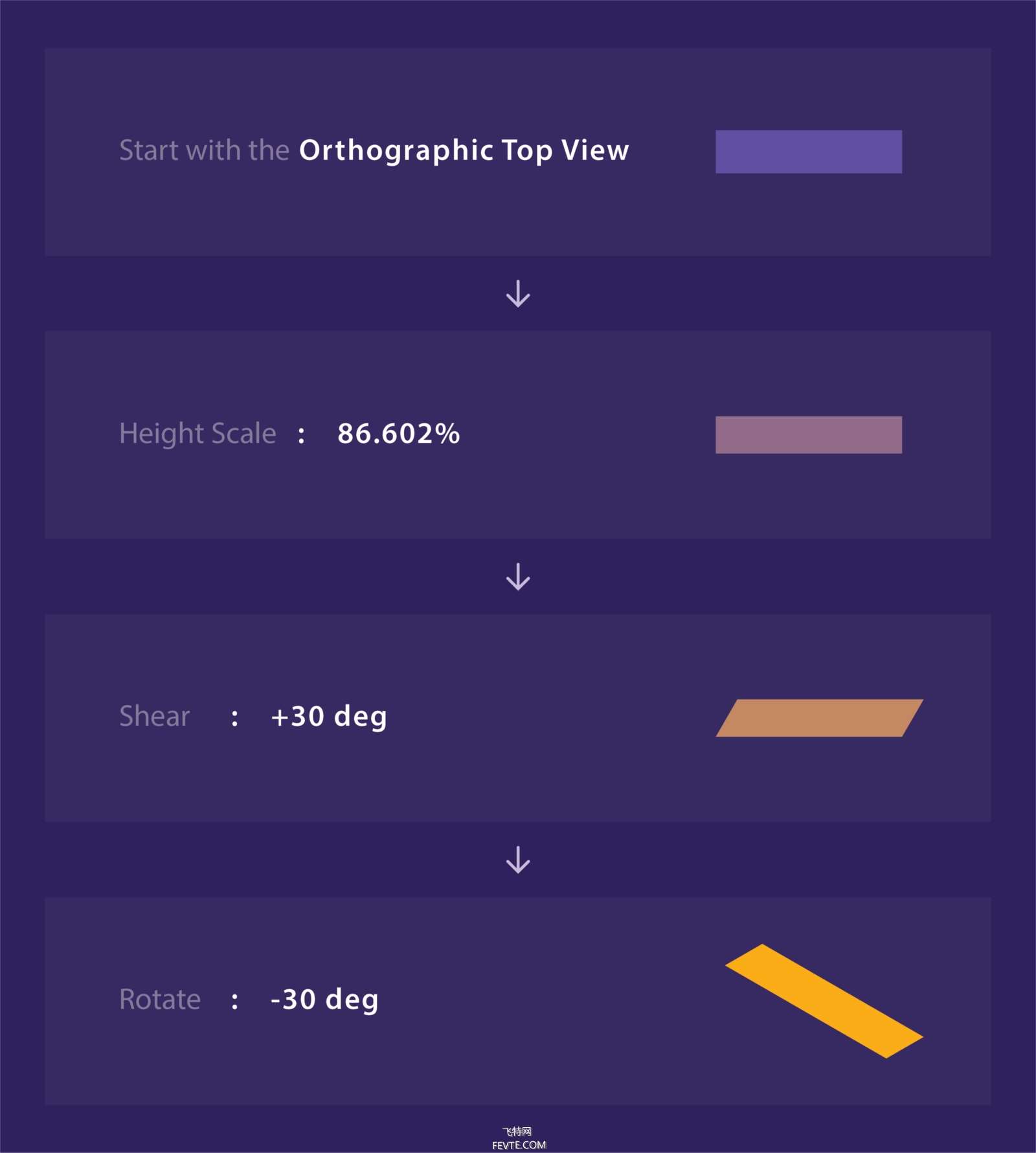
我们从俯视图开始,把它从正射投影选出来:
1.(Scale)调整高度到86.602%(是的,它需要精确到86.602%,不能四舍五入到86%或者90%)。
2.(Shear)然后,将图形斜切+30°。
3.(Rotate)最后,把斜切后的图形旋转-30°。

【直角形俯视图的转化过程】
请保证你是严格按照以上比例数据来做图的,否则,最终做出来的图可能会出现偏差。
铛铛铛~我们的俯视图就做好啦~~
_ueditor_page_break_tag_
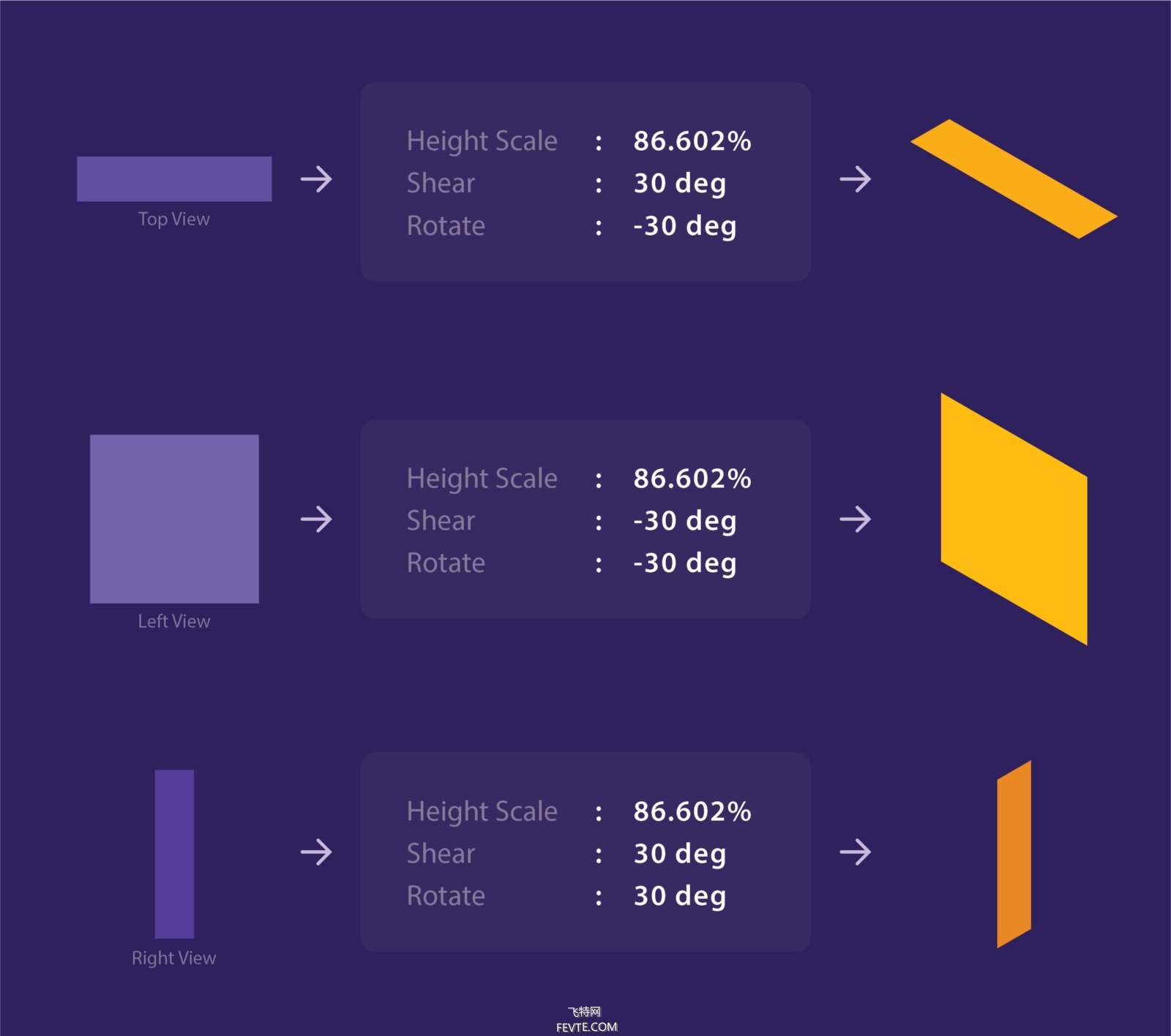
与俯视图相似的步骤,接下来做左视图和右视图:
左视图:
1.调整高度到86.602%(同样要确保这个数字);
2.斜切-30°;
3.旋转-30°。
右视图:
1.调整高度到86.602%(同样要确保这个数字);
2.斜切+30°;
3.旋转+30°。
总结一下,下面是转换数值的总表单。

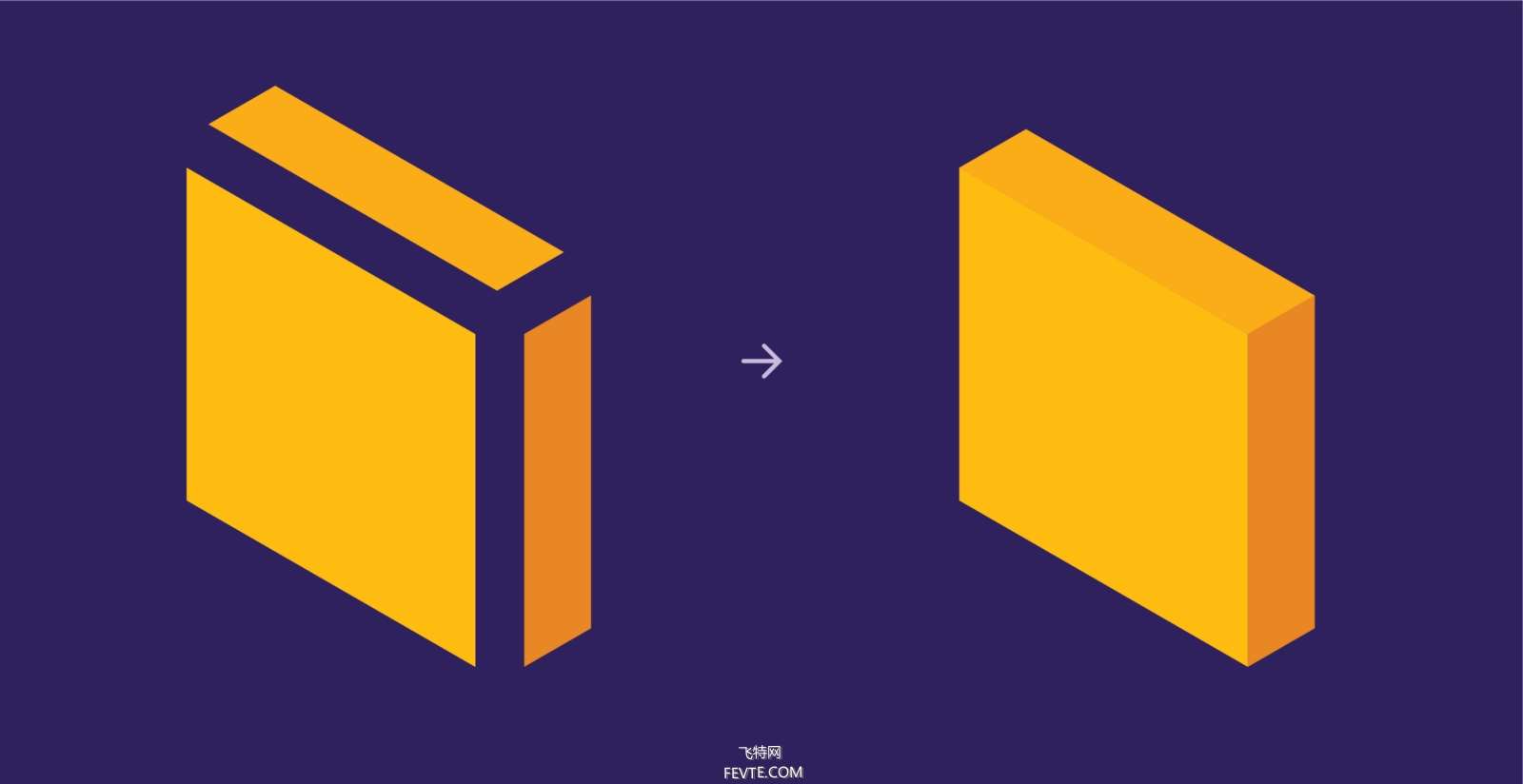
第三步:把它们组合在一起
现在只剩最后一步,就是把所有的面组装在一起,完成!

现在你应该知道了,我们要做的就是把等边距图形的各个部分细致地调整即可。

【等距写字台】
_ueditor_page_break_tag_

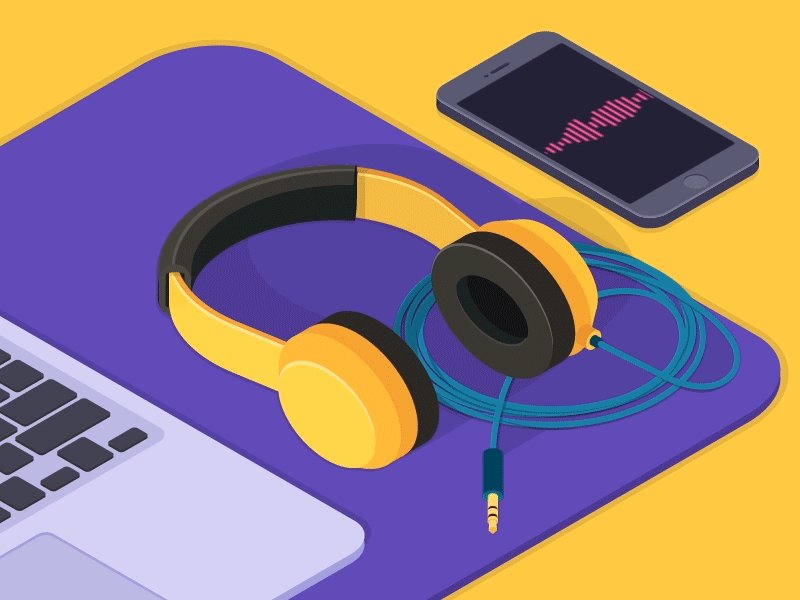
【等距耳机】
专业技巧1:
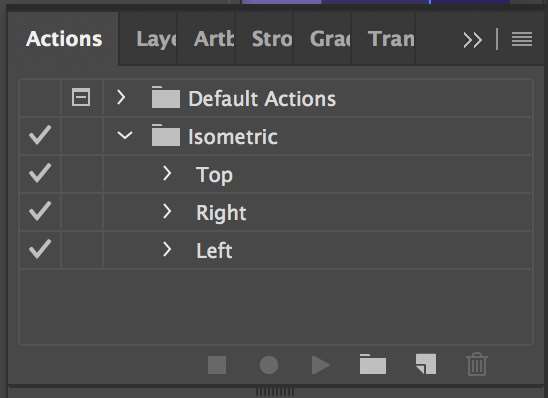
在Ai里,可以在Action中将"调整高度、斜切、旋转"绑定后一键设置。我可以写如何实现这种操作的教程,不过这就是另外一篇文章了。

【Ai中Actions的面板】
专业技巧2:
每一个等距图形的视角要是相同的,因为这样,才能将它们非常和谐地搭配组合在一起。举个例子,我可以轻易地将这个等距汉堡放在等距的笔记本电脑的右边,二者摆在等距桌子的上面,并且,它们看起来是如此搭配。

【看,这个汉堡看起来多棒!】
所以,你准备好了去唤醒沉睡在你身体里的插图天赋吗?通过引入第三维度,你可以打开曾经被束缚住的无限可能!
有感兴趣的外网文章,可以在这篇文章下留言~蓝湖酱会为大家一篇翻译出来的!
我这么爱你们~你们爱我吗?求个关注,比哈特~??




