版权申明:本文出自“weiyear”原创,感谢“weiyear”的原创教程分享!
今年兴起的2.5d插画让很多人兴奋之余有感到困惑,看着很简单的场景却又不知道如何下手。2.5d插画实现的方法有很多,很多人会使用ps,本次教程使用的illustrator的做一个2.5d的等距网格,再配合简单的3d效果,轻松实现2.5d等距插画设计。
首先大家看看我们可以实现的效果吧(这些图有些是我看着原图临摹的,有些是自己的创作,如果有涉及到版权问题,请及时联系删除,本教程不做商业用途,仅做学习交流使用)




还有更多的效果这里就不一一列举了,接下来说说怎么做呢?
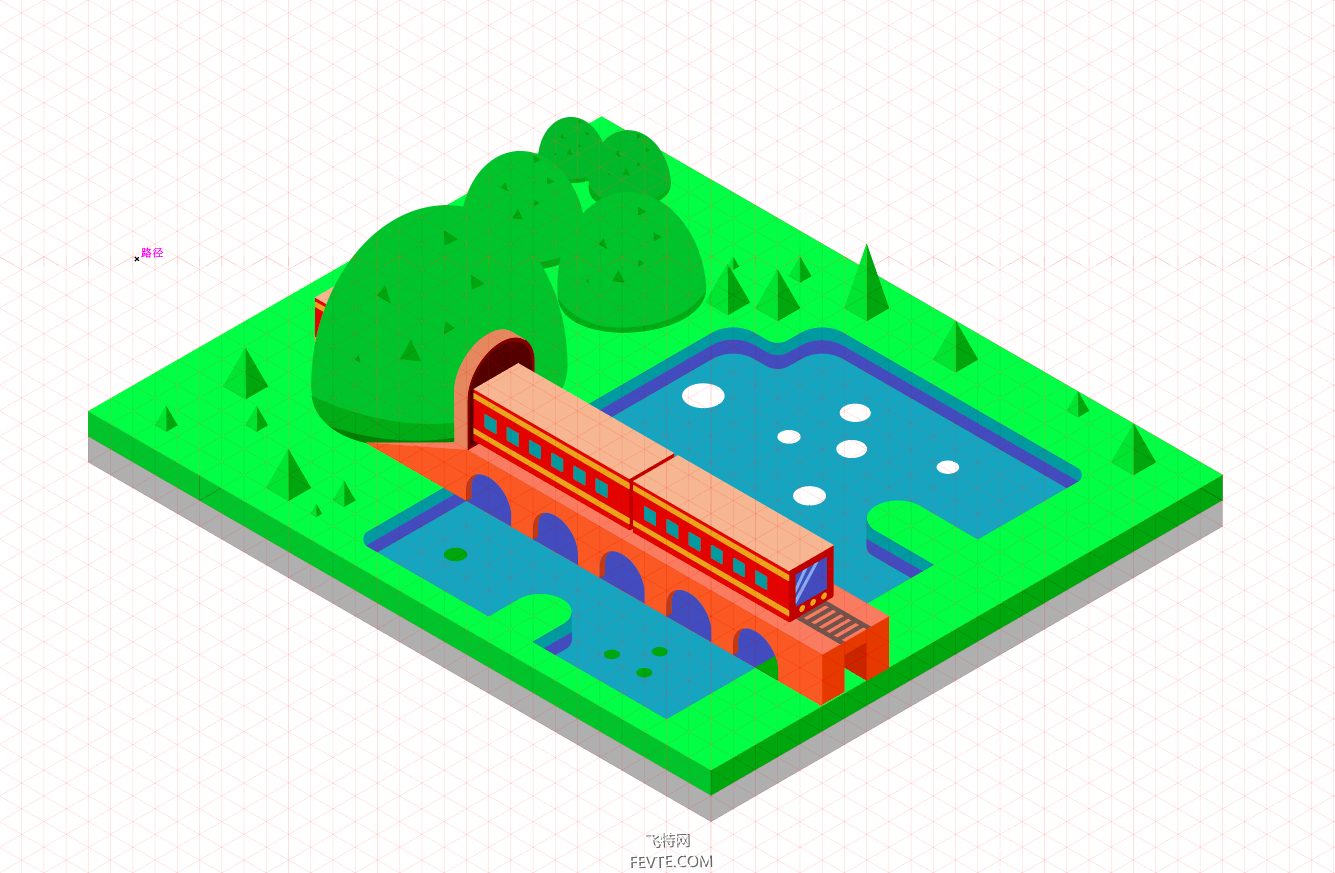
拿上面的一个图做例子:

(这是截图,看不清的后面有源文件)
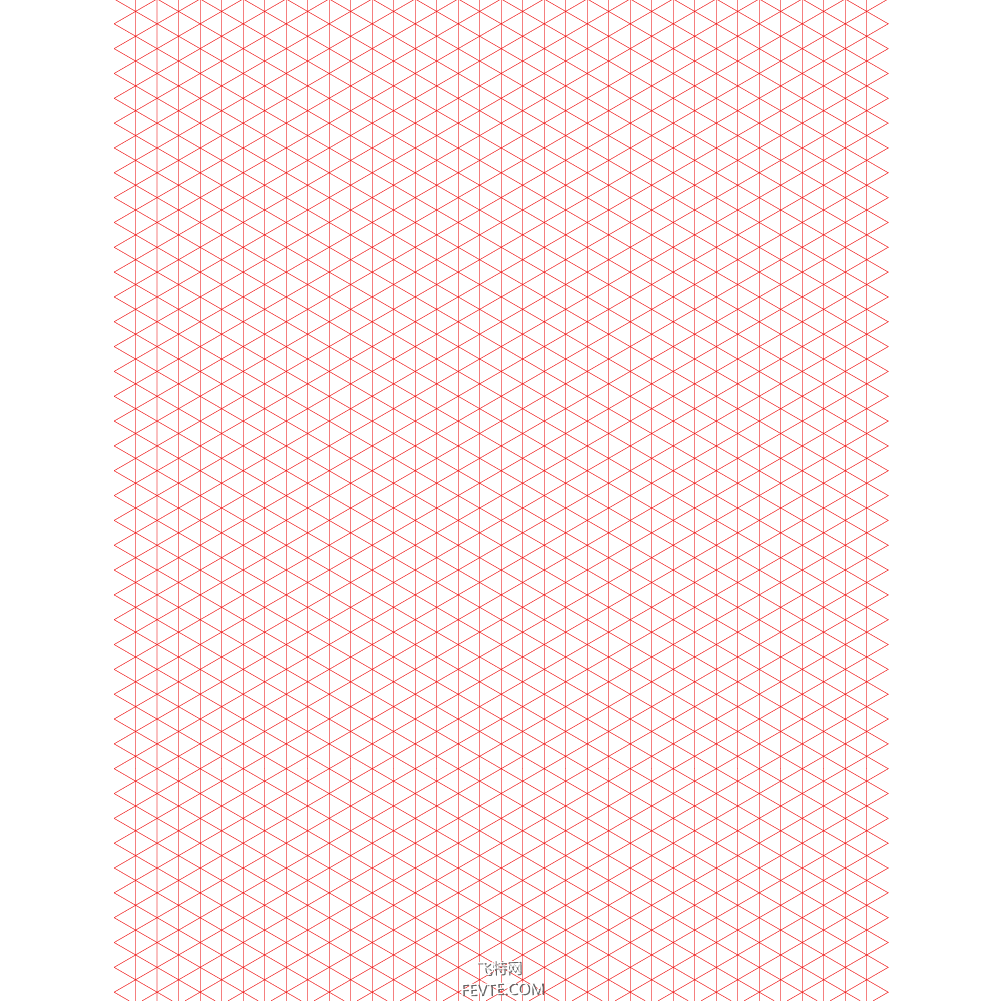
分析下这个图,其实所谓的2.5d插画就是把每个元素的路径和锚点都落在网格的锚点和路径上,所以问题就在于这个网格上了吧?大家先看看这个网格到底长什么样"

_ueditor_page_break_tag_
这里为了让大家看清楚,我有把线条加粗
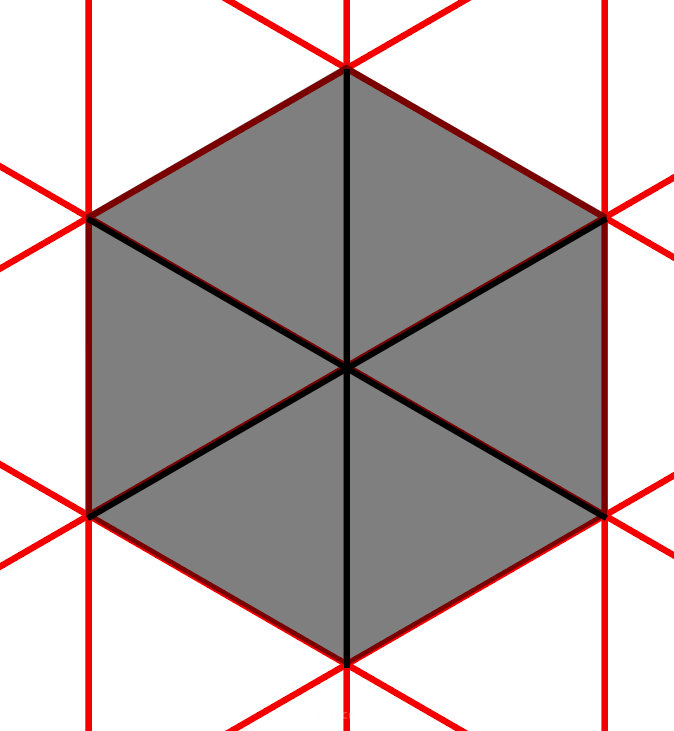
再拆分得到它的基本型:

现在大家应该就知道了,原来这里的网格是一个正六边形,再把每个点连接起来,这样的一个个基本网格再链接成一个大网格,当然这个制作过程就不需要大家做了,比较简单,我已经弄好了在文章的底部供大家下载。
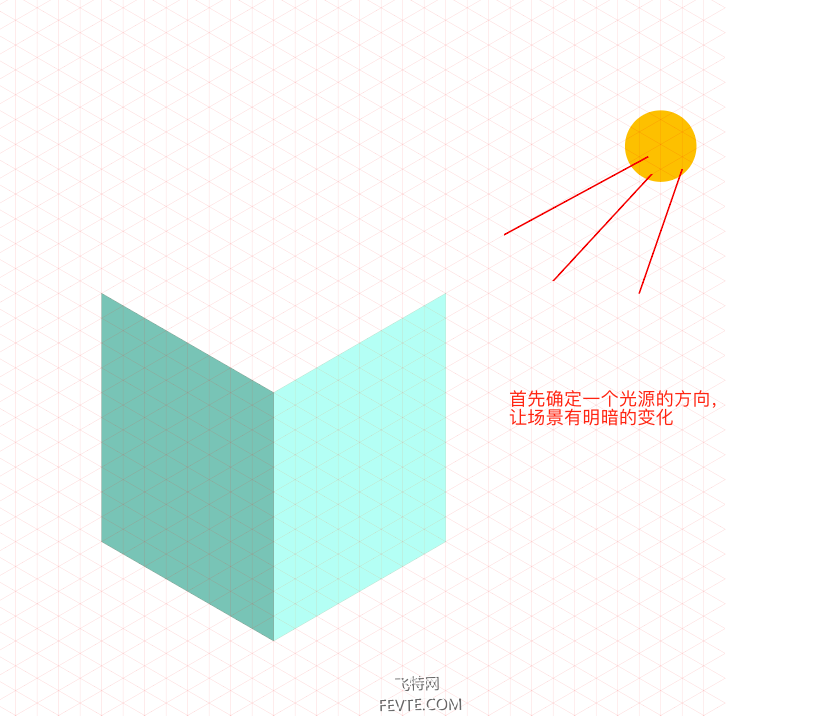
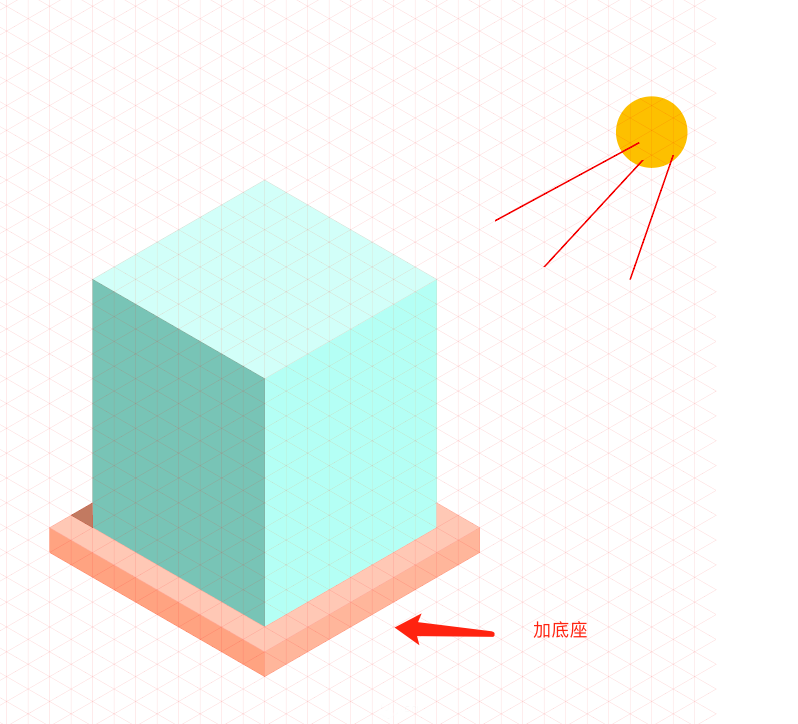
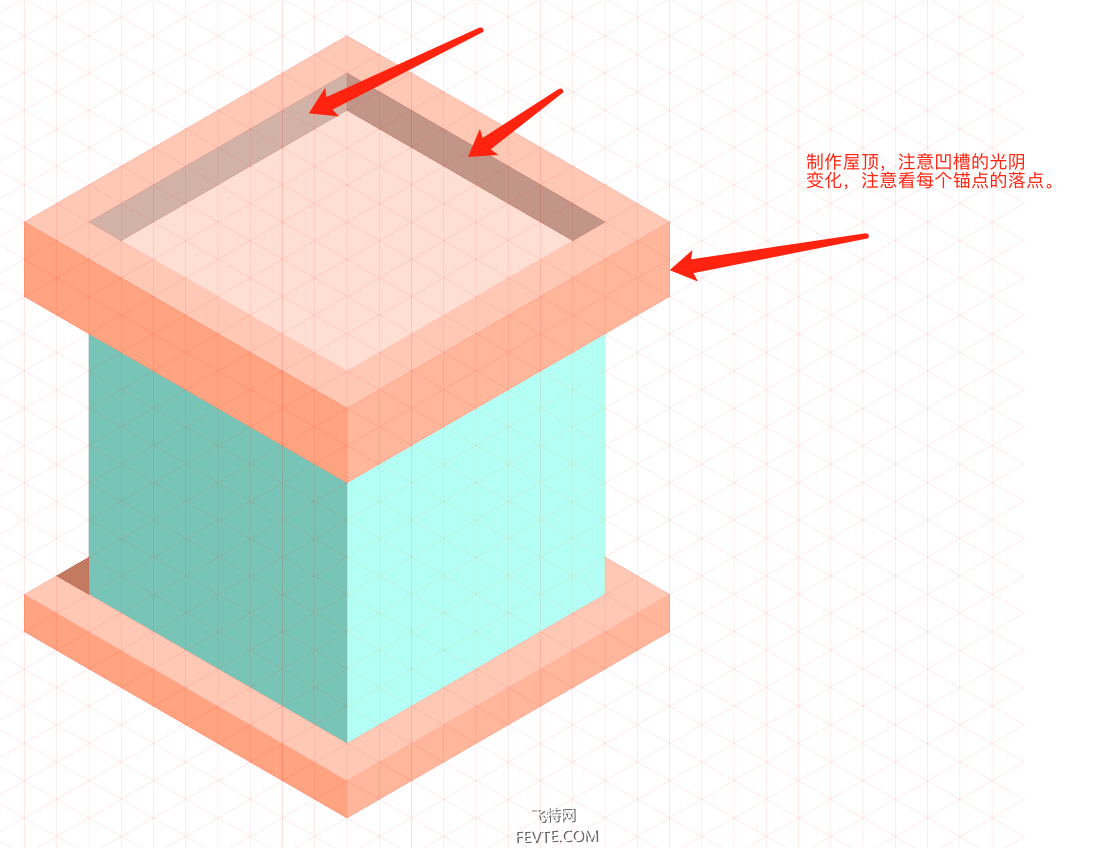
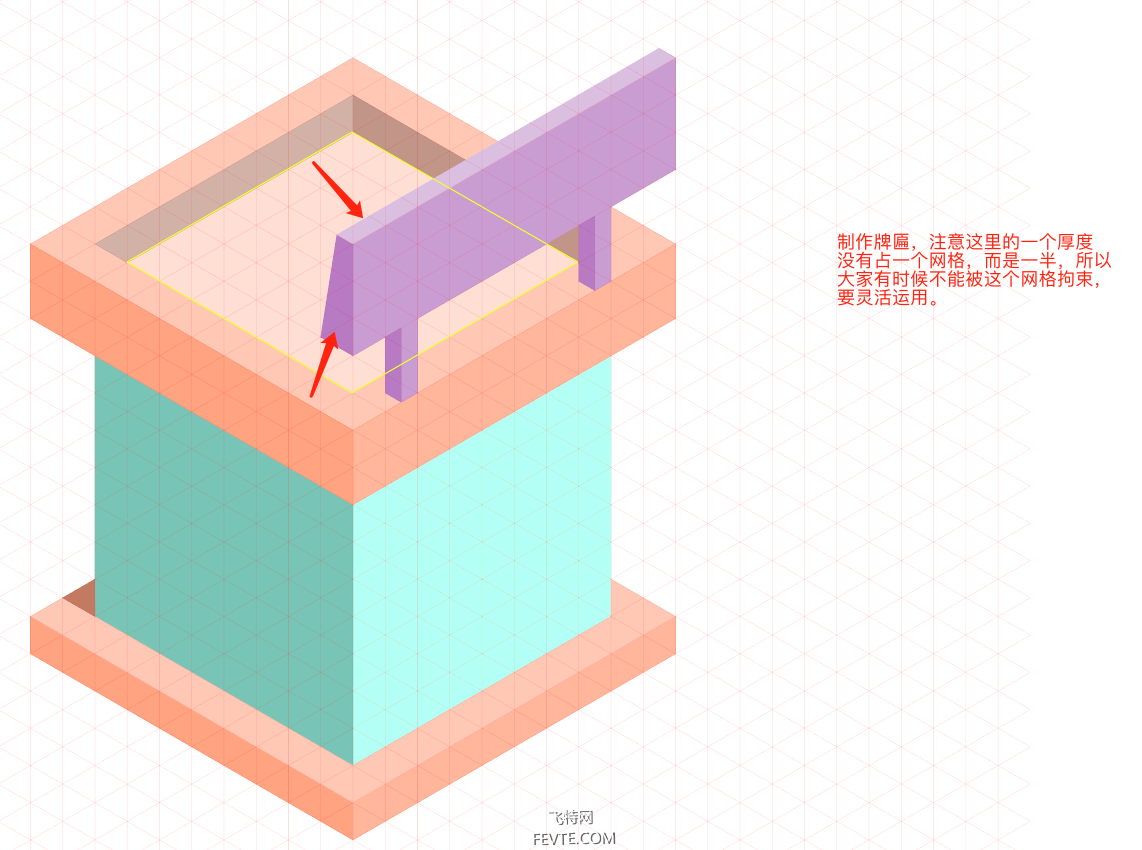
所以,问题就变的很简单了,把场景图中的元素一个个落在相应的网格线和锚点上就好了,简单的操作一下做一个便利店给大家看看:




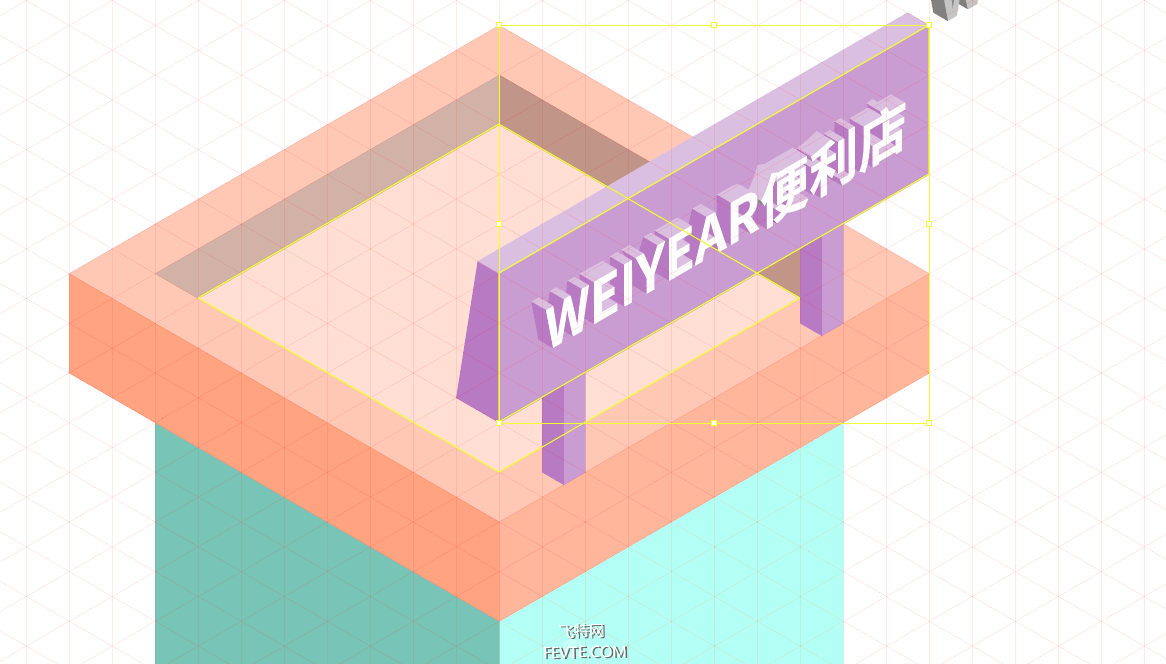
接下来就要利用一些ai的3d-凸出和斜角,做一下牌匾上的文字:
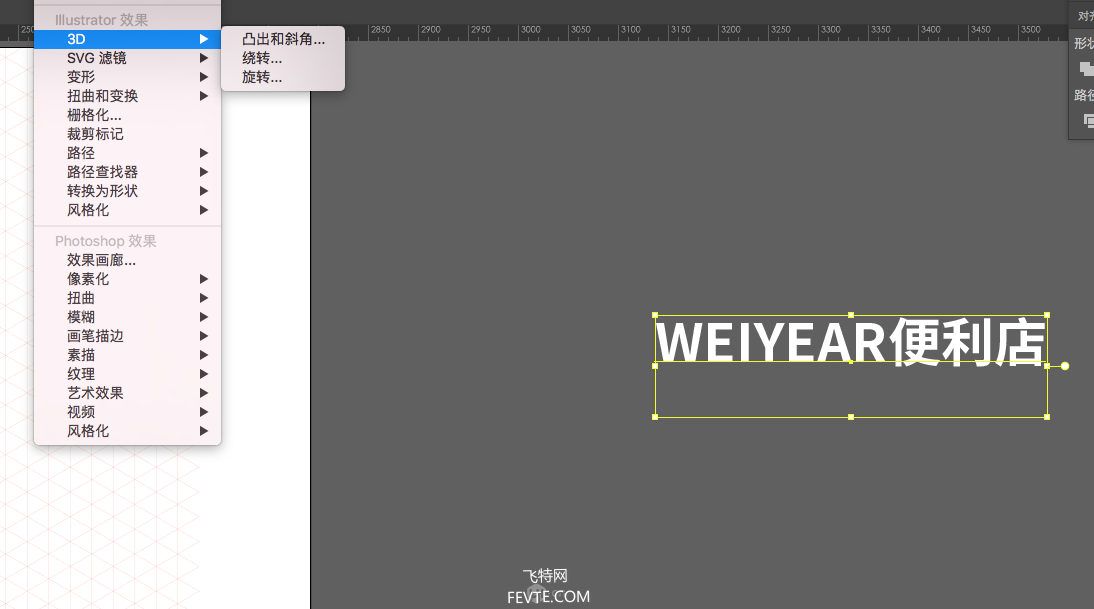
打上文字,字体选择一些较为方正的无衬线体效果会好一些

_ueditor_page_break_tag_
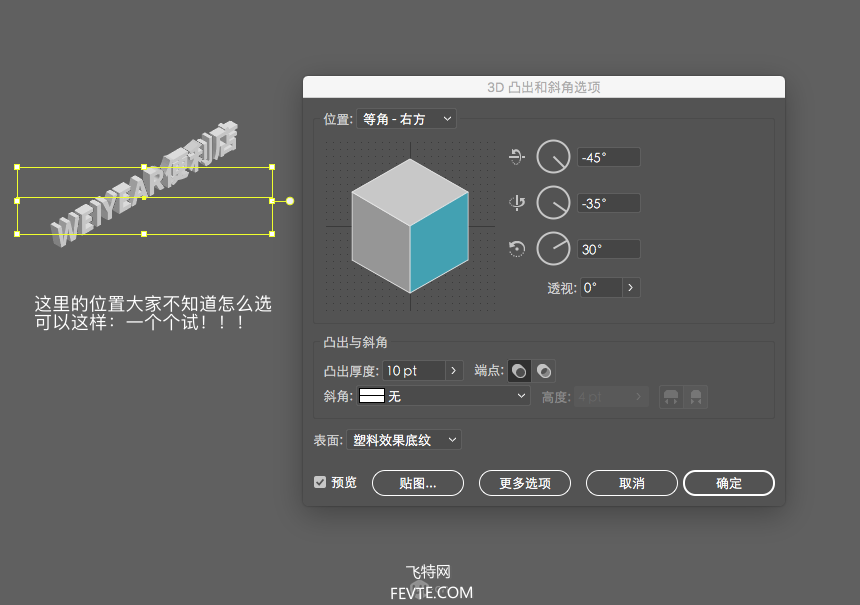
选择效果-3d-凸出和斜角

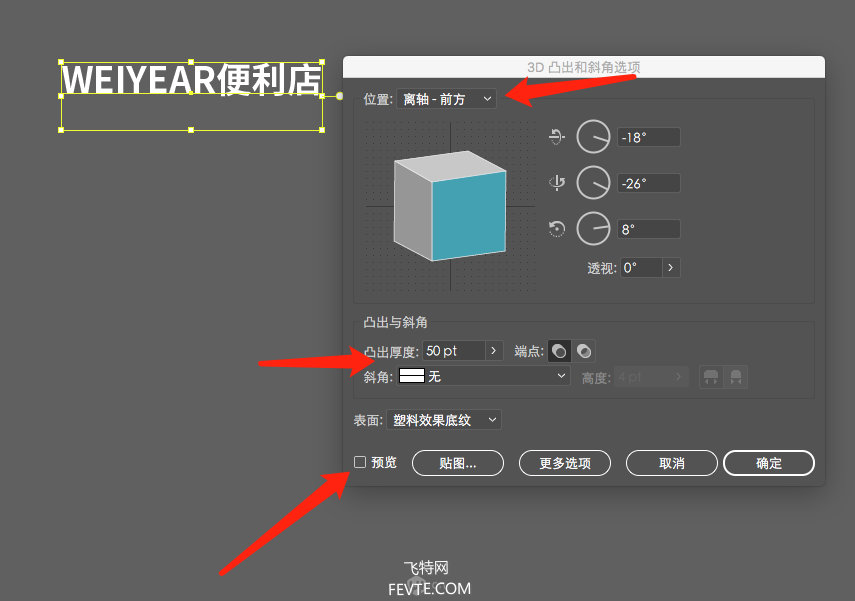
注意箭头指的参数,打开预览

位置选择,可以多试几个,凸出的厚度可以看自己的需求

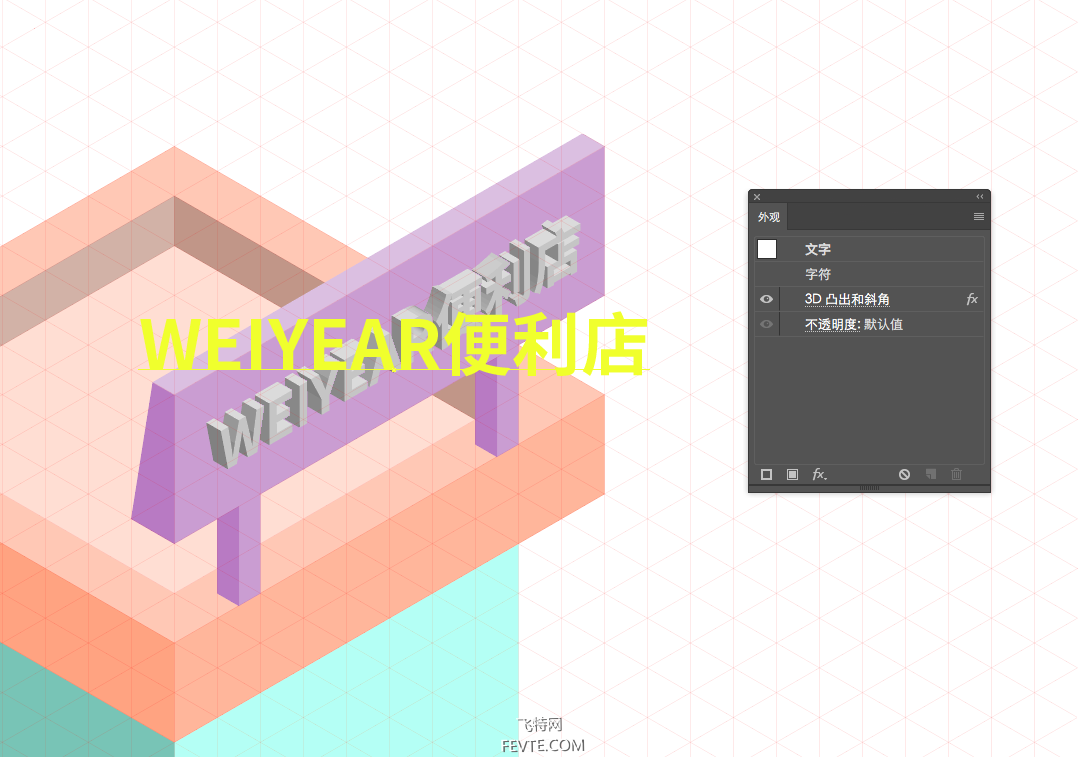
如果现在想要二次修改位置和厚度等参数,可以调出窗口-外观面板进行修改:

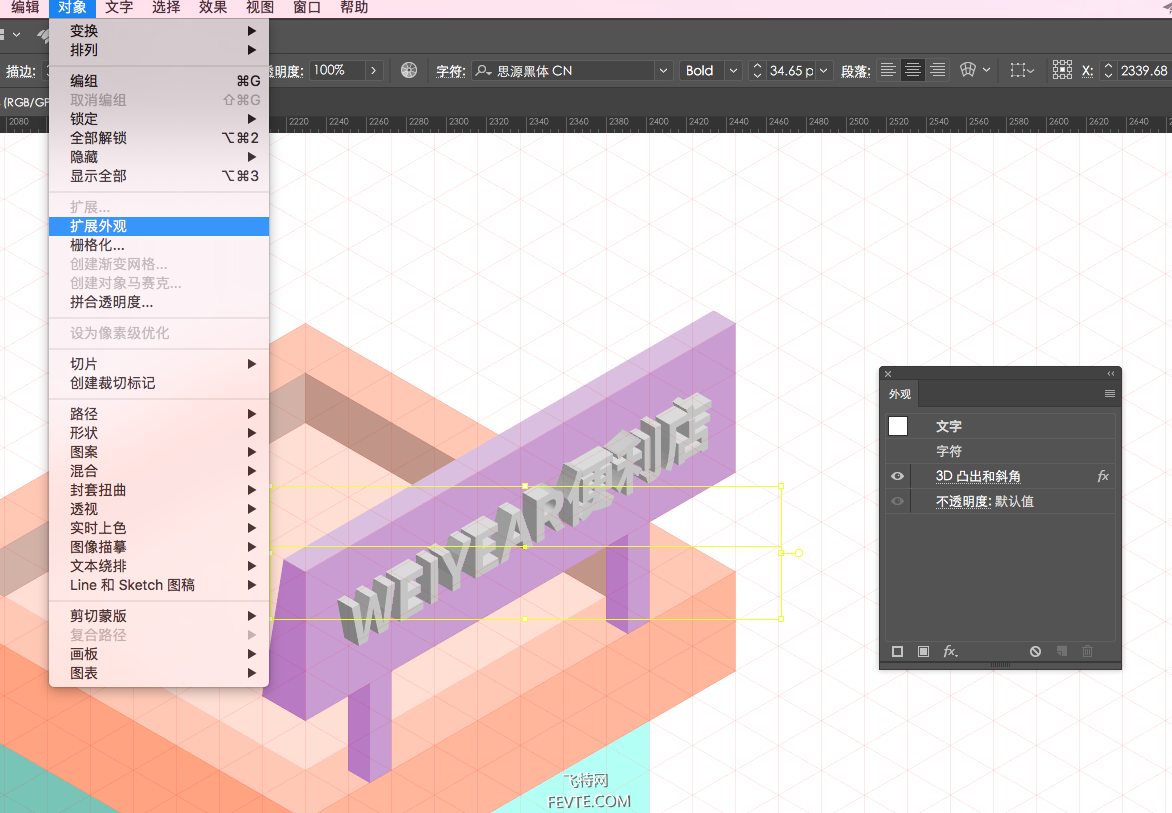
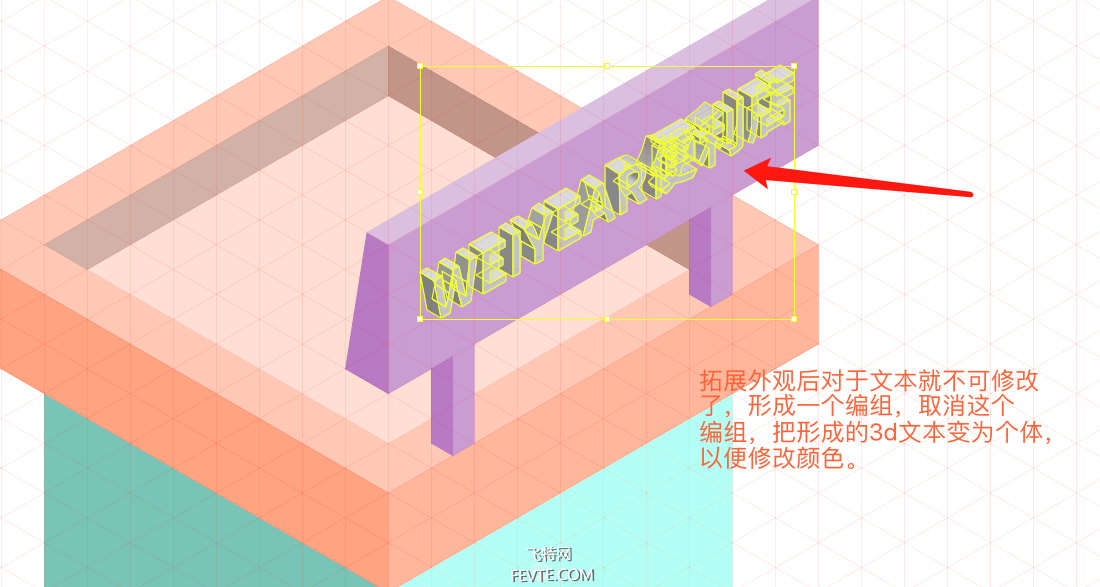
将文本拓展一下外观,变成零碎的个体,对象-拓展外观:



最后再加个窗户和门框,完成。

这里做的比较简单,很多细节和配色都没怎么考虑,主要是向大家展示通过网格去制作这种2.5d的插画,底部有源文件的下载,大家一看就明白了,关于3d的功能大家可以先去尝试一下,有机会再出个教程作这方面的介绍。




