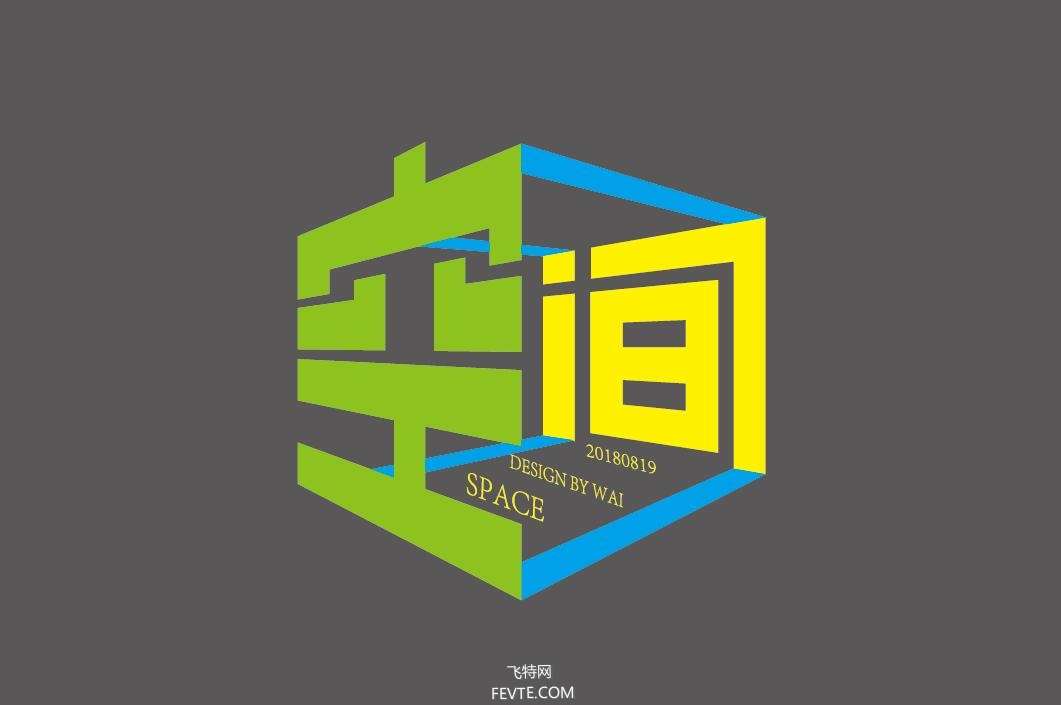
这次给大家带来一种创意三维立体特效字的制作方法,我个人一直崇尚唯快不破,快速出效果除了工作效率火箭般飞升外,还能体现设计师的硬实力神一般的存在,那么接下来先看效果!

具体的制作步骤如下:
看了效果图后感觉简单吗?简单,很简单,非常简单!但不要忘了,它们之间的透视空间关系要准确,然而并不是直接用封套工具做透视变形最后把字体摆放好位置就完事了,这里用Ai透视网格工具制作,透视关系更加科学、准确、严谨。接下来开始动手!
-
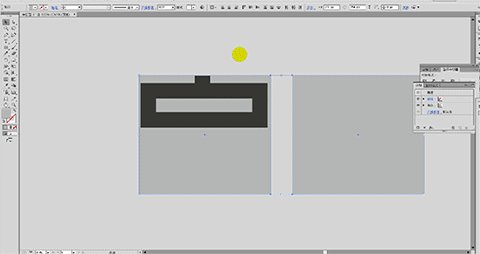
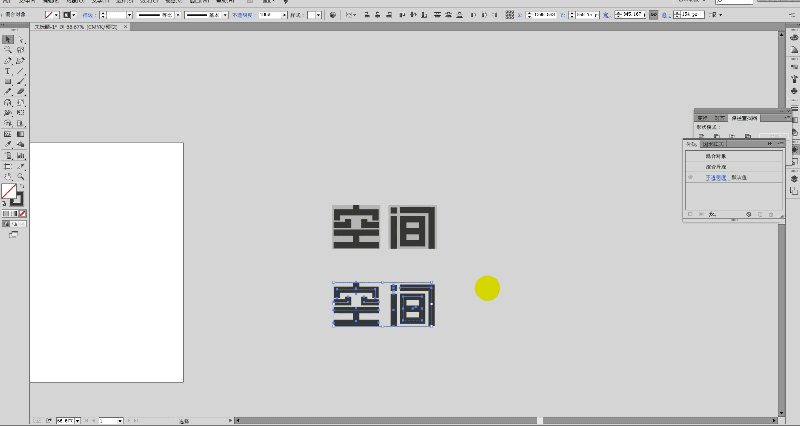
字体设计,首先我们画两个矩形框来定义字体的大小,看下图

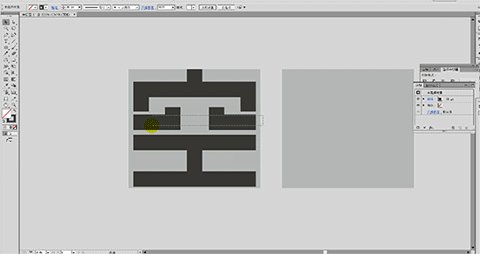
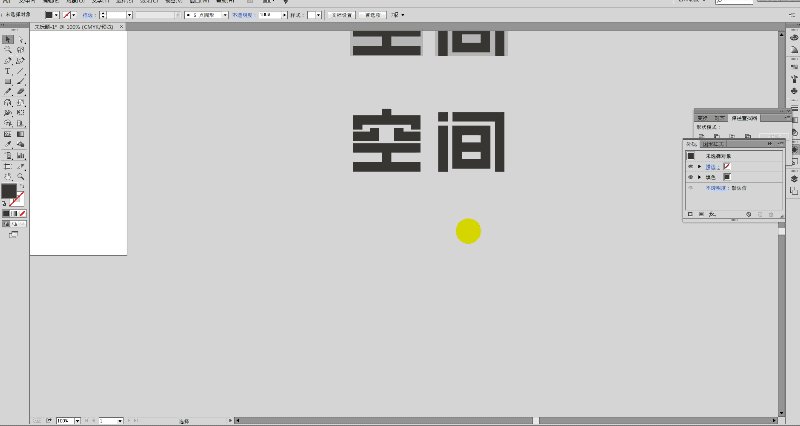
2.钢笔工具造字法设计一组字:空间,在字体框中把字体勾画出来,看下图
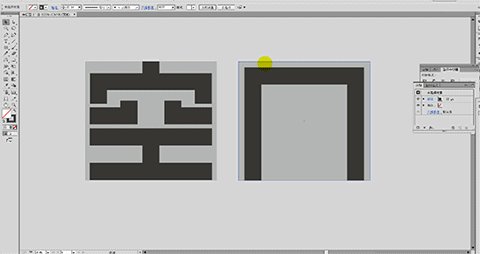
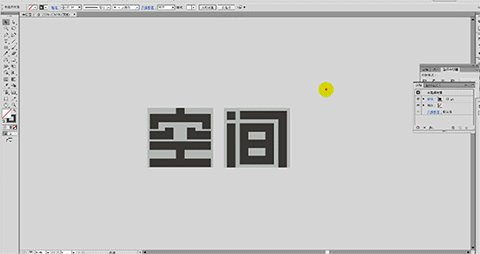
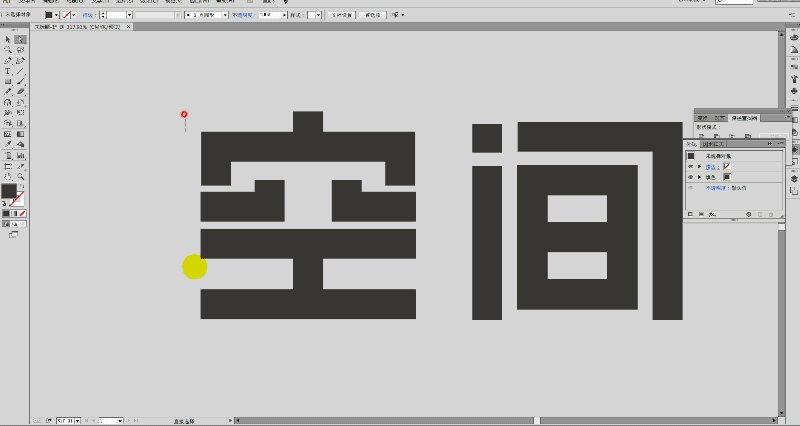
3.把做好的字体执行"对象--扩展",再进行微调,包括调整笔画的对齐、留白空间的分布等,操作看下图

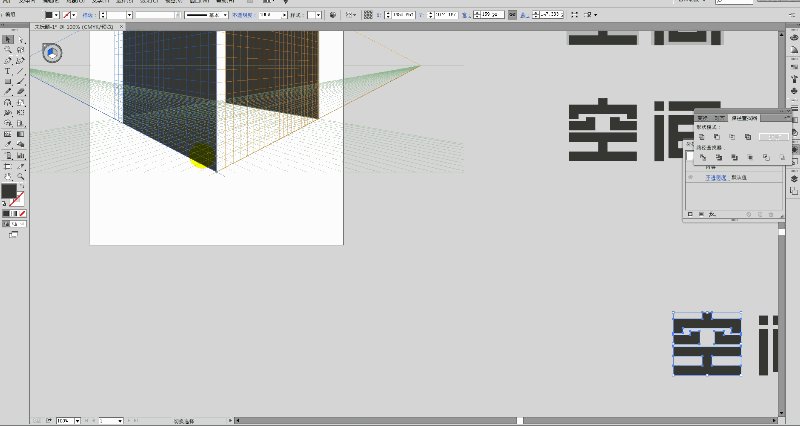
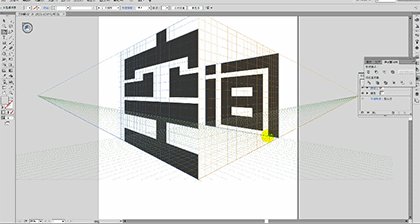
4.调出透视网格工具(快捷键Shift+P),接着切换到矩形工具(快捷键M),在透视网格上拖出两个透视面,看下图

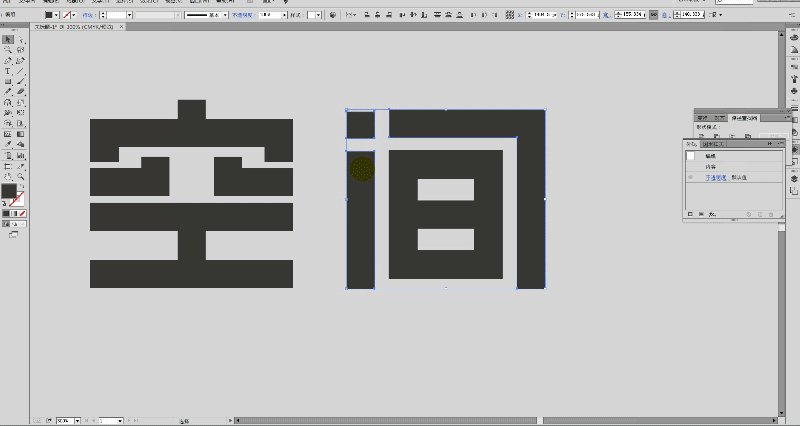
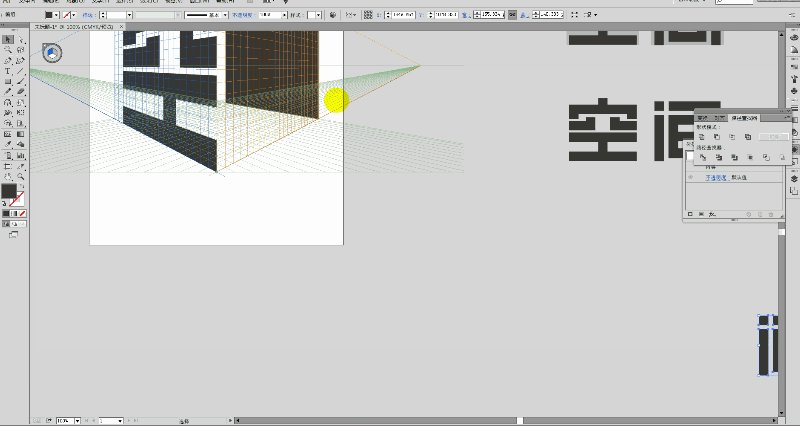
5.选中第一个面和"空"字执行"用顶层对象建立"命令(快捷键Ctrl+Alt+C),这里要先把单个字体所有笔画执行路径查找器中的"联集"命令合并成一个整体,还要注意面和字体的层级关系,即字体位于面的底层,逐个执行"用顶层对象建立"命令把字体按照面的透视形态进行变形,操作看下图
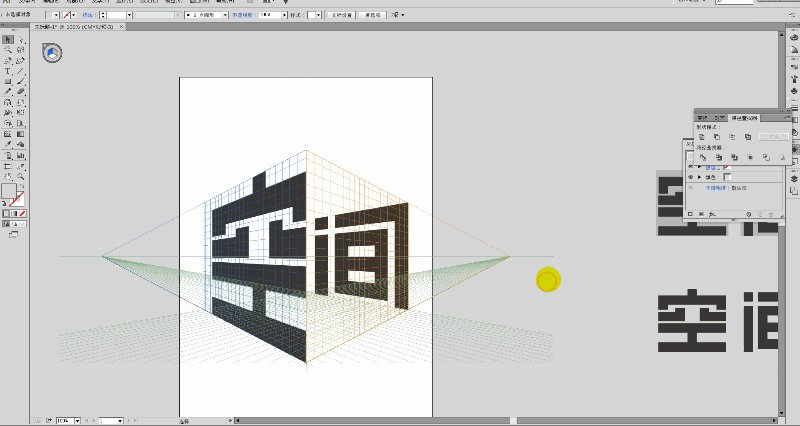
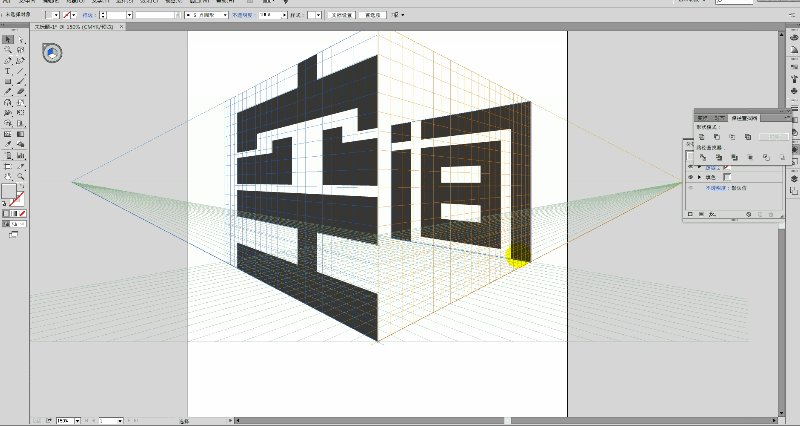
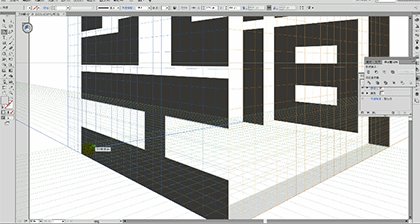
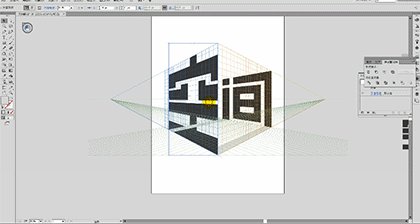
6.按照透视网格线对字体笔画进行连接处理,底部的两个笔画绘制好之后把它们放置最底层,最后再绘制顶部的两个面,同样要处理好它们的层级关系,让整体形成三维空间感,操作看下图


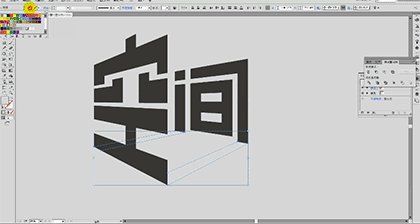
7.接下来用倾斜工具把其他的字体元素进行倾斜处理,摆放到合适的位置,看下图
8.最后给对象填充自己喜欢的颜色,完成设计。

感谢大家的支持!
好东西下次再献!
快到非池中人的小黑屋来,
呵呵呵...




