
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
(本教程由寻图标icon.52112.com提供)
绘制线型图标
步骤1
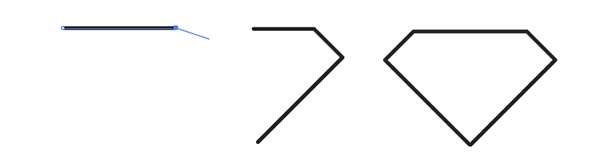
在" 新建文档"中,使用" 钢笔工具"绘制出第一条直线,然后向右下45°方向绘制第二条直线,然后向左下45°方向绘制第三根直线。复制和粘贴绘制出的路径,反映在副本中轴,将两条路径合并到一起。

第2步
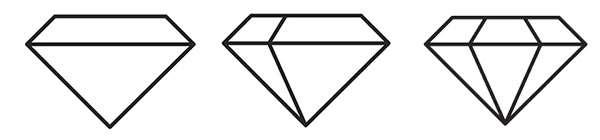
画一条直线作为钻石的顶部平面。然后绘制两条带有角度的线条,将钻石分成三个部分。用这些内部线条作为钻石的轮廓。选择" 描边"面板中的" 圆角"选项,然后将画笔的宽度设置为3-5px。

第3步
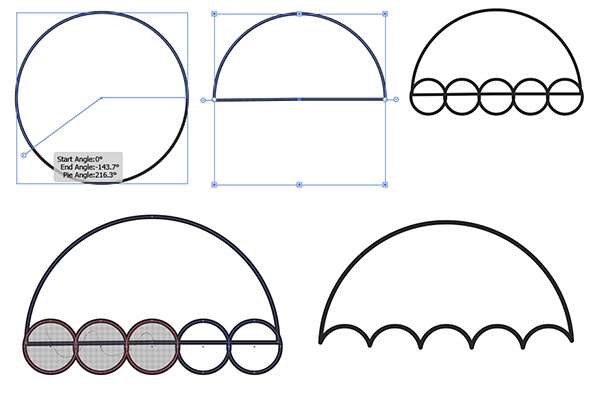
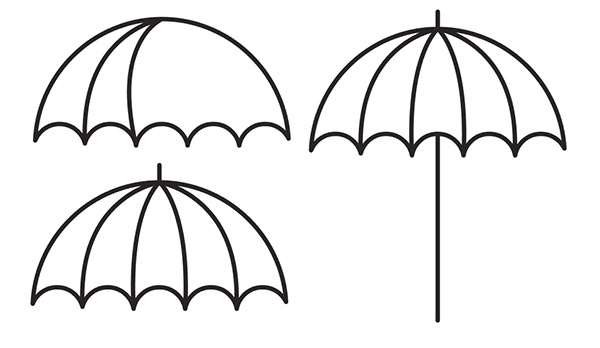
我们的下一个图标是一把伞。使用椭圆工具绘制出一个圆。使用选择工具调整圆的半径角度,获得一个半圆。然后沿着半圆的边缘排列出五个小圆圈。使用"形状生成器"将它们组合在一起,并从大圆圈中删除相交的部分。

第4步
使用绘图工具,从伞顶部到伞底部的每个扇形的端点绘制四条曲线。使用线段工具,在伞顶部画一条小线,在伞底部伸出一条长线。

第5步
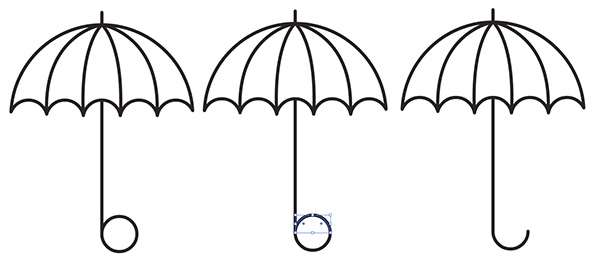
创建伞把手中的曲线,在之前绘制的长线底部边缘绘制一个小圆圈。使用剪刀工具,切割圆圈的上半部分并删除。之后将完成的部分Ctrl+G组合在一起

第6步
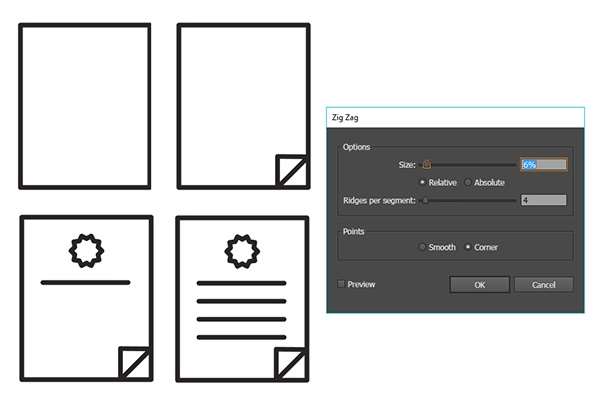
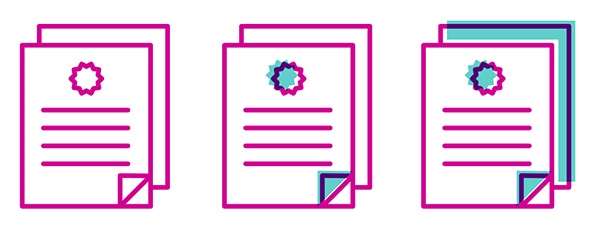
文档图标的绘制就简单许多。使用矩形工具绘制一个矩形。然后使用钢笔工具或多边形工具在底角添加一个小三角形。绘制一个小圆圈并使用Zig Zag效果(效果>扭曲和变形>制作印章 。扭曲数值根据需要调整设置。在文档上添加几个线段作为文档的文字。

第7步
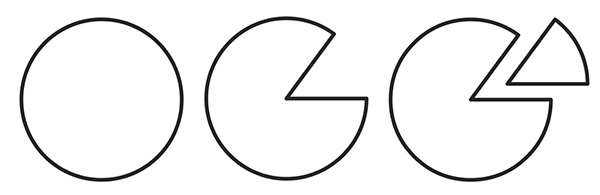
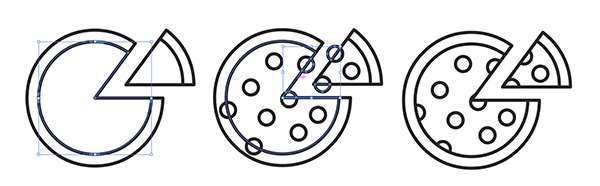
披萨图标。使用椭圆工具绘制一个大圆。使用选择工具来切换圆的半径角度,从而切出一个截面。重复这样的操作绘制出第二个图形。

_ueditor_page_break_tag_
第8步
在每个饼图部分绘制较小的圆圈,并使用剪刀工具剪掉多出部分。如果需要,可以在要切除的路径上添加一个锚点,这样就可以使用弧线而不是完整的形状。
在比萨饼上绘制小圆圈,并使用形状生成器工具从比萨饼中删除每个圆圈多余的部分。

(本教程由寻图标icon.52112.com提供)
创建彩色线型图标
步骤1
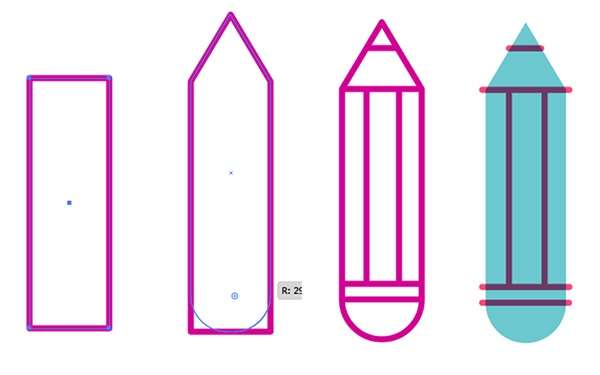
创建一个彩色铅笔图标。首先绘制一个矩形。在顶部边缘添加一个锚点,然后使用直接选择工具将其向上拉出一段距离。通过向内拉动角,将矩形的底部变换成圆形。添加垂直和水平线段创建铅笔的细节。
将铅笔形状设置为仅填充颜色,并确保重叠线条大于基本形状,在" 透明度"面板中将其设置为" 正片"。

第2步
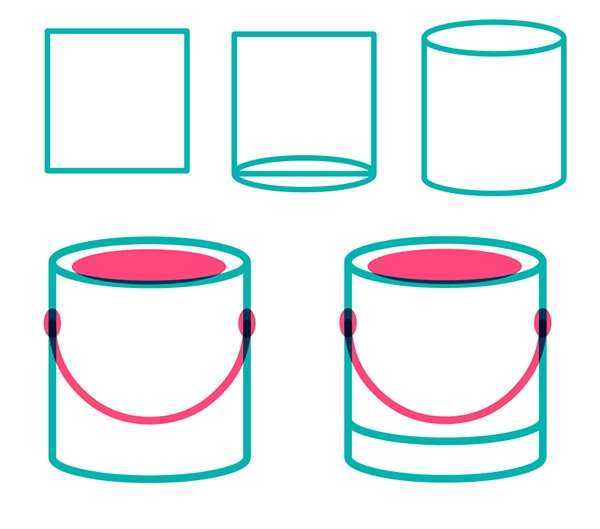
接下来我们创建一个简单有趣的油漆桶,首先绘制一个正方形并在顶部和底部分别添加两个椭圆(确保它们的宽度匹配)。使用路径查找器将多余的线段删除。然后在油漆罐顶部绘制一个较小的、颜色鲜艳的椭圆。
绘制油漆桶的手柄,使用钢笔工具绘制一个从一侧到另一侧的弯曲线段,并在两侧添加两个小椭圆作为连接罐子的手柄。在油漆罐底部添加一条曲线将其和油漆桶组合到在一起。

第3步
创建笔刷。画两个互相垂直的矩形,调整矩形底部直线的弧度。然后给垂直的矩形底部添加一个小椭圆,作为刷子手柄上的小孔。
接下来为刷子制作刷毛,绘制出五个大小相同的矩形。将它们排成一行,使它们重叠在一起得到一个大的矩形。将这些矩形的顶部边缘调整成圆形。然后使用你选择的绘图工具(我选择了铅笔工具),为油漆绘制一个颜色鲜艳的形状。将其混合模式设置为乘法。

_ueditor_page_break_tag_
为图标添加带有颜色的墨点
步骤1
给我们已经创建的图标添加有趣的颜色和装饰。雨滴是简单的圆圈,将其顶部锚点向上拉动得到的。云由多个重叠并联合在一起的圆组成。创建完成后不要忘记将填充颜色设置为" 正片叠底",并且保证颜色的协调性。互补色或类似色彩通常是不错的选择。

第2步
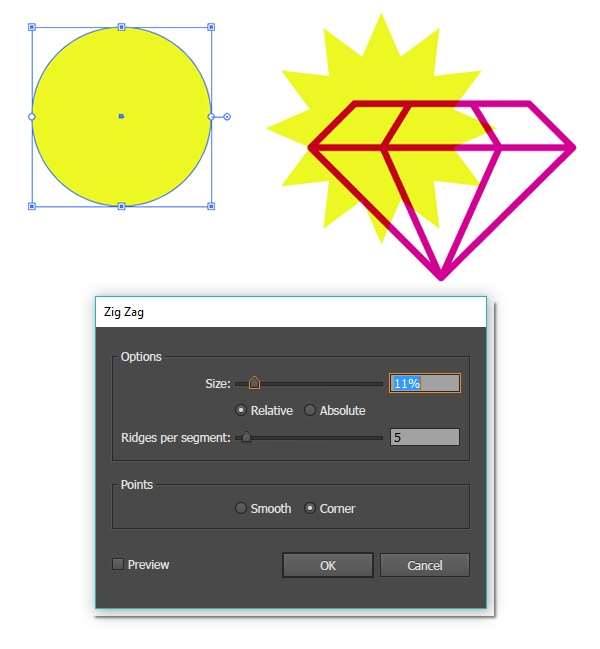
创建闪光的钻石,画一个圆圈并在你的圆圈上应用Zig Zag效果。我选择每段5个凸起,大小为11%。根据您的需要进行调整即可。

第3步
文档的上色相对比较简单。复制和粘贴文档书页部分,填充颜色和略微偏移。注意不要用过于丰富的颜色装饰你的图标。这是关于简约和现代的设计!

(本教程由寻图标icon.52112.com提供)
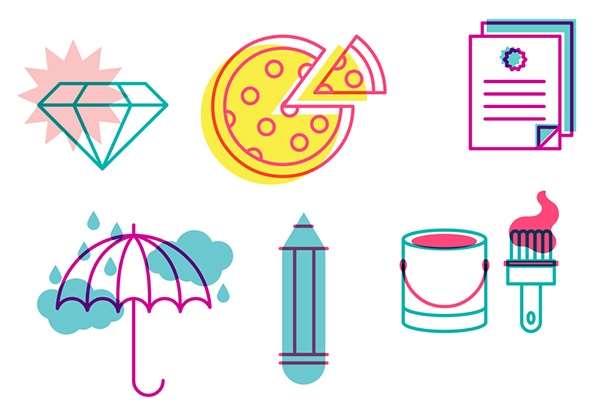
最终结果
根据需要调整图标的笔触和填充颜色。将互补色或亮色和粉彩色搭配在一起,真正让你的搭配跟家流行!欢迎在评论中或通过浏览和登陆网站(icon.52112.com)与我们分享您的设计!

原文链接: https://icon.52112.com/
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




