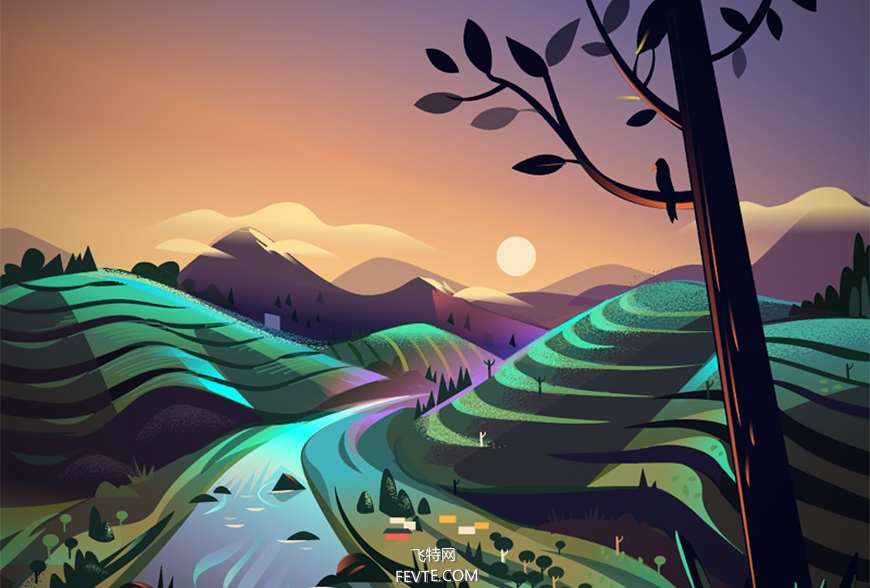
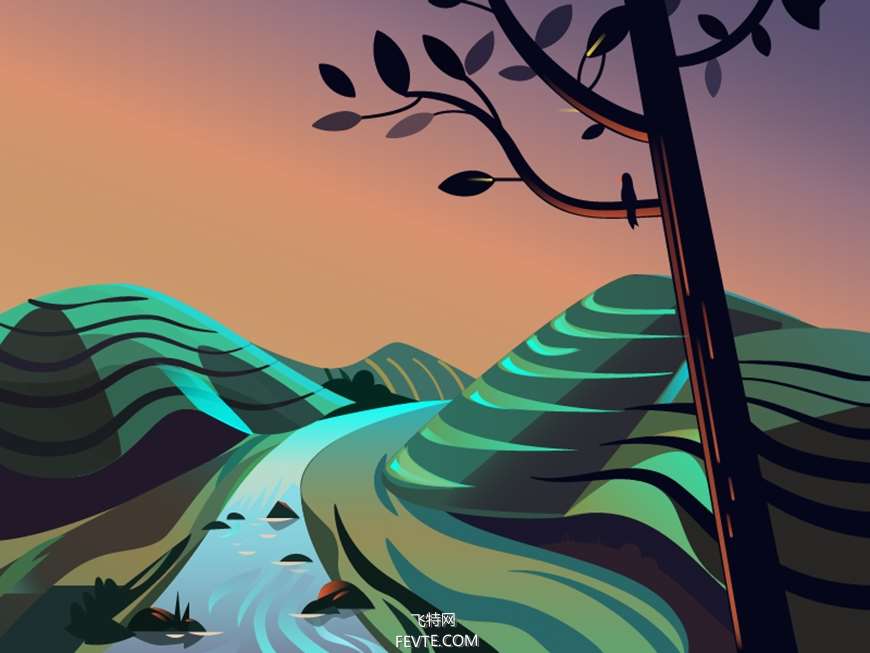
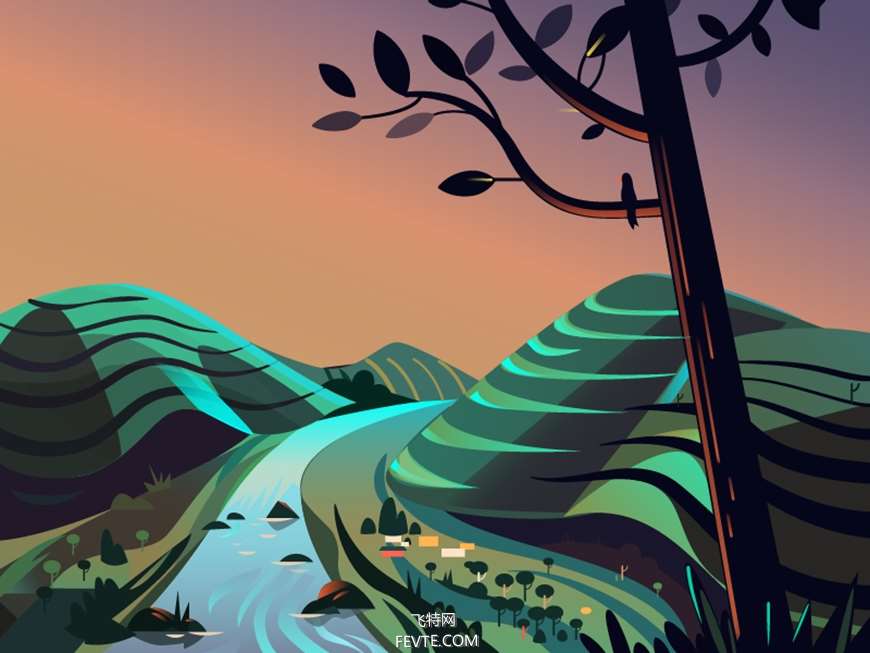
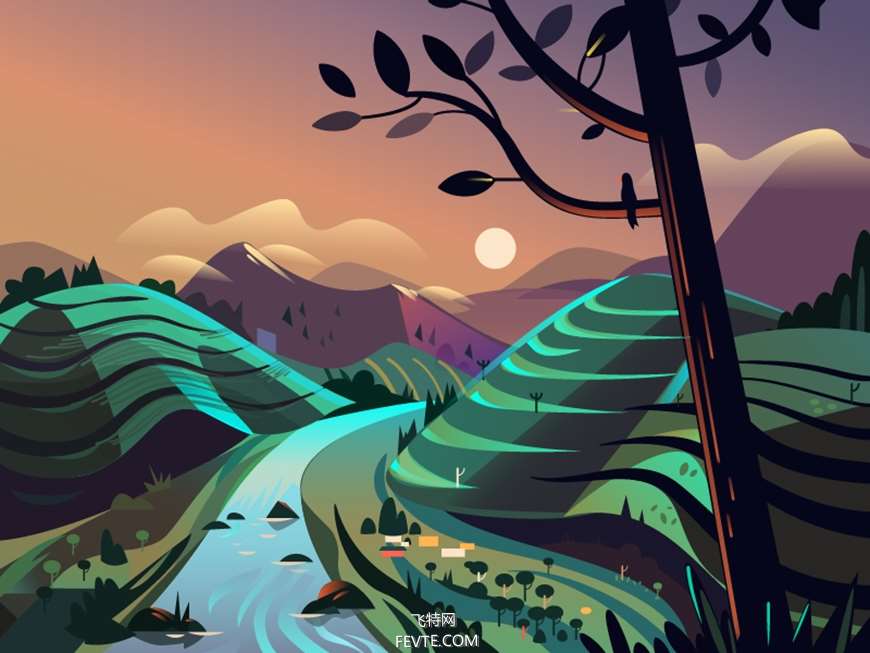
最终效果图

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
—
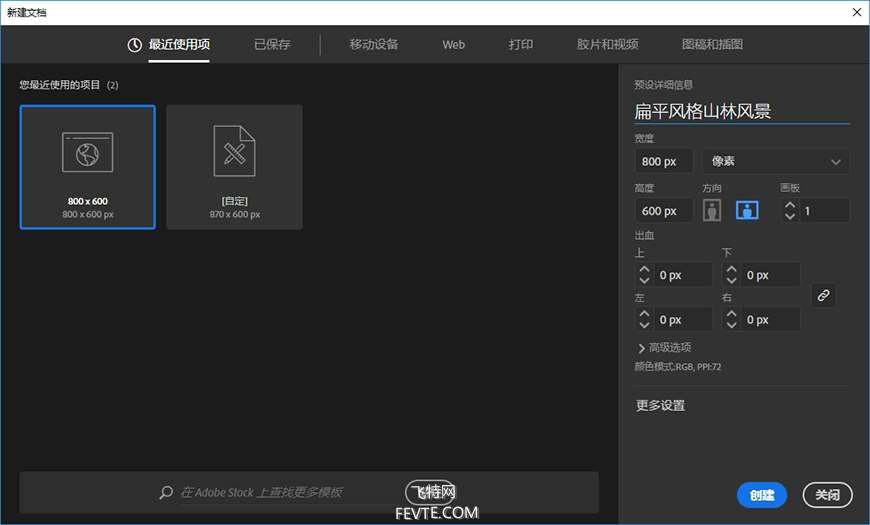
在 Ai 中新建 800px*600px 的画布,颜色模式为 RGB ,72ppi 。

我们可以把画面分成几个部分:背景、前景的树、近处的山、小溪、地面、地面上的花草树木、远处的山、太阳和云。接下来我们按照这个顺序绘制。
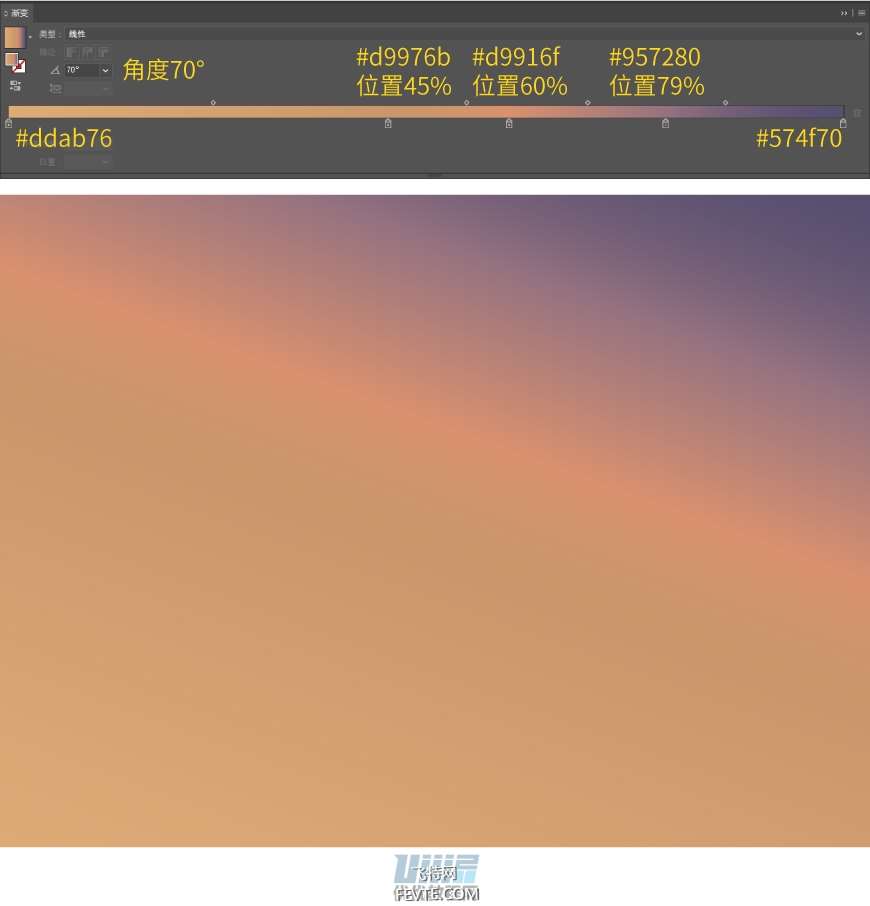
绘制一个 800px*600px 大小的矩形,添加渐变。本教程使用的所有渐变都是线性渐变。画面的场景是傍晚晚霞时分,所以天空的颜色偏暖色,因此这里我们选用从紫色到一道橘红色晚霞,再到稍淡一些的颜色过渡。
将该形状命名为【背景】,并上锁。

步骤03
绘制前景的树。
这部分包括:树干、树干的纹理、树枝、树枝的纹理、树枝上的鸟儿,树叶。树干和所有树枝的颜色均为#05061a。树叶的颜色一共有 11 种,分别是:#05061a、#3c2d3a、#5e4650、#2d253d、#2b263d、#26223c、#060619、#211d36、#040515、#38314d、#060616。大家可以灵活分配树叶的颜色。
绘制顺序依次如下:
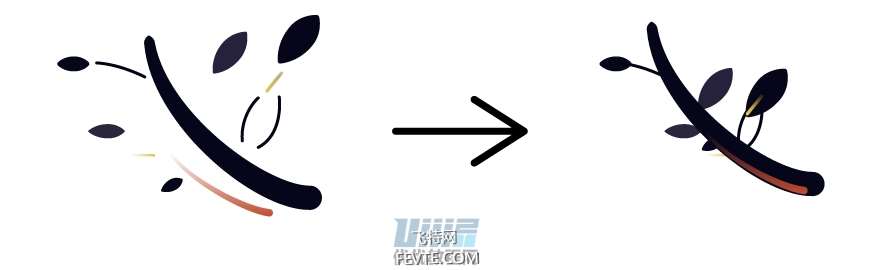
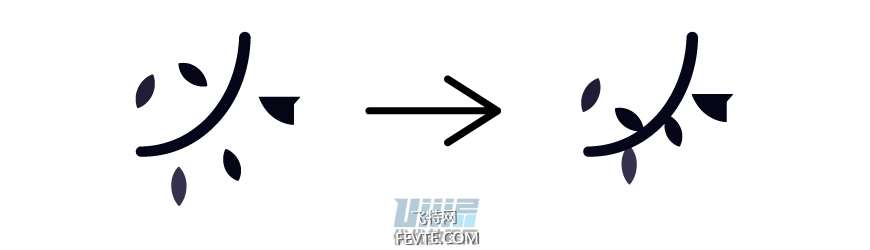
左上侧的树枝。树叶的画法有两种:
第 1 种是直接用钢笔勾勒树叶的闭合轮廓,这个方法比较精确;
第 2 种是只用钢笔画一条直线,然后用宽度工具把直线中间加宽,不过这样画出来的树叶一定是对称的,如果想要不规则的树叶,最好还是使用第 1 种方法。
本教程中所有的树叶都是通过这两种方法绘制的。

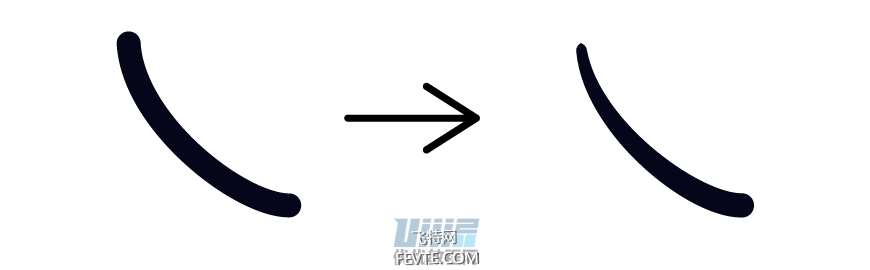
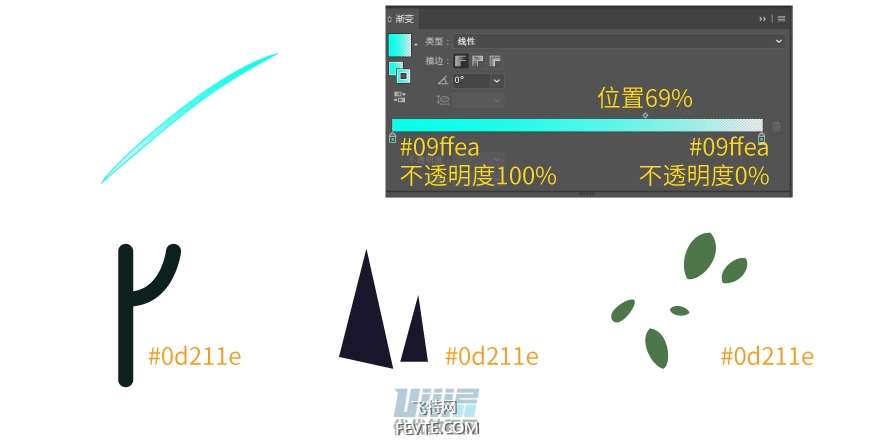
先使用钢笔工具勾出路径,然后用宽度工具适当加宽树枝路径的两端。

这里叶脉的渐变效果设置如下:


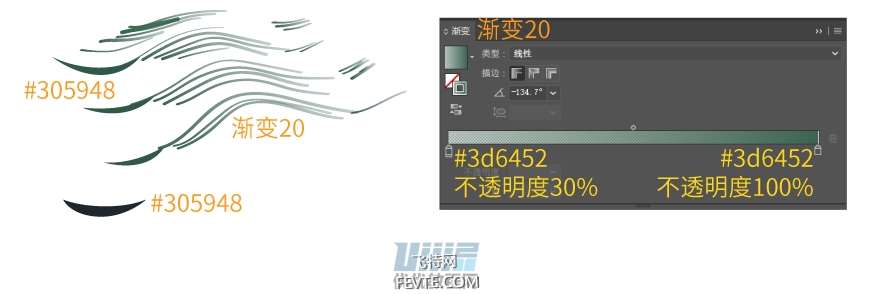
这里叶脉的渐变设置和第1步中是一样的,橙红色纹理的渐变设置如下:


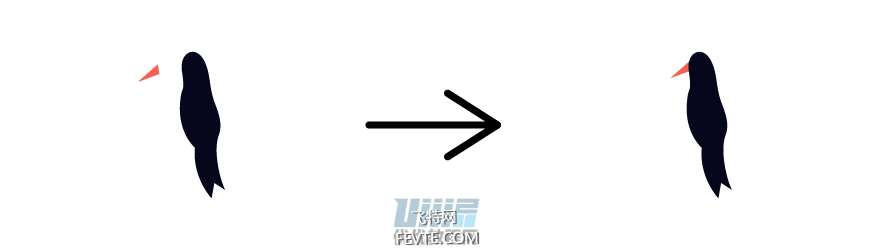
用钢笔绘制鸟嘴和鸟的身体,也可以用曲率工具绘制。
曲率工具只能通过不同的锚点决定弧线的走向,优点是可以保证随便画出来的线都是非常圆润的,过渡都是非常自然的;缺点是这个路径是不确定的,前面的路径走向会被后面锚点的位置影响。我这里使用的是曲率工具。把鸟嘴放在鸟身体的下方。

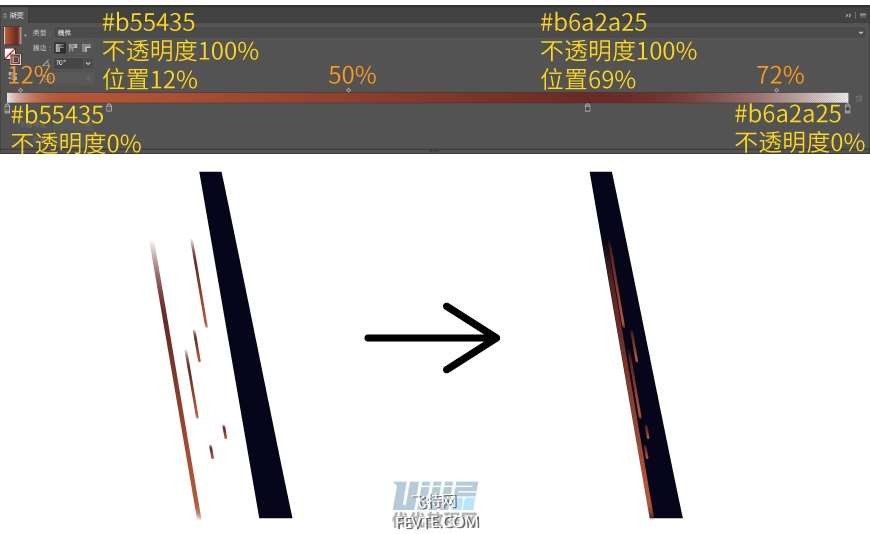
树干用钢笔绘制。这步的树干纹理的做法是,钢笔画一条倾斜的直线路径,在描边面板里设置成圆头端点,描边宽度4.6px,选中此路径,使用自由变换工具将其缩放到合适大小,放在树干的最左侧,再ctrl+c, ctrl+f原位复制若干个,缩放到合适大小,放在对应的位置。
描边渐变设置如下:

_ueditor_page_break_tag_
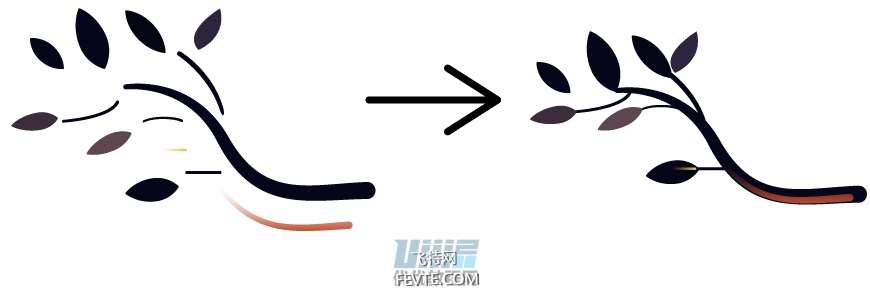
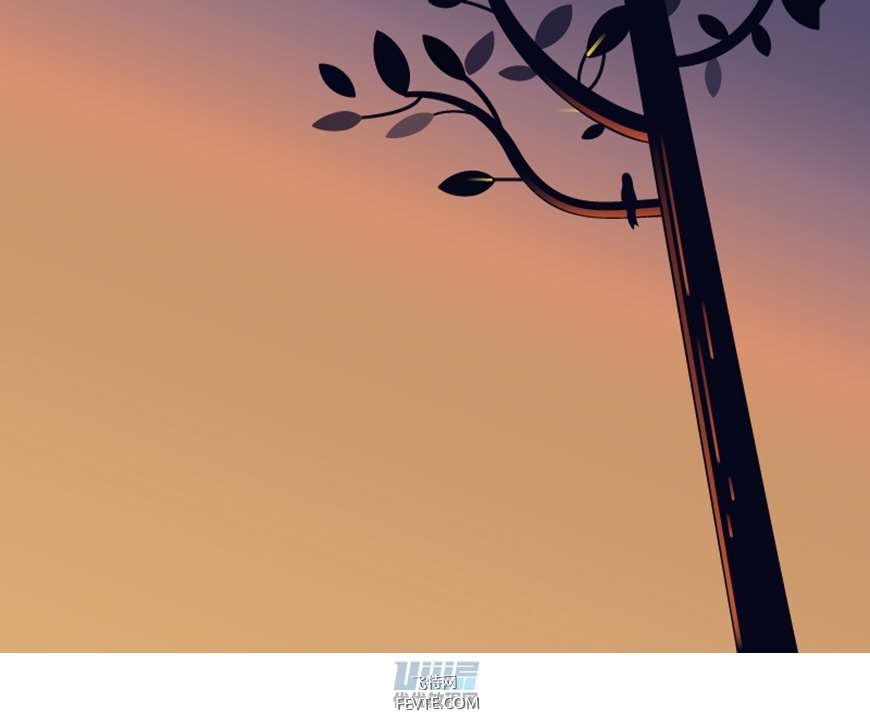
将画好的树干(含树干纹理)、左上侧树枝、左侧第2根树枝、鸟、右上侧树枝组合,就完成了一整棵树的绘制,效果如下:

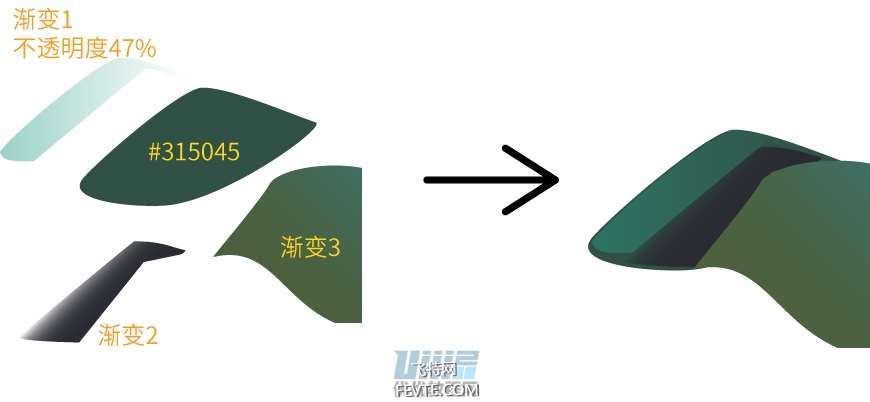
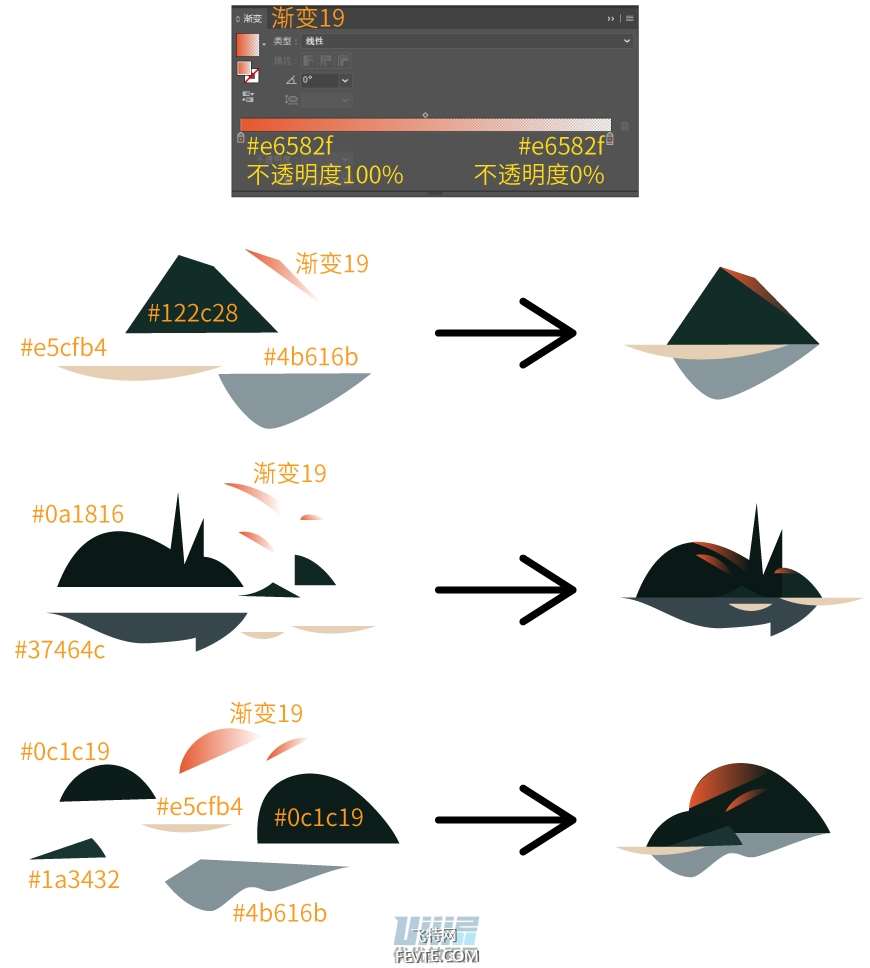
绘制山体,包括:左侧的山、右侧的两座山和中间的小山,注意近大远小和前后的遮挡关系。
画面的主光源是太阳,所以要根据太阳的位置制作光影,靠近太阳被照到的地方是亮面,远离太阳没有被照到的地方是暗面;
山的凹凸不平也要考虑进来,凹进去的部分是背光面,也就是暗面,而凸出来的部分则是高光面。
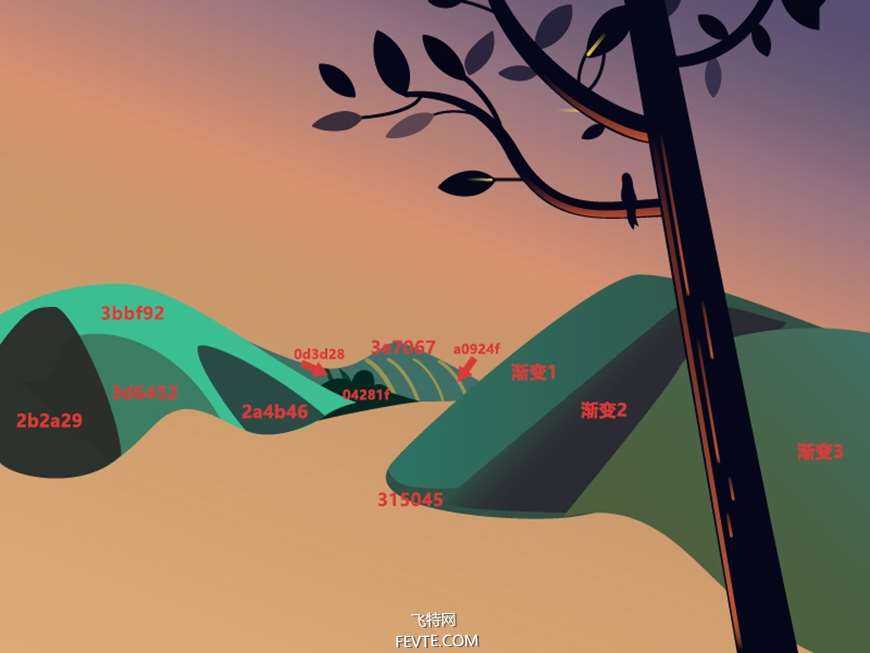
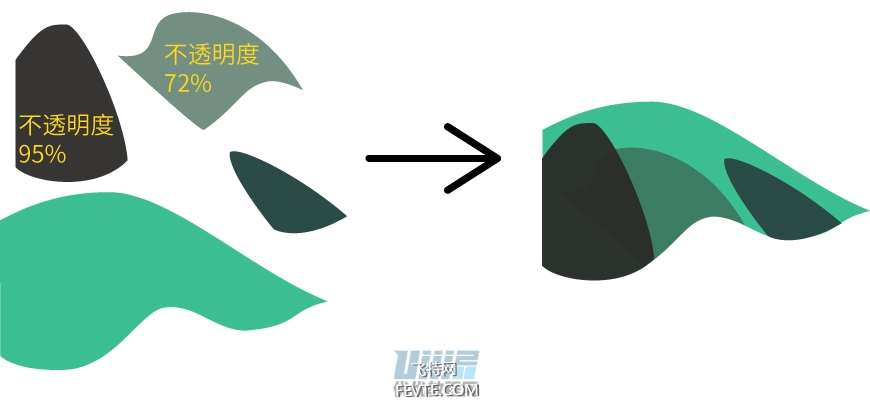
光影要有多层,可以使用多个形状,改变透明度或者混合模式来实现。使用钢笔工具将山体的形状绘制出来。大块的光影也一并添加上去。
效果及绘制顺序依次如下:





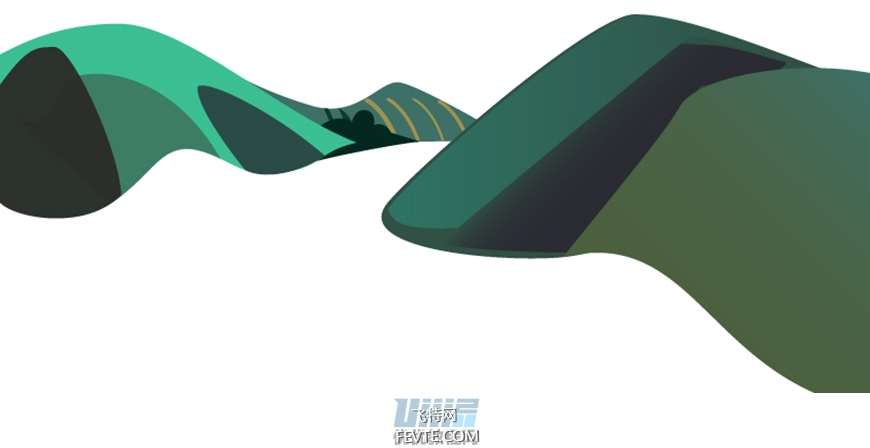
把上面绘制的三部分(左侧的山,右侧的两座山,中间的小山)组合在一起,注意形状的前后遮挡关系,中间的小山是被左右的山遮挡的。
组合之后效果如下:

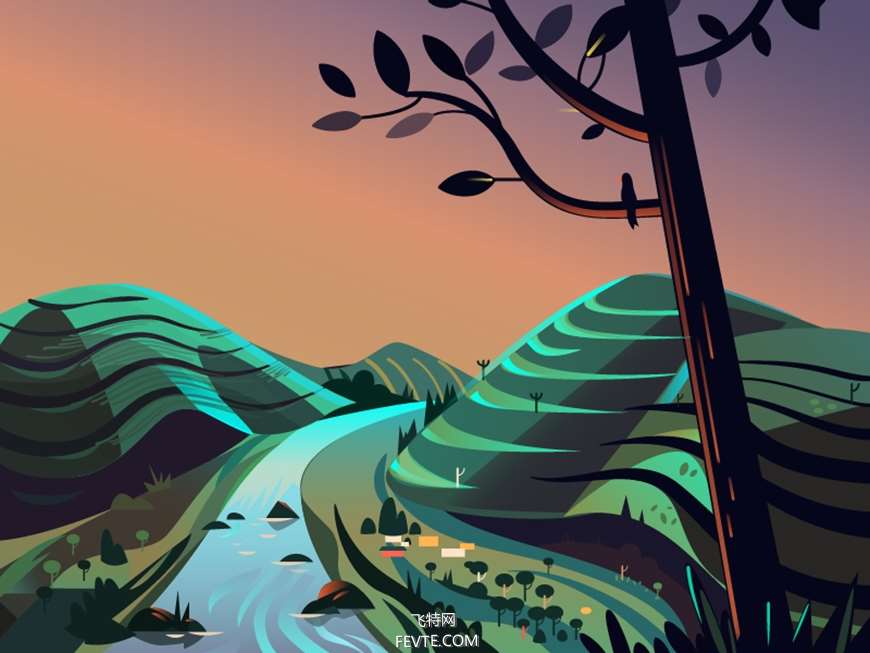
再加上我们之前绘制好的背景和前景的树,目前的整体效果如下:

_ueditor_page_break_tag_
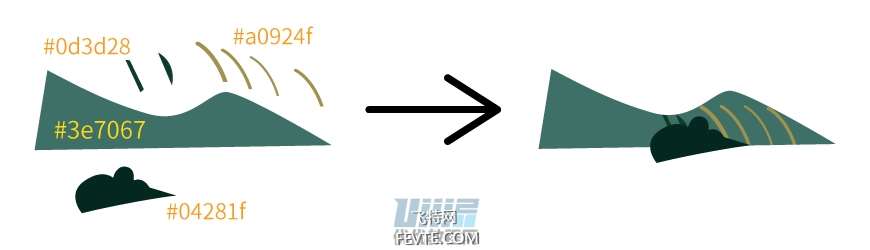
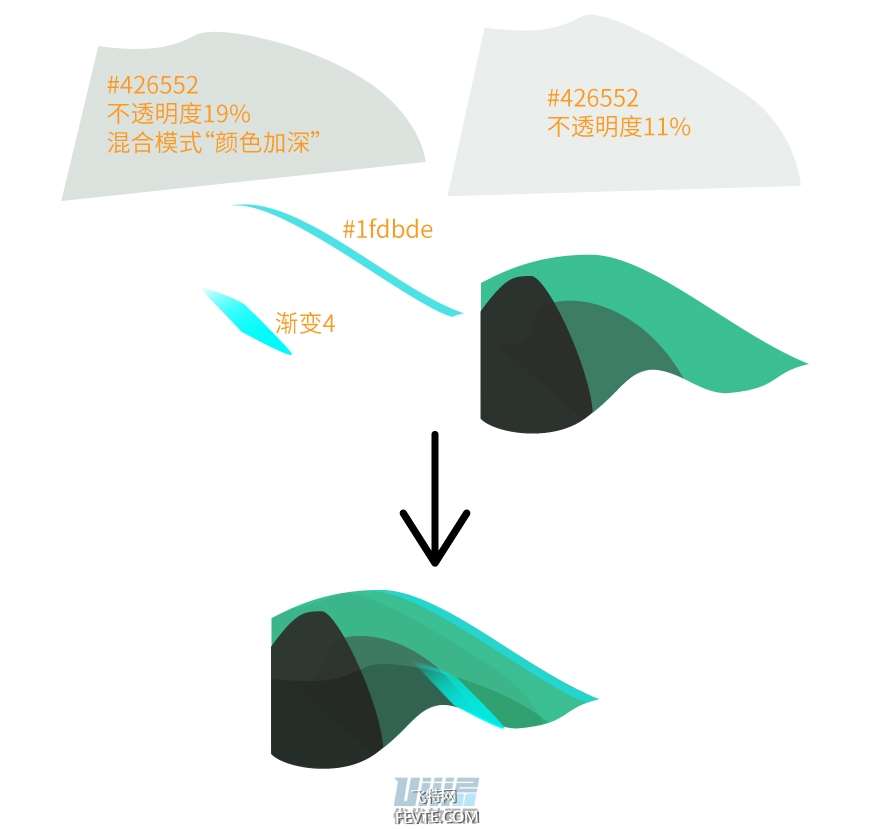
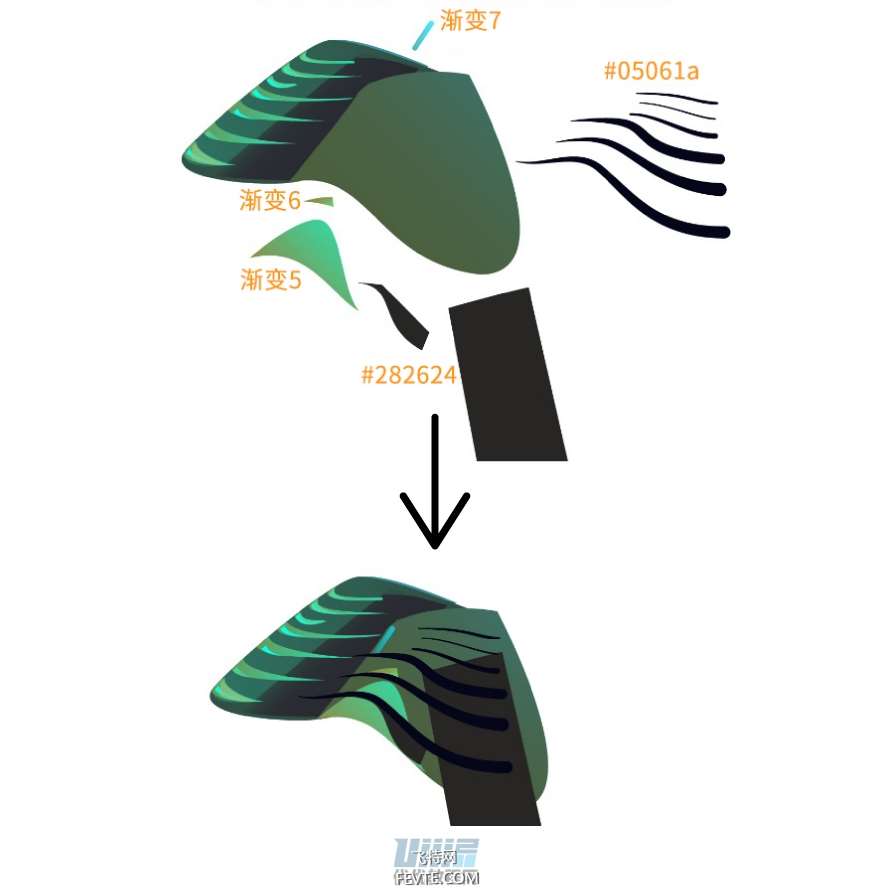
接下来继续给山体表面添加多层曲线纹理和多层光影,进一步提升山体表面的层次感。山上的亮暗光影质感要用多层来组成,如果只做单独一层的话,整个画面会显的很平。
绘制顺序依次如下:
左侧山上的条纹纹理、光影这里倒数第 2 步的时候,目标是把两块光影限制在山的范围内。这个使用剪切蒙版,就能做到。剪切蒙版,有四字箴言:"上形下色",指显示的范围由上层形状决定,而显示的内容则是下层形状。具体方法是,首先选中山的形状,ctrl+c,ctrl+f 原位复制粘贴一个,置于顶层,再同时选中置于顶层的山的形状、两块光影,右键->建立剪切蒙版。


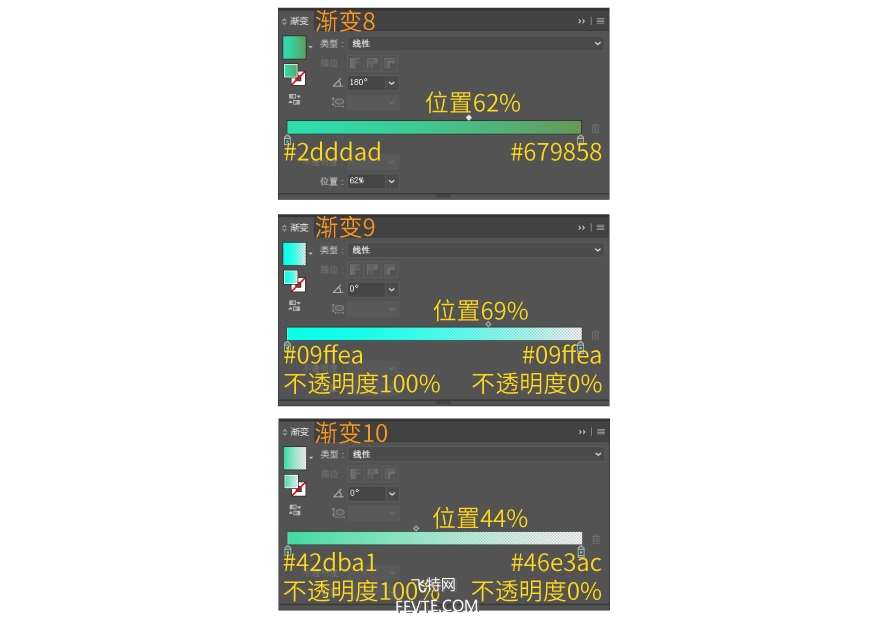
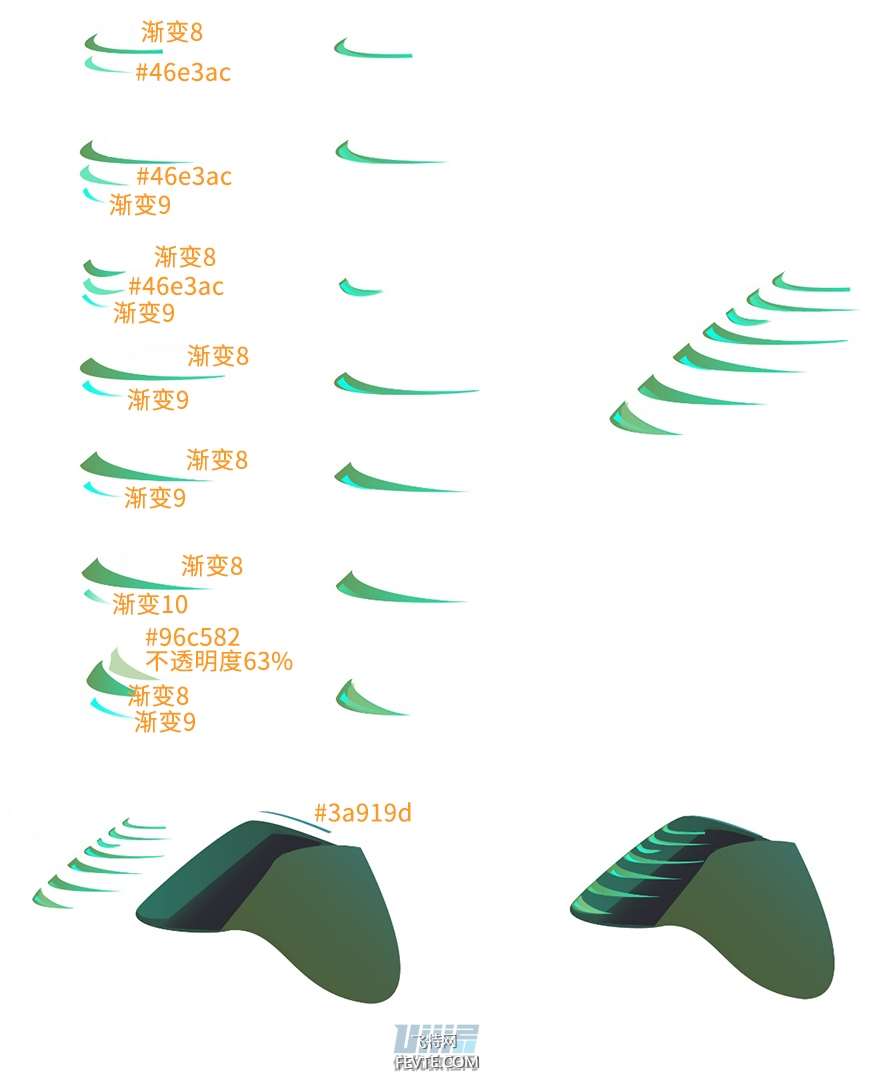
用曲率工具或钢笔工具绘制路径,颜色 #1b1c24 。我这里用的是曲率工具。然后用宽度工具对路径端点或是中间部分加宽,做出如图所示的路径效果,编组。然后将条纹纹理组下移若干层,放在右上侧高光和右下侧高光的下方。



适当调整条纹的层级关系,使条纹纹理在最上层


注意渐变的角度。绘制好之后放置在画板的右下角,加上之前所有绘制好的图形,到现在,画面整体的效果如下图所示:

绘制路面和小溪。使用钢笔工具将路面形状和小溪形状绘制出来。
这一步完全做好后的效果如下:

绘制顺序:
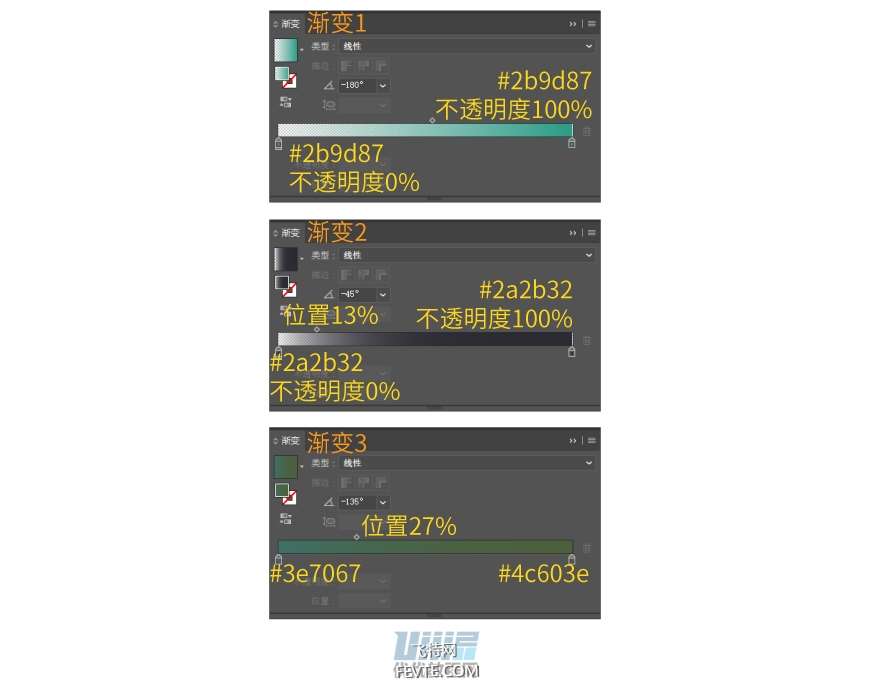
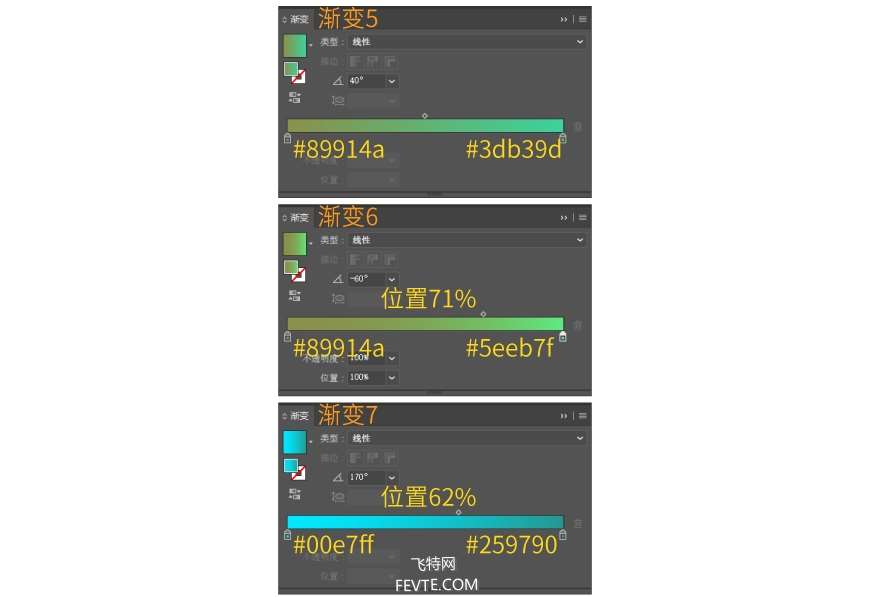
小溪用钢笔工具勾出小溪的形状,设置如下图所示的渐变,注意角度。

_ueditor_page_break_tag_
用钢笔工具勾出地面的形状。然后再用勾出 3 个形状,任意填充一个颜色(因为一会儿要减去顶层,所以这里用什么颜色都可以),置于地面上方,同时选中地面和这 3 个形状,路经查找器面板选择"减去顶层"。

接下来继续绘制小溪右侧地面的第 2 部分。

使用钢笔工具勾出形状,然后组合在一起,调整形状的前后位置,做出如图所示效果。

使用钢笔工具勾出形状,然后组合在一起,调整形状的前后位置,做出如图所示效果。

把小溪、整个地面、之前已经绘制好的所有地方组合在一起,调整图形前后位置,达到如下效果:

在水面上再加一层形状作为光影,由于小溪从远到近是远离光源的过程,因此为该形状添加一个从远到近由亮变暗的渐变。然后再加上石头、倒影、水流等元素。注意,由于光照,石头在小溪里是有倒影的,要记得加上。
接下来给小溪的水面添加细节,顺序依次如下:
加一层水面把这层水面用剪切蒙版限制在底层的水面上,得到如图所示效果。


_ueditor_page_break_tag_

添加好水面、水流和石头之后,画面如下:

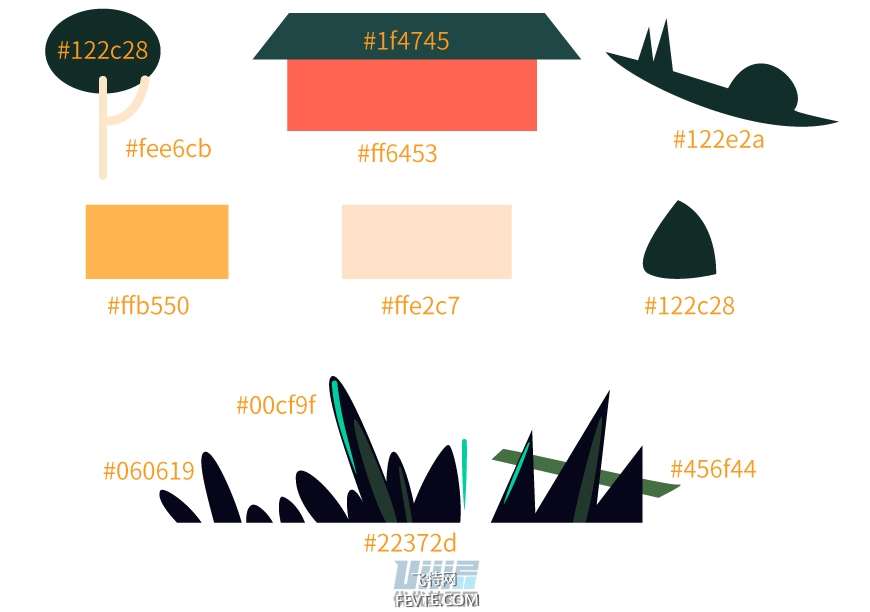
现在添加路面上的树木、花草、房子等点缀元素。树是由一个椭圆、一条竖线和一条四分之一圆的曲线组成的,编组。小房子上半部分的梯形,是使用自由变换工具下的透视扭曲工具实现的,下半部分是矩形,编组。
树只需要先做好一棵,其他的 ctrl+c, ctrl+f 原位复制,移动到不同的位置上去即可。

做好之后效果如下:

一般山上都会有生长着的花草树木,不会光秃秃的,所以再给山上加一些树木花草和线条的点缀。用柔边画笔在左侧山上画若干线条,丰富画面。
右侧山上点缀

完成后效果如下:

步骤07
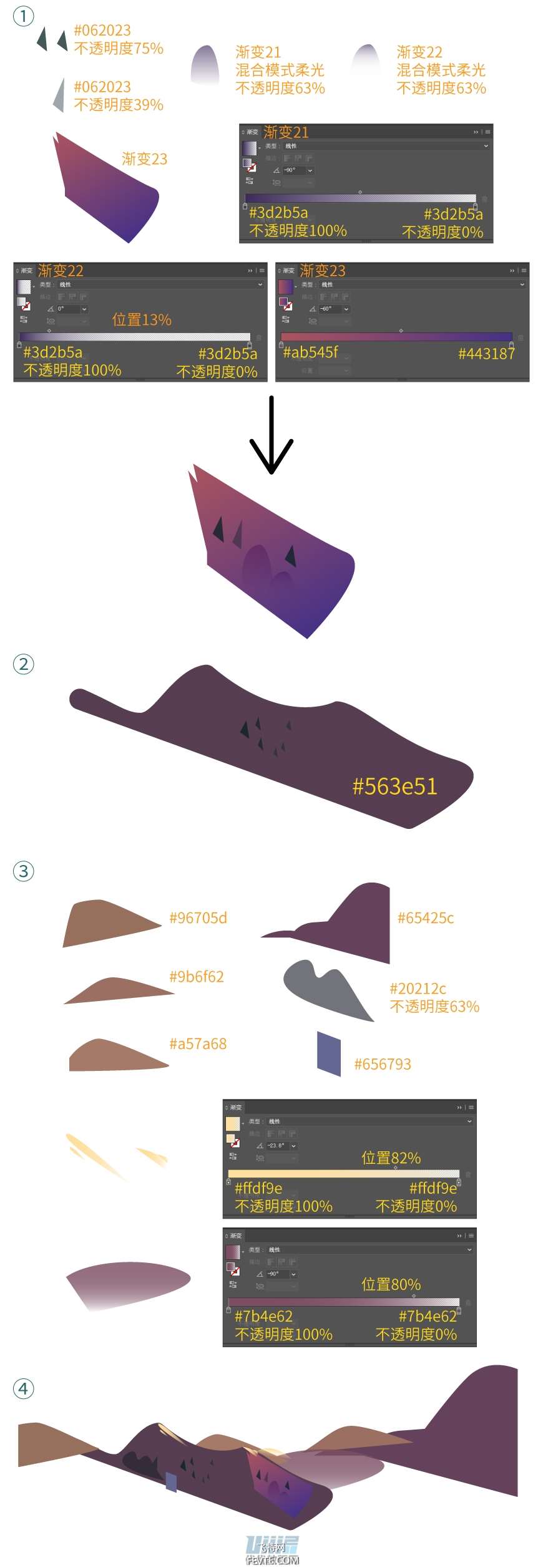
绘制远处连绵不绝的山脉、天空中的云以及太阳。由于远处的山离我们较远,会有渐隐的感觉。不同远近的山的渐隐程度不同,可以用不同透明度、色相、亮度、饱和度,或是调整混合模式做出山的前后层次感。用钢笔工具绘制出这些元素的形状。
绘制顺序:
远处连绵不绝的山被太阳照到的面是亮面,所以这里加了一层亮面做区分。还有山顶的高光部分不要忘了加,放在前面的山的后面。

_ueditor_page_break_tag_
云朵上实下虚的效果,使用了从不透明度 100% 到不透明度 0% 的渐变,灵活调整。云的变化不要有太明显的边界感,一定是渐隐的感觉。



再给两边的山加草丛作为点缀,丰富画面。
完成后效果如下:

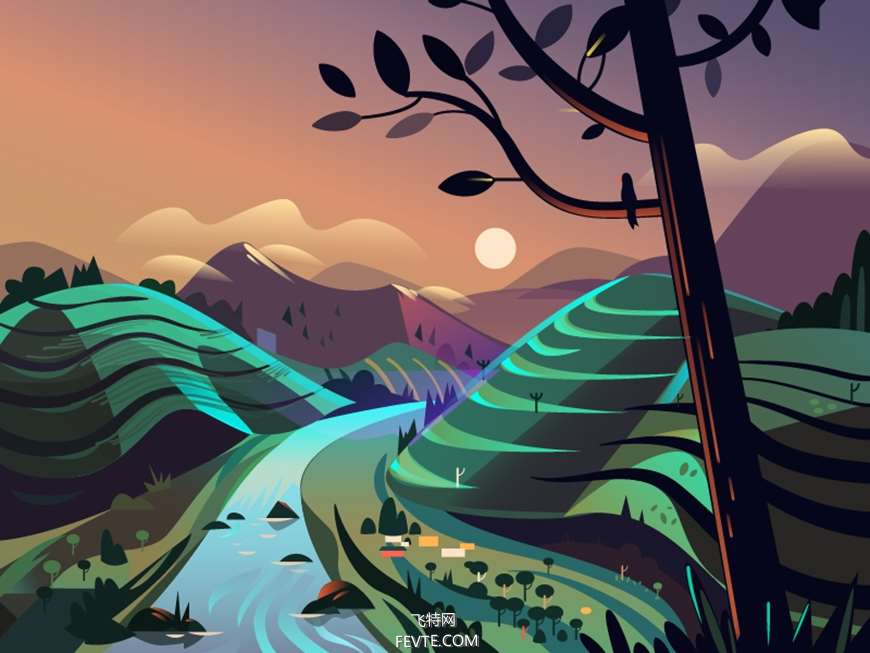
由于太阳光照射到远处紫色的山上会有反射的环境光,所以我们接着给山谷中间再加一层光影效果。

放在峡谷中间,得到如下所示效果

把在 Ai 里做好的图导出,再放入 Ps 中制作山顶、山体表面、路面的树等地方的颗粒质感,模拟太阳照射到山顶和大地后闪闪发光的感觉。颗粒质感是用Ps里的混合模式——溶解,做出来的。使用溶解模式时需要注意,对象必须具有半透明或者羽化的区域,溶解的程度取决于羽化或半透明的区域范围。只有图层出现半透明像素,该模式才可以使用。
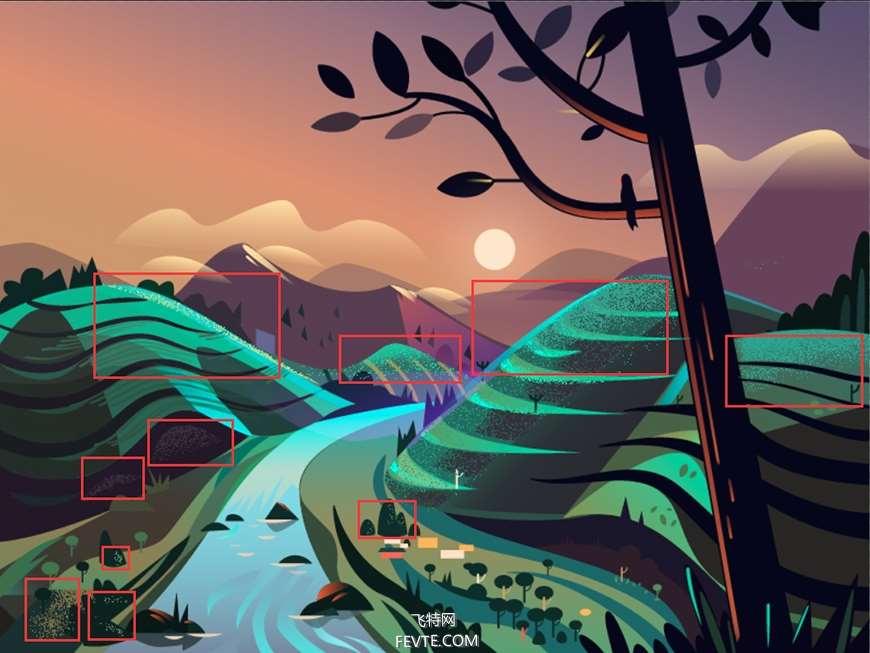
使用钢笔工具在需要颗粒质感的地方绘制形状,这里绘制形状不用太精确,可以画的大一点,之后加图层蒙版,擦掉不需要的地方即可。 调整形状图层的不透明度,使其低于 100% 。不透明度越低,颗粒效果越稀疏。 建立图层蒙版,用黑色柔边画笔,将不需要的地方擦去。按照上述方法,在山峰上、地面的树的表面、左下角地面,左侧山与地面的缝隙处,做出颗粒效果,进一步提升光影效果和质感。
需要做颗粒效果的地方有(红框标出):

制作方法:
用钢笔勾出形状,颜色#48e3ac,图层混合模式改为溶解,不透明度27%,添加蒙版后用黑色画笔擦除多余的部分

这里先用钢笔工具画出这两个形状,填充颜色 372d3e ,然后图层混合模式改为溶解,不透明度改为 98% ,再添加图层蒙版,用黑色柔边画笔把不需要的地方擦去。如果觉得颗粒感一层不够,可以多做几层,每一层的不透明度不同,做出层次感。我这里用的就是多层的方法。其余地方的颗粒感绘制方法都是一样的。

这部分的绿色系颗粒感做了10层,每个条纹纹理上都有一层,整体还有3层。每个条纹纹理上的颗粒颜色是4ddca6,不透明度从99%到67%之间灵活选取。整体的3层颜色均为489f8a,不透明度分别为97%,95%,30%。添加图层蒙版,把不需要的地方擦去,使山峰最上面的颗粒密度最大,中间其次,最后最小。这里的绿色系和深色系颗粒质感的对比还有一个作用,就是使明暗分界线的过渡更加自然。

红色箭头指的颗粒的颜色为 33323a ,不透明度从 83% 到 98% 不等,灵活选取。

钢笔工具任意绘制一块形状,颜色786e42,不透明度95%,混合模式:溶解。创建图层蒙版,把不需要的地方擦去。

至此,得到如下所示效果:

给太阳添加光影效果。在太阳中心处画一个 46px*46px 的圆形,填充颜色 #fbe6c9 ,羽化 26 像素,图层不透明度 87% 。添加图层蒙版把和原太阳重合的地方擦去,只留下边缘部分。
最终效果
—
到此整个教程就结束了,来看看最终效果图。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




