作者野鹿志的个人信息:公众号ID:yeluzhi666
微信ID:maluyelang666
其实在很早很早以前,就有童鞋一直在让制作low poly效果的图案,我一直没有弄。
因为觉得其实这种低多边形的图案制作方法其实就跟我之前画纪念碑谷一样,说难其实并不难,就是费时间。
但是大家一直都在说,也不能完全不弄。
所以今天野郎就偷懒用Ai制作一个低配版的低多边形海报吧。
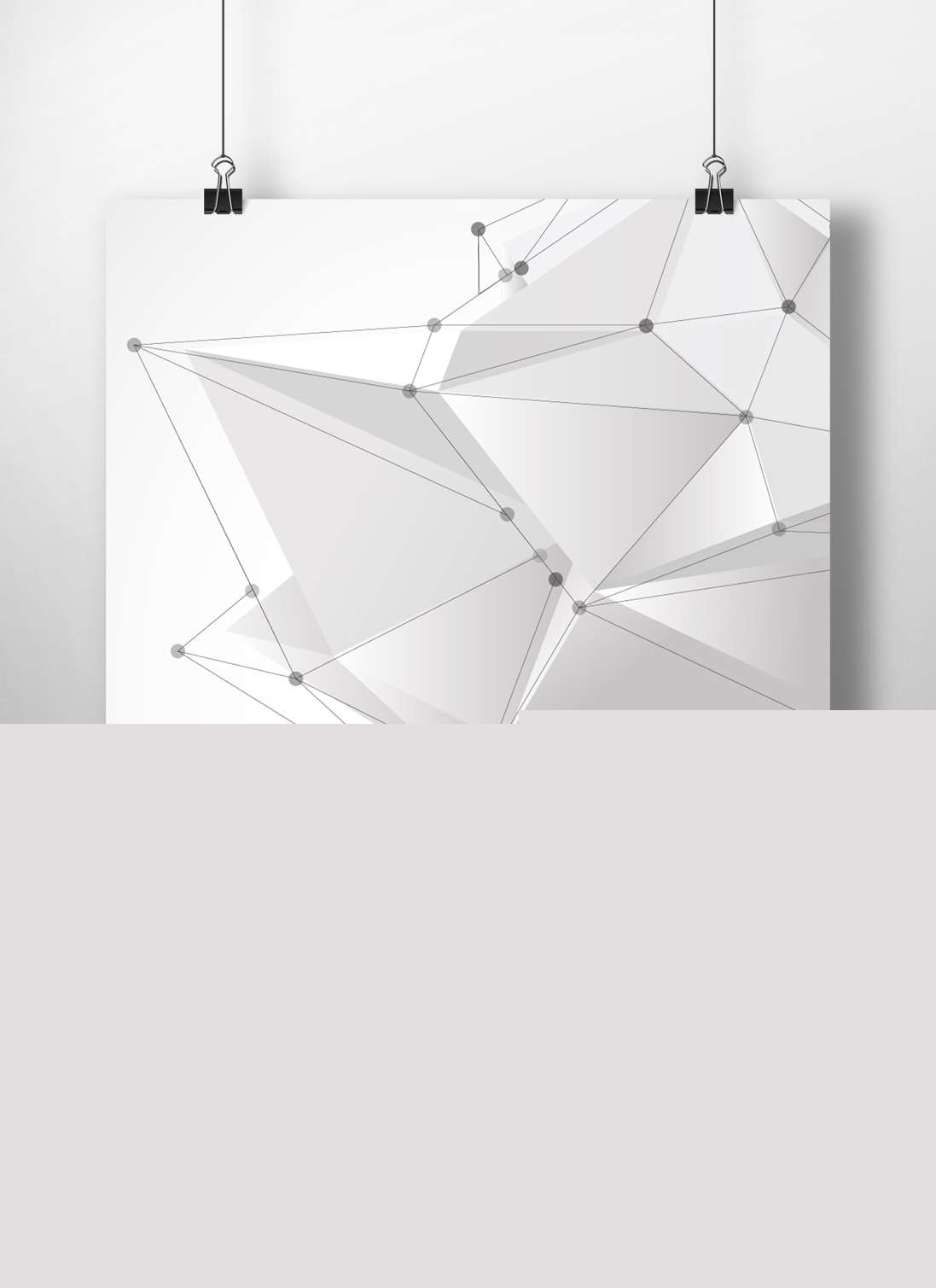
先来看看我们要制作的效果图:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
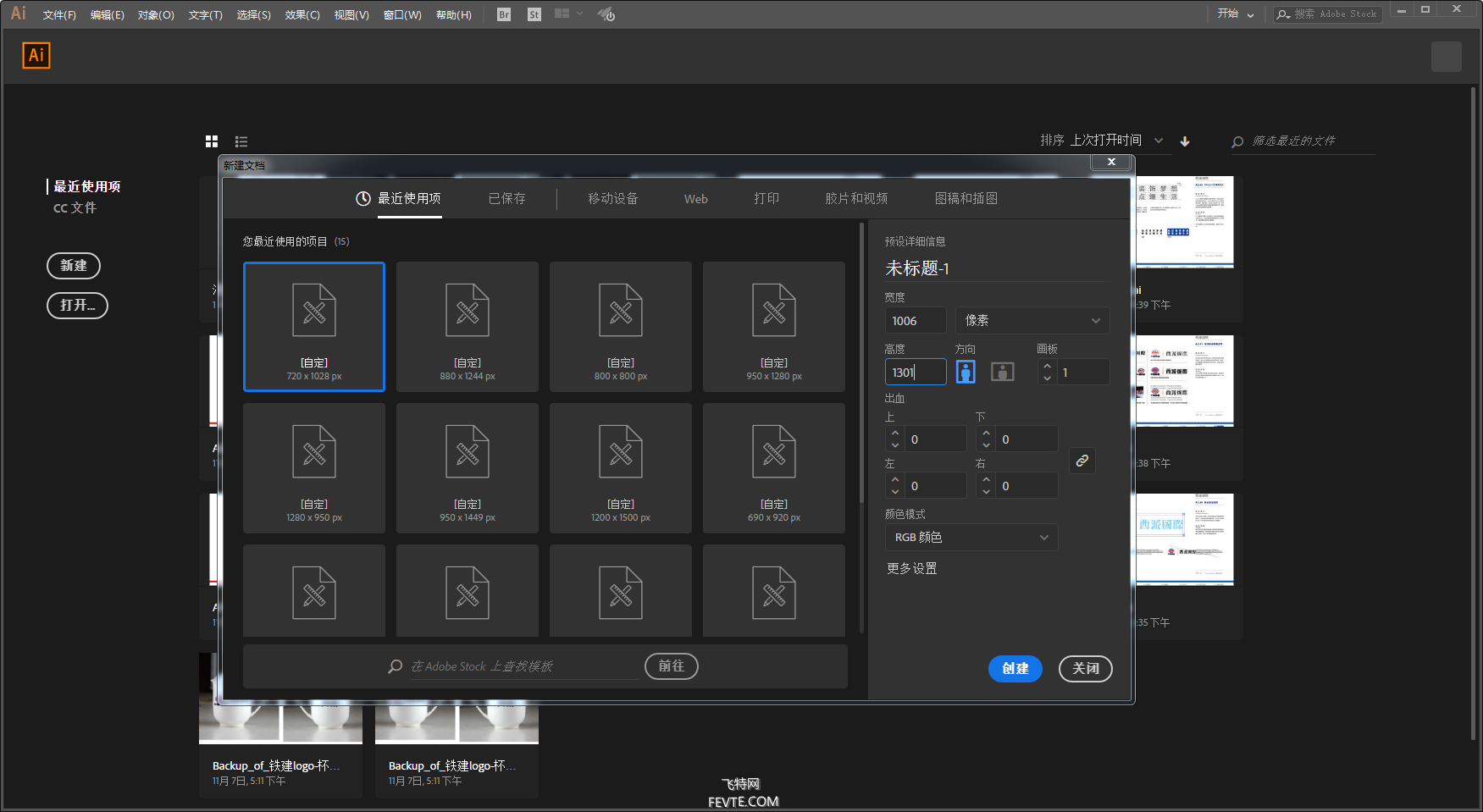
首先打开Ai新建画板,尺寸随意:

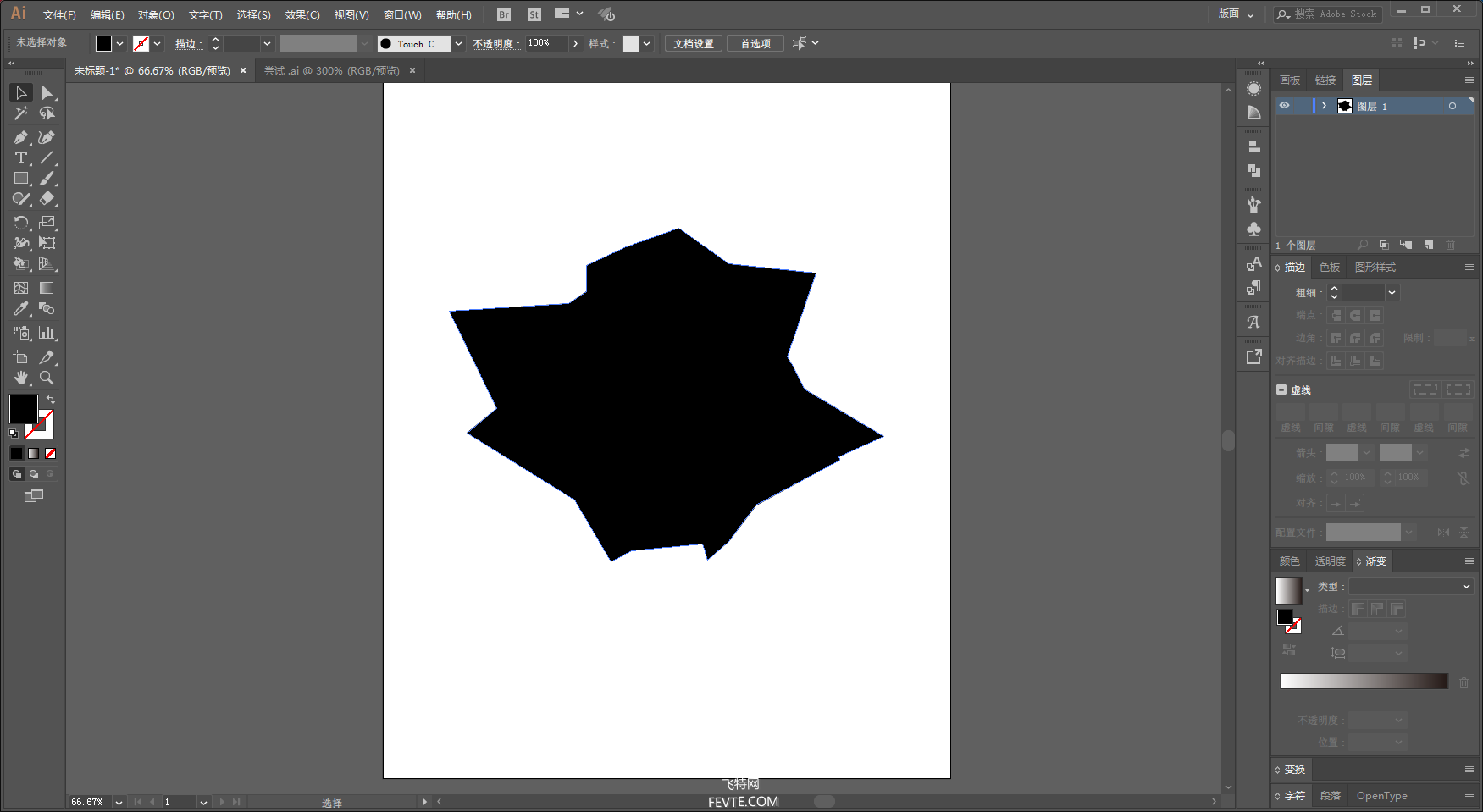
先用钢笔工具画出一个不规则的多边形出来,随意一点:

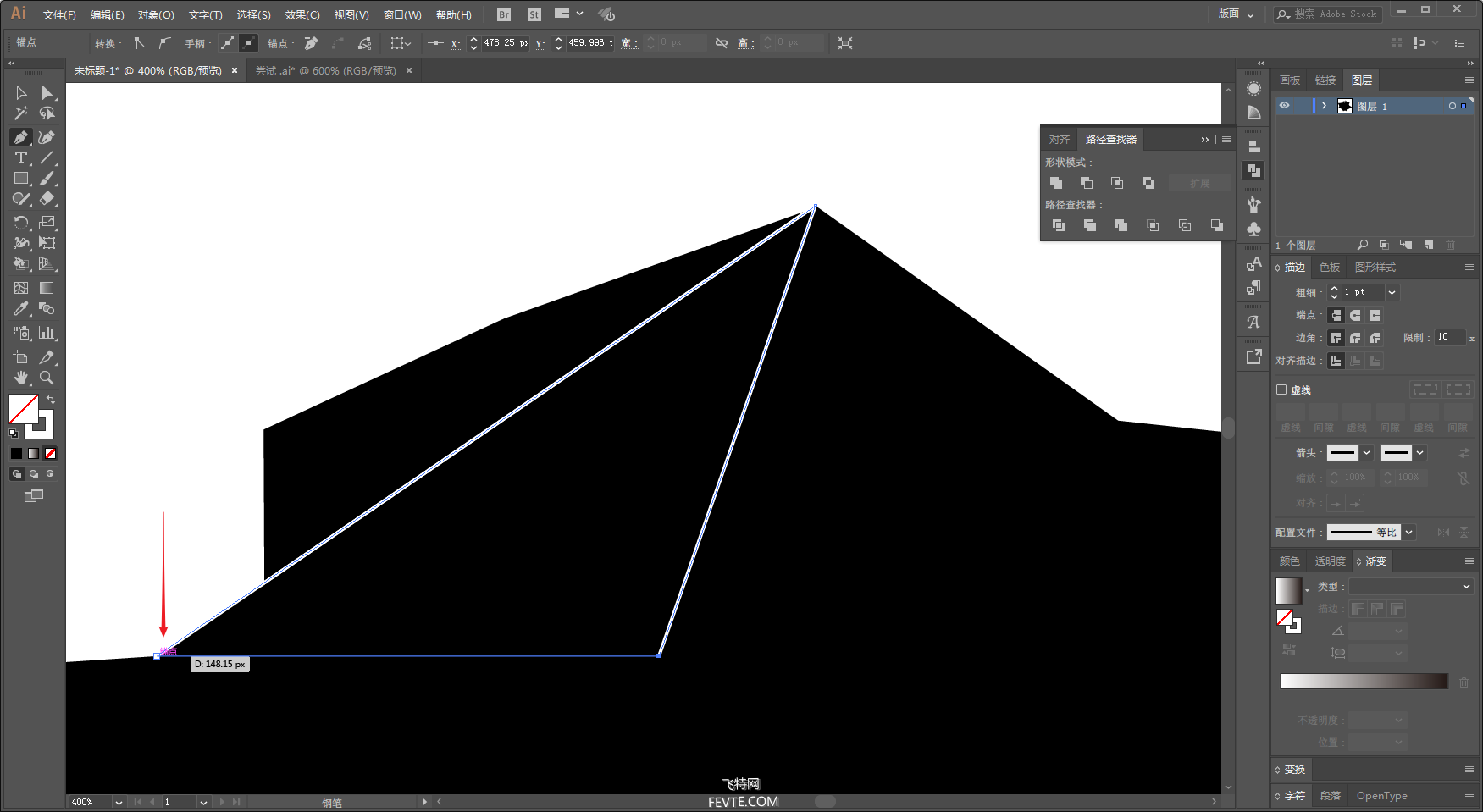
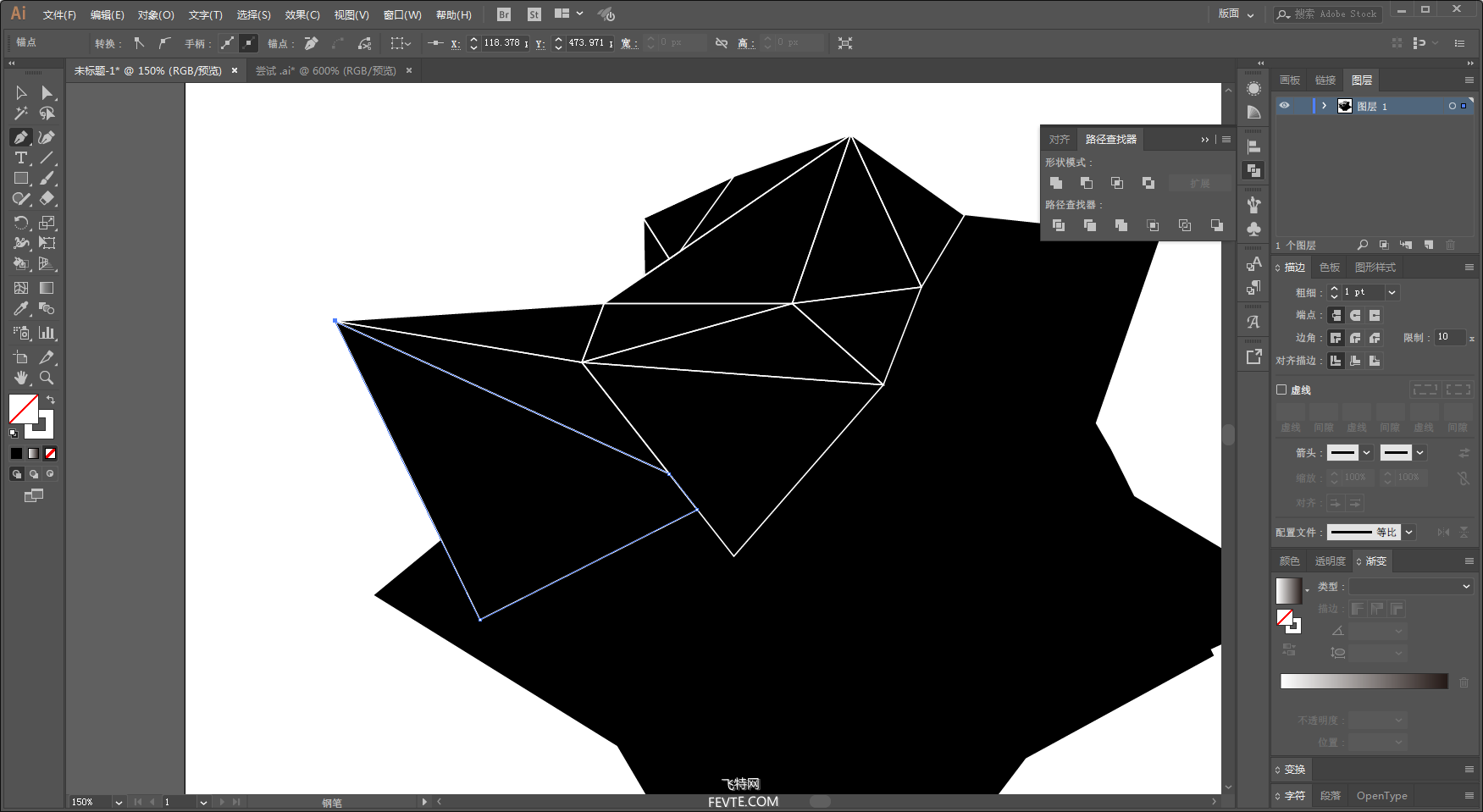
接下来就是用钢笔工具在多边形内部不断的绘制三角形,这里真没啥可说的。
唯一一点就是为了保证三角形之间的连续性,尽量的从上一个三角形的锚点出出发绘制,画板上会有提示的:

画的时候其实不一定要每个形状都是三角形的:

_ueditor_page_break_tag_
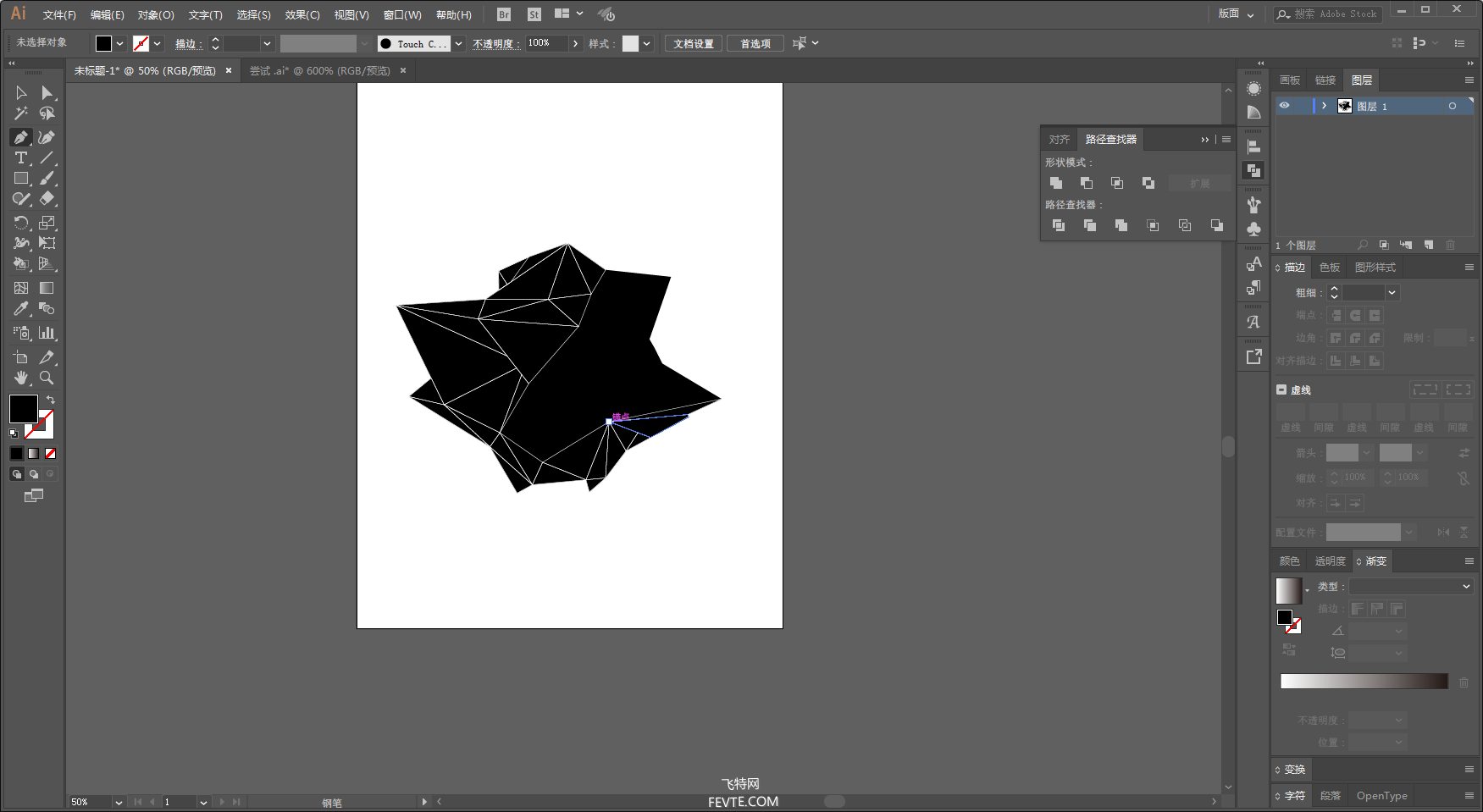
文字不够,图片来凑。画呀画呀画呀画:

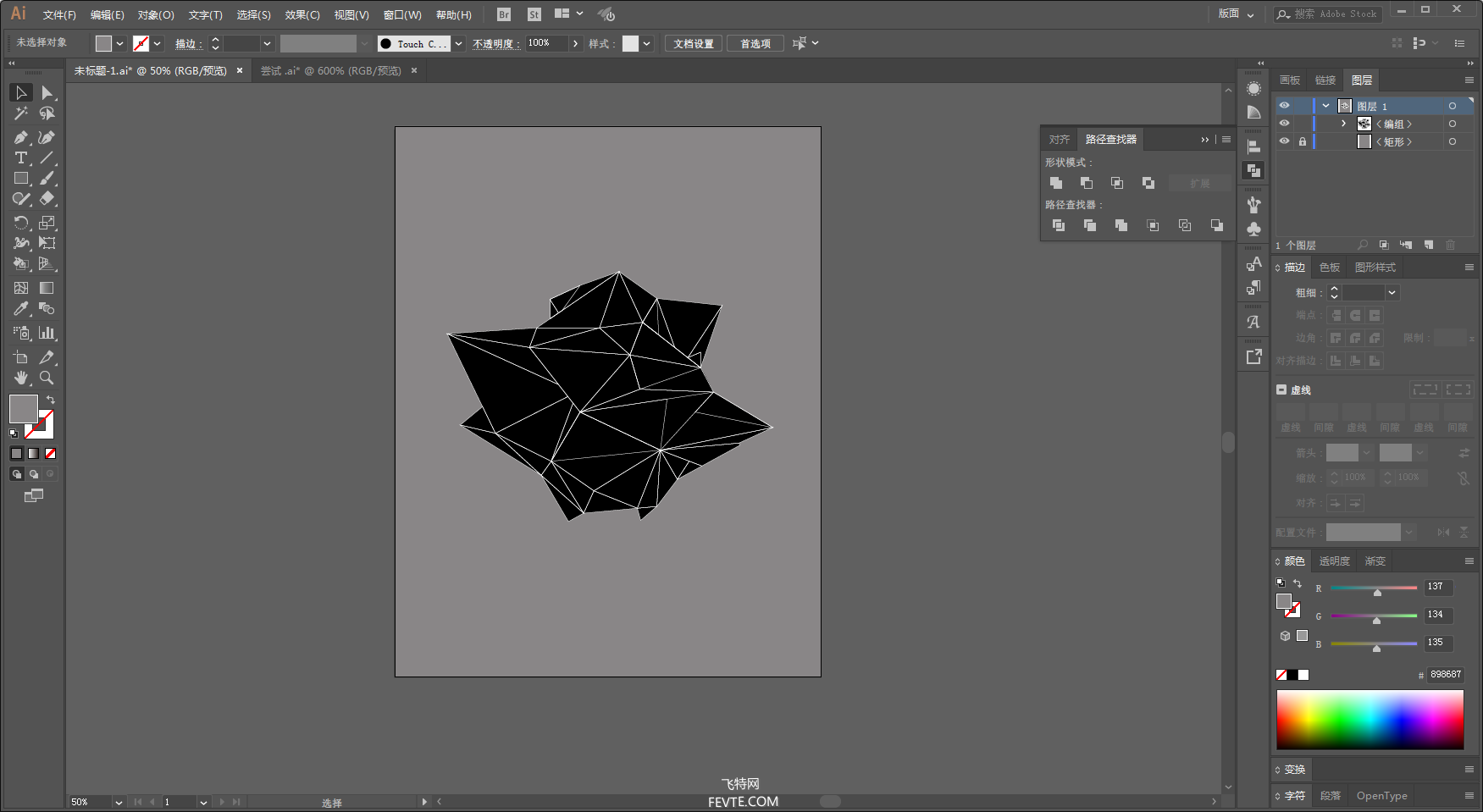
最后画完大概这样,把它们打上组。为了方便大家看,我随意的添加了一个背景色:

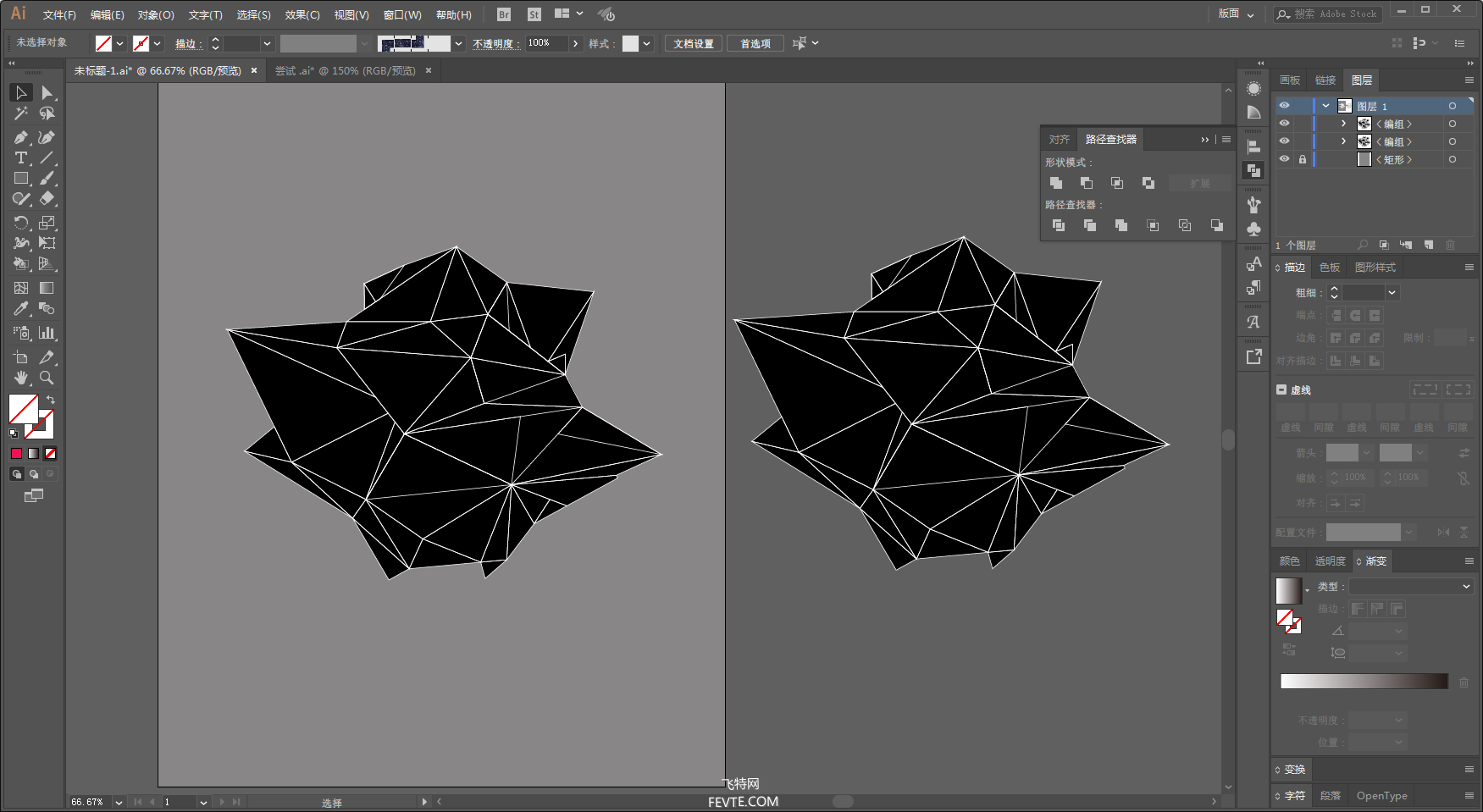
复制一份出来放到一边,后面会用到:

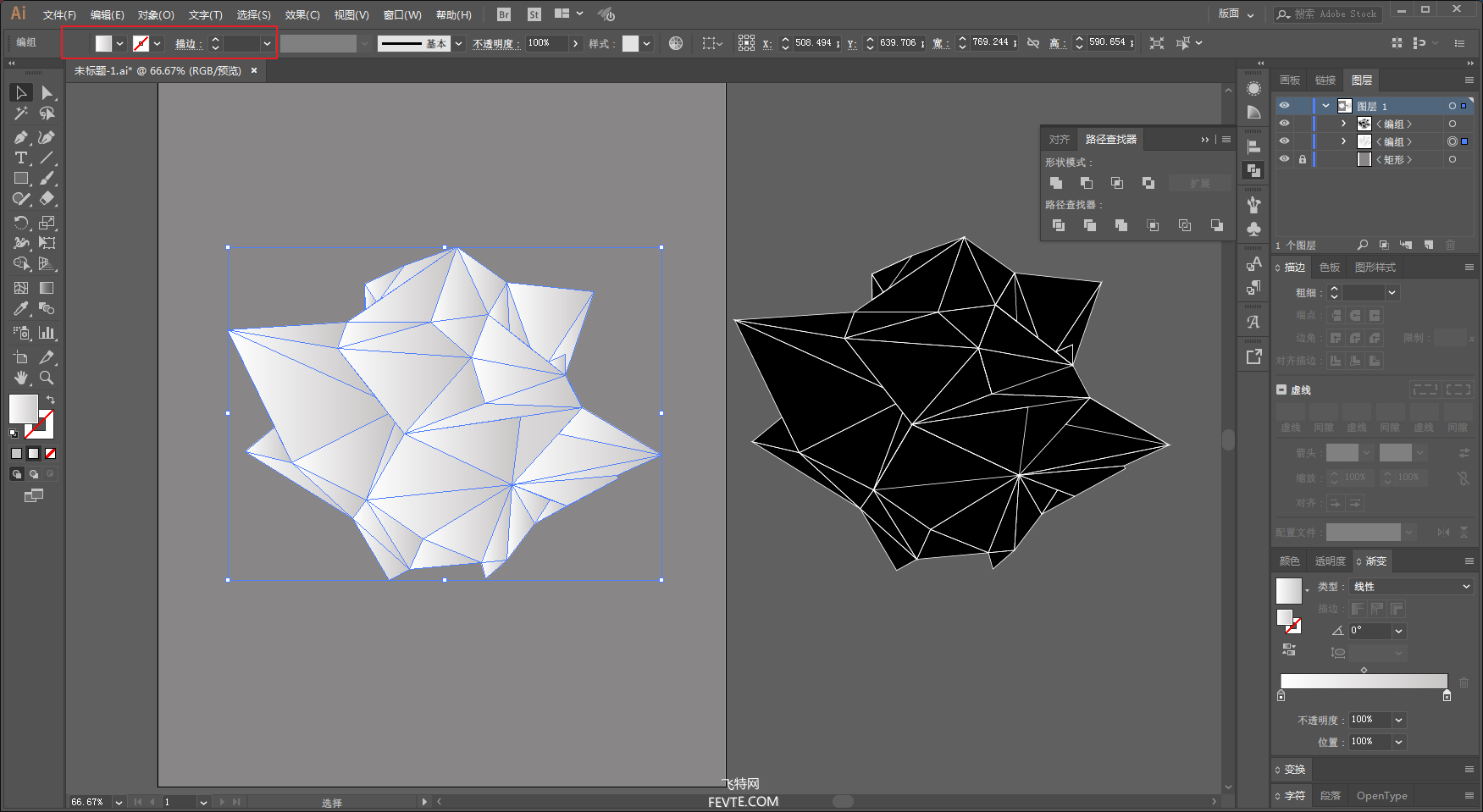
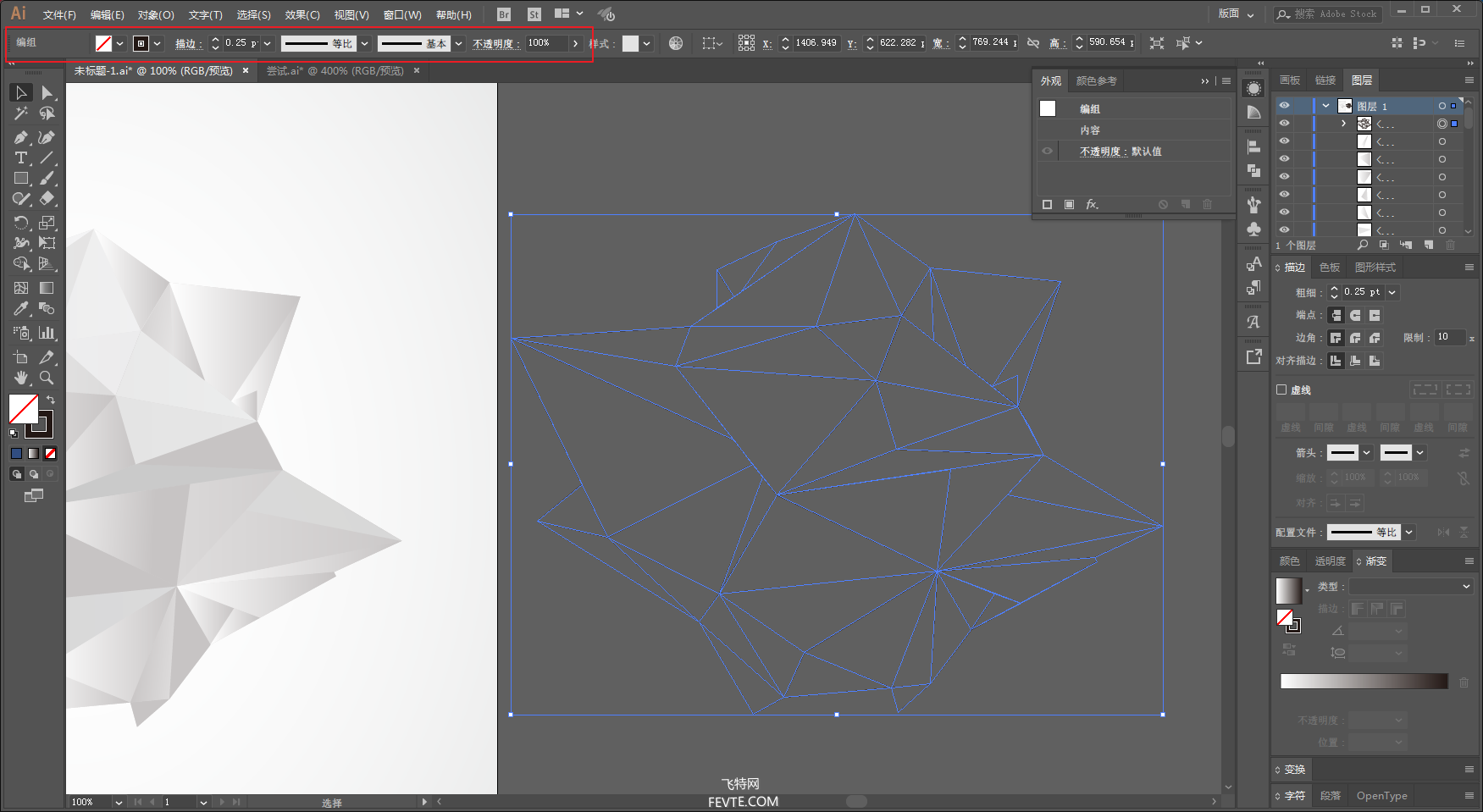
选中画板上的对象,统一加一个渐变色并且把描边去掉:

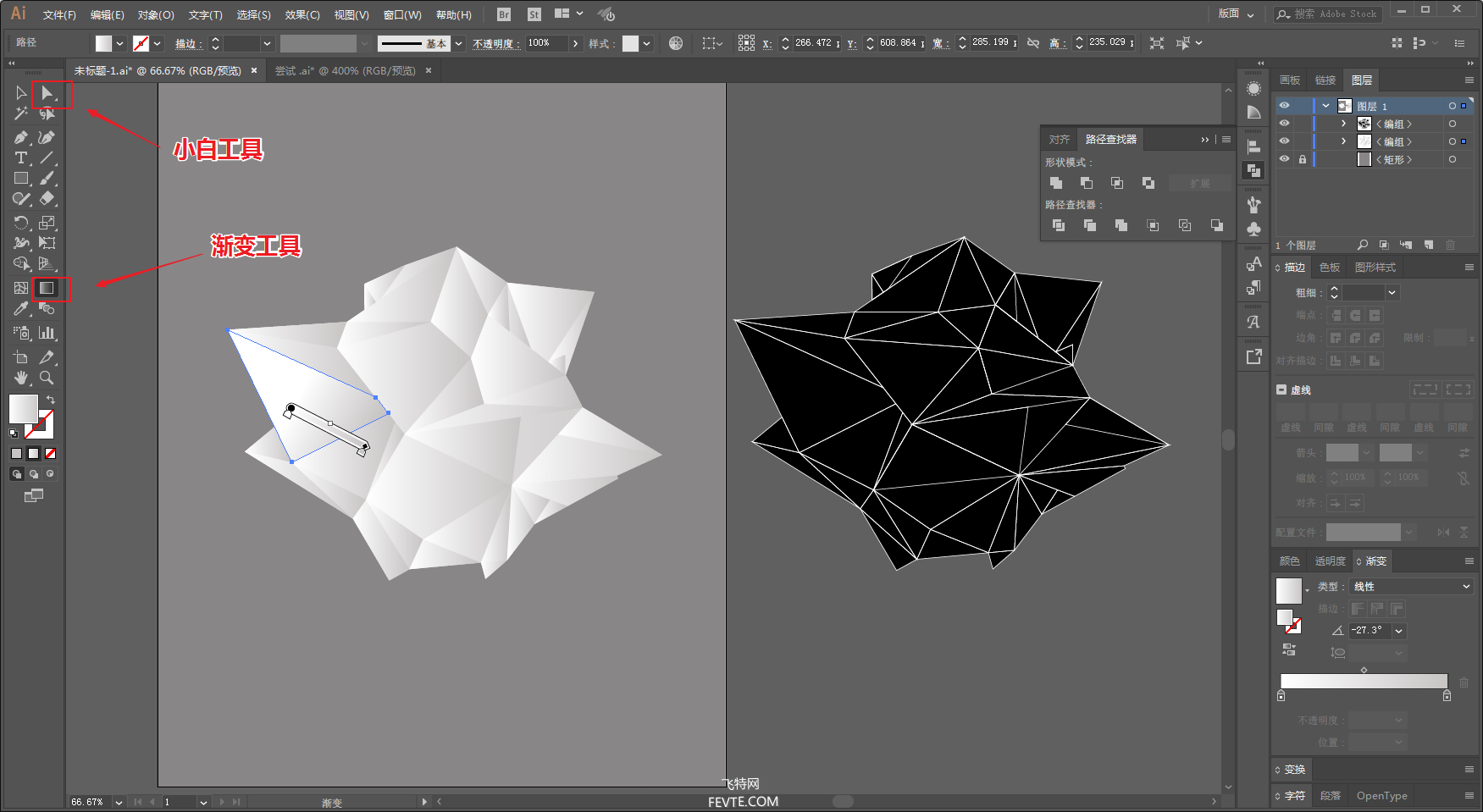
选中对象鼠标右键取消编组以后,再用小白工具挨个选中每一个三角形。
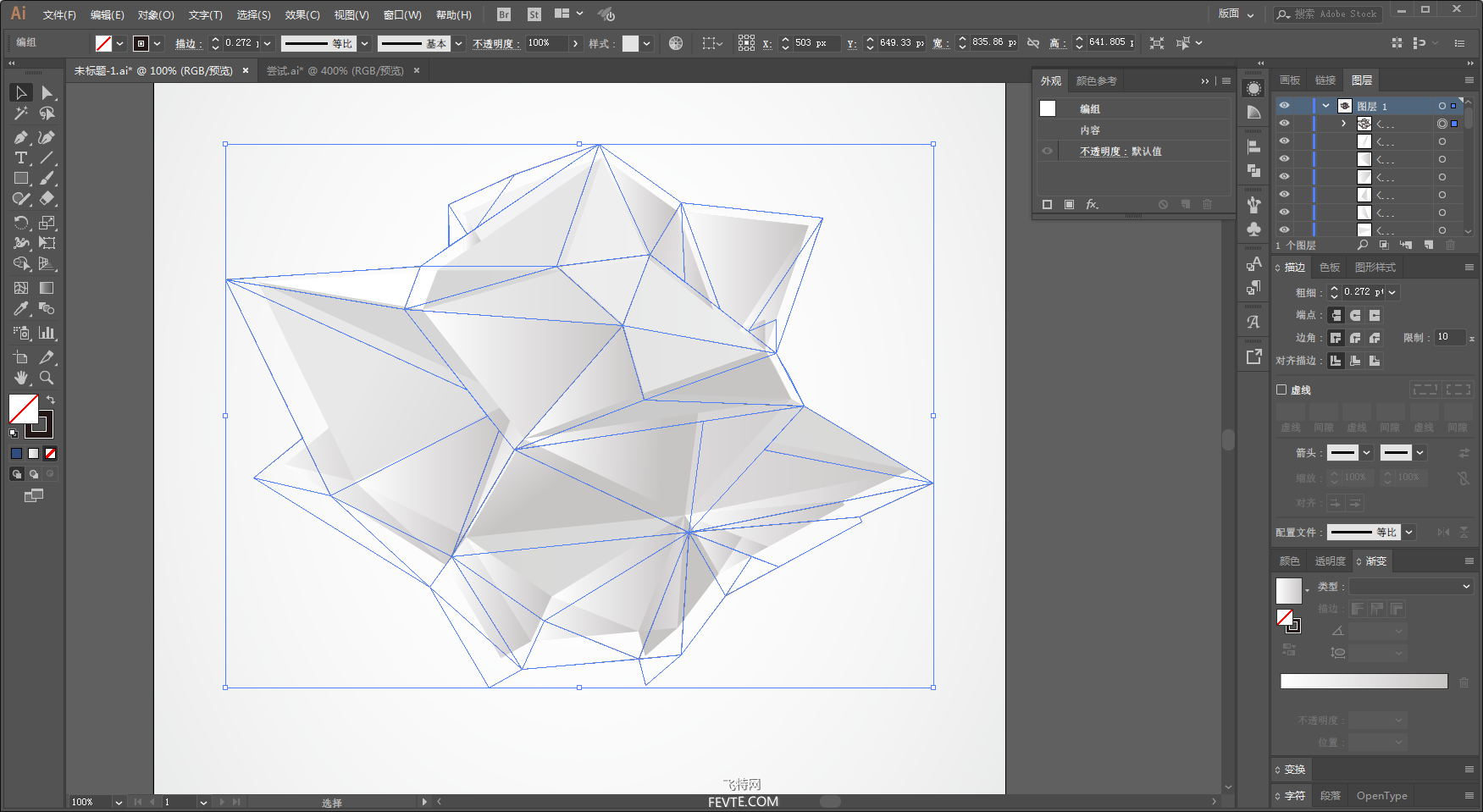
再用渐变工具去进行调整,目的就是让对象上各个三角形的明暗关系更加合理:

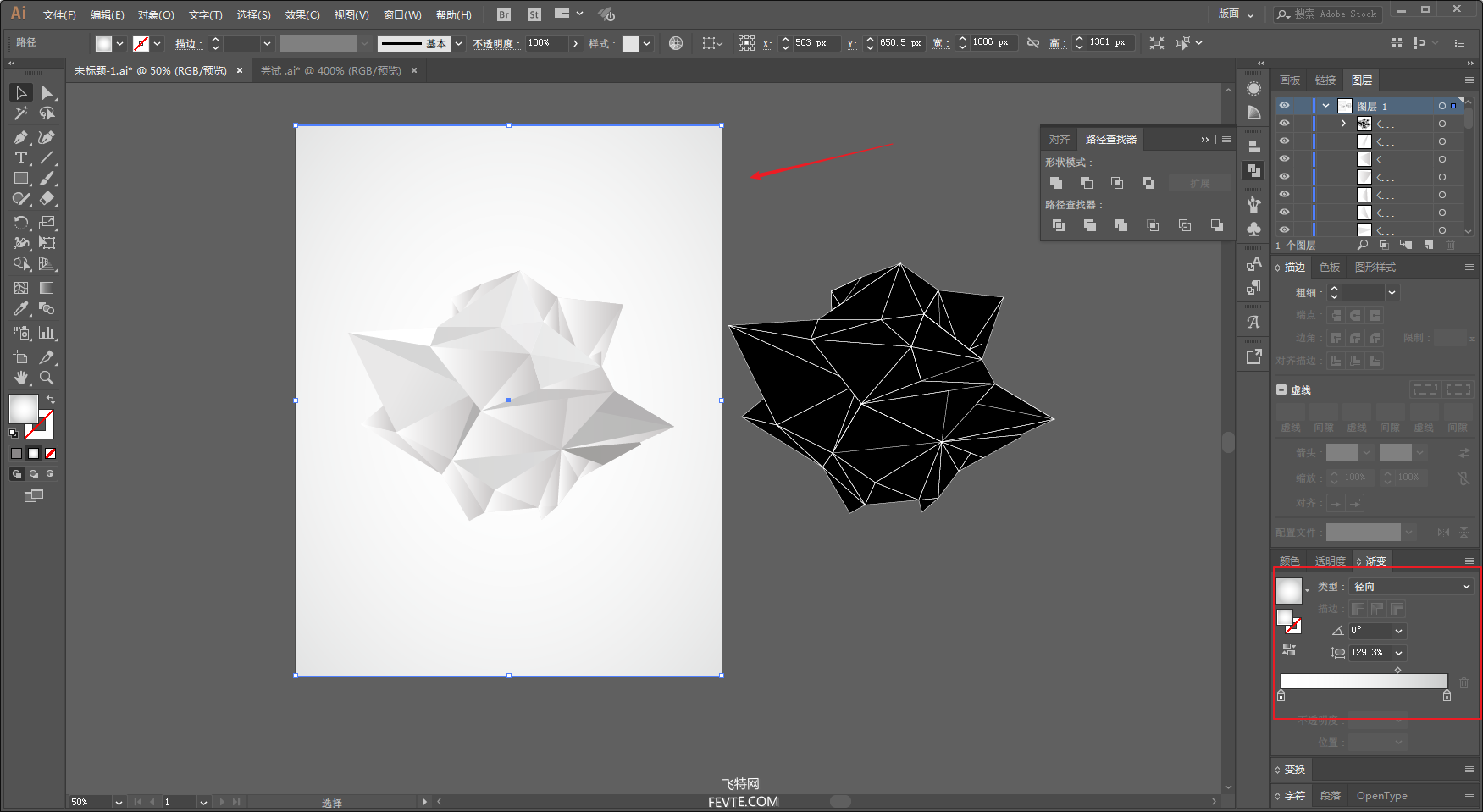
为了便于观察明暗关系,我把背景颜色改成了一个灰色径向渐变,具体参数大家可以看着办:

_ueditor_page_break_tag_
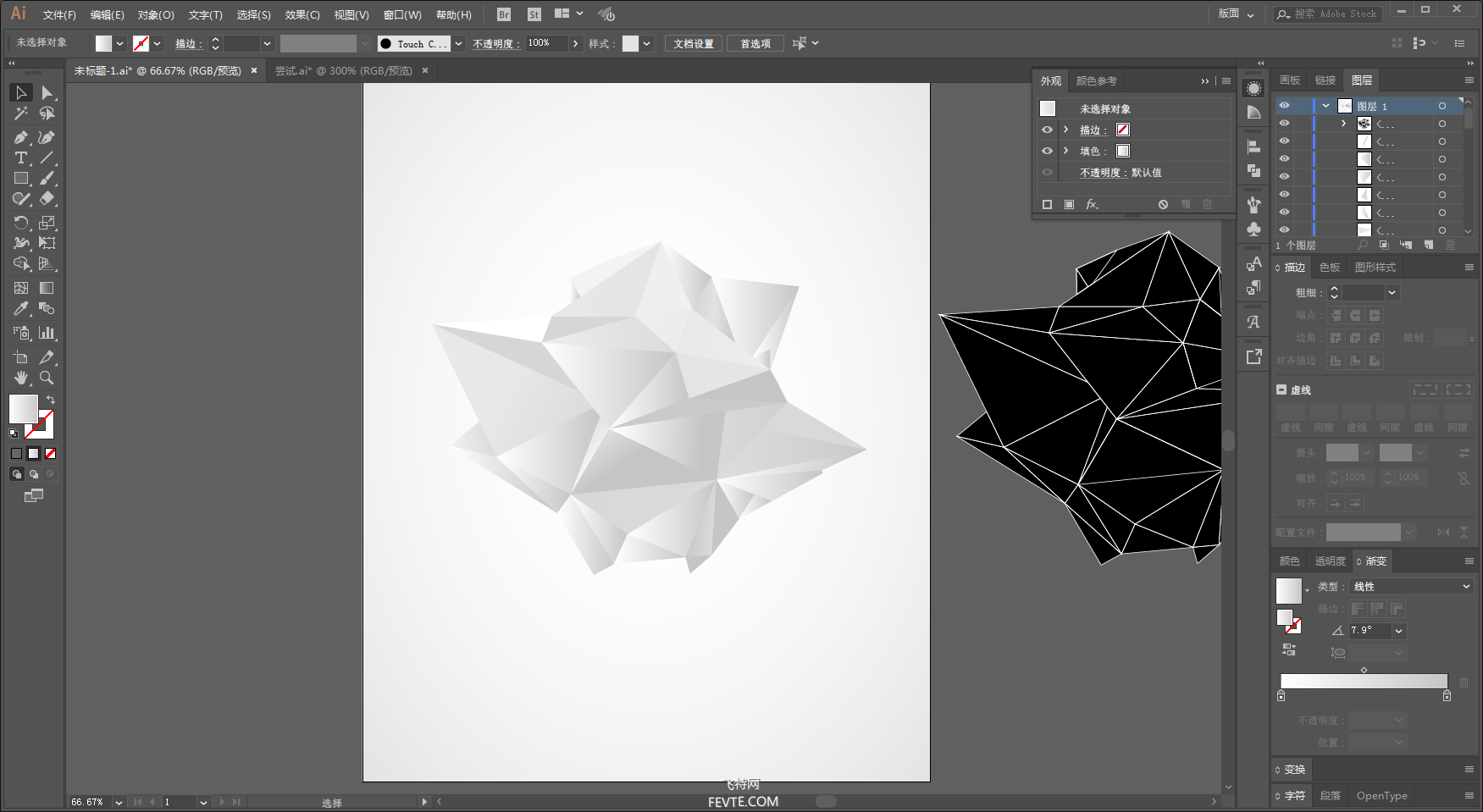
最后搞完大概这个样子:

再选中刚才复制出来的对象,将填充去掉,描边改为黑色,0.25pt:

把它等比放大一丢丢,再摆放到画板的对象上面:

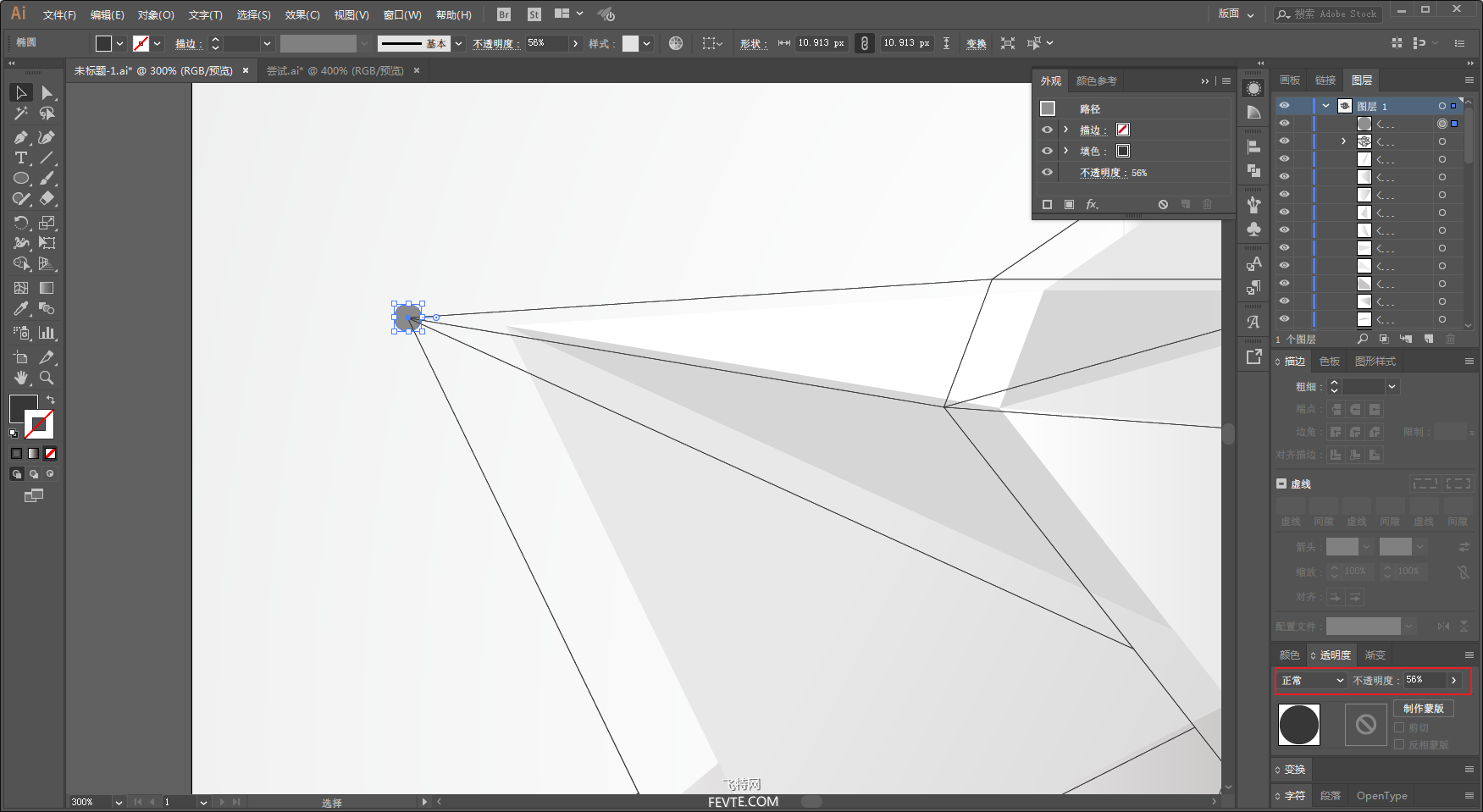
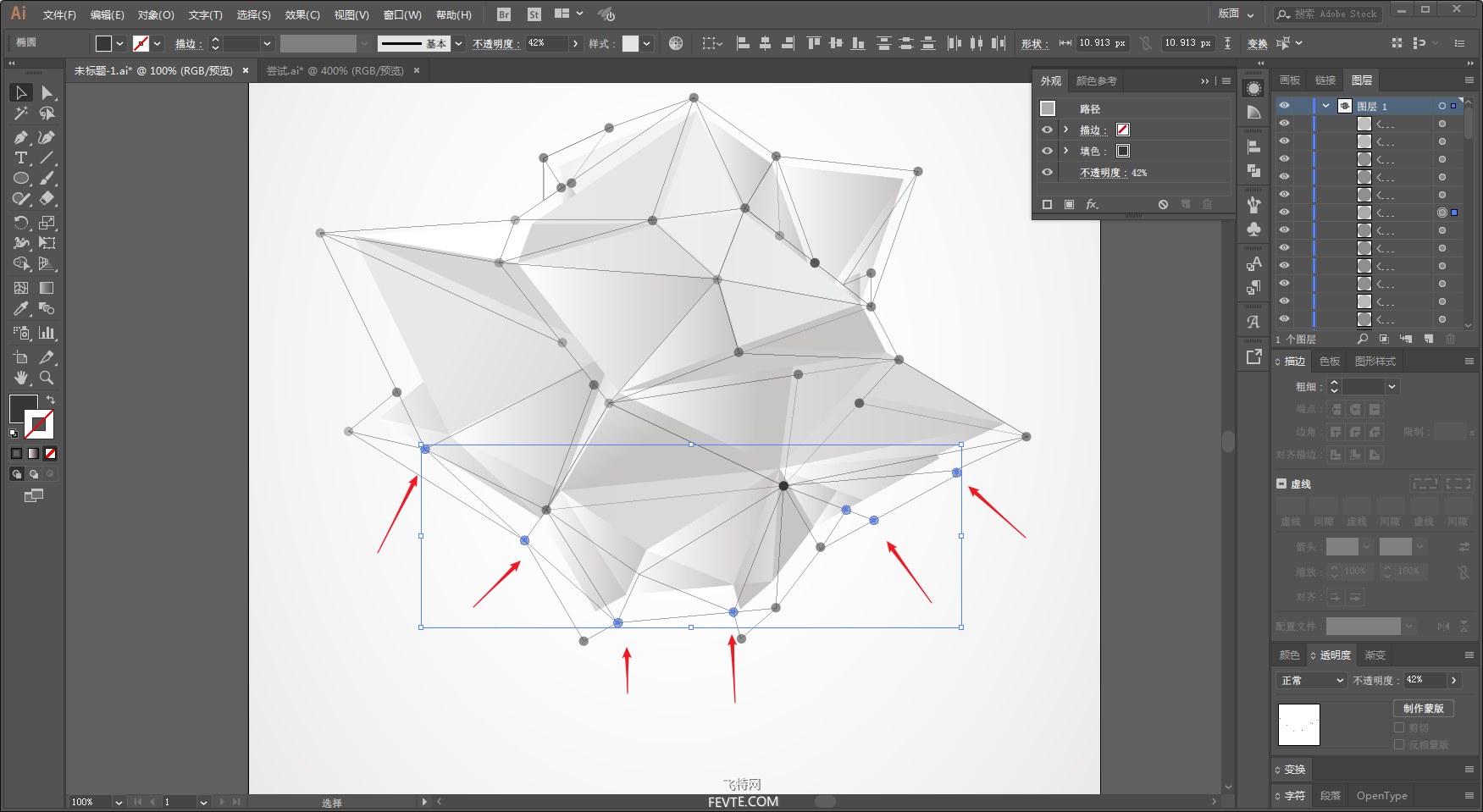
再在路径端点交汇处用椭圆工具画圆做修饰,适当的降低不透明度:

_ueditor_page_break_tag_
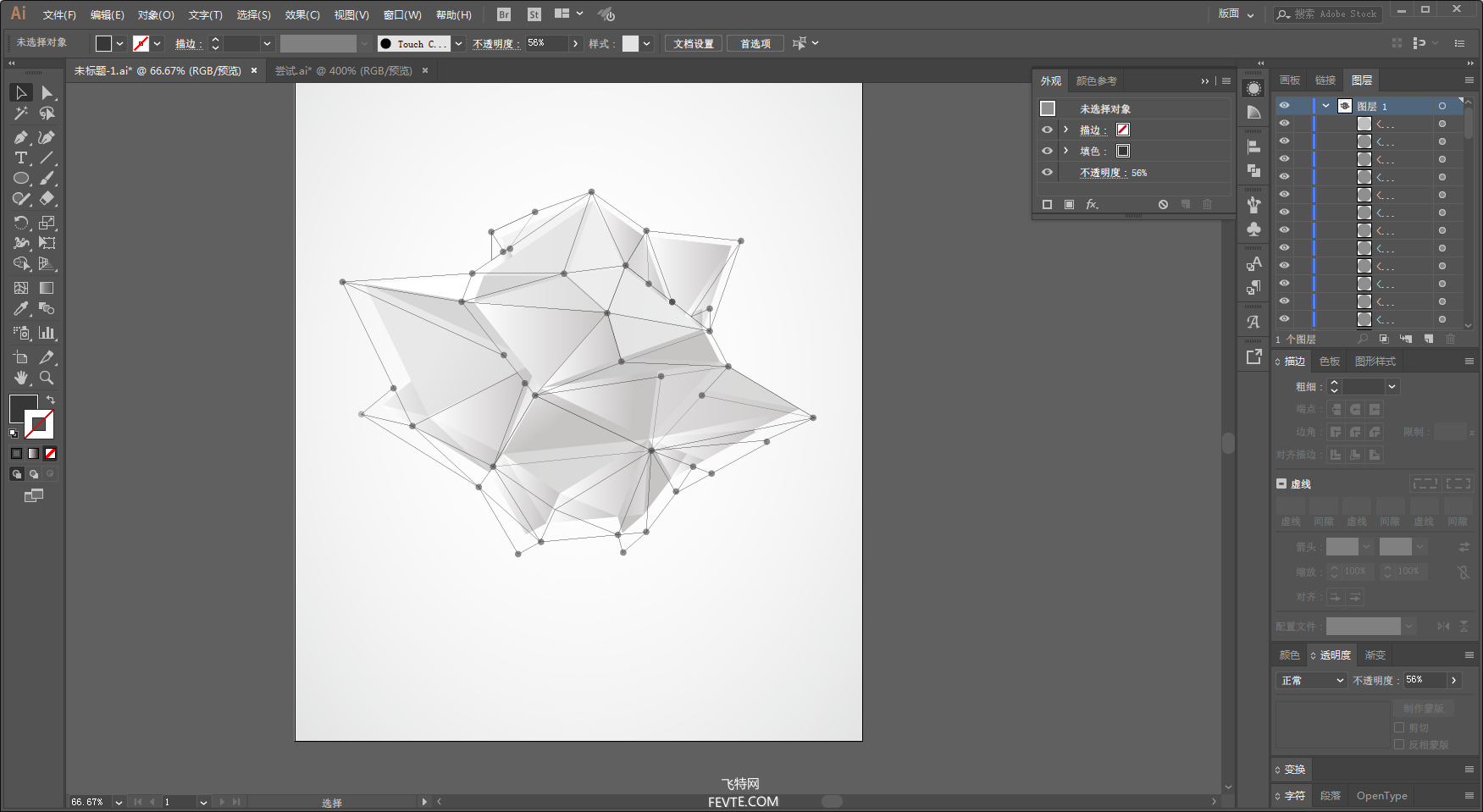
其他的圆直接复制过去,这里就不赘述了:

按住shift键随机的加选一些圆,统一的调整一下他们的不透明度,让整体的圆看起来若隐若现的感觉:

这样我觉得基本上就搞定了,最后将对象全部编组。
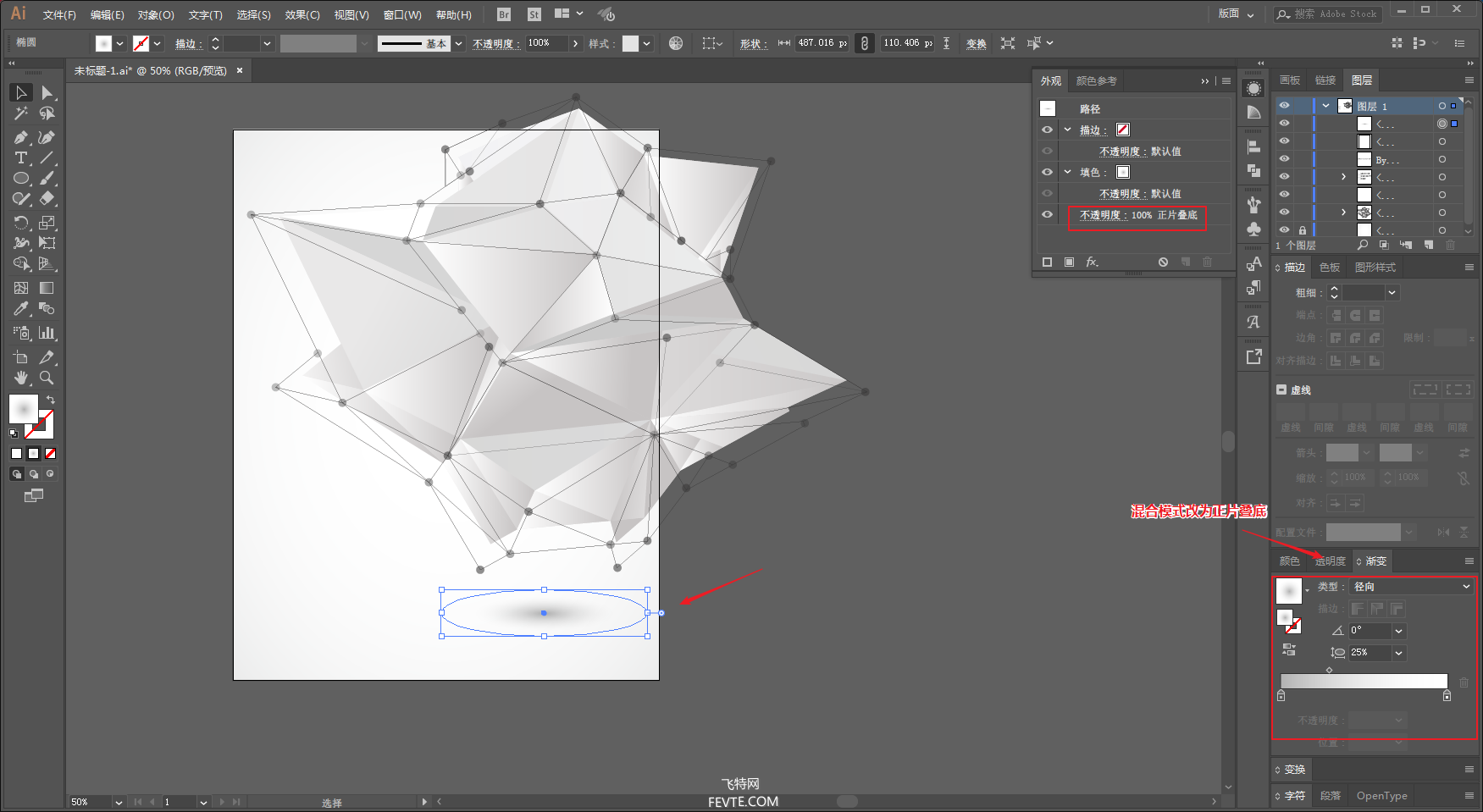
下面画一个椭圆填充径向渐变当影子,记住在不透明度的选项里,把混合模式改为正片叠底:

最后码字排版,老三样,看看成品吧:

感觉还是急了一点,这个低多边形确实很低配。没办法啊,见缝插针的撸文章!以后多改进!
今天的分享就到这里。
想要练习的童鞋后台撩我获取源文件吧!
本文由"野鹿志"发布
转载前请联系作者"马鹿野郎"
私转必究
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




