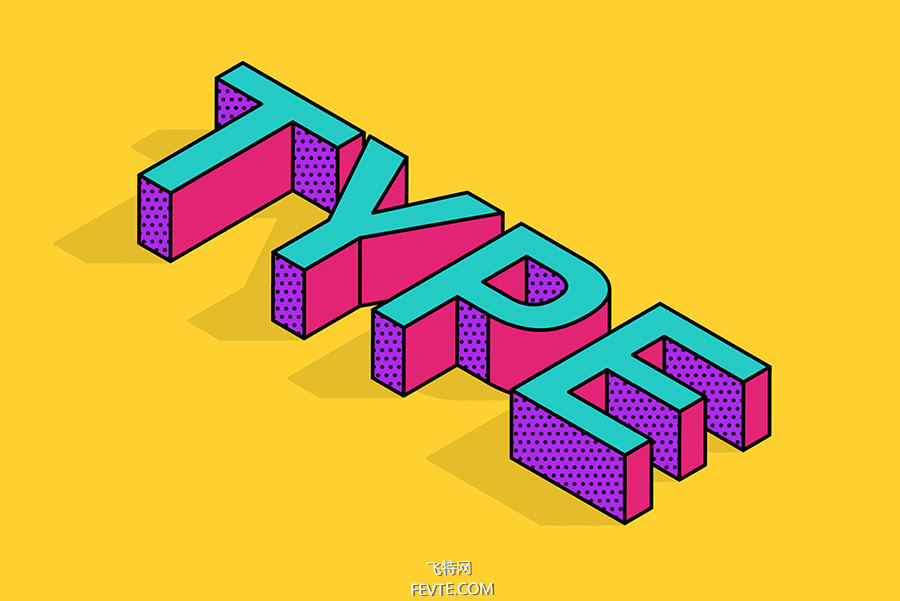
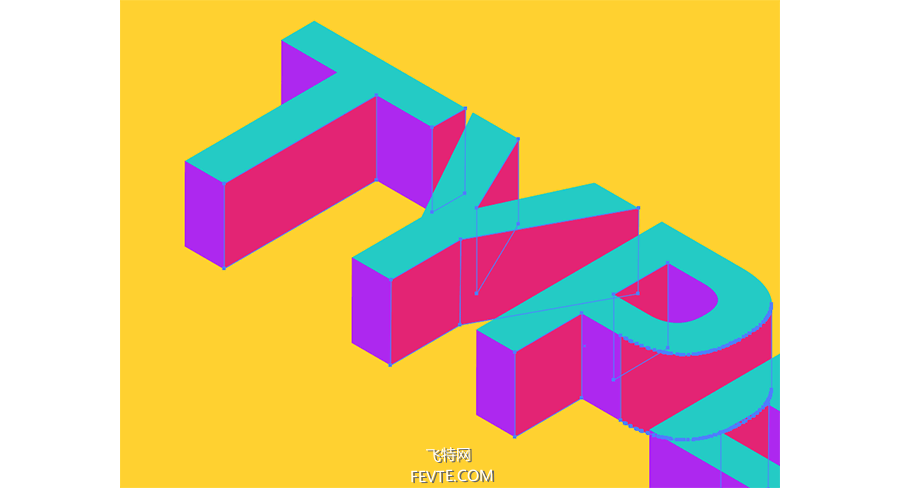
这篇教程教优图宝的朋友们使用AI来制作一个复古,但是确很有趣味性的文字效果。这篇教程是来自国外的翻译教程,所以软件界面也是英文版本的。这里大家就需要多和自己使用的中文版本对比。好了,我们先来看看最终的效果图吧:


utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
步骤1:
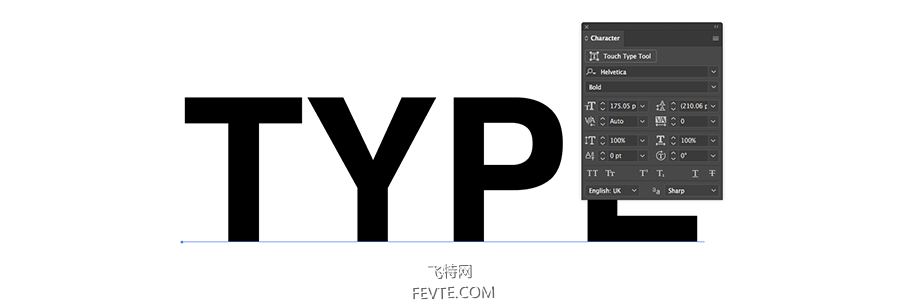
创建一个800*600的文档。画布中间打上你想要做效果的字。英文的话建议是非衬线字体。
步骤2:
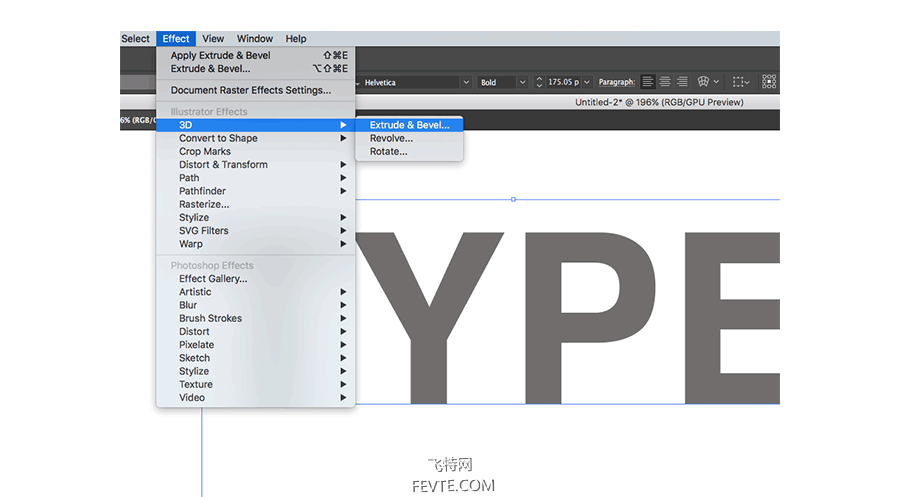
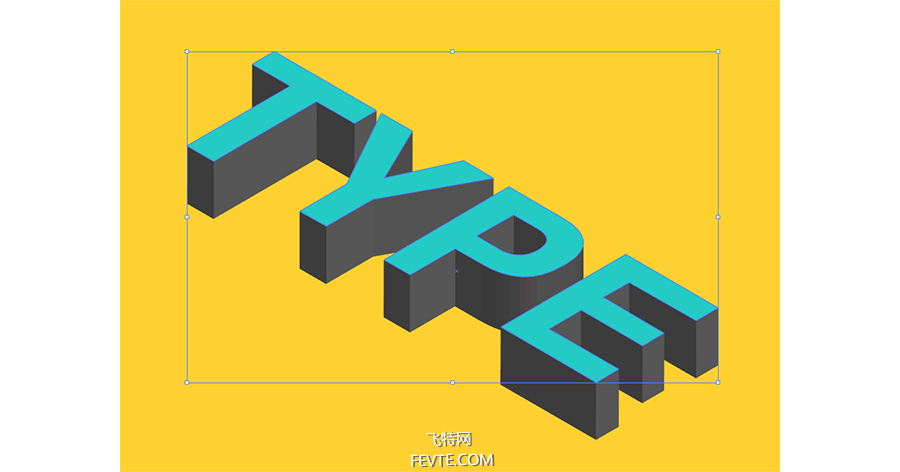
给文本一个填充灰色,效果> 3D>凸出和斜角

在"凸出和斜角"选项中,修改位置为"等角-上方",角度分别为45°、35°、-30°。 
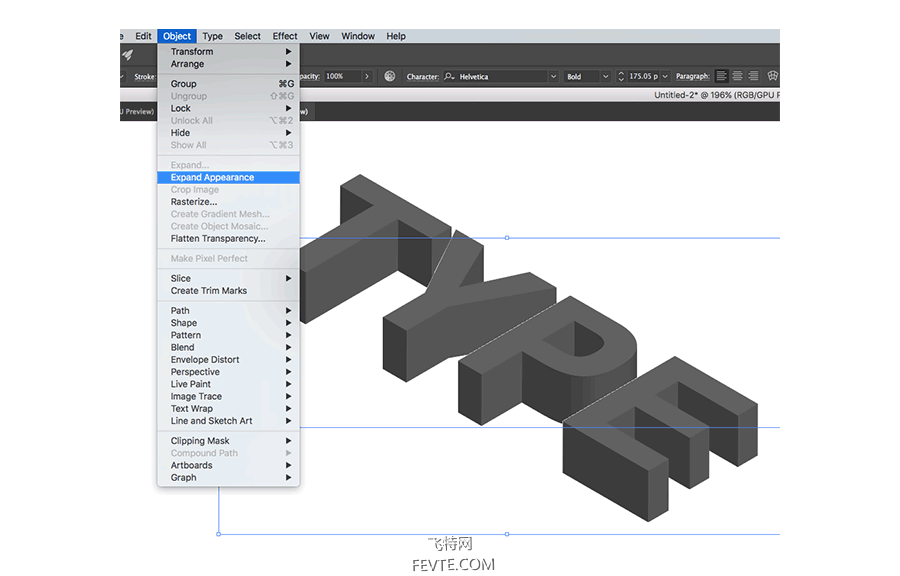
对象-扩展外观

右键取消编组,然后再次选择每个字母取消编组

步骤3:
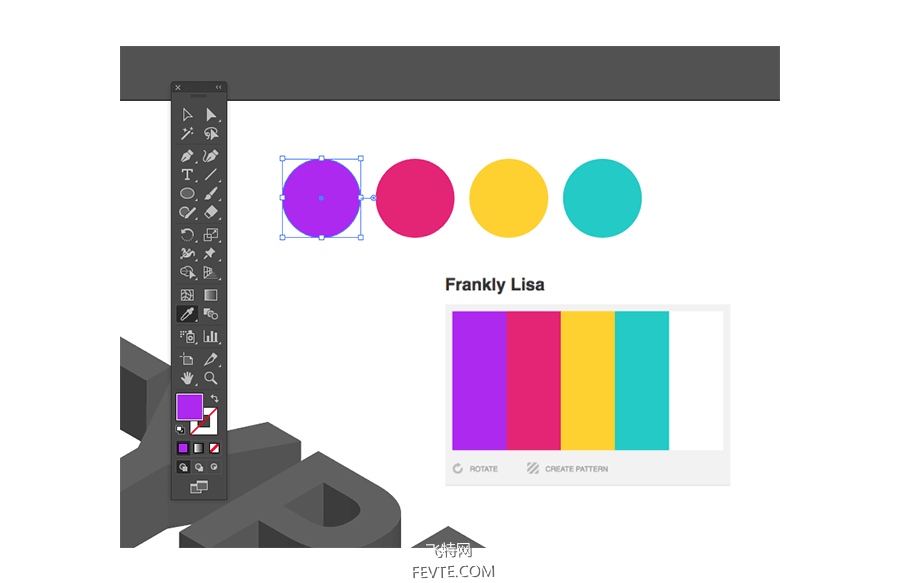
选取一组活泼的配色

_ueditor_page_break_tag_
使用颜色方案中的黄色作为背景色

选取字母上面形状,修改颜色为蓝色

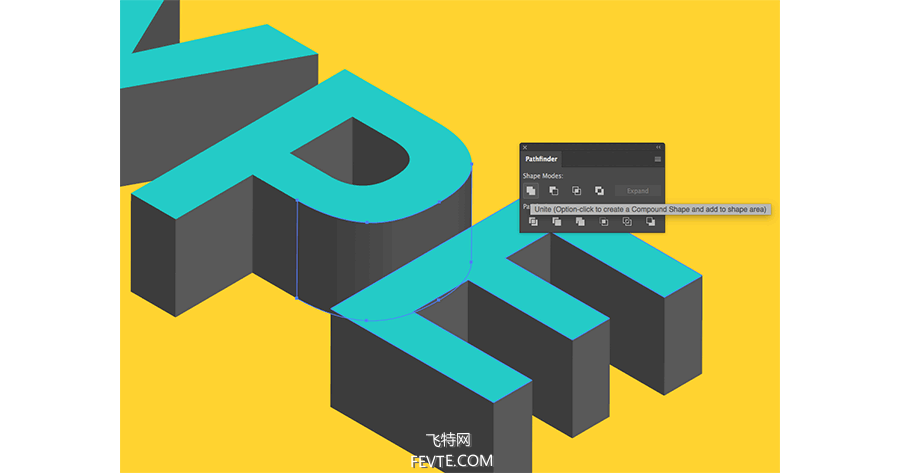
〝P〞的内外圆角部分的形状分别合并成一个形状

修改以下形状的颜色

修改剩余形状的颜色

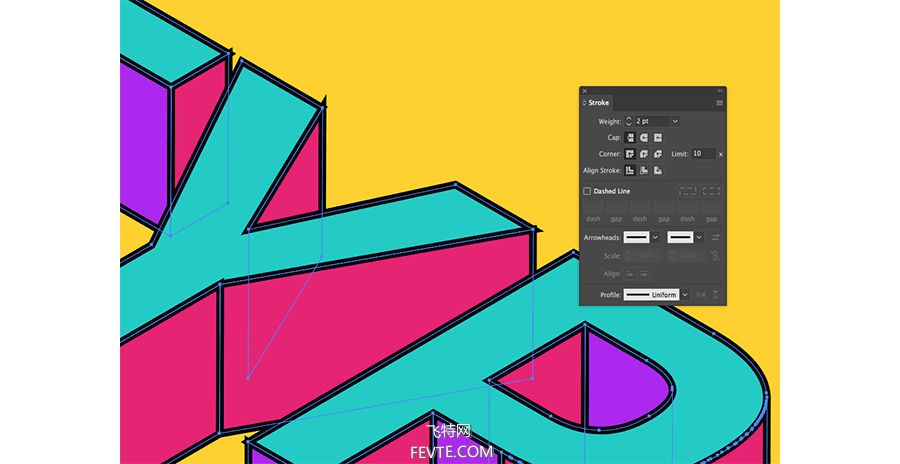
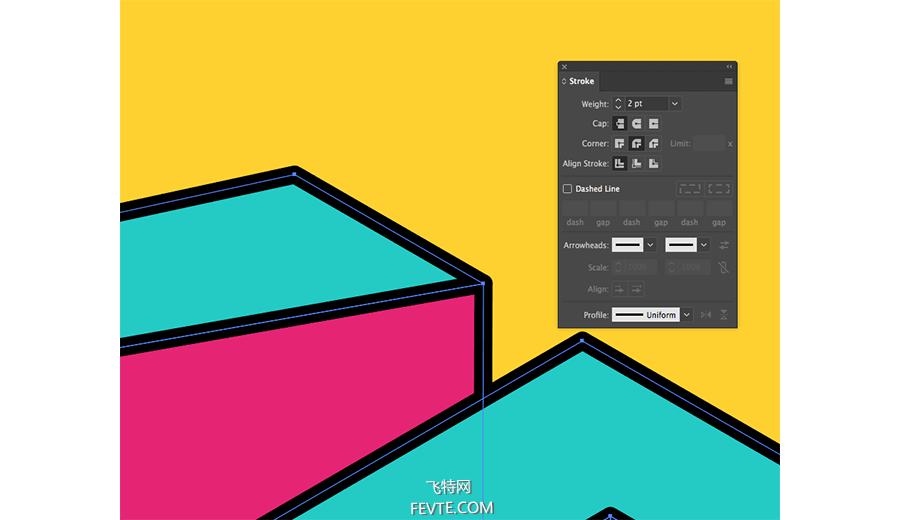
选中这些形状,添加黑色描边,粗细为2pt

修改描边设置如下

_ueditor_page_break_tag_
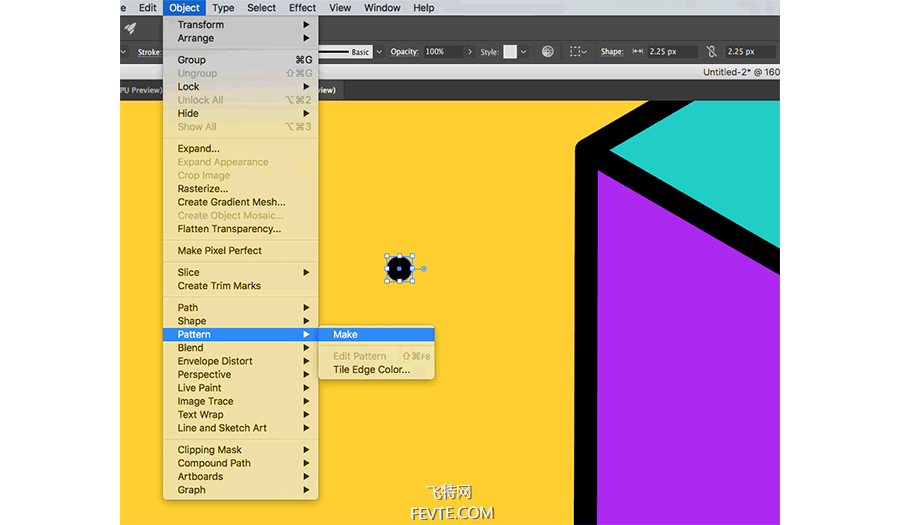
步骤4:制作填充图案
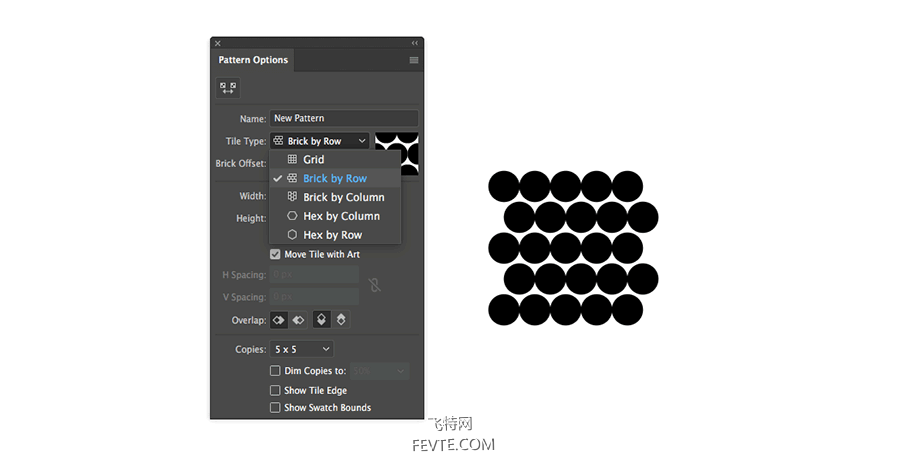
画一个黑色的圆,大小3px,添加"对象">"图案">"建立"。

将"拼贴类型"逐块更改为"砖形 (按行)",然后增加"宽度"和"高度"数值(6px)以使点与点之间隔开,距离稍微大一些。 确定

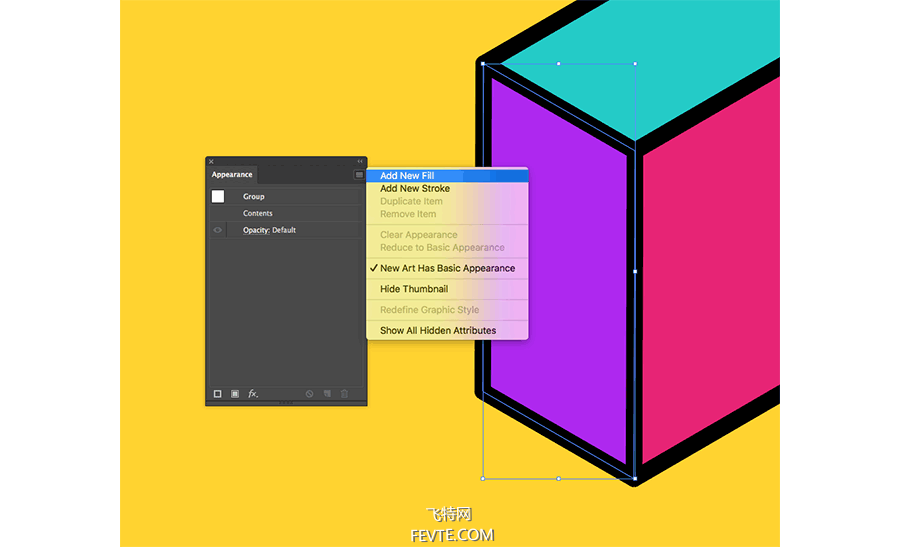
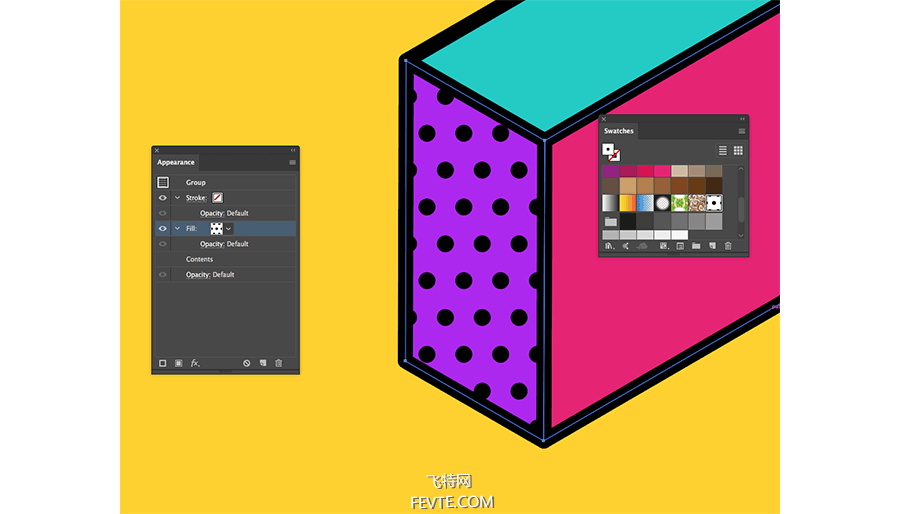
选择其中一个面并从"窗口-外观"面板的菜单中单击"添加新填充"选项,叠加图案填充。

选择填充新创建的点点图案

将此填充用于其它同色的形状上

步骤5:制作投影
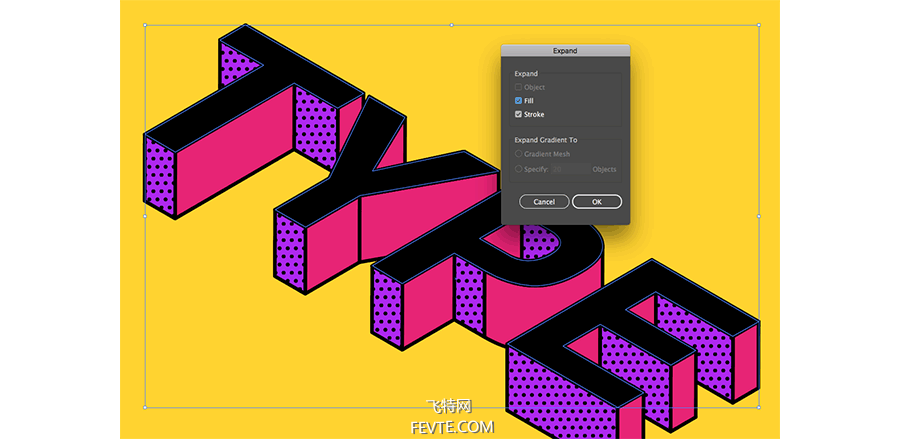
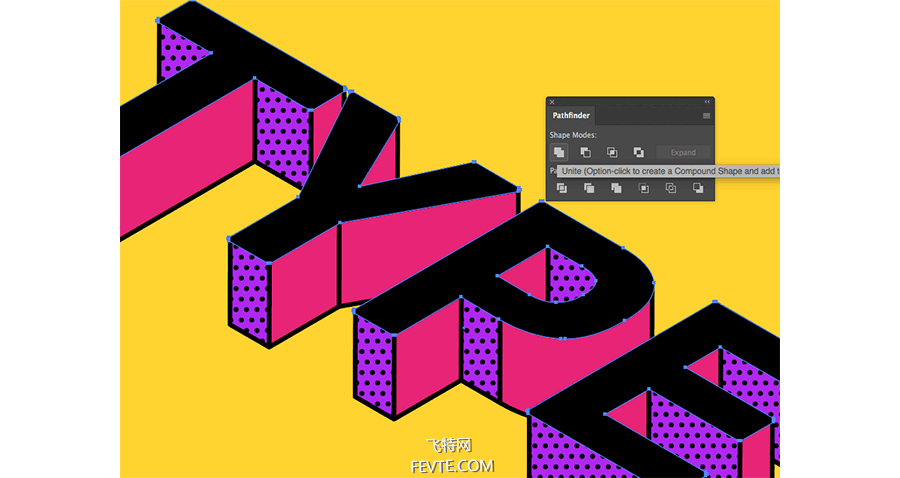
选择顶部面,然后按Ctrl + C和Ctrl + F复制并粘贴。将填充更改为黑色,然后选择对象>扩展。

_ueditor_page_break_tag_
选择"路经查找器>合并形状"

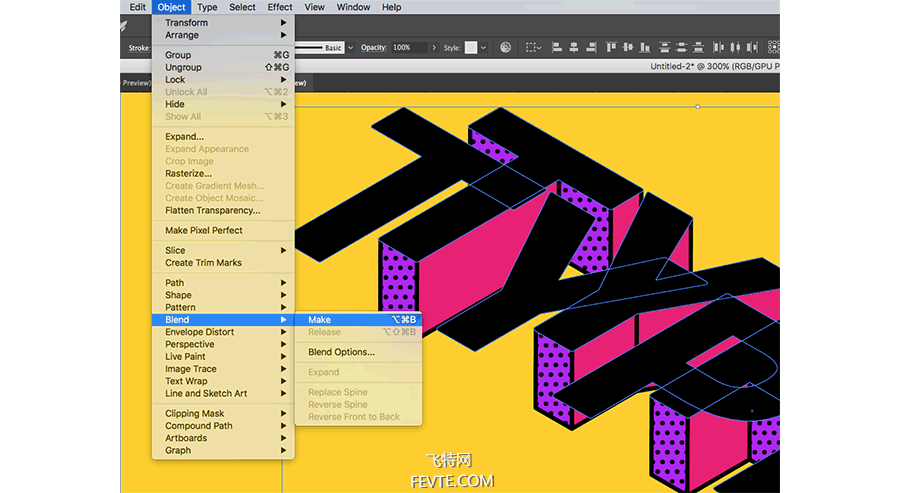
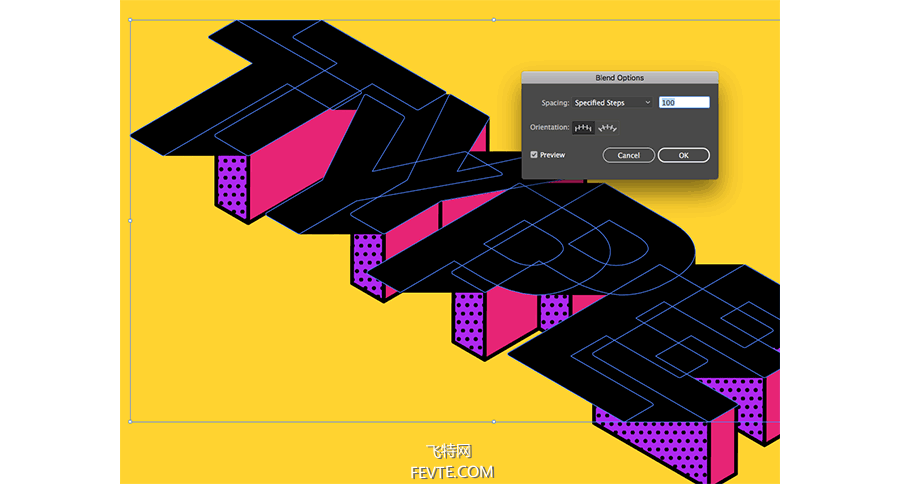
复制粘贴这个形状,然后按住Shift键并用光标键将其左移。选择它们,然后进入对象>混合>混合选项。

将间距更改为指定的步骤。将值增加到100以在两个形状之间创建平滑过渡,再次选择对象>混合>建立。

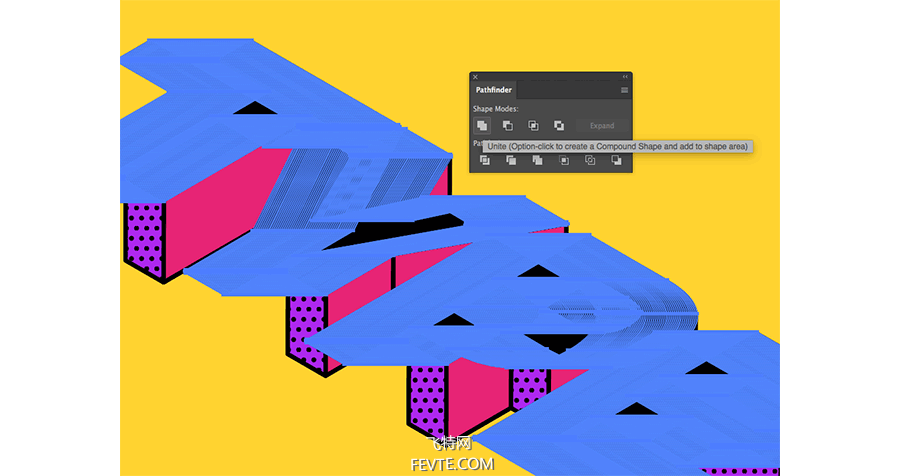
选择对象>扩展,然后合并形状

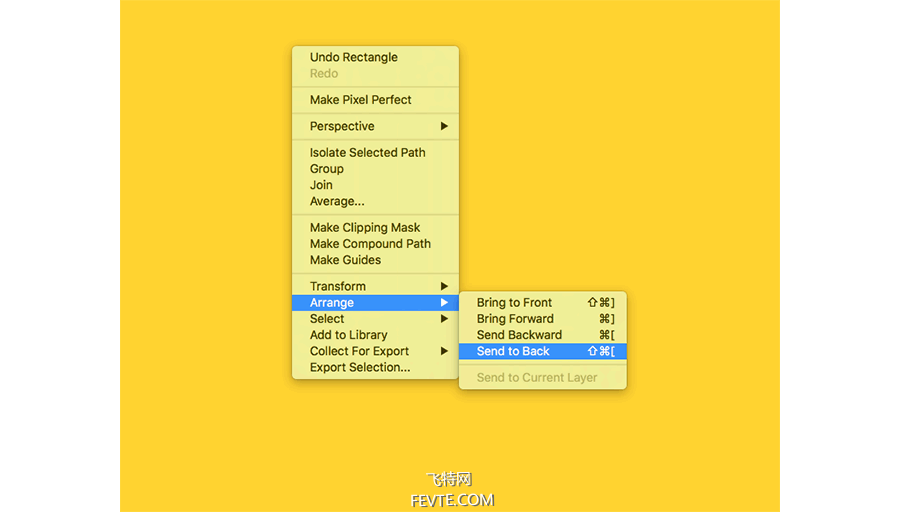
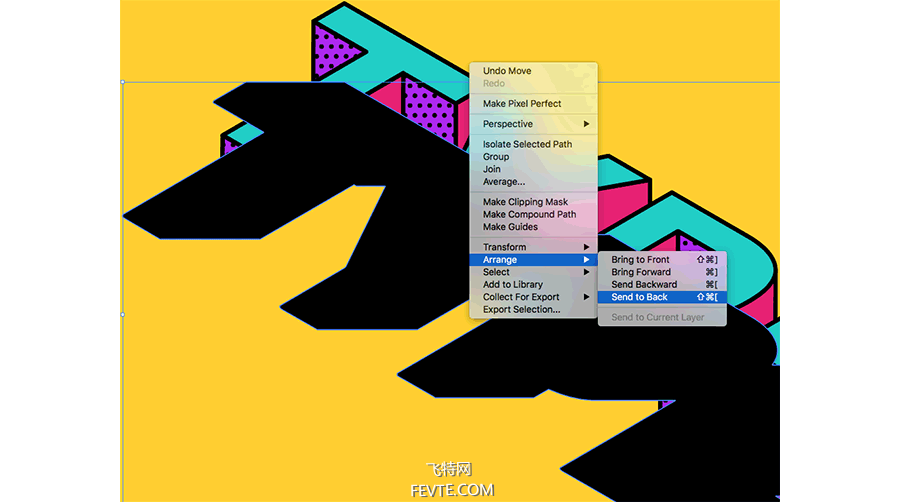
向下移动此新形状,直到与3D文本的底部对齐,然后右键排列>置于底层

将此形状的不透明度降低至10%,以制作出"长投影风格"

在AI里使用"凸出和斜角"功能可以更方便快捷的制作立体效果,而且可以轻松修改3D对象的每个面。
原链接:https://blog.spoongraphics.co.uk/tutorials/create-isometric-type-effect-adobe-illustrator
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




