一支可爱的铅笔
艺术画笔可以创建一个对象或轮廓线沿着路径方向均匀展开的效果。我们可以运用艺术画笔这一特性可以制作一些奇妙的图案,今天我们就利用艺术画笔来制作一个可爱的铅笔。如图1-1
图1-1
首先我们来建立一个如下图1-2的图形。
图1-2
先来绘制中间的笔杆部分。绘制这部分,我有两个方法。
第一个方法是:
1、选择矩形工具后,双击左键,出现矩形对话框,建立宽度为30px,高度为100px的矩形,填色为ffd503,描边颜色为515050,描边为1pt。
2、选择菜单对象——路径——分割为网格。行数量为1,列数量为3,间距为0.
第二个方法是:
1、选择矩形网格工具,双击左键,出现矩形网格工具选项,宽度设为30px,高度为100px,水平分割线为0,垂直分割线为2,勾选两个填色网格、使用外部矩形作为框架选择项。填色为ffd503,描边颜色为515050,描边为1pt。
笔杆部分就画好了。运用同样的方法创建笔的含橡皮部分。最后我们来创建笔芯部分。
1、选择矩形工具双击左键,出现矩形对话框,建立宽度为30px,高度为30px的矩形,填色为f4efd9,描边颜色为515050,描边为1pt。
2、删除其顶端路径,在矩形底边路径中间添加锚点,删除底边左右两处锚点,如下如图1-3圈中所示,笔头外框做好了,如图1-4。

图1-3
图1-4
3、选择多边形工具双击左键,出现多边形对话框,边数选择为3,画一个三角形,填色为515050,描边颜色为无。调整三角形与图1-4契合。如图1-5所示

图1-5
现在一个铅笔画好了。现在我们开始创建艺术画笔了。
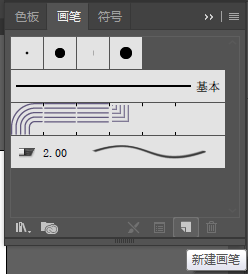
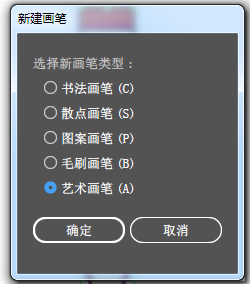
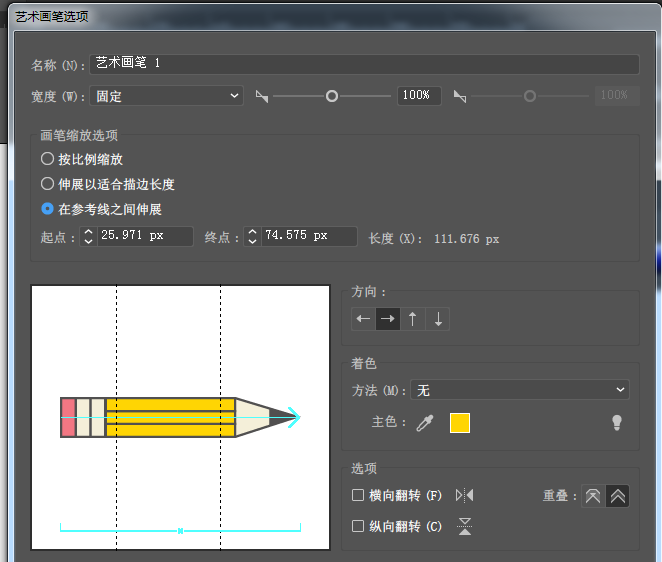
首先从窗口中调出画笔选项面板。选择刚才画好的铅笔,然后在画笔面板中点击新建画笔图标,如图1-6,出现新建画笔对话框,选择艺术画笔,如图1-7.在艺术画笔选项对话框中的画笔缩放选项中选择在参考线之间伸展,调整参考线至图1-8位置处,点击确定。艺术画笔建立好了。
图1-6
图1-7
图1-8
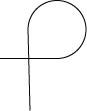
现在我们来做一个扭曲的路径,如图1-9,在选择该路径的情况下,在画笔选项面板中选择刚才建立的艺术画笔,单击左键,如图1-10。
图1-9
图1-10
为什么我们画成的画笔图1-10和图1-1不同呢?中间出了什么问题?这是因为我们图1-9的路径是交叠的。如何使一个画笔应用在一个自身交叉的开放路径上,并在交叉处保持前后遮叠呢?
1、把一个要定义为画笔的原始图形从左到右的,使用工具分做多段
2、把分做多段的原始图形,从左到右的把每一段排序(对象>排列)
3、把全部段选择,定义为艺术画笔。
现在我们将上面这种方法运用到我们的作图中。选择刚才画好的笔如图1-2,用小刀工具将笔分为三段。分别将排列,如图1-11,为了大家能看清楚我将笔分开了,在实际中不能分开。排列好了应该保持原来图1-2的样子,把全部段选择,定义为艺术画笔(具体设置和前面一样)。选择图1-9路径,在画笔选项面板中选择刚才建立的艺术画笔,单击左键,如图1-1的效果做好了。
图1-11
现在我们可以给笔换个颜色了,选择这个可爱的笔,在画笔面板下点击所选对象的选项,在弹出的描边选项对话框中,更改着色方法,改变颜色。这样就可以制作许多五颜六色的画笔了。
我的公众号:文汇设计
欢迎来玩!