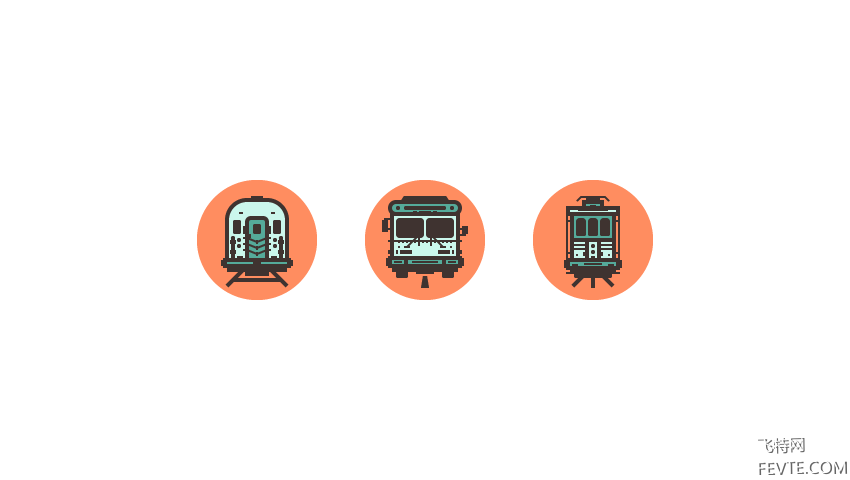
这篇教程同样是来自国外的翻译教程,教程教我们使用AI来制作火车图标。界面是英文版,所以学习起来比较费劲,但是要学到最前沿的知识,还是得研究老外的东西。师与洋技嘛,好了,来看看效果图先:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
1.如何设置新的项目文件
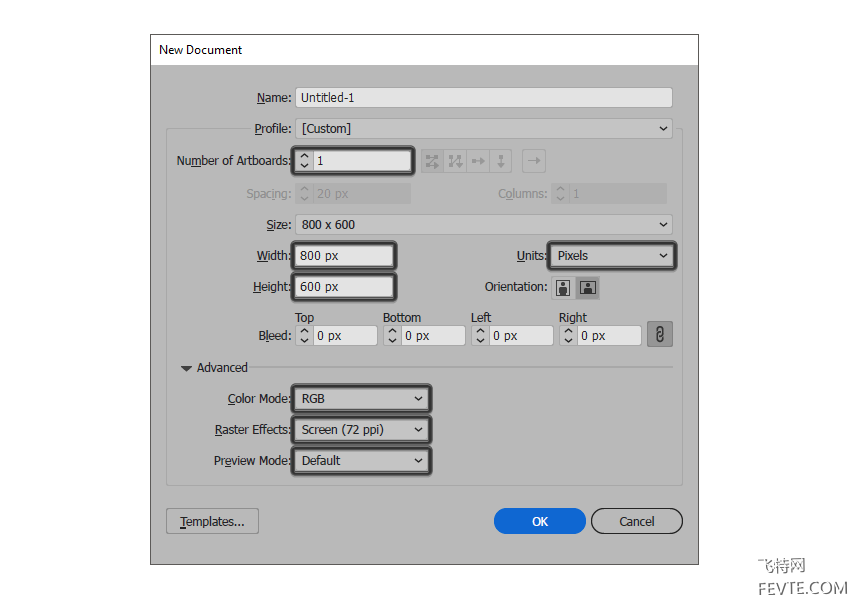
由于我确定您已经在后台启动并运行了Illustrator,因此请将其启动,然后使用以下设置设置新文档(文件>新建或Control-N):

2.如何设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制图形。
步骤1
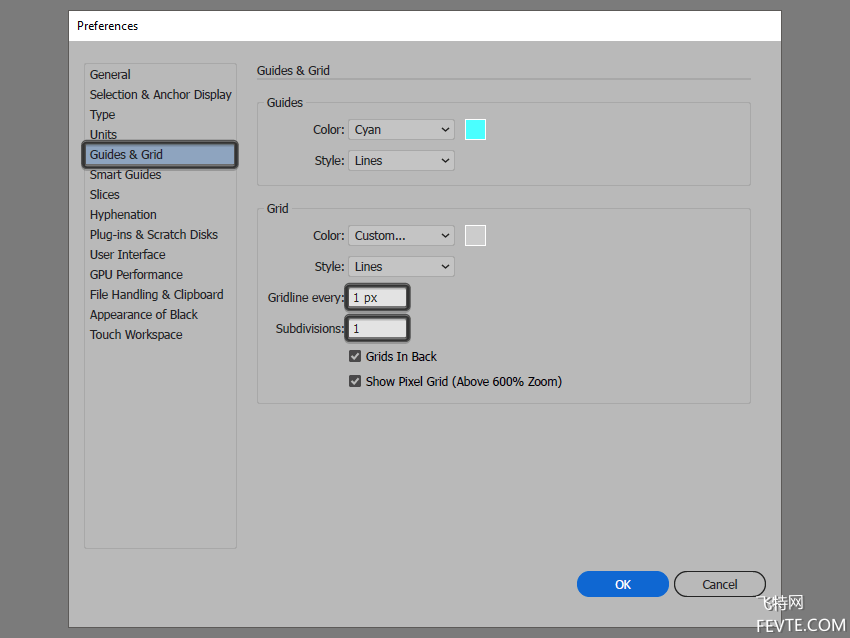
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
-
网格线:1 px
-
细分:1

第2步
一旦我们建立了我们的定制网格,为了确保我们的形状看起来很清晰,我们需要做的就是启用在视图菜单下找到的对齐网格和对齐到像素选项。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
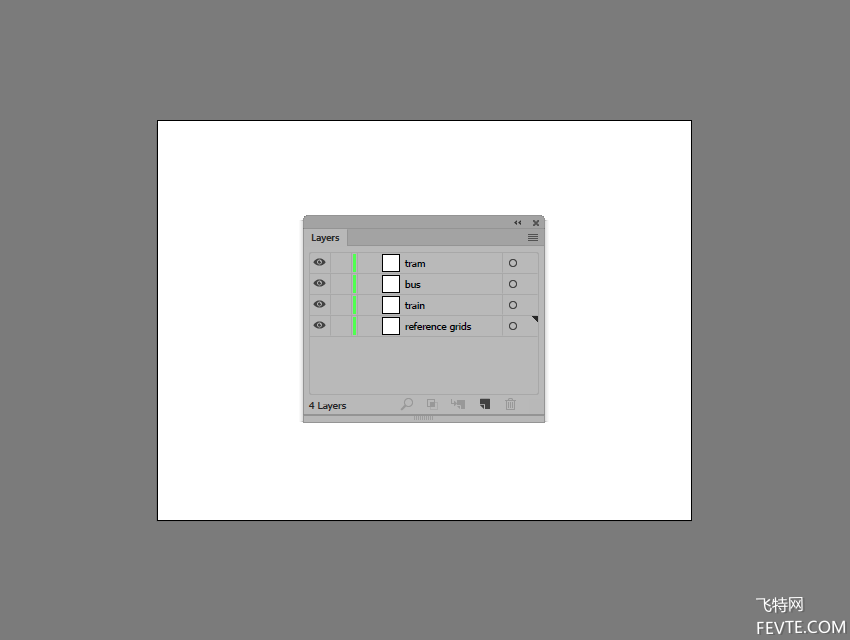
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
-
第1层:参考网格
-
第2层:火车
-
第3层:巴士
-
第4层:电车
 4.如何创建参考网格
4.如何创建参考网格
该基准网格(或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您开始新项目时作出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
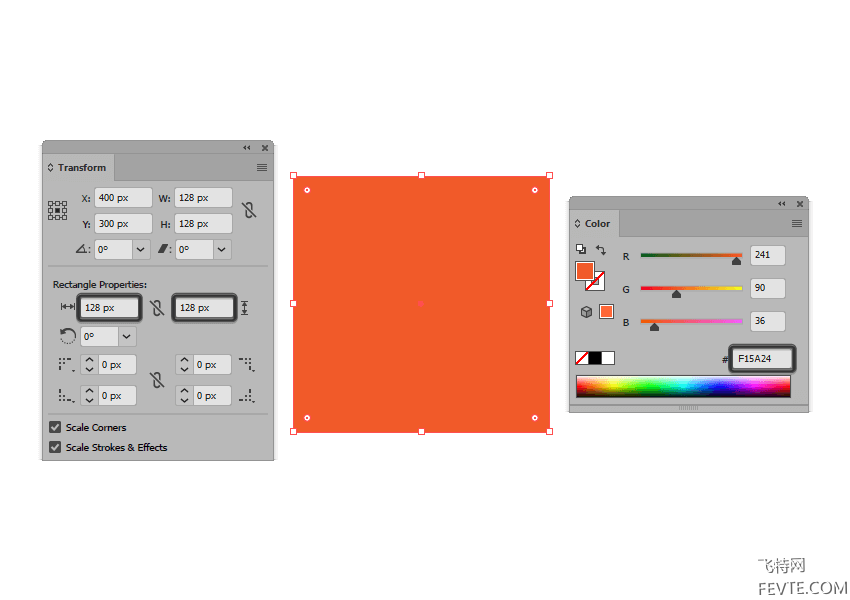
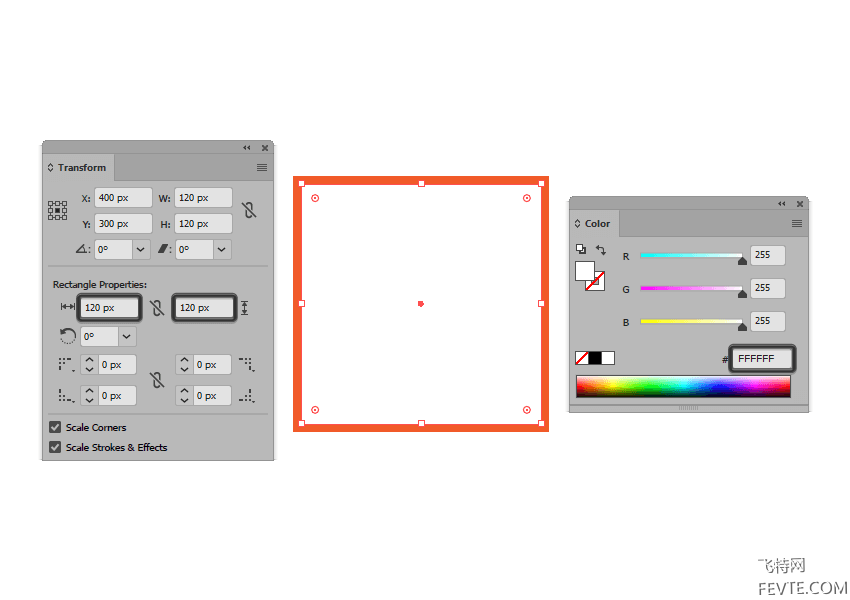
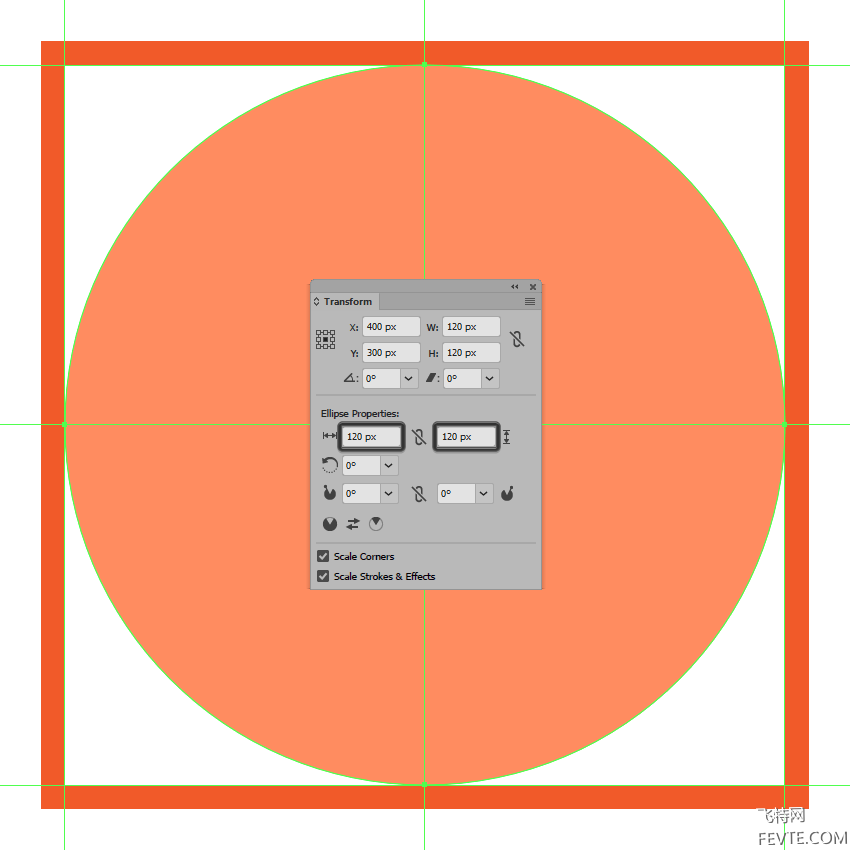
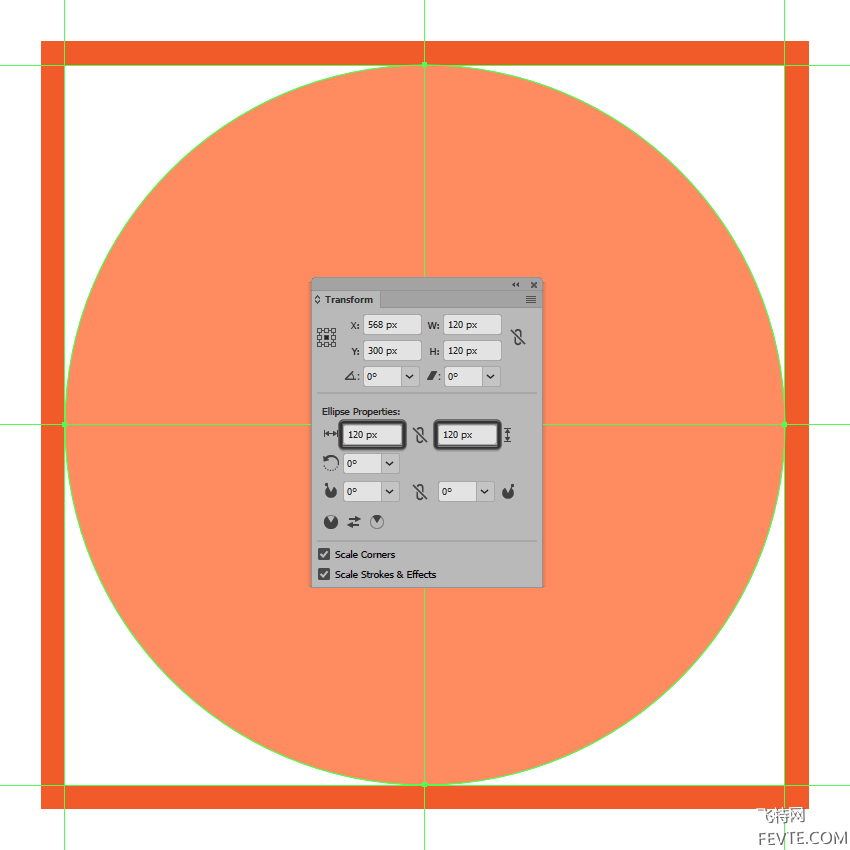
首先锁定除"参考网格"图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
添加一个更小的120 x 120 pxone(#FFFFFF),我们将放置在上一个形状的顶部,因为它将用作我们的活动绘图区域,从而为我们提供全面的4 px填充。

第3步
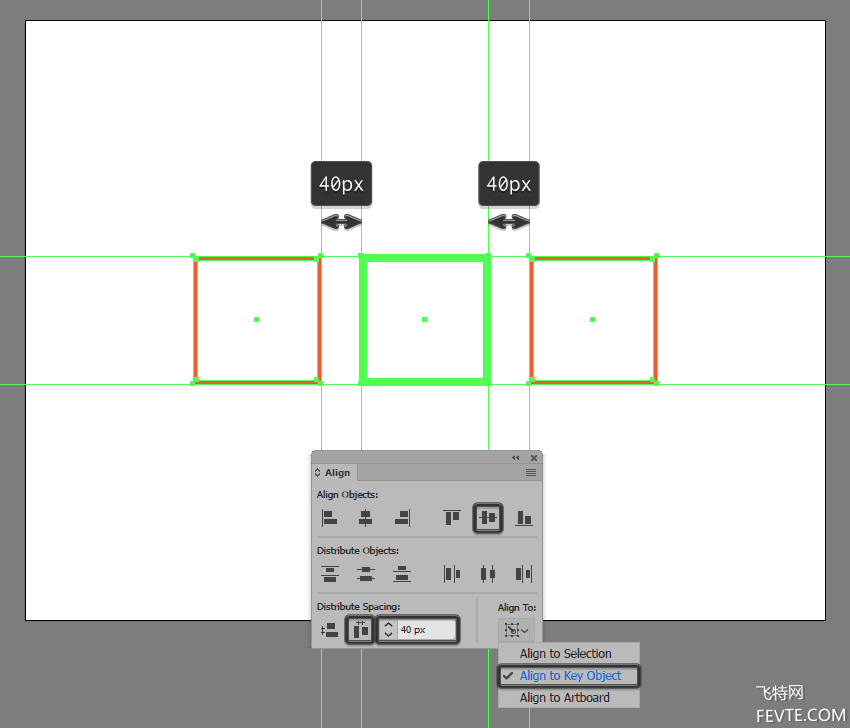
使用Control-G键盘快捷键选择并将这两个方块分组在一起,之后将它们对准底层的Artboard。使用两个副本(Control-C> Control-F)在原始水平距离40 px处创建剩余的网格,然后锁定当前图层,然后再转到下一节。

5.如何创建火车图标
假设你已经成功地创建了小型参考网格,继续前进到下一层(这将是第二层),并且让我们通过创建第一个图标来启动项目。
步骤1
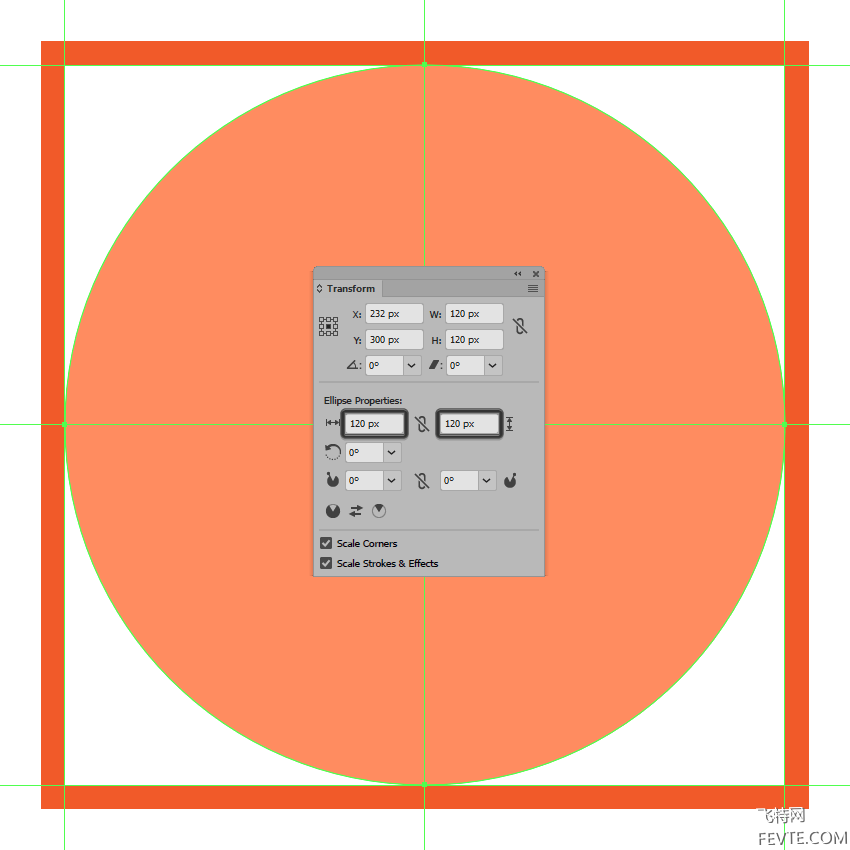
首先使用120 x 120像素的圆圈创建圆形背景,我们将使用这个圆圈进行着色#FF8D60,然后居中对齐到第一个有效绘图区域。

_ueditor_page_break_tag_
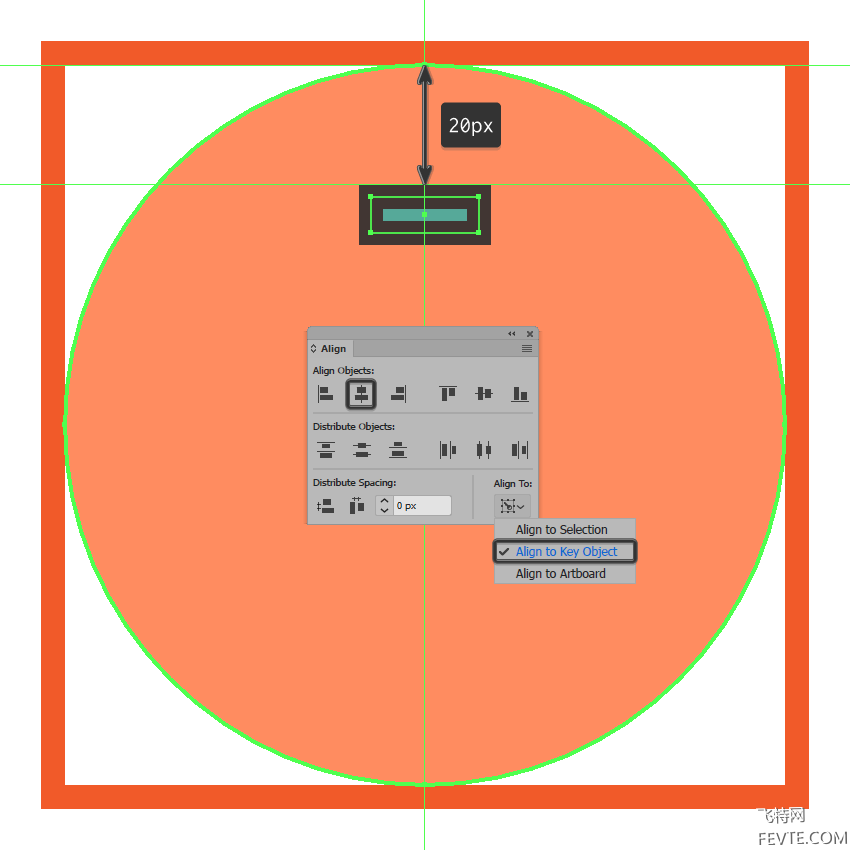
第2步
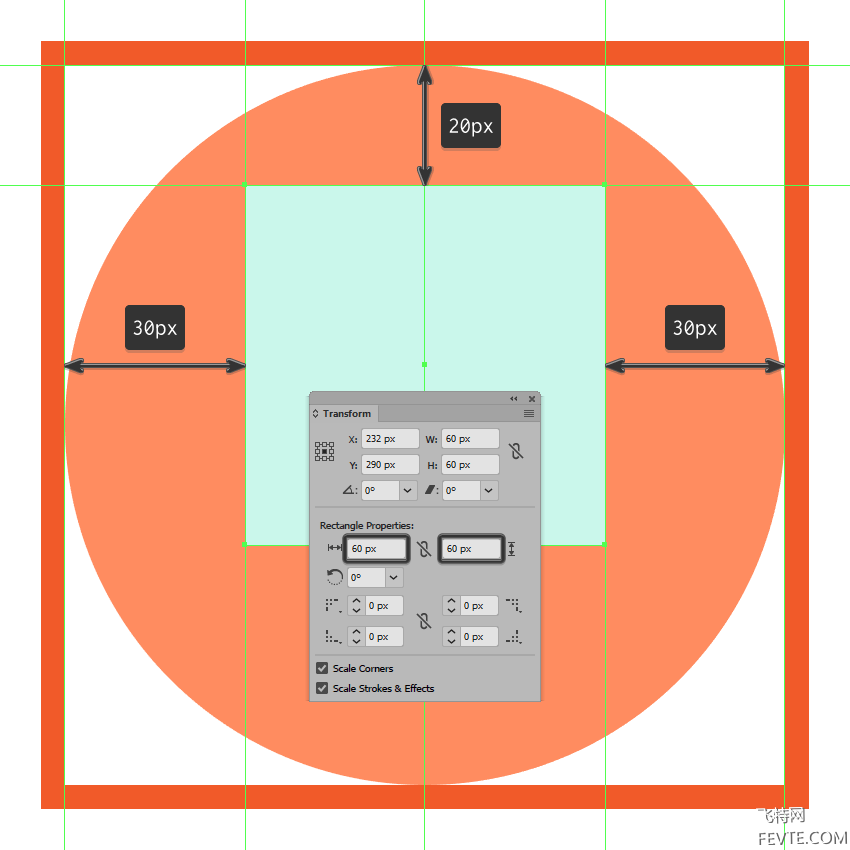
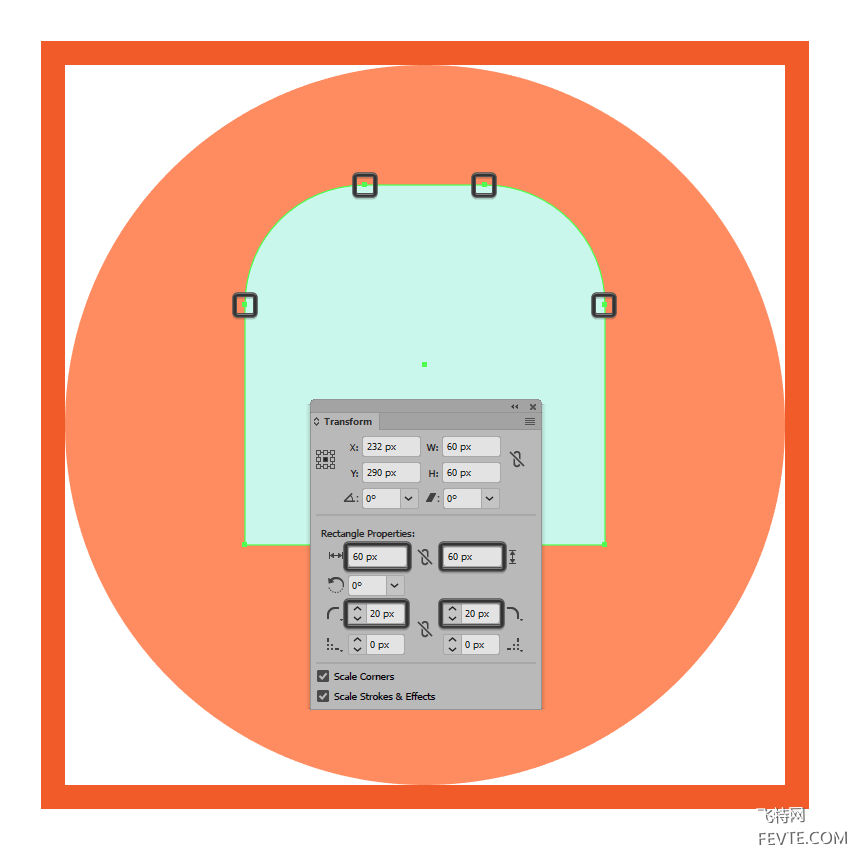
使用60 x 60像素的正方形创建火车的上半部分,我们将使用该正方形,#CBF7EC然后居中对齐到较大的圆形,将其定位为距顶部边缘20像素。

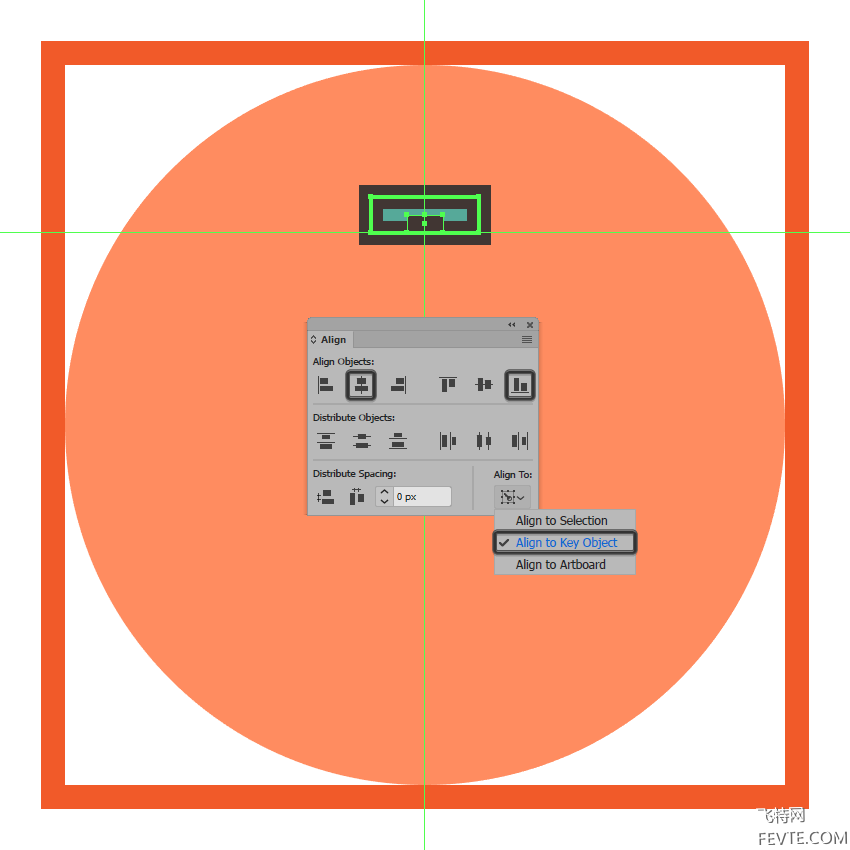
第3步
通过在"变形"面板的"矩形属性"中将其顶角的"半径"设置为20像素,调整刚创建的形状。

步骤4
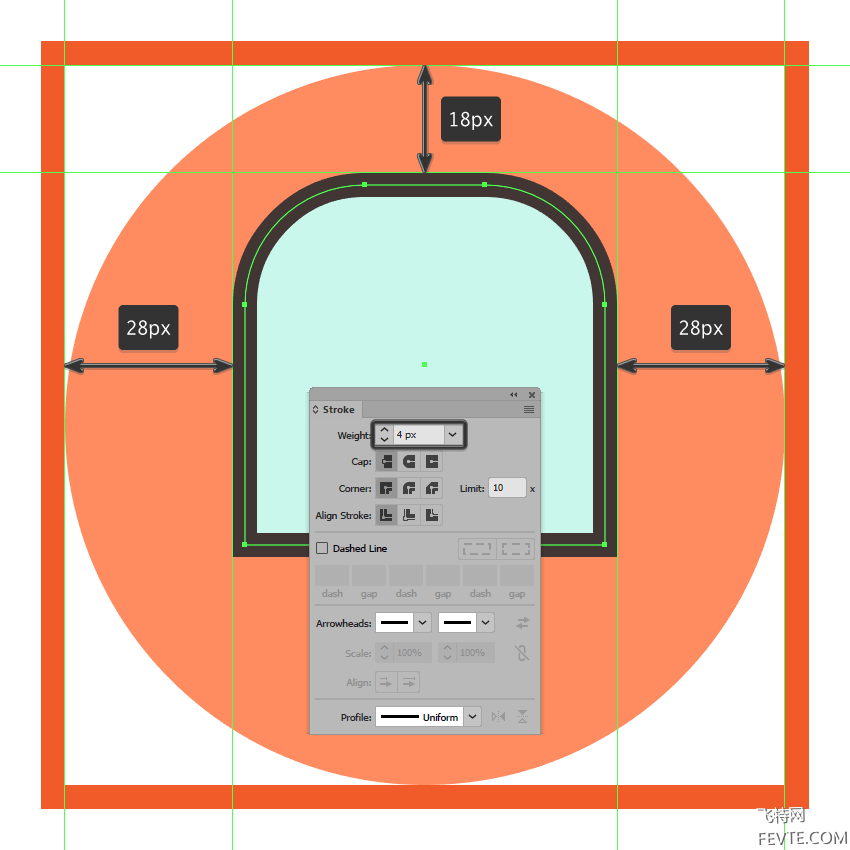
给所得到的形状使用的轮廓笔划的方法,通过创建它(拷贝控制-C),我们将在前面(粘贴控制-F),然后通过第一改变其颜色来调节#3F3330,然后翻转其填充其笔画(Shift-X)。将生成的轮廓的"重量"设置为4 px,然后使用Control-G键盘快捷键选择两个形状并将它们组合在一起。

第5步
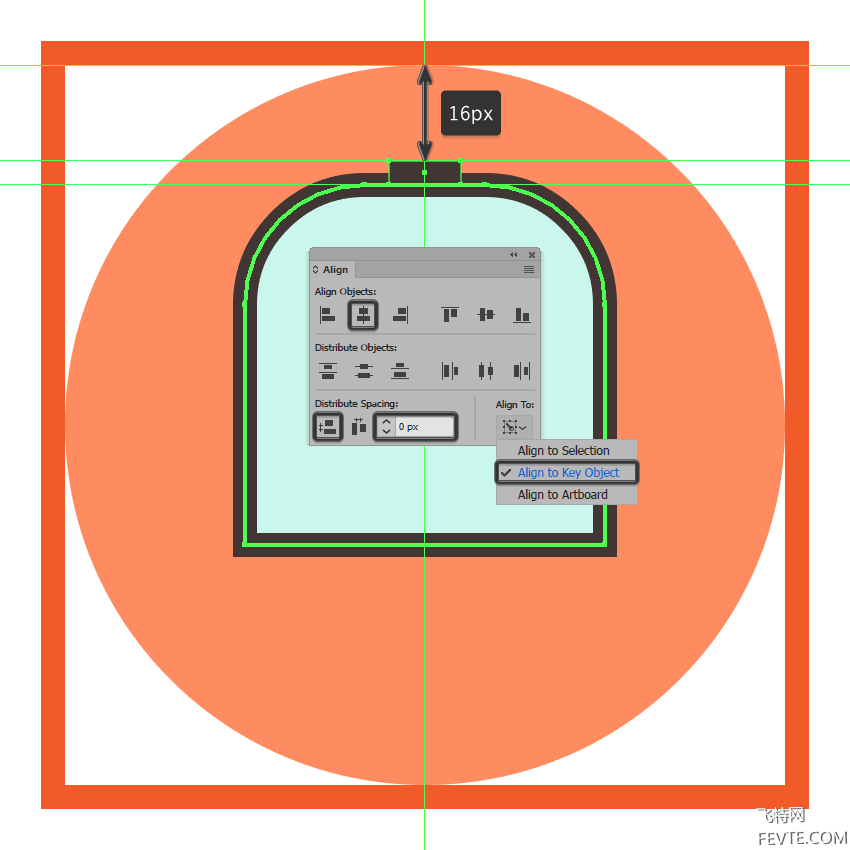
如参考图所示,使用12 x 4 px矩形(#3F3330)创建小屋顶部分,我们将在较大轮廓的顶部放置它。

第6步
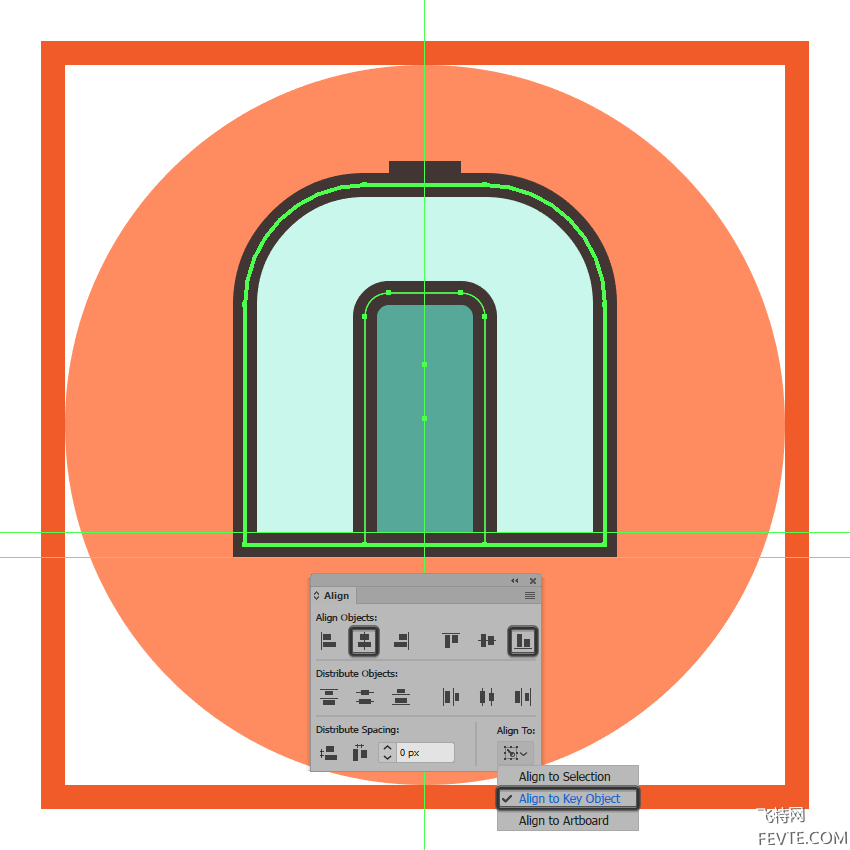
使用20 x 42 px矩形(#55AA9A)开始工作,我们将通过在"变形"面板的"矩形属性"中将其顶角的半径设置为4像素进行调整。给出最终形状为4 px厚的轮廓(),将其分组(Control-G),然后将两者对齐到较大身体底部边缘的中心。#3F3330

第7步
使用一个8 x 10像素的圆角矩形(#3F3330)以及一个2px的圆角半径来添加小窗口,我们将中心对准门,将其定位在与其顶边相距4 px的位置。

第8步
使用两个4 x 8 px长方形(#3F3330)添加矩形侧面插入,我们将把它们放置在距门顶边缘6 px的距离处。

第9步
使用4 x 4 px正方形(#3F3330)创建小把手,我们将把它放在门的左侧,就在窗口本身的正下方。完成后,在继续下一步之前,选择并将(Control-G)所有当前节的组合形状组合在一起。

第10步
开始工作于使用三个保护柱部分2×4像素的矩形(#3F3330),我们将垂直地的距离堆叠2像素彼此,分组(控制-G),然后在距离将它们定位2像素从门底边的中心。

_ueditor_page_break_tag_
第11步
打开"像素预览"模式(Alt-Control-Y),然后使用颜色设置为2 px的粗细笔画#3F3330绘制三个绳索部分。完成后,切换回默认预览模式(Alt-Control-Y),选择并将它们分组(Control-G)到较小的插入矩形中,然后对整个门做相同的操作。

第12步
使用一个8 x 14像素的圆角矩形(#3F3330)和一个2px的圆角半径创建左侧窗口,我们将把它放在门的左侧,确保将其对齐到较小的中心窗口。

步骤13
使用4 x 2 px矩形(#3F3330)添加小矩形插入,我们将位于窗口上方,距离仅为6 px。

第14步
使用两个垂直堆叠2 px的4 x 4 px圆形(#3F3330)来创建圆形灯光,我们将对它们进行分组(Control-G),然后将其置于左边窗口下方,距离为4 px。

第15步
通过创建一个4 x 24像素圆角矩形(#3F3330)以及2px圆角半径,开始在左保险杠上工作,我们将对齐到较大主体的底部,将其定位在距其左边缘仅2 px的距离处。

步骤16
创建两个6 x 4 px矩形(#3F3330),我们将以6 px的距离垂直堆叠,将其分组(Control-G),然后将它们放置在保险杠顶部,与顶部边缘相距4 px。完成后,在继续下一步之前,选择并分组(Control-G)所有保险杠的组成形状。

步骤17
使用6 x 4 px矩形(#3F3330)添加底部的矩形插入,我们将底部与火车的较大的车身对齐。完成后,选择并分组(Control-G)到目前为止我们添加的所有细节,因为我们将使用它们来填充较大的主体的右侧。

步骤18
创建一个我们刚完成的细节拷贝(Control-C> Control-F),我们将垂直反映(右键单击>变换>反射>垂直),然后放在火车的另一侧。完成后,在继续下一步之前,选择并分组(Control-G)列车的所有组成部分。

_ueditor_page_break_tag_
步骤19
通过创建一个带有4 px粗轮廓()的64 x 6 px矩形(#55AA9A),开始在火车的底部部分上进行工作(),我们将对它进行分组(Control-G),然后将其放置在火车较大的车身下方。#3F3330

步骤20
接下来,创建一个8 x 6 px矩形(#3F3330),我们将中心对齐到我们刚分组的两个形状。

步骤21
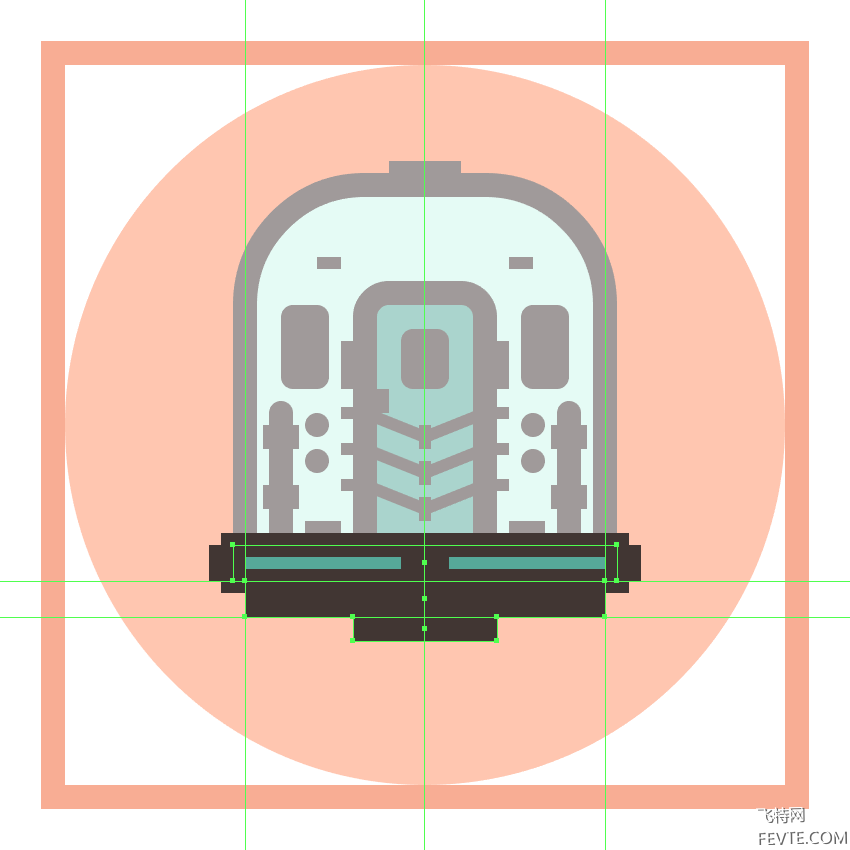
使用两个4 x 6 px矩形(#3F3330)添加侧面部件,我们将把它放置在较宽部分的外边缘上。

步骤22
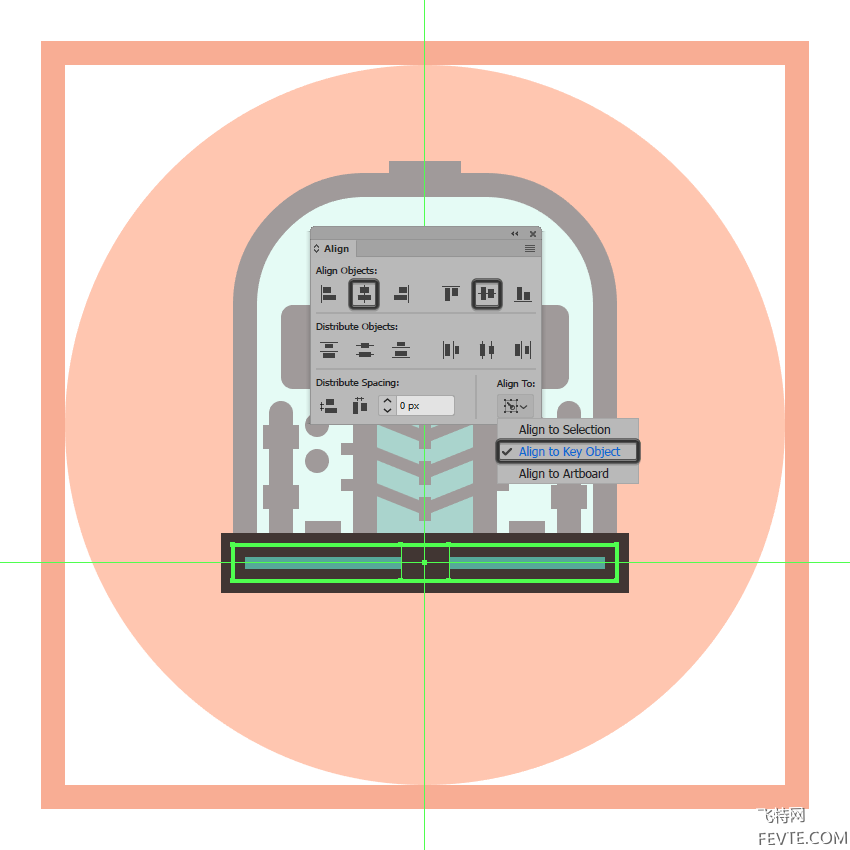
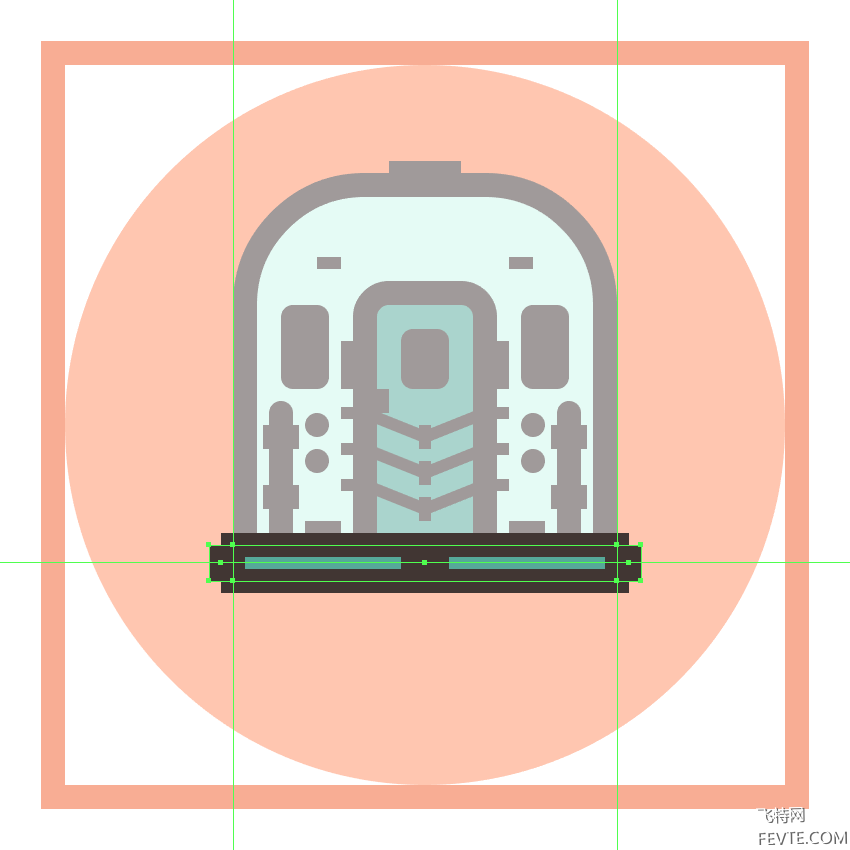
通过添加一个60 x 6 px矩形(#3F3330),然后稍小一点的24 x 4 pxone(#3F3330)到底部边缘的中心,完成火车的底部部分。完成后,选择并将(Control-G)所有当前部分的组合形状组合在一起,然后对整个火车执行相同的操作。

步骤23
下完火车后,用它的图标本身,通过使用4 px厚的冲程从下面的小铁路部分(#3F3330)。慢慢来,一旦完成,选择并将(Control-G)的所有组成部分组合在一起。

6.如何创建总线图标
假设你已经完成了第一个图标的工作,锁定它的图层,然后继续下一个图标(这将是第三个图标),我们将开始在标志性的纽约巴士上工作。
步骤1
正如我们对上一个图标所做的那样,首先使用一个120 x 120像素圆来创建圆形背景,我们将使用该圆来着色#FF8D60,然后居中对齐到第二个有效绘图区。

第2步
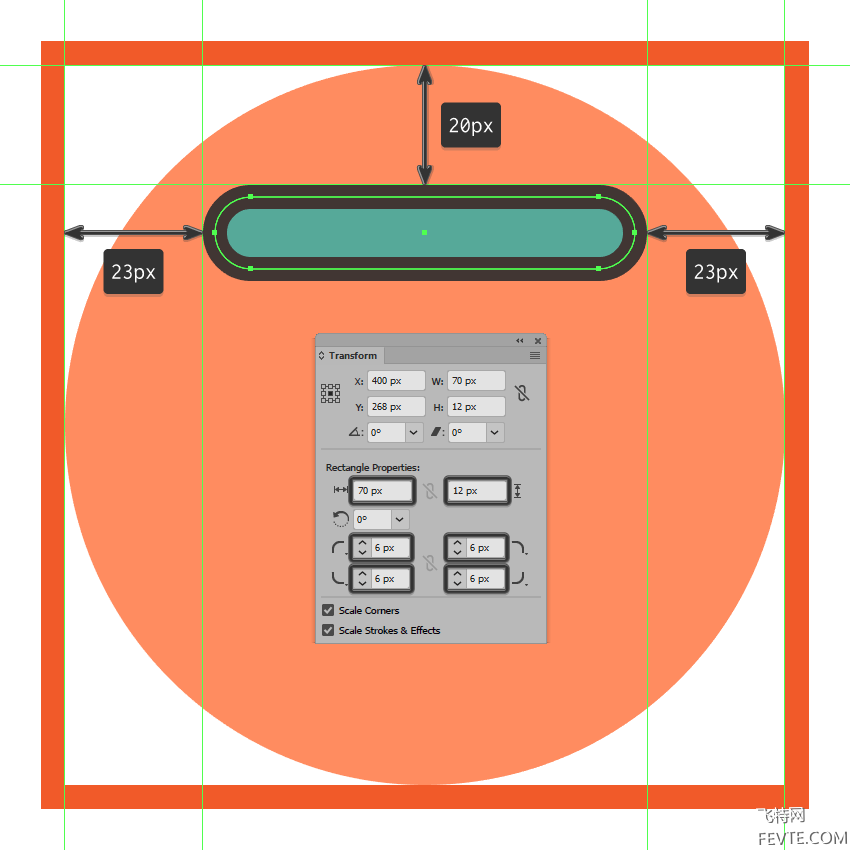
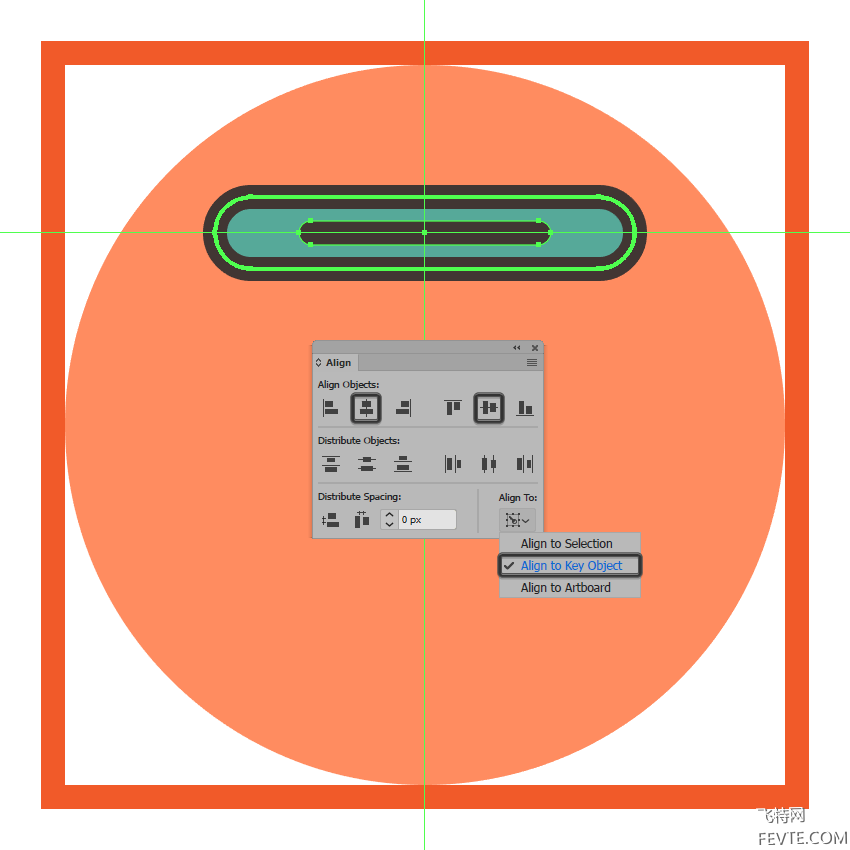
使用一个70 x 12像素圆角矩形(#55AA9A)以及一个4像素圆角半径和一个4像素厚度轮廓(#3F3330),创建车辆的顶部部分(),我们将组合(Control-G),然后居中对齐到较大的圆圈,距离其顶边20像素。

_ueditor_page_break_tag_
第3步
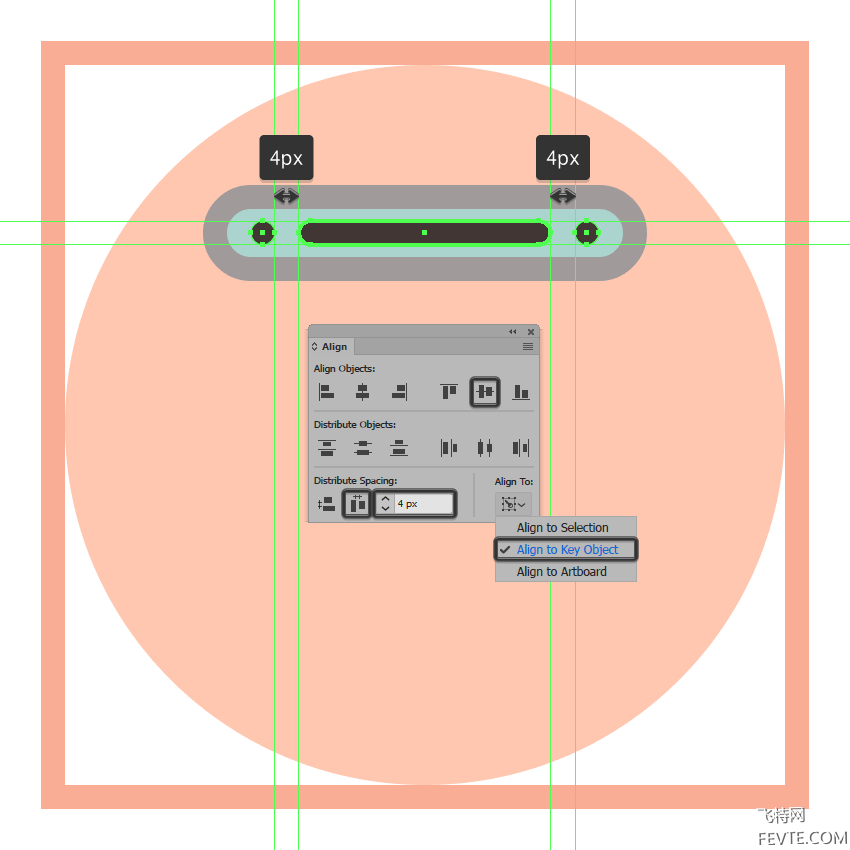
使用具有2 px圆角半径的42 x 4像素圆角矩形(#3F3330)添加中心细节部分,我们将中心对齐到我们刚分组的形状。

步骤4
使用两个4 x 4像素圆(#3F3330)创建圆形前灯,我们将它放置在较大中心片的两侧,距离它仅4 px。

第5步
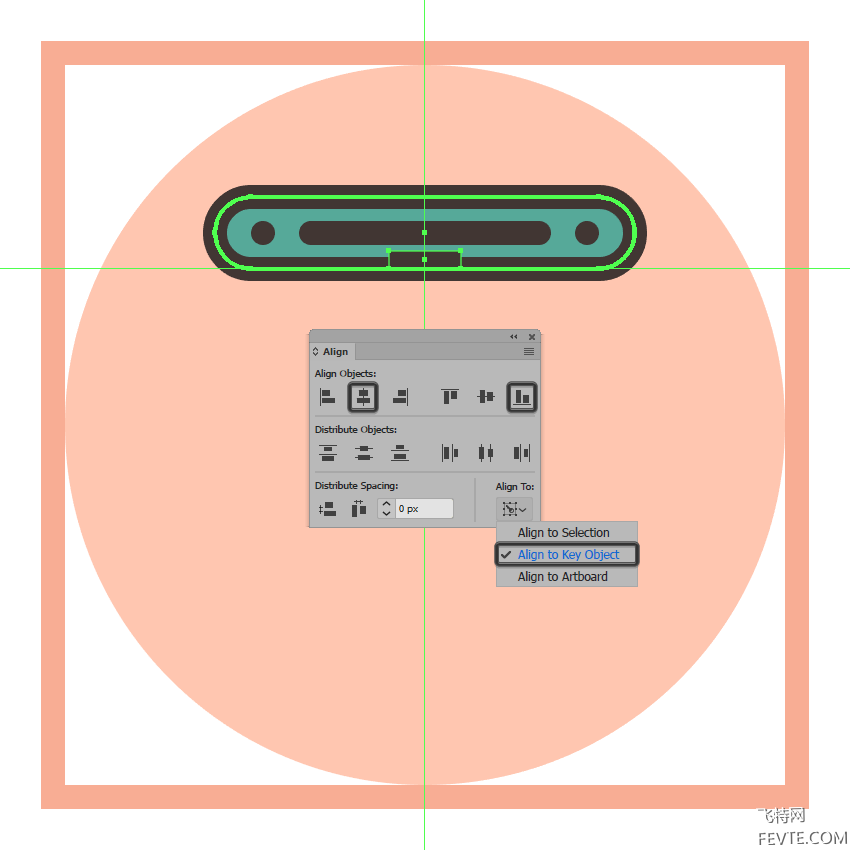
使用12 x 3 px矩形(#3F3330)添加底部插入,我们将其中心对齐到底部边缘。

第6步
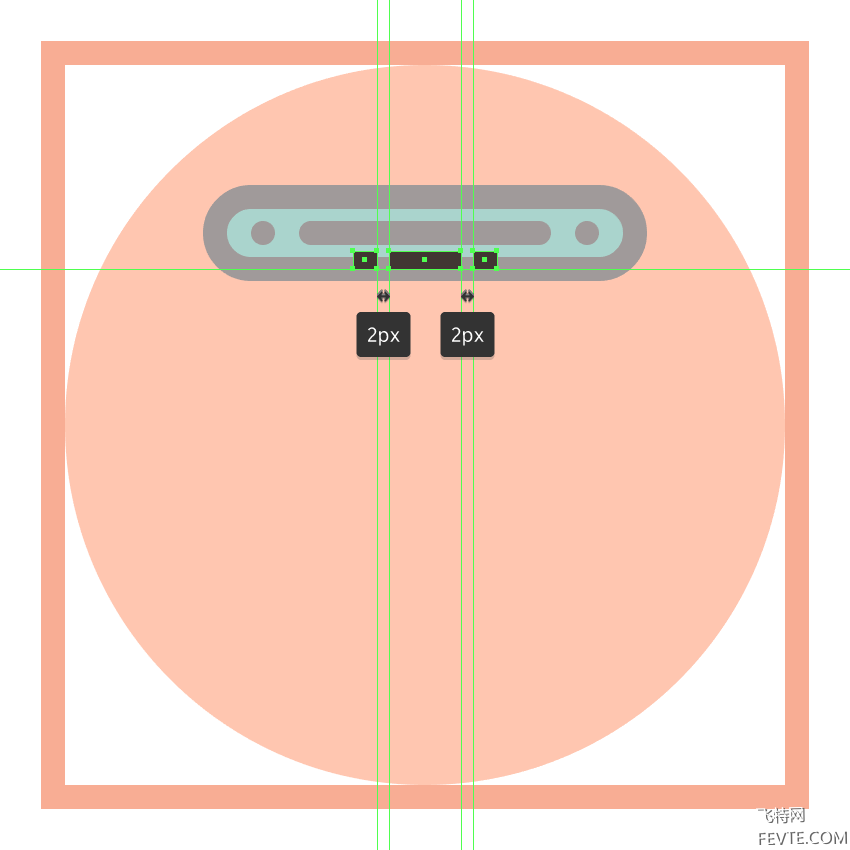
使用两个4 x 3 px矩形(#3F3330)创建较小的插入,我们将在距较大插入边缘2 px的位置放置这些矩形。

第7步
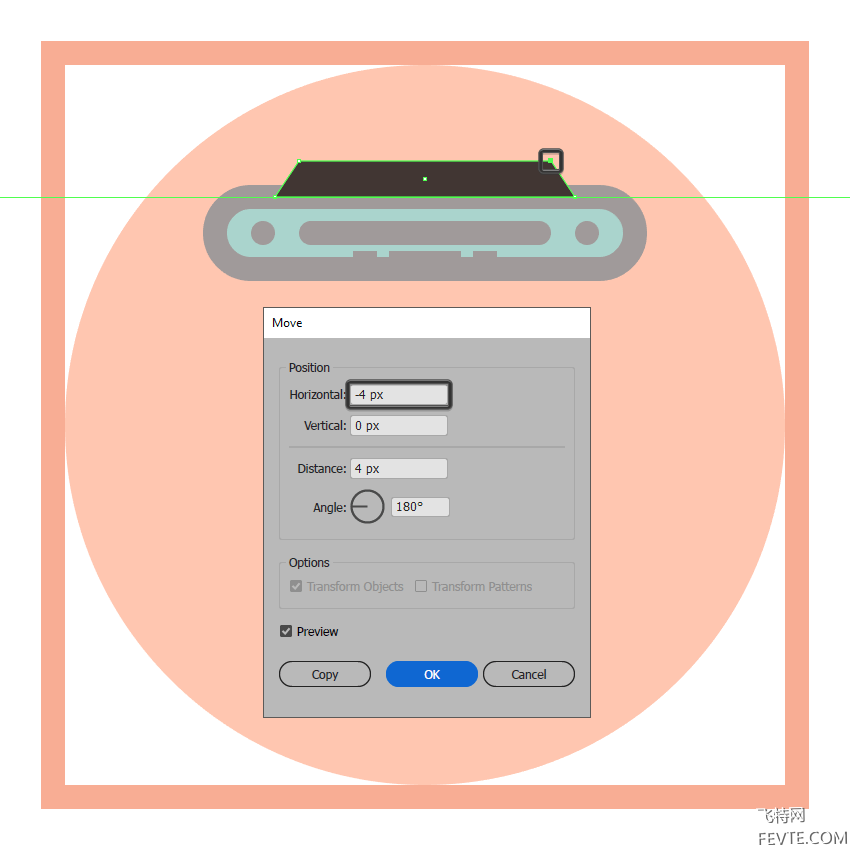
通过创建一个50 x 6 px矩形(#3F3330)来完成屋顶,我们将通过单独选择并将其顶部锚点向内推动4 px(右键单击>变换>移动>水平> + / - 4 px取决于你从哪一方开始)。完成后,将所得的形状放置在较大的形状上,然后将所有这些形状选择并分组(Control-G)。

第8步
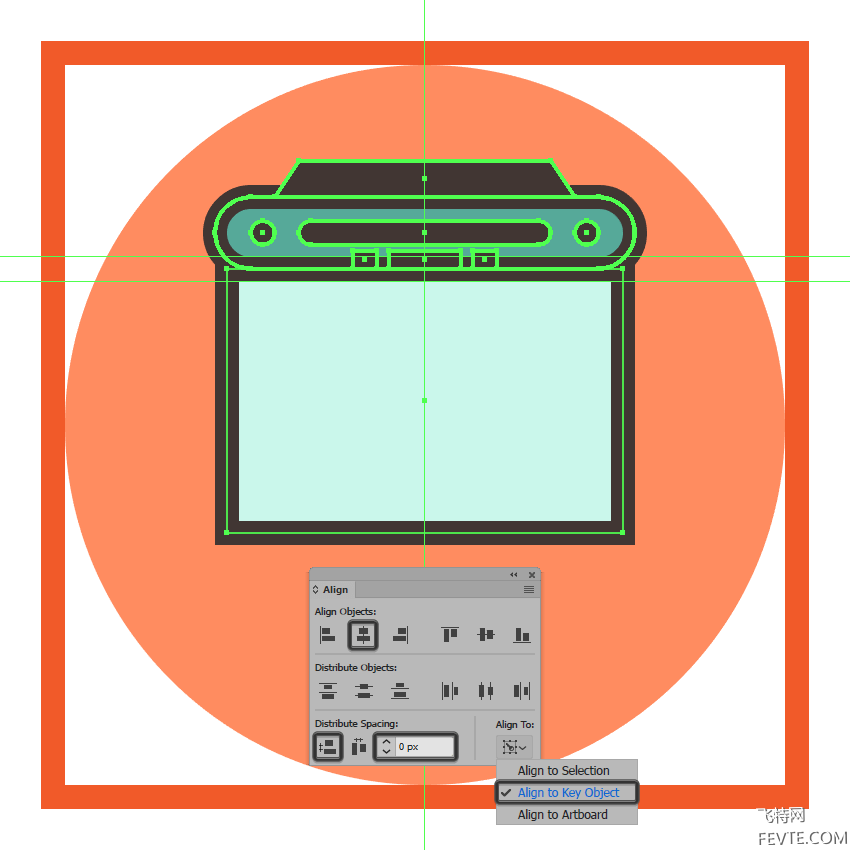
使用66 x 44 px长方形(#CBF7EC)和4 px厚轮廓(#3F3330)创建公交车的主体,我们将组合(Control-G),然后放置在我们刚完成工作的屋顶下方。

第9步
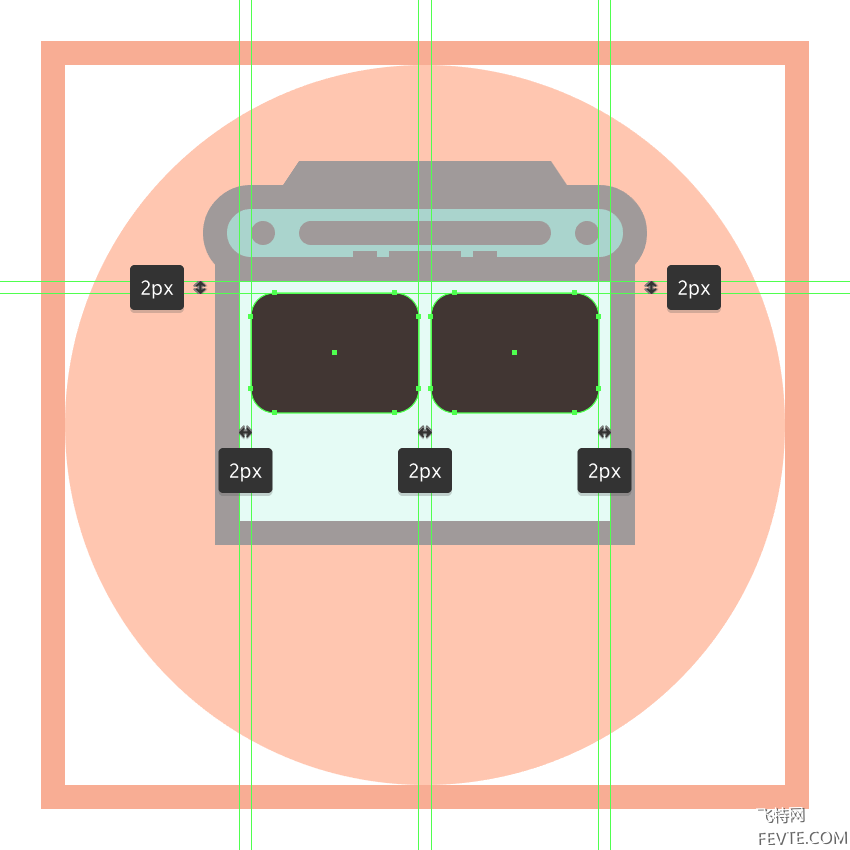
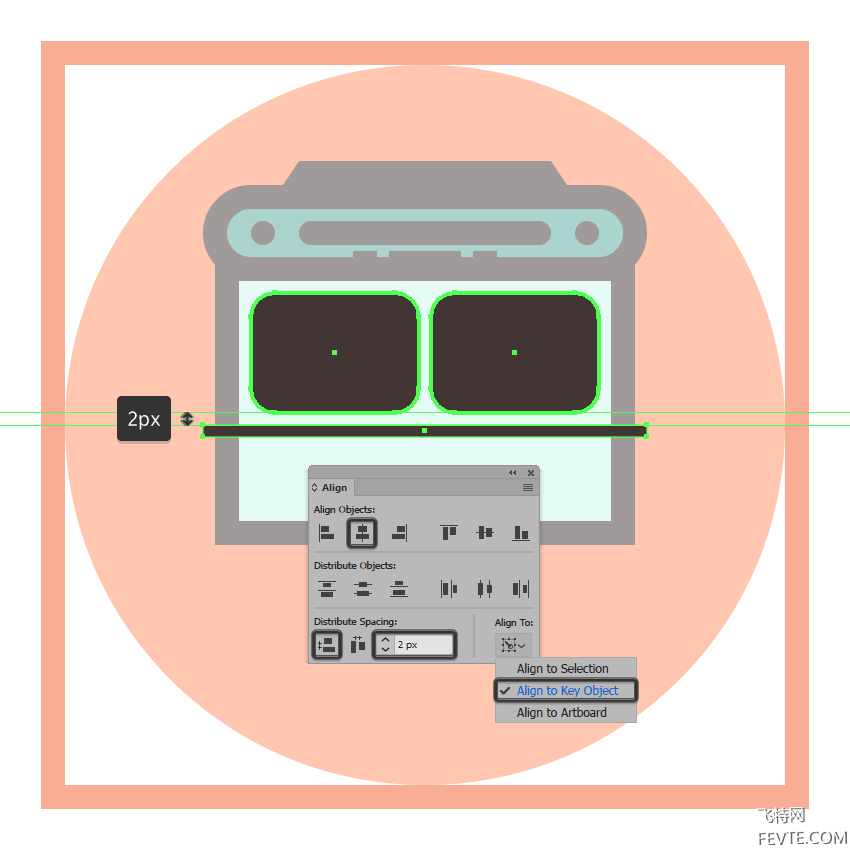
使用两个28 x 20 px圆角矩形(#3F3330)创建窗口(),其中4px圆角半径,我们将以2 px的距离彼此水平距离,我们将分组(Control-G),然后居中对齐距离为2从较大的身体的顶部边缘px。

第10步
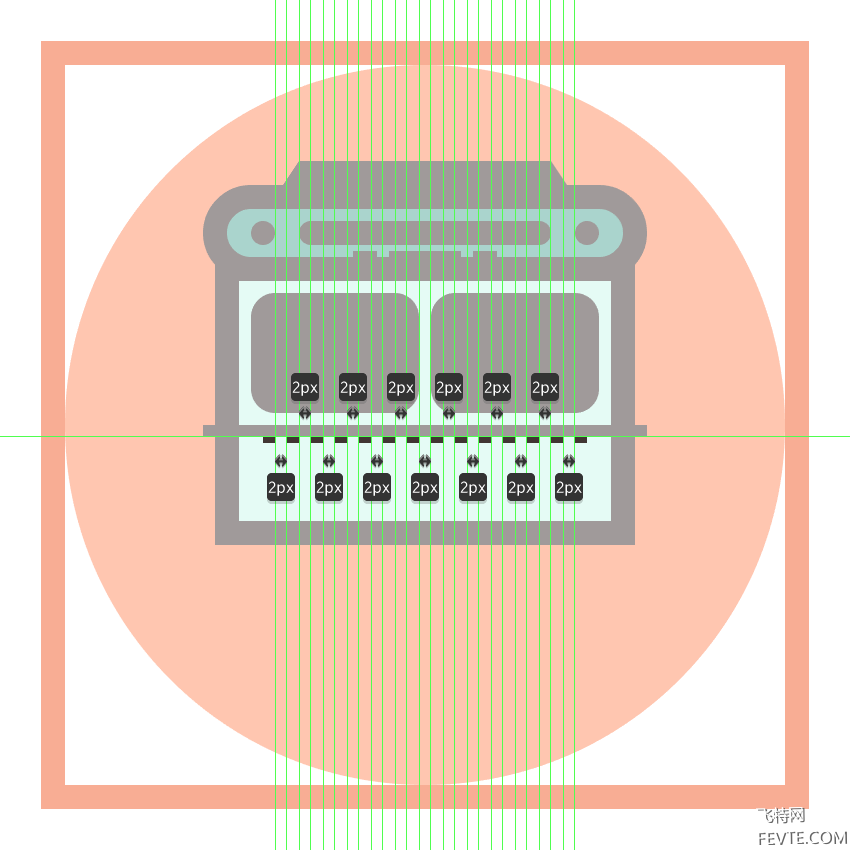
使用74 x 2 px矩形(#3F3330)添加水平分隔线,我们将在距公交车的窗口仅2 px的距离处放置一个74 x 2 px的矩形(),确保在进入下一步之前居中对齐它们。

第11步
使用十四个2 x 1 px矩形(#3F3330)创建较小的细节线段,我们将把它们放在水平距离为2 px的地方,分组(Control-G),然后将它们放置在上一步的形状下方。

_ueditor_page_break_tag_
第12步
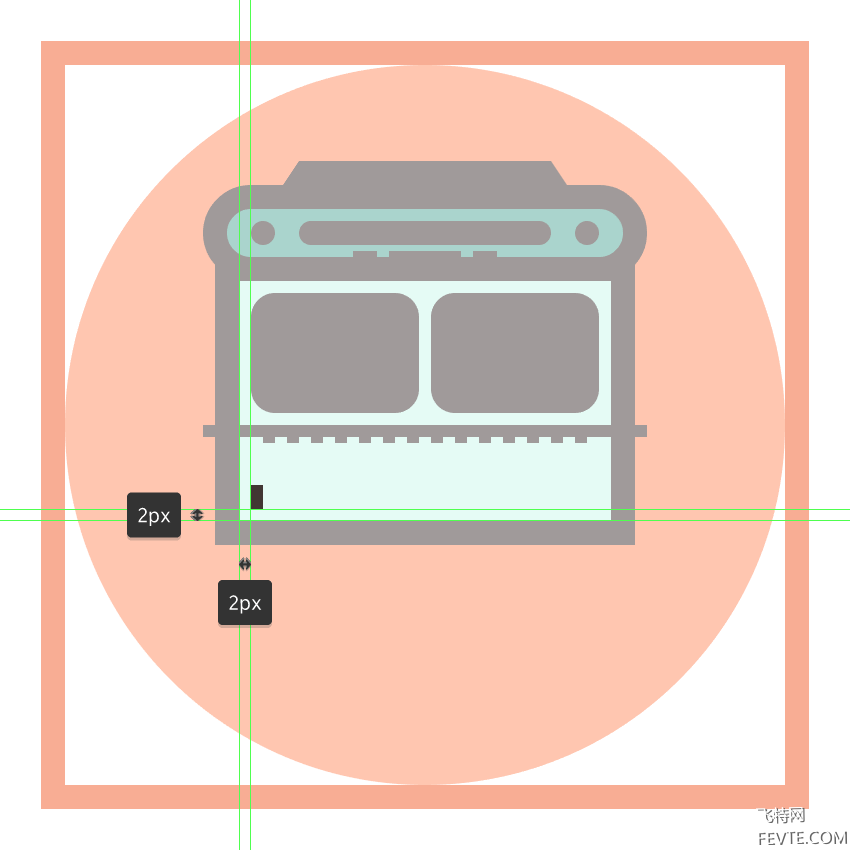
使用2 x 4 px矩形(#3F3330)添加较小的矩形光源,我们将从距离较大物体的左下角2像素距离处放置矩形光源。

步骤13
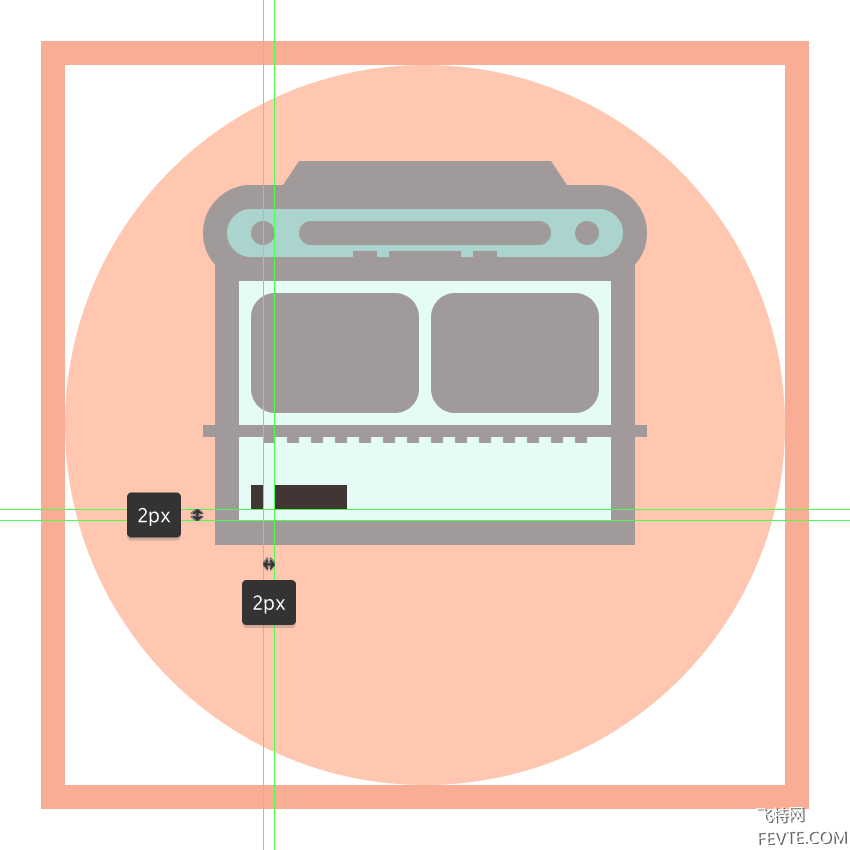
使用12 x 4 px矩形(#3F3330)创建较大的光线,我们将在距离较小的右边缘2 px的位置放置较大的光线。

第14步
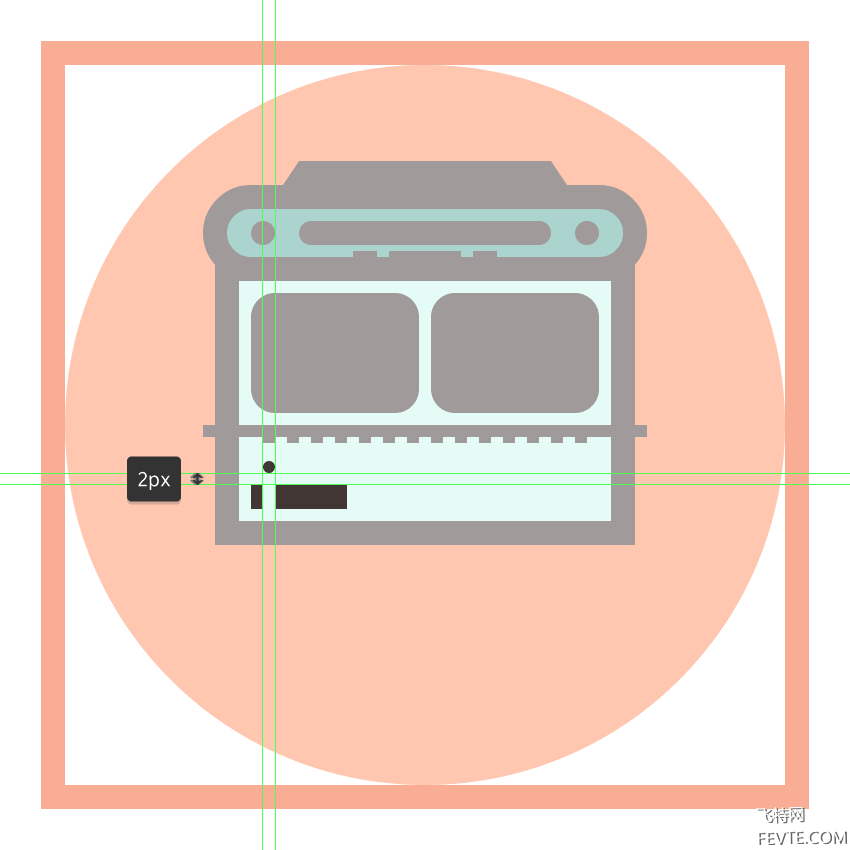
使用2 x 2像素圆(#3F3330)添加圆形光源,我们将在两个矩形光源创建的间隙上方定位,距离仅为2 px。

第15步
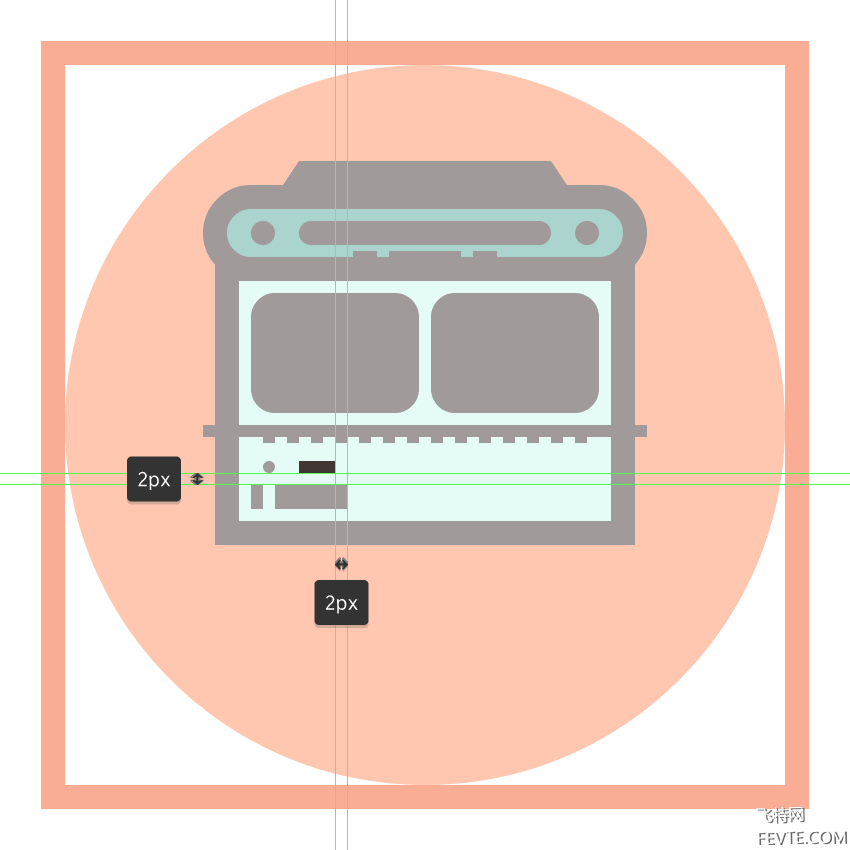
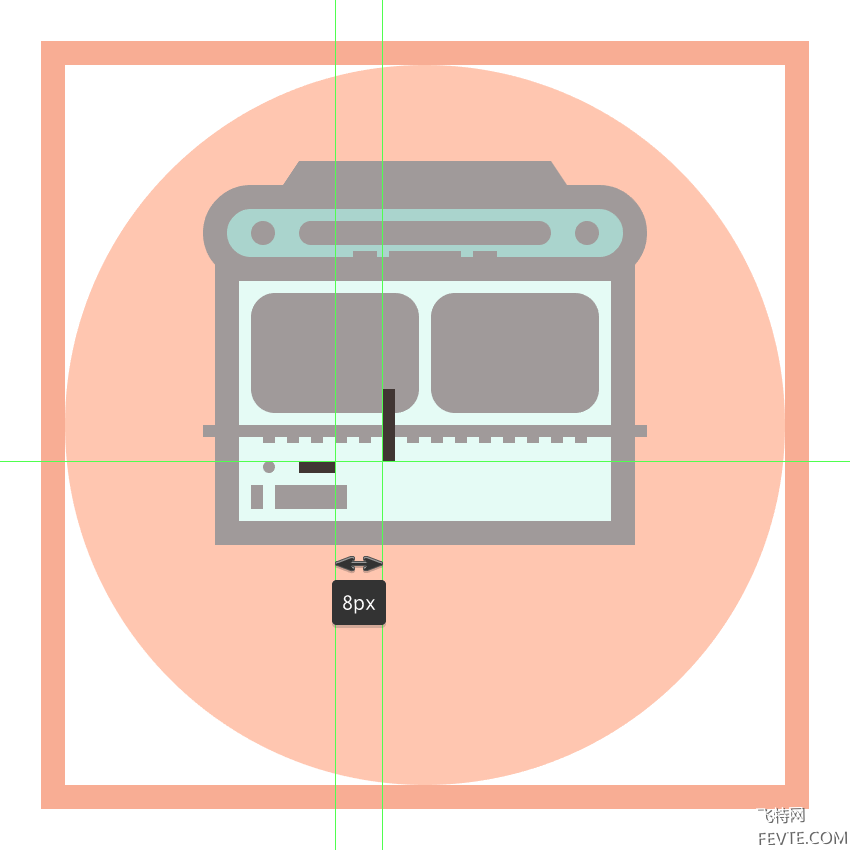
通过使用6 x 2 px矩形(#3F3330)创建底座,在左侧挡风玻璃刮水器上工作,我们将位于较大矩形灯的上方,距离顶部和右侧边缘仅2 px。

步骤16
使用2 x 12 px矩形(#3F3330)创建雨刮器的末端部分,我们将把它放置在总线的右侧,与基座距离为8 px。

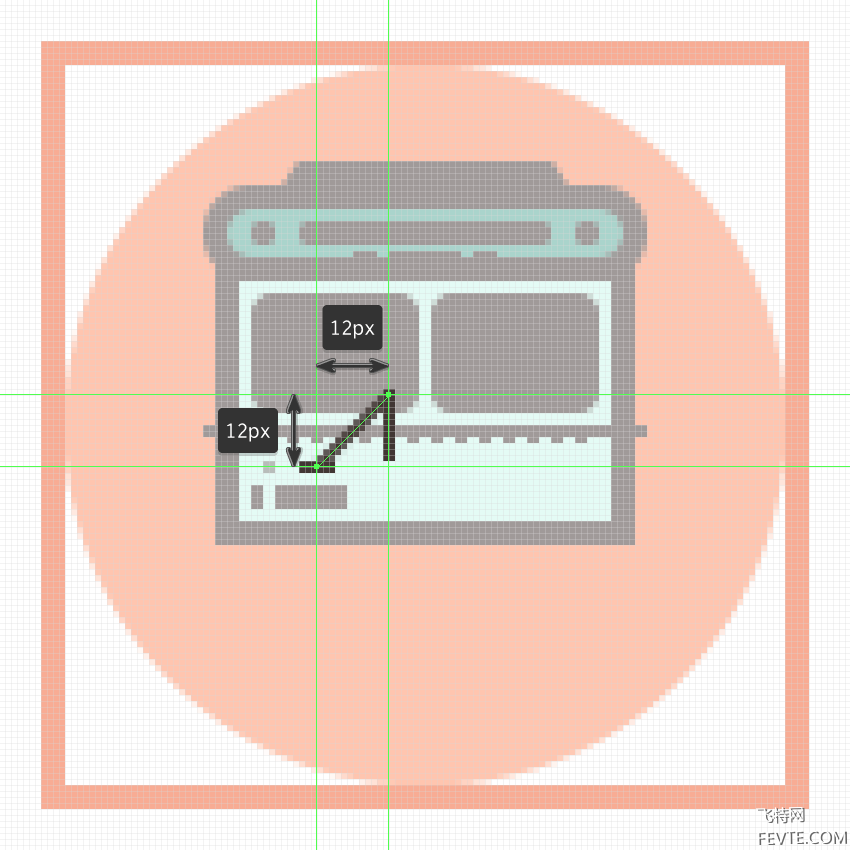
步骤17
使用2 px厚的Stroke(#3F3330)从底座中心一直到尾端的顶部画出对角线体,结束雨刮器。完成后,使用Control-G键盘快捷键选择并将所有当前部分的组合形状组合在一起。

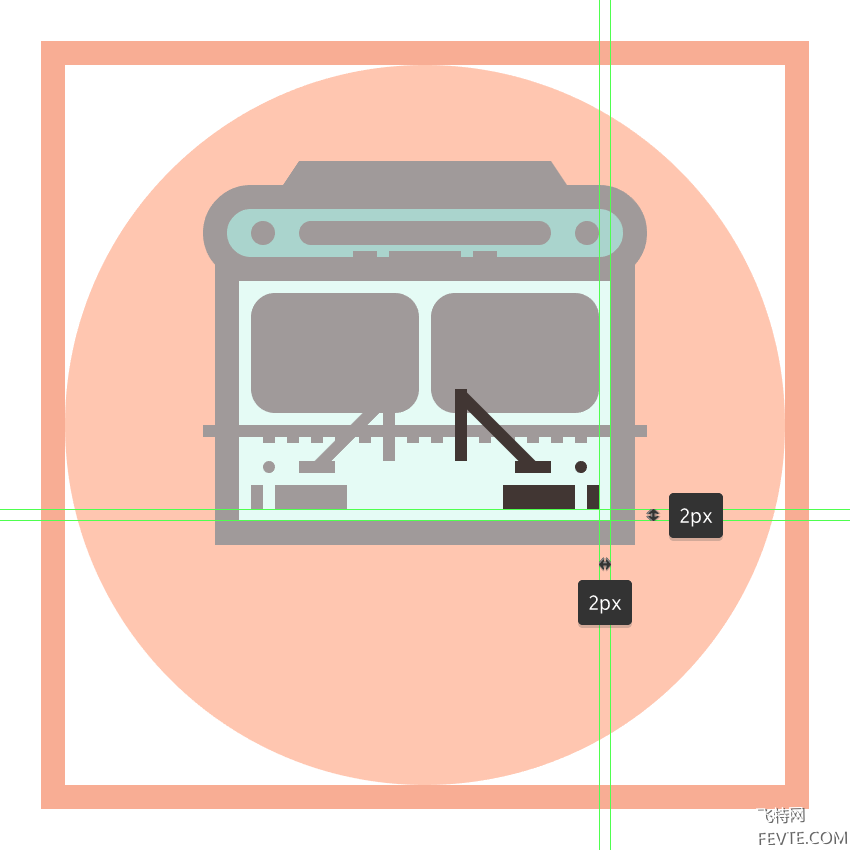
步骤18
选择并分组(Control-G)所有左侧的细节,然后使用它们的副本(Control-C> Control-F)添加右侧的细节,确保一旦你有了它们就垂直反射它们放置(右键单击>变换>反射>垂直)。

_ueditor_page_break_tag_
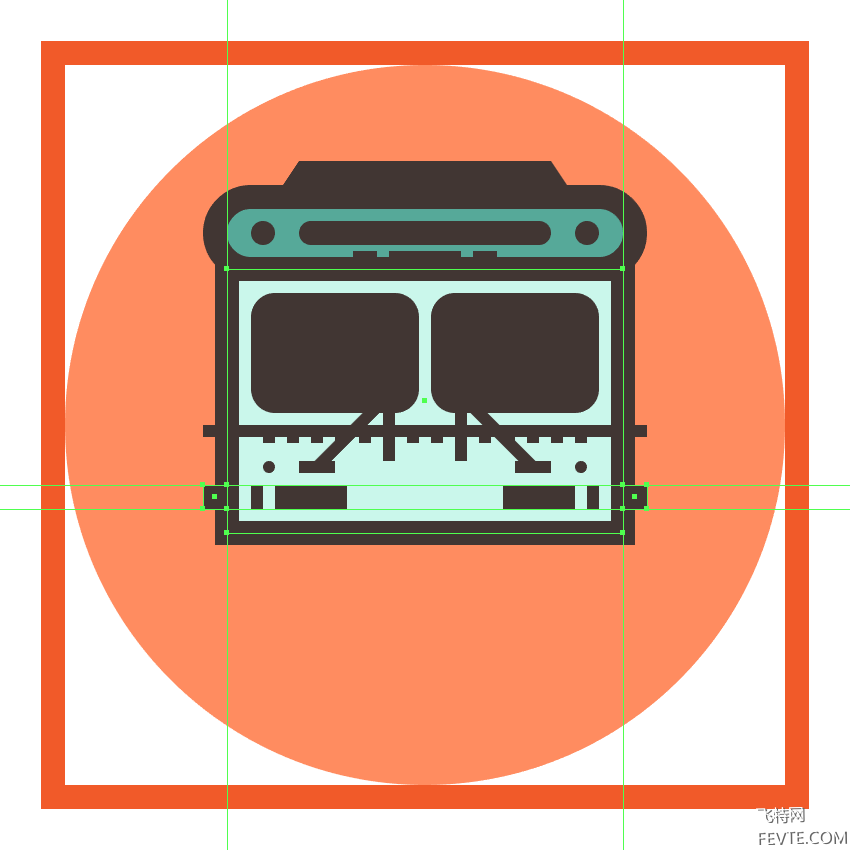
步骤19
使用两个4 x 4 px方块(#3F3330)添加侧灯,我们将这些方块放置在公交车较大车身的外侧,以便它们与内部矩形灯光一致。

步骤20
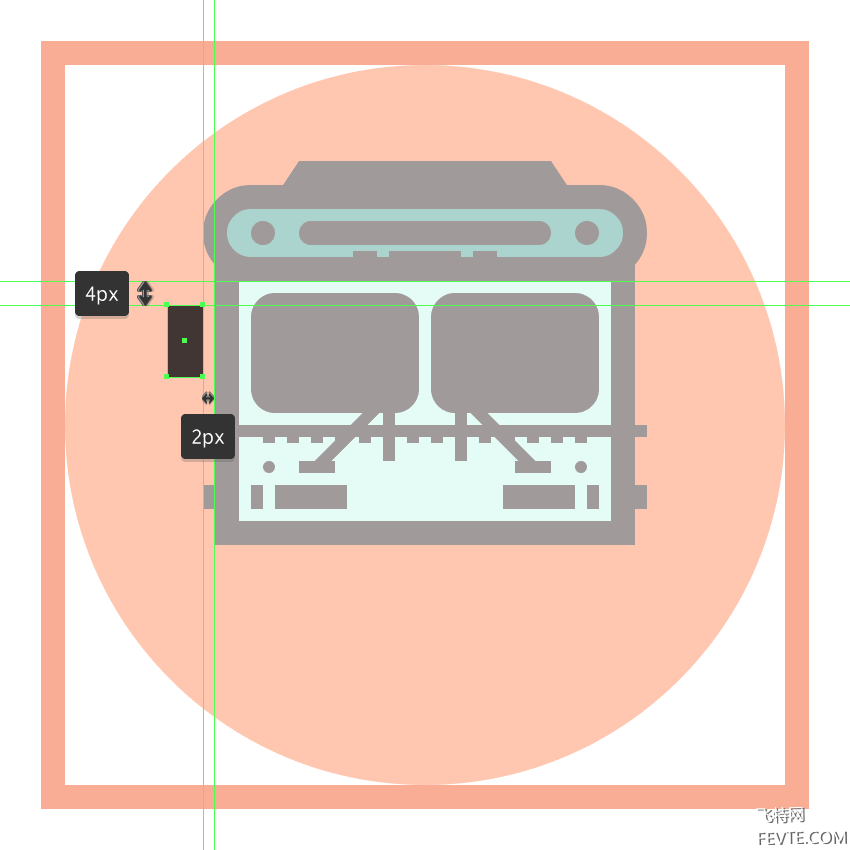
通过使用6 x 12 px矩形(#3F3330)创建主体,开始研究左侧后视镜,我们将在距车辆主体2 px的距离和车顶4 px的距离上定位。

步骤21
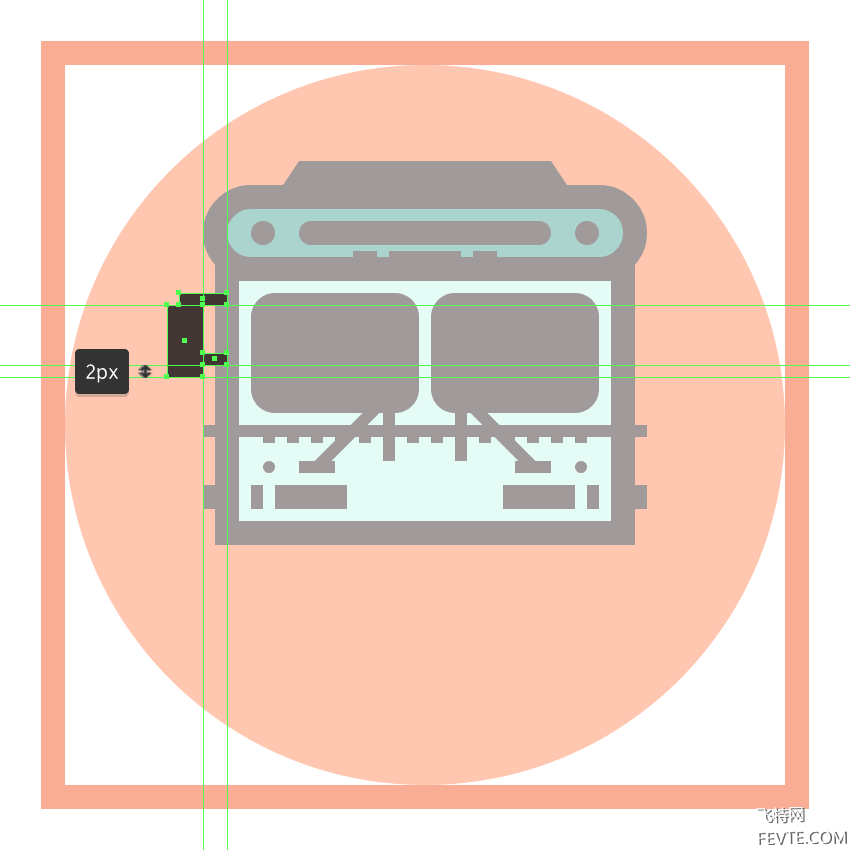
通过在其顶部添加一个8 x 2 px矩形(#3F3330),然后在其底部添加一个较小的4 x 2 pxone(#3F3330)来完成镜像。完成后,使用Control-G键盘快捷键选择并将所有三种形状组合在一起。

步骤22
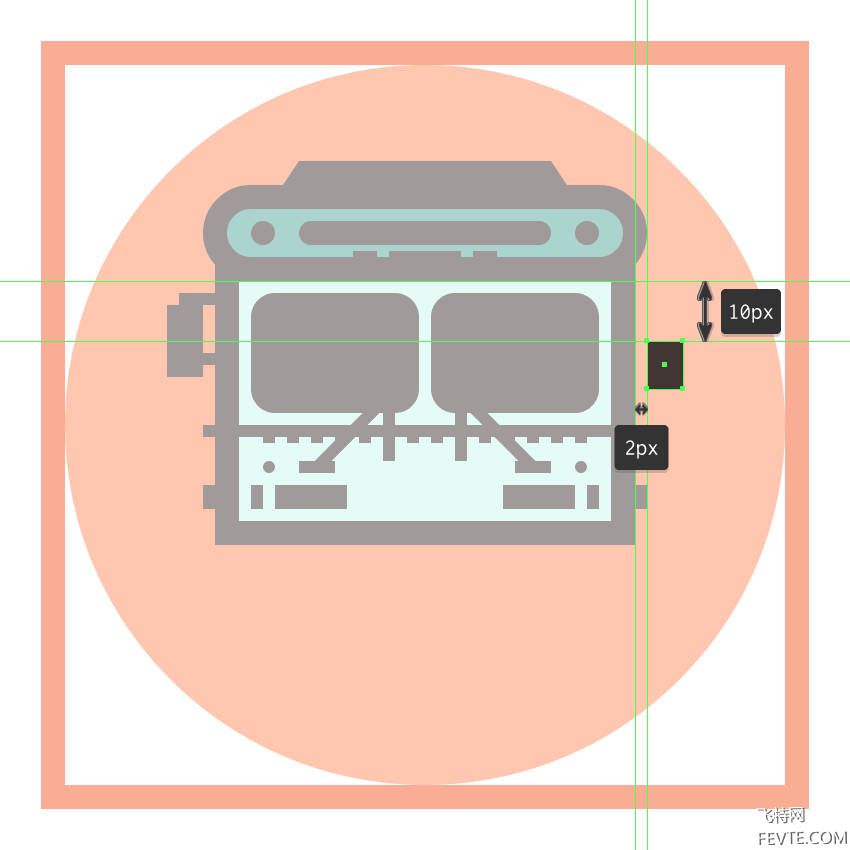
使用6 x 8 px矩形(#3F3330)创建右侧镜子的主体,我们将在距离较大的主体2 px和距离顶部10 px的距离处定位该主体。

步骤23
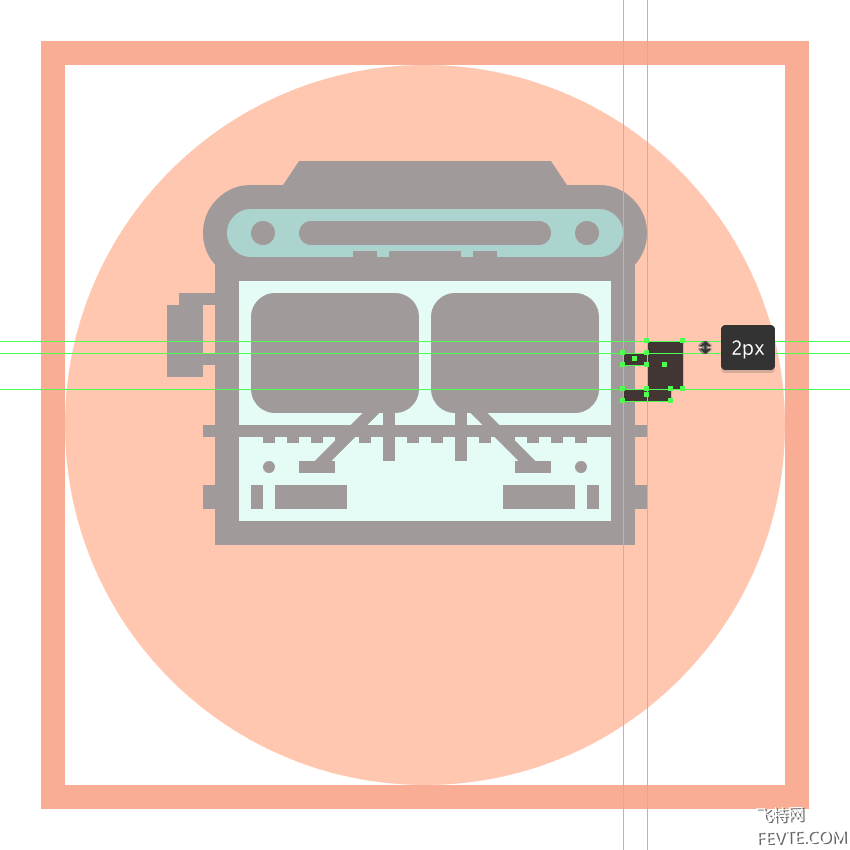
通过在镜子主体下面放置一个8 x 2 px矩形(#3F3330),然后在其顶部放置一个较小的4 x 2像素一(#3F3330),来添加支撑臂。完成后,选择并将(镜像-G)所有镜子的组合形状组合在一起,然后对较大的身体进行相同操作。

步骤24
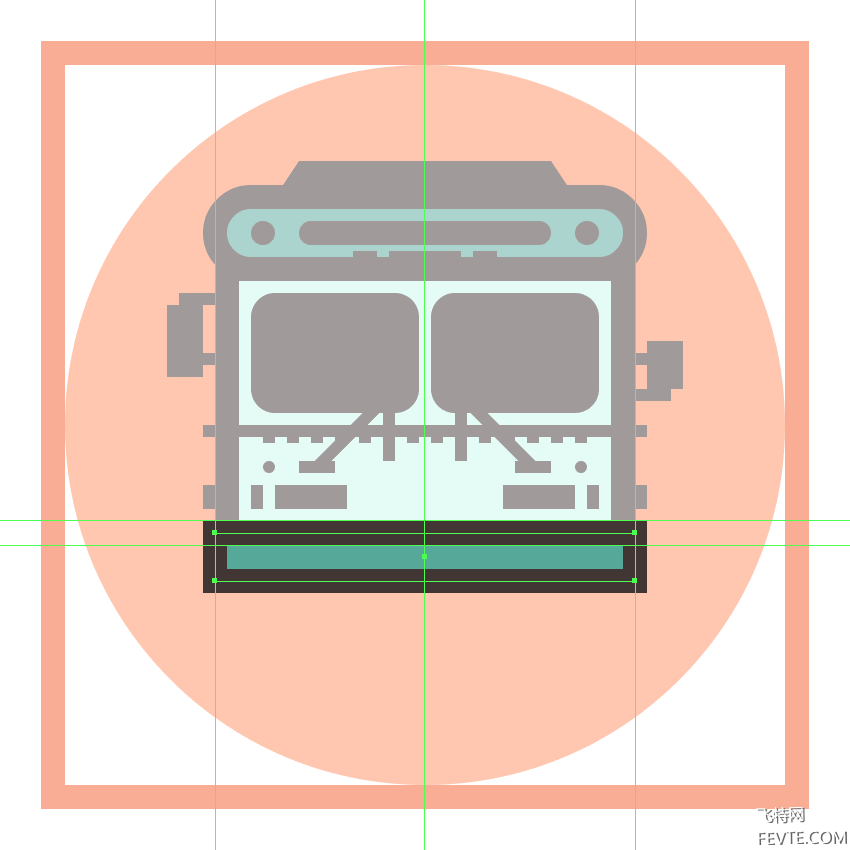
使用具有4 px厚轮廓()的70 x 8 px矩形(#55AA9A)创建车辆前保险杠的主要形状(),我们将它们分组(Control-G),然后将其放置在较大的车身下方,以使轮廓最终重叠。#3F3330

步骤25
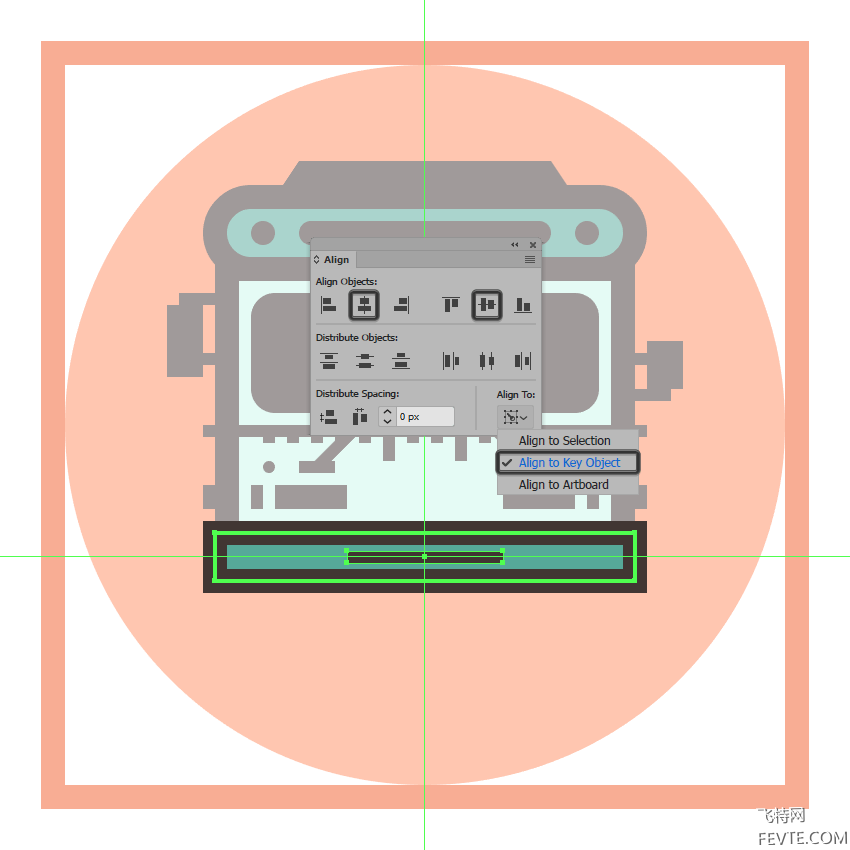
通过创建一个26 x 2 px矩形(#3F3330),开始向保险杠添加细节,我们将中心对齐到其较大的构图形状。

_ueditor_page_break_tag_
步骤26
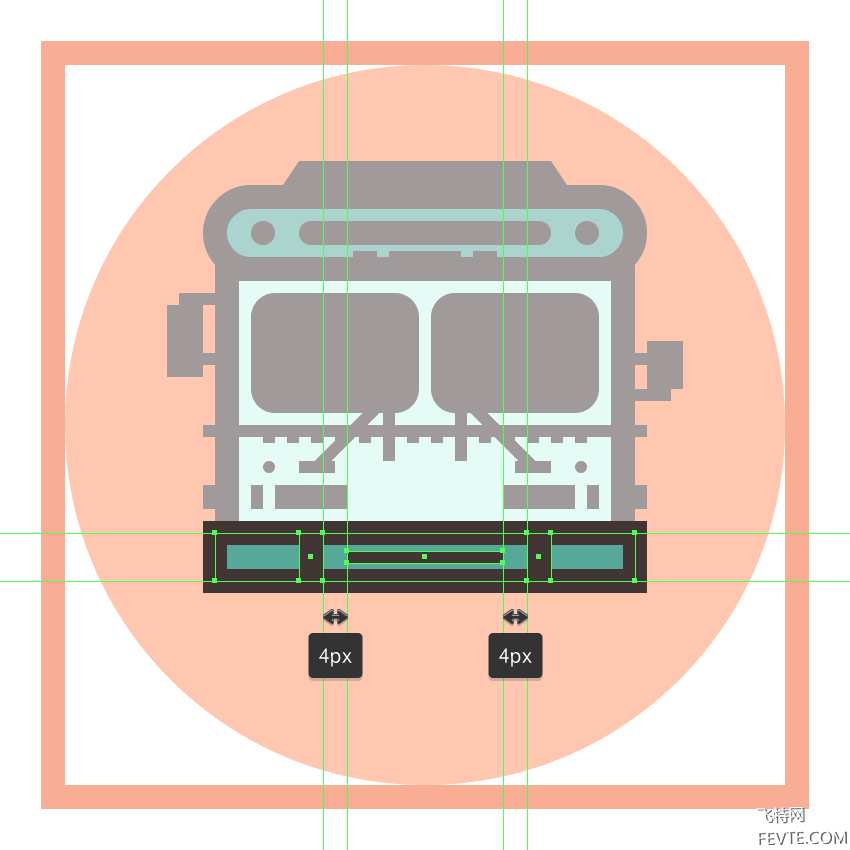
使用两个4 x 8 px长方形(#3F3330)添加垂直分隔符,我们将把它们放置在距中心部分边缘4 px的距离处。

步骤27
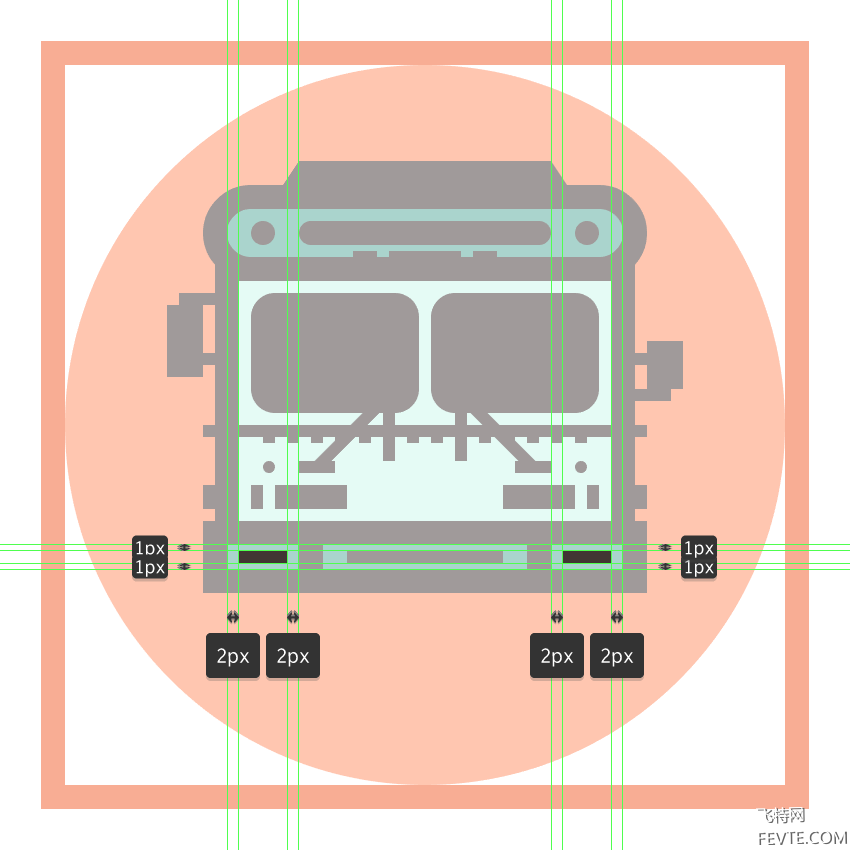
使用两个8 x 2 px矩形(#3F3330)创建侧面插入,我们将在由保险杠和垂直分隔符创建的空间的中心位置。

步骤28
使用两个4 x 8 px长方形(#3F3330)添加保险杠侧面部分,我们将在其主体外侧定位。

步骤29
创建另一个更大的66 x 6像素矩形,我们将使用该矩形,#3F3330然后将其放置在保险杠的主体下方。

步骤30
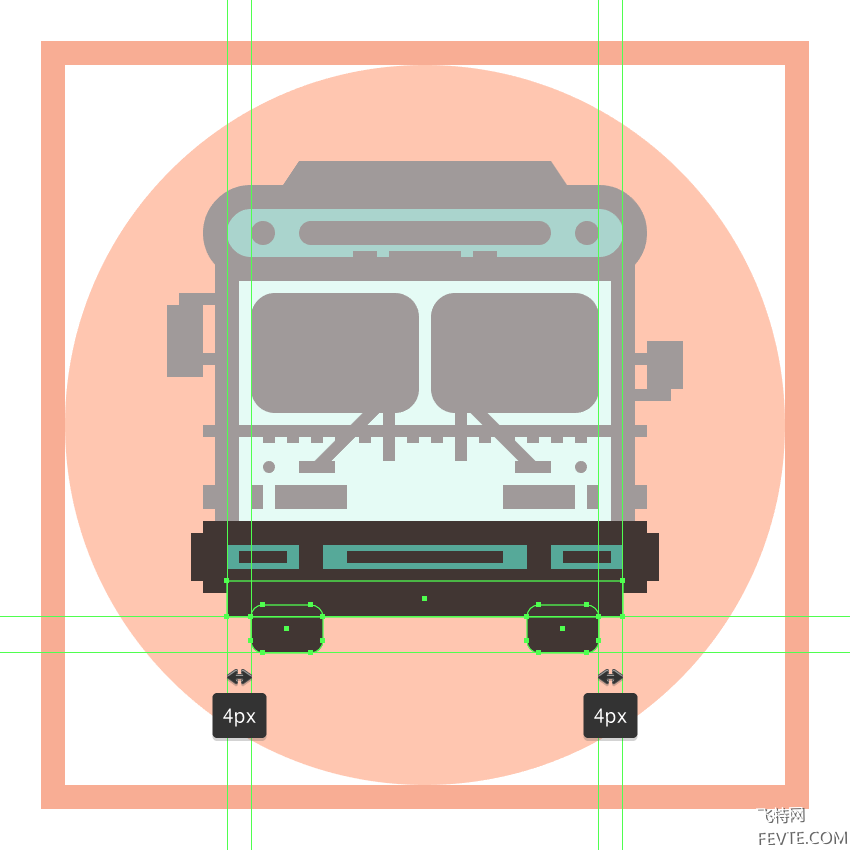
使用两个12 x 8像素的圆角矩形(#3F3330)添加带有2px圆角半径的轮子,我们将在参考图像中看到它们的位置,距离其边缘4 px。

步骤31
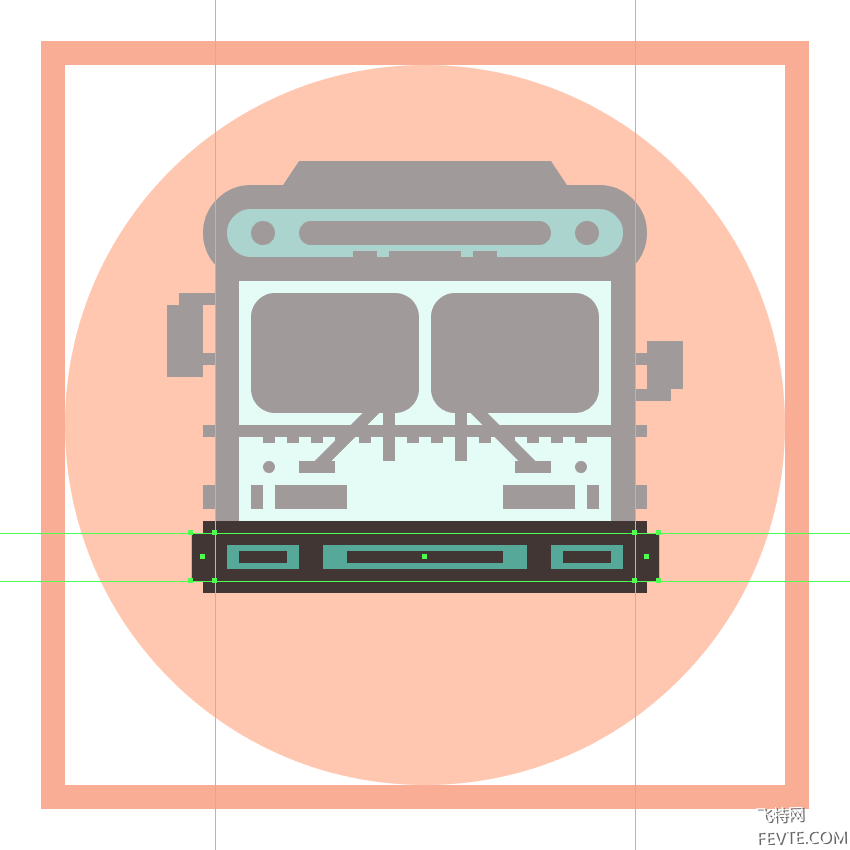
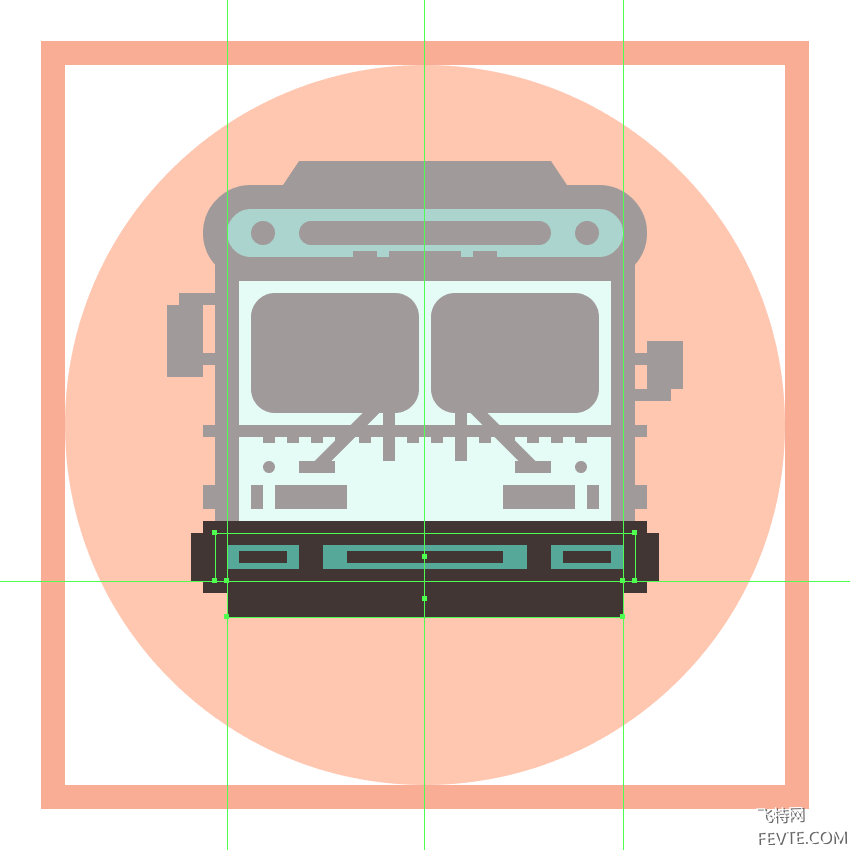
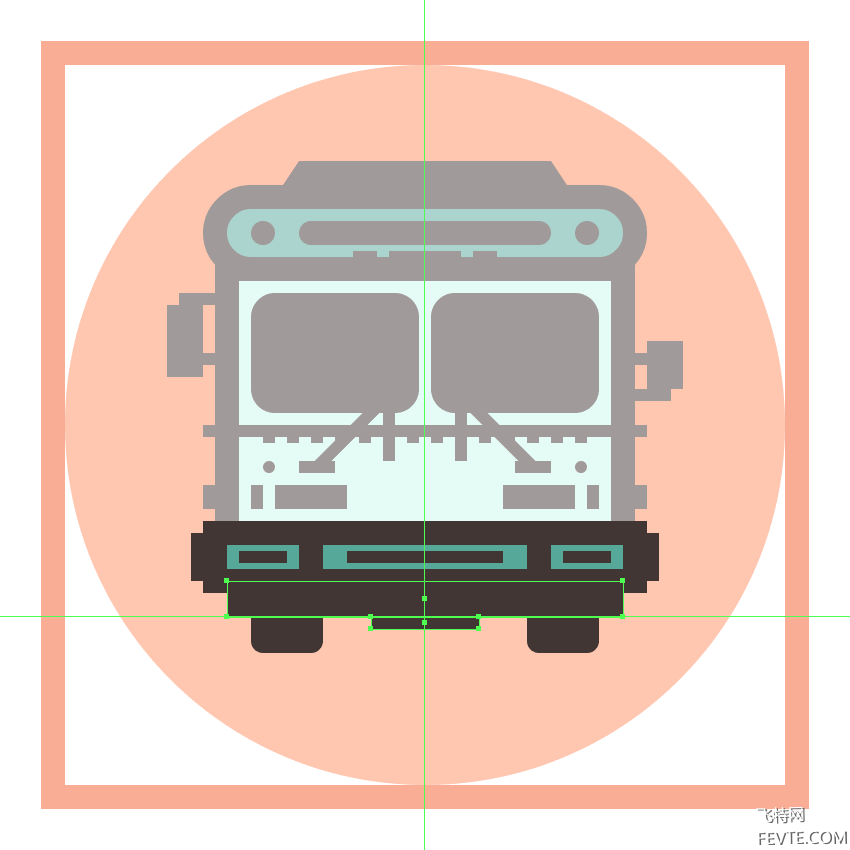
通过添加一个18 x 2 px的矩形完成当前部分,我们将使用该矩形进行着色#3F3330,然后将其放置在保险杠的底部细节矩形下方。完成后,选择并将(Control-G)所有当前部分的组合形状组合在一起,然后对整个总线进行相同操作。

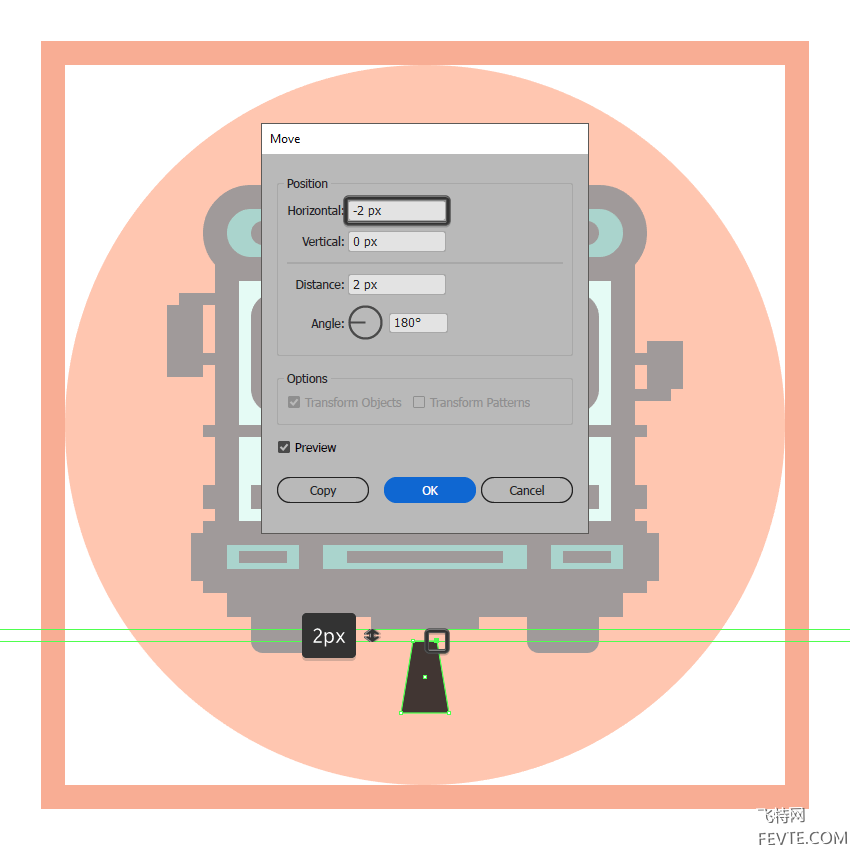
步骤32
使用8 x 12 px矩形(#3F3330),通过添加小条带来完成此图标,我们将通过单独选择并将其顶部锚点向内推动2 px(右键单击>变换>移动>水平> + / - 2 px,这取决于你从哪一边开始)。完成后,将结果形状放置在与公交车底部相距2 px的位置,选择并将(Control-G)所有组合部分分组在一起,然后再转到下一个图标。

7.如何创建电车图标
我们现在是我们的第三个也是最后一个图标,所以不要浪费任何时间,确保你在正确的层次上(这将是第四个),让我们来完成这一点。
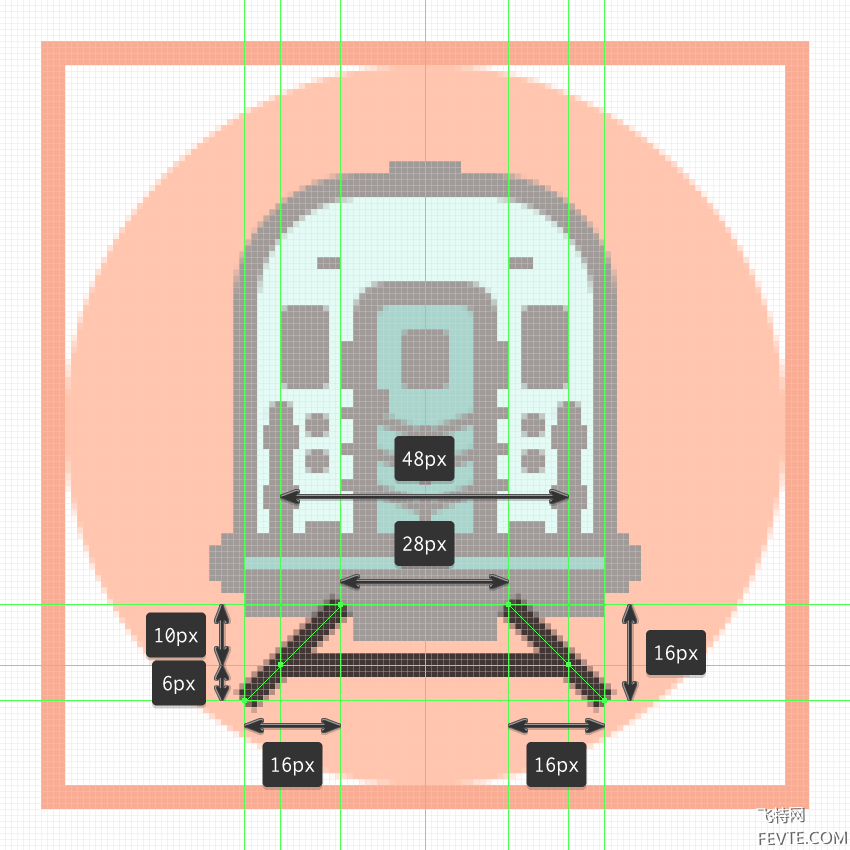
步骤1
通过使用120 x 120像素圆来创建圆形背景,我们将使用该颜色#FF8D60,然后居中对齐到第三个有效绘图区,从而将事物踢出去。

_ueditor_page_break_tag_
第2步
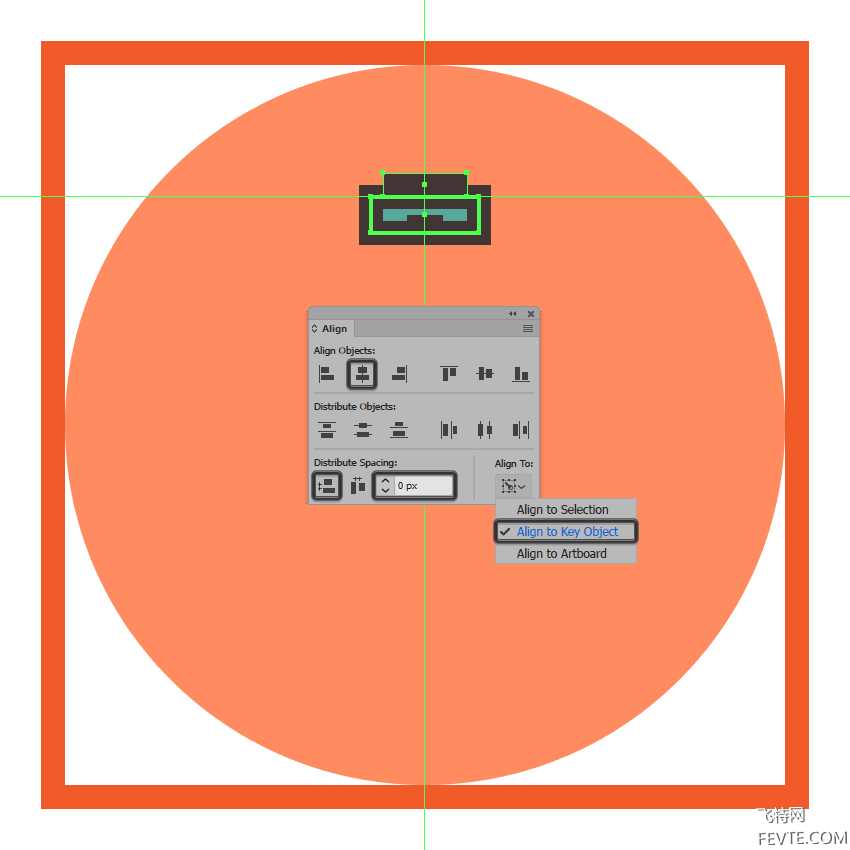
通过创建一个具有4 px厚轮廓()的18 x 6 px矩形(#55AA9A),开始制作车辆的受电弓(),我们将组合(Control-G),然后居中对齐到圆形背景,将它们定位在距离20 px从其顶部边缘。#3F3330

第3步
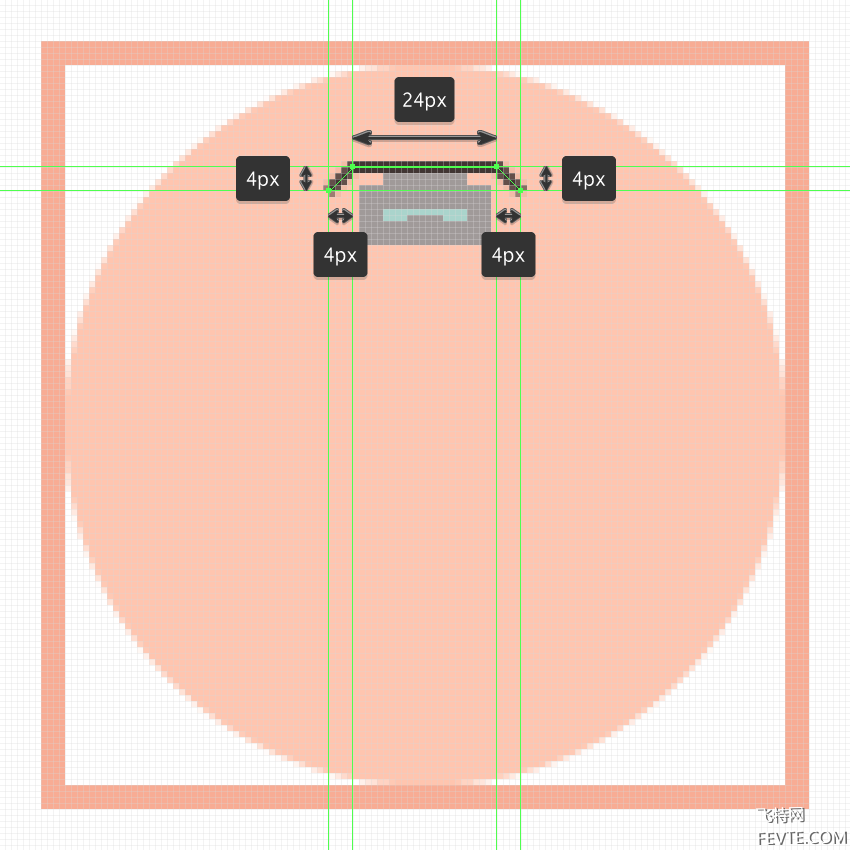
使用6 x 3 px矩形(#3F3330)添加小矩形插入,我们将中心对齐到两个形状的底边。

步骤4
创建另一个稍大的14 x 4 px矩形,我们将使用该矩形,#3F3330然后放置在屋顶部分的顶部,确保将其对齐到较大的形状。

第5步
花几分钟时间,使用2 px厚的笔划线(#3F3330),使用参考图像作为主要指南,绘制受电弓的导轨。完成后,在继续下一步之前,选择并将(Control-G)所有当前节的组合形状组合在一起。

第6步
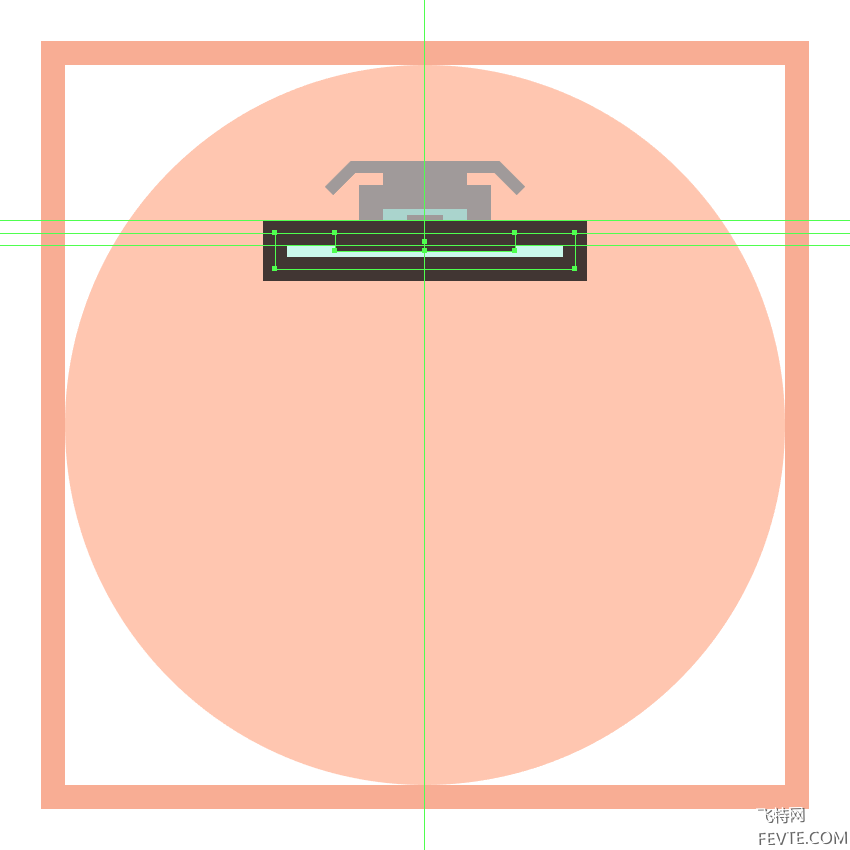
使用具有4 px厚轮廓()的50 x 6 px矩形(#CBF7EC)和与其顶部边缘对齐的30 x 3 px矩形()创建电车顶部,将三个形状分组并放置在受电弓正下方。#3F3330#3F3330

第7步
使用一个42 x 26 px长方形(#55AA9A)以及一个4 px厚的轮廓(#3F3330)(我们将组合(Control-G))然后将其放置在其屋顶下方来添加主体的上部。

第8步
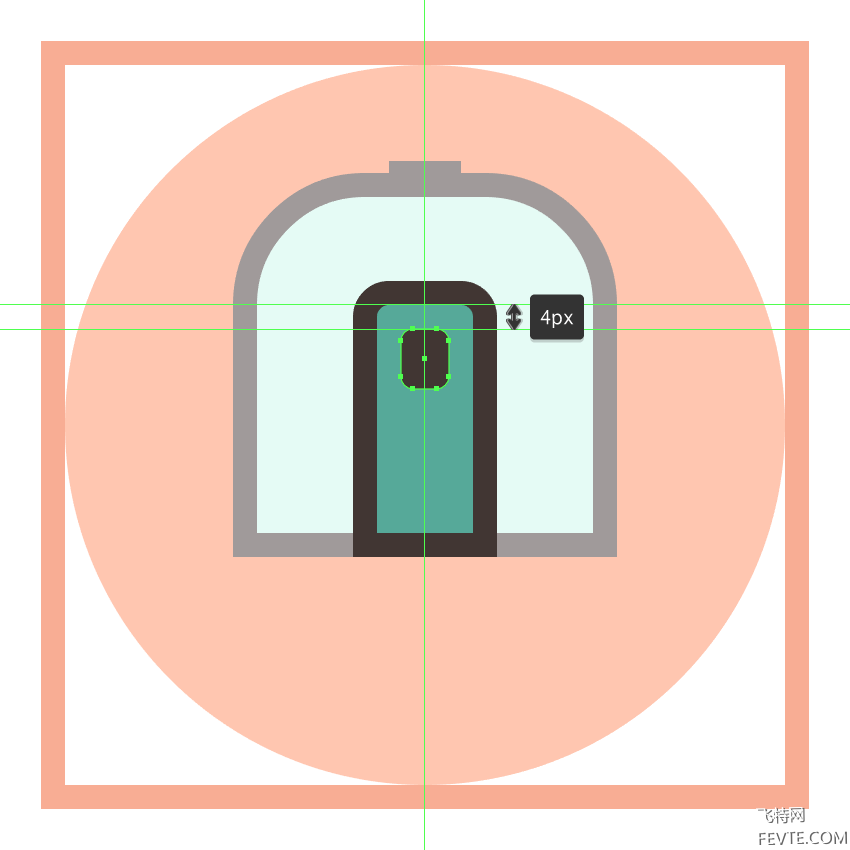
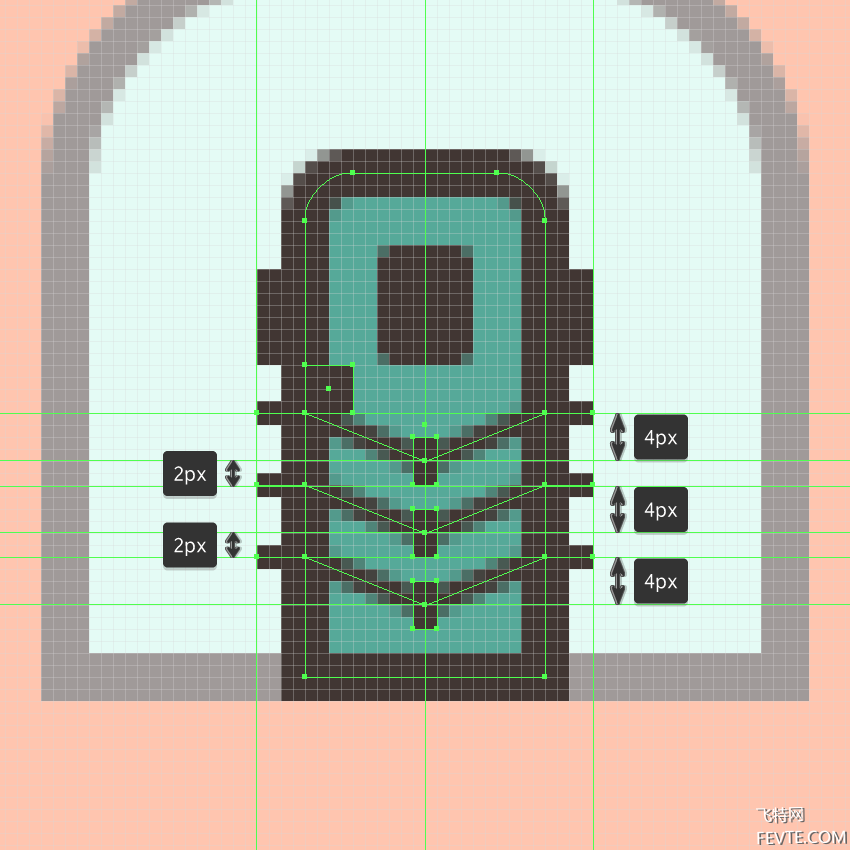
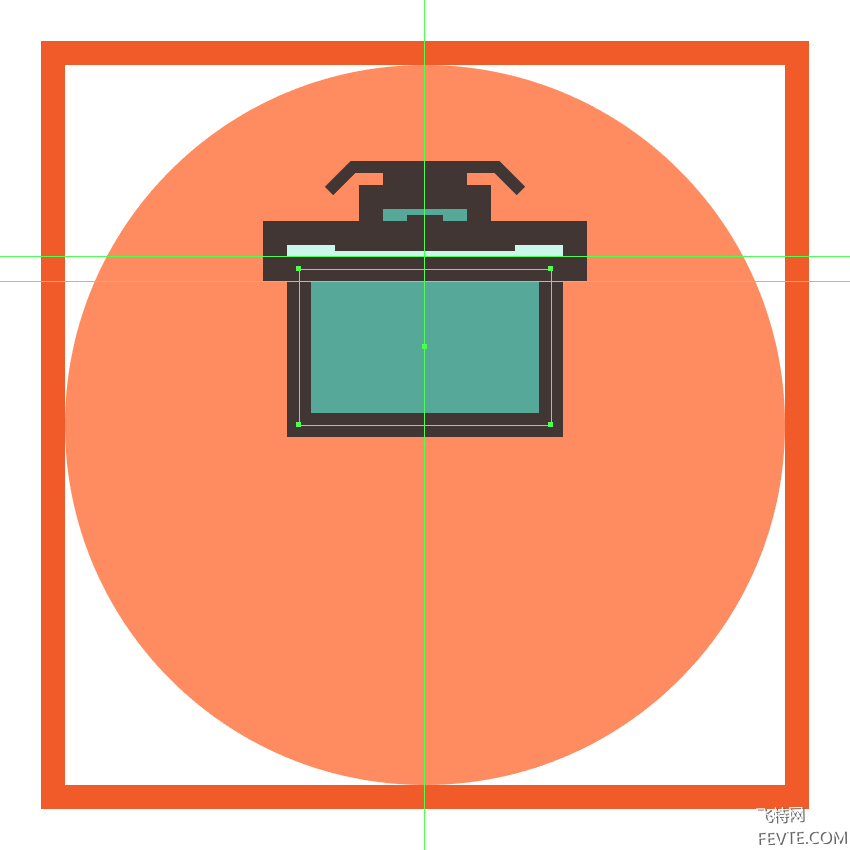
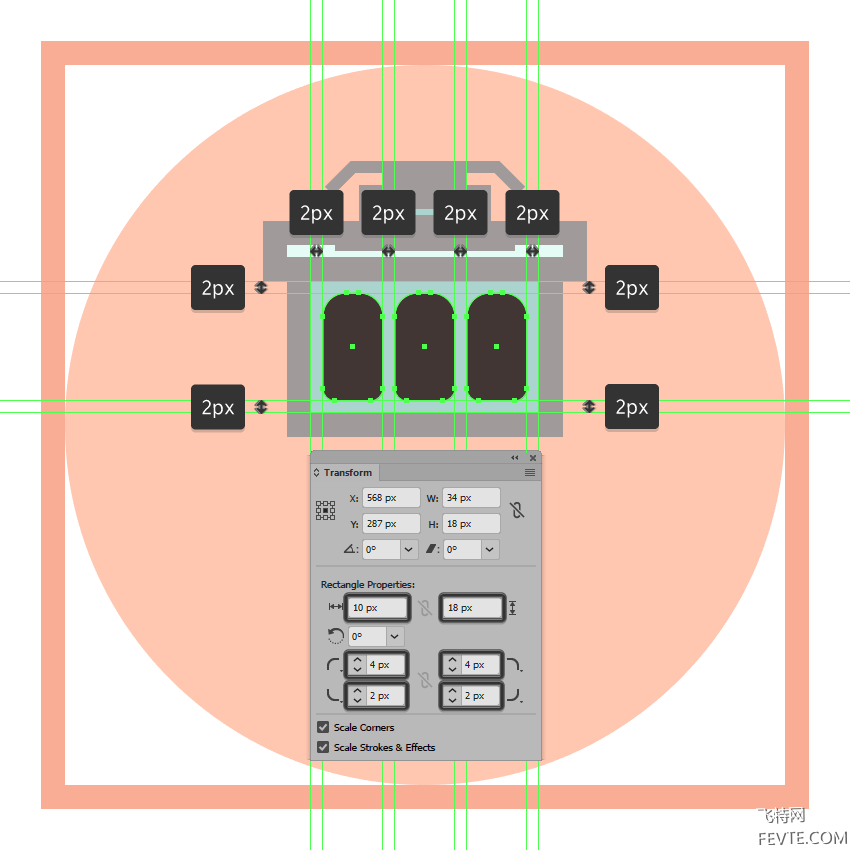
使用三个10 x 18 px矩形(#3F3330)添加前窗,顶点为4 px顶角半径,底部为2 px,我们将水平堆叠2 px,分组(Control-G),然后将它们放置在较大的矩形的中心。完成后,在继续下一步之前,选择并分组(Control-G)当前部分的所有形状。

第9步
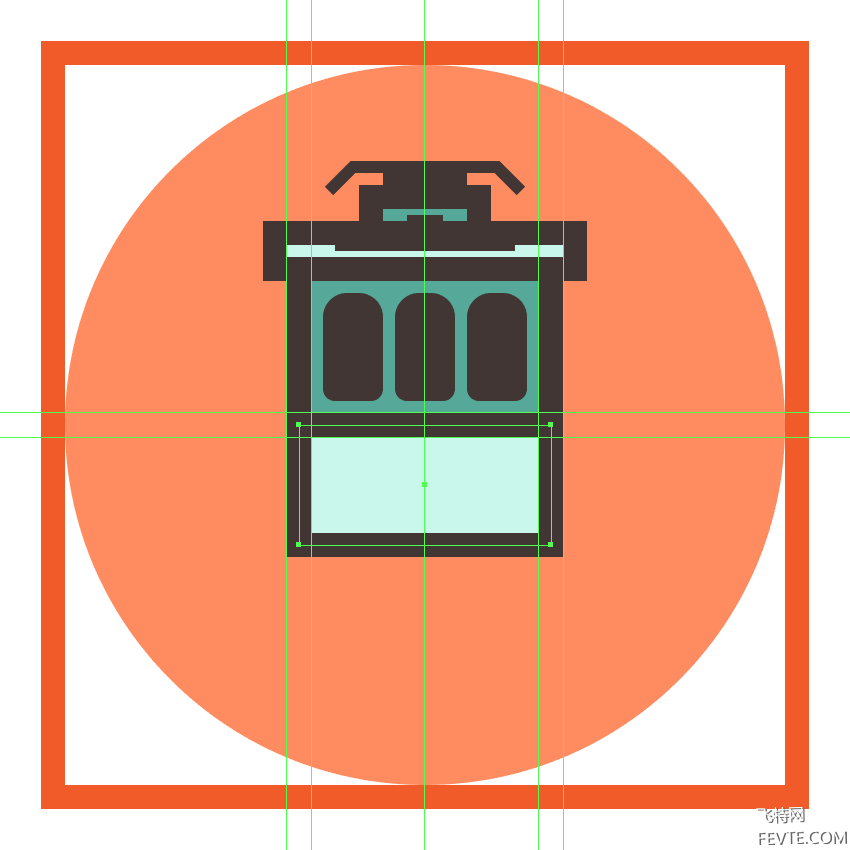
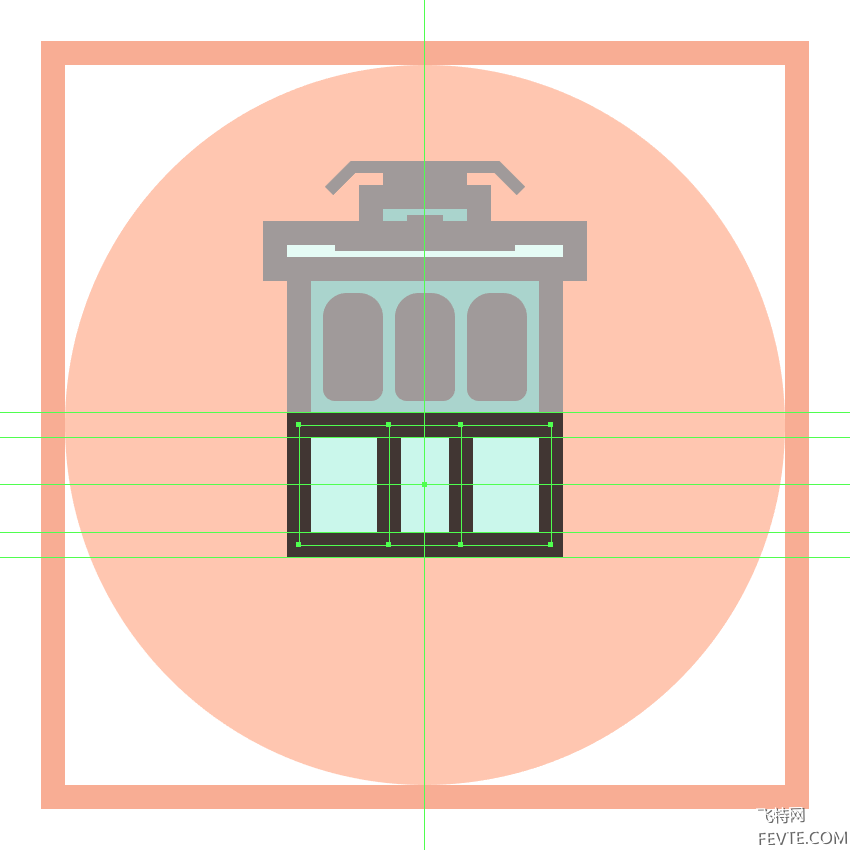
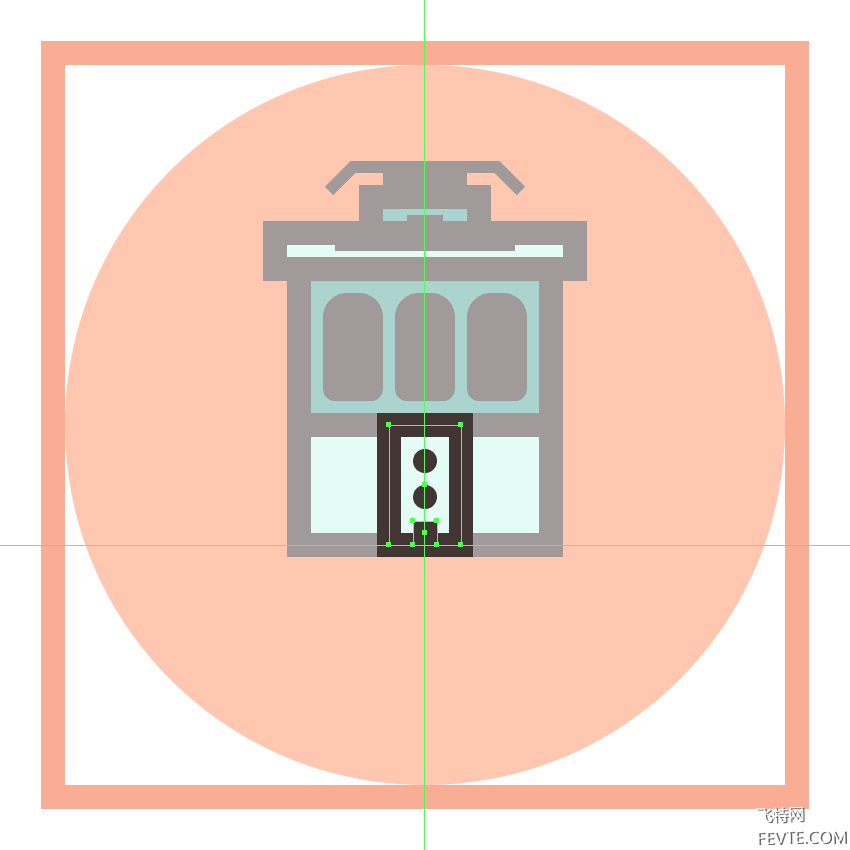
使用带有4 px厚轮廓()的42 x 20 px矩形(#CBF7EC)创建电车的底部部分(),我们将组合(Control-G),然后将其放置在先前分组形状的下方。#3F3330

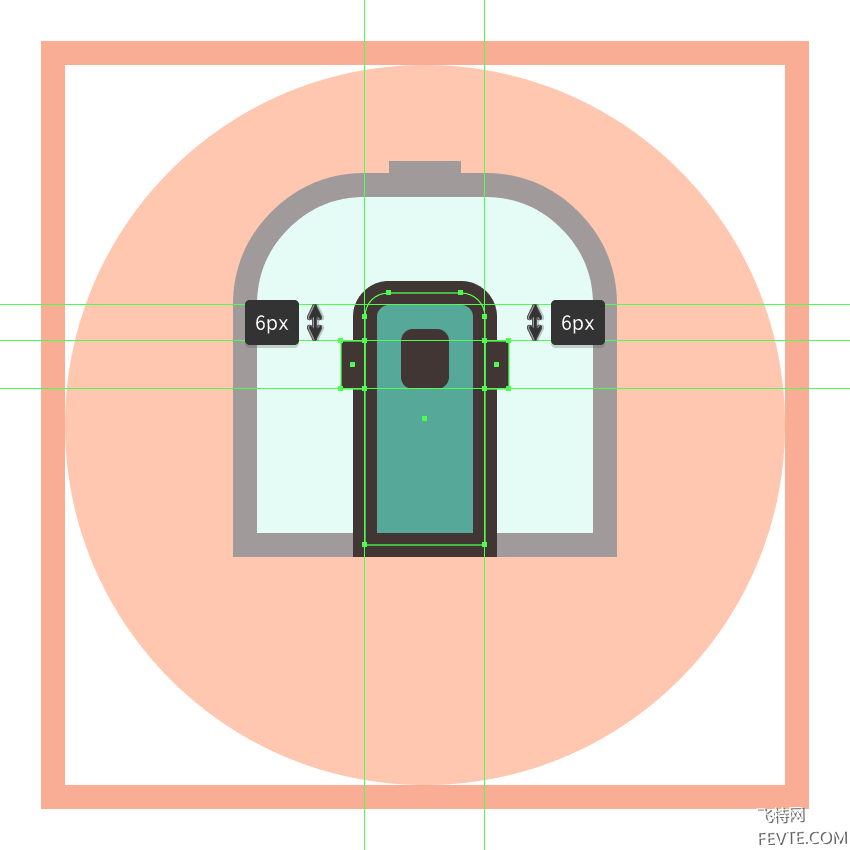
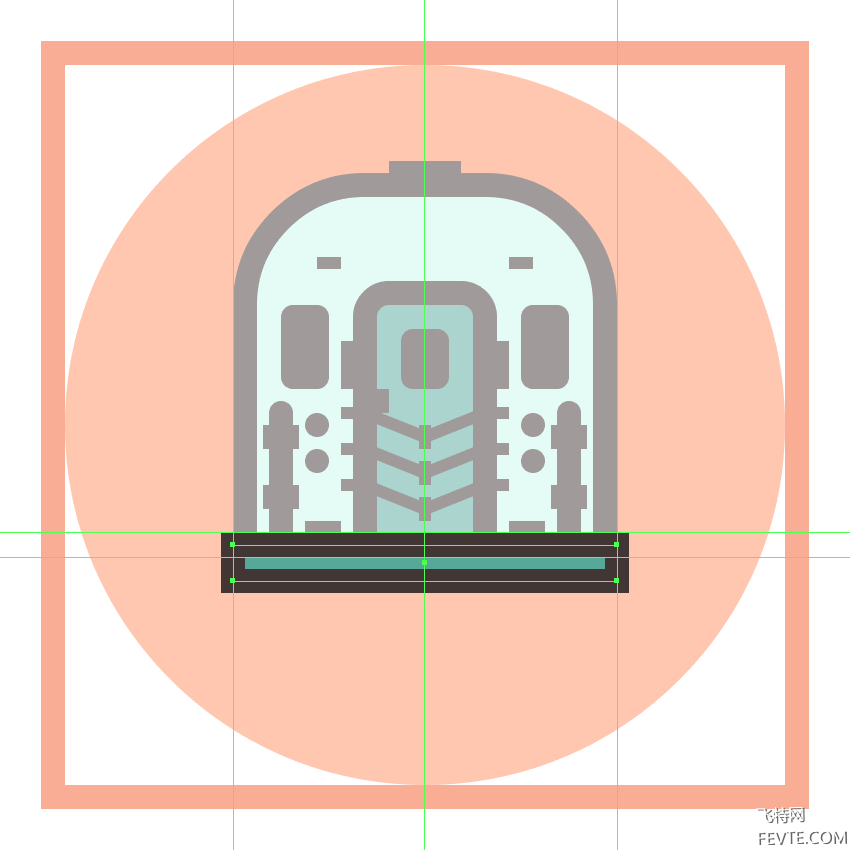
第10步
使用一个12 x 20 px矩形和一个4 px厚的Stroke(#3F3330)来添加更小的中心部分,我们将中心对齐到上一步的形状。

_ueditor_page_break_tag_
第11步
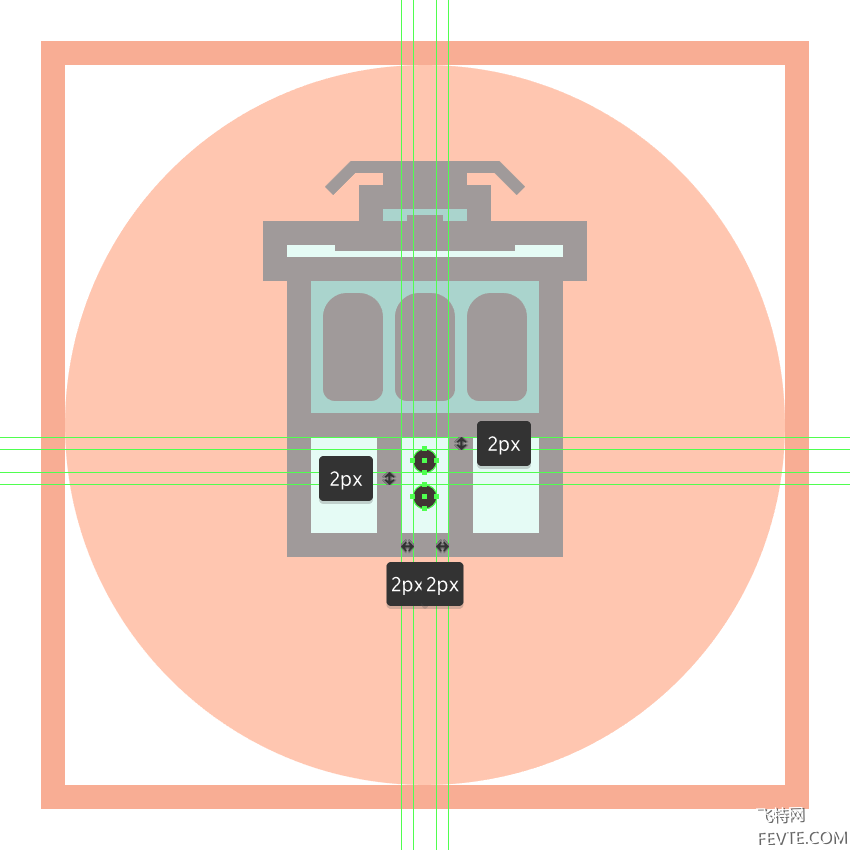
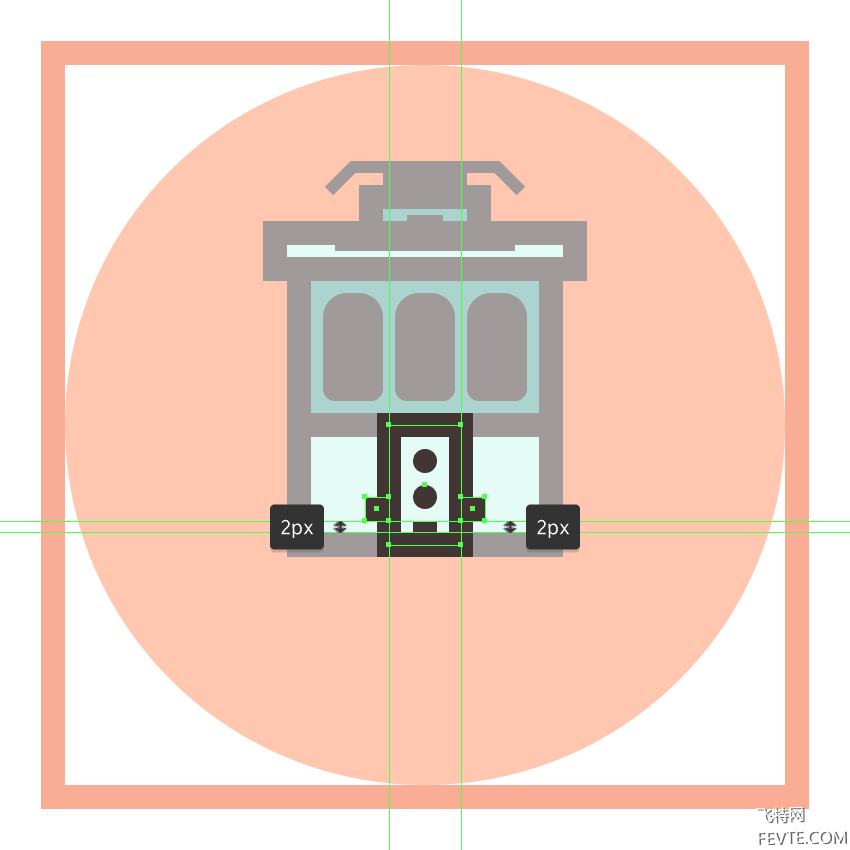
添加使用两个中心灯4×4像素圆(#3F3330),垂直堆叠的2像素彼此,我们将组(控制-G),然后在距离位置2像素从中心部的顶部边缘。

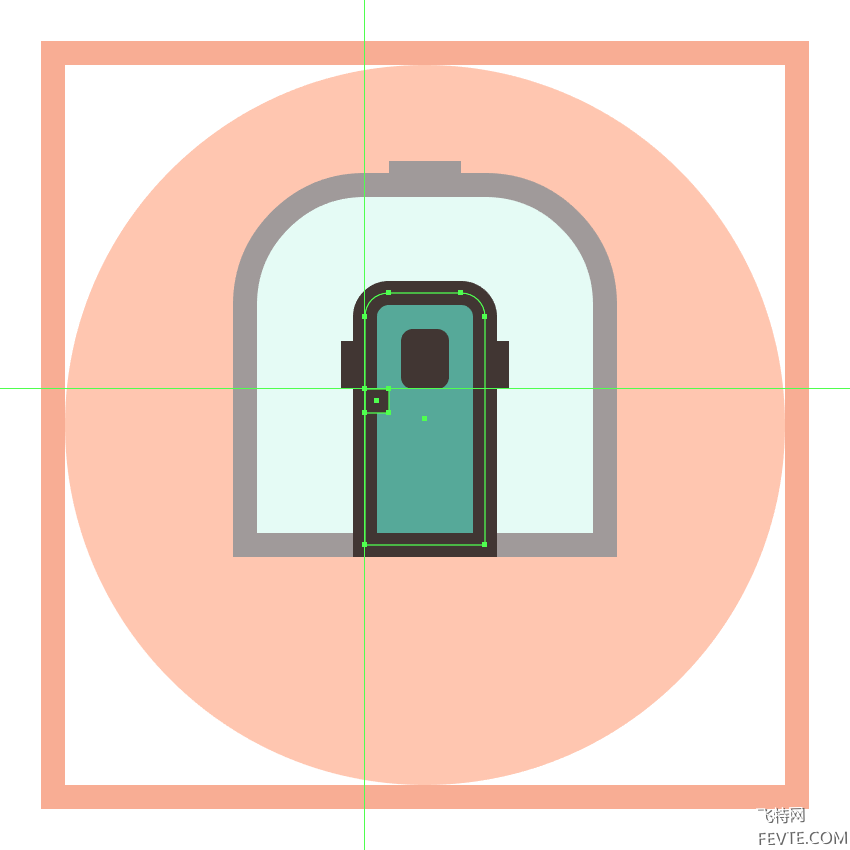
第12步
使用4 x 4 px正方形(#3F3330)创建底部矩形插入,我们将居中对齐中心部分的底部边缘。

步骤13
使用两个4 x 4 px正方形(#3F3330)添加侧面插入,我们将位于中心部分的外边缘上,距离其底边仅2 px。

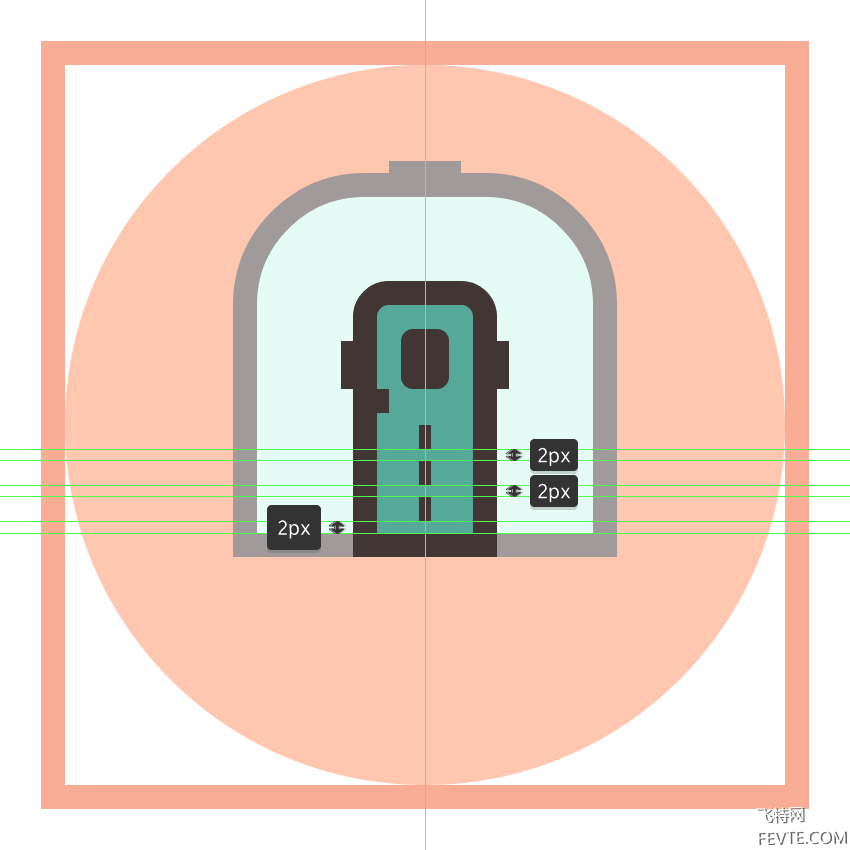
第14步
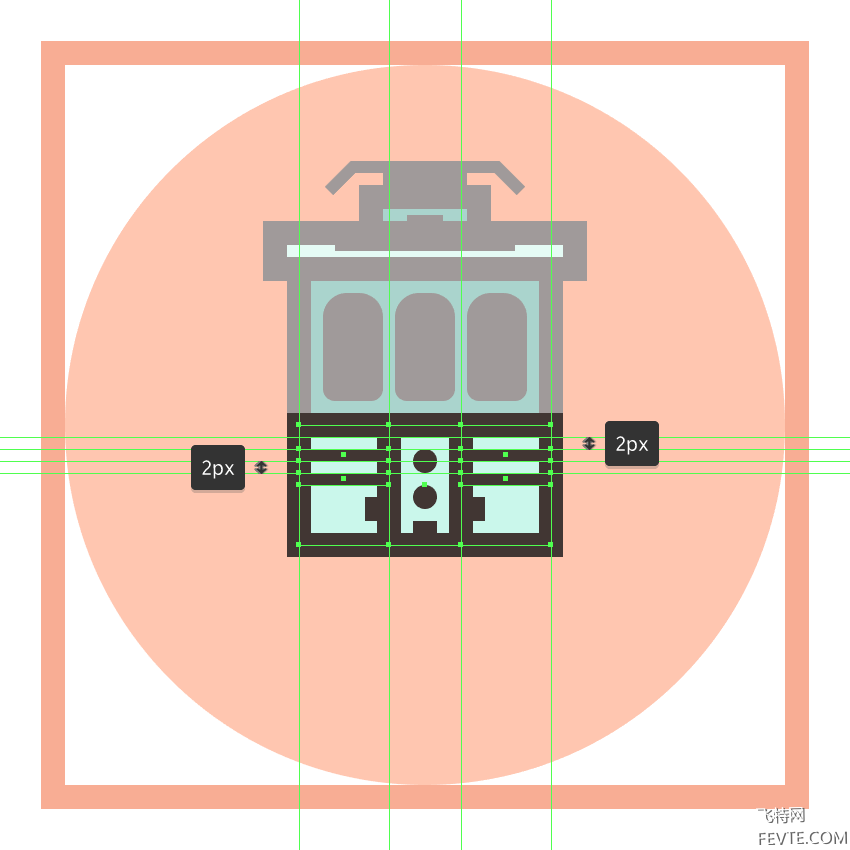
使用两组垂直堆叠2 px的两个15 x 2 px矩形(#3F3330),创建左侧和右侧水平细节线,我们将组合(Control-G),然后放置在两侧,距离为2大部分顶边的px。

第15步
通过使用两个2 x 2 px圆(#3F3330)添加较小的圆形光源来完成当前部分,我们将在距离较大轮廓的底角2 px的距离处单独定位。完成后,在进入下一步之前,选择并分组(Control-G)其所有组成形状。

步骤16
通过创建一个带有4 px粗轮廓()的50 x 8 px矩形(#55AA9A),开始在保险杠上工作,我们将组合(Control-G),然后放置在前一部分的下方。#3F3330

步骤17
使用18 x 2 px矩形添加中心细节,我们将使用该矩形进行着色#3F3330,然后将中心对齐到我们刚分组的形状。

步骤18
使用两个6 x 4 px矩形(#3F3330)创建保险杠的底部插入,我们将从其外边缘以2 px的距离定位。

_ueditor_page_break_tag_
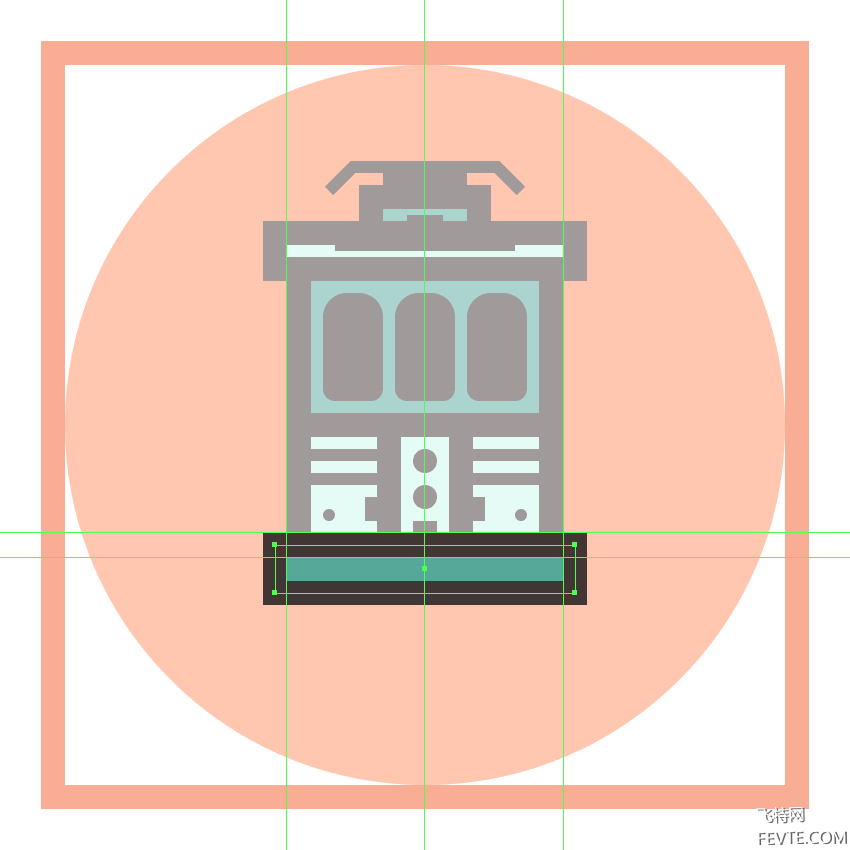
步骤19
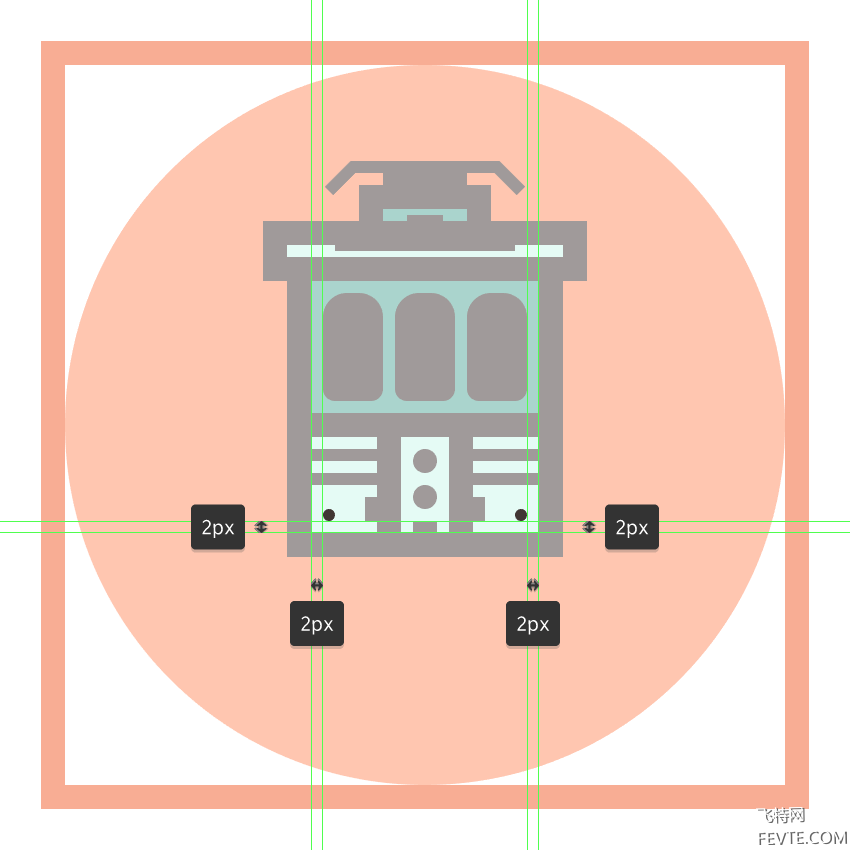
使用两个4 x 8 px矩形(#3F3330)添加保险杠的侧边件,我们将把它放置在较大矩形的外边缘上,如参考图中所示。

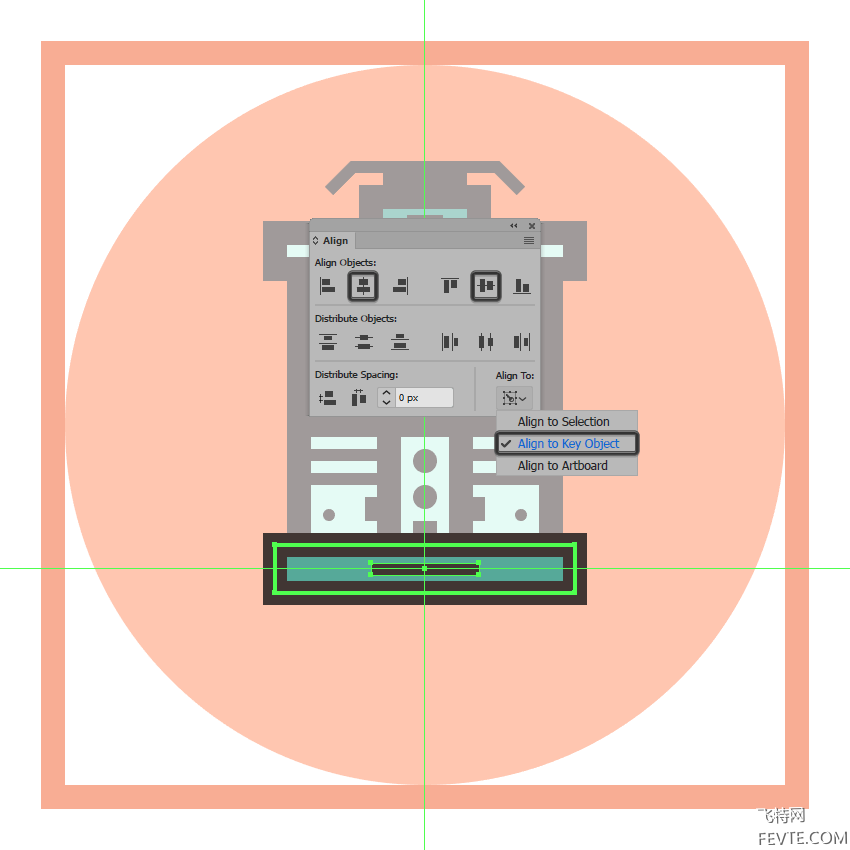
步骤20
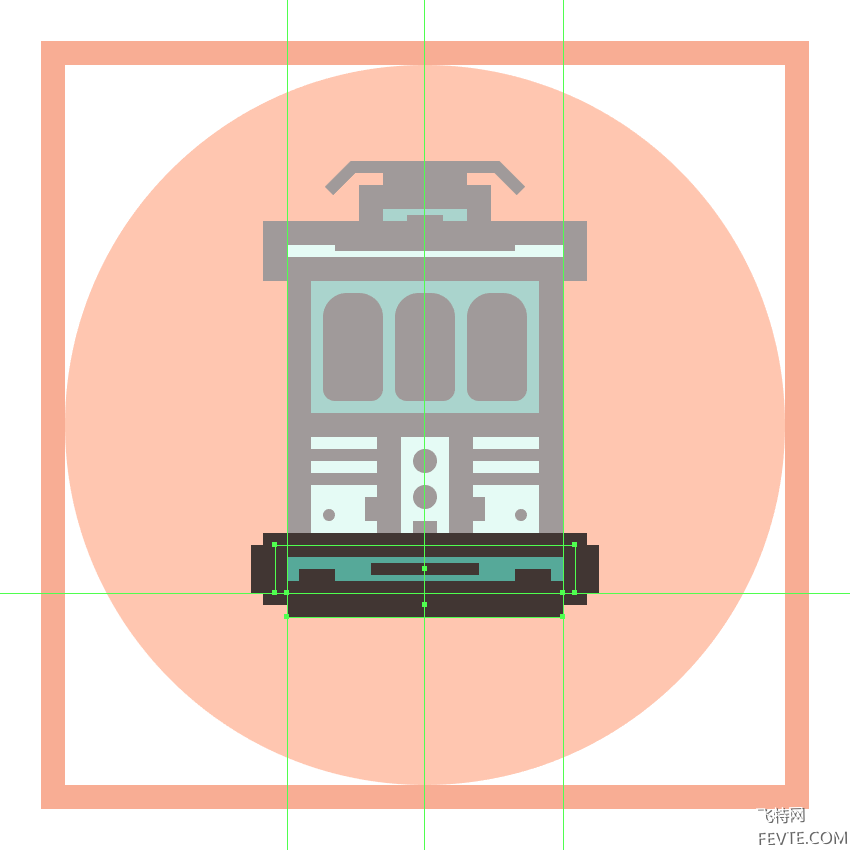
向底部移动几个像素,然后创建一个46 x 4 px矩形(#3F3330),我们将位于保险杠本身的下方。

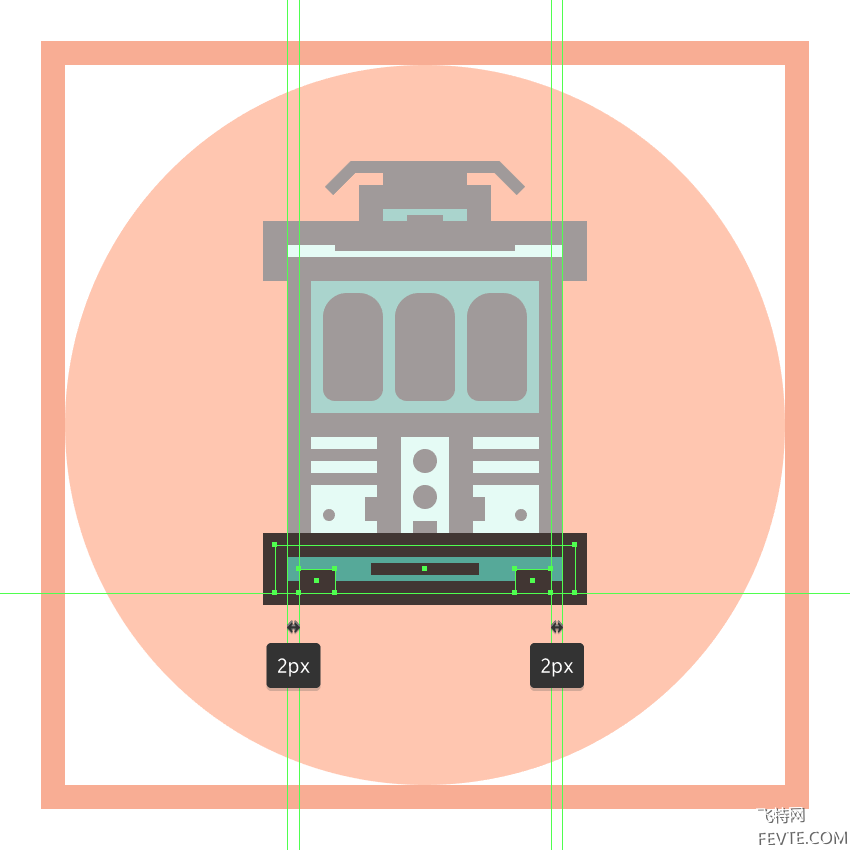
步骤21
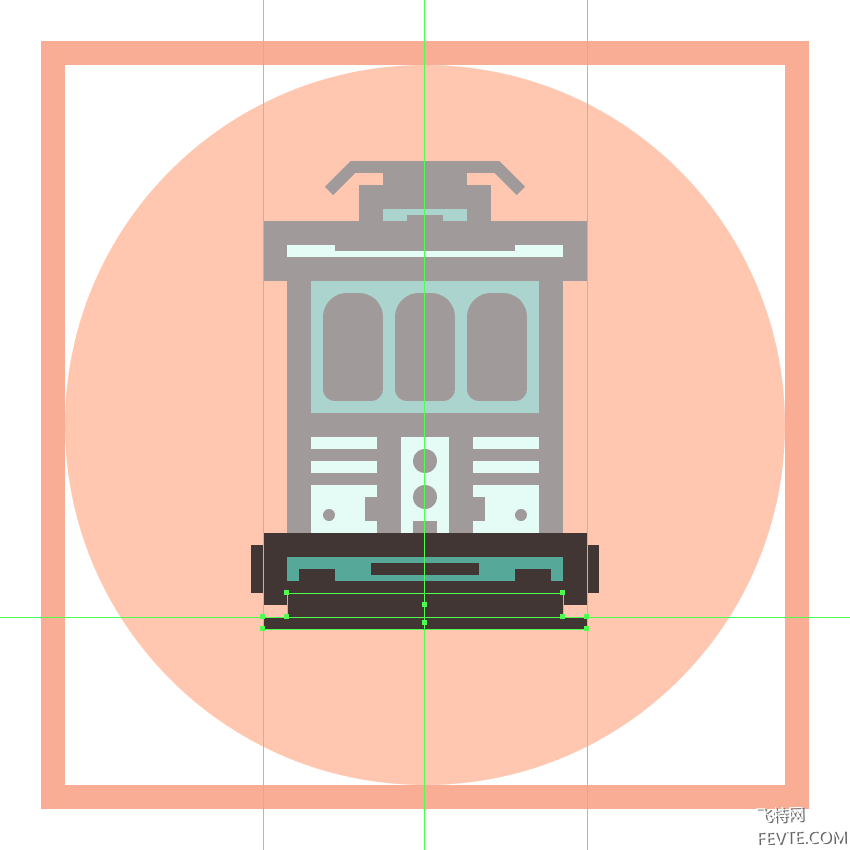
创建另一个较小的54 x 2 px矩形,我们将使用该矩形,#3F3330然后将其放置在上一步的下方。

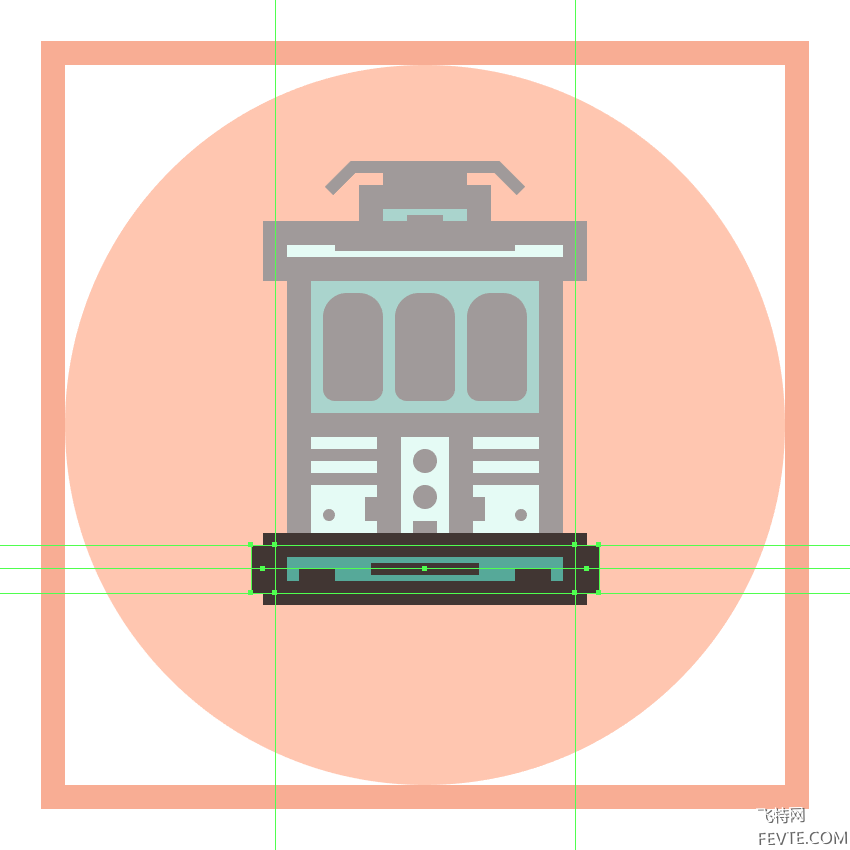
步骤22
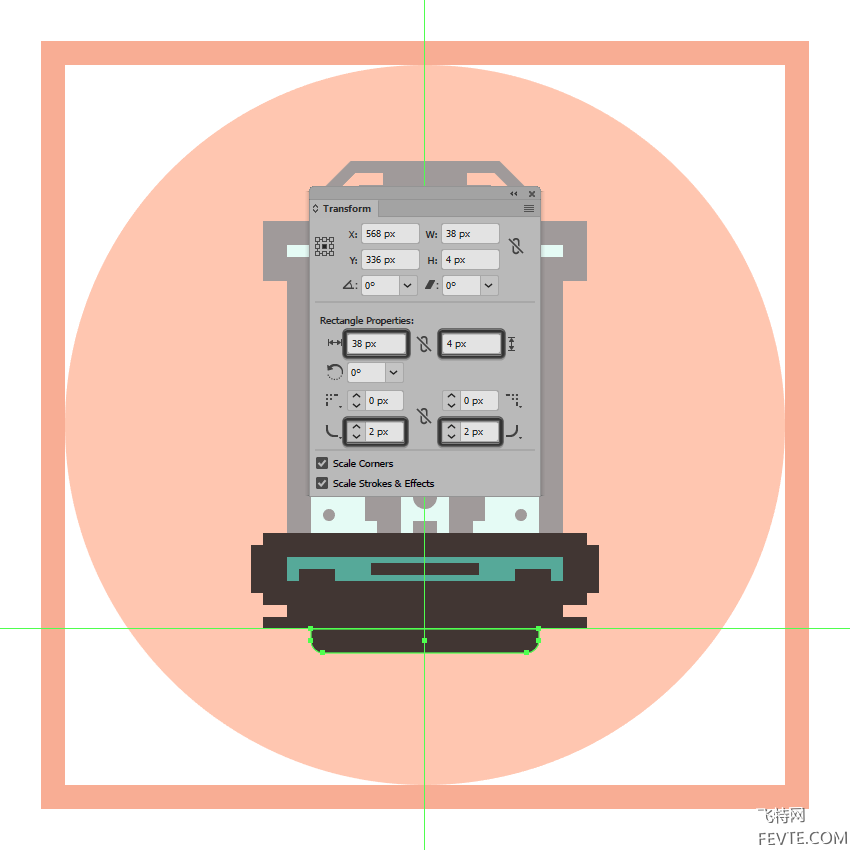
通过创建一个38 x 4像素的矩形(#3F3330),以及一个2像素的底角半径来完成当前部分,我们将把它放在电车底部的下方。完成后,在进入下一步之前,选择并分组(Control-G)其所有组成形状。

步骤23
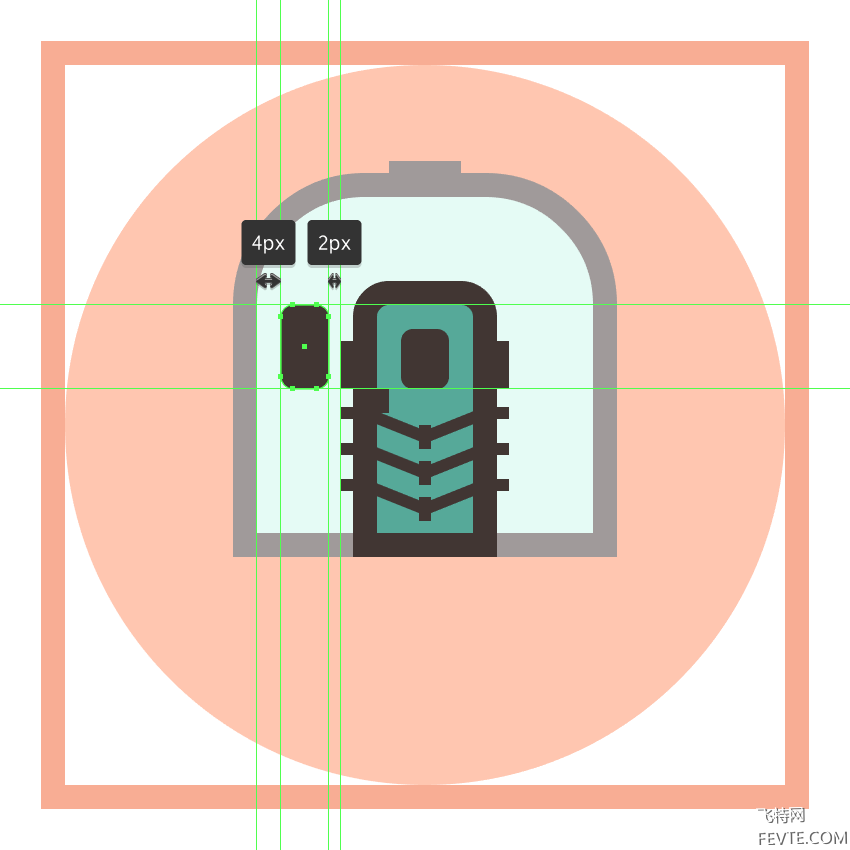
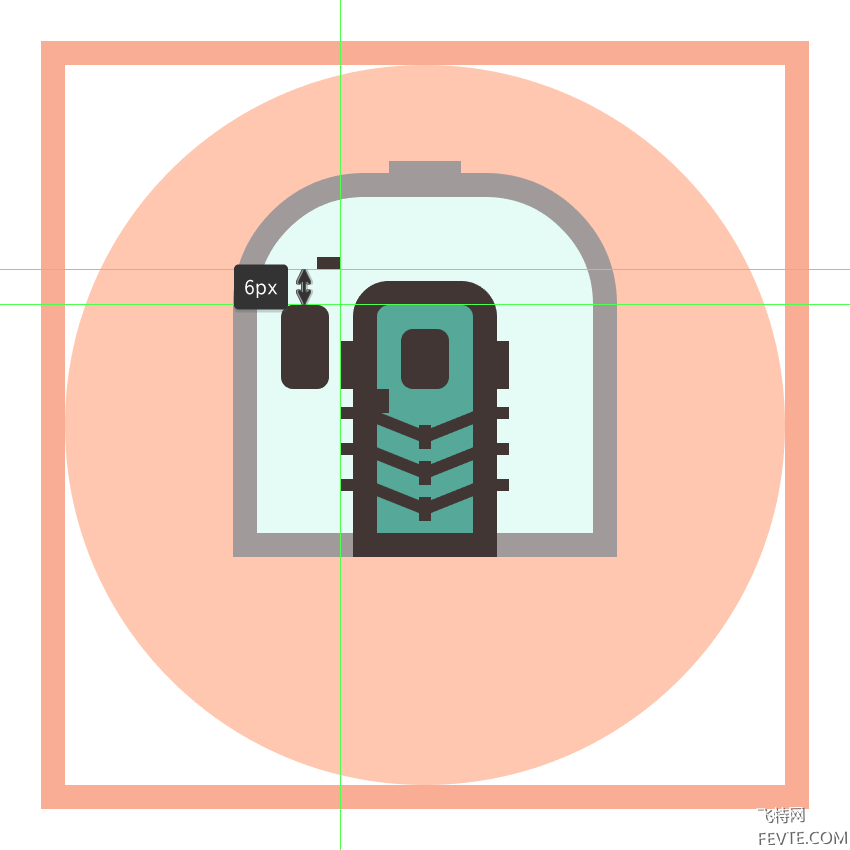
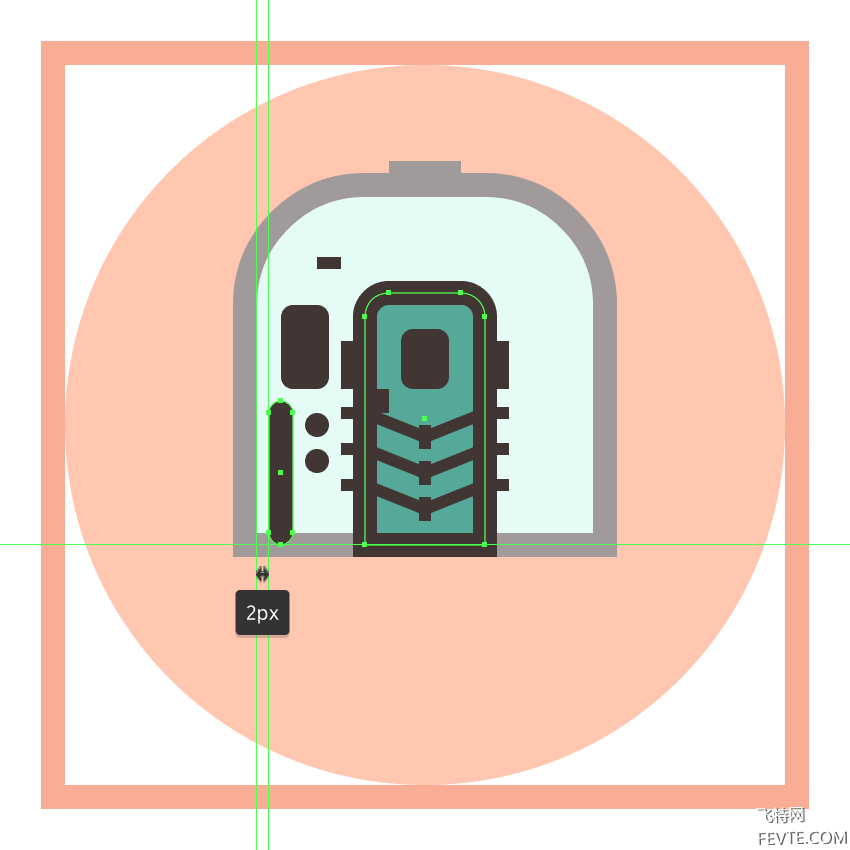
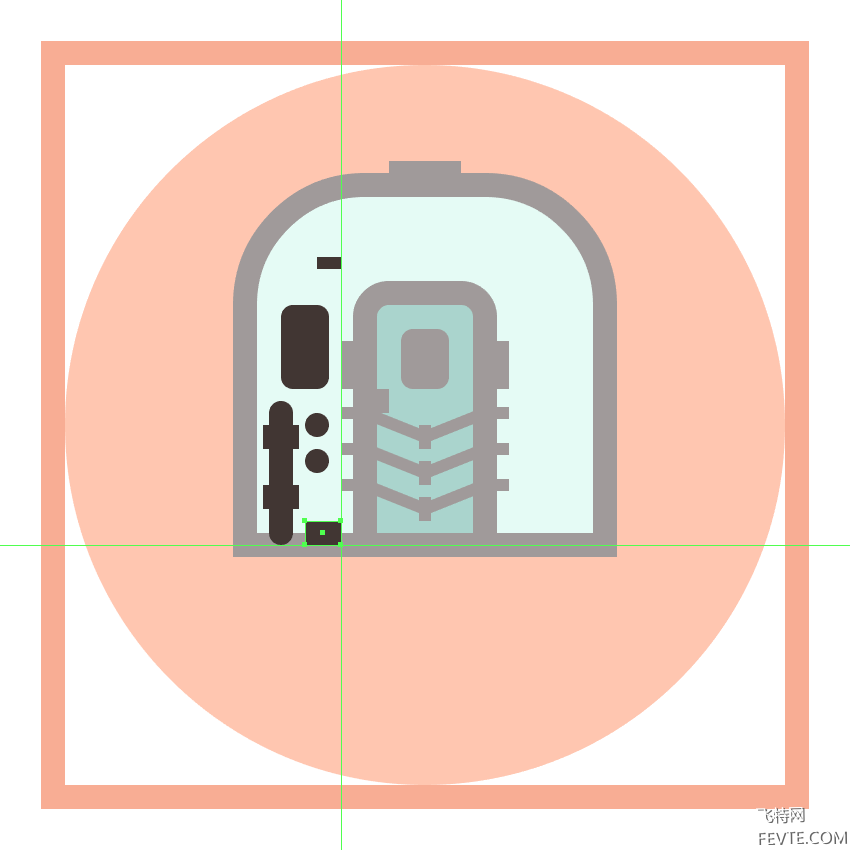
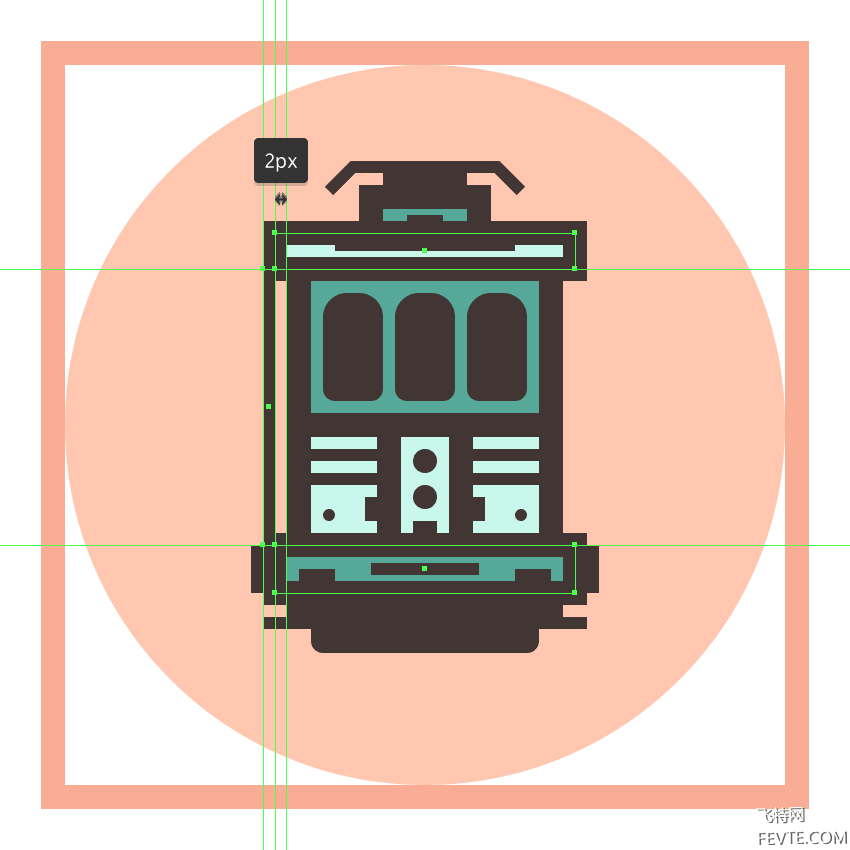
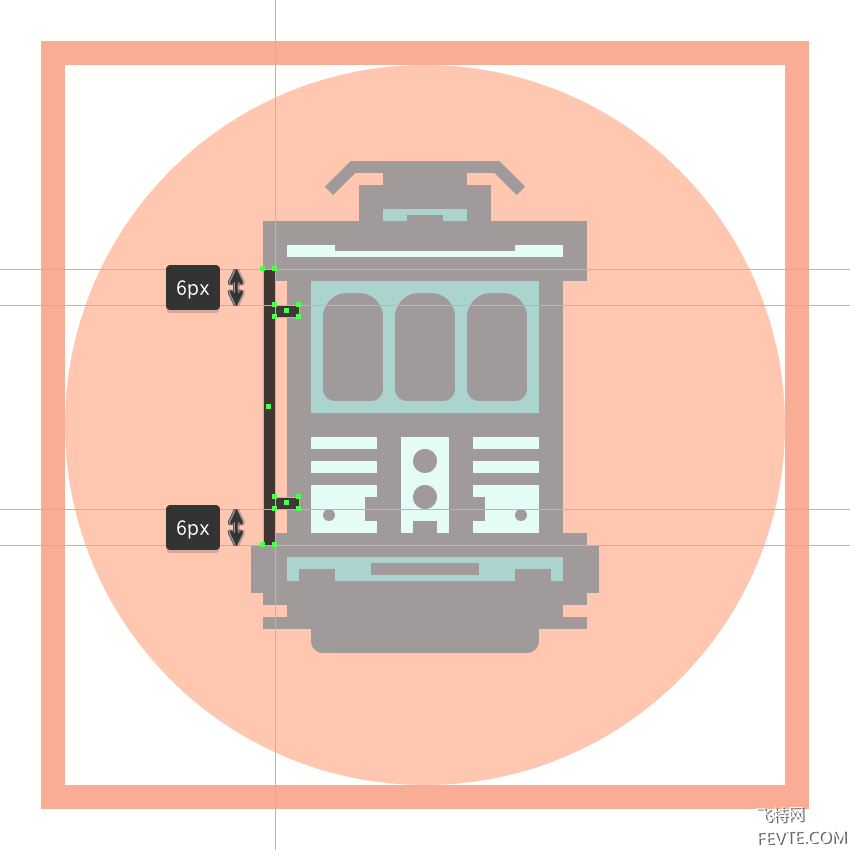
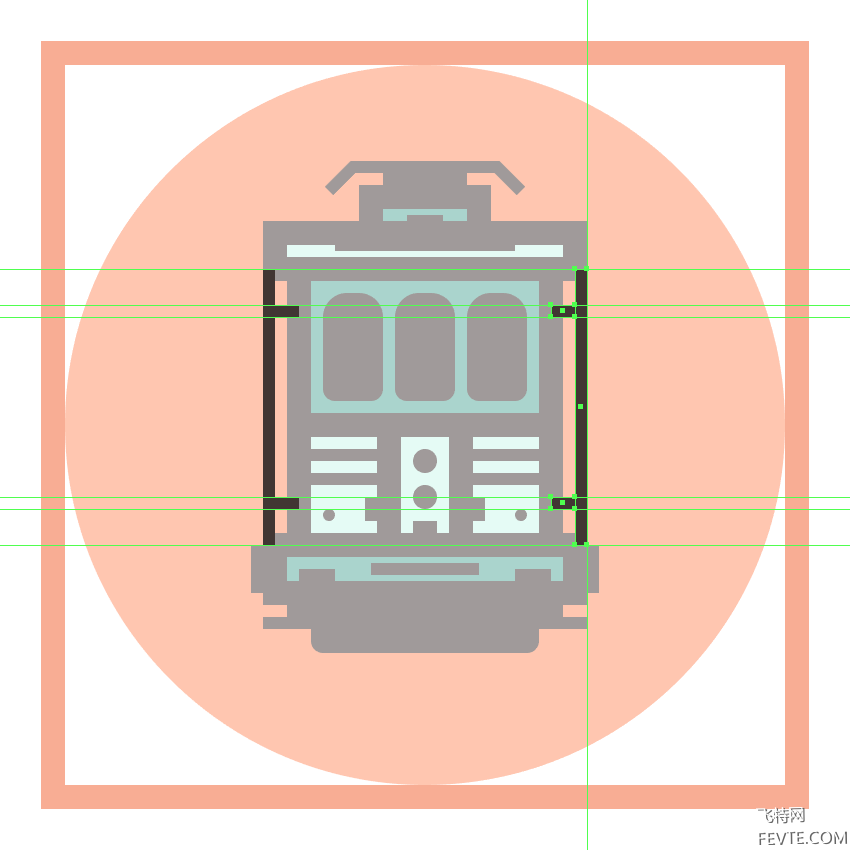
使用2 x 46 px长方形(#3F3330)创建左扶手,我们将把它放置在电车的侧面,位于其顶部和前保险杠之间。

步骤24
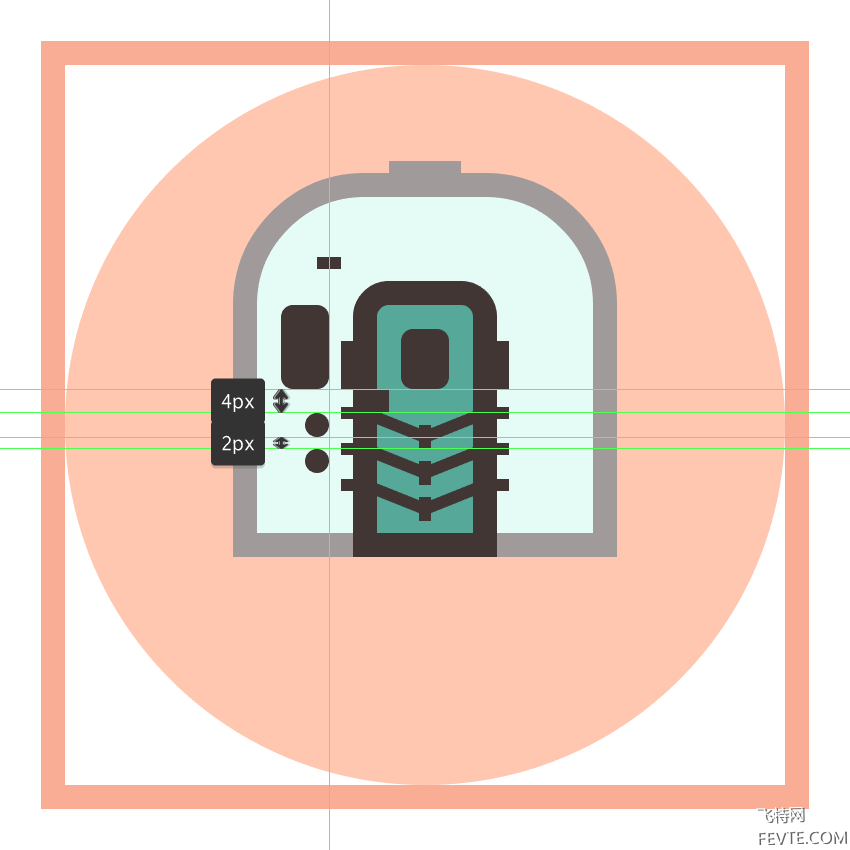
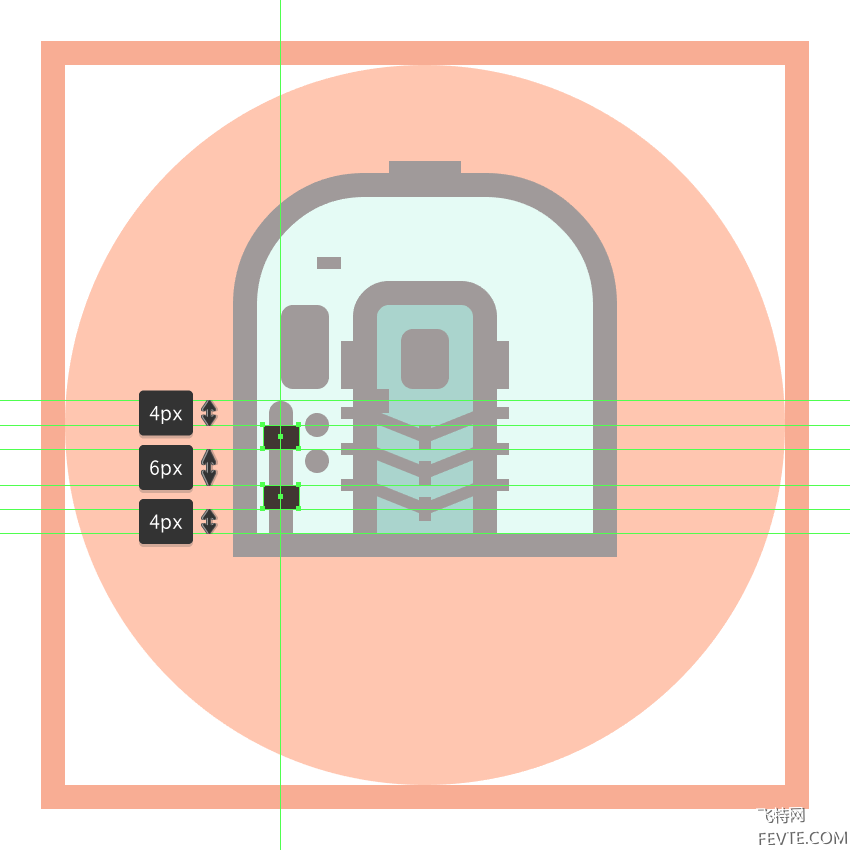
使用两个4 x 2 px矩形(#3F3330)添加扶手的支撑臂,我们将其右侧定位,距离顶部和底部边缘6 px。完成后,使用Control-G键盘快捷键选择并将所有三种形状组合在一起。

步骤25
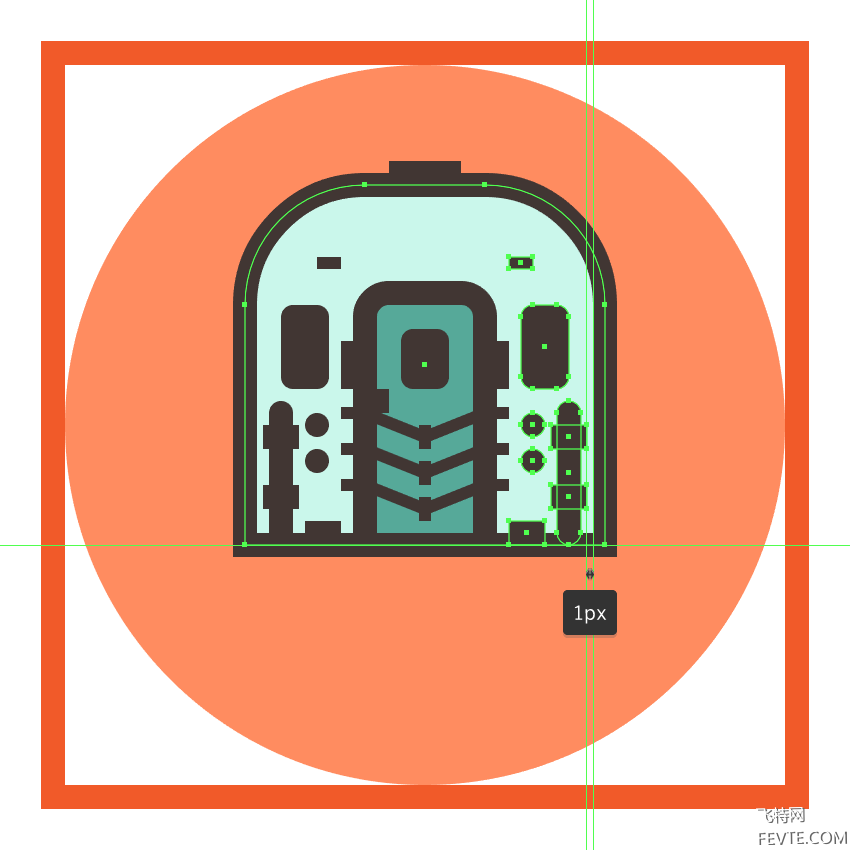
使用我们刚完成工作的一个副本(Control-C> Control-F)创建右侧扶手,我们将垂直反射(右键单击>变换>反射>垂直),然后放在另一侧电车的身体。完成之后,选择并分组(Control-G)所有有轨电车的组成部分,然后继续下一步。

步骤26
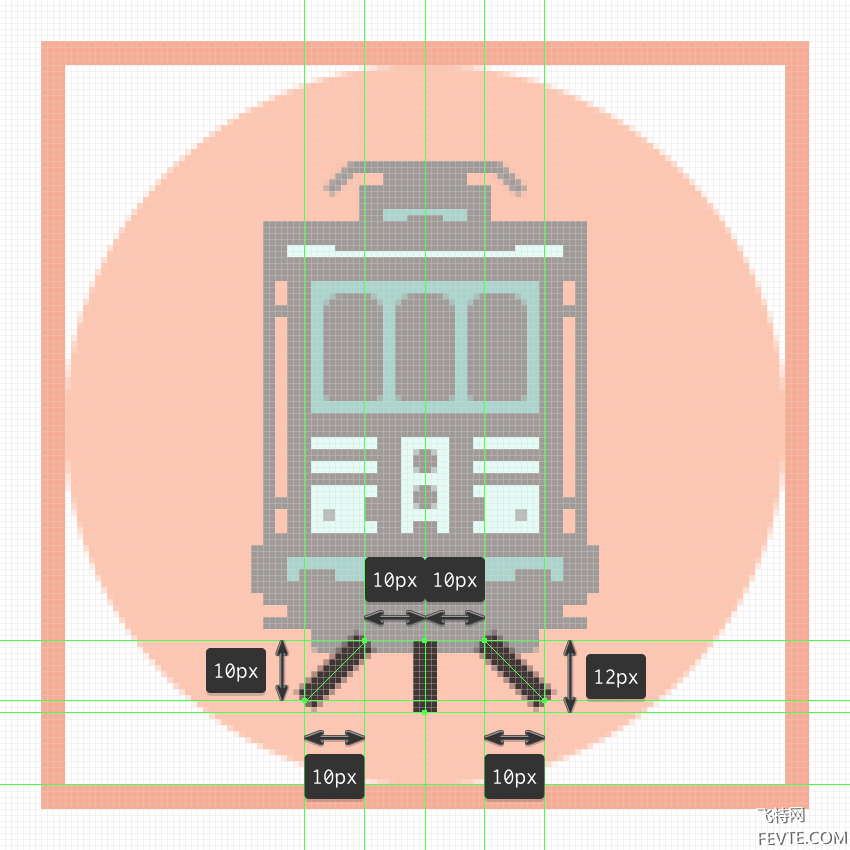
完成电车,并与它的图标本身,花了一些时间,并绘制三个轨道段使用4像素厚的笔画颜色设置为#3F3330。完成后,在保存完成的项目之前,选择并分组(Control-G)所有图标的组成部分。

OK完成一组交通图标!
在这里,你可以找到它,图标爱好者 - 使用Illustrator中最基本的几何形状和工具创建的一个很好的小包装。和往常一样,我希望你喜欢这篇教程,并在这个过程中学习了一些新的有用的东西。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




