这篇教程仅使用AI中的一些简单的几何形状和工具来绘制图案,绘制难度不打。由于是外翻教程,所以界面都是英文版,需要大家有一些耐心,多看文字讲解。喜欢的记得好评啦!

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:1.如何设置新的项目文件
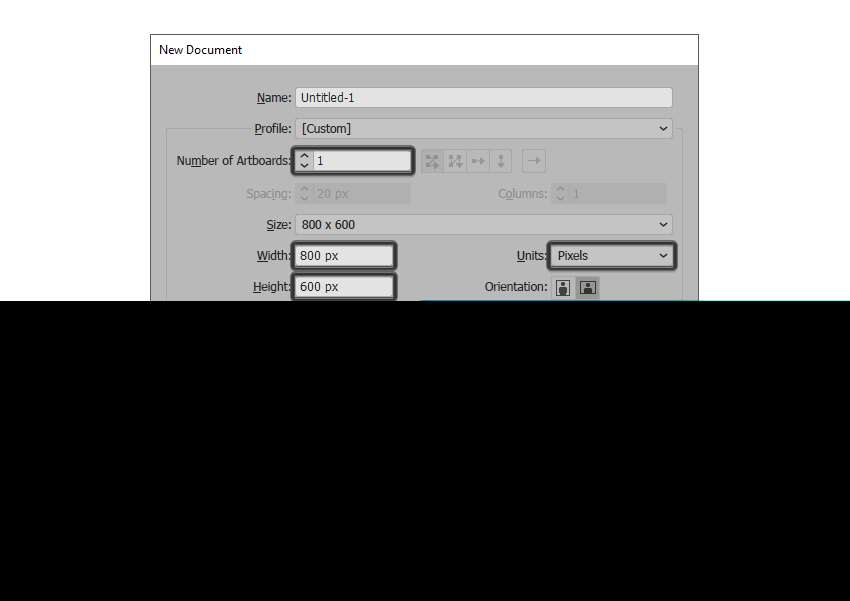
假设您已经在后台启动并运行了Illustrator,请将其启动,并使用以下设置设置新文档(文件>新建或控制-N):
-
画板数量:1
-
宽度:800像素
-
身高:600 px
-
单位:像素
然后从高级选项卡:
-
颜色模式:RGB
-
栅格效果:屏幕(72ppi)
-
预览模式:默认

2.如何设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制图形。
步骤1
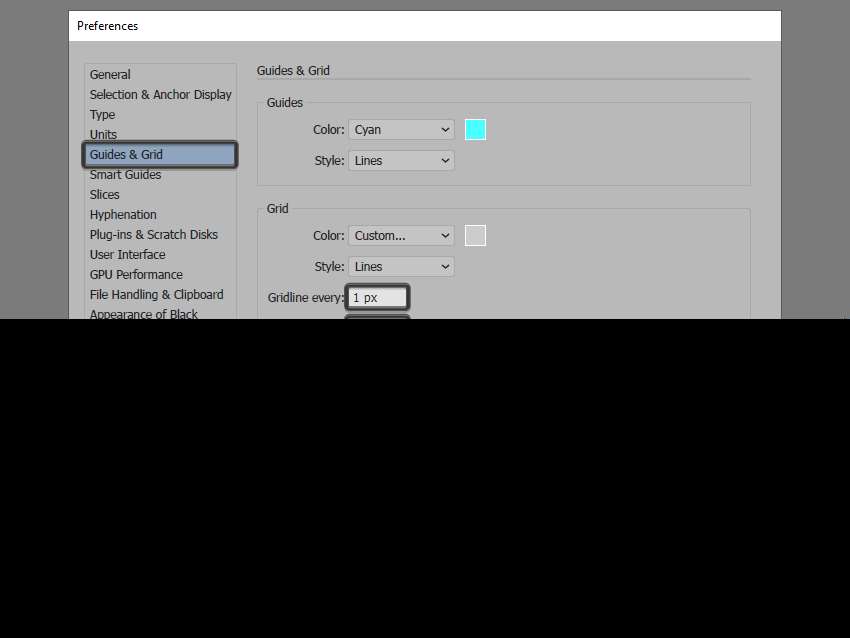
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
-
网格线:1 px
-
细分:1

快速提示:通过详细阅读Illustrator网格系统如何工作,您可以了解有关网格的更多信息。
第2步
一旦我们建立了我们的定制网格,为了确保我们的形状看起来很清晰,我们所需要做的就是启用"查看"菜单下的"对齐网格"和"对齐到像素"选项,每次都将转换为"对齐到像素"您进入像素预览模式(如果您使用的是旧版本的软件)。
现在,如果您对整个"像素完美的工作流程"很陌生,我强烈建议您阅读我的"如何创建像素完美图稿"教程,该教程将帮助您立即拓宽技术技能。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
-
第1层:参考网格
-
第2层:motorola dynatac
-
第3层:诺基亚传播者
-
第4层:iphone

4.如何创建参考网格
该参考网格(或基地电网)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您开始新项目时作出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
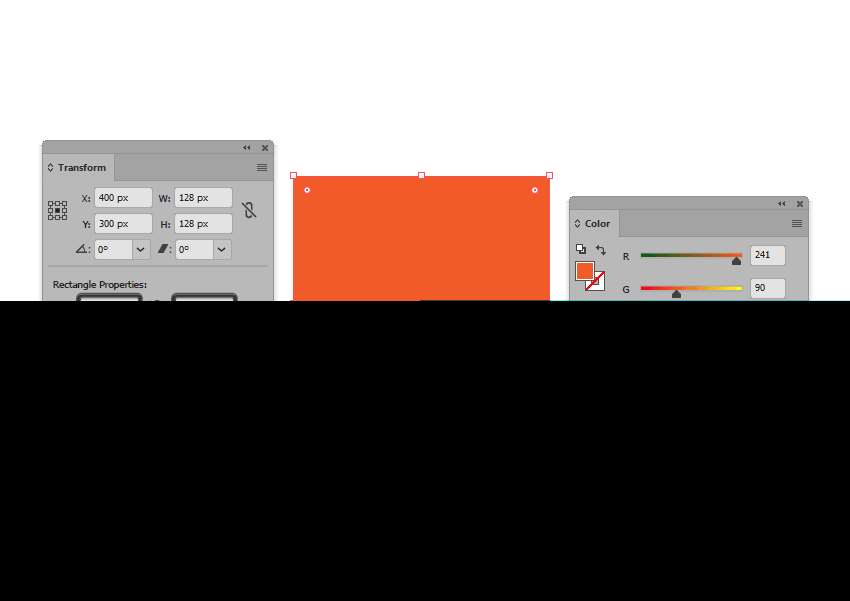
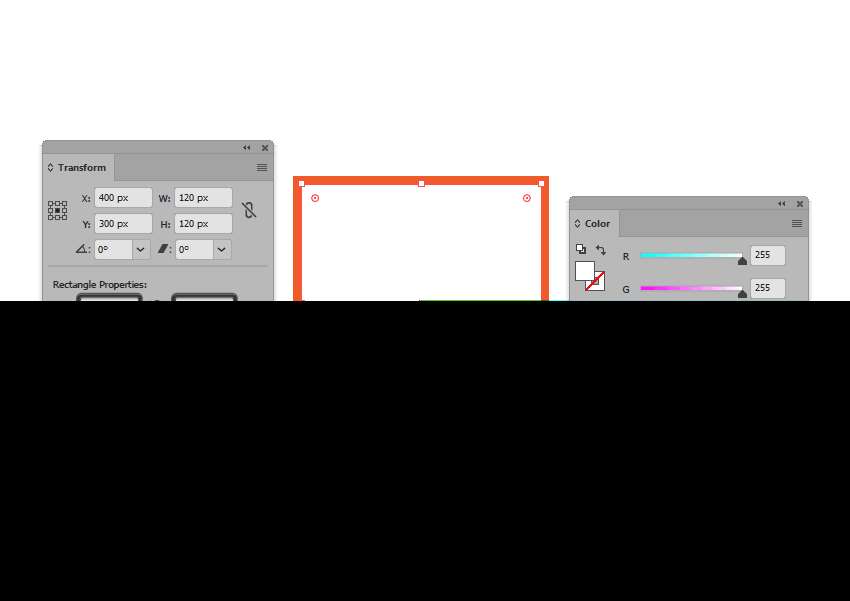
首先锁定除"参考网格"图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
添加另一个较小的120 x 120 pxone(#FFFFFF),我们将位于先前形状的顶部,因为它将充当我们的活动绘图区域,从而为我们提供全面的4 px填充。

第3步
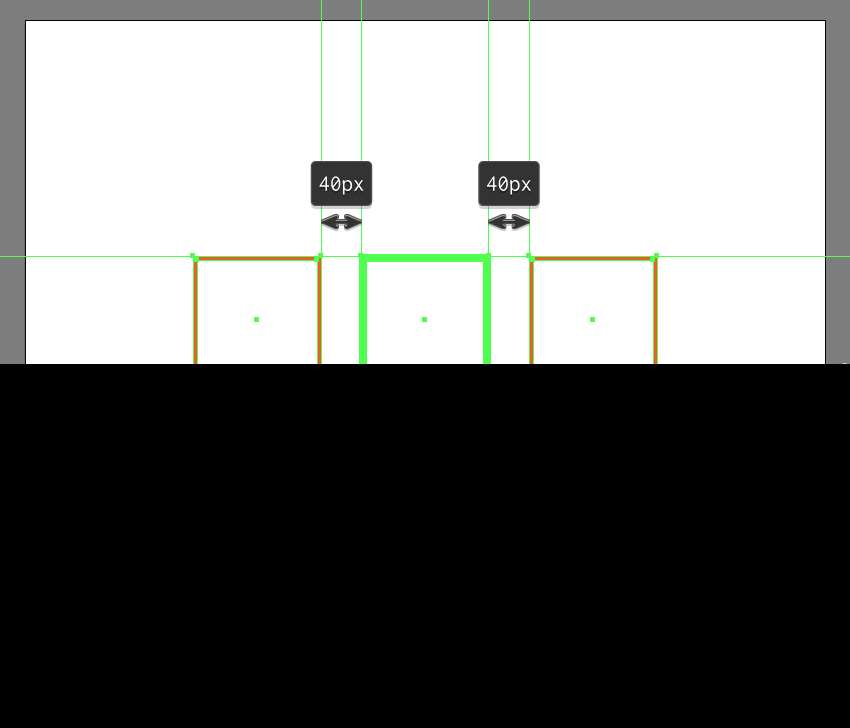
使用Control-G键盘快捷键选择并将这两个方块分组在一起,之后将它们对准底层的Artboard。使用两个副本(Control-C> Control-F)在原始水平距离40 px处创建剩余的网格,然后锁定当前图层,然后再转到下一节。

_ueditor_page_break_tag_
5.如何创建摩托罗拉DynaTAC手机
假设你已经成功地创建了小型参考网格,继续进入下一层(这将是第二个层次),让我们开始创建摩托罗拉1983年创建的第一款商用便携式手机。
步骤1
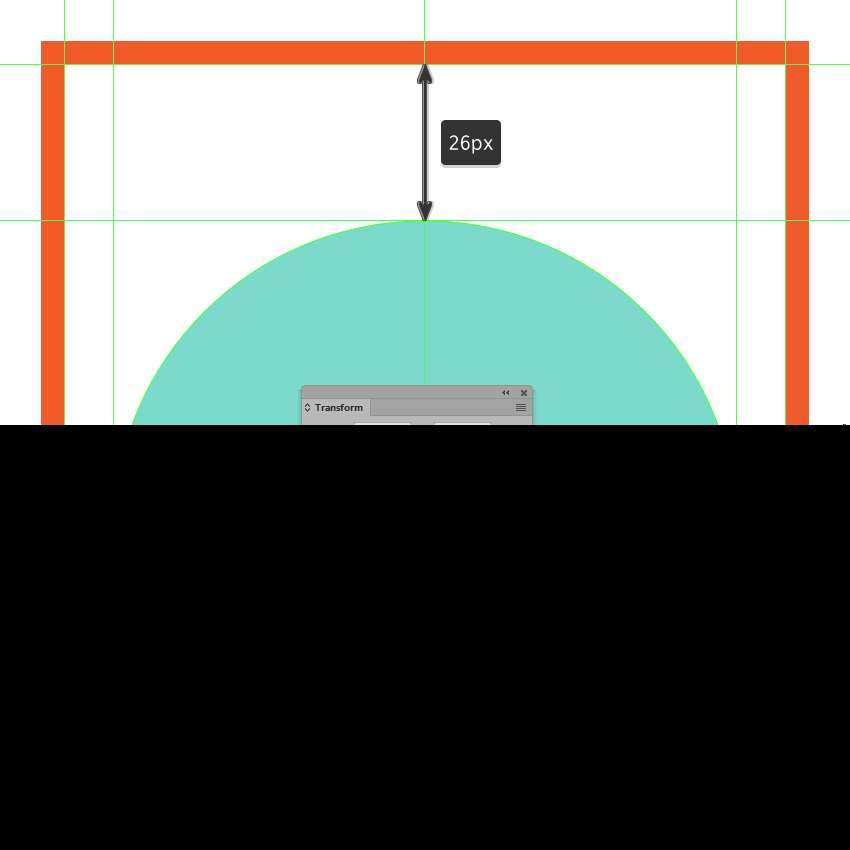
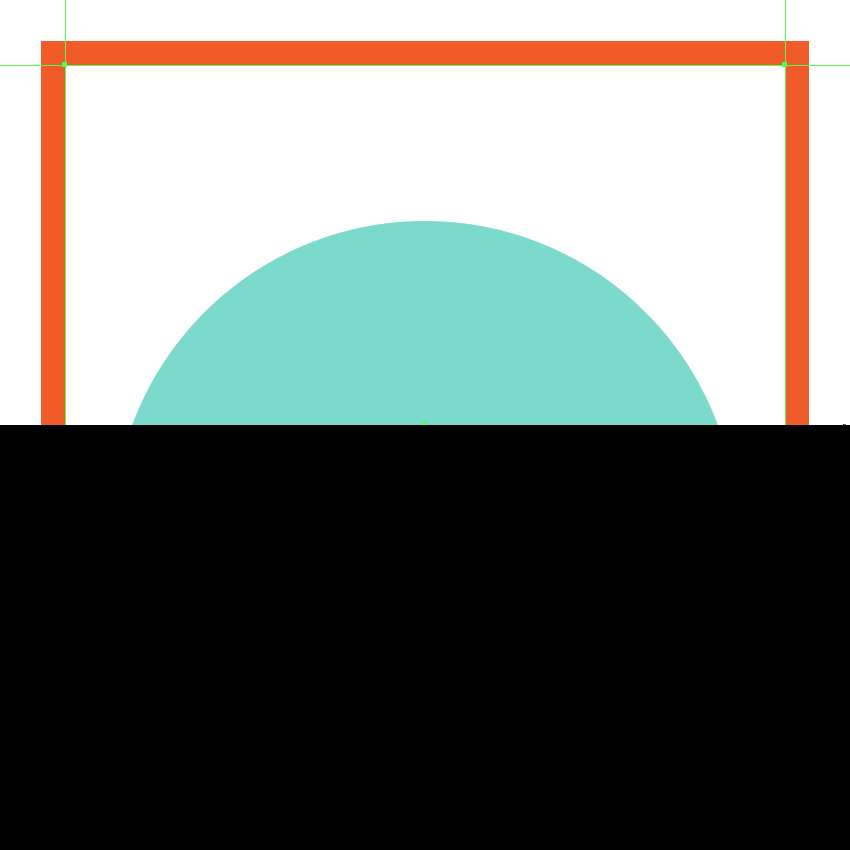
首先使用104 x 104像素的圆圈创建图标的圆形背景,我们将使用这个圆圈进行着色#7DDBCD,然后居中对齐底层的有效绘画区域,将其定位在与顶边缘相距26 px的距离处。

第2步
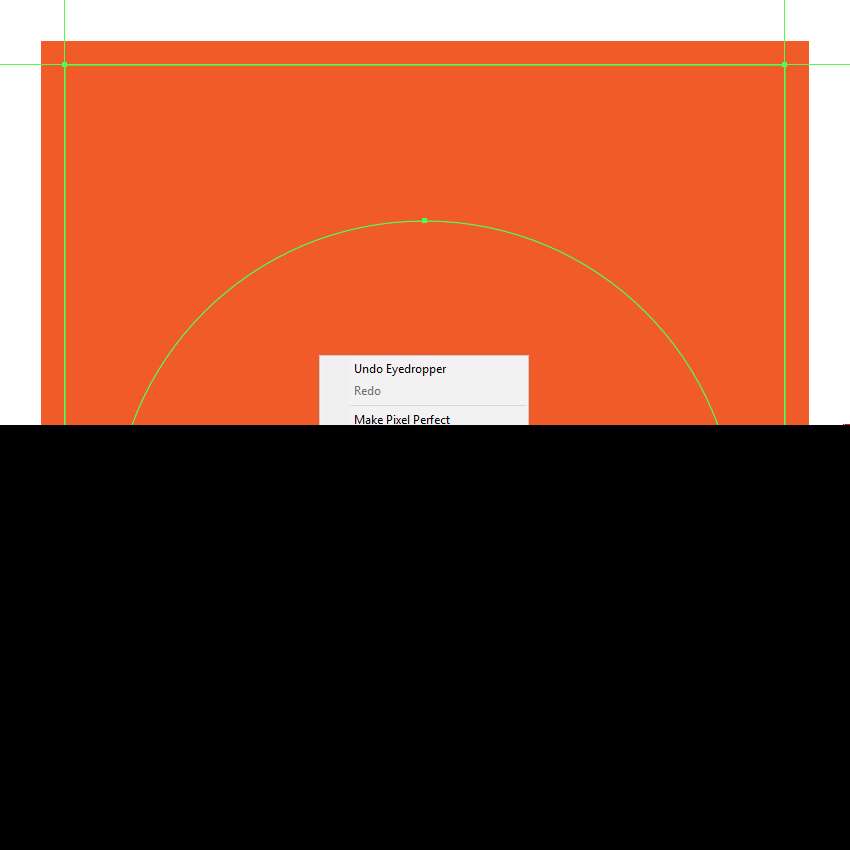
由于我们希望圆形保持限制在活动绘图区域的表面,因此我们必须使用120 x 120像素的正方形(用红色突出显示)对其进行掩模处理,我们将对齐到较大的参考栅格。一旦你有了掩模,选择两个形状,然后右键单击>制作剪贴蒙版。

第3步
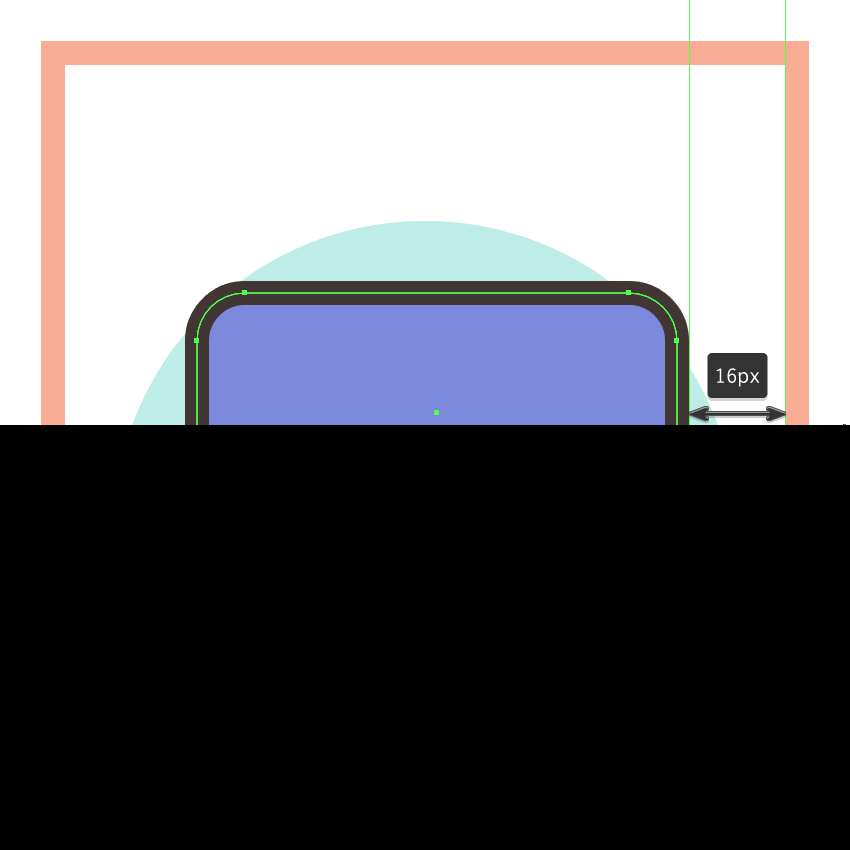
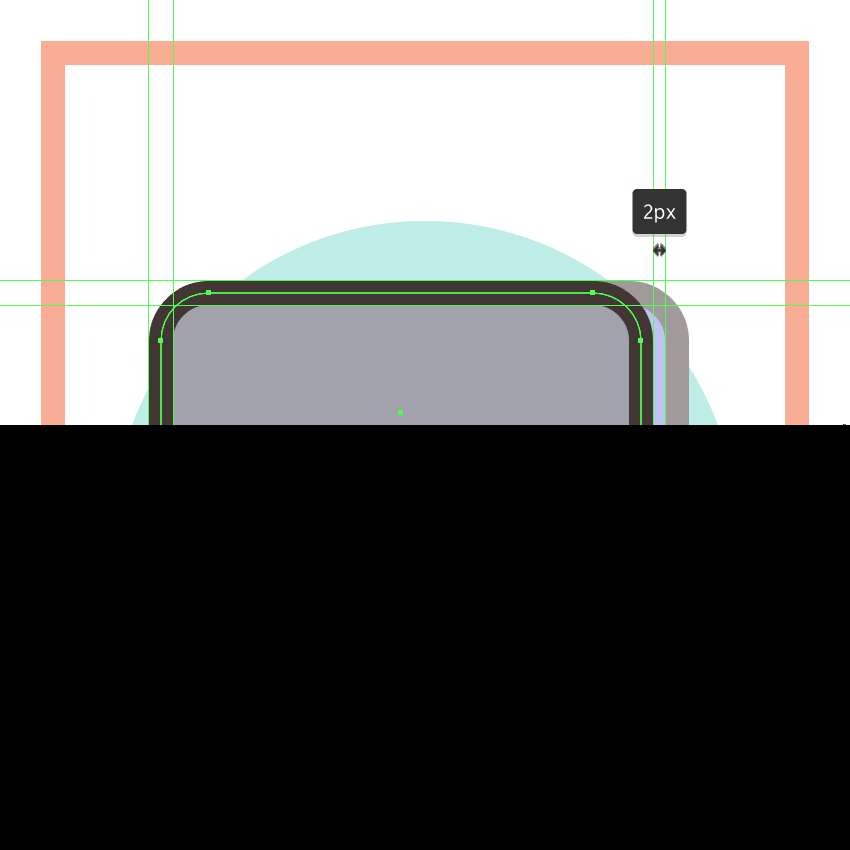
使用一个106 px宽4 px粗笔划线(#3F3330)绘制前景,我们将与活动绘图区域的左下角对齐,然后是一个更小的2 px宽(#3F3330),我们将在其右下角定位。慢慢来,一旦完成后,使用Control-G键盘快捷键选择并将它们组合在一起,然后对整个背景执行相同的操作。

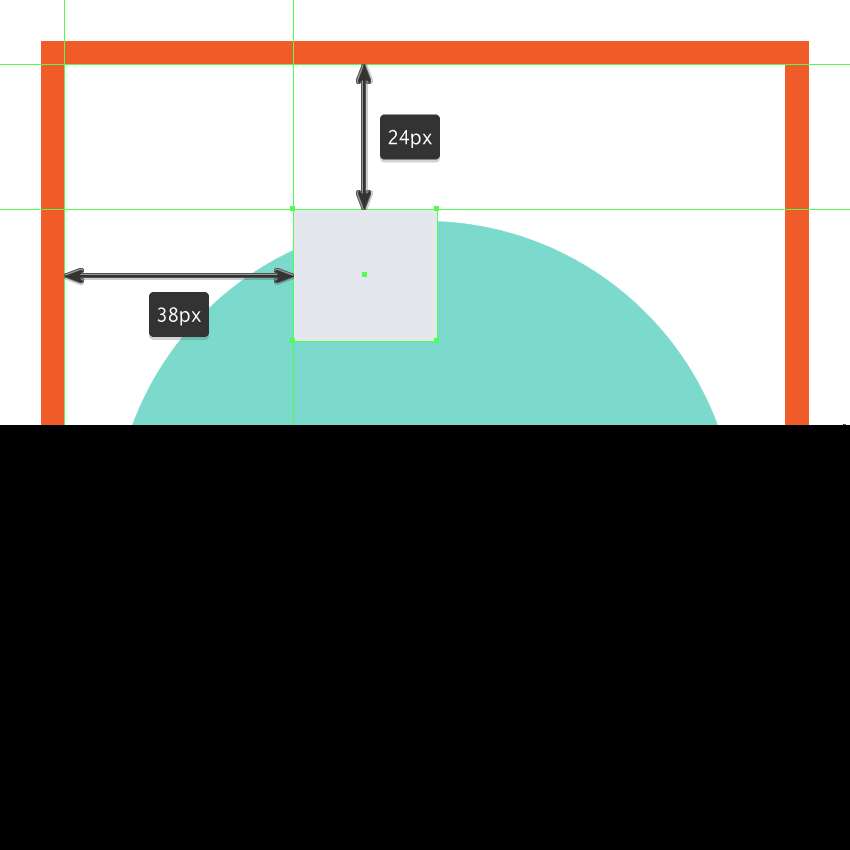
步骤4
通过创建24 x 22 px矩形开始工作在设备的前面部分,我们将使用该矩形进行着色#E6E8EF,然后将其定位到背景上,距离活动绘图区域的左边缘38像素和顶部边缘24像素。

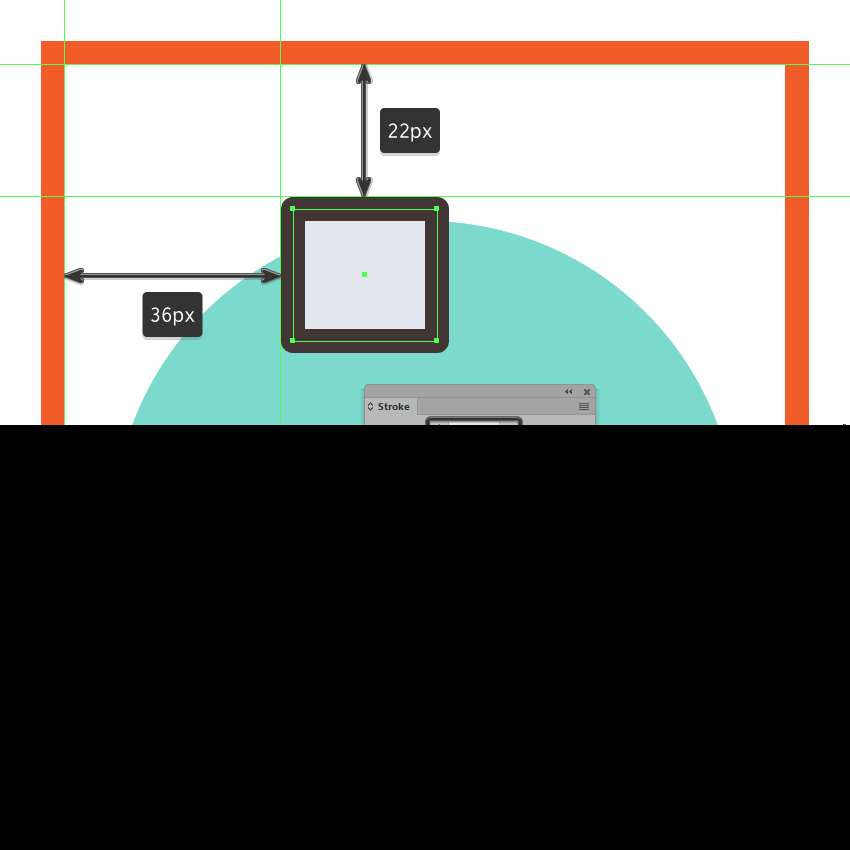
第5步
使用Stroke方法创建一个轮廓,方法是创建它的一个副本(Control-C),我们将在前面粘贴(Control-F),然后通过首先将其颜色更改为#3F3330,然后使用其笔触翻转其填充(Shift-X)。将生成的轮廓的"重量"设置为4像素,将其"角"设置为"圆整连接",然后使用Control-G键盘快捷键将两个形状选择并组合在一起。

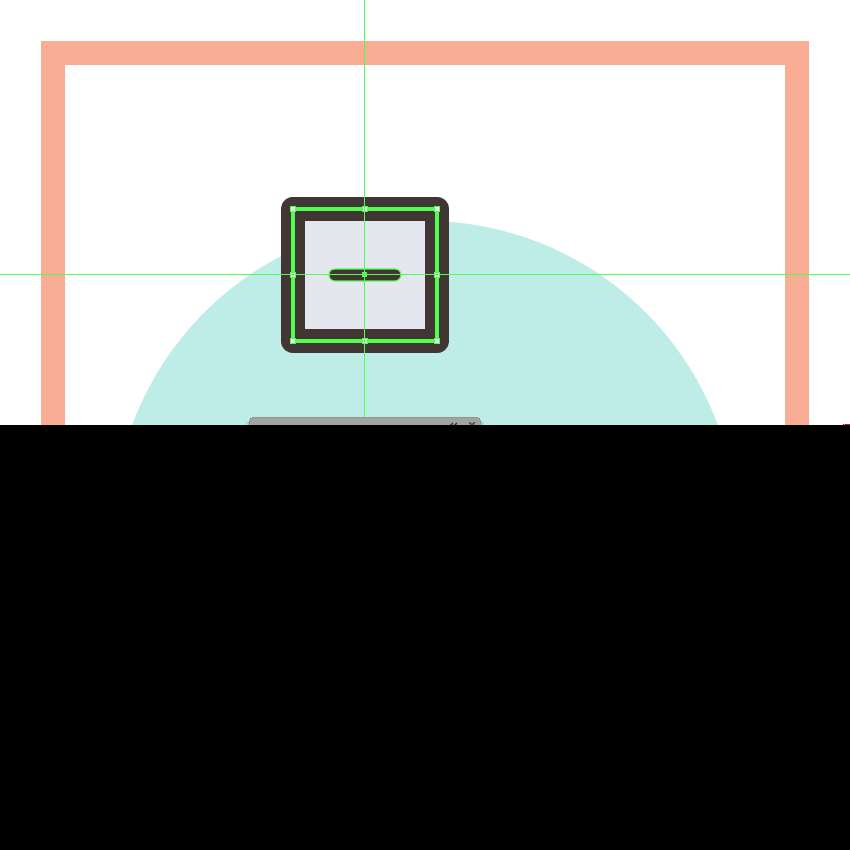
第6步
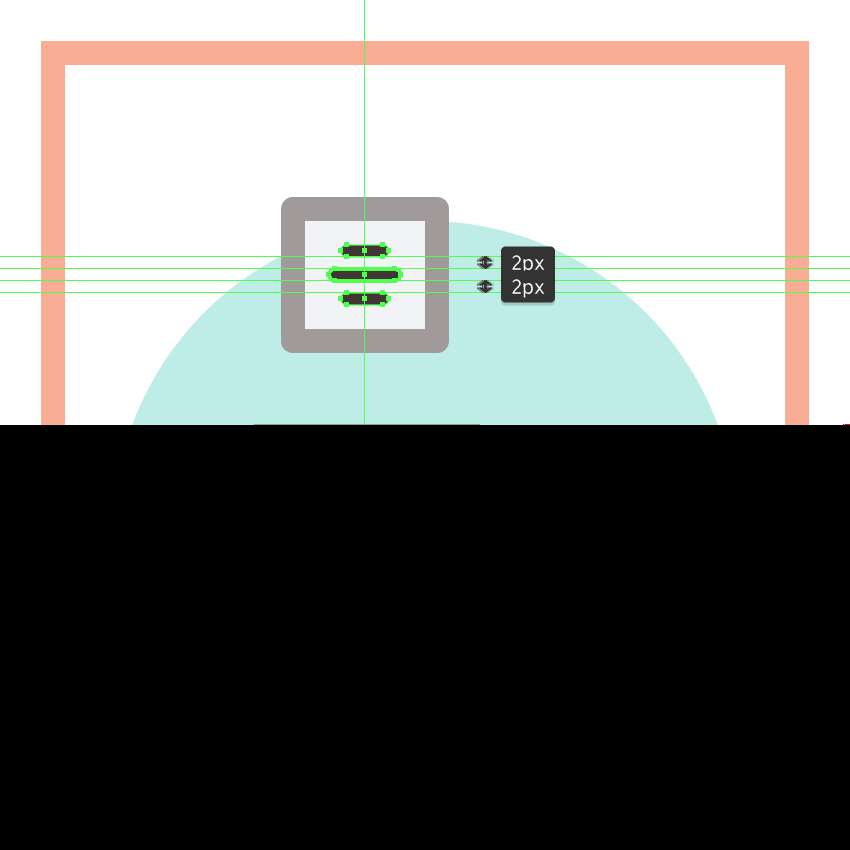
使用12 x 2像素圆角矩形(#3F3330)和1px圆角半径添加听筒的中心插入线,我们将中心对齐到我们刚分组的两个形状。

第7步
使用两个8 x 2 px圆角矩形(#3F3330)添加更小的插入线,其中1px圆角半径将放置在距大圆心2 px的垂直距离处。慢慢来,一旦完成,选择并将(Control-G)所有三个插入组合在一起,然后对整个耳机做相同的操作。

第8步
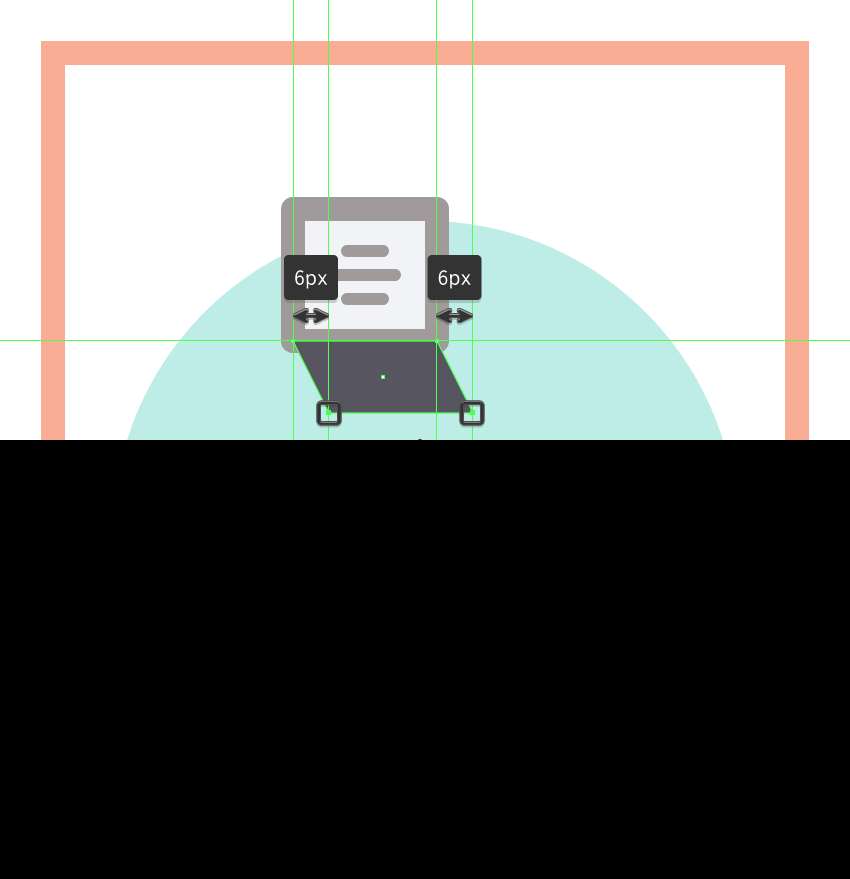
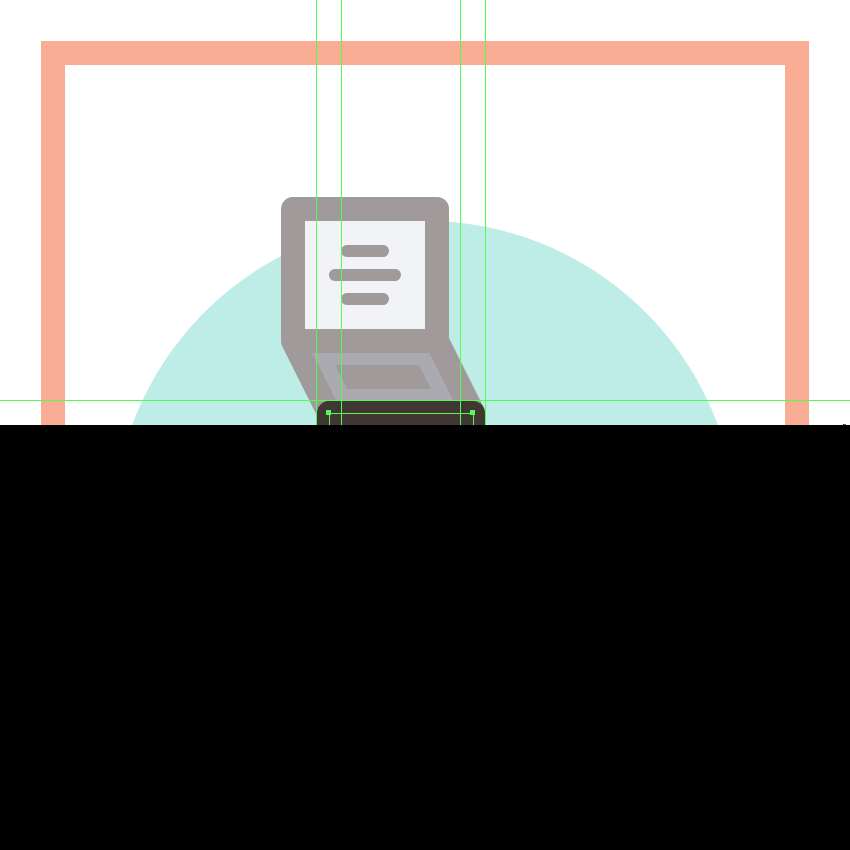
通过创建一个24 x 12 px矩形(#565560),开始在显示部分上工作,我们将位于先前形状的下方,然后使用直接选择工具(A)选择其底部锚点进行调整,我们将向右推动使用移动工具(右键单击>变换>移动>水平> 6像素),移动距离为6像素。

_ueditor_page_break_tag_
第9步
使用圆形连接将生成的形状绘制为4 px厚的轮廓(#3F3330),然后使用Control-G键盘快捷键将两者一起选择并分组。

第10步
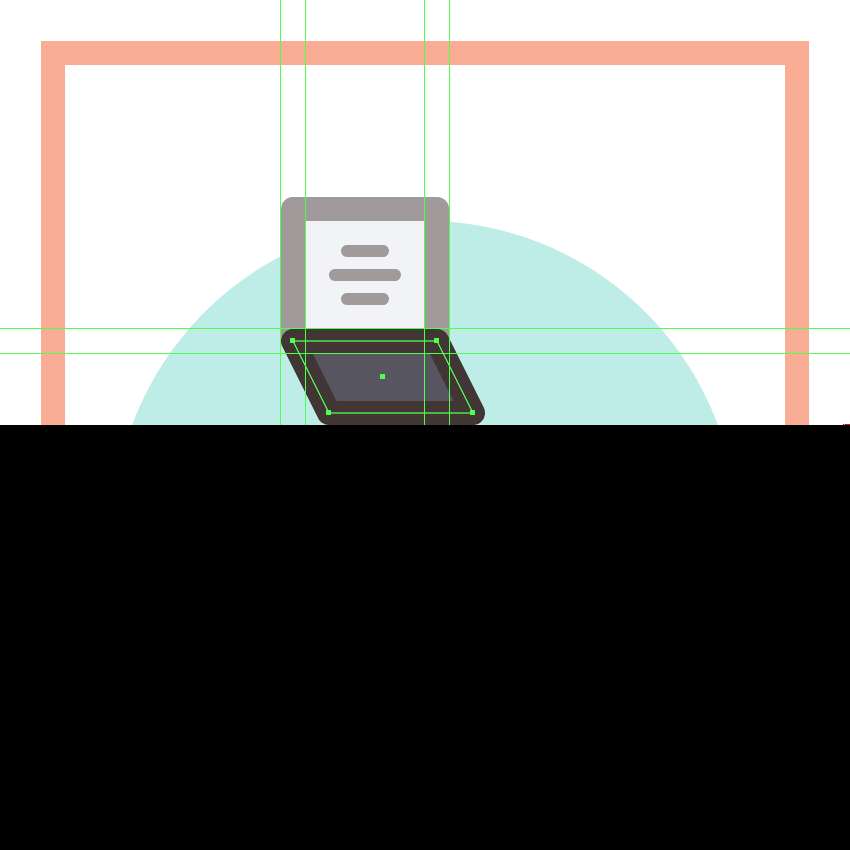
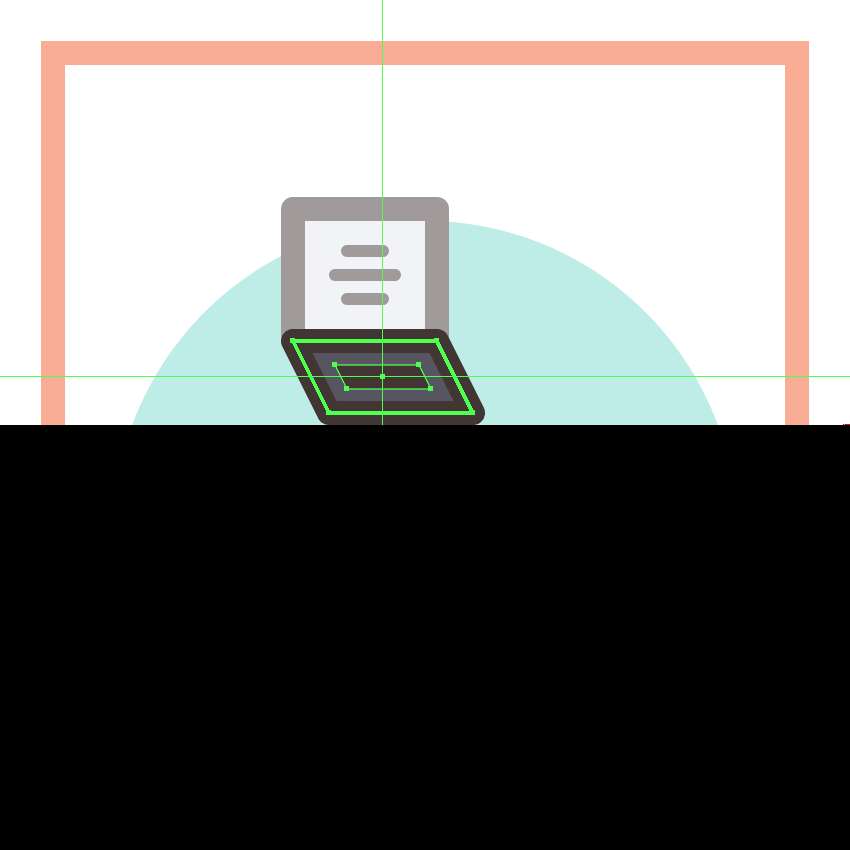
创建一个更小的14 x 4 px矩形(#3F3330),我们将通过选择并将其底部锚点向右侧推动2 px(右键单击>变换>移动>水平> 2 px)来进行调整。将生成的形状定位到先前创建的形状的中心,然后将所有三个形状选择并分组(Control-G)。

第11步
使用24 x 36 px矩形(#828293)和4 px厚轮廓(#3F3330)创建手机的拨号区域(),我们将分组(Control-G),然后将其放置在较小的显示区域下方。

第12步
使用三个4 x 2 px长方形(#3F3330)水平堆叠2 px(另一个),我们将组合(Control-G),然后垂直堆叠2 px距离,将它们放置在距离距当前部分的上边缘4 px。

步骤13
使用5个4 x 2 px矩形(#3F3330)创建最下面的按钮行,我们将对其进行分组(Control-G),然后从顶部行中放置4 px,如参考图中所示。

第14步
使用8 x 4 px矩形(#3F3330)添加小插入,我们将通过单独选择顶部锚点并将其顶部向内按2 px进行调整(右键单击>变换>移动>水平> + / - 2 px取决于从哪一方开始)。居中对齐产生的形状到当前部分的底边,选择并将(Control-G)的所有组合形状分组在一起,然后进入下一步。

第15步
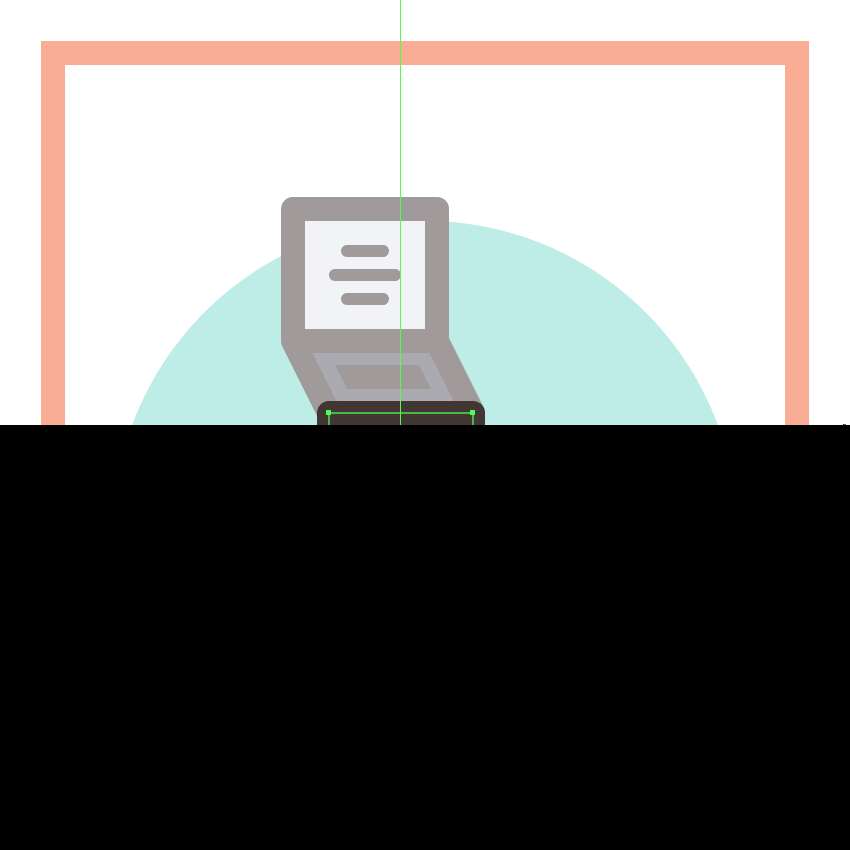
使用24 x 16 px矩形(#565560)创建手机的底部部分,我们将通过使用移动工具选择左侧底部锚点并将其向左侧推动12 px进行调整(右键单击>变换>移动>水平> - 12 px)。给出最终的形状为4 px厚的轮廓(),将其分组(Control-G),然后将两者放置在上一节的下方。#3F3330

步骤16
使用8 x 2像素圆角矩形(#3F3330)和1px圆角半径添加设备的麦克风插入,我们将位置距当前部分的底边2 px,确保选择和分组(Control-G)的所有作曲之后一起塑造。

_ueditor_page_break_tag_
步骤17
创建手机的"下巴",使用一个较小的24 x 8像素矩形(#E6E8EF)和一个4像素厚的轮廓(#3F3330),我们将组合(控制-G),然后放置在较大底部下方。

步骤18
使用8 x 4 px矩形(#3F3330)添加底部插入,我们将通过使用移动工具(右键单击>变换>移动>水平> + / - )将其顶部锚点向内移动2px, 2 px取决于你从哪一方开始)。将生成的形状定位在底边的中心,选择并将(Control-G)所有当前节的组合形状组合在一起,然后对所有其他节进行相同的操作。

步骤19
使用带有4 px厚轮廓()的32 x 94 px矩形(#7C8ADD)创建手机的侧面部分(),我们将对其进行分组(Control-G),然后将其放置在设备的右侧,确保将其放置在设备的下方前面部分(右键点击>排列>发送向后),如参考图片所示。#3F3330

步骤20
使用2 x 94 px矩形(#3F3330)添加垂直分隔线,我们将在距设备的前拨号部分4 px的位置放置该分隔线。慢慢来,一旦完成,使用Control-G键盘快捷键选择并分组(Control-G)所有部分。

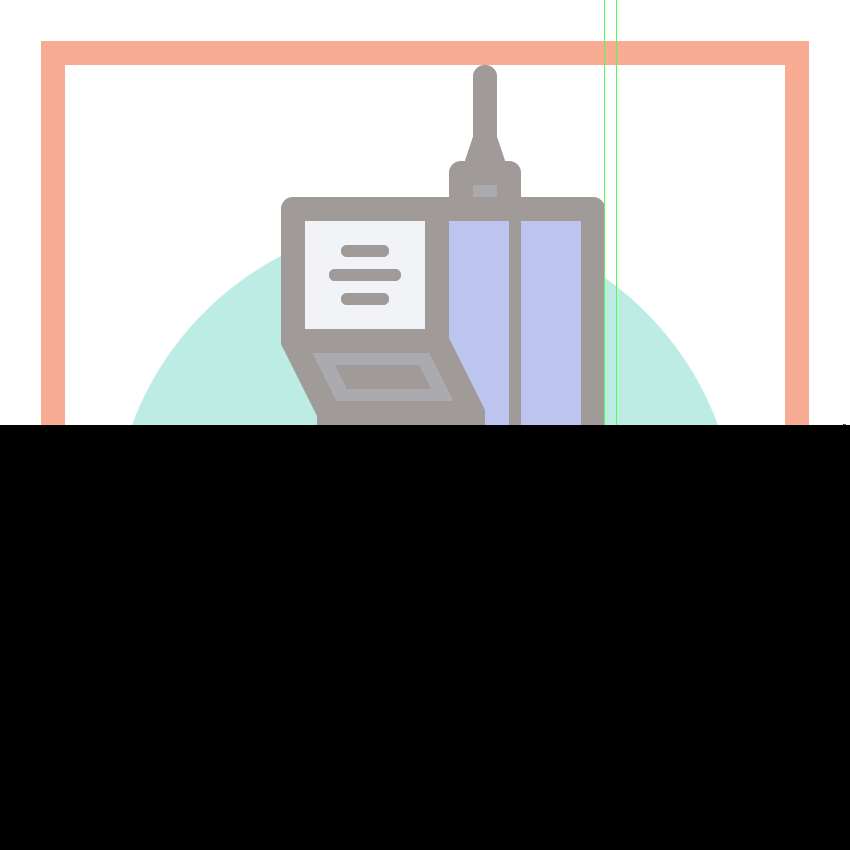
步骤21
开始研究天线(是的,手机确实有外部天线),通过使用一个8 x 6 px矩形(#565560)和一个4 px厚的轮廓(#3F3330)来创建它的底座,我们将组合(Control-G)和然后将其置于手机顶部,距离其右边缘10像素。

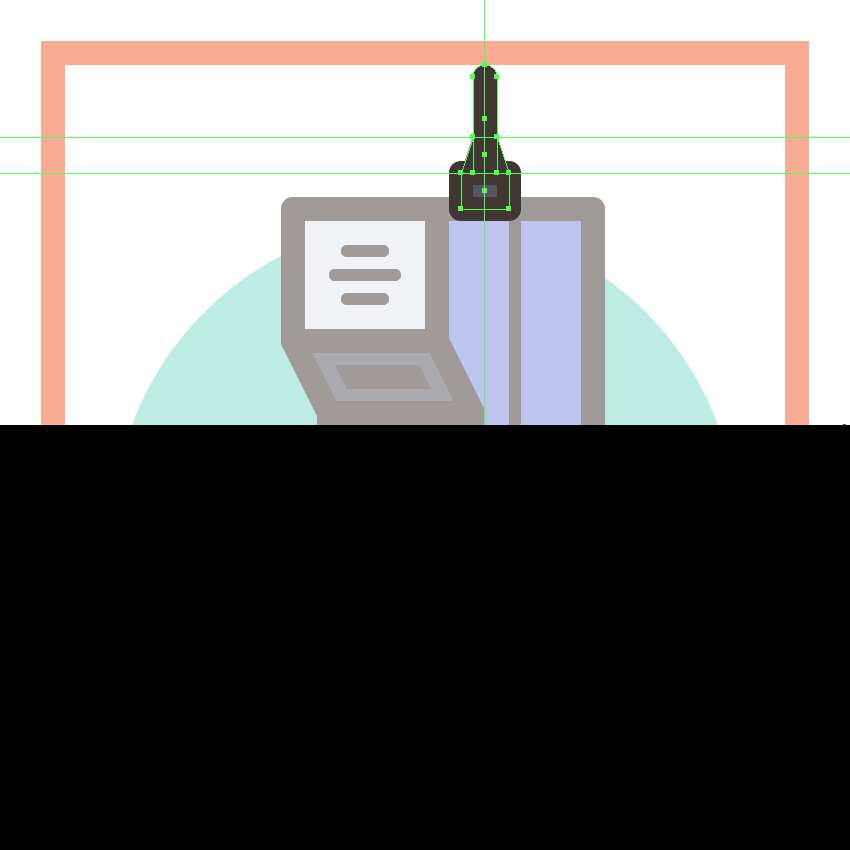
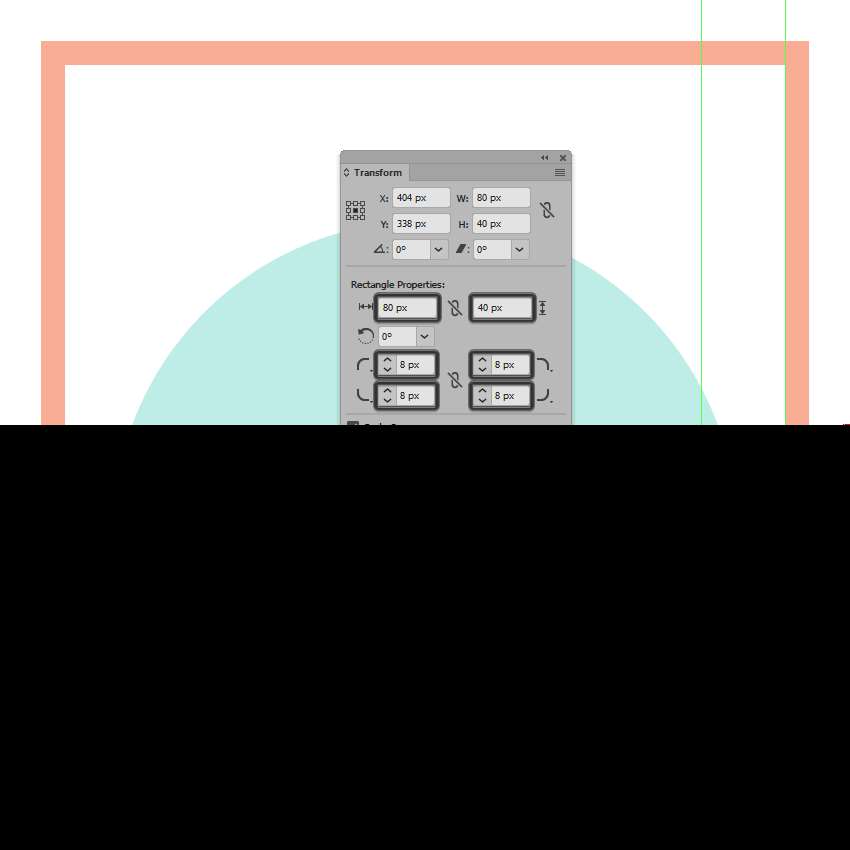
步骤22
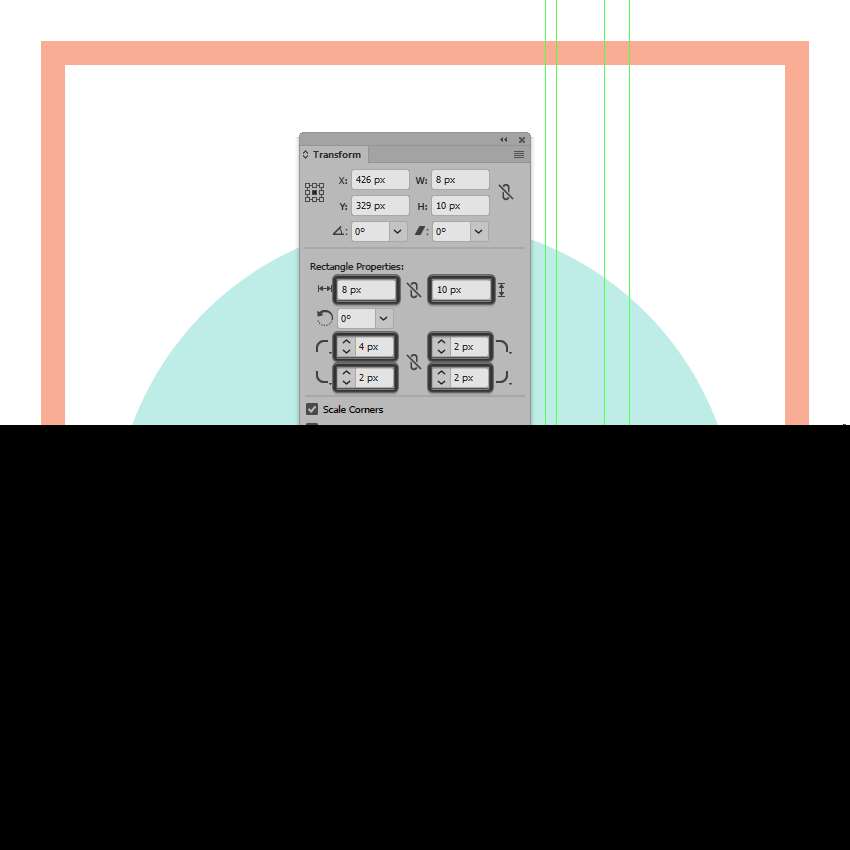
使用4 x 18 px矩形(#3F3330)添加主体,我们将通过在"变形"面板的"矩形属性"中将其顶角的半径设置为2 px进行调整,从而将生成的形状定位在基部顶部。

步骤23
创建使用该天线的中心部8×6像素的矩形(#3F3330),我们将通过分别选择并通过按压其顶部锚点到内部调整2 PX使用移动工具(右击>变换>移动>水平> + / - 2 px取决于你从哪一方开始)。完成后,将产生的形状定位在基座顶部,选择并将(控制-G)所有天线的组合形状分组在一起。

步骤24
通过使用4 px高2 px厚行程线(#3F3330)绘制两侧细部线,然后放大16 px高2 px厚的一个(#3F3330),然后我们将垂直堆叠4 px距离彼此分组(Control-G),然后将两者定位在电话的左侧。慢慢来,一旦你完成了,不要忘记在进入下一个之前选择并分组(Control-G)所有的组成部分。

_ueditor_page_break_tag_
6.如何创建诺基亚Communicator手机
假设您已完成第一个图标的工作,请继续前进到下一个图层(即第三个图层),我们将开始制作标志性诺基亚通讯器。
步骤1
使用上一个图标的副本(Control-C)创建背景,我们将粘贴到当前图层(Control-F)上,然后居中对齐到我们的第二个活动绘图区域。完成之后,请确保先锁定第一个图标的图层,然后再继续下一步。

第2步
使用80 x 40 px圆角矩形(#7C8ADD)和8px圆角半径和4 px厚轮廓(#3F3330)创建手机下半部分的侧面部分,我们将分组(Control-G),然后将其定位到前景,距离当前绘图区域的右边缘14像素。

第3步
使用我们将使用的4 x 12 px矩形添加矩形插入#3F3330,然后居中对齐到较大部分的右边缘。

步骤4
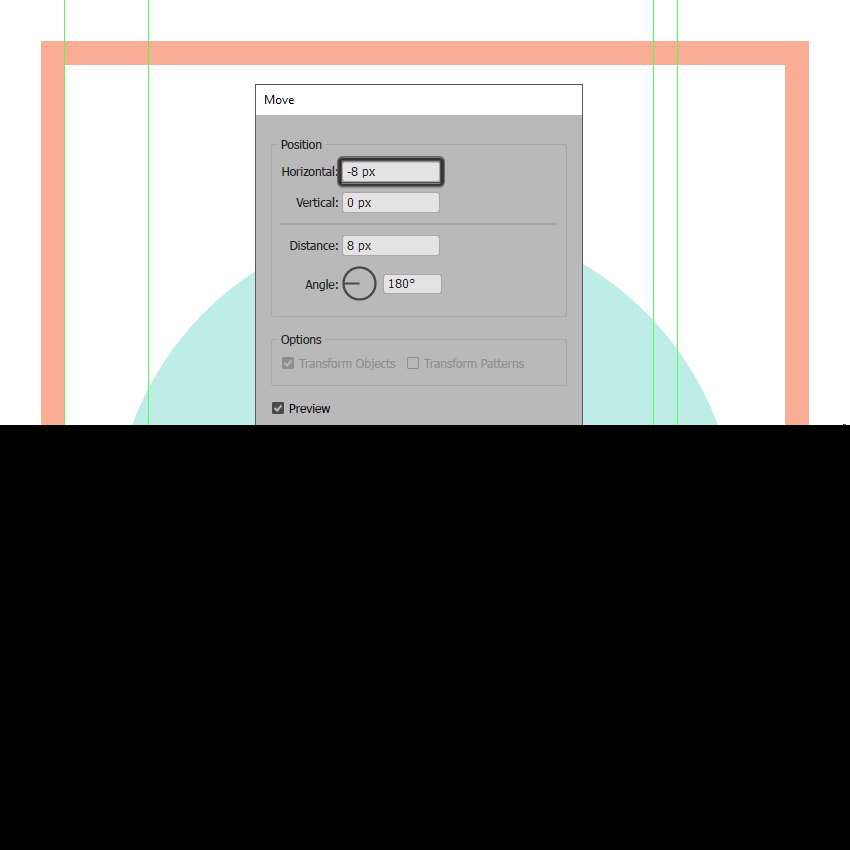
通过创建一个副本(前部控制-C的一个我们刚刚处理完,我们将在前面(粘贴)控制-F),然后通过设置其填充形状的颜色调整#828293,推使用移动工具(右键单击>变换>移动>水平> -8像素)左侧移动两个形状8个像素。

第5步
通过使用5个8 x 4像素的圆角矩形(#3F3330)以及2像素的圆角半径(我们将水平间隔2像素)创建第一行,分组(Control-G),然后将它们定位在的距离6 PX从正面部的左边缘和4 PX从其顶部之一。

第6步
创建使用六个第二行8×4像素圆角矩形(#3F3330带)2 PX角半径,我们将组(控制-G),然后在距离位置4 PX从有源绘图区域的左边缘和2像素从先前创建的行。

第7步
使用第一行的副本(Control-C> Control-F)添加第三行,我们将位于第二行的下方,保持相同的2 px间隔。

第8步
创建第四个按钮行,使用第二个的副本(Control-C> Control-F),我们将它放置在距离底部2 px的距离处,确保通过使用直接选择工具(A),然后按删除。

第9步
添加第五个也是最后一个按钮行,使用三个8 x 4像素圆角矩形(#3F3330)和一个2px圆角半径,然后是14 x 4像素一个(#3F3330),我们将按照参考图像中的位置放置该矩形。

_ueditor_page_break_tag_
第10步
使用4 x 4像素圆圈(#3F3330)添加圆形按钮,我们将从第一行的右侧放置2 px。

第11步
创建一个更大的按钮,使用一个8 x 10像素的圆角矩形(#3F3330),以及一个2像素的圆角半径,我们将通过在变换面板的矩形属性中将其左上角的半径设置为4像素进行调整。完成之后,将所得到的形状对齐到第二排,从右边缘放置2 px。

第12步
通过创建一个16 x 16像素圆圈(#3F3330),开始在手机的D-pad上进行工作,我们将在距前端部分底边缘2 px的距离处放置该圆圈,并将其放置在距离其右边缘4 px处。

步骤13
创建一个更小的8 x 8像素圆圈(#828293),我们将把它放在上一步的顶部。

第14步
使用两个2 px厚的对角线笔划线(#828293)将D-pad的按钮分开,我们将在参考图像中看到它们放置在较小的圆上。

第15步
通过使用4 x 4像素圆(#3F3330)添加其中心部分来完成D-pad的操作,确保选择并将(Control-G)的所有组合形状组合在一起,然后对所有其他按钮执行相同的操作。

步骤16
通过使用16 x 4 px矩形(#3F3330)添加底部插入来完成当前部分,我们将中心对齐其底部边缘。完成后,选择并分组(Control-G)所有前段的组成形状,对电话的整个下半部分进行相同操作。

步骤17
使用80 x 40像素的圆角矩形(#7C8ADD)创建上半部分侧面部分,其中包含8像素角半径和4像素厚轮廓(#3F3330),我们将对其进行分组(Control-G),然后将其置于手机顶部下半部分,距离当前绘图区域的右边缘16像素。

步骤18
创建手机的前部分,使用另一个80 x 40像素的圆角矩形(#A3A3AD),其中8像素角半径和4像素厚轮廓(#3F3330),我们将组合(Control-G),然后左对齐底层下半部分。

_ueditor_page_break_tag_
步骤19
使用一个48 x 24像素的矩形(#565560)和一个4像素厚的轮廓(#3F3330)(我们将分组(Control-G)),然后居中对齐其上半部分的前部,添加手机的屏幕截面。

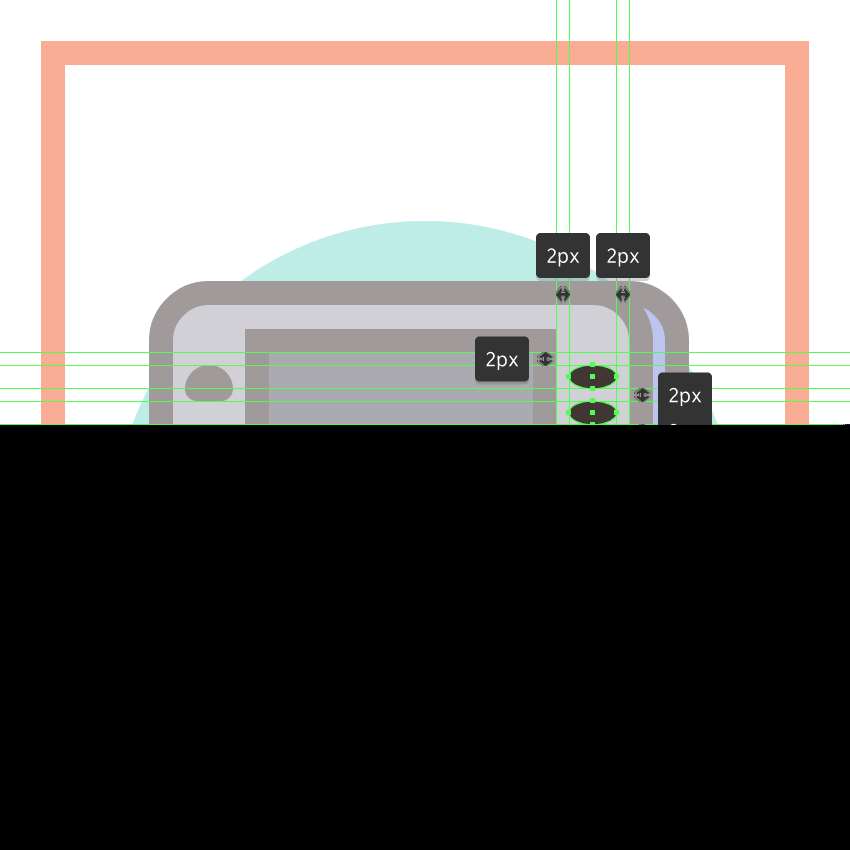
步骤20
使用两个8 x 6 px矩形(#3F3330)创建向上和向下箭头键,我们将通过在"变形"面板的"矩形属性"中将其外角的半径设置为4像素,将其内像素的像素设置为2像素进行调整。将产生的形状垂直堆叠在彼此之间4 px的距离处,分组(Control-G),然后将它们放置在屏幕的左侧。

步骤21
使用三个8 x 4 px椭圆(#3F3330)创建正确的按钮,我们将在彼此之间以2 px的距离垂直堆叠,然后我们将其组合(Control-G)并将其定位到屏幕的另一侧。

步骤22
通过使用12 x 4 px矩形(#3F3330)添加小插入来完成当前部分,我们将中心对齐其顶部边缘。慢慢来,一旦完成,选择并分组(Control-G)其所有组成形状,对整个上半部分做相同的处理。

步骤23
使用一个44 x 8像素的圆角矩形(#3F3330)以及一个4像素的圆角半径来添加中心连接件,我们将位于顶部和底部两半交点的中心。

步骤24
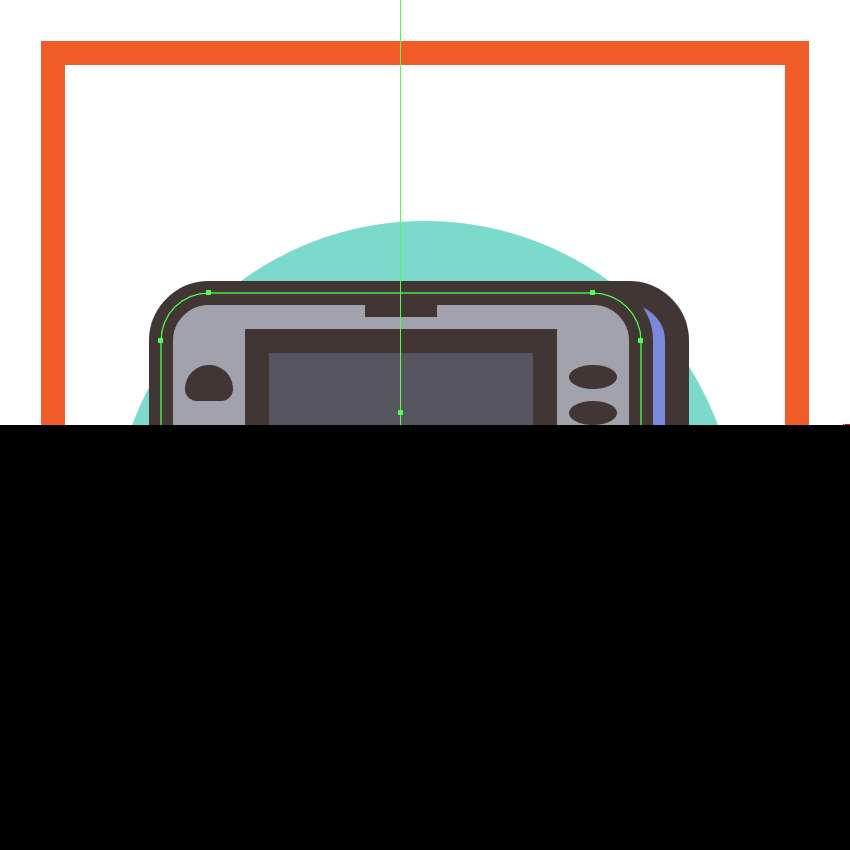
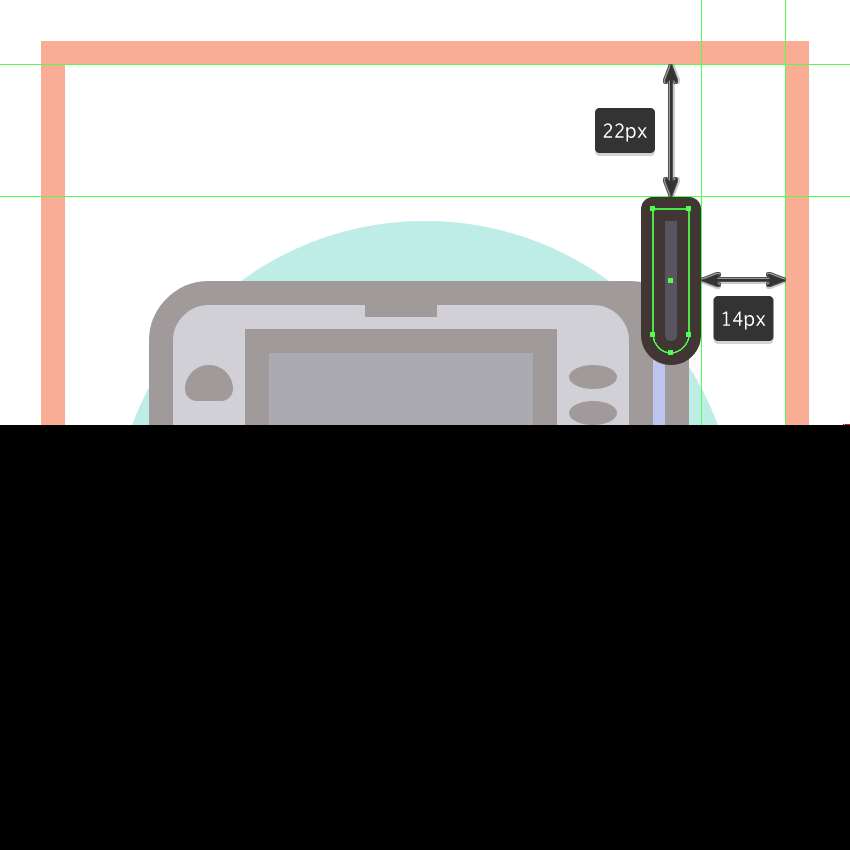
使用6 x 24 px矩形(#565560)以及3 px底部圆角半径和4 px厚轮廓(#3F3330)以及Round Join(我们将分组Control-G)和然后在距离当前绘图区域的右边缘14像素和距离顶端边缘22像素的位置。

步骤25
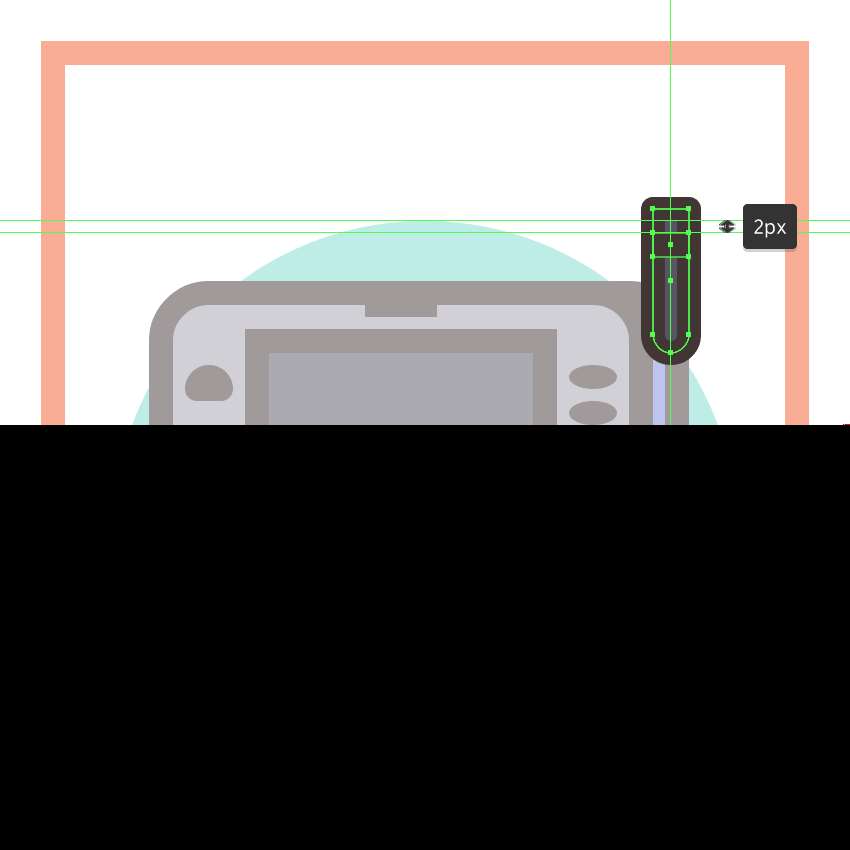
使用6 x 4 px矩形(#3F3330)添加天线的水平分隔线,我们将在距离其下半身的上边缘2英寸的距离处放置该矩形。

步骤26
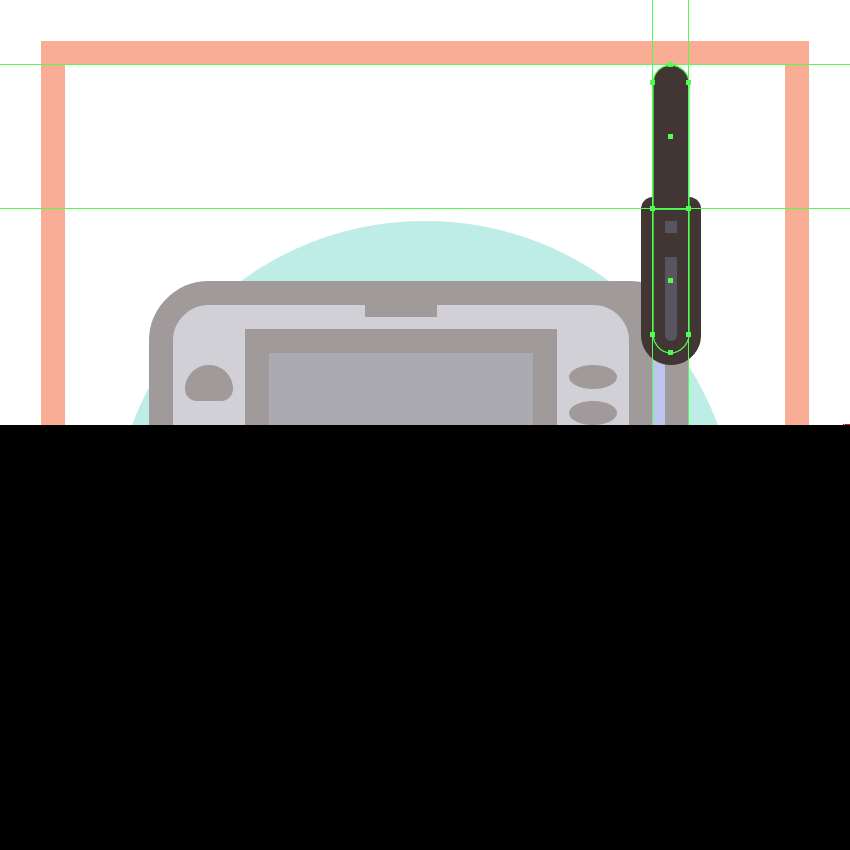
使用一个6 x 24 px的矩形(#3F3330)创建天线的上半身(),顶点的半径为3 px,我们将位于其下半部分的顶部。完成后,请确保选择并将(Control-G)的所有组合形状组合在一起,然后对整个手机进行相同的操作。

_ueditor_page_break_tag_
步骤27
正如我们对第一个图标所做的那样,我们将通过将两条垂直细节线添加到手机正文的右侧来完成当前的操作,确保选择并分组(Control-G)之前的所有组成部分前进到下一个。

7.如何创建iPhone
我们现在下降到第三个也是最后一个图标,所以不要浪费任何时间,确保您位于正确的图层上(这将是第四个图标),让我们开始研究改变设备的一个迭代版本整个手机行业!
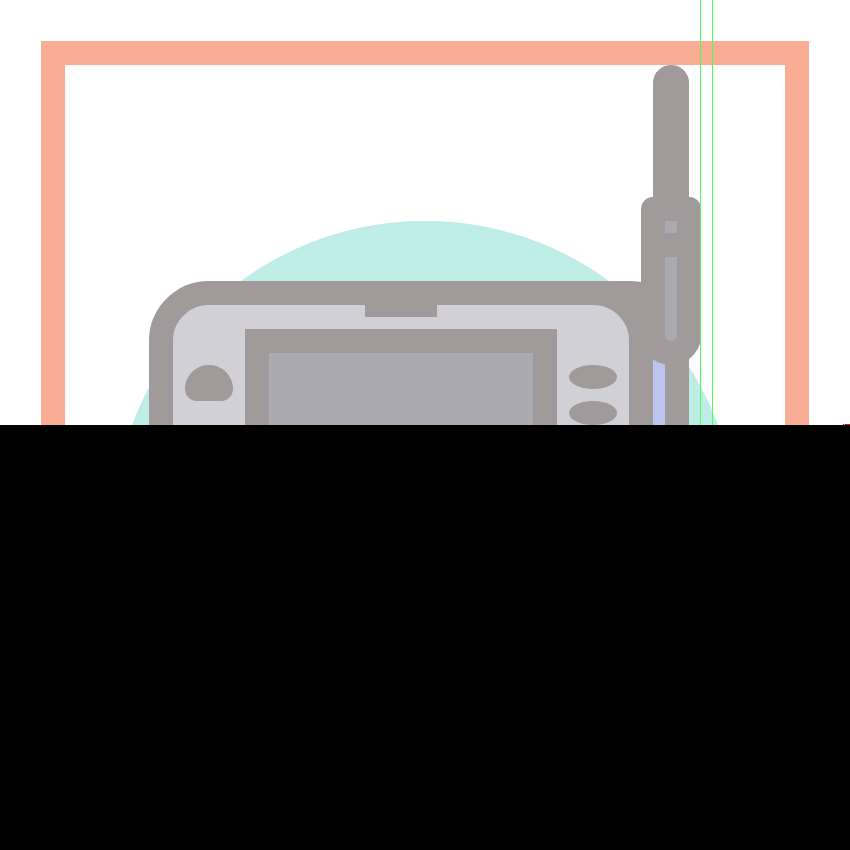
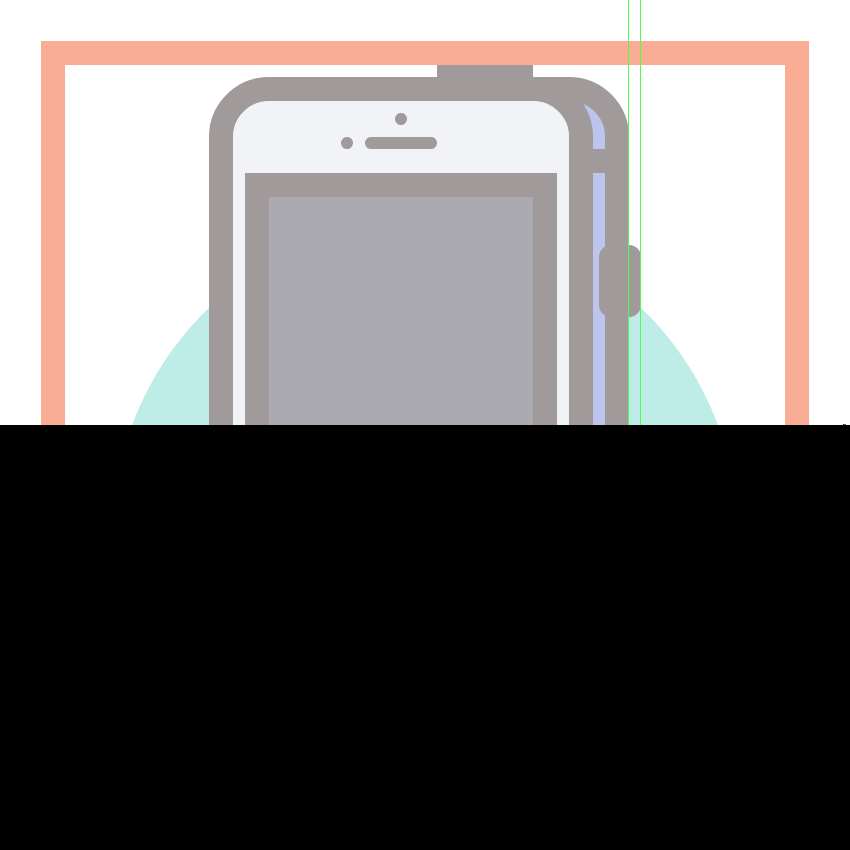
步骤1
通过使用其他图标之一的副本(Control-C)创建重复背景,我们将粘贴(Control-F)到当前图层上,然后居中对齐到第三个参考网格,从而创建重复背景。

第2步
创建手机的侧面部分,使用一个60 x 114 px圆角矩形(#7C8ADD)以及8px圆角半径和4 px厚轮廓(#3F3330),我们将对其进行分组(Control-G),然后将其定位到前景距离来自现用绘图区域右边缘的26 px,以及顶部边缘的2 px。

第3步
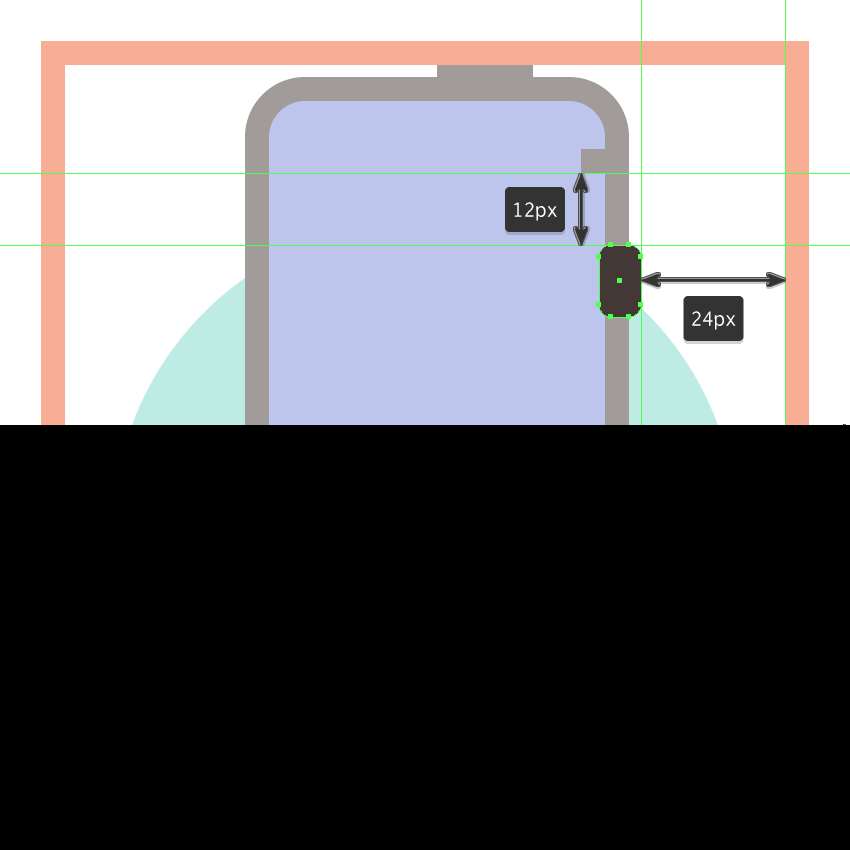
使用16 x 4 px矩形(#3F3330)添加顶部按钮,我们将位于较大侧面部分的顶部,距离其右边缘12像素。

步骤4
使用两个6 x 4 px矩形(#3F3330)添加小天线线,我们将对齐侧边部分的右边缘,将它们放置在距离其顶部和底部边缘8 px的距离处。

第5步
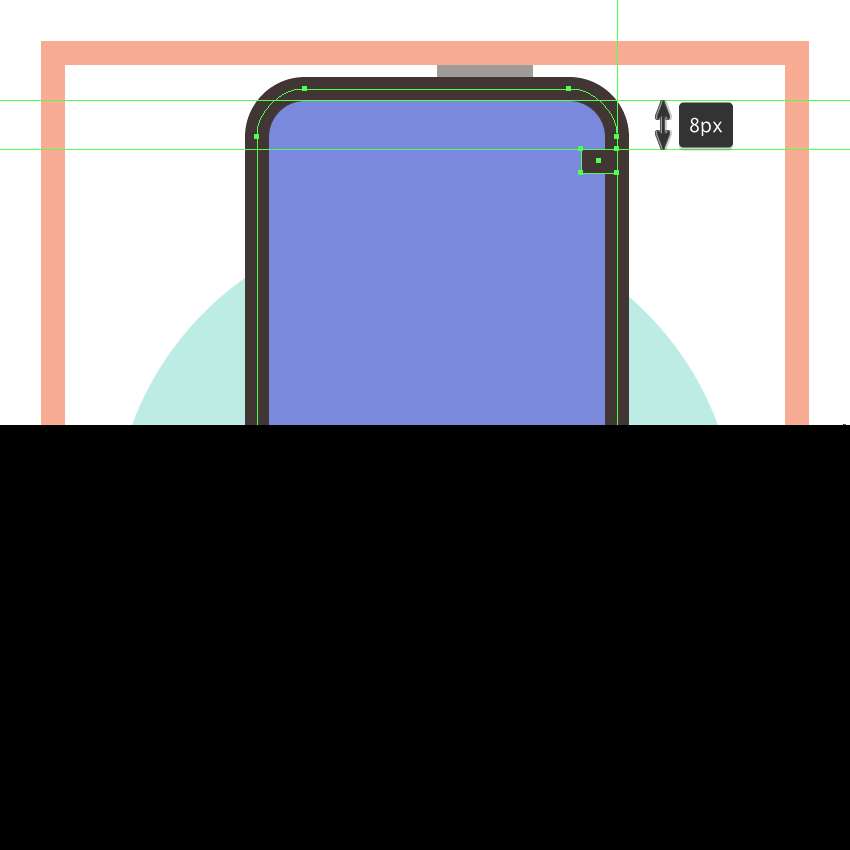
使用带有2px圆角半径的7 x 12 px圆角矩形(#3F3330)创建侧面按钮,我们将在距顶部天线线12 px处放置该圆角矩阵,并将其与活动绘图区右边缘处的距离为24 px。完成后,在继续下一步之前,选择并分组(Control-G)当前部分的所有组成形状。

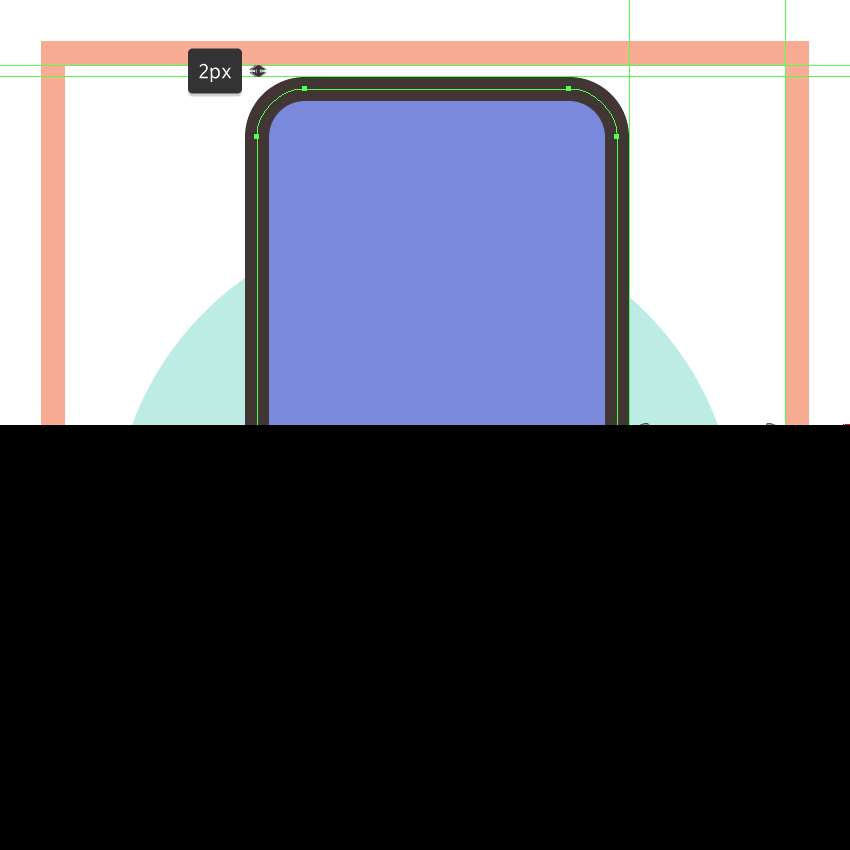
第6步
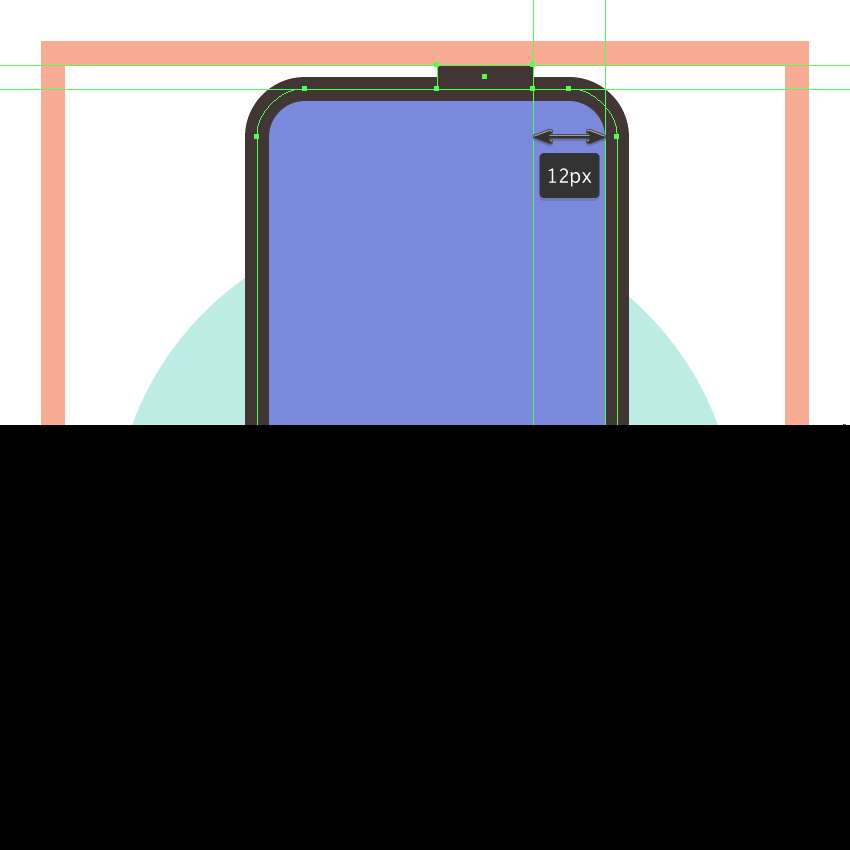
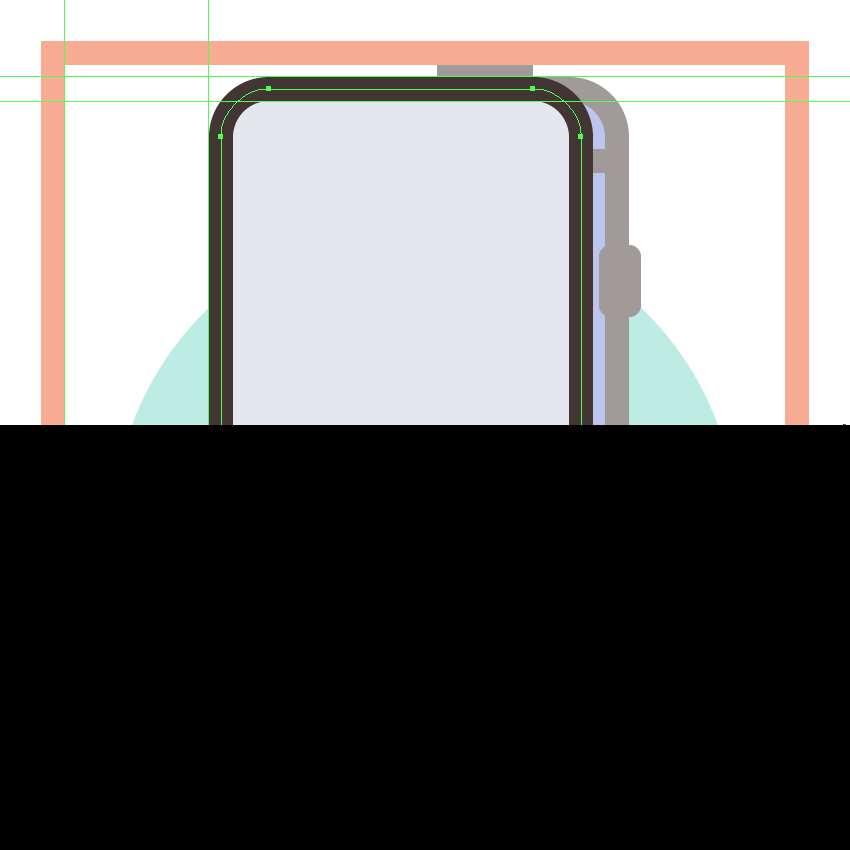
使用一个60 x 114 px的圆角矩形(#E6E8EF),添加一个8px圆角半径和一个4 px粗轮廓(#3F3330),我们将对其进行分组(Control-G),然后将其放置在距离24 px距离处活动绘图区域的左边缘。

第7步
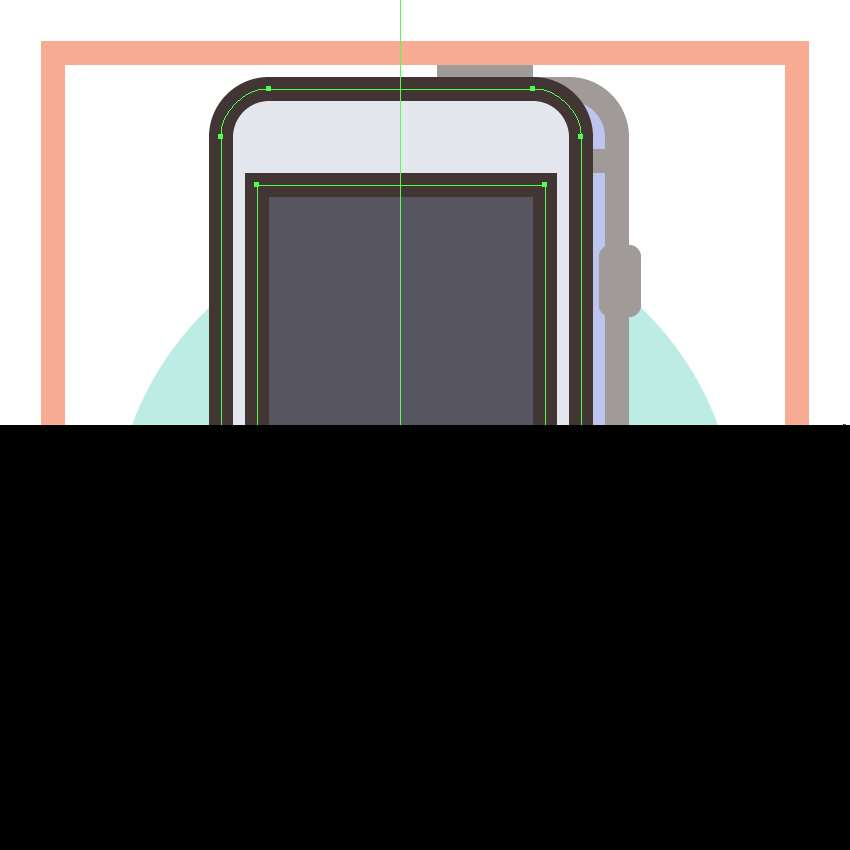
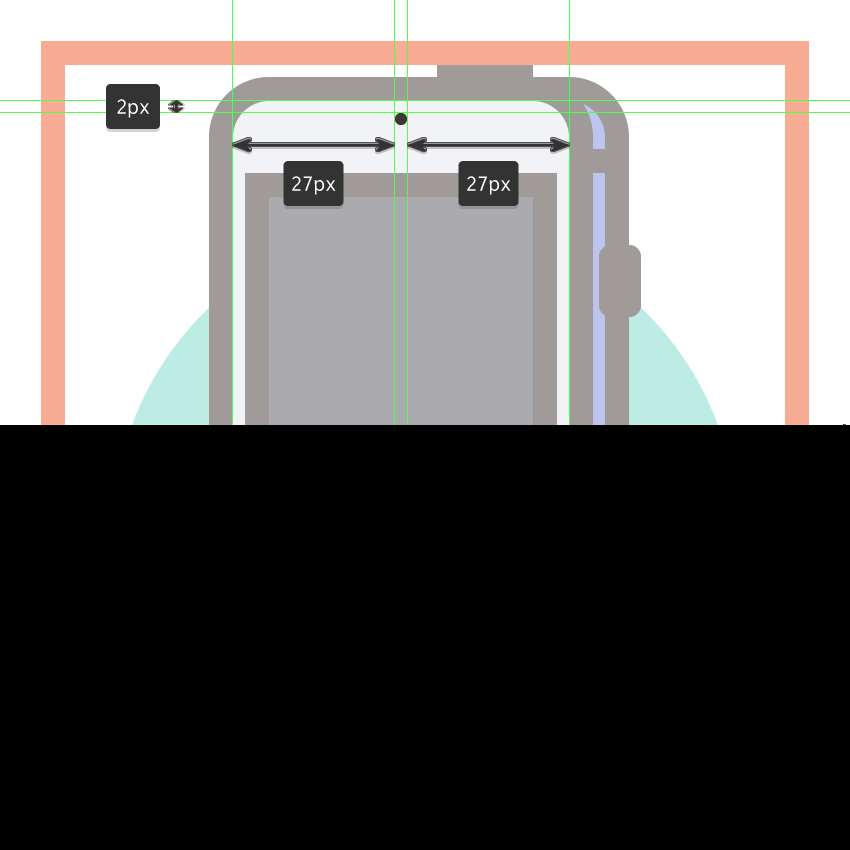
使用一个48 x 82像素的矩形(#565560)和一个4像素厚的轮廓(#3F3330)创建屏幕,我们将组合(Control-G),然后居中对齐到设备的前部。

_ueditor_page_break_tag_
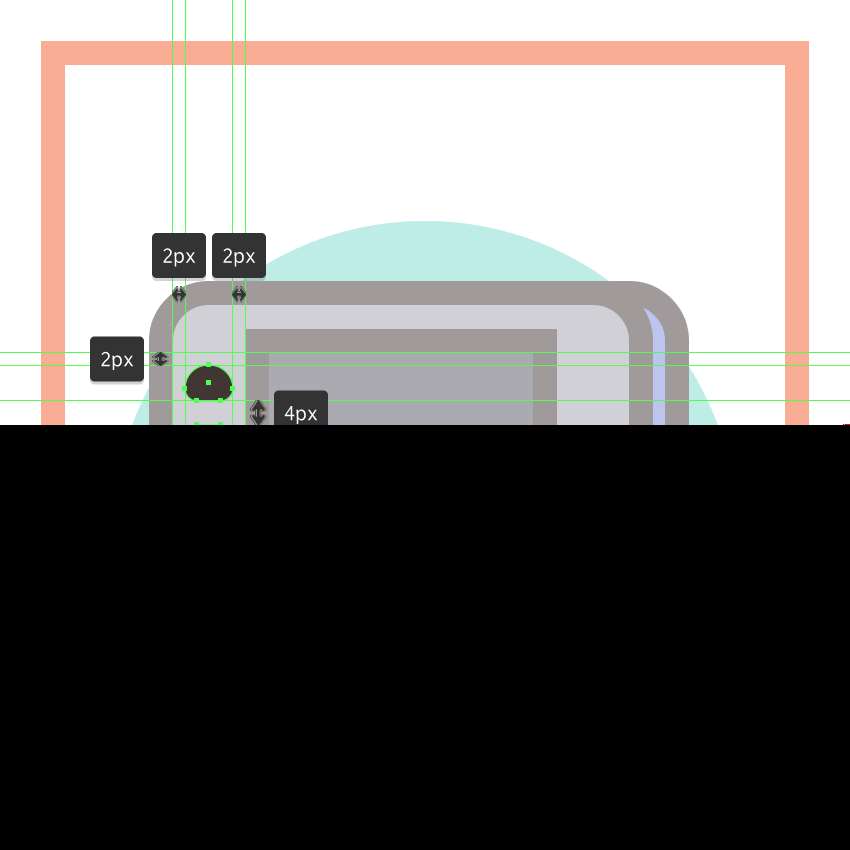
第8步
使用2 x 2像素圆圈(#3F3330)添加前置摄像头,我们将中心对准手机的前部,将其从顶部边缘定位为2 px。

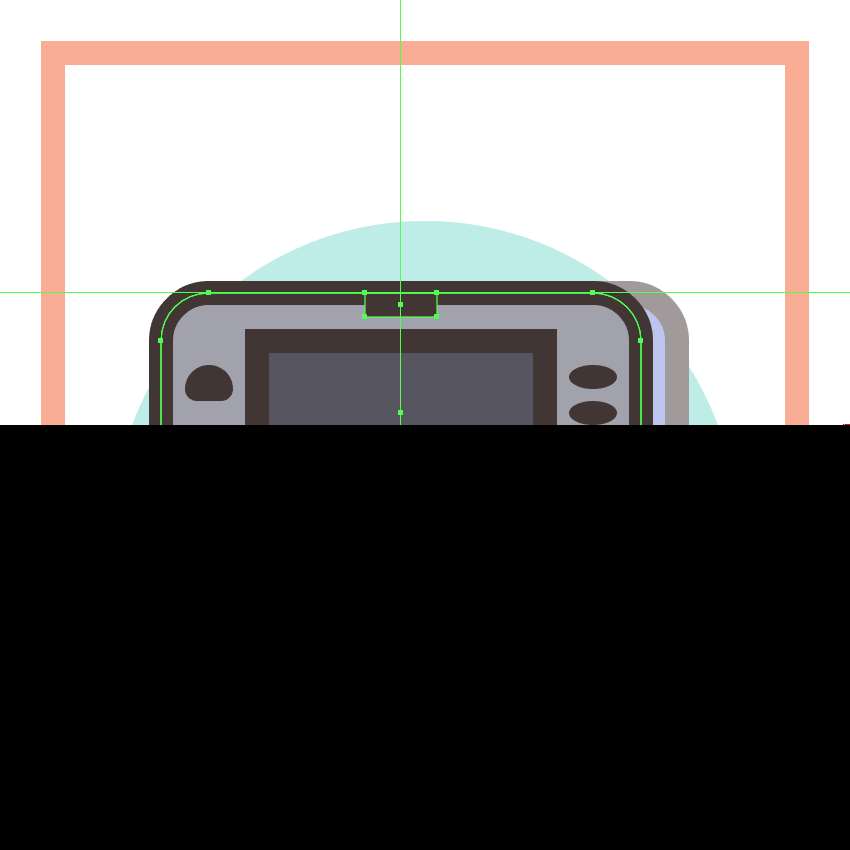
第9步
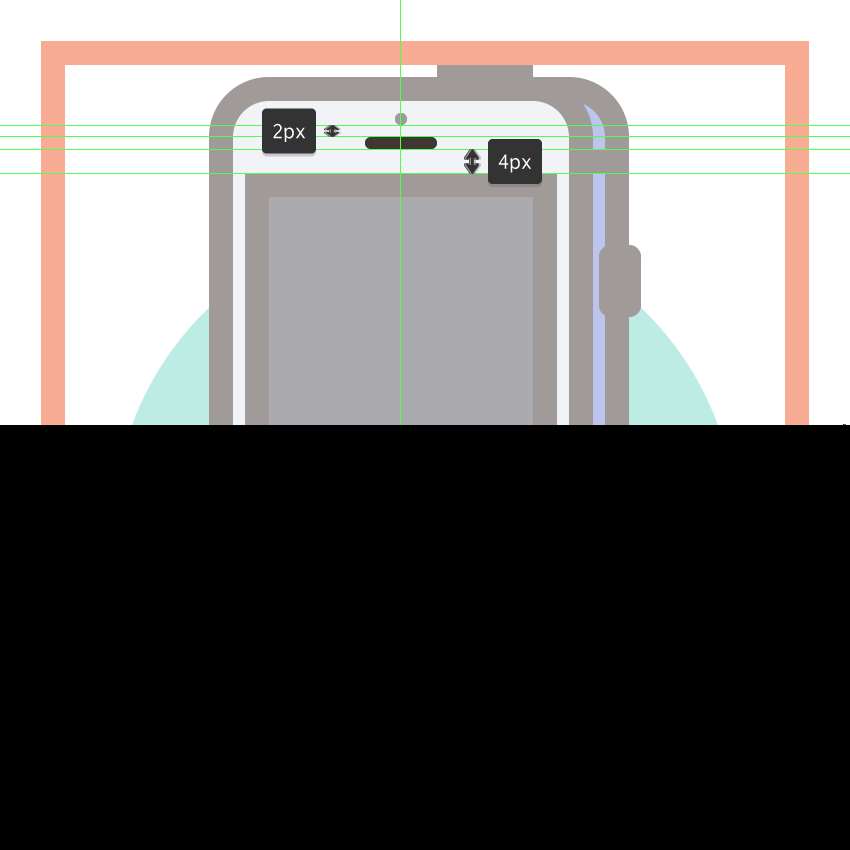
使用12 x 2像素圆角矩形(#3F3330)和1像素圆角半径创建耳塞插入,我们将位于前置摄像头的下方,距离为2像素。

第10步
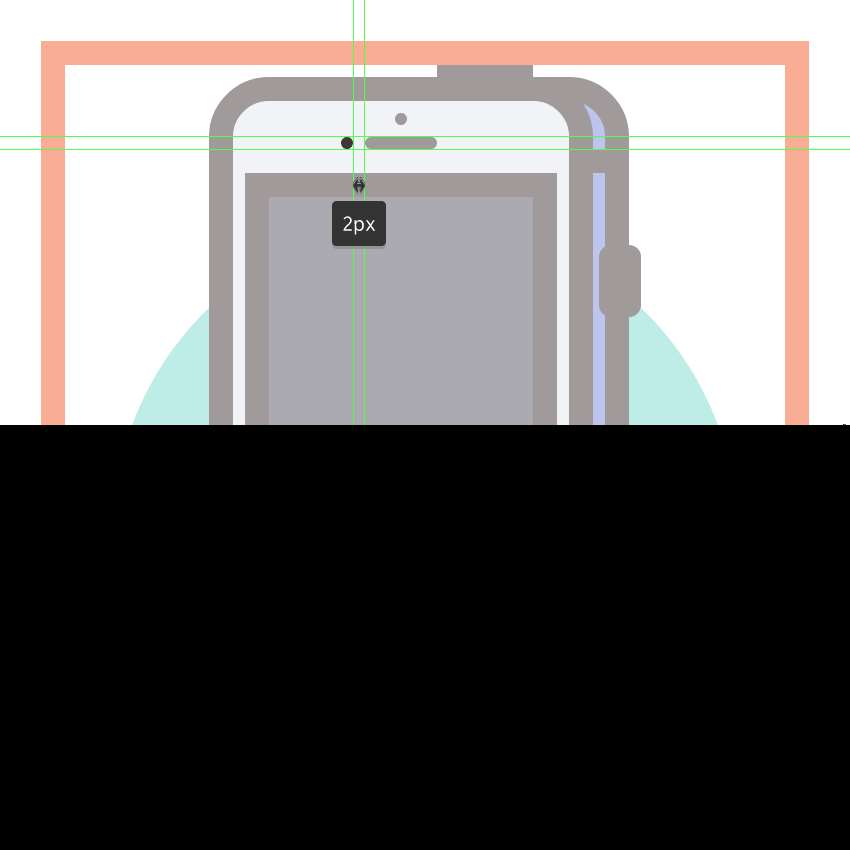
使用另一个2 x 2 px圆圈(#3F3330)将光线传感器添加到耳机的左侧,距离仅为2 px,之后将所有三个细节形状选择并分组(Control-G)。

第11步
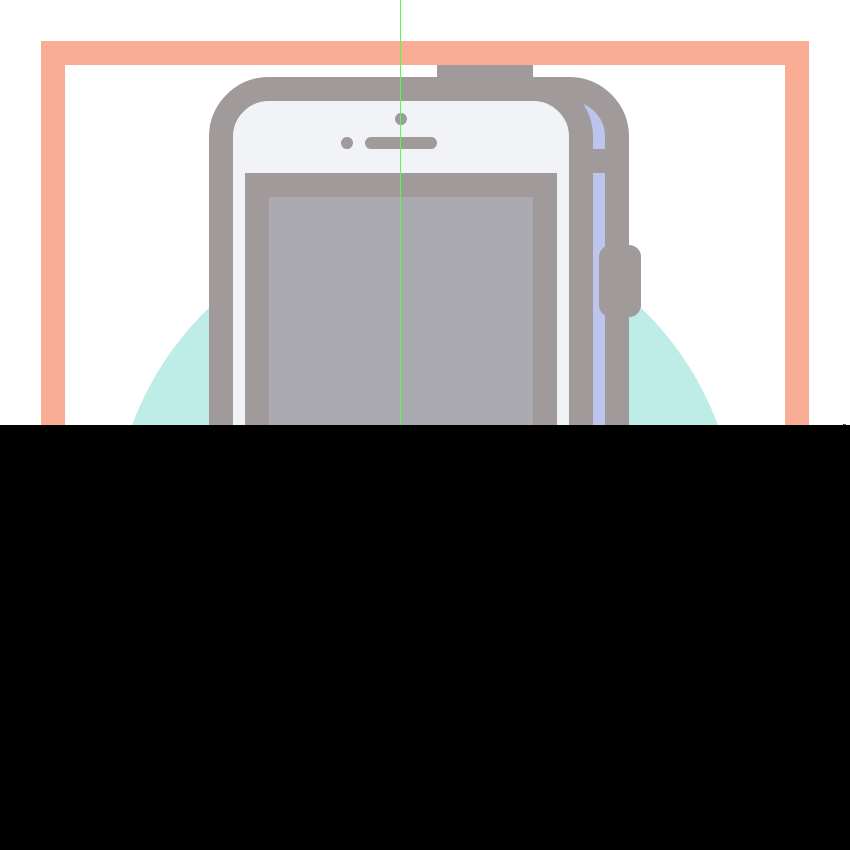
使用8 x 8像素圆圈创建手机的圆形按钮,我们将使用该颜色#3F3330,然后居中对齐。慢慢来,一旦完成后,选择并将(Control-G)所有前段的组合形状组合在一起,然后对整个手机进行同样的处理。

第12步
通过添加两条垂直细节线,完成图标的完成,确保在保存项目文件之前选择并分组(Control-G)其所有组成部分。

收音机关闭!
你有它 - 一个关于如何创建你自己的通信主题图标的小教程,使用Illustrator中找到的基本形状和工具。和往常一样,我希望你已经设法跟上每一步,并在这个过程中学到新东西。

原文链接: http://mp.weixin.qq.com/s/7C27fCleQ6qPH65vvbU2ng
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




