这篇教程是一篇来自国外的翻译教程,教程像优图宝的朋友们介绍使用AI绘制MBE风格厨房小插画的方法.MBE风格的小插画被广泛运用到APP界面设计、海报设计等元素当中。效果非常不错。翻译还算精细,希望优图宝的AI学习者能通过这篇教程掌握MBE风格的绘制技巧。好了,一起来看看最终的效果图吧:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:1.如何设置新的项目文件
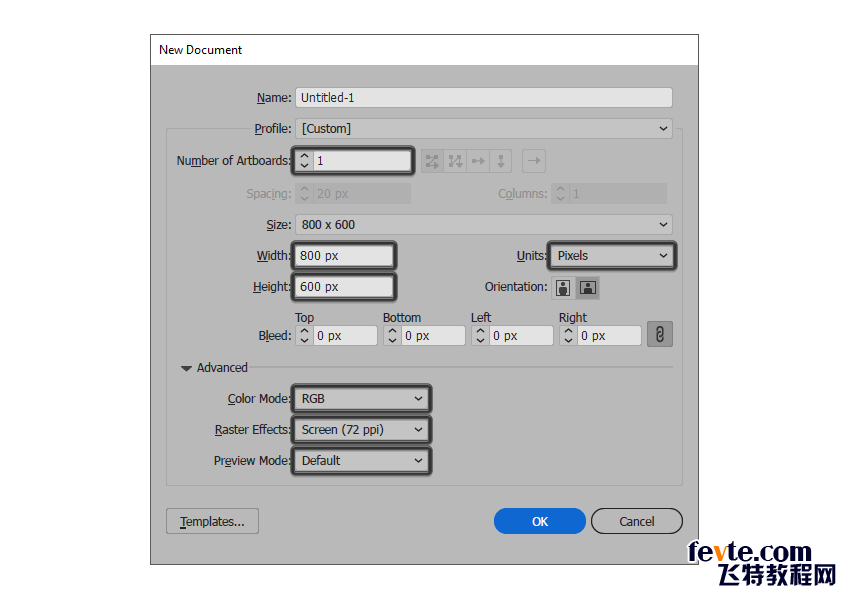
由于我假定您已经在后台运行了Illustrator,请将其启动,并使用以下设置为我们的项目设置新文档(文件>新建或Control-N):
-
画板数量: 1
-
宽度: 1200 px
-
身高: 600 px
-
单位: 像素
然后从高级选项卡:
-
颜色模式: RGB
-
栅格效果:屏幕(72ppi)
-
预览模式:默认

2.如何设置自定义网格
现在,我知道我们今天没有在图标上工作,但由于我们将使用像素完美的工作流来创建插图,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
步骤1
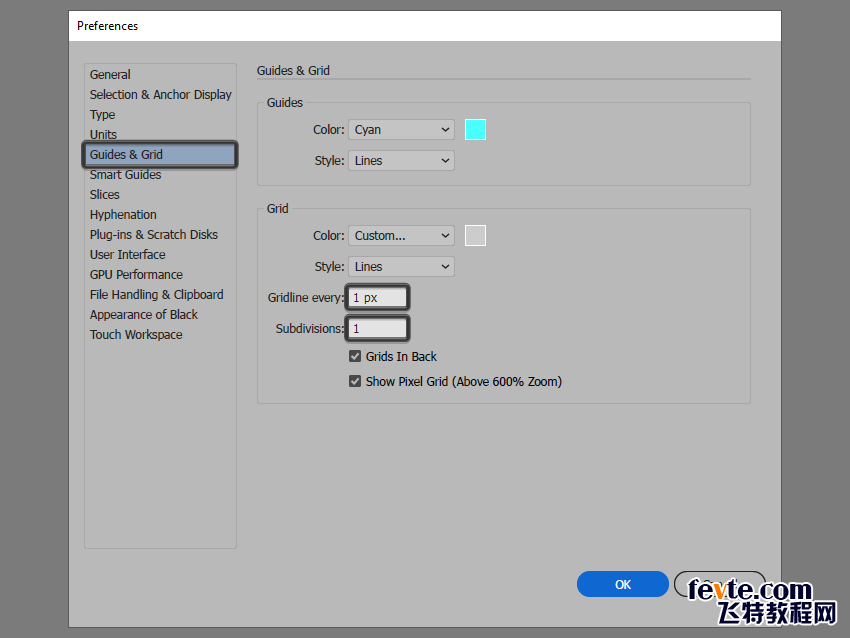
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
-
网格线: 1 px
-
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
现在,如果您对整个"像素完美的工作流程"很陌生,这将帮助您立即拓宽技术技能。
3.如何设置图层
一旦我们完成了我们的项目文件的设置,使用几个图层来构建我们的文档将是一个不错的主意,因为这样我们就可以一次关注插图的一个部分,从而保持稳定的工作流程。
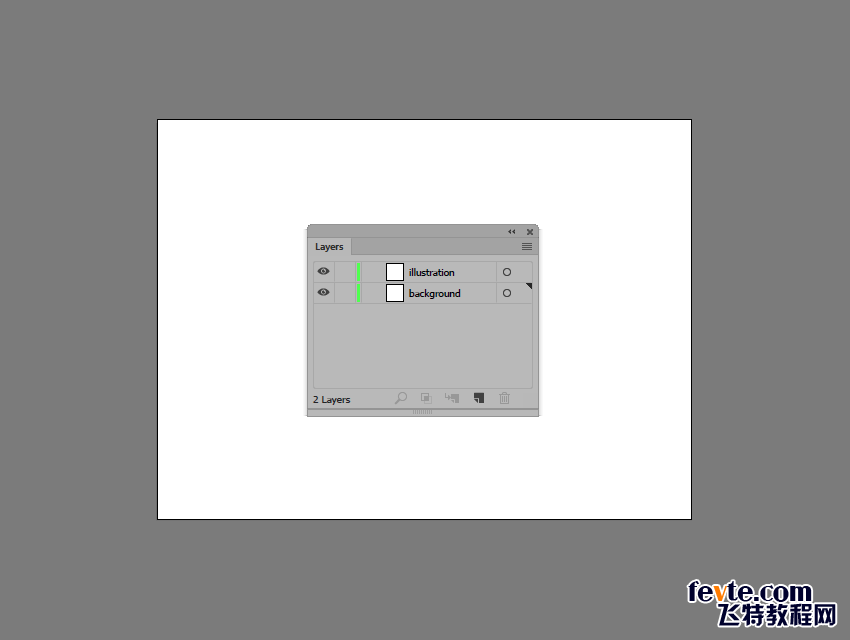
这就是说,调出图层面板,并创建总共两层,我们将重新命名如下:
-
第1层:背景
-
第2层:插图

快速提示:我使用相同的绿色值为所有图层着色,因为当用于突出显示所选形状时(无论它们是封闭或开放路径),它是最容易查看的图层。
4.如何创建背景
我们将通过创建小瓦片背景来启动该项目,因此请确保您位于正确的图层上(这将是第一个),锁定另一个图层,然后让我们开始吧。
步骤1
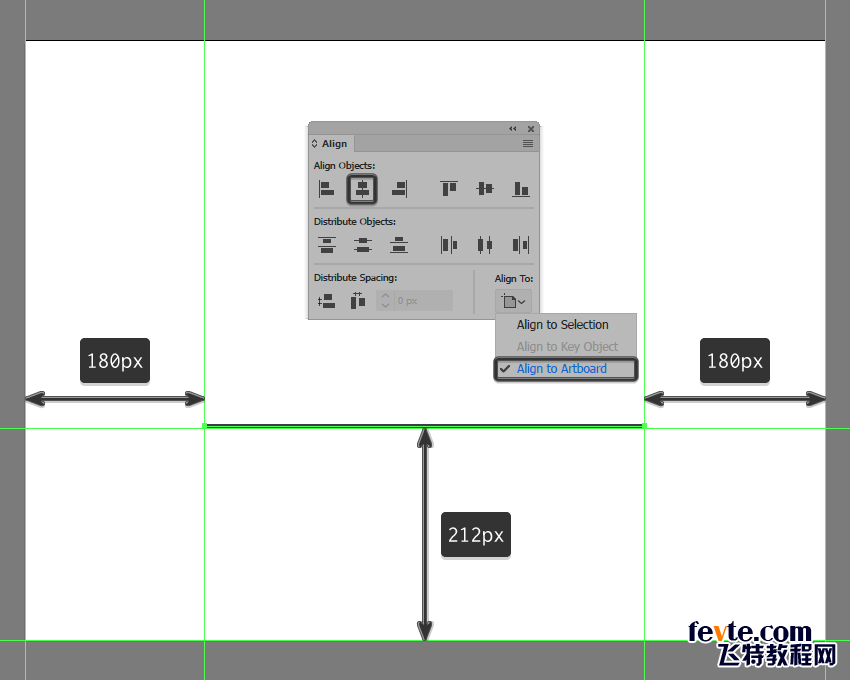
使用440 px宽4 px厚行程线为我们创建一条线#363C4C,然后使用 中心对准下面的Artboard,将其定位在距离其底边212像素的位置。

第2步
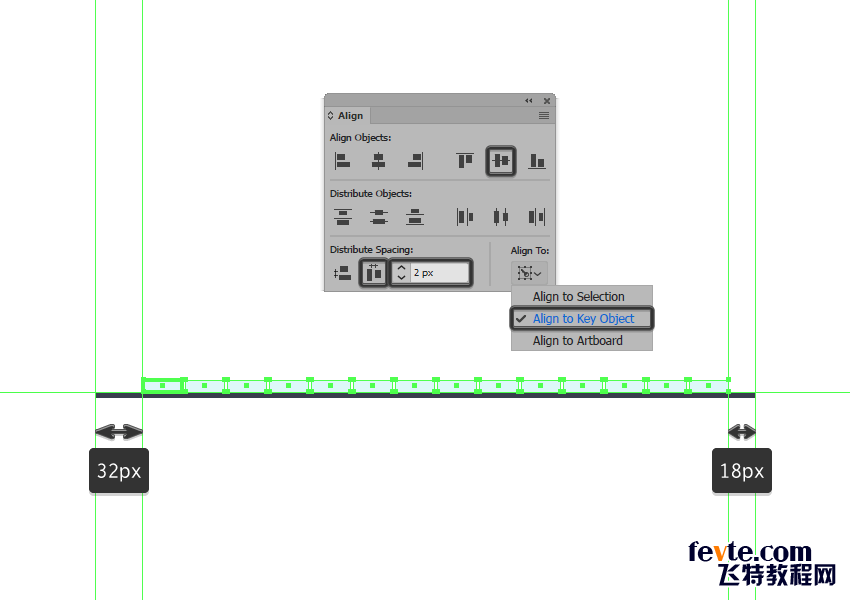
使用十四个26 x 8 px矩形(#DEF8F9)创建第一排拼贴,我们将水平分配 两个px,分组(Control-G),然后将它们放置在离地板左边缘32 px的距离处。

第3步
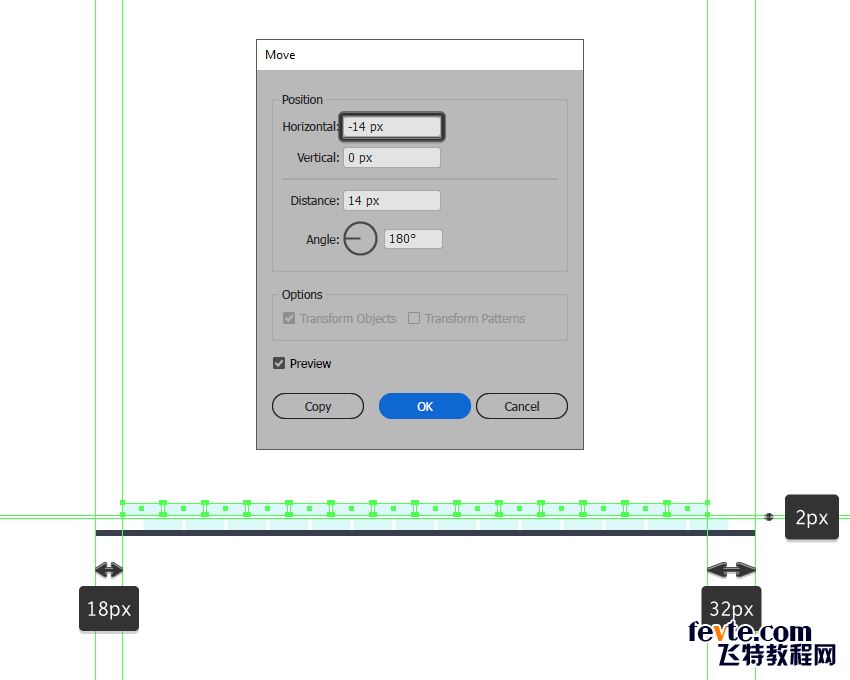
使用我们刚刚分组的一个副本创建第二行,我们将在其上方放置它的距离为2 px,使用移动工具将它向左推动 14 px(右键单击>变换>移动>垂直> -14像素)。

步骤4
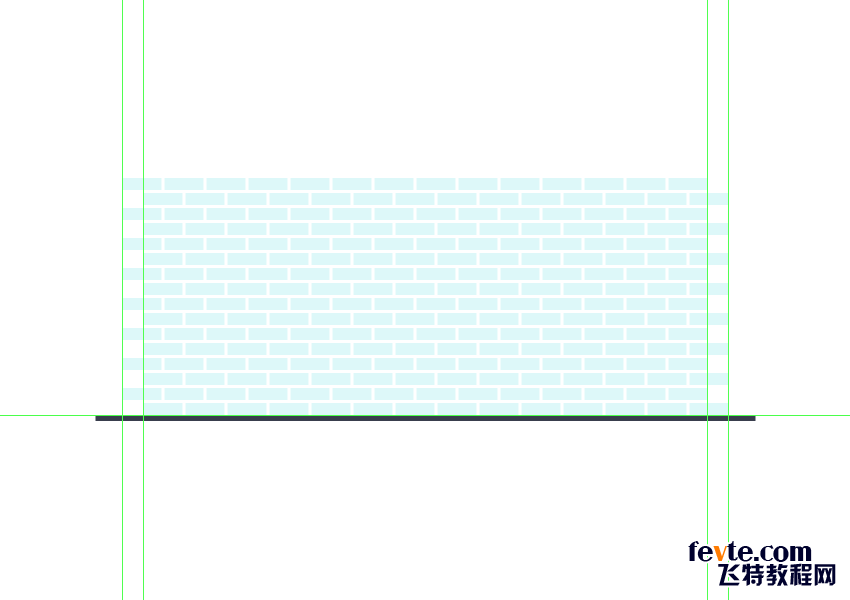
通过选择我们已有的两行创建剩余的图块,然后将其拖动到顶部,同时按住Alt-Shift键创建第一组副本,确保保持相同的2 px 间隔。一旦你有了第一套,按下Control-D(Duplicate)七次来添加剩余的行。

第5步
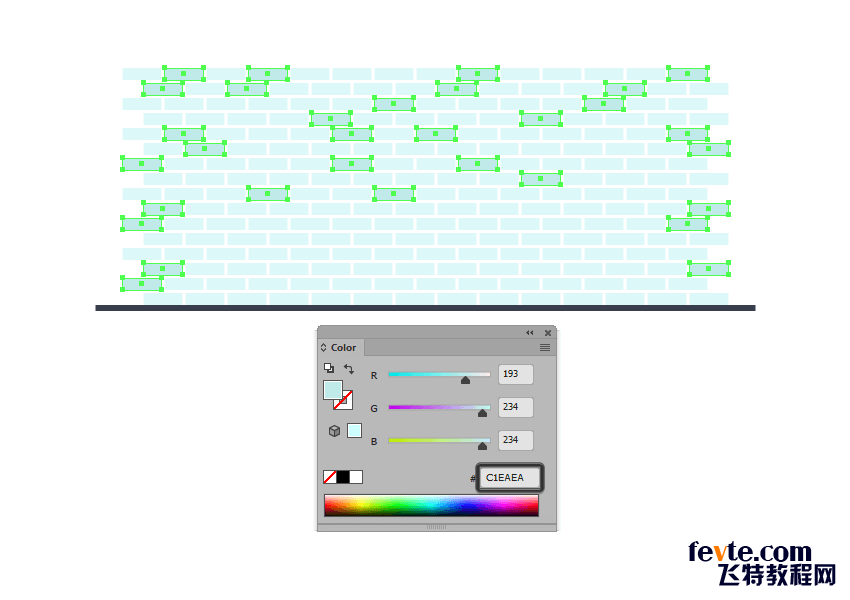
花几分钟时间并使用某些图块的颜色#C1EAEA,使用Control-G键盘快捷键选择所有行并将其组合在一起,然后再转到下一部分。

5.如何创建冰箱
假设你已经设法创建背景,锁定其图层,然后继续前进到第二个,我们将开始制作第一台厨房设备。
步骤1
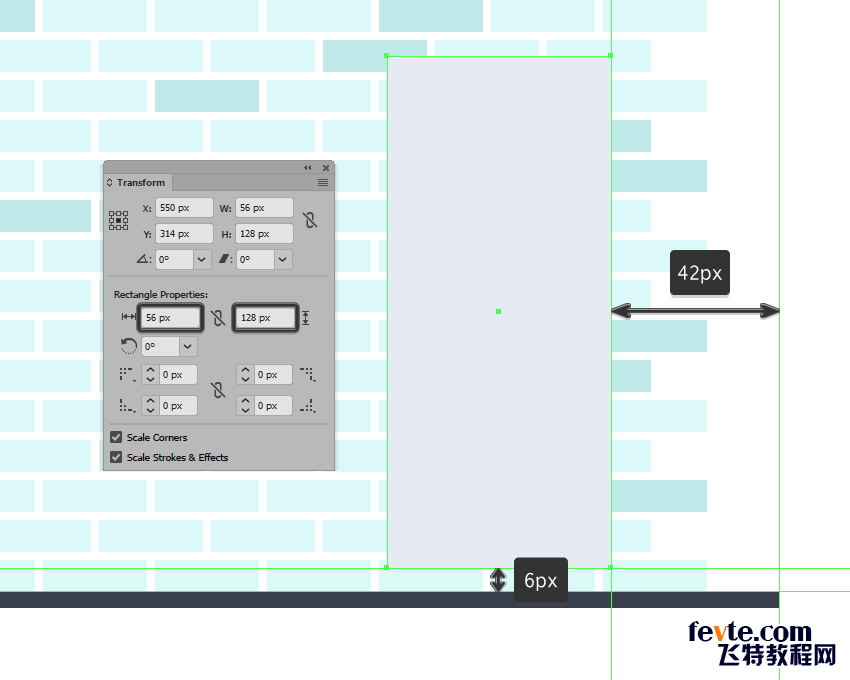
使用一个56 x 128像素矩形创建冰箱右侧部分的主要形状,我们将使用该矩形,#E7EBF2 然后将 6像素 放在地板上方,将42像素放在右边缘。

_ueditor_page_break_tag_
第2步
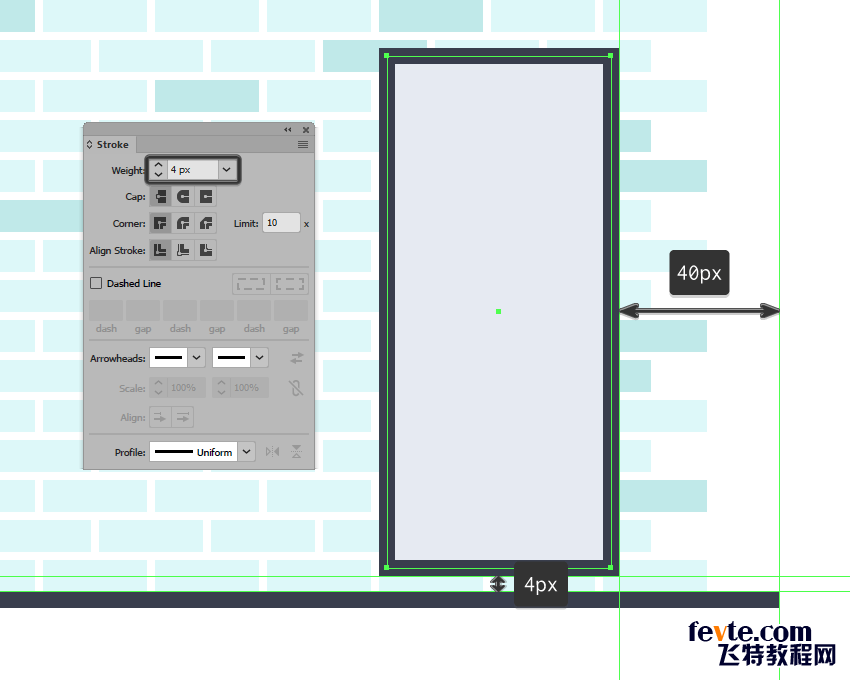
通过创建它的一个副本(Control-C)(通过将它粘贴在前面(Control-F))来创建轮廓,然后通过首先将其颜色更改为#363C4C,然后使用其笔触(Shift-X)来翻转其填充。将Weight设置为4 px,然后选择并分组(Control-G)两种形状。

第3步
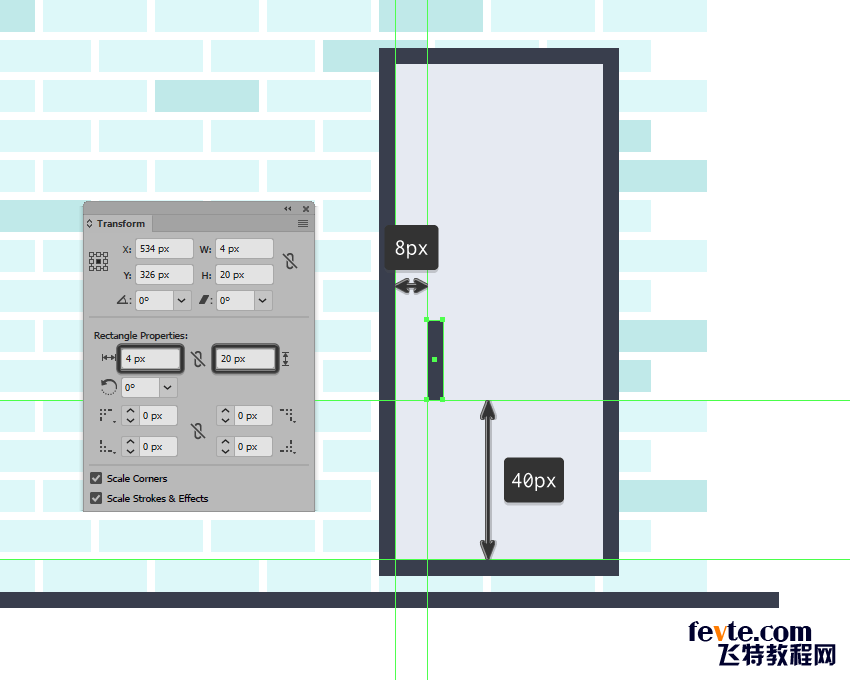
使用4 x 20 px矩形(#363C4C)添加门的手柄,我们将在距轮廓左侧8像素和底部距离40像素的位置放置该矩形。一旦你完成后,选择和集团(控制-G )所有三种形状在一起。

步骤4
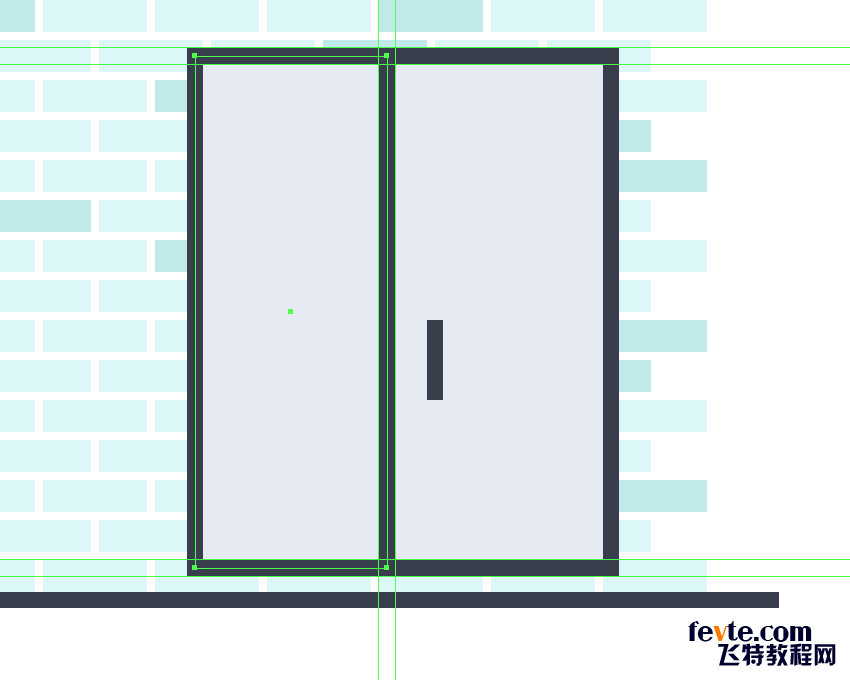
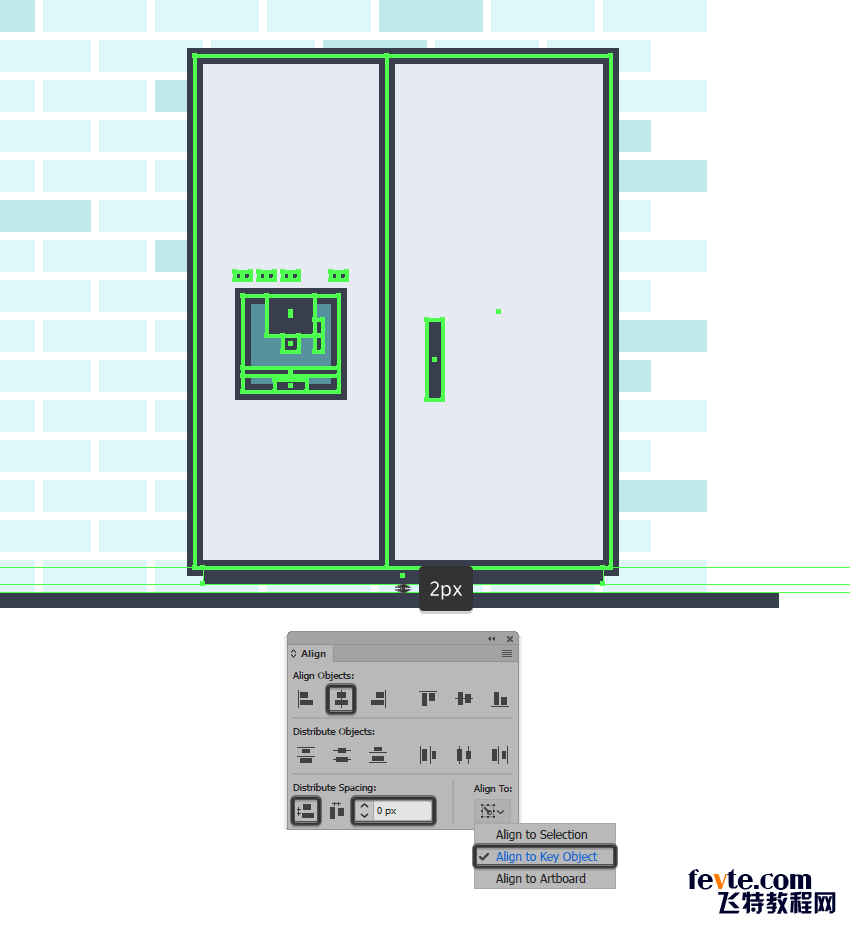
使用48 x 128 px矩形(#E7EBF2)和4 px厚轮廓(#363C4C)创建冰箱的较小部分(),我们将组合(Control-G),然后放在前一部分的左侧。

第5步
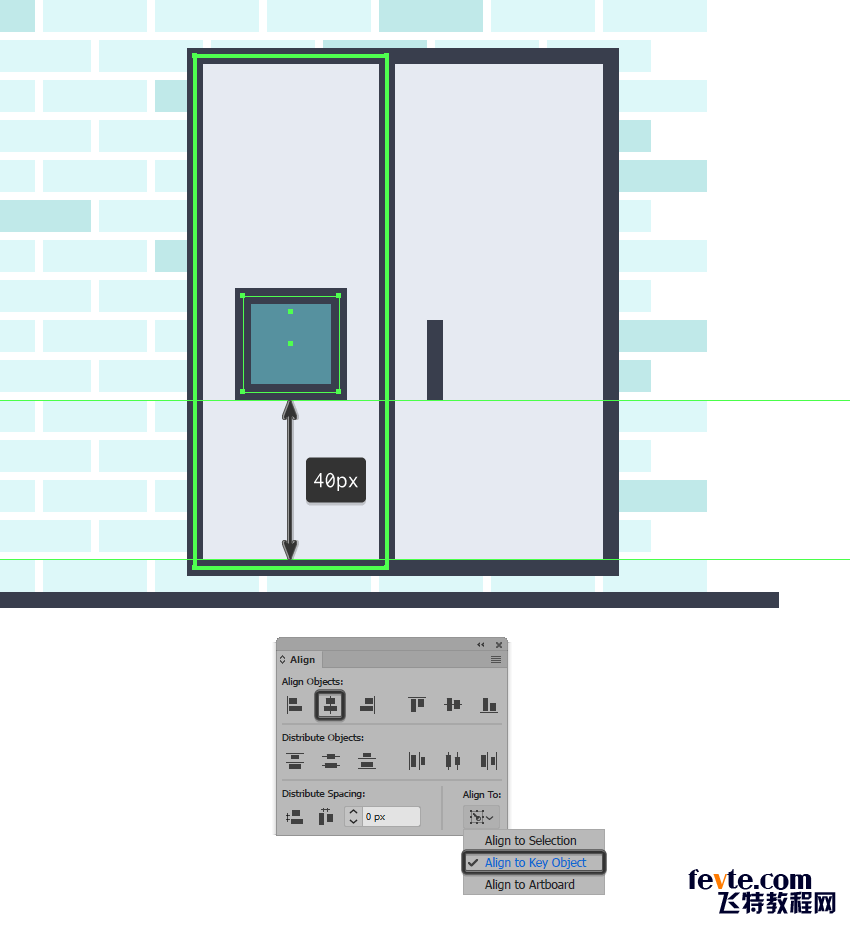
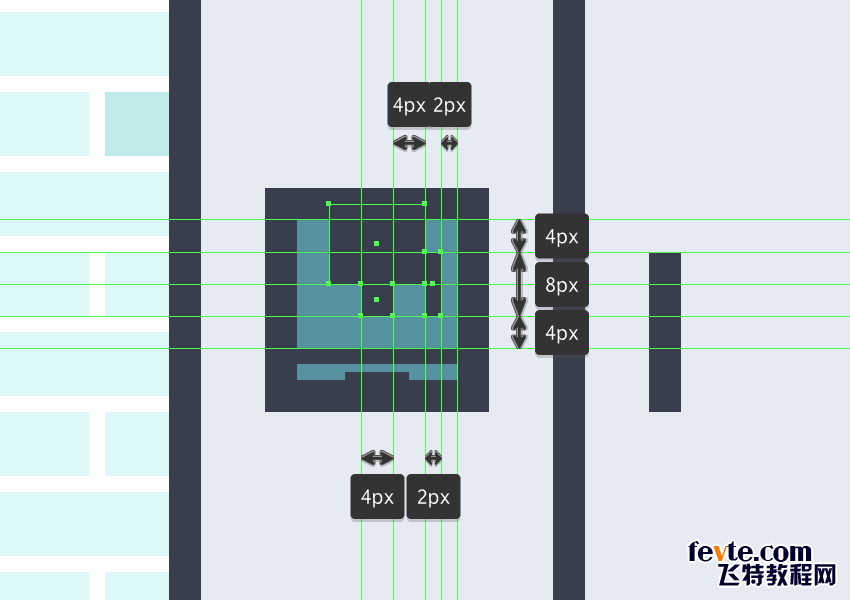
首先创建一个在小饮水机工作的24×24像素的正方形(#5592A0有)4 PX 粗轮廓(#363C4C),我们将集团(控制-G ),然后中心对齐的左门,他们定位 40像素从较大的轮廓底边。

第6步
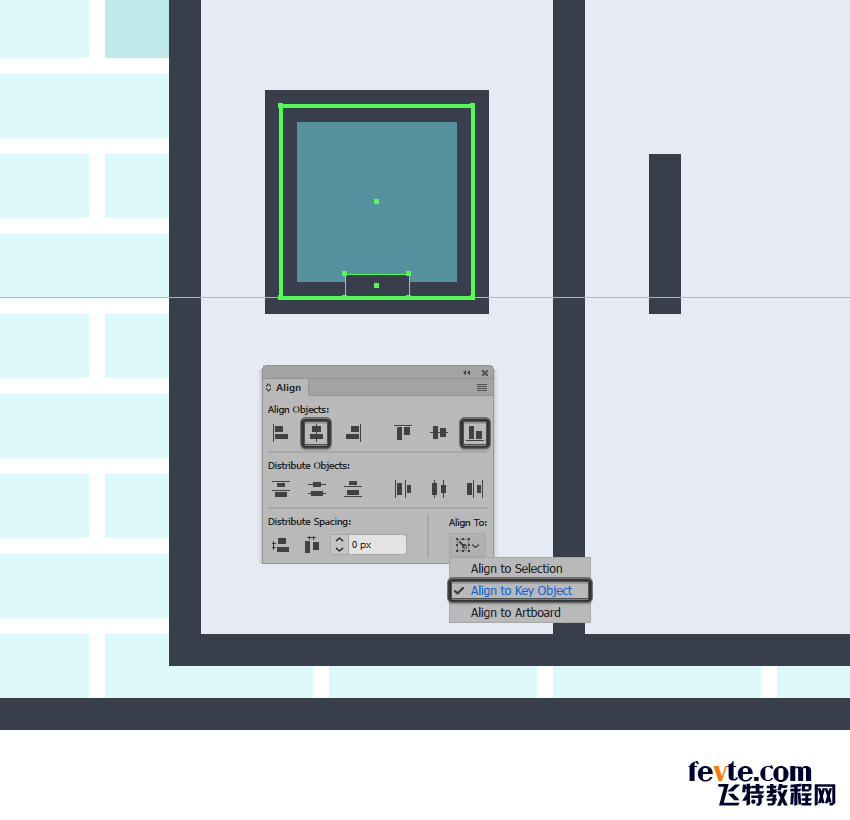
通过使用8 x 3 px矩形(#363C4C)添加底部插入,我们将中心对齐到其底部边缘,开始向分配器添加细节。

第7步
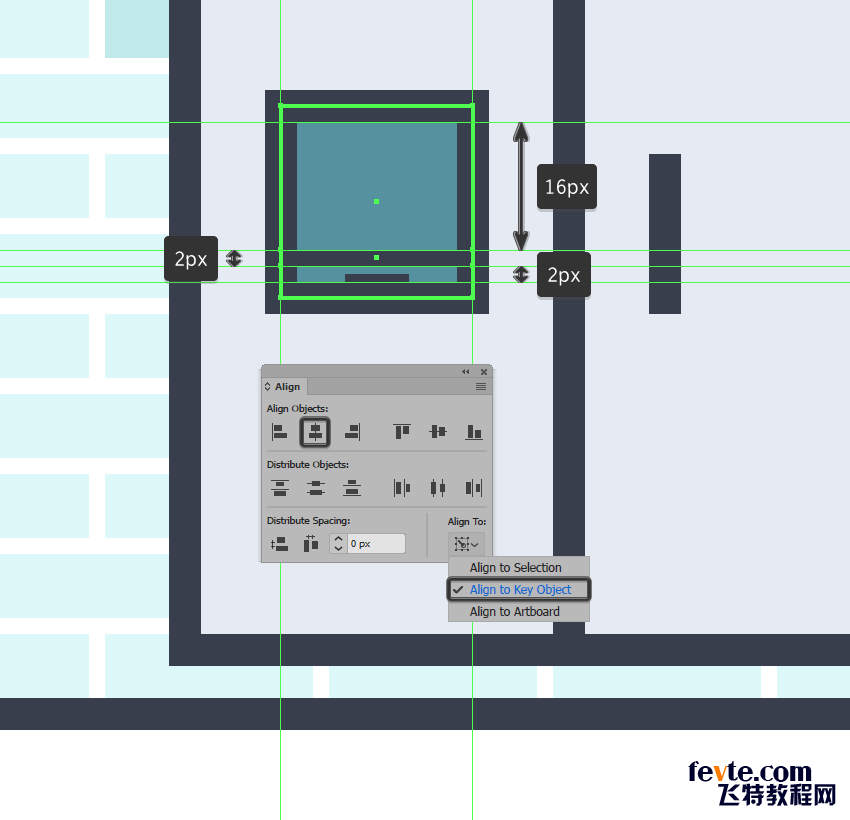
使用24 x 2 px矩形(#363C4C)创建底部托盘,我们将中心对准饮水机的主体,将其从底部边缘定位为 2 px。

第8步
使用12 x 10 px矩形(#363C4C)创建实际水分配设备的主体,我们将居中对齐到当前部分的顶部边缘。

第9步
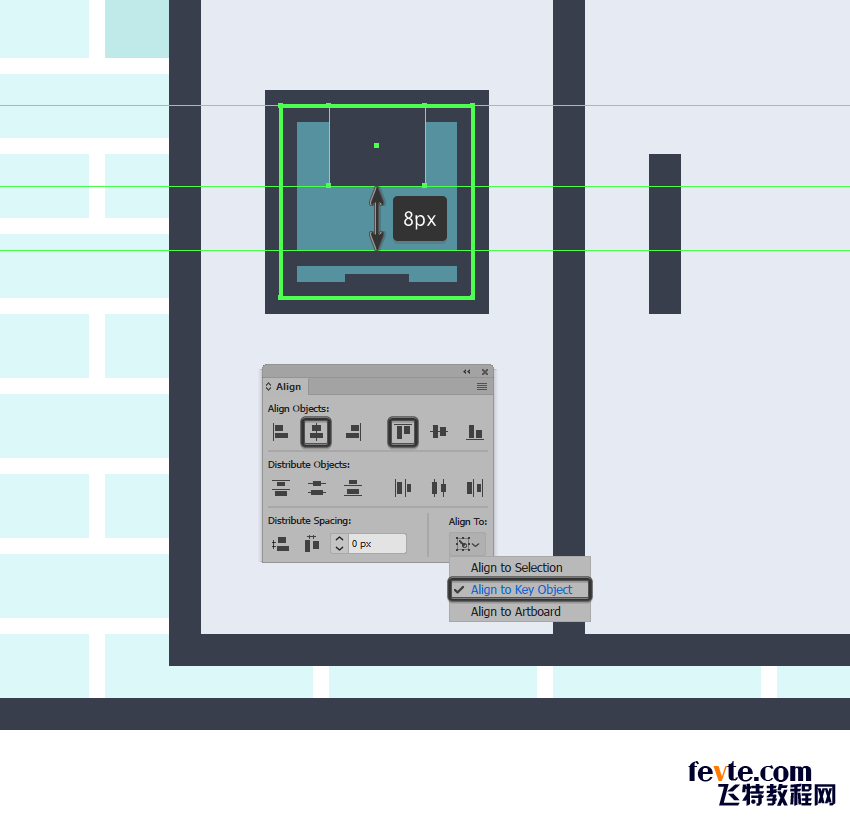
在刚刚创建的形状下面 添加一个较小的4 x 4 px正方形(#363C4C),然后在其右侧添加2 x 8 px矩形(#363C4C),选择并将所有三个形状分组(Group-Control-G)完成。

第10步
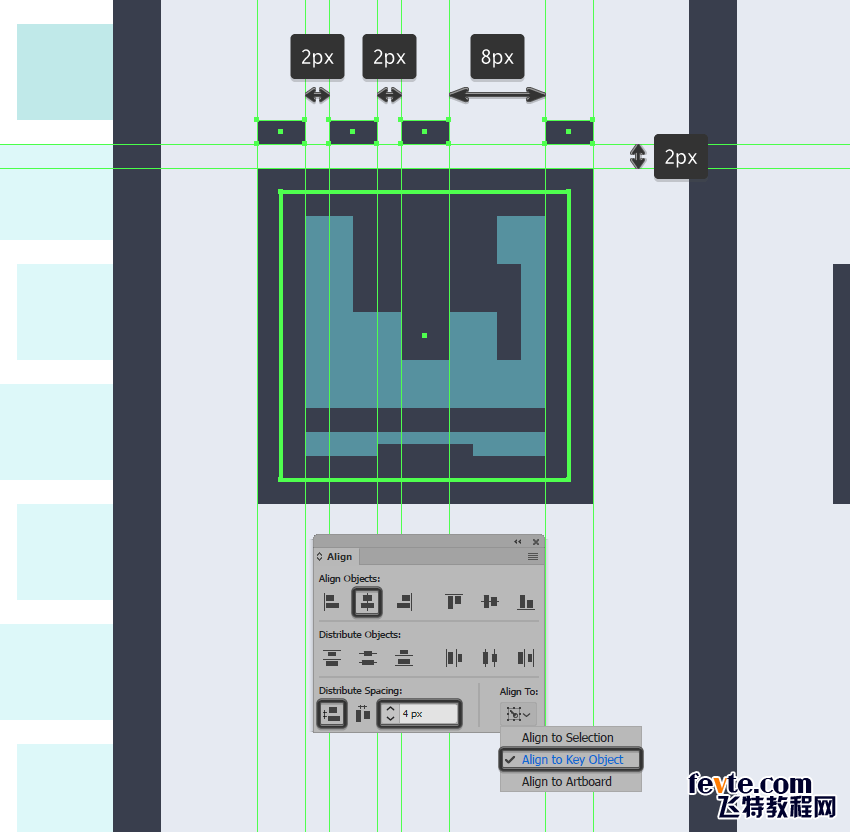
通过添加四个4 x 2 px矩形(#363C4C)的小按钮来完成饮水机的分组(Control-G),然后将其放置在单元本身上方,距离仅为4 px。完成后,选择并分组(Control-G)所有当前节的组成形状,然后对整个冰箱进行相同操作。

第11步
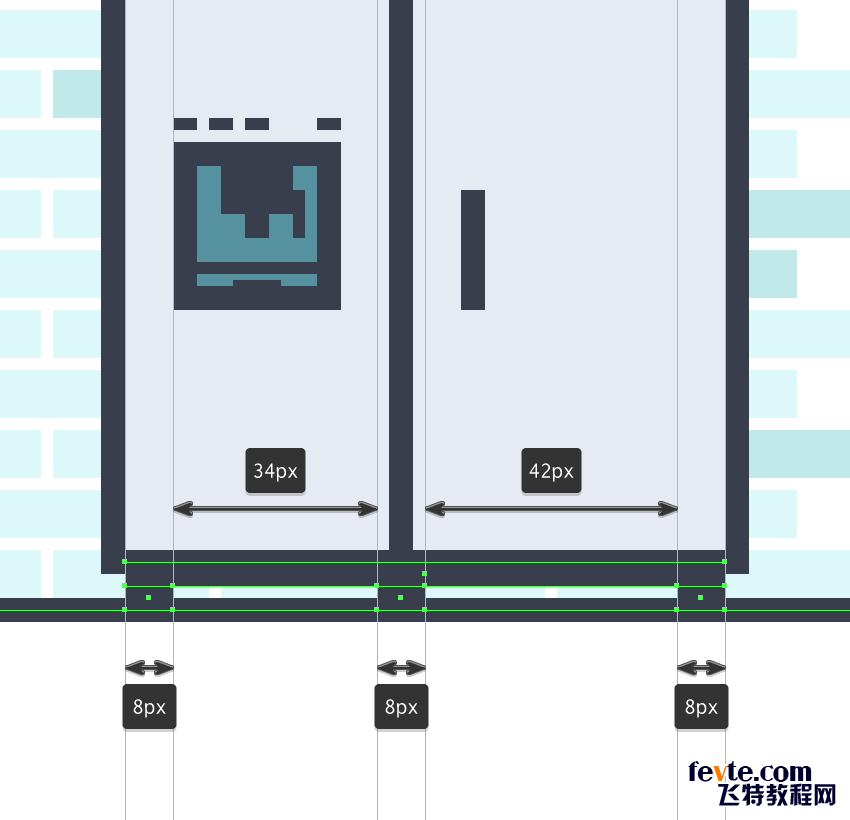
移动到设备的底部,然后通过创建一个100 x 4 px矩形(#363C4C)来开始处理它的站立脚,我们将在其较大的部分下面放置一个矩形。

第12步
通过使用三个8 x 4 px矩形(#363C4C)添加它的脚来完成冰箱,我们将把它放置在上一步更宽的矩形下方。完成后,选择并组合(Control-G)所有底部的组合形状,之后再对整个冰箱进行相同操作。

_ueditor_page_break_tag_
6.如何创建开放式橱柜
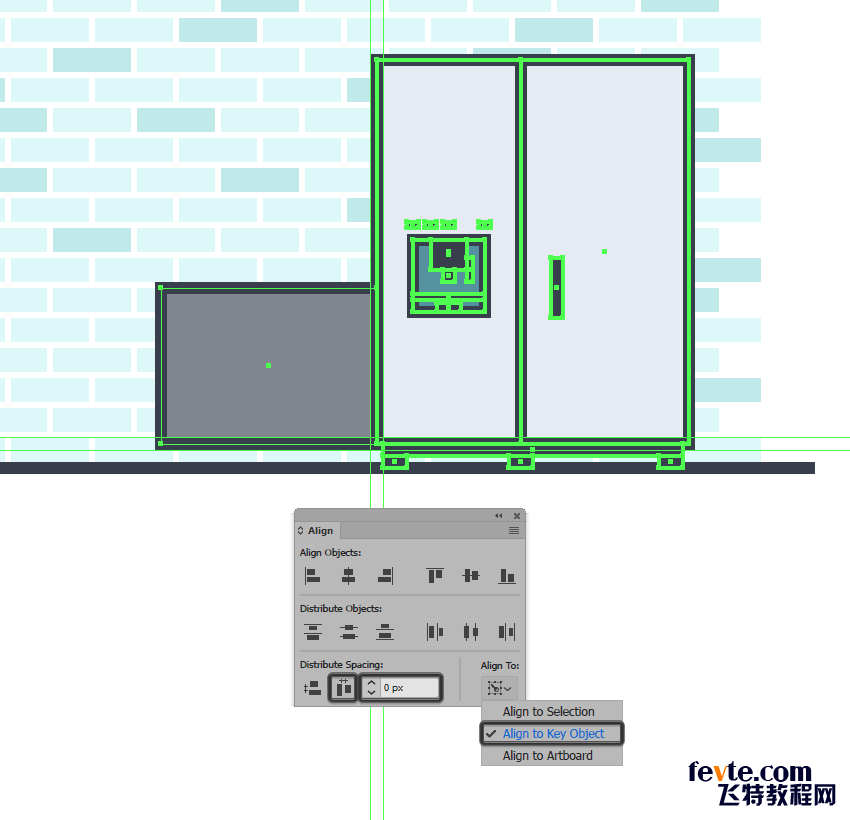
我们的"厨房必需品"清单中的下一个项目是开放式橱柜,所以让我们开始吧。
步骤1
使用72 x 52 px矩形(#82868E)和4 px厚轮廓(#363C4C)创建橱柜的主体,我们将组(Control-G)放置在冰箱的左侧,以便它们的轮廓最终重叠。

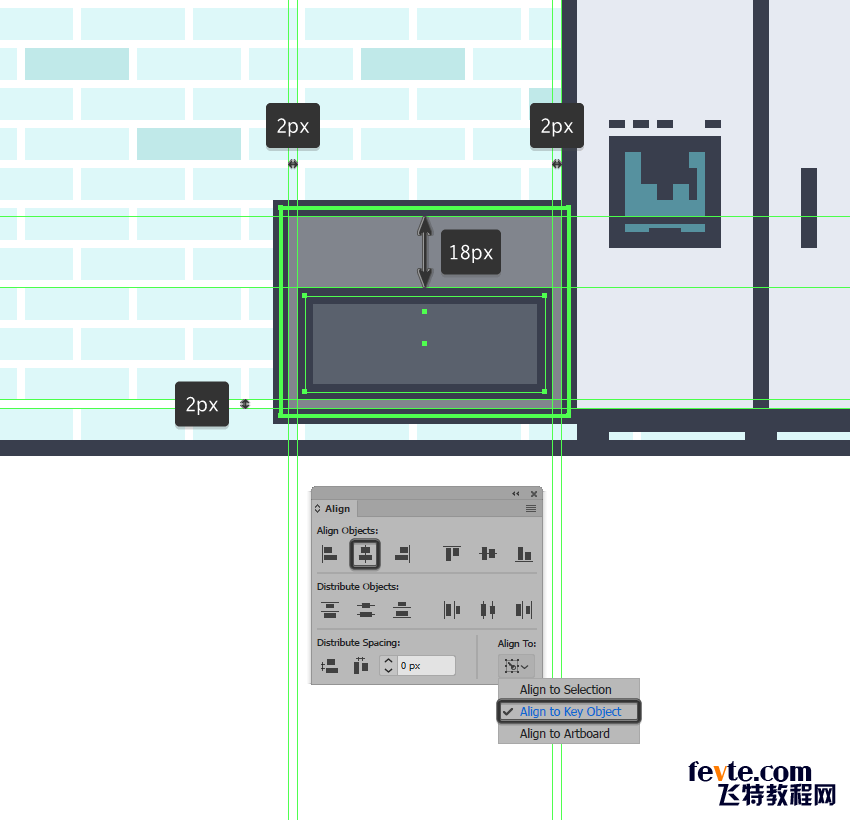
第2步
创建存储单元的内部部分使用一个60 x 24 px的矩形(#5A616D)和一个4 px粗的轮廓(#363C4C),我们将组(Control-G),然后居中对齐到更大的身体,将它定位在距离从上边缘18px。

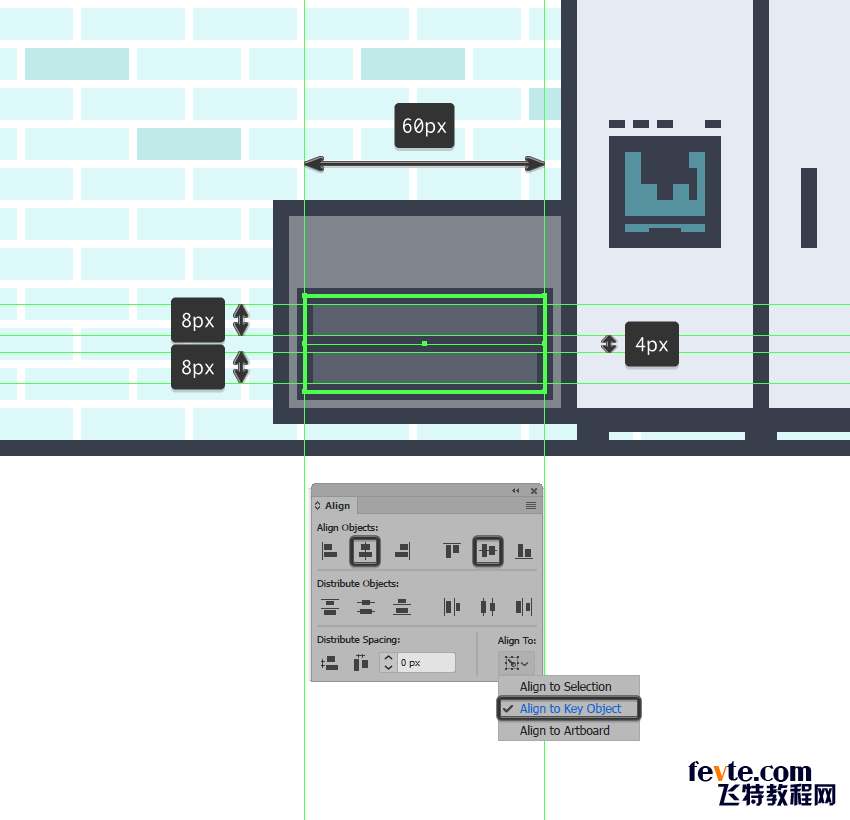
第3步
使用60 px宽4 px厚的笔划线(#363C4C)添加书架 ,我们将使用Control-G 键盘快捷键将中心 对齐到书柜的内部部分,然后选择并分组。

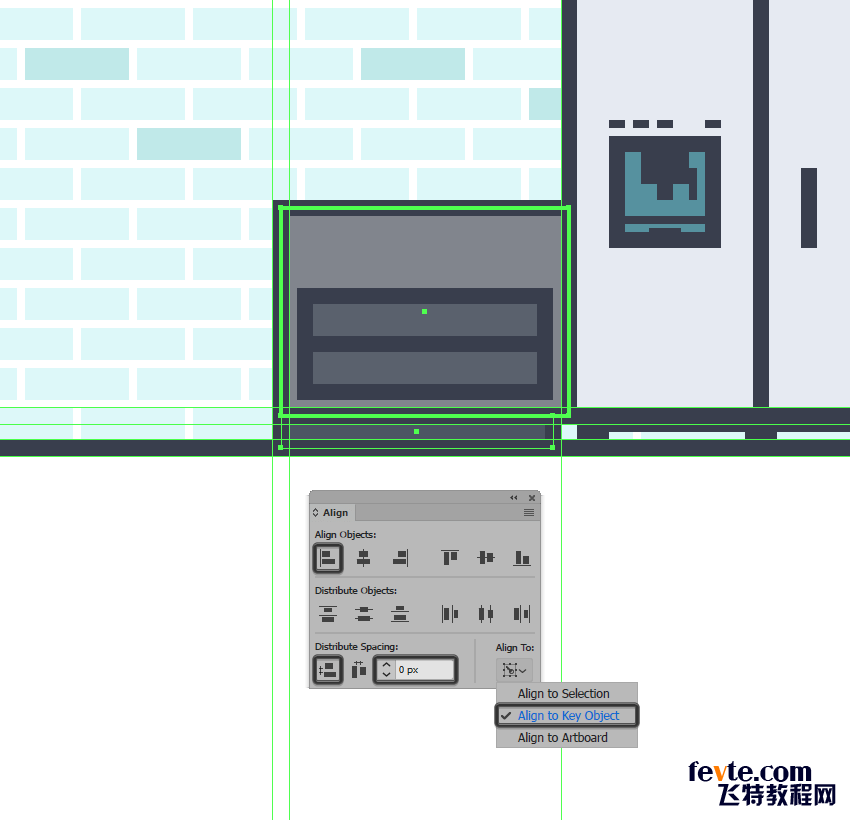
步骤4
创建单位的底部部分使用一个68 x 8像素矩形(#4B5463)与4 px粗轮廓(#363C4C),我们将组(控制 - G),然后位于较大的身体下方,确保左对齐它的外边缘。

第5步
使用44 px宽4 px厚行程线(#363C4C)创建毛巾架,我们将中心对准机柜的内部部分,将其定位在距离其顶部边缘10 px的距离上方。

第6步
通过创建使用其前部开始对毛巾工作24×10像素的矩形(#A1C689带)4 PX粗轮廓线(#363C4C),我们将组(控制-G ),然后用前面的形状位置,水平中心对齐两个。

第7步
使用另一个24 x 10 px的矩形(#7D9E67)以及4 px粗的轮廓(#363C4C)添加背部,我们将把它放置在刚才在上一步中分组的形状的下方。

第8步
使用5个2 x 4 px矩形(#363C4C)将小条纹彼此水平分散 2 px,我们将分组(Control-G),然后居中对齐毛巾背部的上边缘。一旦你完成后,选择和集团所有的毛巾的形状一起使用的控制-G的键盘快捷键。

第9步
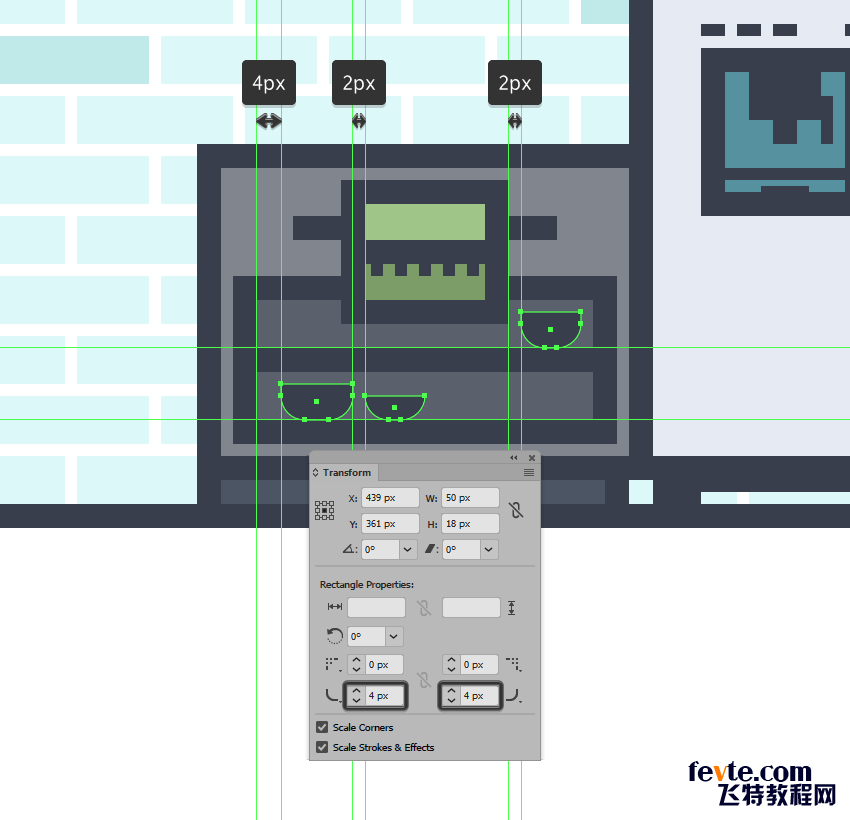
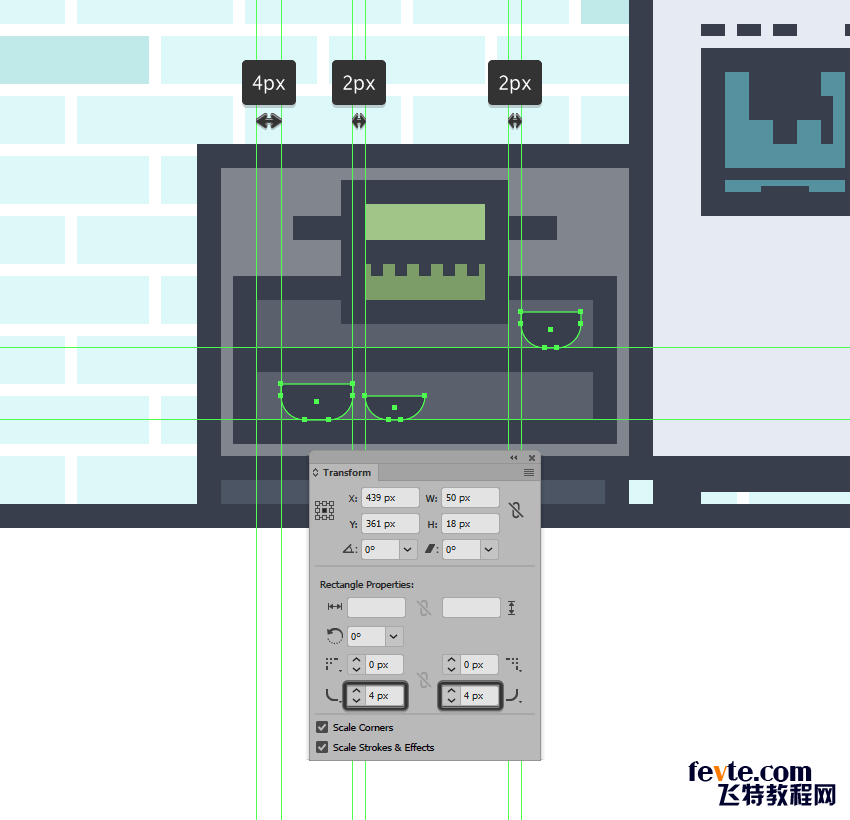
通过添加小碗,其中我们将使用三个矩形(玩完柜12×6像素,10×6像素,10×4像素 - #363C4C我们将通过设置调整)半径 它们的底部拐角到4 PX从在" 变换"面板的" 矩形属性"中。完成后,使用Control-G键盘快捷键选择并分组所有当前设备的组成形状。

7.如何创建炉灶
假设你已经完成了橱柜的工作,向左移几个像素,让我们开始研究我们的第二个设备。
步骤1
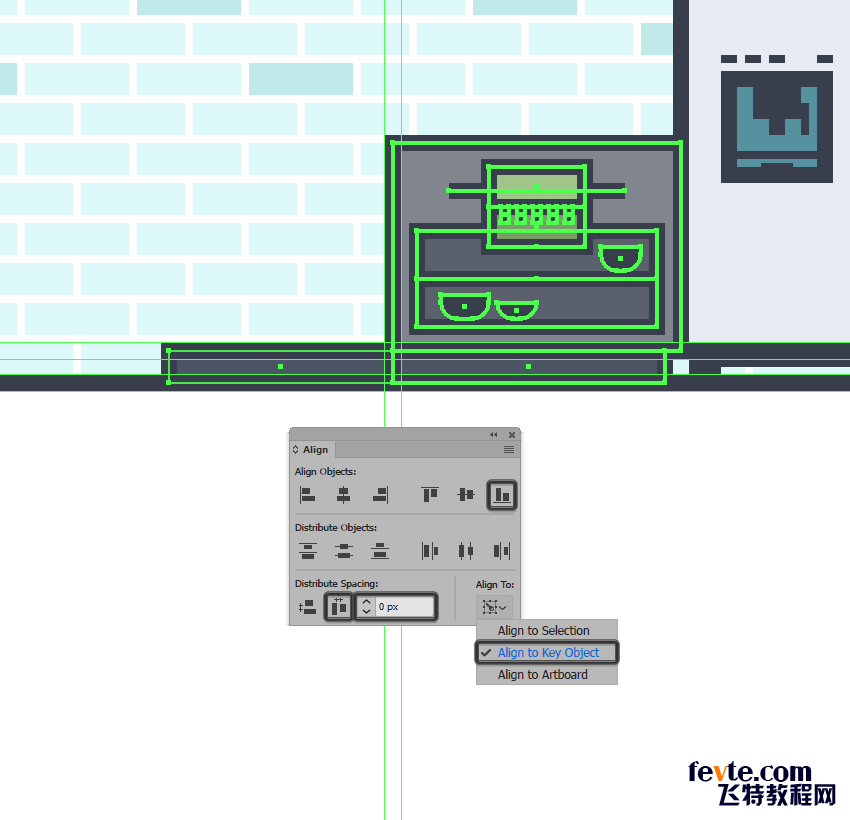
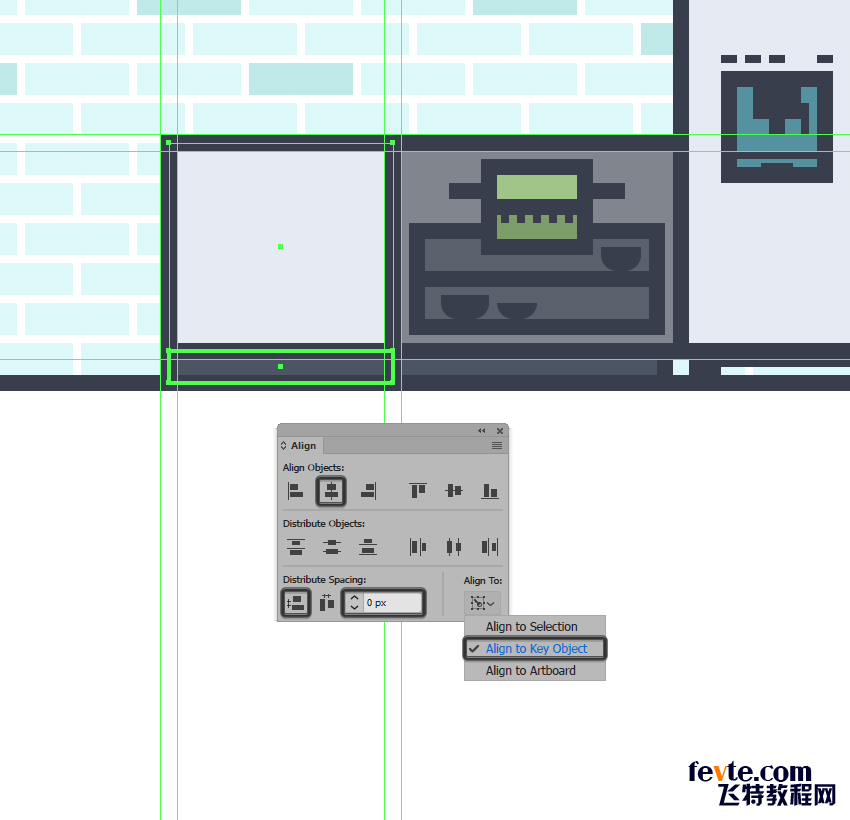
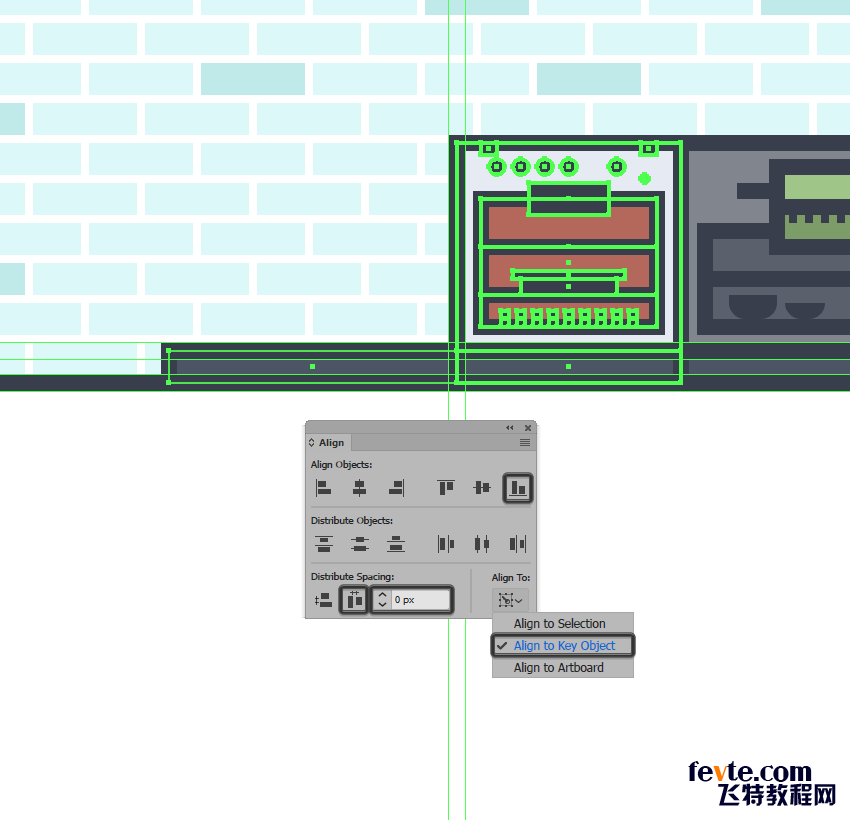
使用一个带有4 px厚轮廓()的56 x 8 px矩形(#4B5463)创建炉子的底部部分(),我们将Group(Control-G)放置在打开的橱柜的左侧。#363C4C

_ueditor_page_break_tag_
第2步
使用带有4 px粗轮廓()的56 x 52 px矩形(#E7EBF2)创建炉子的主体,我们将Group(Control-G)放置在上一节的上方。#363C4C

第3步
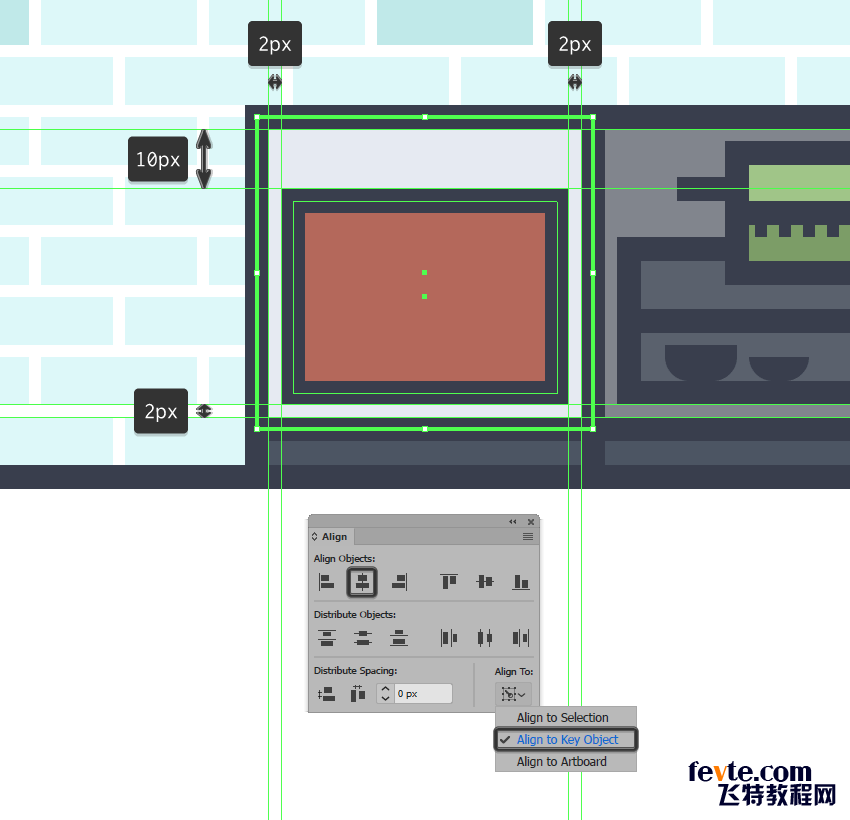
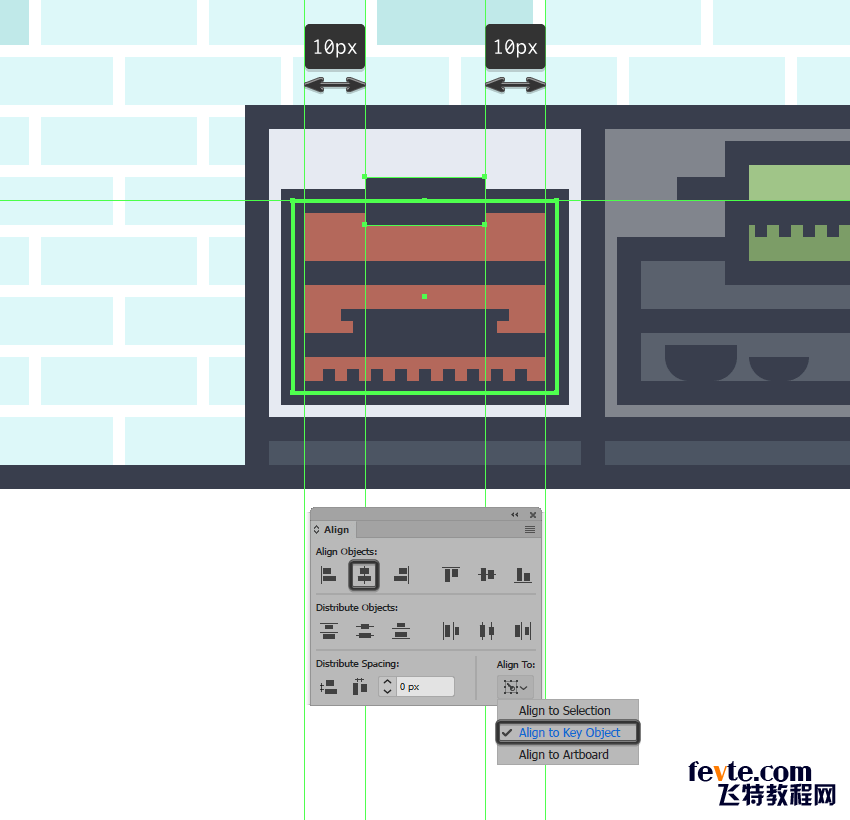
使用44 x 32 px长方形(#B5685B),使用4 px厚的轮廓(#363C4C)创建其门,使用Group(Control-G),然后居中对齐到较大的主体,将其定位为 距离10 px它的最高优势。

步骤4
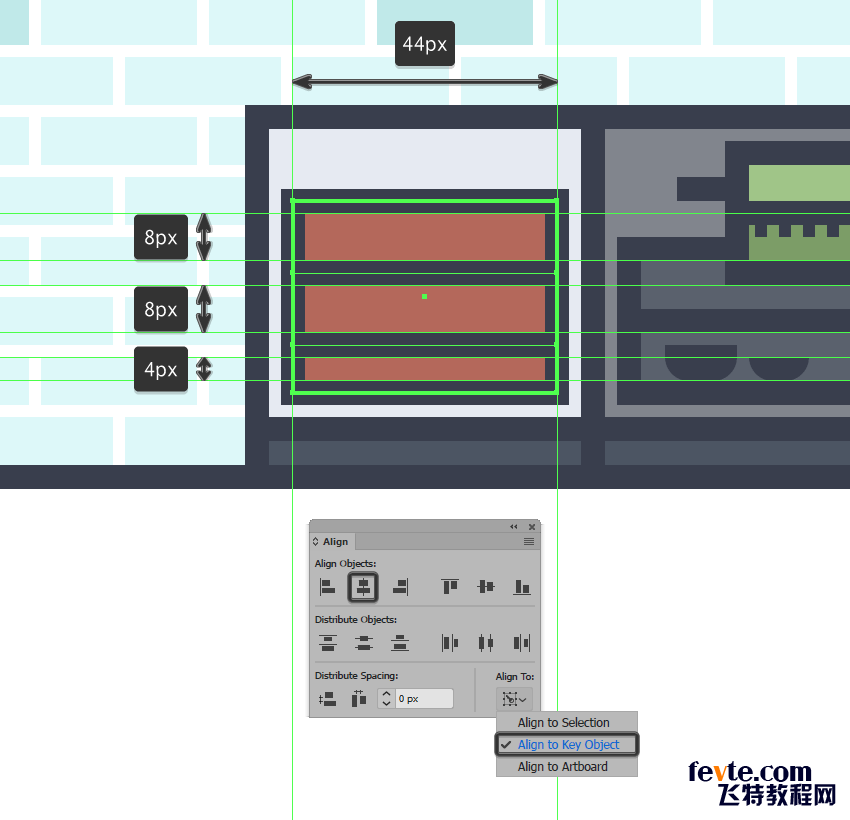
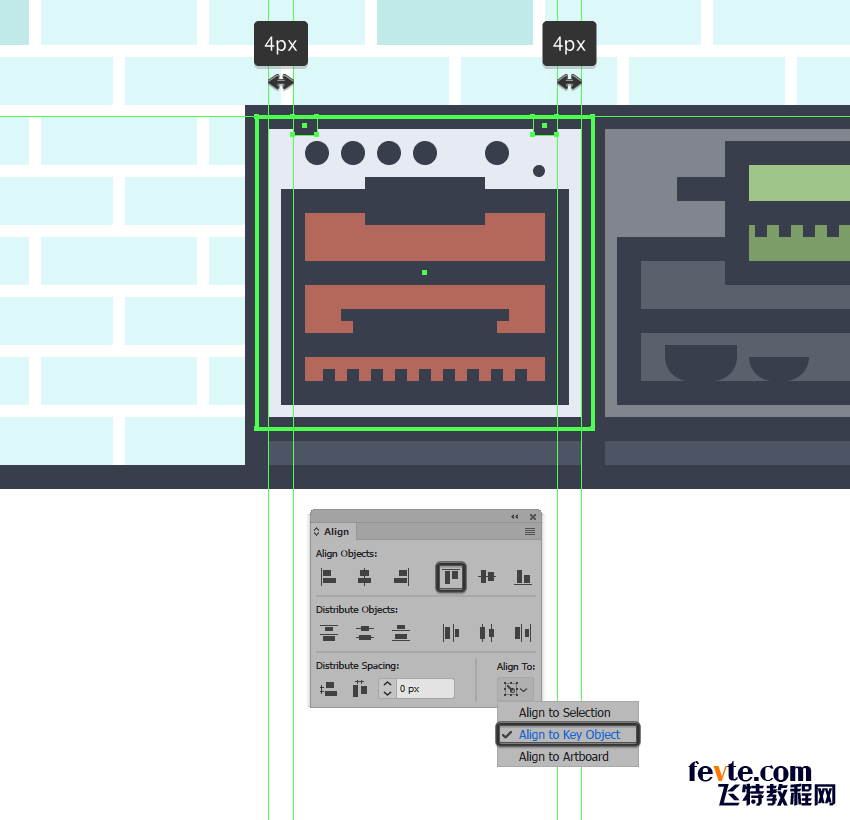
使用两个44 px宽4 px厚的行程线(#363C4C)将烤箱架添加到12 px的距离,将其分组(Control-G),然后将其对齐到较大的门,将它们定位4 px从底部边缘。

第5步
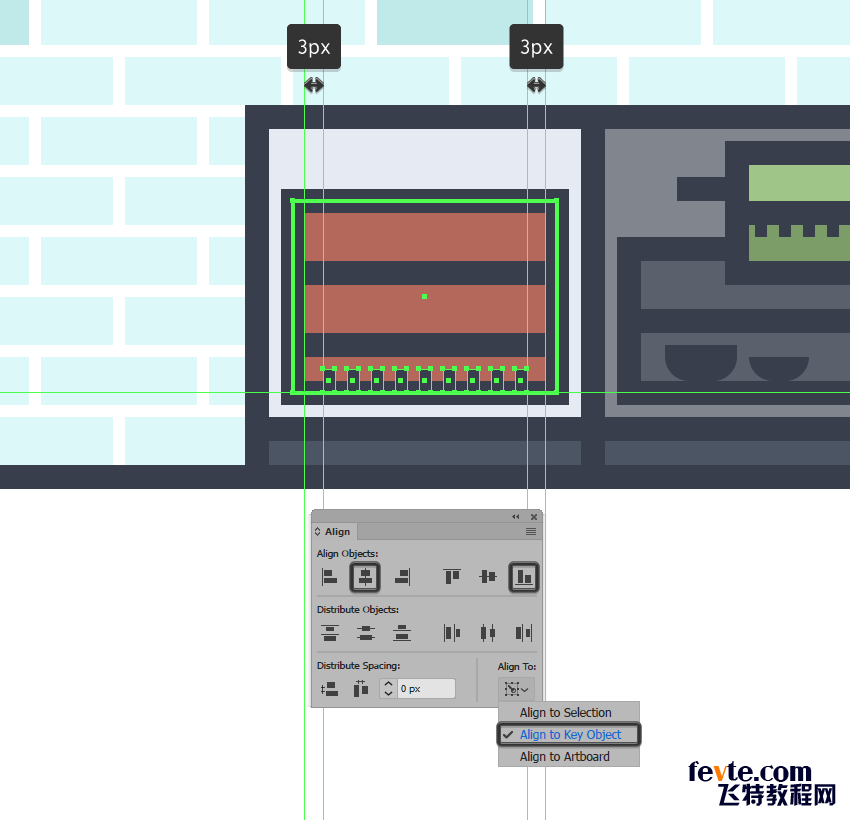
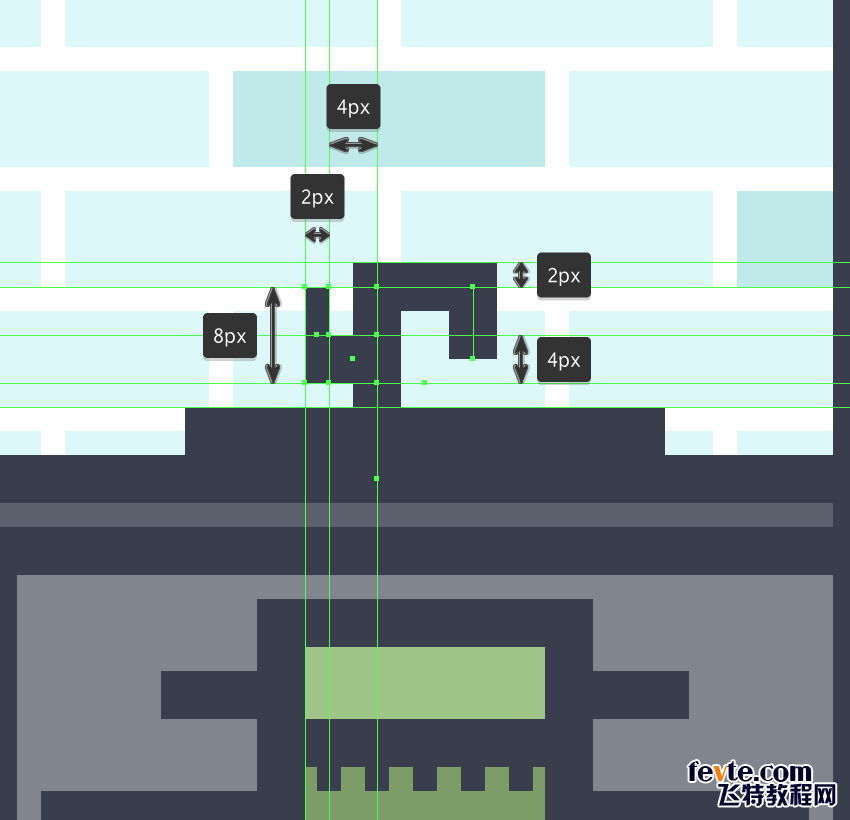
使用九个2 x 4 px长方形(#363C4C)将肉鸡燃烧器彼此分开 2 px ,我们将Group Control-G),然后中心对准烤箱门的底部边缘。

第6步
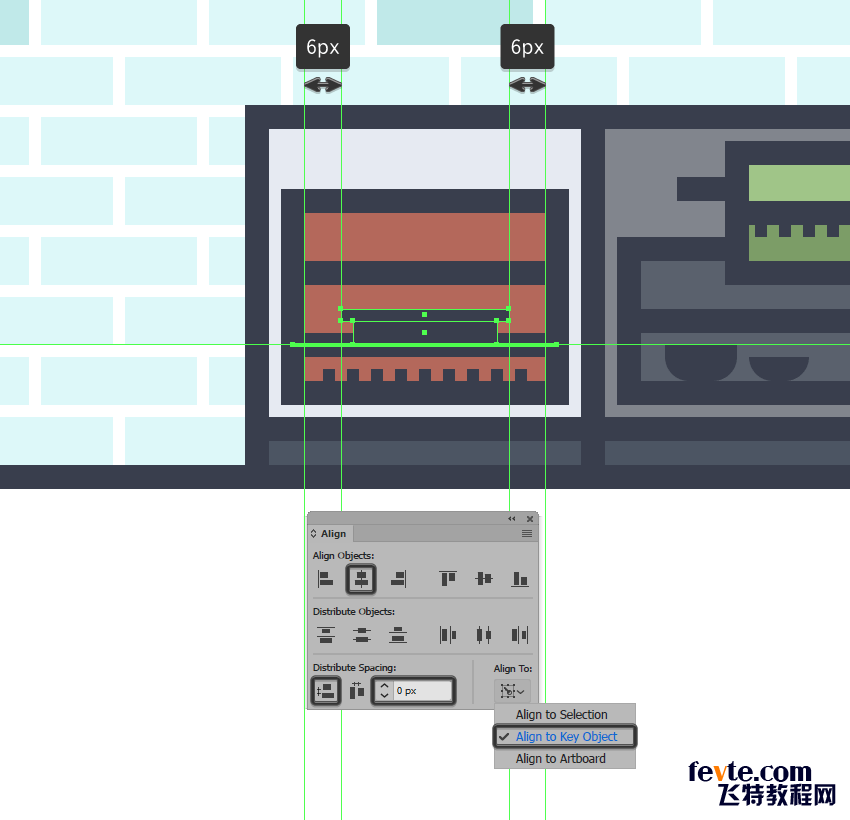
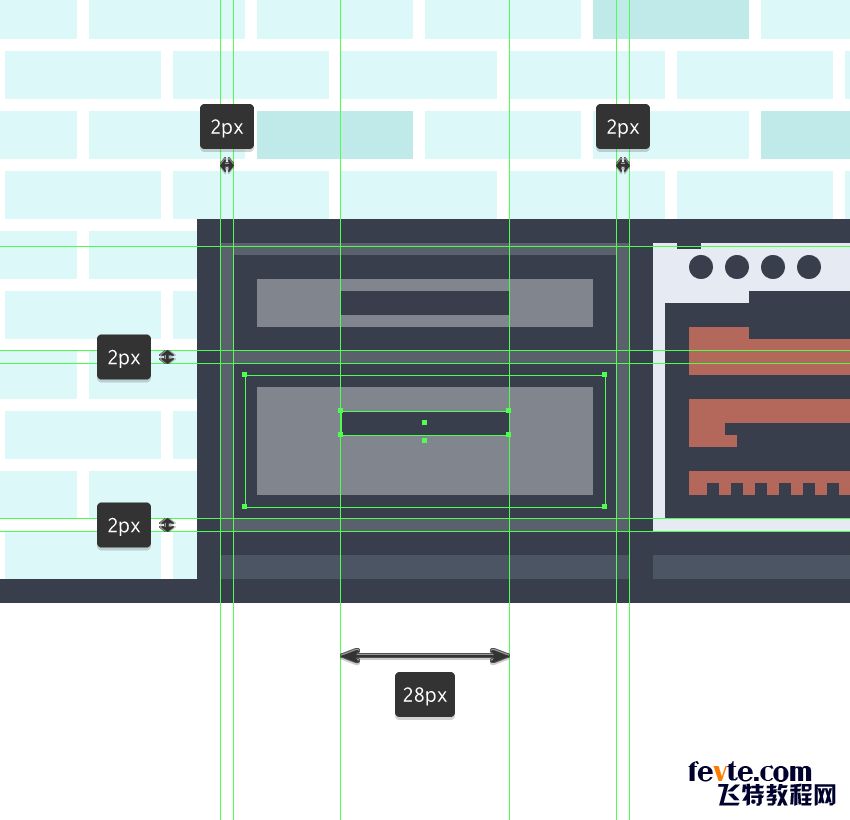
使用24 x 4 px矩形(#363C4C)创建托盘,在其上我们将添加一个稍宽的28 x 2 px one(#363C4C),我们将组(Control-G),然后将中心对齐到烤箱底部的搁架。

第7步
使用一个20 x 8 px的矩形(#363C4C)将烤箱的手柄加入,我们将中心对准门的轮廓的顶部边缘。一旦你完成后,选择和集团所有的烤炉的组成部分一起使用的控制-G的键盘快捷键。

第8步
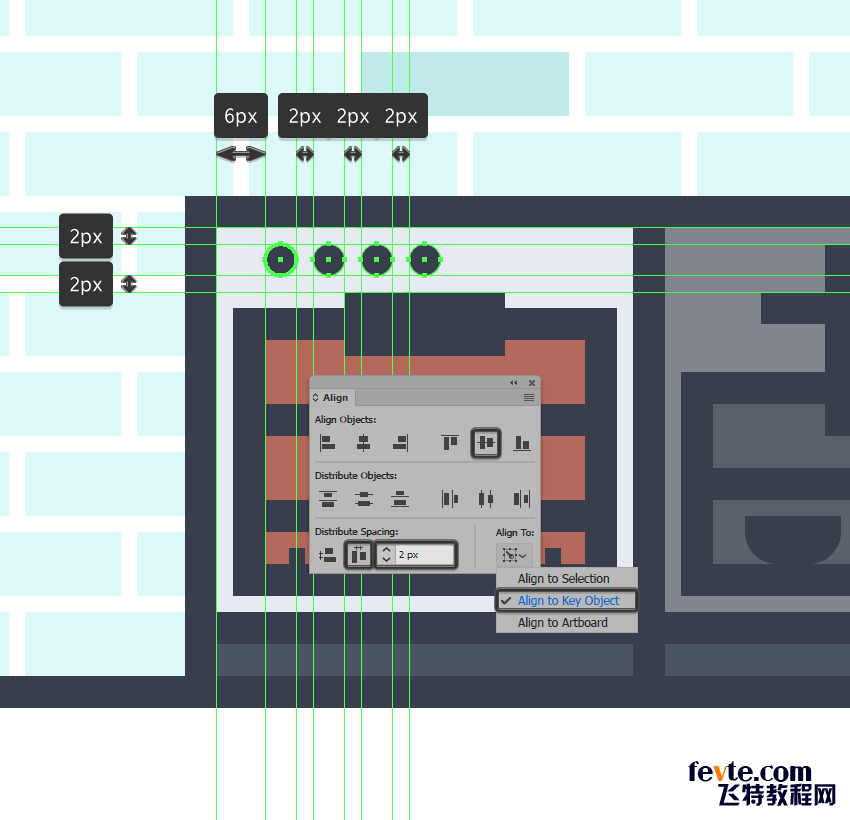
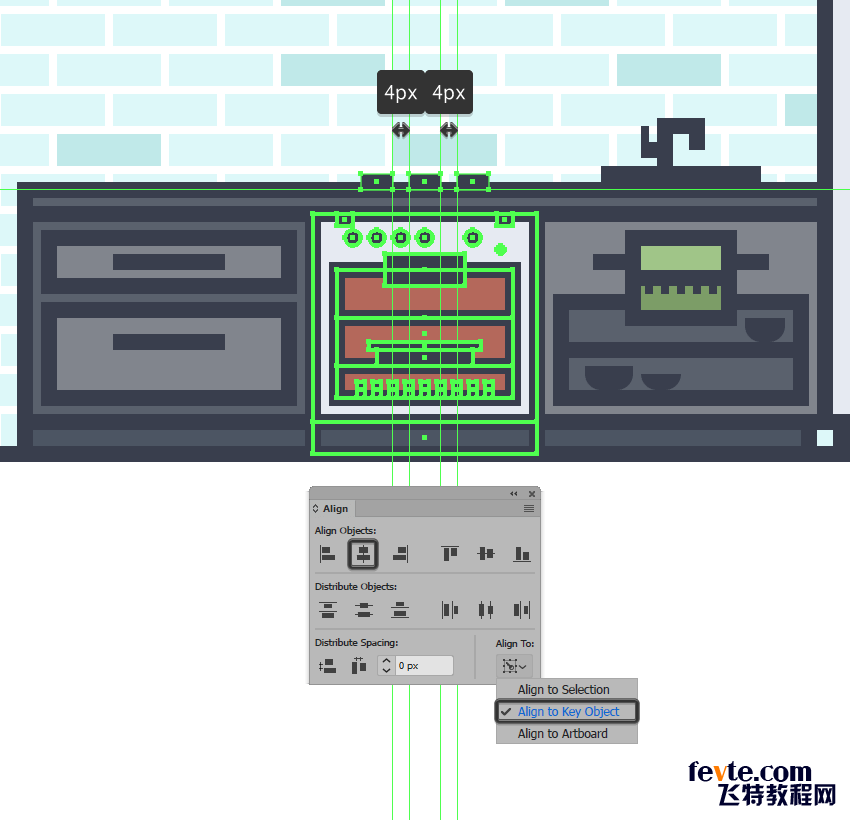
使用4个4 x 4像素圆(#363C4C)水平传播 2个像素,然后将其分组(Control-G),然后将其置于手柄上方,距炉子左边缘6 px处,从其顶级的2 px。

第9步
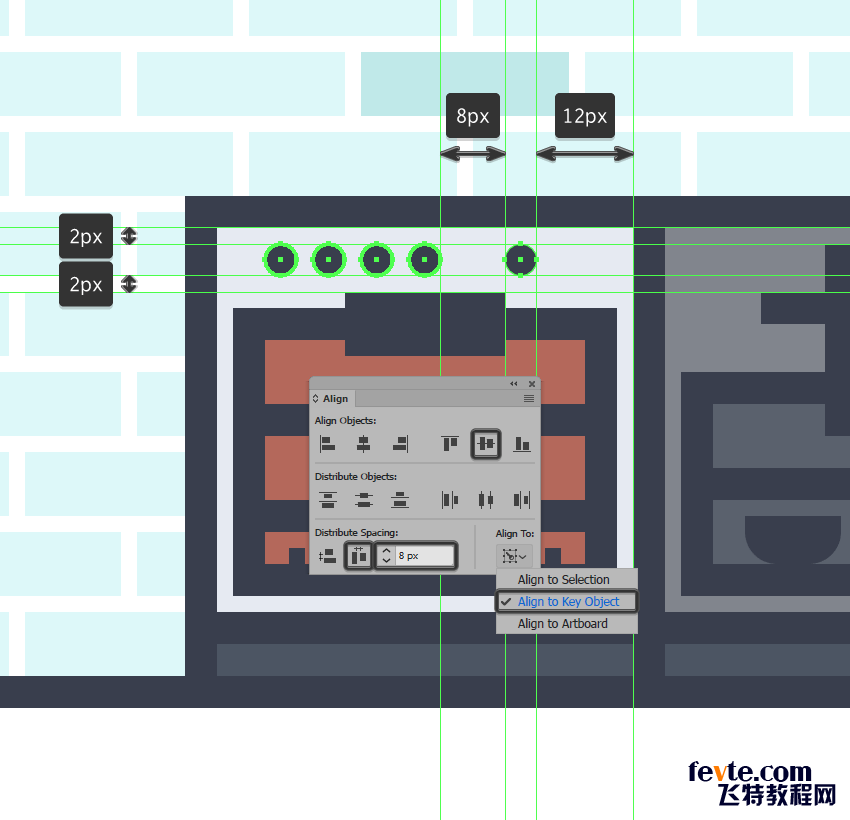
使用相同的4 x 4像素圆圈(#363C4C)添加烤箱拨号盘,我们将与前面的刻度盘居中对齐,将其定位在炉子的右侧,距离它们8 px 。

第10步
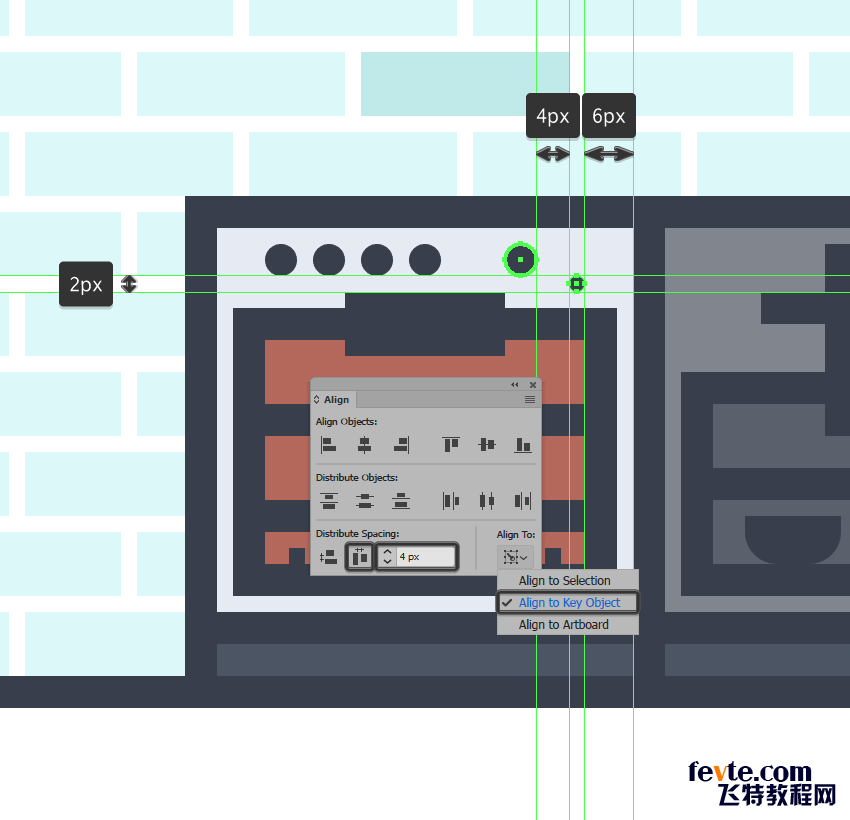
使用稍小的2 x 2像素圆(#363C4C),创建定时器刻度盘(),我们将 在之前创建的形状的右侧放置4 px,位于烤箱手柄和较大刻度盘之间。

第11步
通过添加使用两个4 x 3 px矩形(#363C4C)的顶部插入,完成炉子的操作,我们将与较大主体的顶部边缘对齐,从外部边缘定位它们 4 px。完成后,使用Control-G 键盘快捷键选择并分组所有单元的组成部分。

8.如何创建封闭的机柜
一旦你完成了炉子,向左移动几个像素,让我们开始研究我们的封闭式橱柜。
步骤1
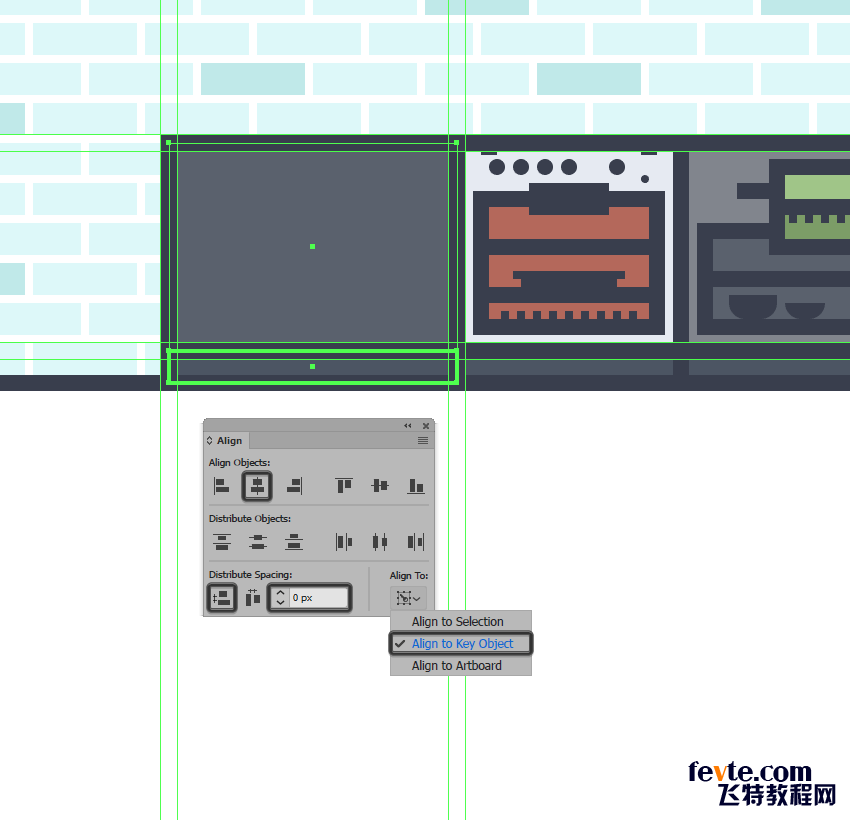
创建单位的底部部分使用一个72 x 8 px矩形(#4B5463)与4 px厚的轮廓(#363C4C),我们将组(控制 - G),然后位于炉子的左侧。

_ueditor_page_break_tag_
第2步
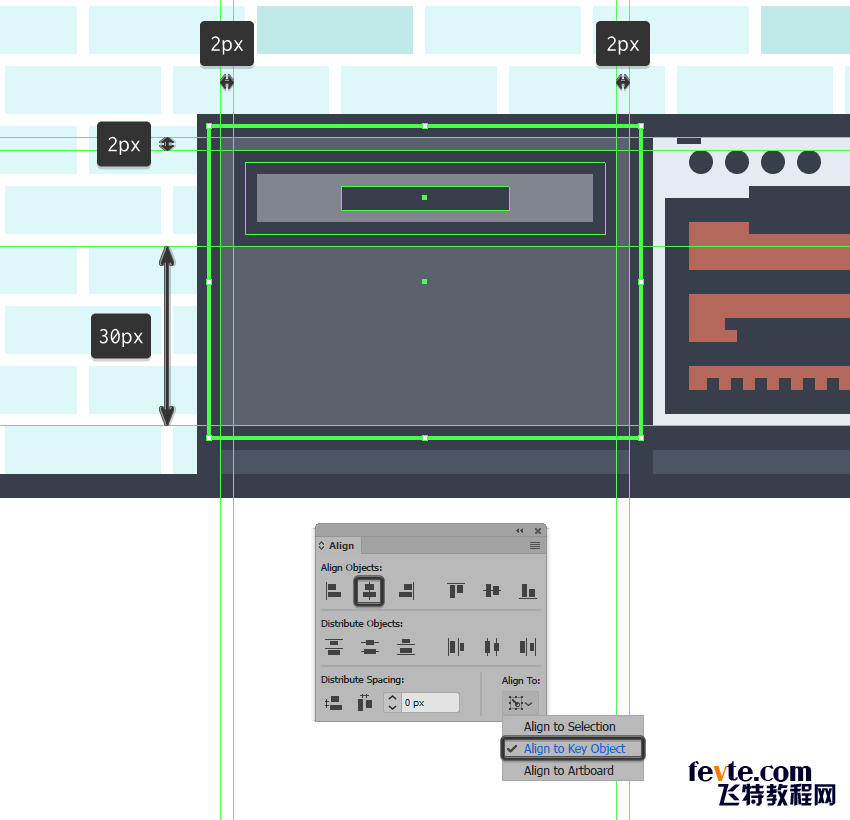
使用72 x 52 px矩形(#5A616D)以及4 px厚的轮廓(#363C4C)添加橱柜主体,我们将组(Control-G)放置在上一节的上方。

第3步
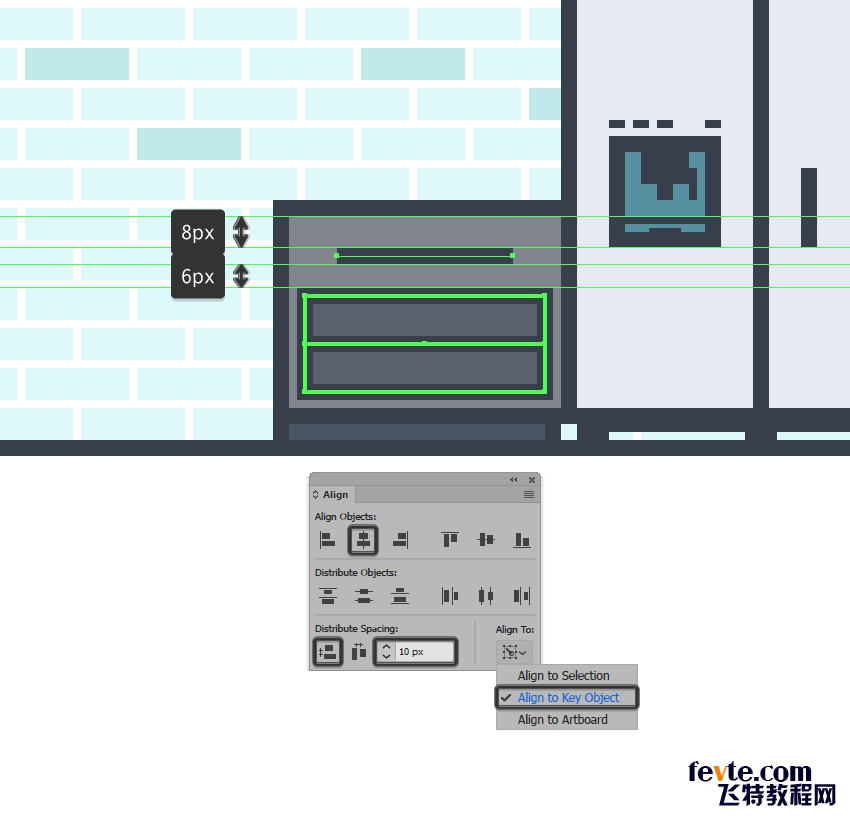
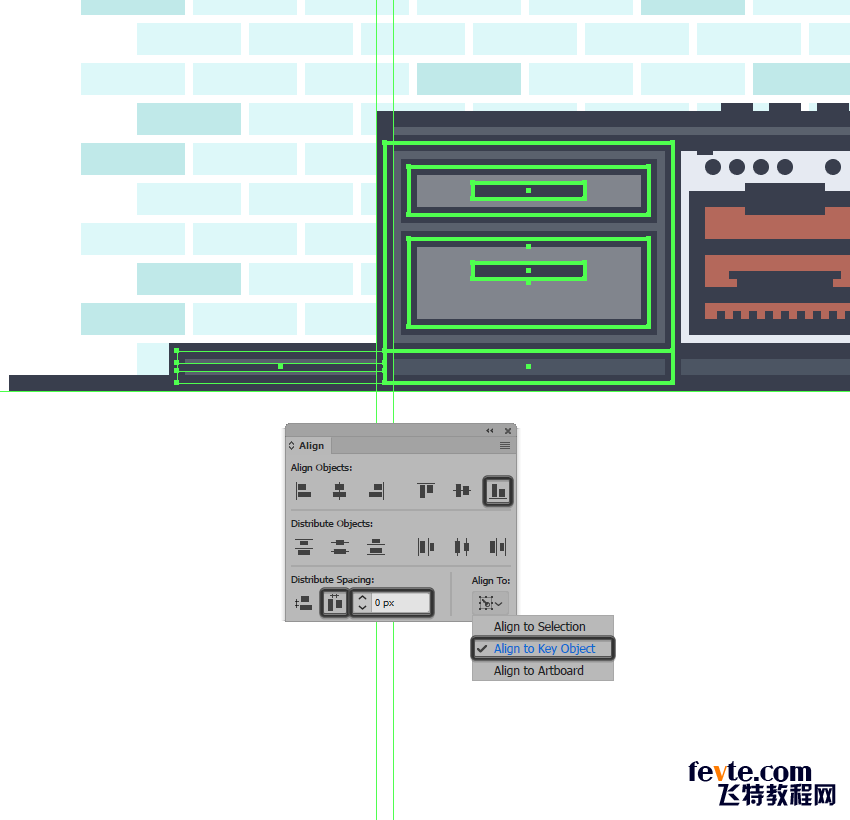
创建第一个抽屉使用60 x 12 px矩形(#82868E)与4 px厚轮廓(#363C4C),其中心,我们将添加一个较小的28 x 4 px矩形(#363C4C)。Group(Control-G)将所有三种形状组合在一起,然后将它们对齐到较大的身体,将它们从其顶部边缘定位2 px。

步骤4
通过添加第二个抽屉来完成,我们将使用一个60 x 22 px矩形(#82868E)和一个4 px厚的轮廓(#363C4C)创建第二个抽屉,在其上我们将使用一个28 x 4 px矩形(#363C4C)添加手柄。。一旦你完成后,选择和集团(控制-G )所有三种形状一起,做着同样的整个单元之后。

9.如何创建厨房台面
一旦我们完成了第二个橱柜的工作,我们就可以专注于安装水槽本身的台面和炉子的燃烧器炉篦。
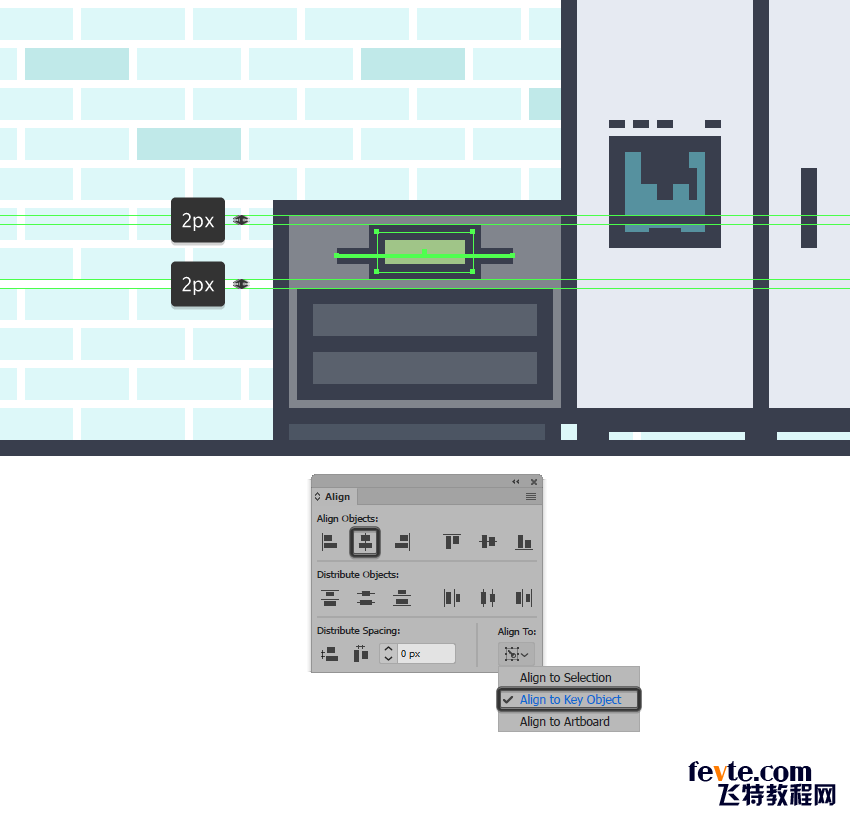
步骤1

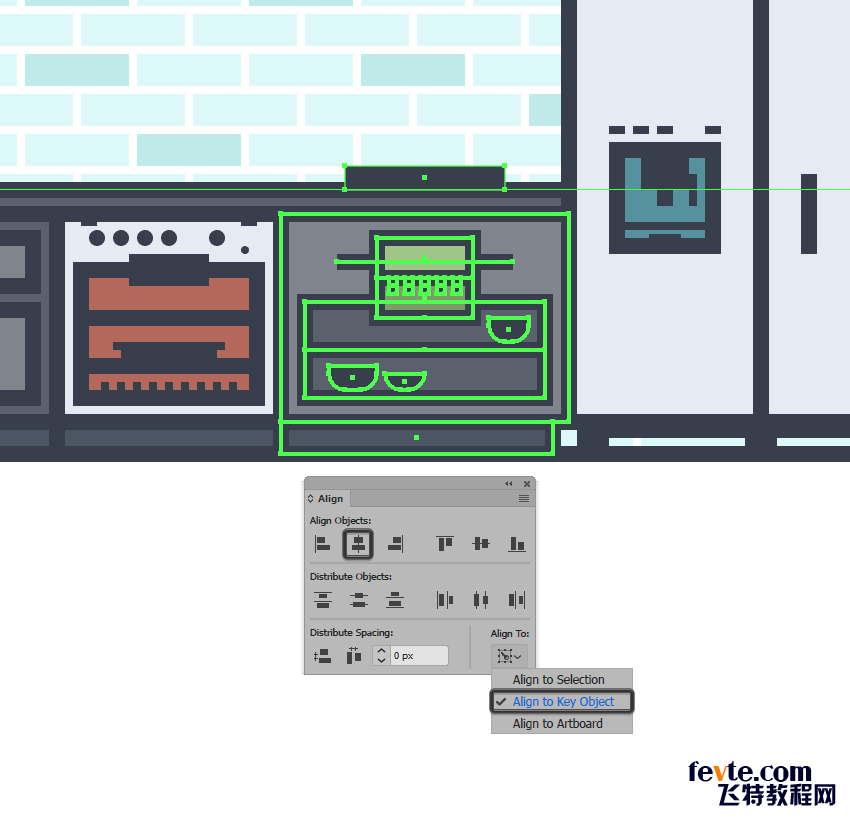
使用200 x 6 px矩形(#5A616D)和4 px厚轮廓(#363C4C)创建实际工作台面(),我们将组合 并放置在两个橱柜和炉子上方。

第2步
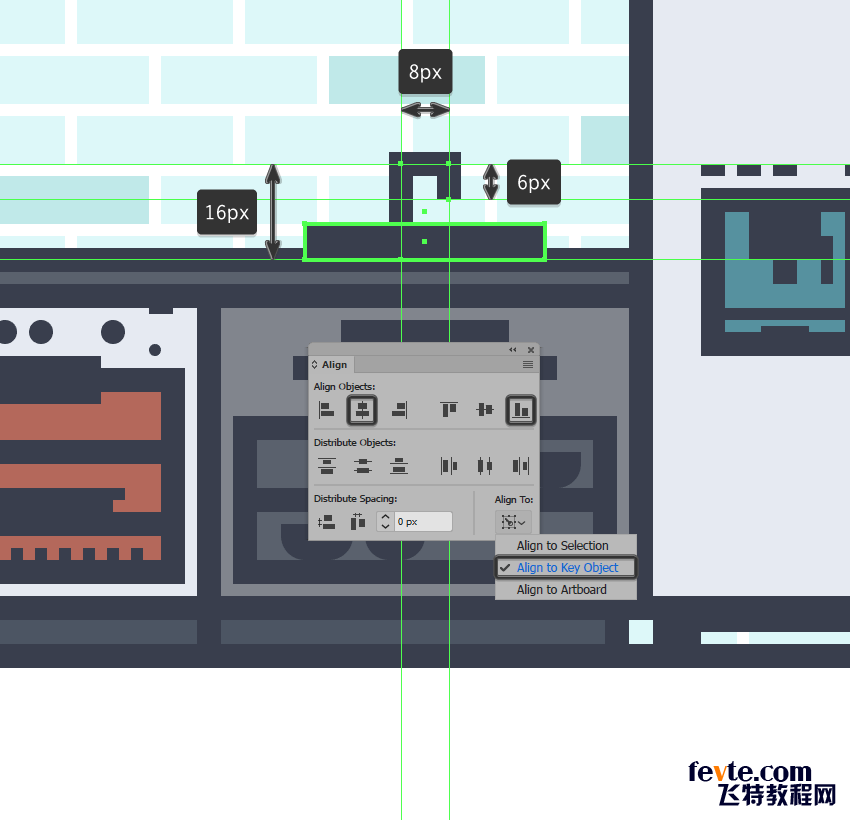
使用40 x 6像素的矩形(#363C4C)创建水槽,我们将把它放在台面上,确保将其对齐到开放式橱柜。

第3步
使用4 px厚的Stroke(#363C4C)绘制水龙头,我们将中心对齐到先前创建的形状的底部边缘。

步骤4
使用4 x 4 px正方形(#363C4C)创建水龙头的手柄,在其左边我们将添加一个2 x 8 px矩形(#363C4C)。Group(Control-G)这两个,然后将它们放在先前绘制的形状的左侧,然后选择并分组(Control-G)所有接收器的组成形状。

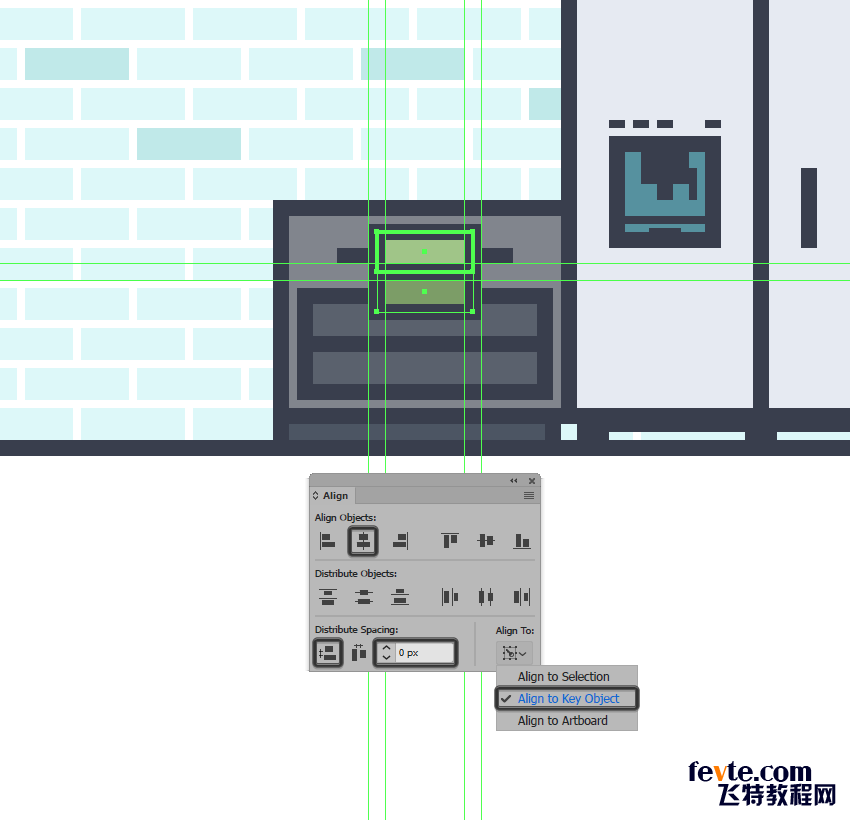
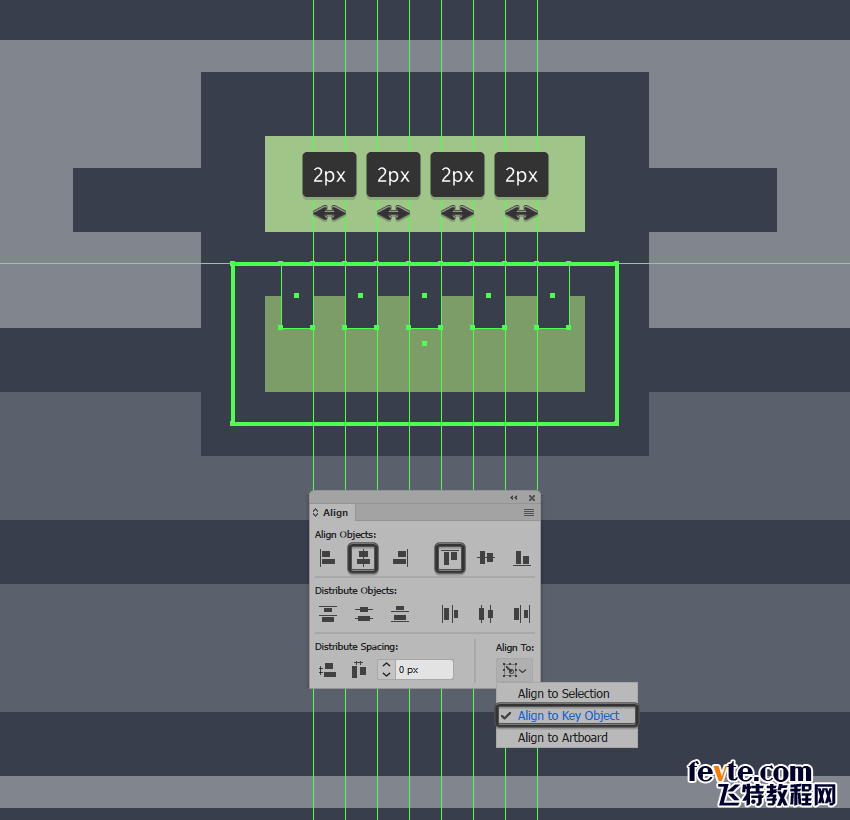
第5步
通过使用三个8 x 4 px矩形(#363C4C)将燃烧器篦子放在台面上,这些矩形()间距为4 px, 彼此之间水平放置,我们将组(Control-G),然后居中对准炉子的主体。完成后,在继续下一步之前,选择并分组(Control-G)当前部分的所有组成形状。

10.如何创建洗衣机
接下来我们的电器清单是洗衣机,所以不用浪费更多的时间,让我们来看看它。
步骤1
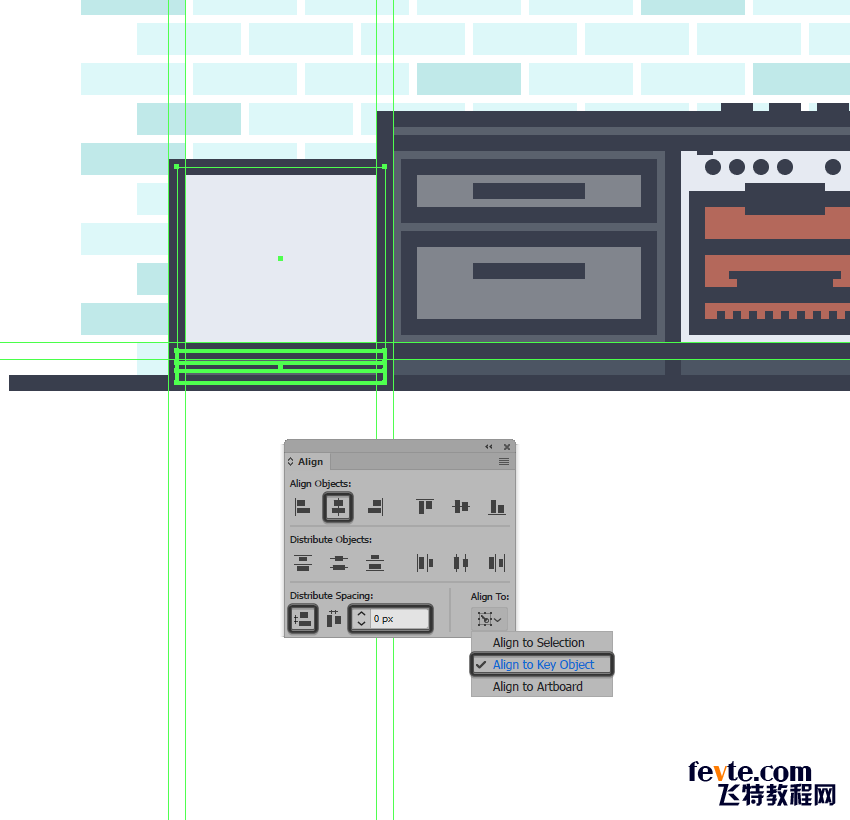
使用具有4 px厚轮廓()的52 x 8 px矩形(#5A616D)创建设备的底部部分,其中心将添加另一个52 x 2 px矩形()。Group(Control-G)将所有三种形状组合在一起,然后将它们放置在封闭机柜的左侧。#363C4C#363C4C

_ueditor_page_break_tag_
第2步
使用52 x 46 px长方形(#E7EBF2)以及4 px厚的轮廓(#363C4C)将洗衣机的主体添加到组中,我们将组(Control-G),然后放在上一节的顶部。

第3步
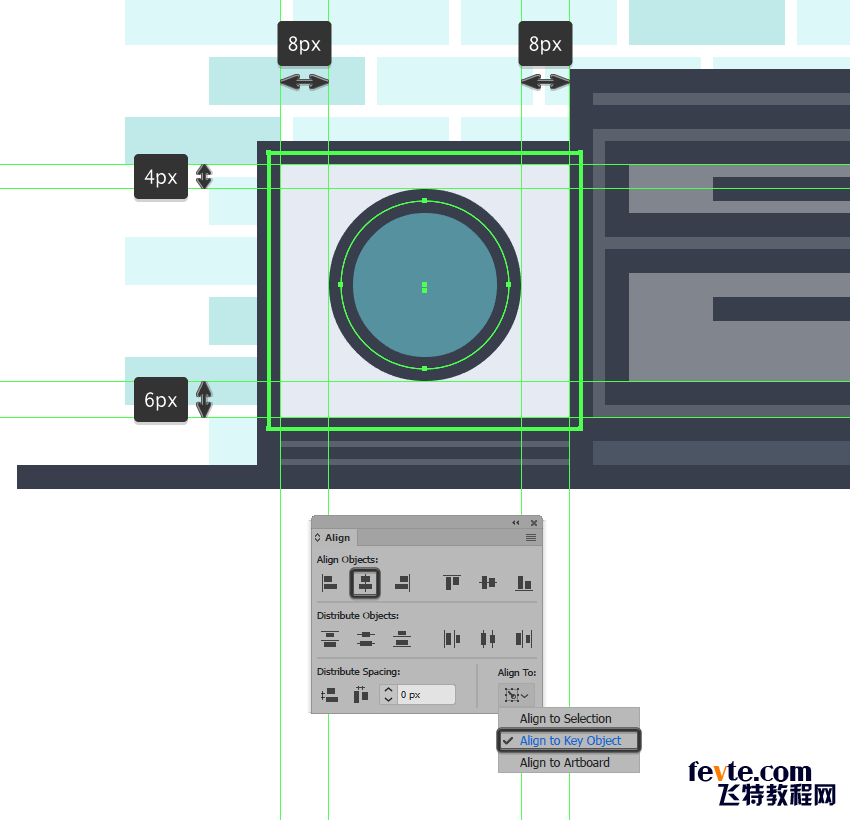
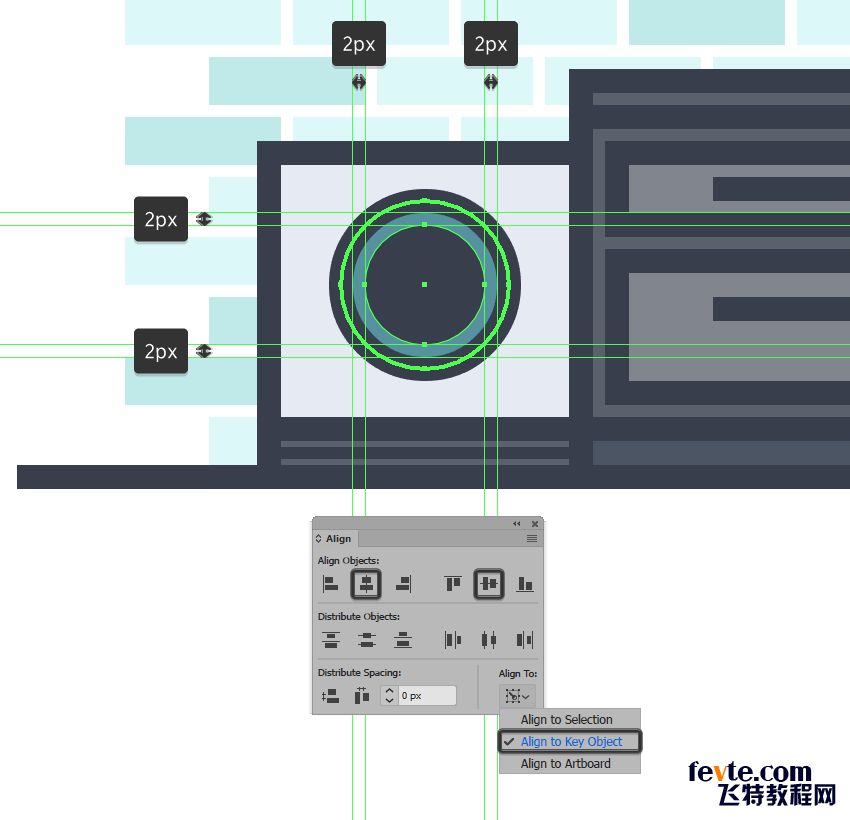
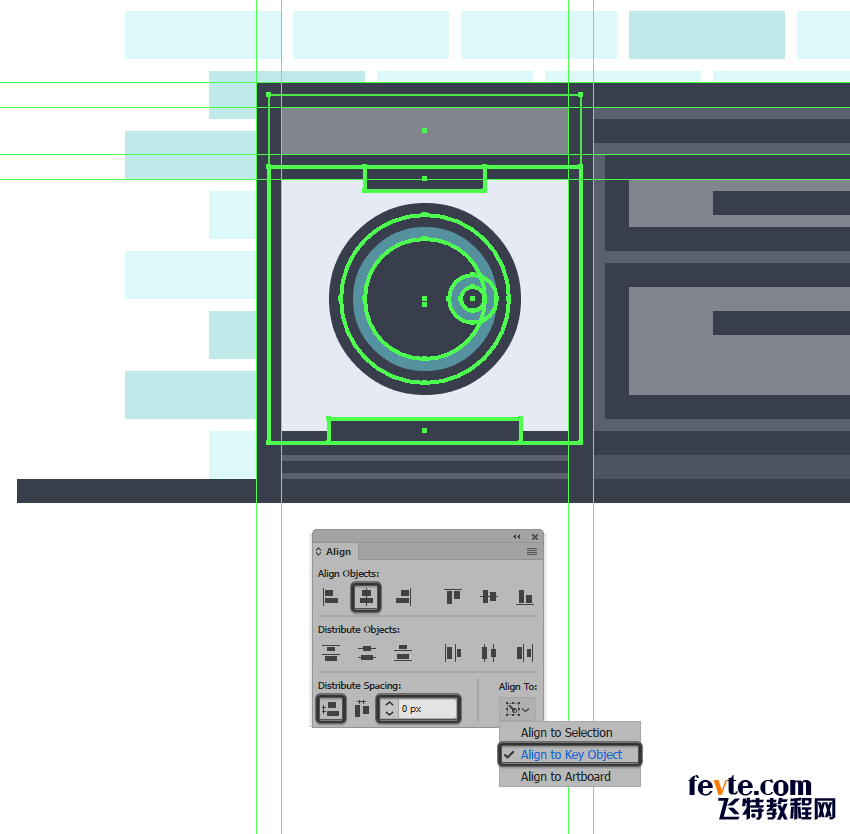
使用具有4 px厚轮廓()的28 x 28像素圆形(#5592A0)创建前门,我们将组(Control-G),然后居中对齐到下面的较大主体,将它们放置在距离4 px距离它的上边缘。#363C4C

步骤4
使用20 x 20像素圆圈(#363C4C)添加洗衣机的内部较暗部分,我们将中心对齐到先前分组的形状。

第5步
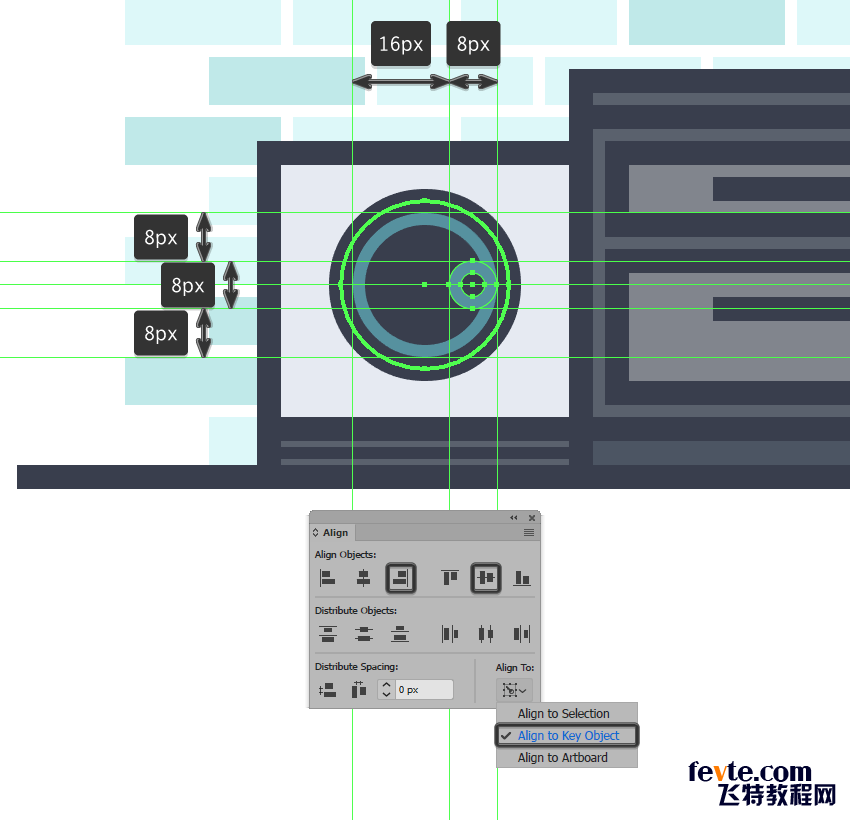
使用8 x 8像素圆(#5592A0)创建手柄,在其上我们将添加一个较小的4 x 4像素一(#363C4C)。Group(Control-G)将两个形状组合在一起,然后将它们对齐到门的可见填充形状的右边缘,之后对整个门做相同的处理。

第6步
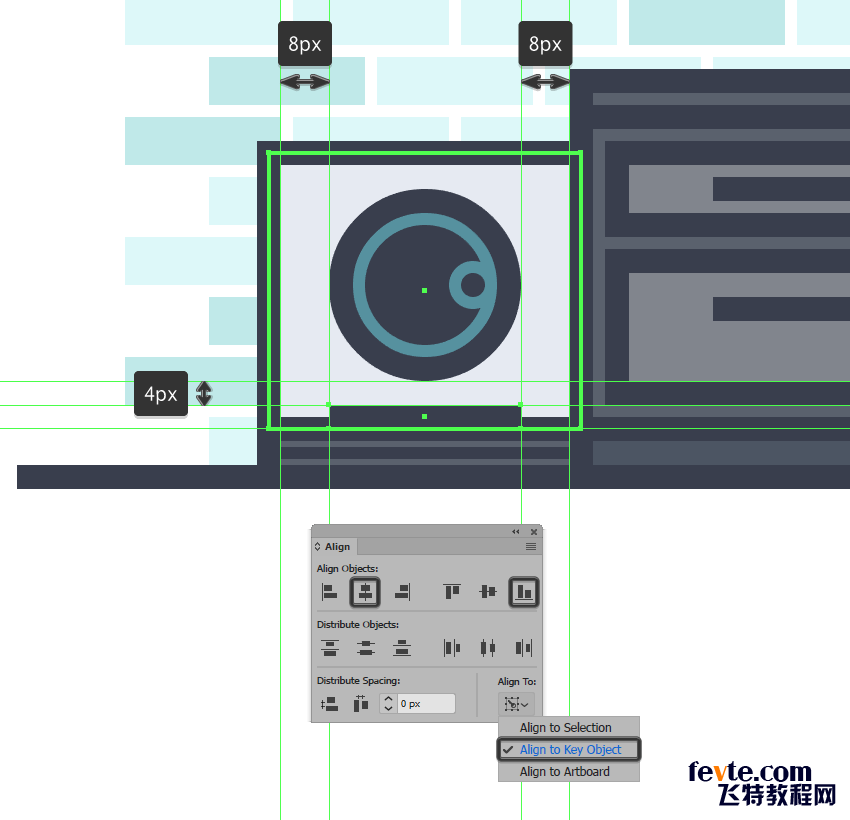
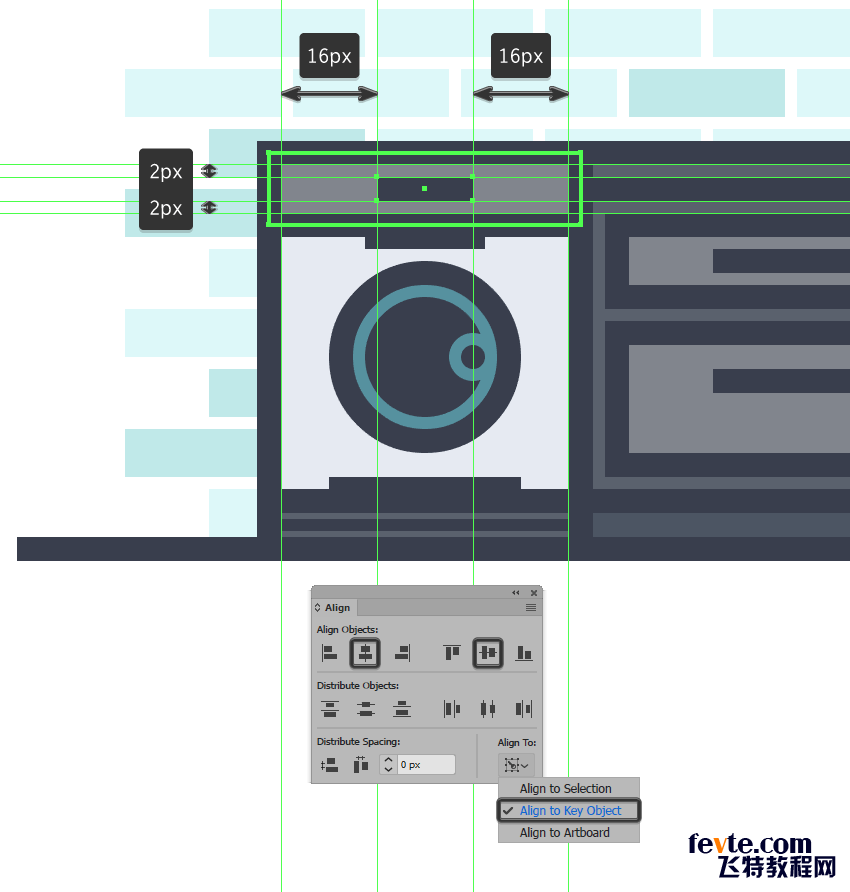
使用32 x 4 px矩形(#363C4C)添加洗衣机的底部插入,我们将中心对齐到其较大主体的底部边缘。

第7步
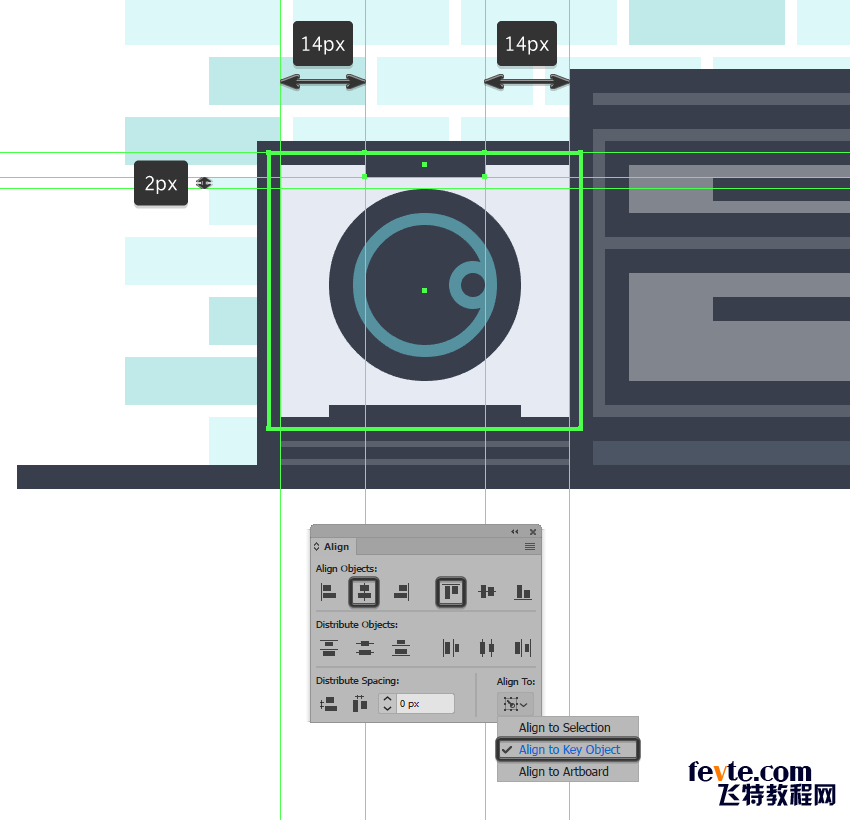
使用略窄的20 x 4 px矩形(#363C4C)添加第二个插入,我们将中心对齐到较大的身体顶部边缘。一旦你完成后,选择和集团所有当前节的组成形状一起使用的控制-G 的键盘快捷键。

第8步
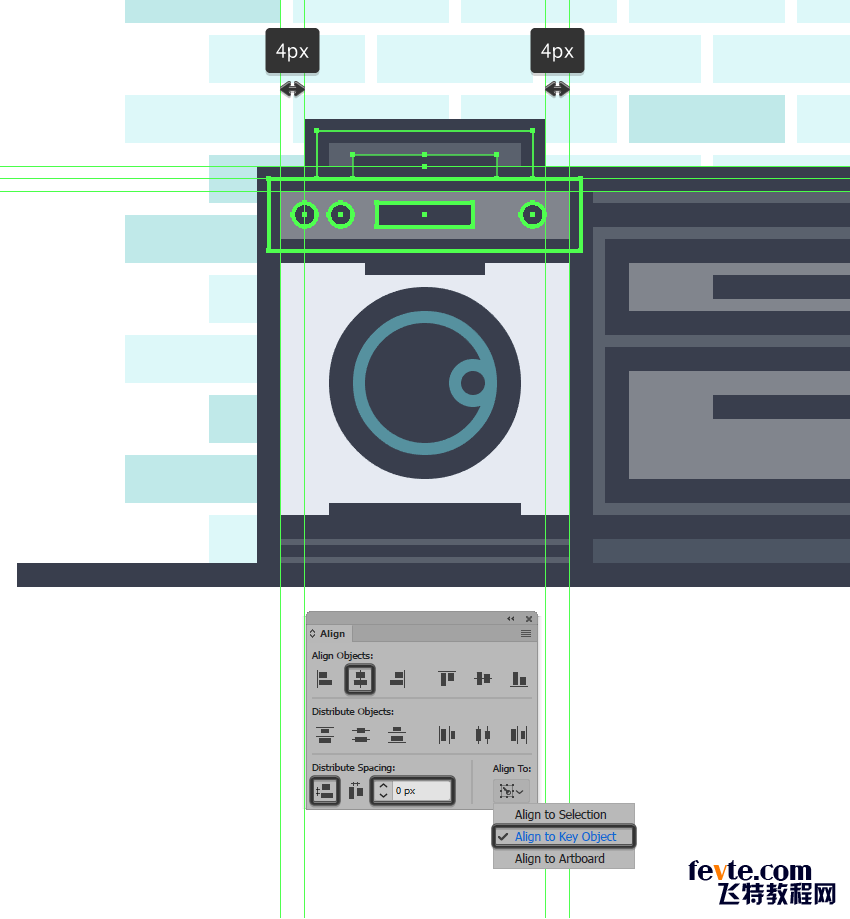
使用带有4 px厚轮廓()的52 x 12 px矩形(#82868E)创建洗衣机的上半部分(),我们将分组(Control-G),然后将其放置在较大的主体上方。#363C4C

第9步
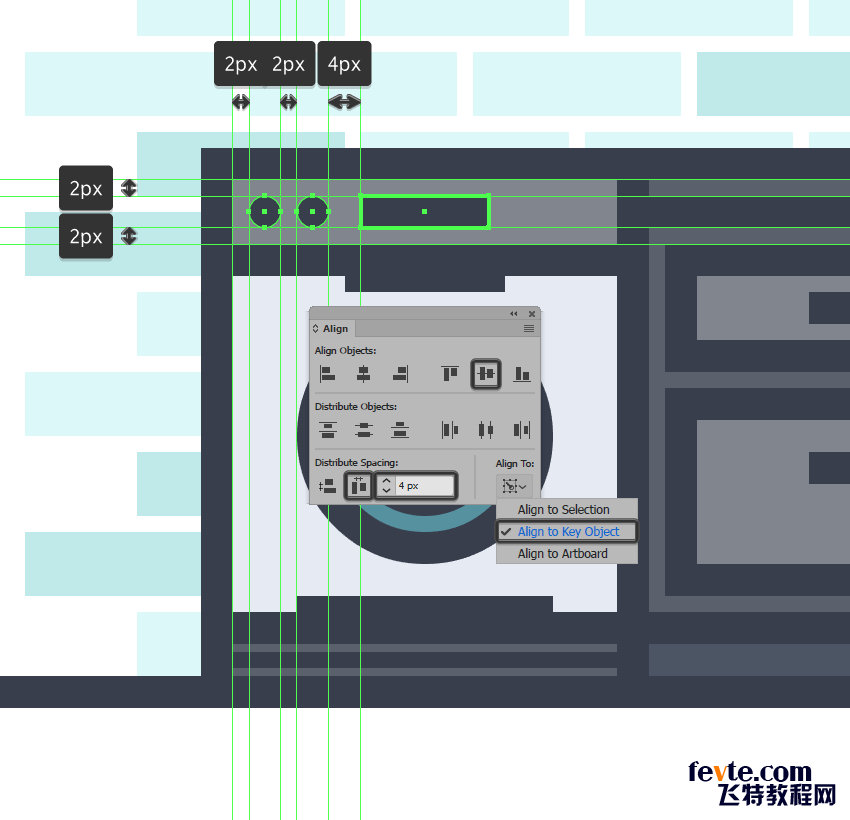
使用我们将居中对齐到先前创建的部分的16 x 4 px矩形(#363C4C)添加显示。

_ueditor_page_break_tag_
第10步
使用两个4 x 4 px圆(#363C4C)定位 左边刻度盘,它们之间的距离为2 px,我们将分组(Control-G),然后居中对准显示器,将它们放置在距离它4 px处。

第11步
使用另一个4 x 4像素圆圈(#363C4C)添加右侧转盘,我们将把它放置在显示器的另一侧,从右侧边缘放置8 px。一旦你完成后,选择和集团所有当前节的组成形状一起使用的控制-G的键盘快捷键。

第12步
通过使用带有4 px厚轮廓()的36 x 8 px矩形(#5A616D)创建背面板,并在底部添加一个较小的24 x 4 px矩形()。 Group(Control-G)将所有三种形状组合在一起,将它们放置在上一节的上方,确保在之后对整个单元执行相同的操作。#363C4C#363C4C
步骤13
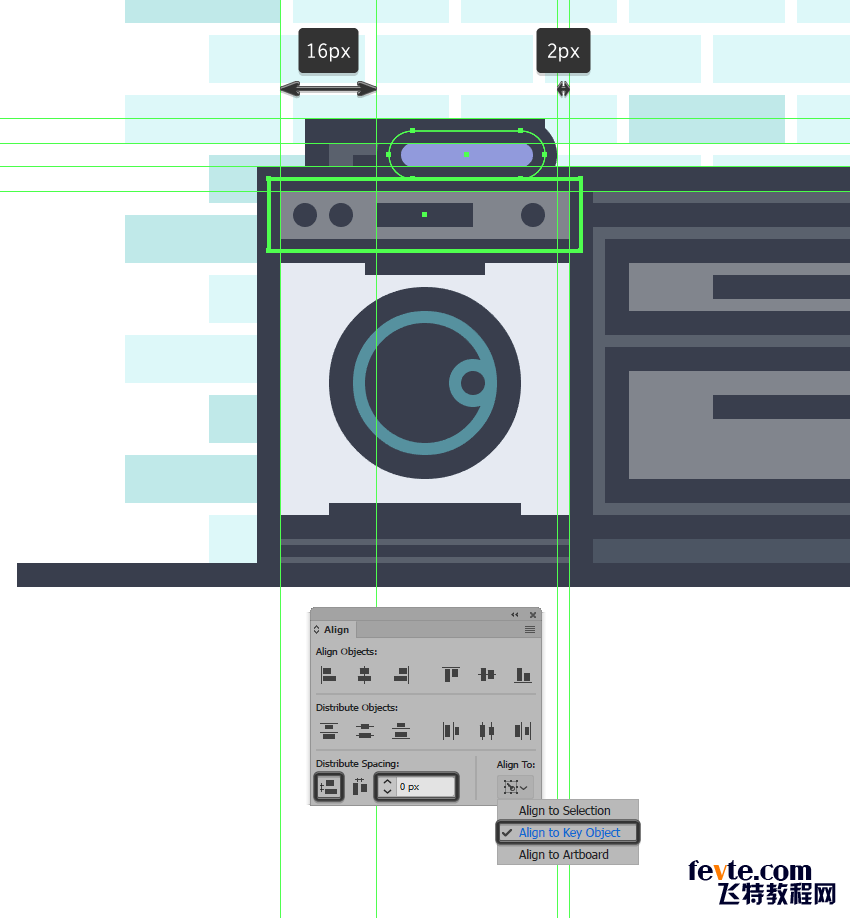
使用26 x 8像素圆角矩形(#929BDD)以及4 像素圆角半径 和4像素厚度轮廓(#363C4C)创建第一条毛巾(),我们将组(Control-G)放到洗衣机上,距离从右边缘2 px。

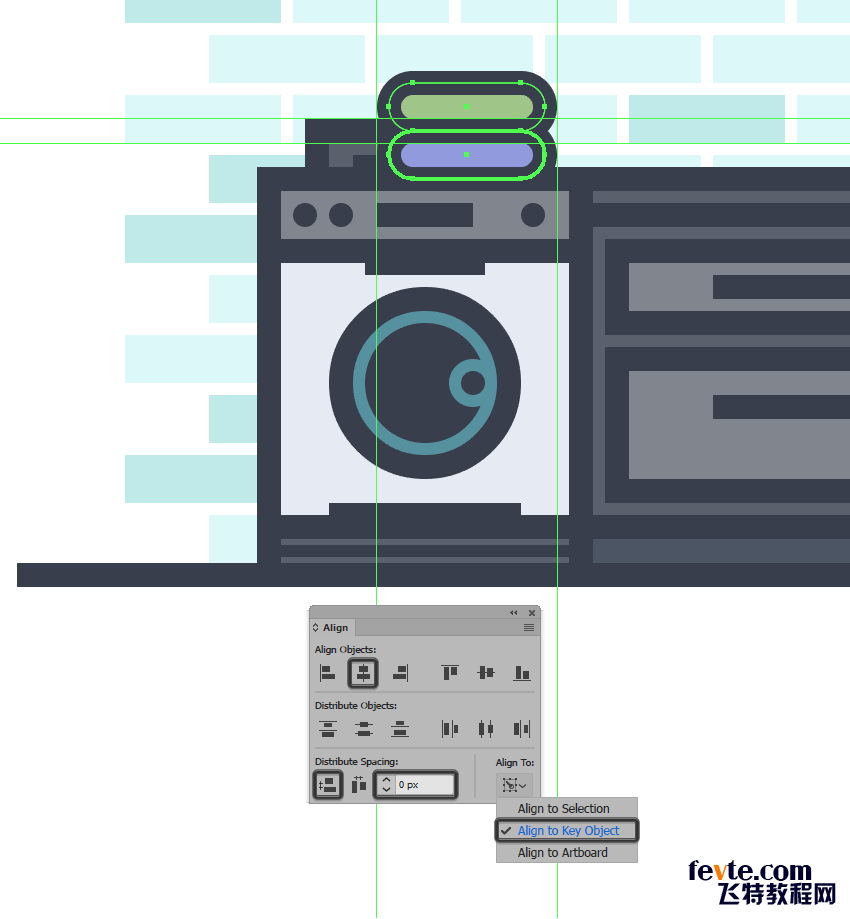
第14步
使用第一个(Control-C > Control-F)的副本创建第二条毛巾,我们将把它放在顶部,确保将填充形状的颜色更改为#A1C689。一旦你完成后,选择与集团两者一起使用控制-G的键盘快捷键。

11.如何创建货架和装饰元素
我们已经完成了开放式的内阁,并且我们已经完成了封闭的内阁,所以现在是时候让一个好的旧悬架。
步骤1
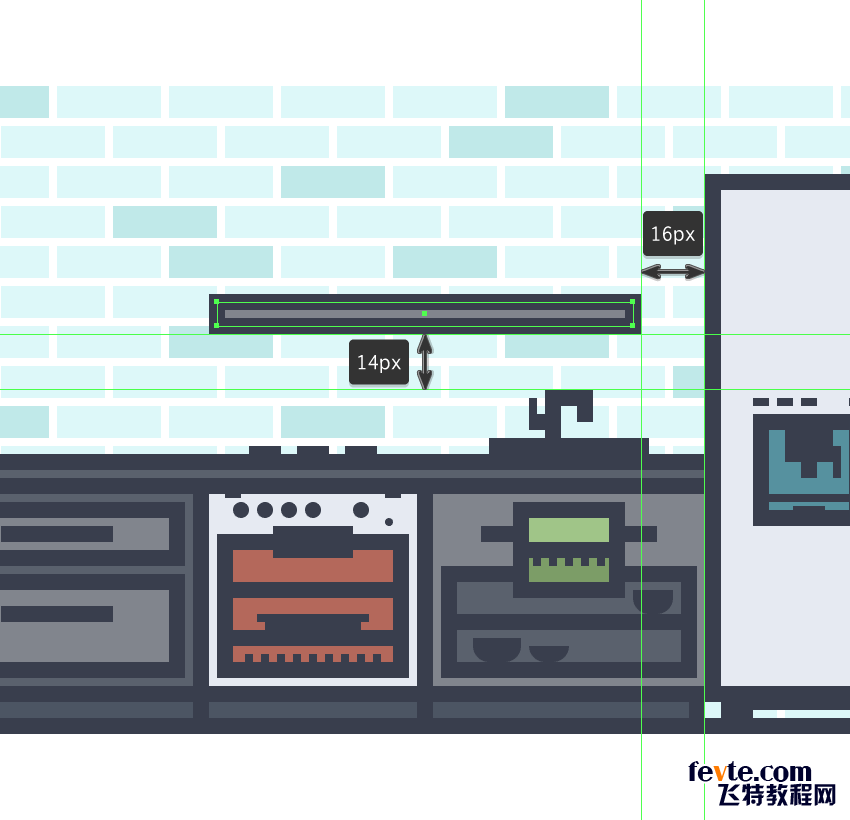
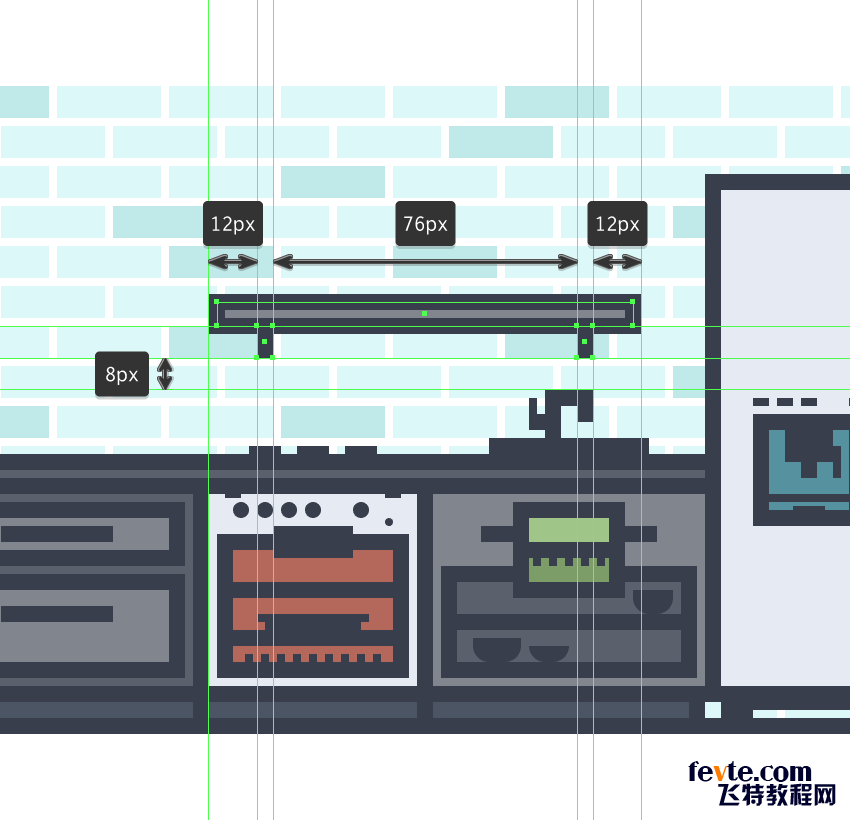
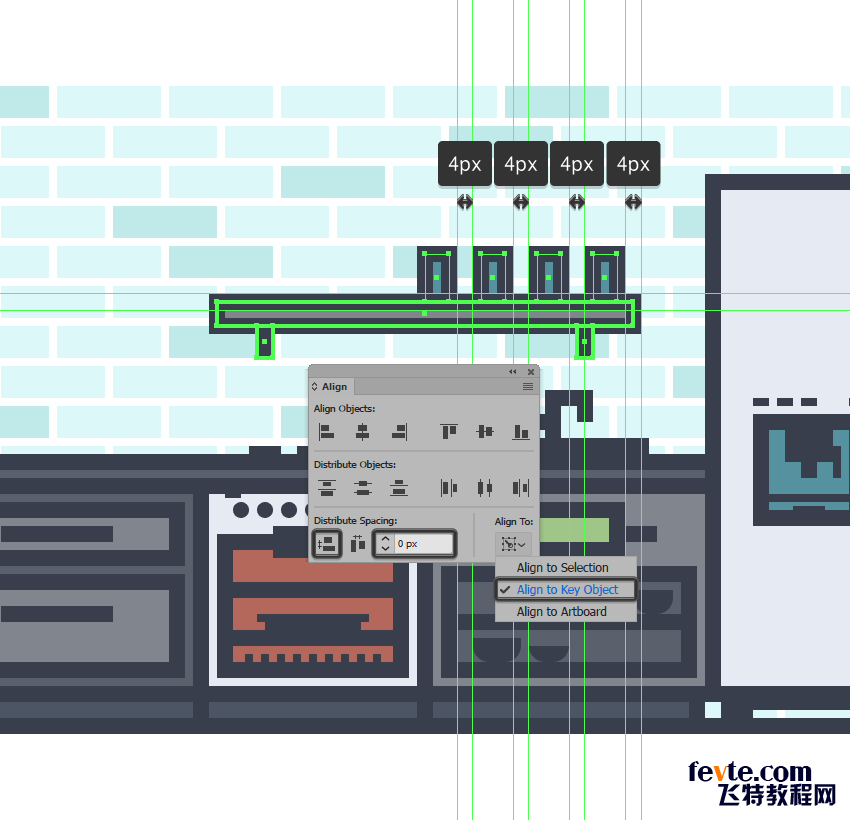
使用具有4 px粗轮廓()的104 x 6 px矩形(#82868E)创建货架的主体(),我们将Group(Control-G)放置在台面上方,距离水龙头14 px,距离16从冰箱px。#363C4C

第2步
使用两个4 x 8 px长方形(#363C4C)彼此水平间隔 76 px添加小括号,我们将Group(Control-G)放置在架子下方,将它们对齐到较大的身体。完成后,选择所有书架的组成形状,并选择组(Control-G)。

第3步
使用四个6 x 12 px矩形(#5592A0)和4 px粗轮廓(#363C4C)创建空眼镜(),我们将分别对Group(Control-G)进行组合(Control-G),然后将 8 px彼此分开(从一个轮廓到另一个轮廓为4 px) 。完成后,将形状放置在架子上,距离其右边缘4 px。

步骤4
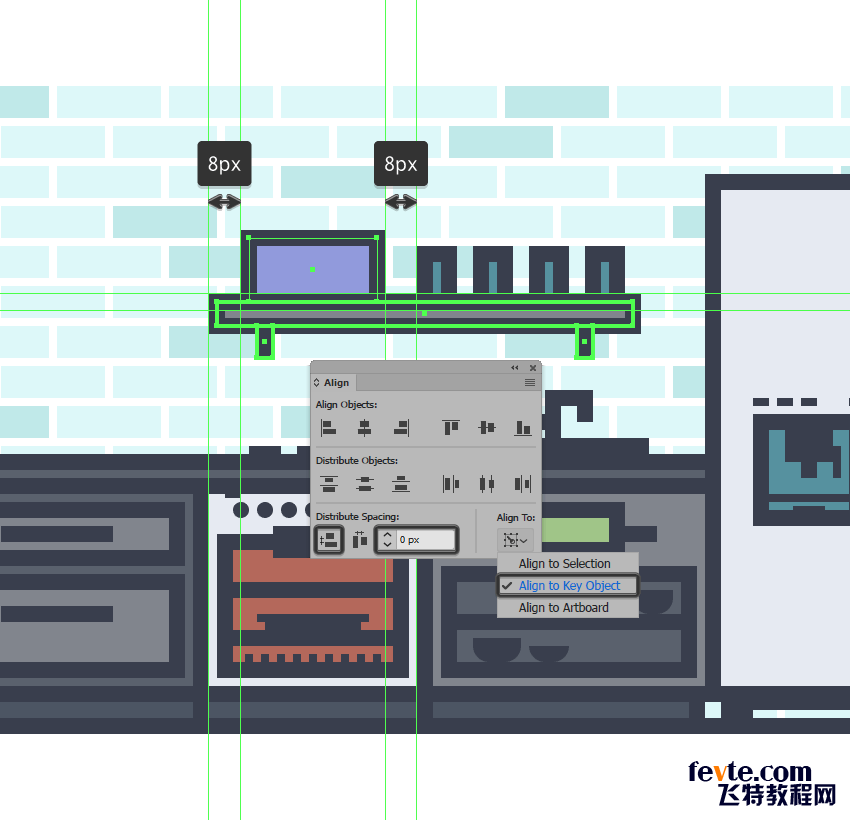
向左移动几个像素,然后使用一个带有4 px粗轮廓()的32 x 16 px矩形(#929BDD)创建其主体,然后开始使用小型蓝牙音箱(我们将Group(Control-G)),然后放置在架子上, 从左边缘开始8px。#363C4C

第5步
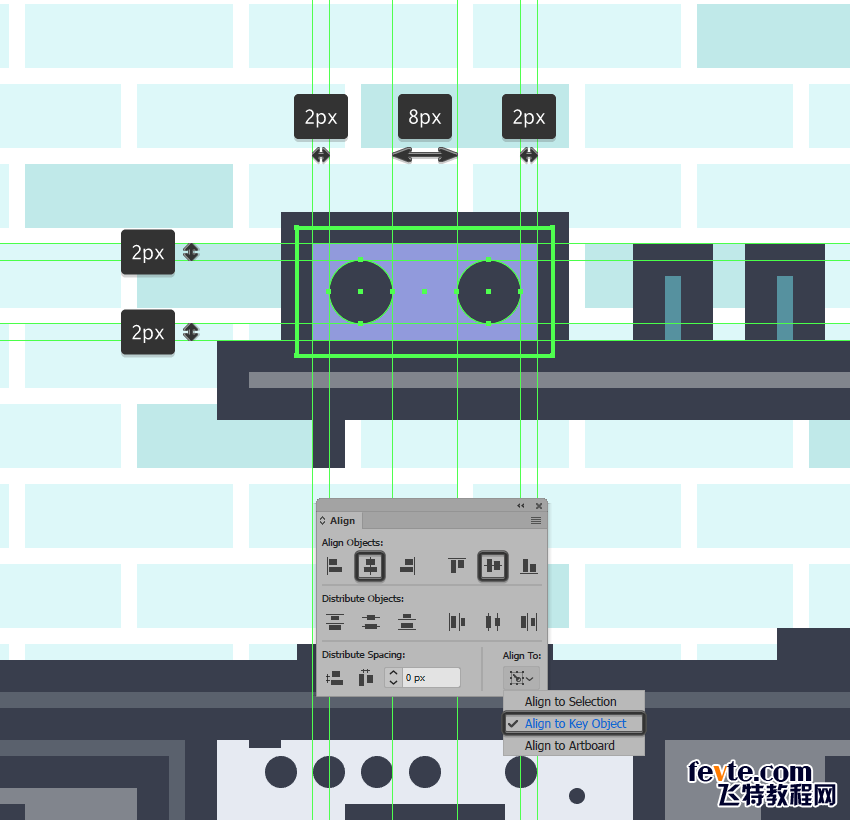
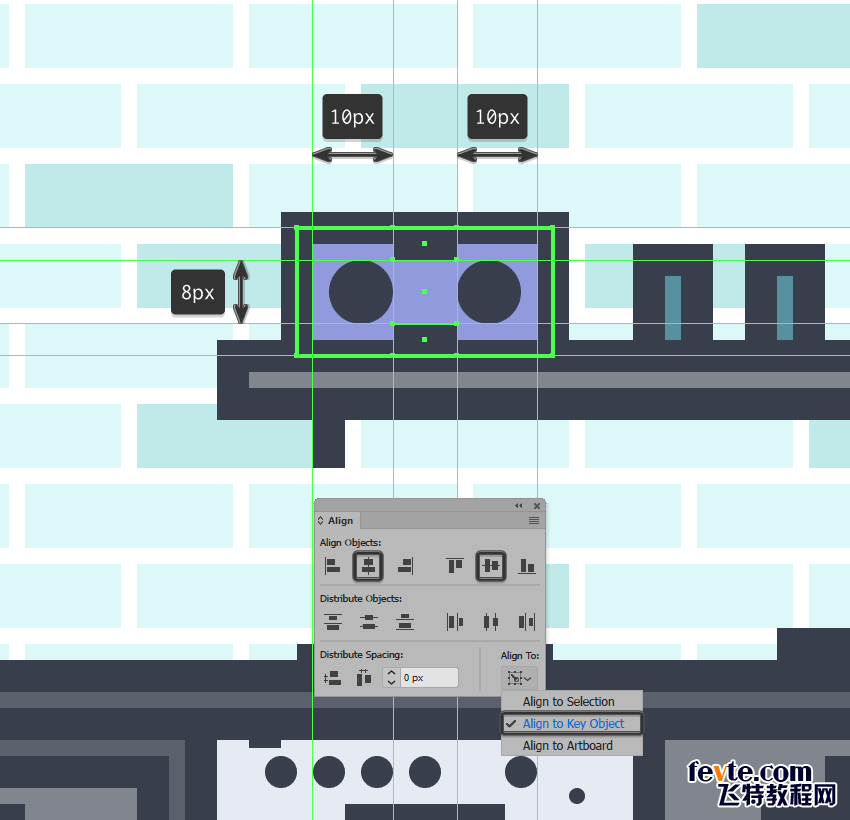
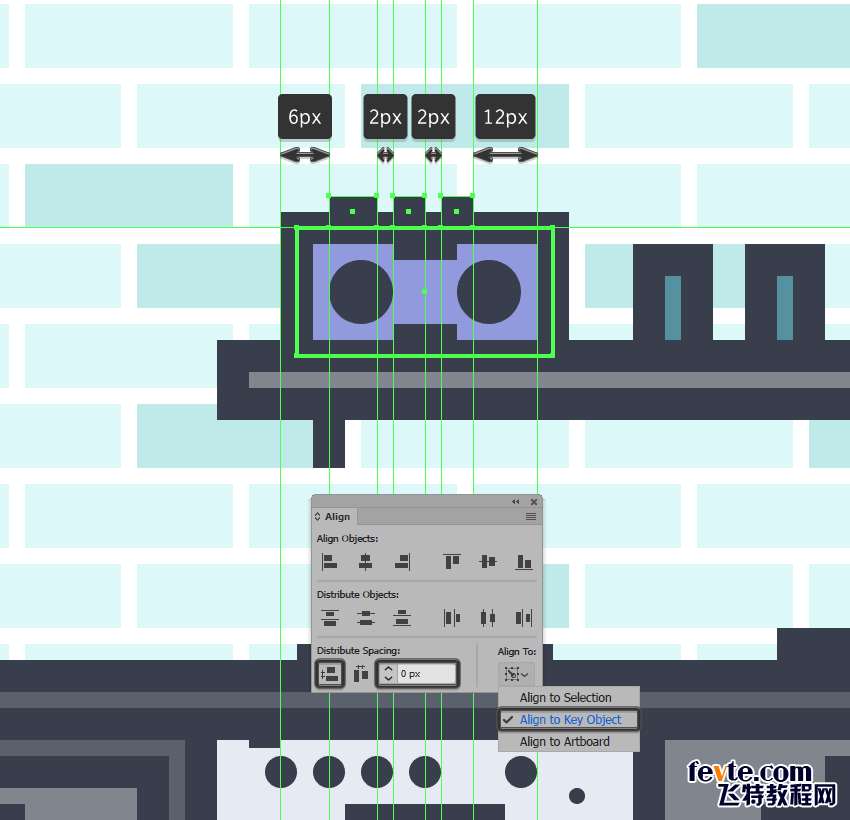
使用两个8 x 8像素圆圈(#363C4C)来添加扬声器单元,我们将它们 相距8 px,分组(Control-G),然后将它们对准到设备的主体。

第6步
使用两个8 x 4 px矩形(#363C4C)创建顶部和底部插入,我们将以8 px的距离垂直堆叠,分组(Control-G),然后将两者对齐到较大的主体。

第7步
使用三个4 px高的矩形(#363C4C),将水平间距为 2 px的矩形添加到扬声器的按钮中,我们将组合(Control-G),然后将其放置在扬声器顶部,距离其左边缘6 px。一旦你完成后,选择和集团所有设备的组成形状一起使用的控制-G的键盘快捷键。

_ueditor_page_break_tag_
12.如何创建窗口
假设我们没有设计厨房用于掩体内部,让我们创建一个小窗口给它一些空气。
步骤1
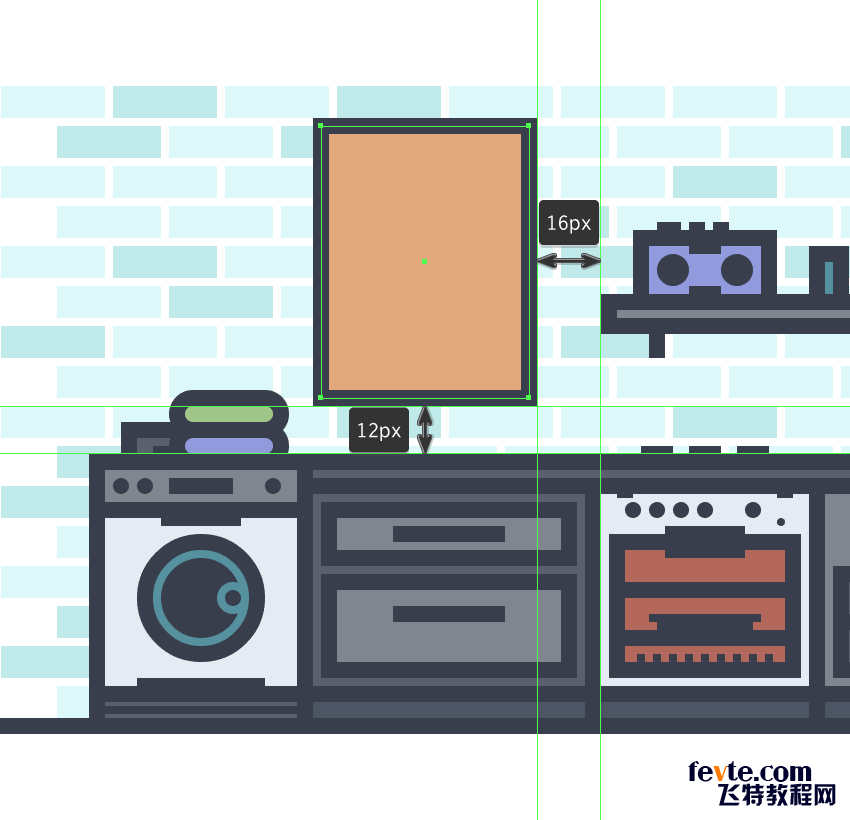
通过创建使用该帧开始52 X 68 PX矩形(#E2AA7D带)4 PX粗轮廓线(#363C4C),我们将组(控制-G ),然后在距离位置12像素 从台面和16像素从悬浮架。

第2步
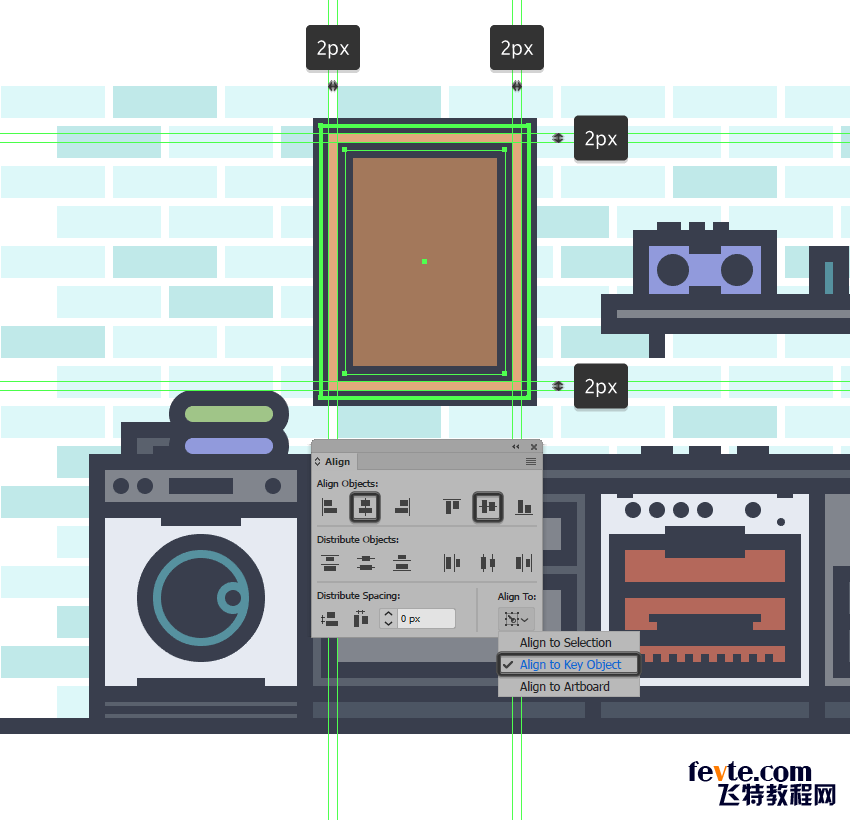
使用带有4 px粗轮廓()的40 x 56 px矩形(#A5795B)添加框架的内部部分(),我们将组(Control-G),然后居中对齐到之前创建的部分。#363C4C

第3步
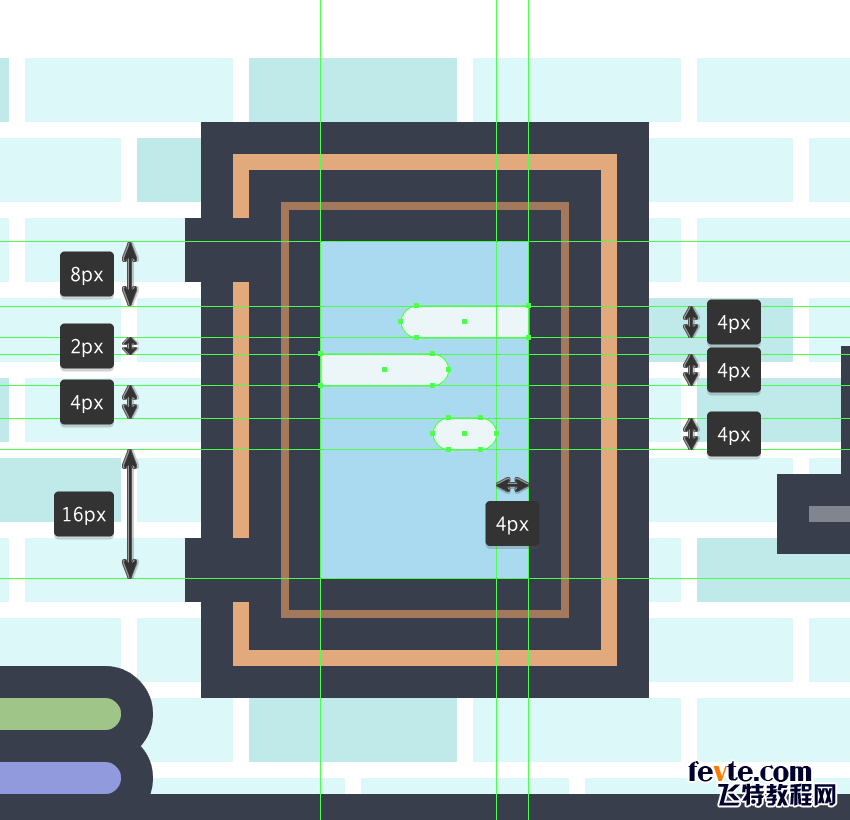
使用带有4 px厚轮廓()的30 x 46 px矩形(#ABDBEF)创建玻璃窗口,我们将分组(Control-G),然后将中心对齐到窗口的内部部分。#363C4C

步骤4
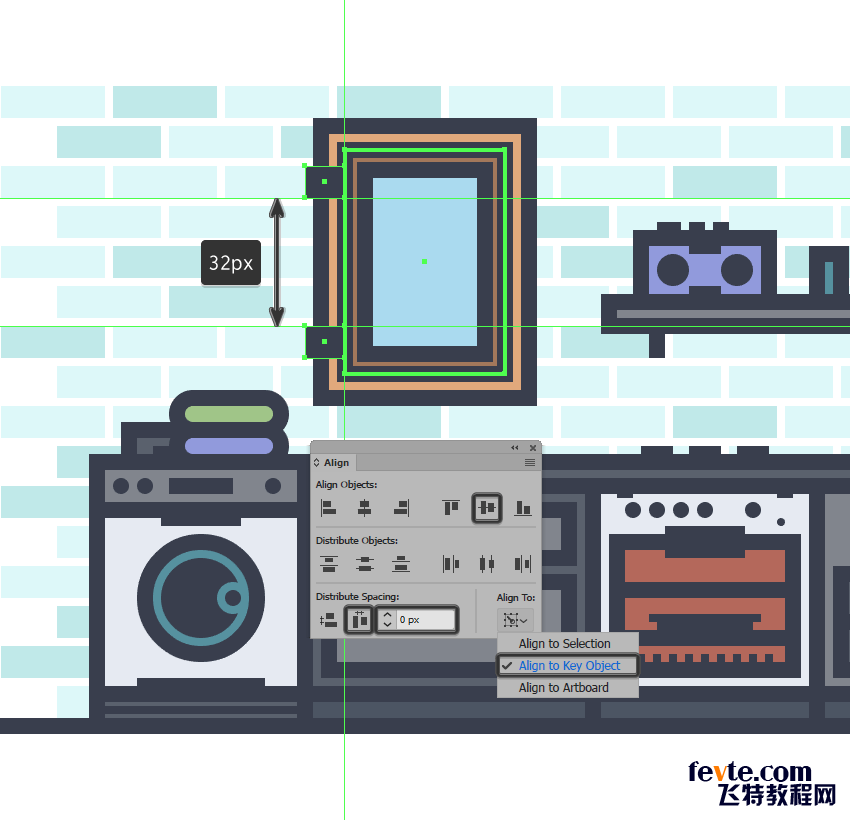
使用两个10 x 8 px矩形(#363C4C),将两个垂直堆叠的 32 x的矩形添加到铰链中 ,我们将分组(Control-G),然后将中心对齐到框架内部部分的左侧。
第5步
使用三个4 px高的矩形(#EDF6F9)创建云,我们将通过将 其内部边角的半径设置为2 px来调整云。把你的时间,而一旦大功告成,选择和集团使用的所有三个形状一起控制-G 的键盘快捷键。

第6步
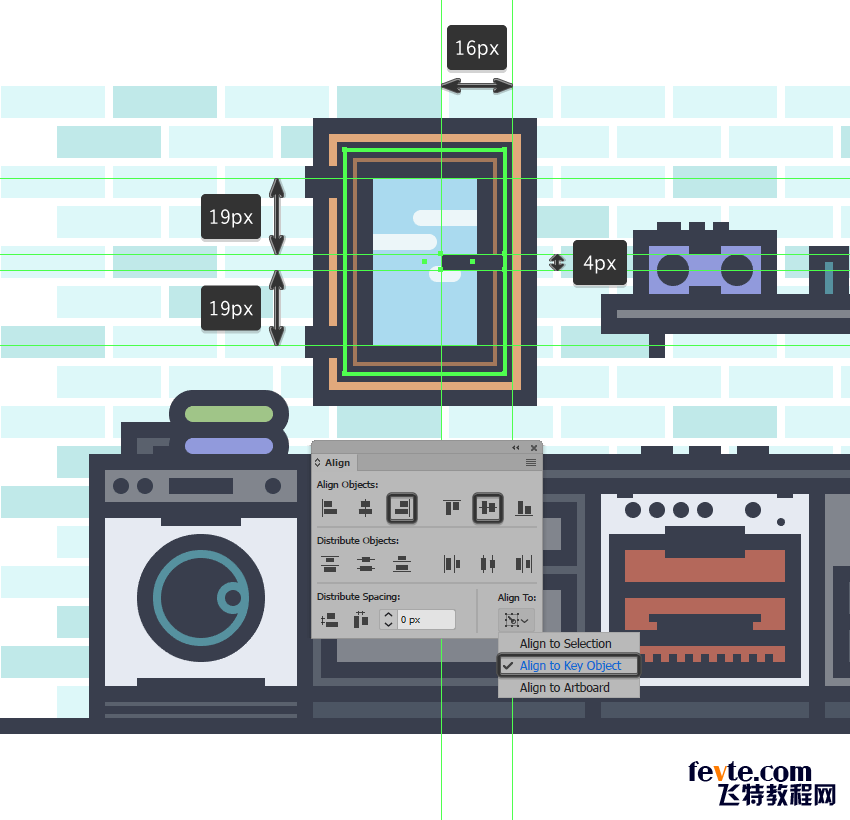
通过使用16 x 4 px矩形(#363C4C)创建其手柄来完成该窗口,该矩形我们将居中对齐框架内部部分的右边缘。完成后,使用Control-G 键盘快捷键选择并分组其所有组成形状。

13.如何创建天花板照明
我们现在回到我们厨房的最后一节,所以不要浪费任何时间,让我们来完成这个。
步骤1
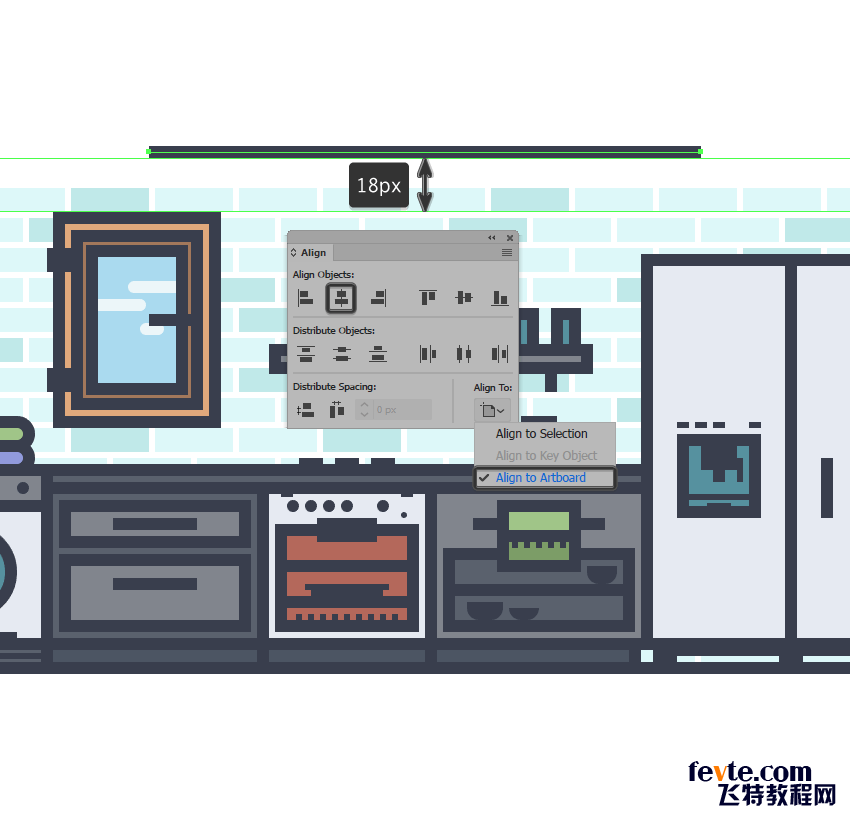
使用创建的天花板线184像素宽4 PX厚行程(#363C4C),我们将中心对齐到画板,在距离其定位18 PX从窗口的上边缘。

第2步
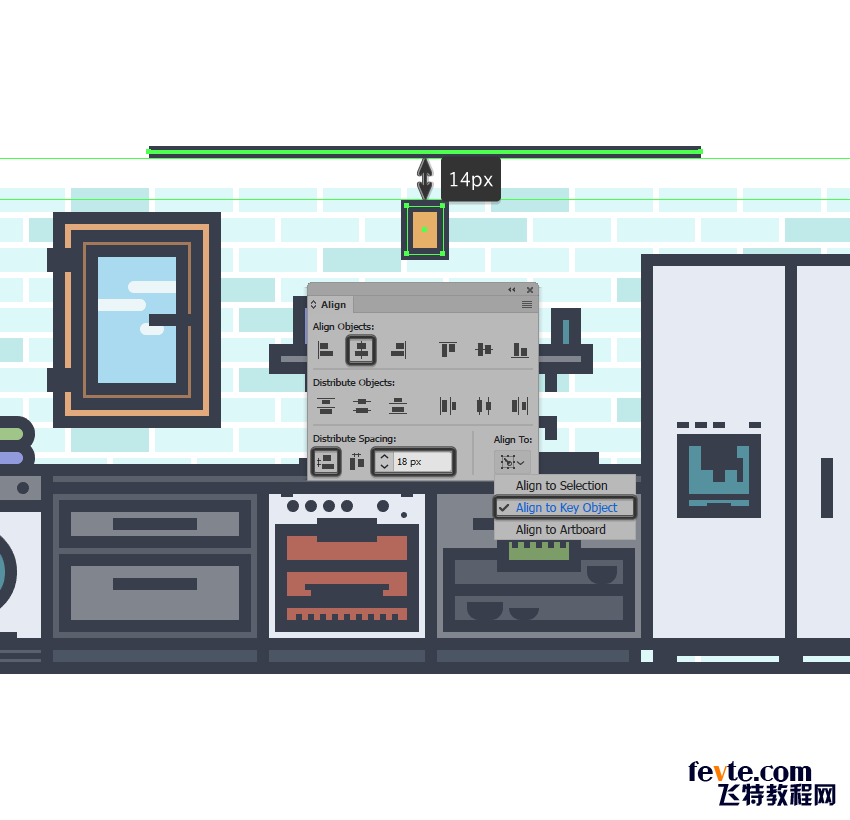
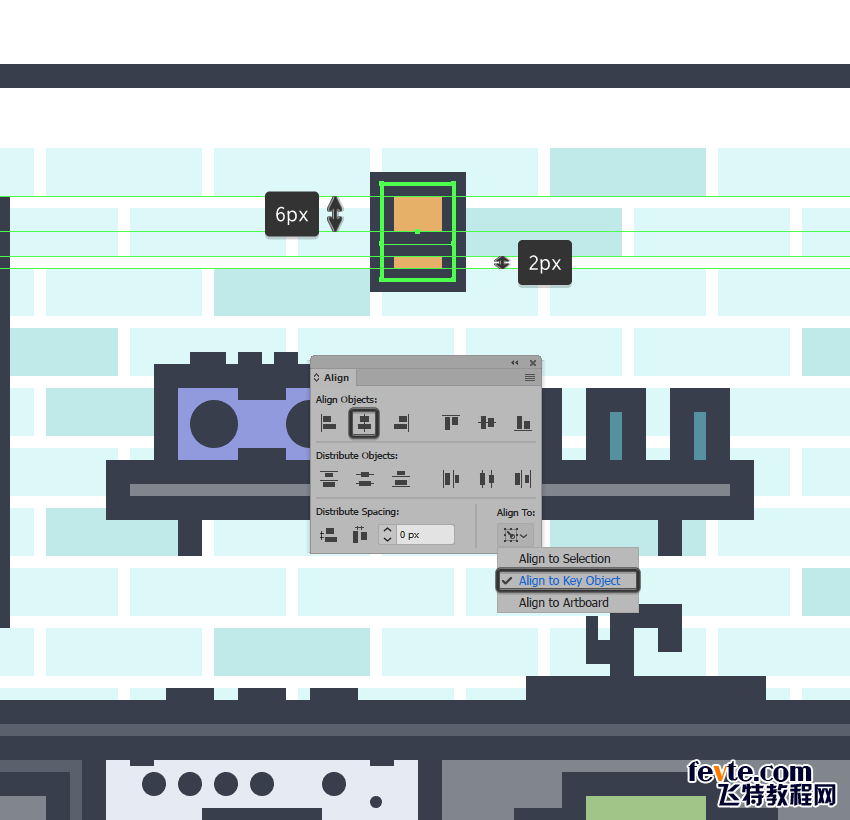
开始使用中心照明灯具,通过使用12 x 16 px矩形(#E8B169)以及4 px厚轮廓(#363C4C)创建其主体(我们将Group(Control-G)),然后中心对齐到之前的形状一步,将它定位在它 下面18 px。

第3步
使用12 px宽4 px厚Stroke(#363C4C)添加水平装饰线,我们将中心对齐到灯具的主体,从其底部边缘定位2 px。

步骤4
使用18 px高4 px厚的笔画线(#363C4C),在将灯具连接到天花板的电缆部分绘制,然后选择并分组(Control-G)所有组合形状。

第5步
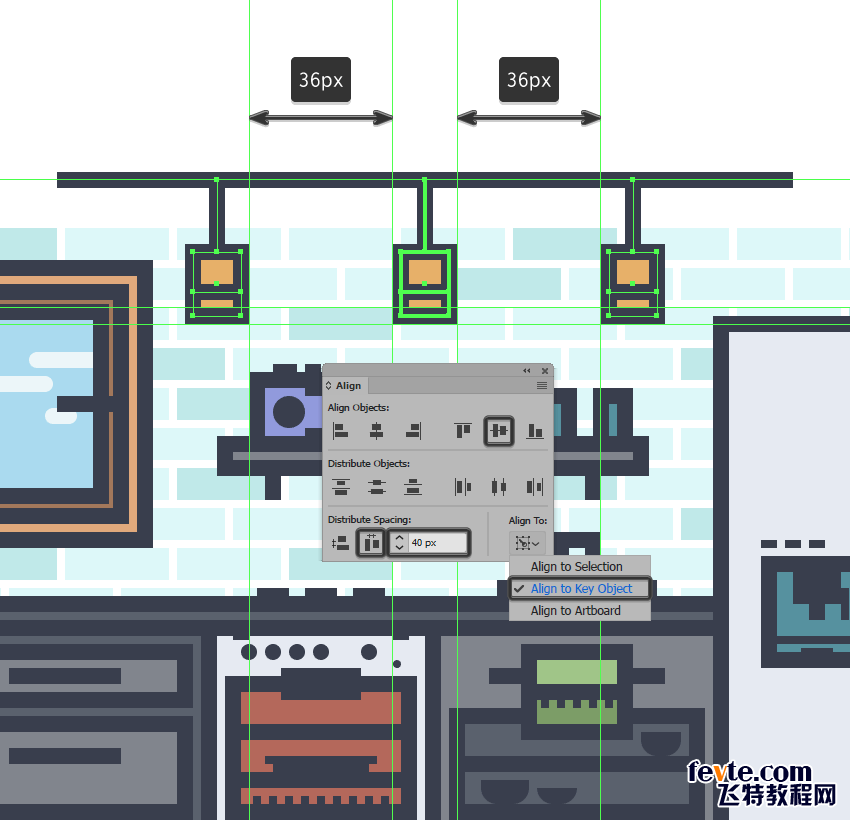
使用我们刚完成工作的两个副本(Control-C> Control-F两次)创建剩余的灯具,我们将把它放置在距离原始像素40像素的两侧。

第6步
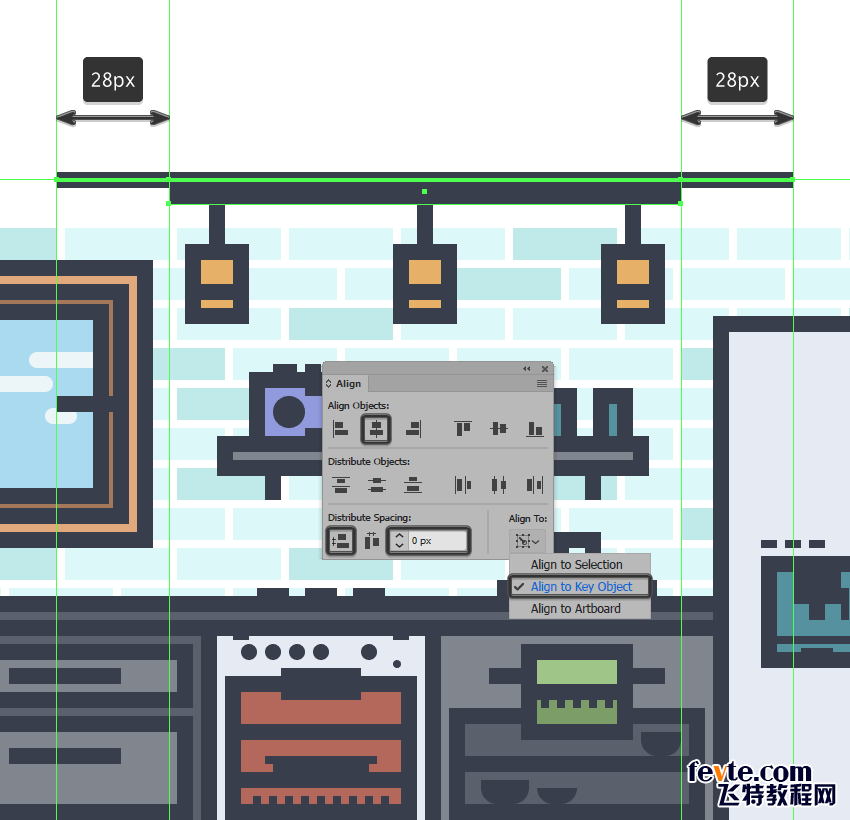
通过使用一个128 x 6 px矩形(#363C4C)添加灯光的底座来完成天花板和插图本身,我们将中心对齐到其底部。一旦你完成后,选择和集团(控制-G )所有当前节的组成形状一起,做着同样的整个说明之后。

做得好!
你有它 - 一步一步的方法,如何建立你自己的现代厨房,只使用最简单的解决方案。我希望你在学习这个教程的过程中玩得很开心,并且最重要的是学习了一些新的有用的东西。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




