优图宝的AI学习者们,大家好。这篇AI+PS制作创意立体管道效果教程是我刚刚学习过的,制作出来的效果还挺有创意的,给优图宝的朋友们推荐一下,话不多说,直接看效果图:
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
求好评哦,下面来看具体的制作步骤:
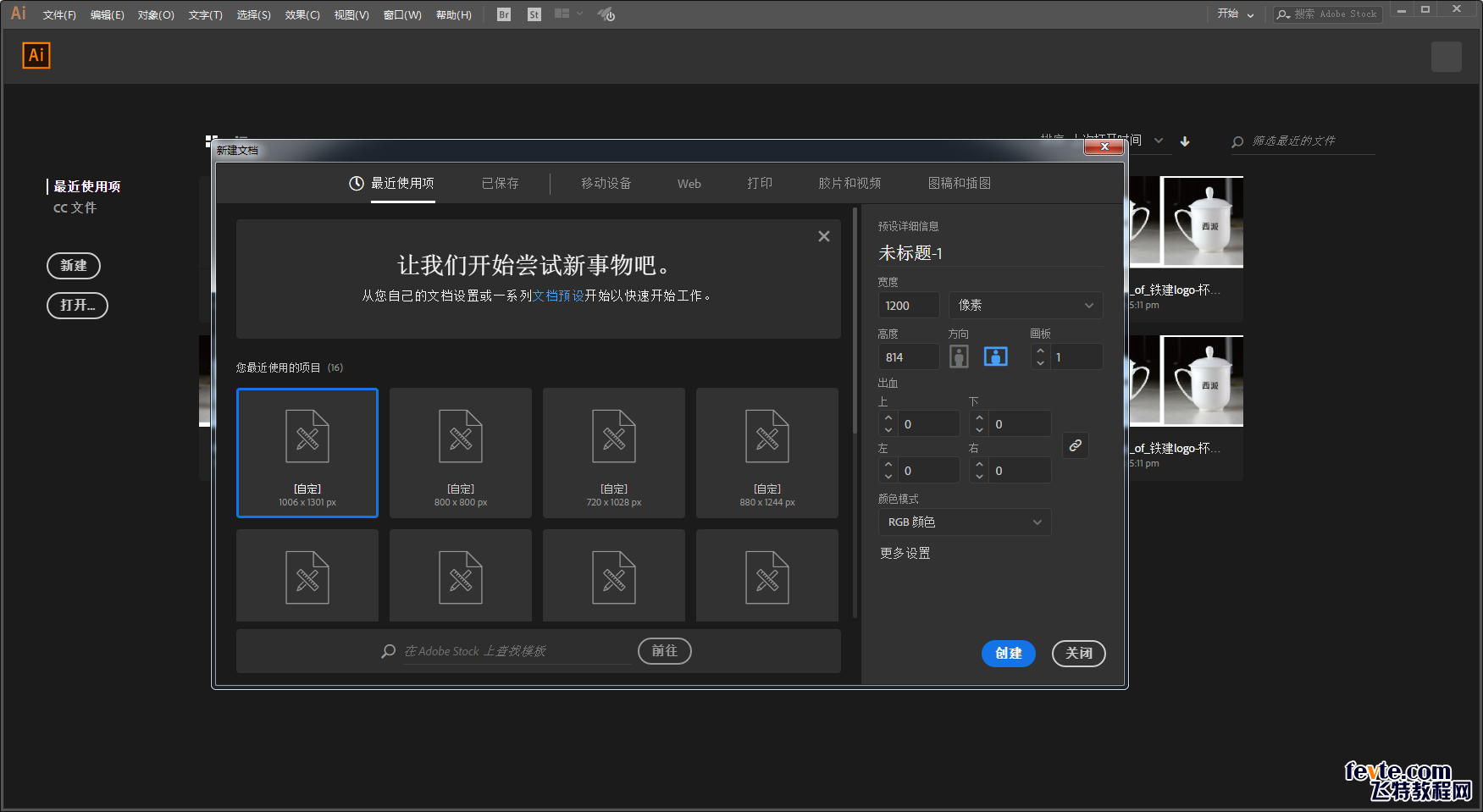
打开Ai,新建一个尺寸为1200*814的横向画板:

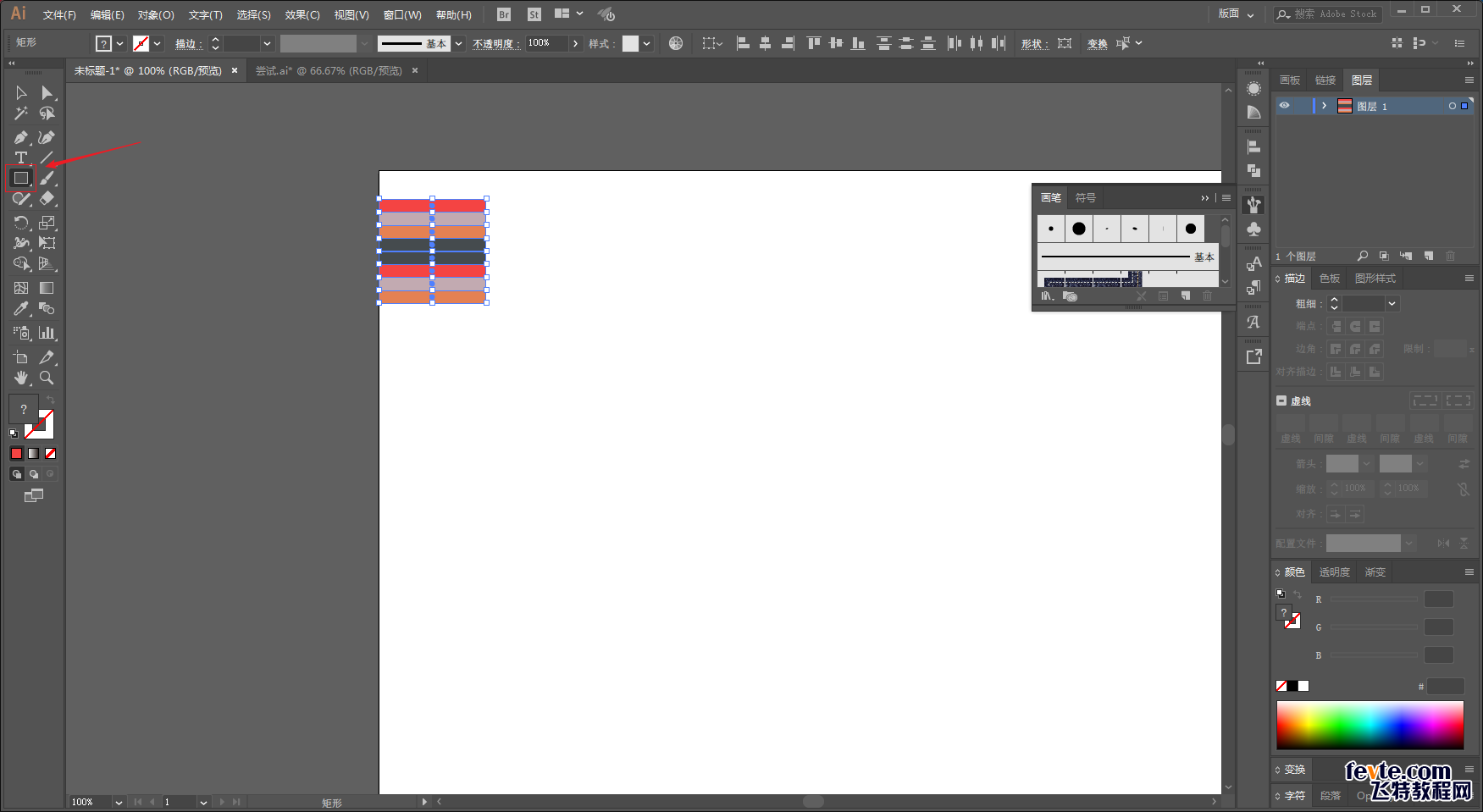
如图先如图所示用矩形工具画出彩虹条组出来,这个不用多说了吧:

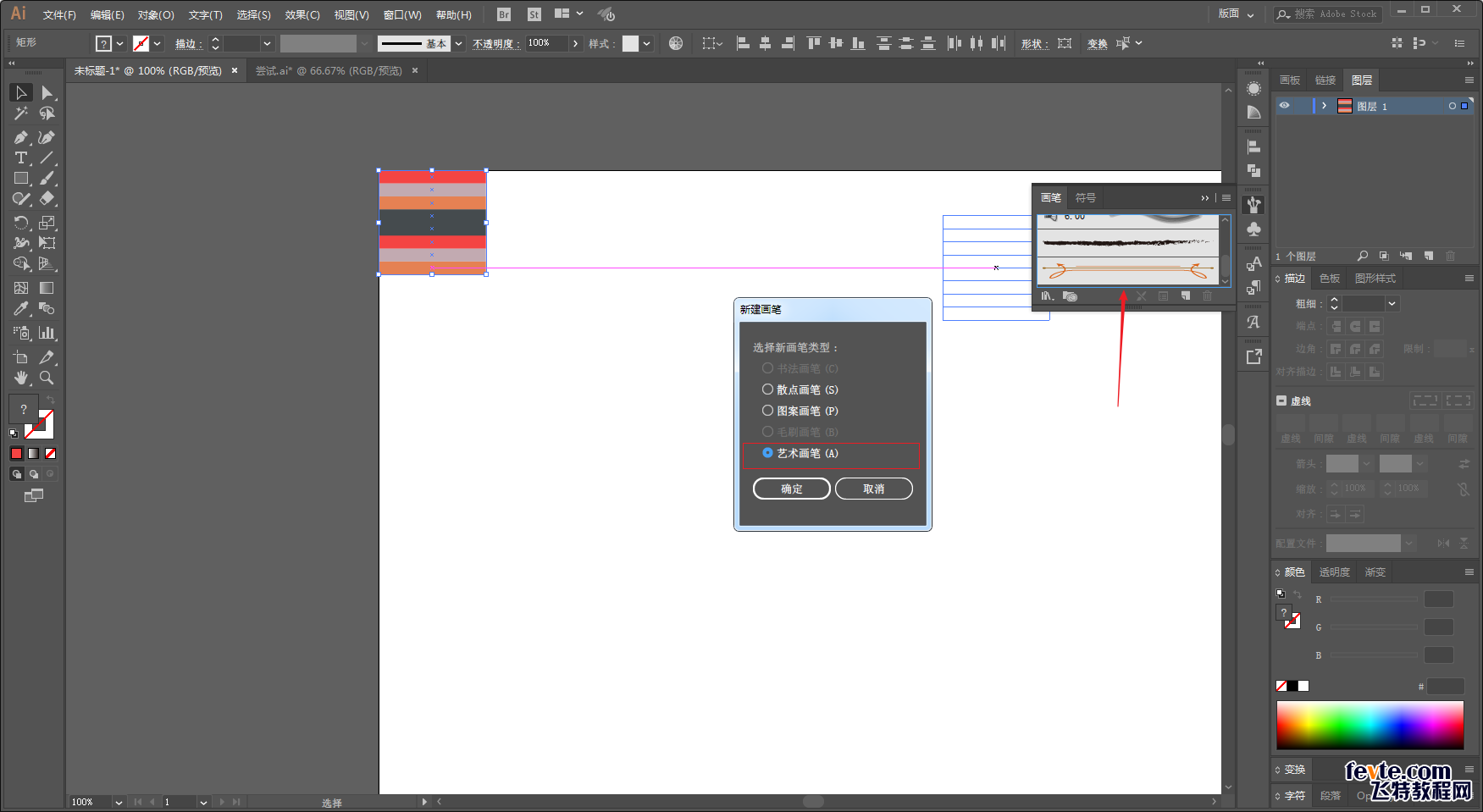
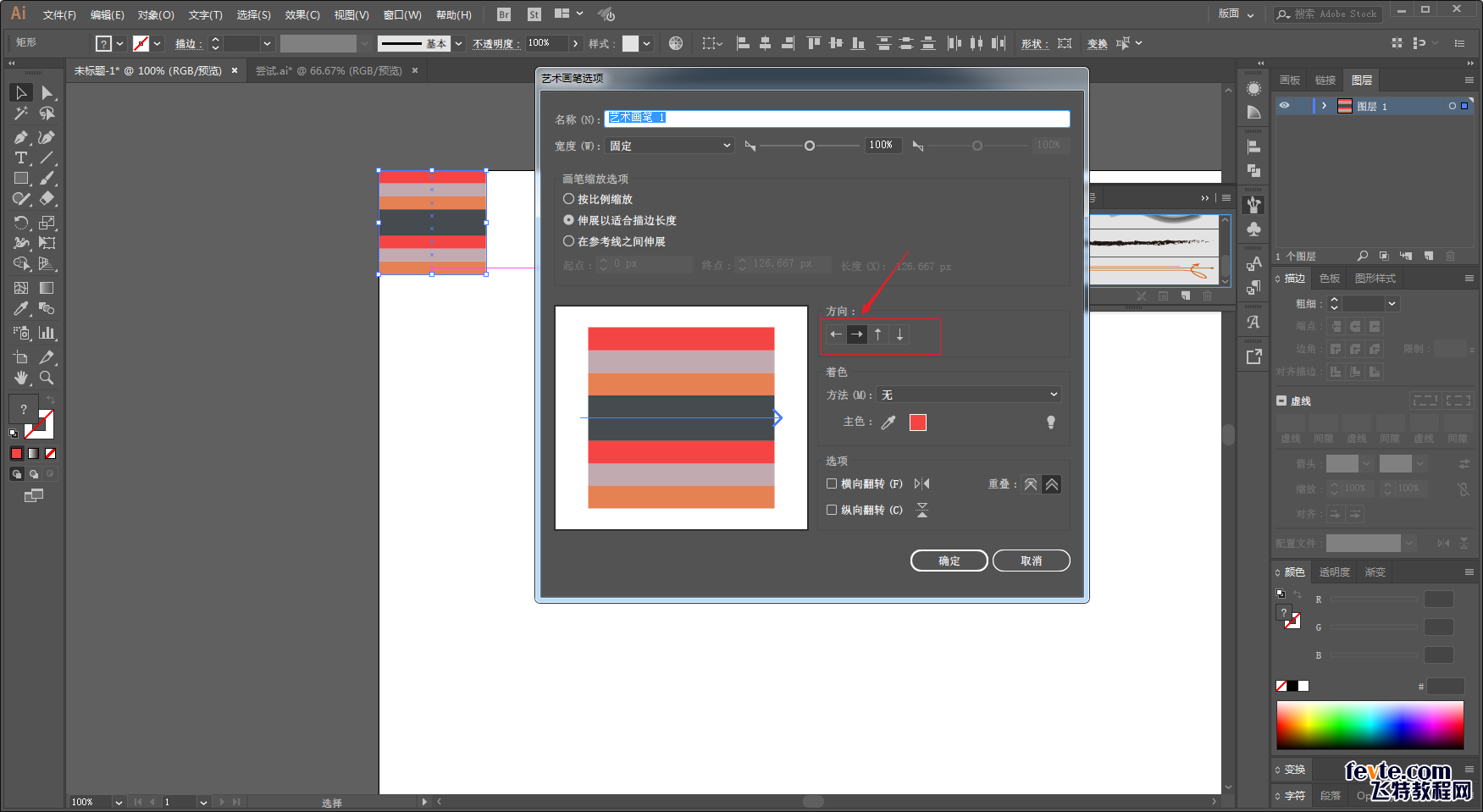
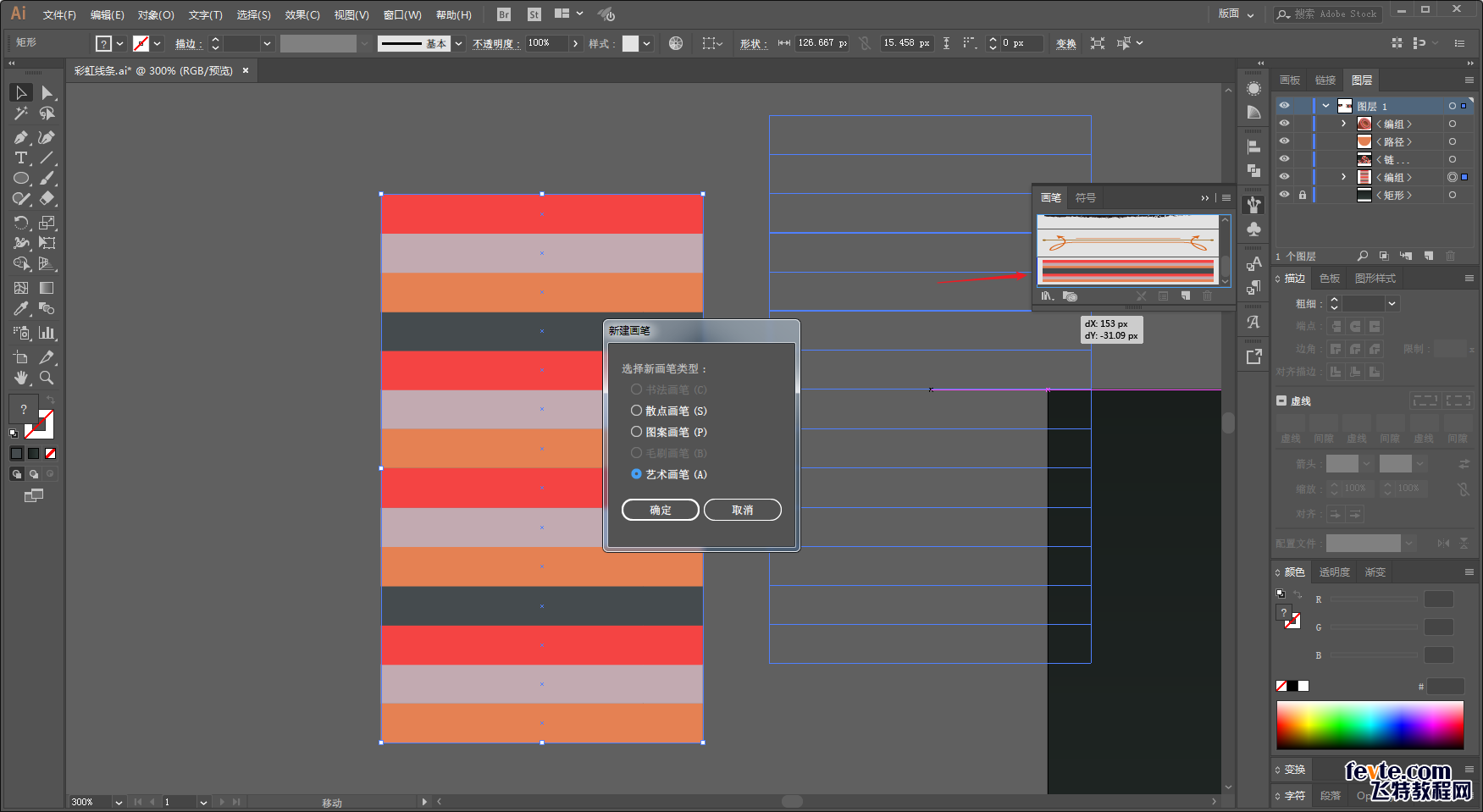
再将彩虹条组拖进画笔面板,新建艺术画笔:

参数默认就好,方向记得选择是横向的:

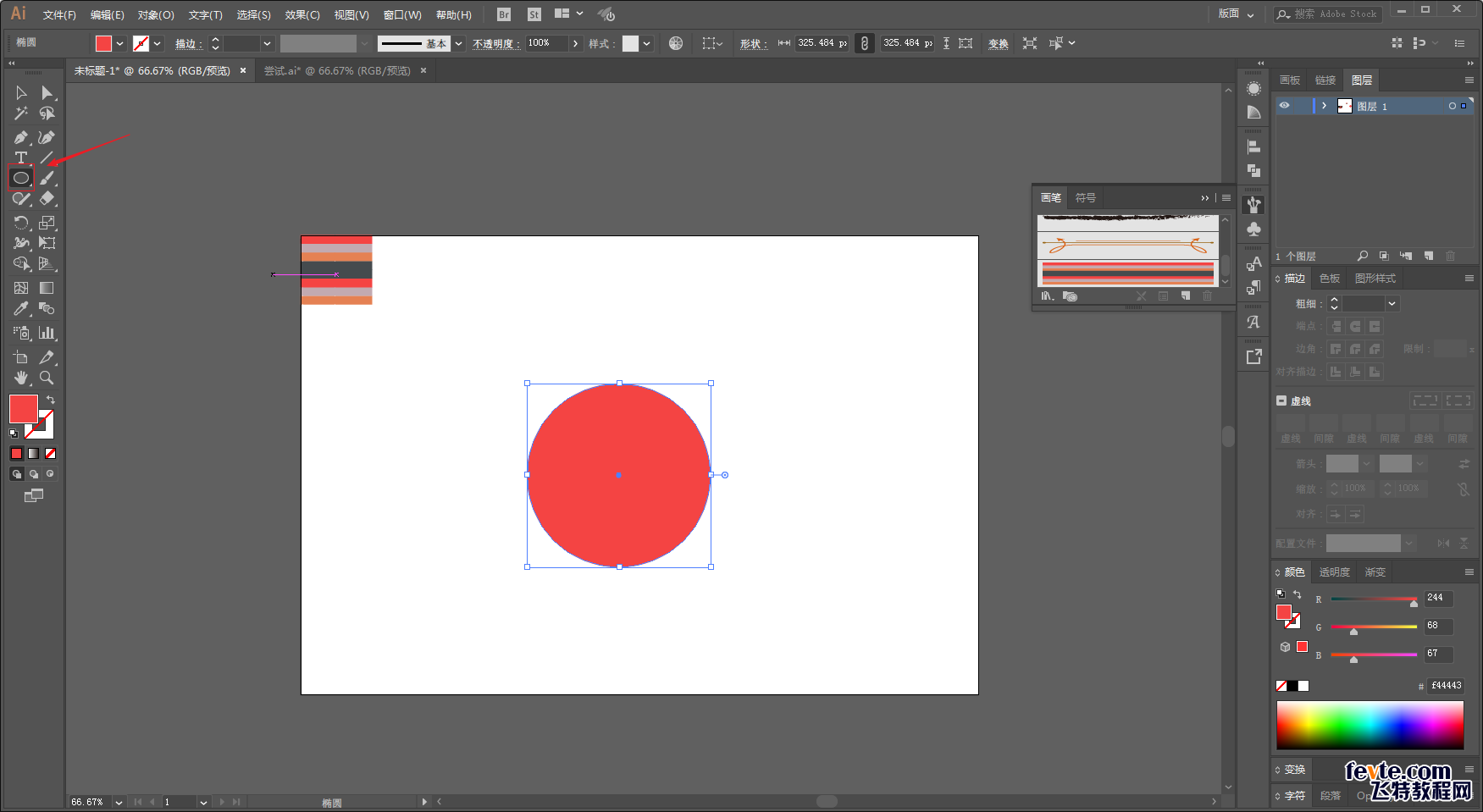
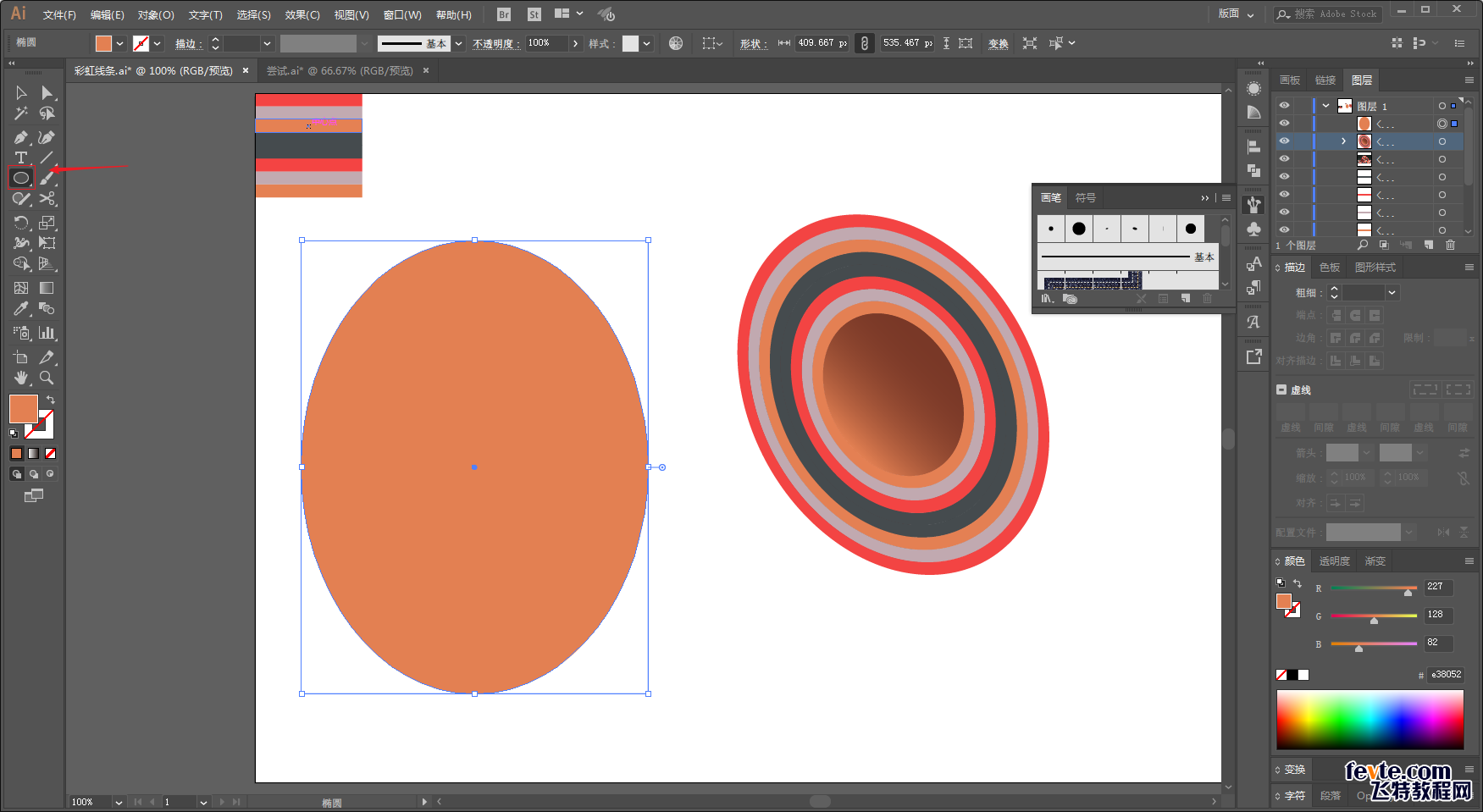
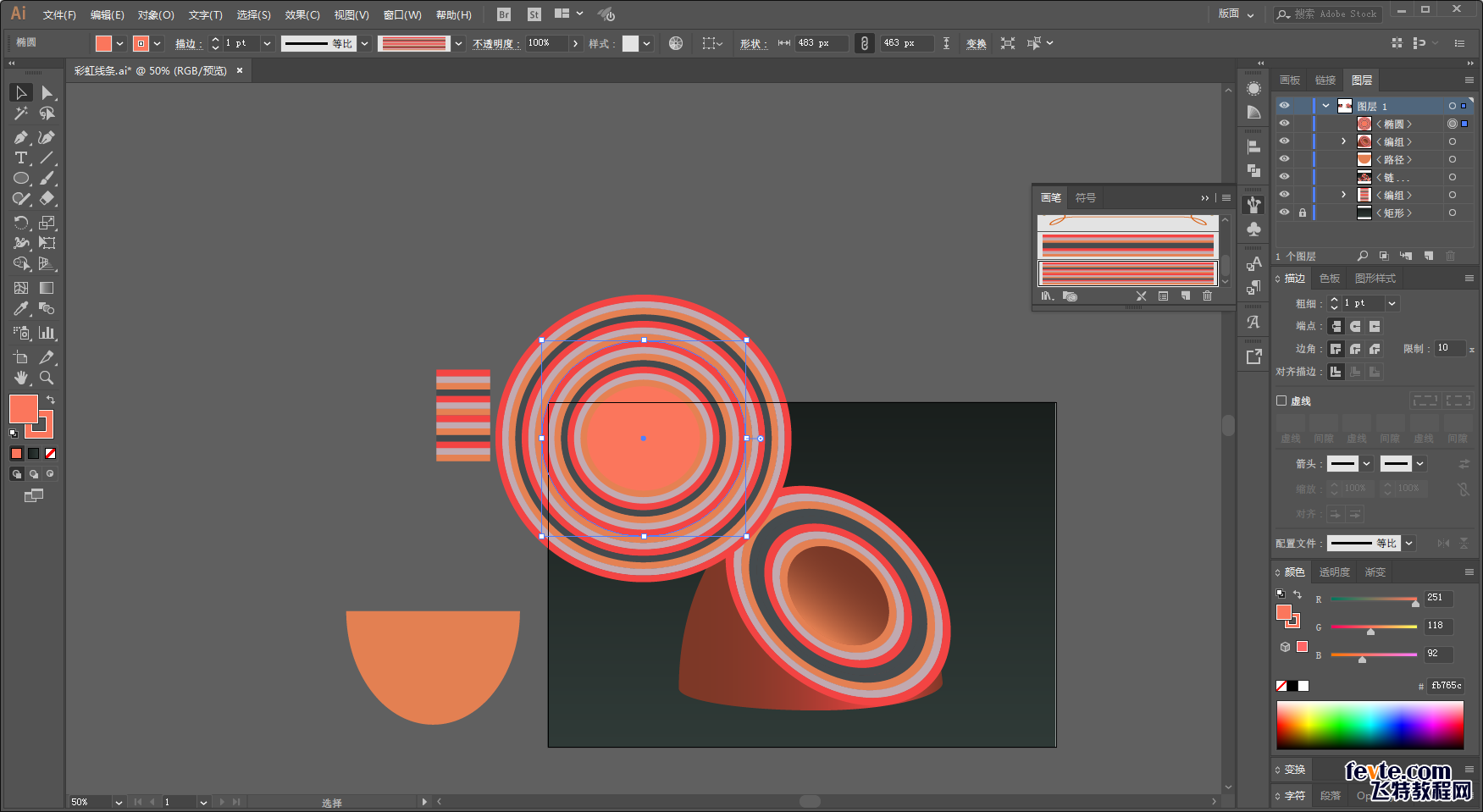
接着用椭圆工具画一个正圆出来,填充颜色随意,反正后面我们会改:

_ueditor_page_break_tag_
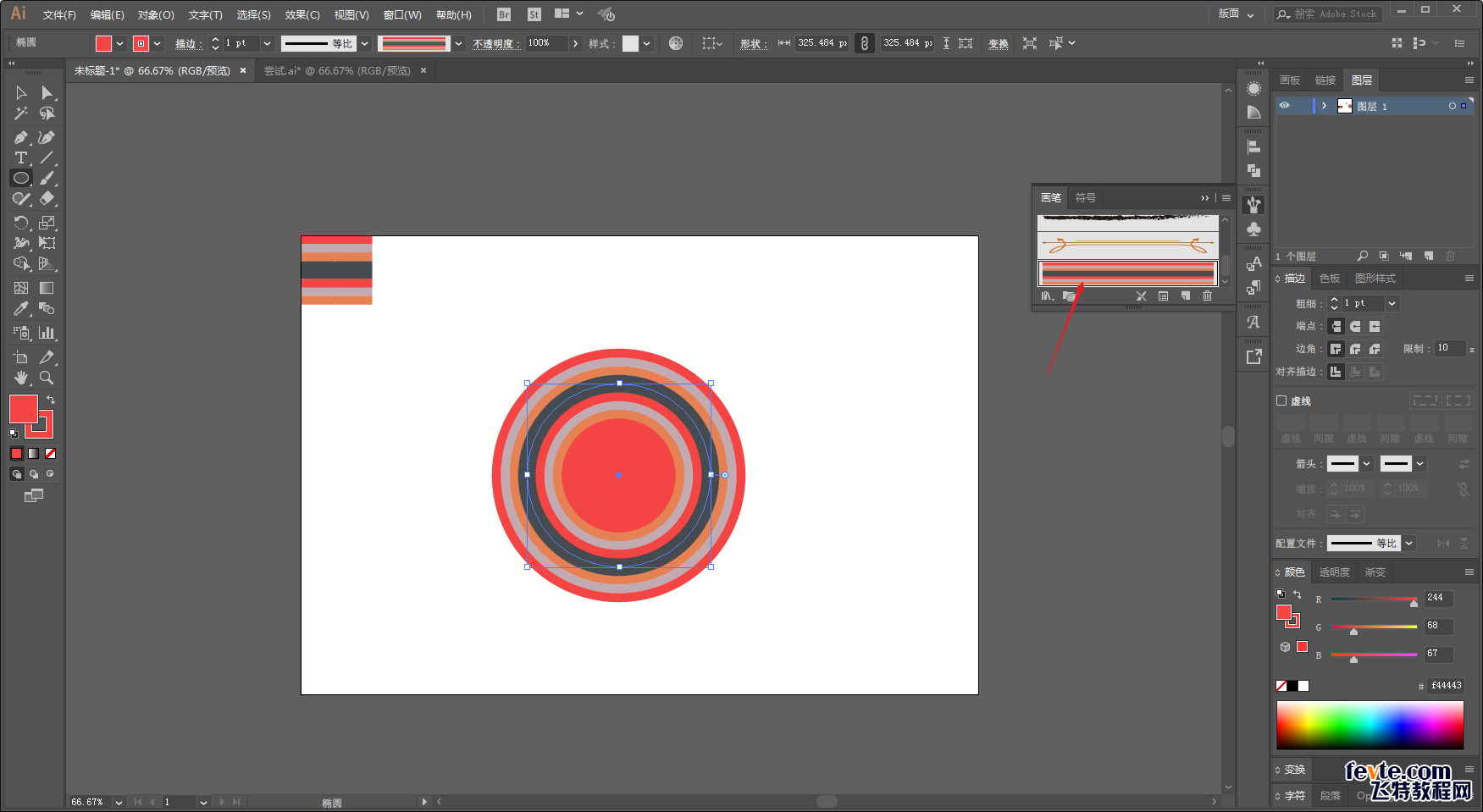
载入刚才新建的艺术笔刷:

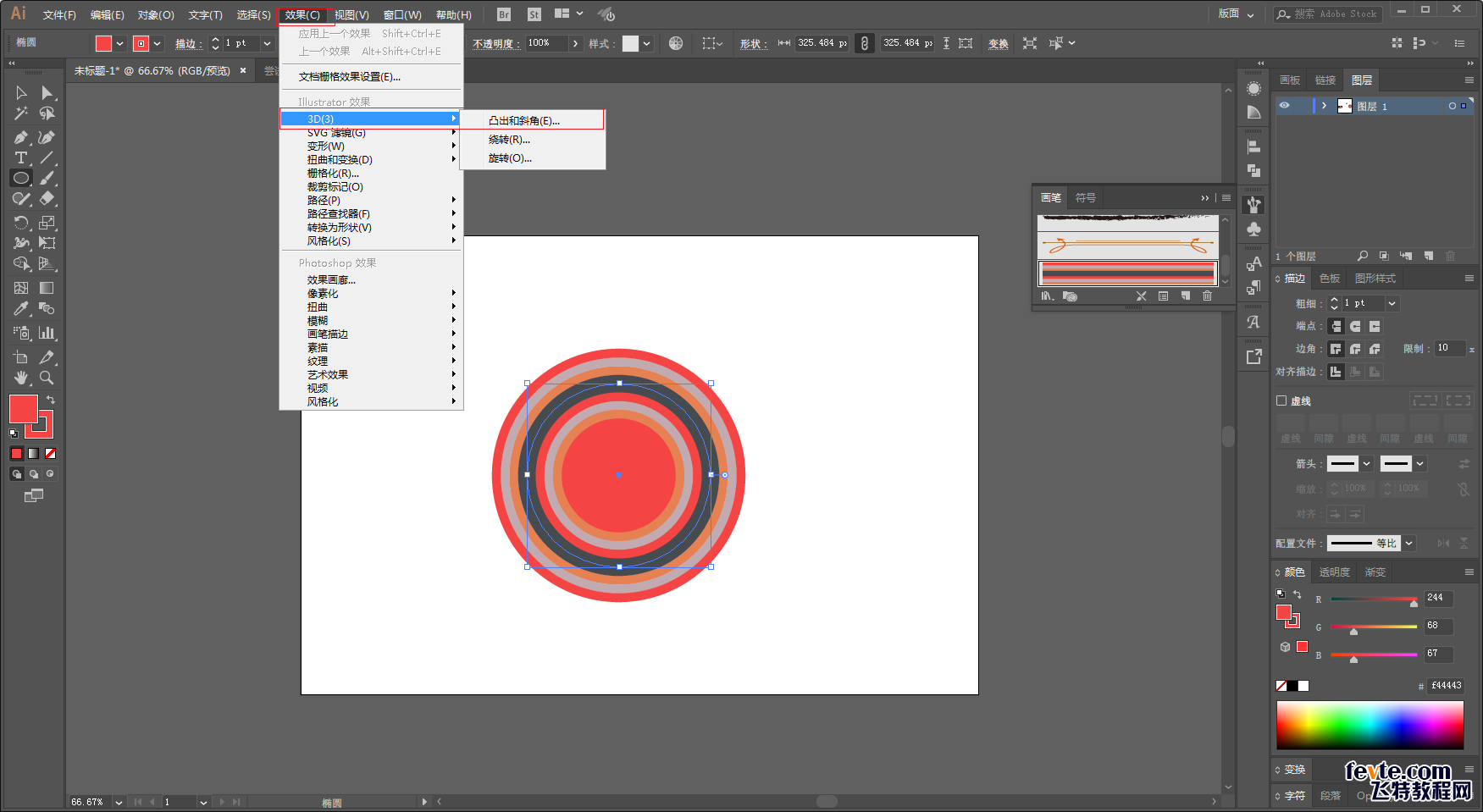
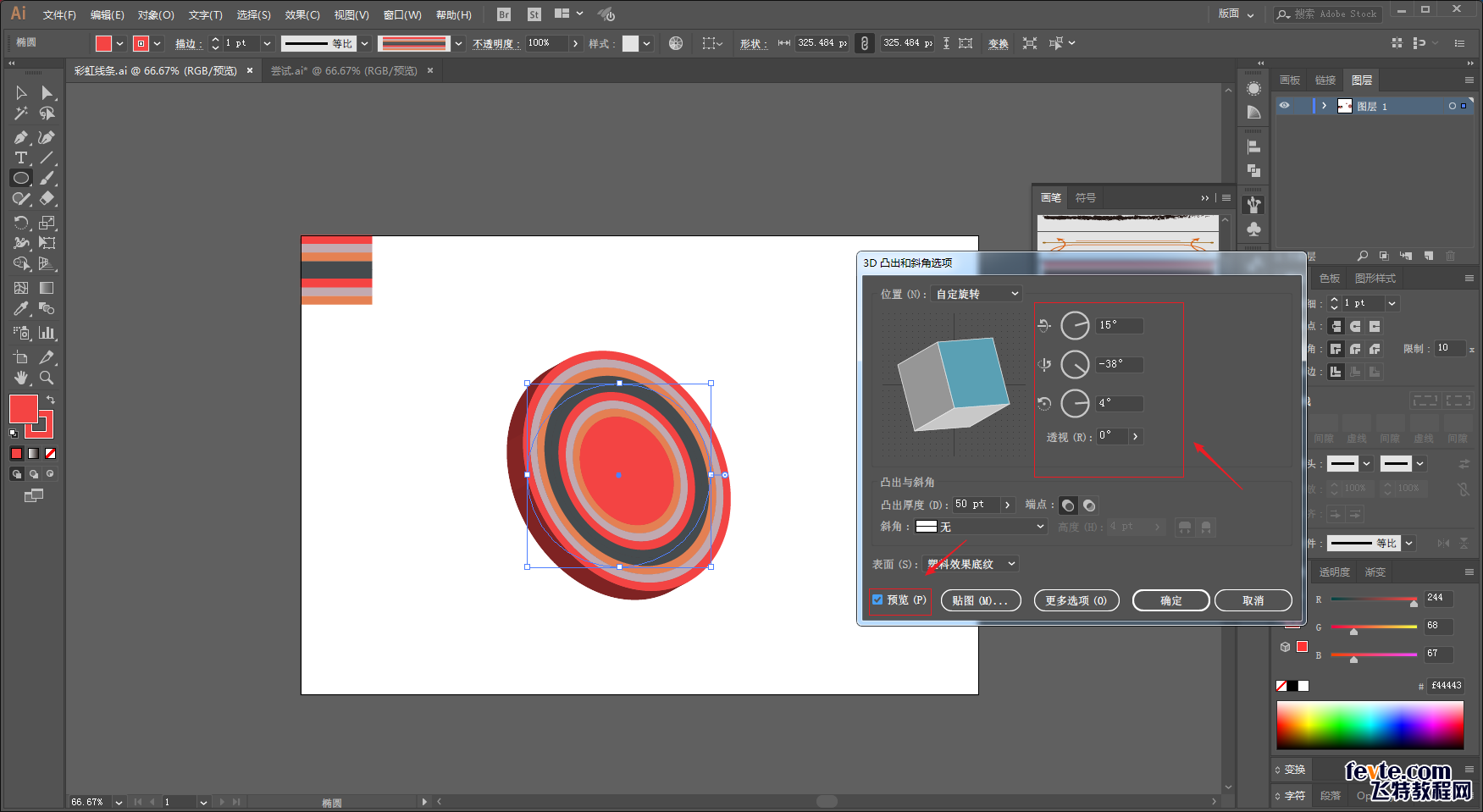
接着给图形添加立体效果,执行效果-3D-凸出和斜角:

在3D面板里把预览点开,参考原图调整角度:

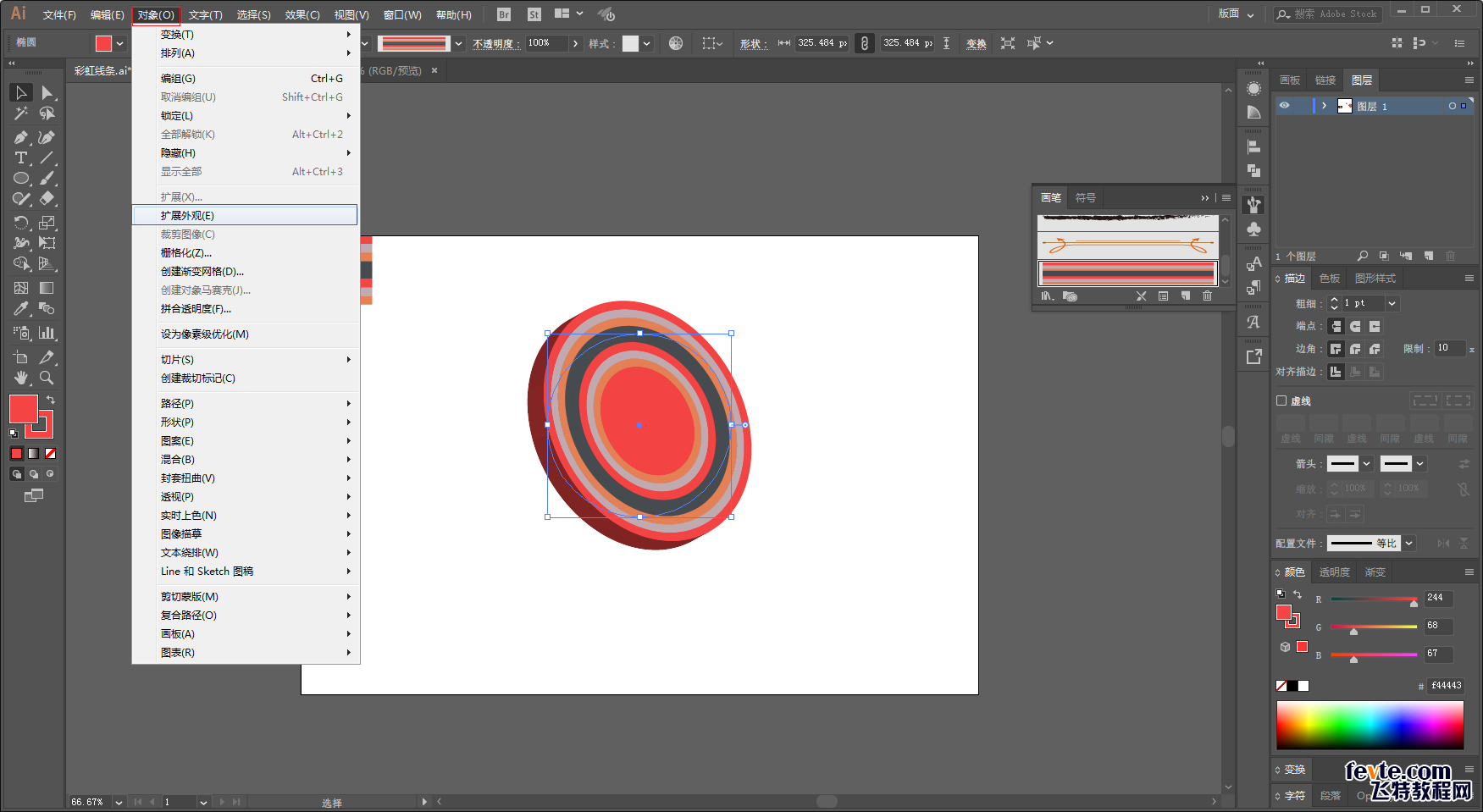
然后执行对象-扩展外观:

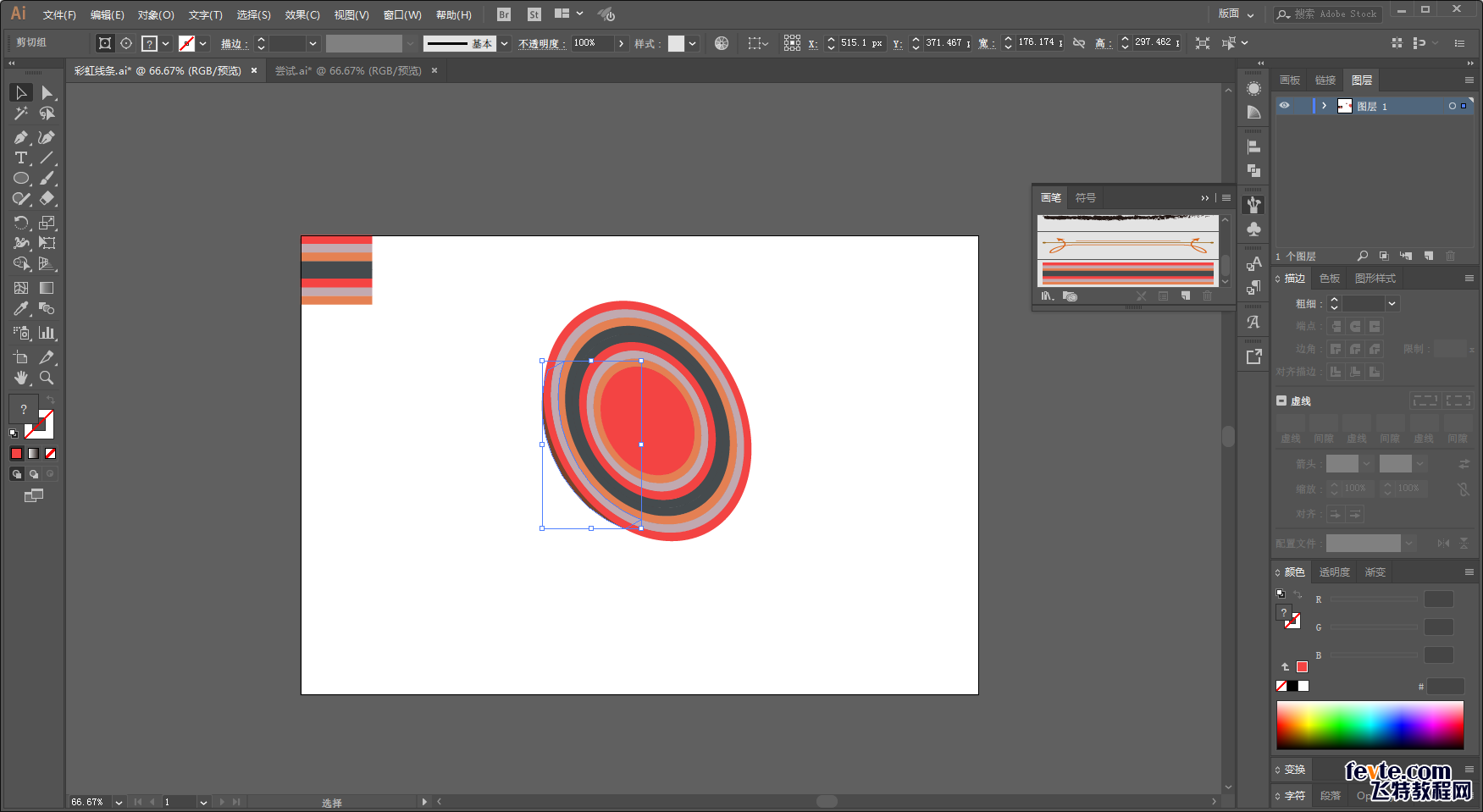
取消编组以后,将多余的部分删掉,这里大家可能会觉得为什么不直接用自由变换工具做透视。
嘛~看个人,我是比较习惯用这种方法来做,并且3D里的光影关系会让这个立体感更强:

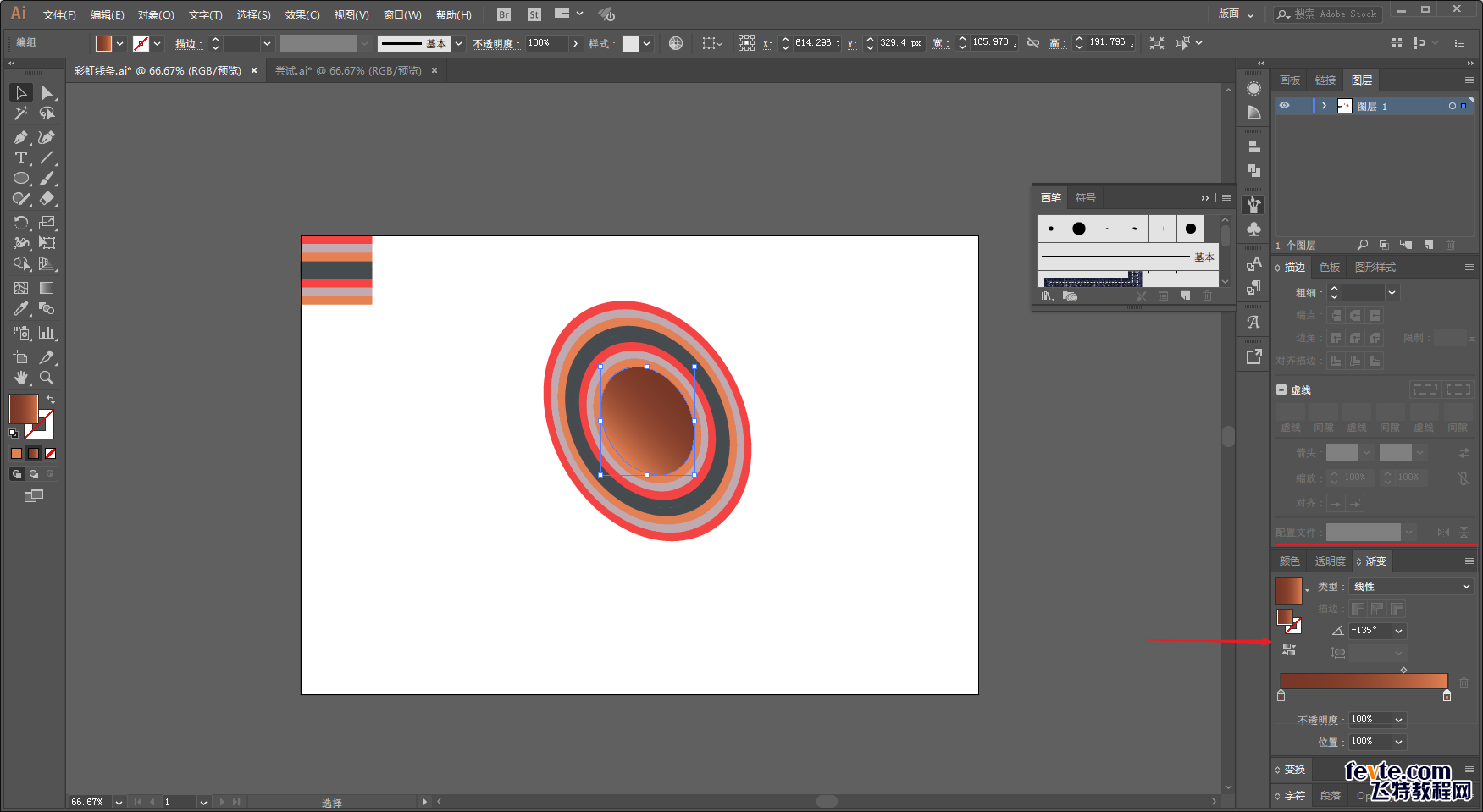
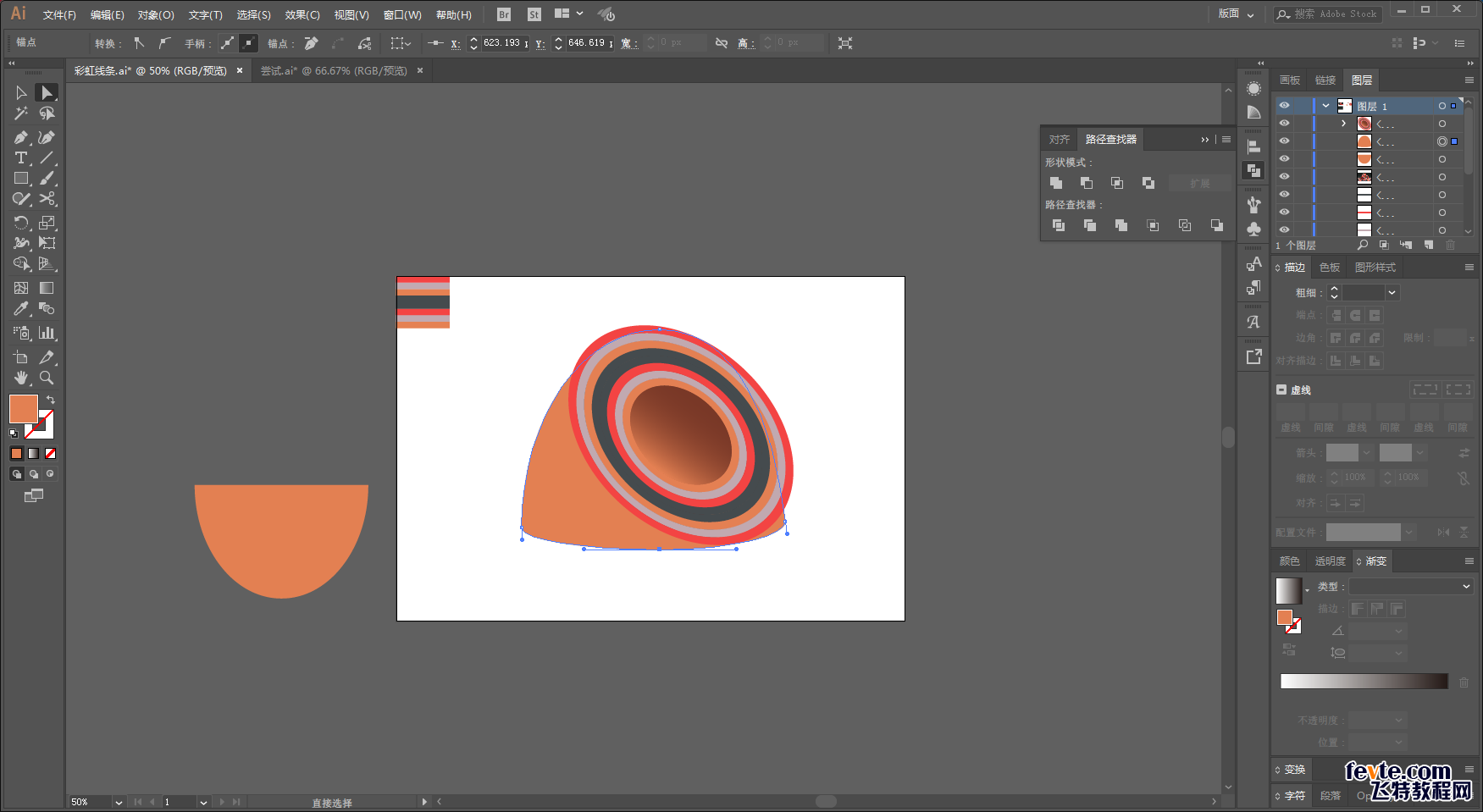
选中中心的圆,给它添加渐变色。参数大家看着办吧,我这里是从793827到e38052:

_ueditor_page_break_tag_
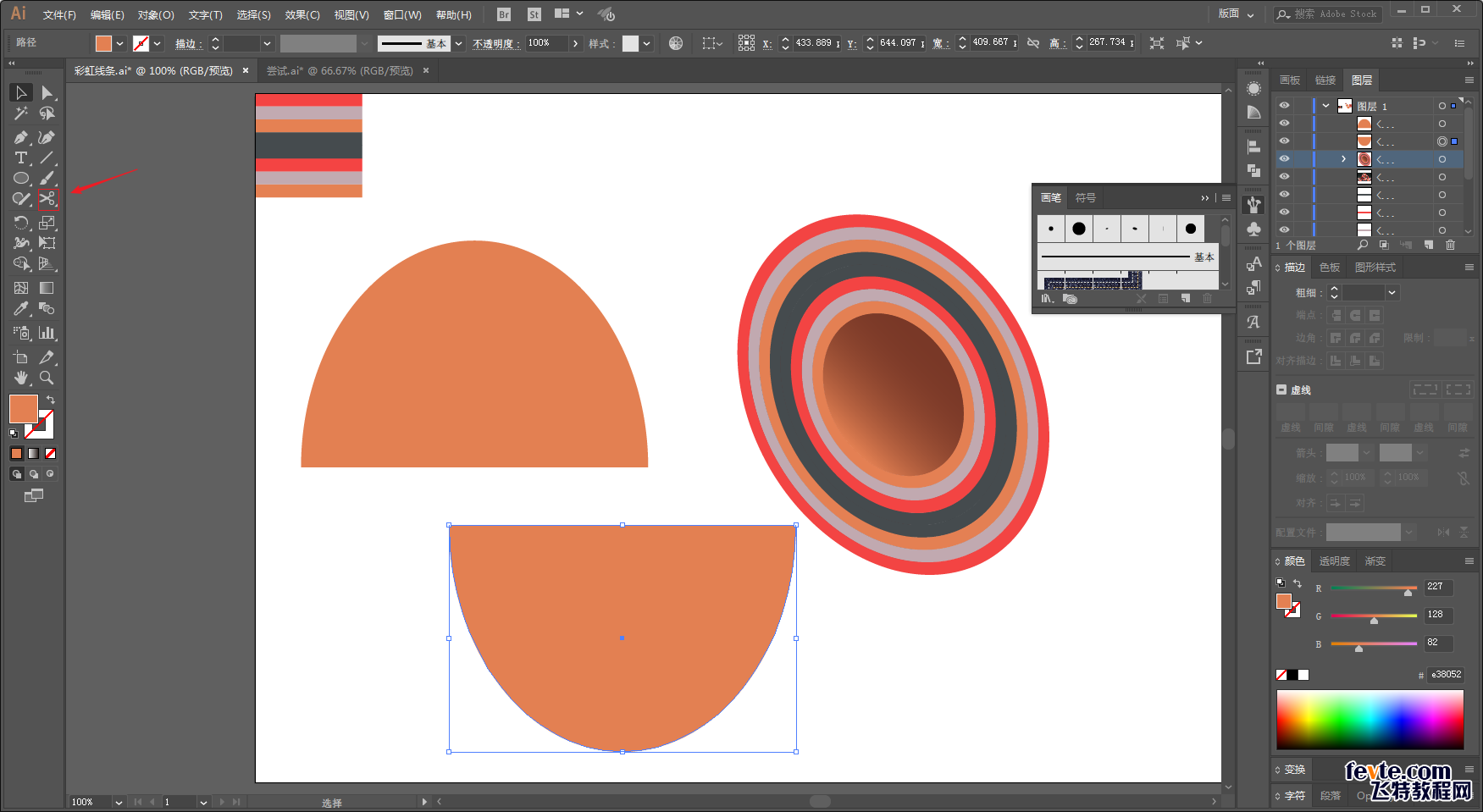
接下来开始制作图形的下半部分,同样用椭圆工具画一个椭圆,颜色随意:

用剪刀工具将椭圆从中间剪开:

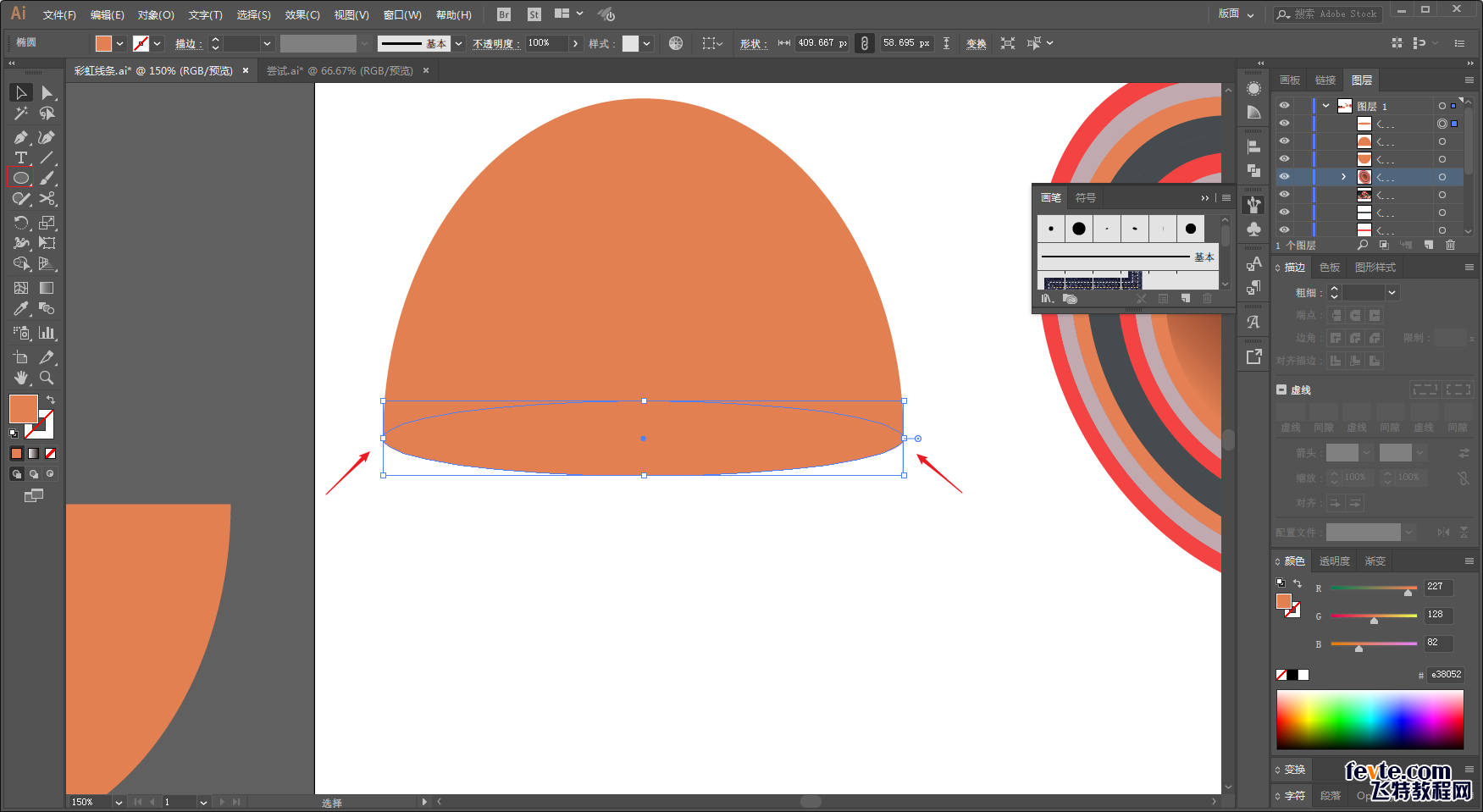
继续用椭圆工具在下面画一个椭圆进行形状组合,注意箭头所指出的锚点要手动调整对齐:

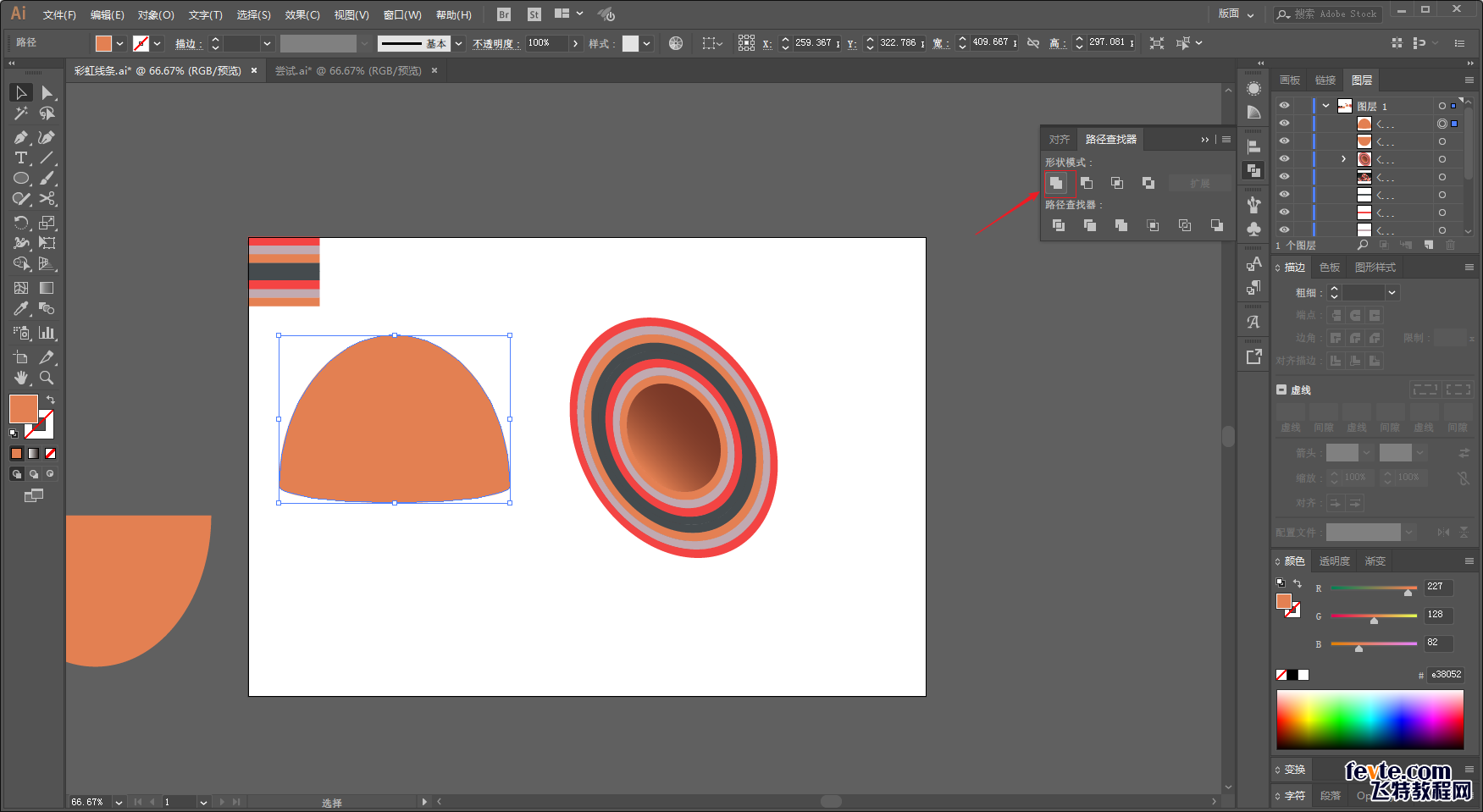
将图形合并:

接下来就是进行形状的拼合,这一步可以用小白和小黑工具耐心的调整一下。
如果觉得刚才3D里的角度不太合适甚至可以再用自由变换工具微调:

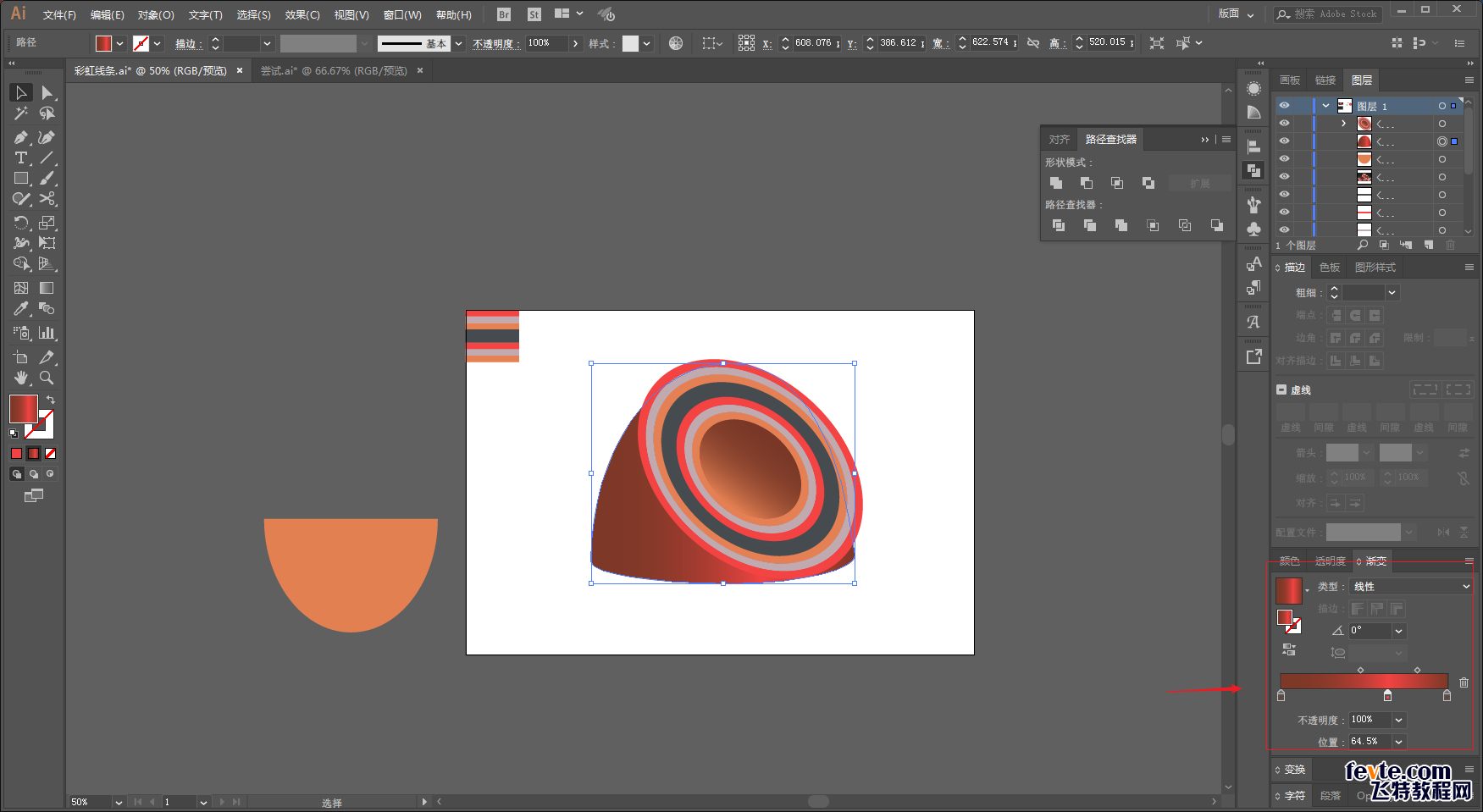
将颜色改为渐变色。我这里是7d3827到f24342到7d3827,参数大家试着来吧:

_ueditor_page_break_tag_
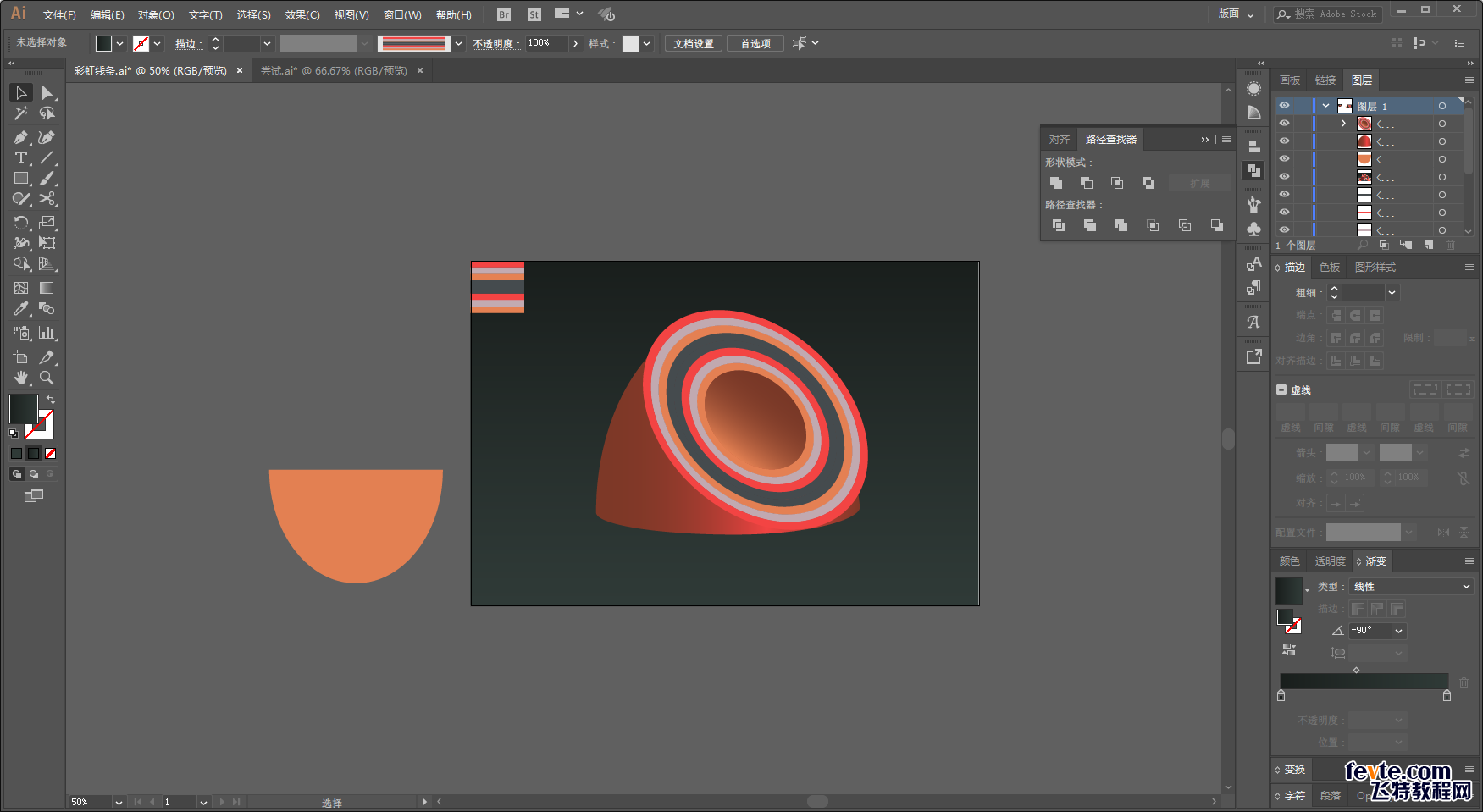
给一个从191e1c到2f3a37的渐变色背景,便于观察:

接着制作底部的图形,将之前的彩虹条组再复制一个出来,删除颜色重复的矩形。
将两个彩虹条组打成一个组,并且同样新建艺术画笔,这里就不重复了:

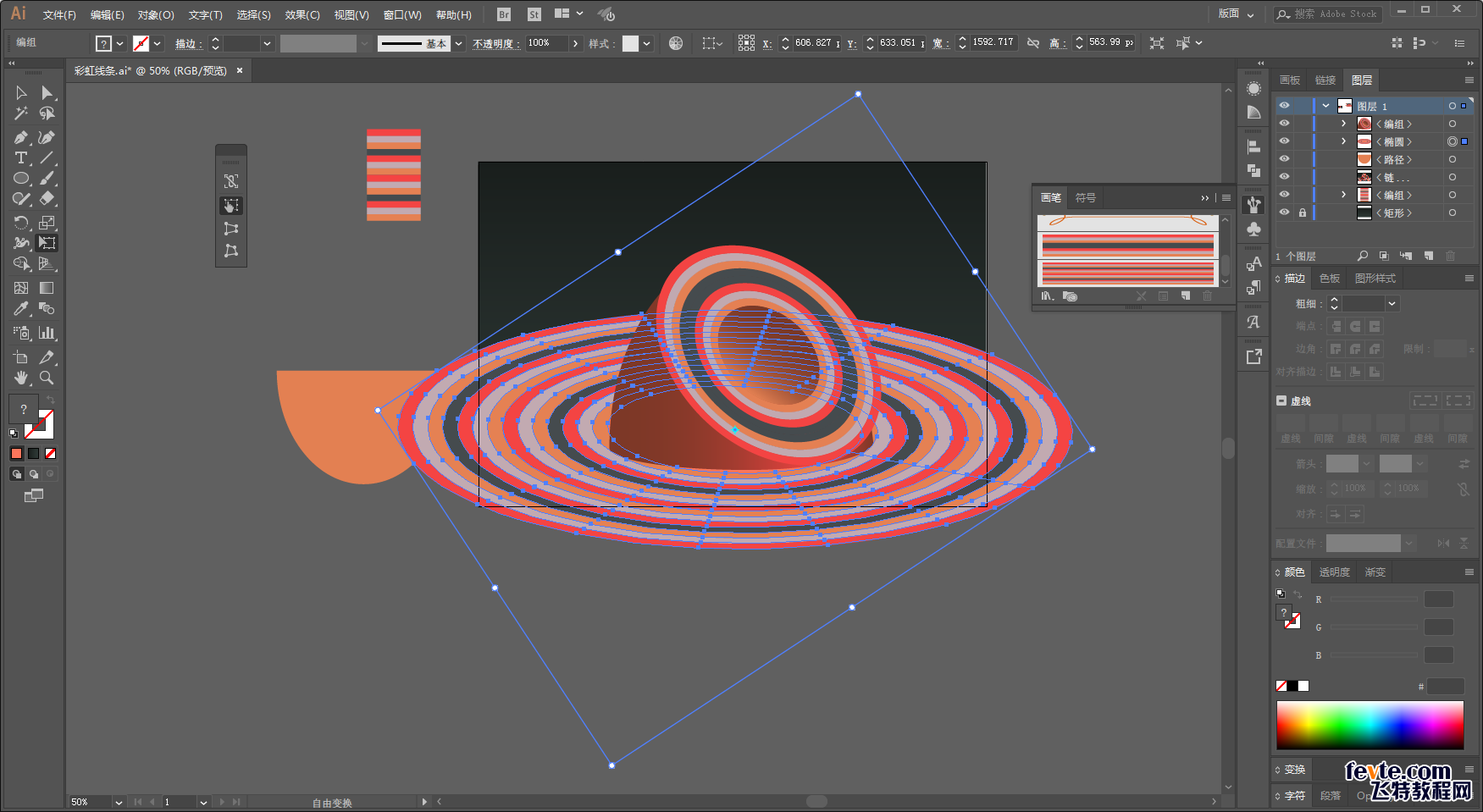
同样的画一个实心圆,载入艺术画笔:

将对象扩展以后,用自由变形工具做透视,大家凭感觉来吧:

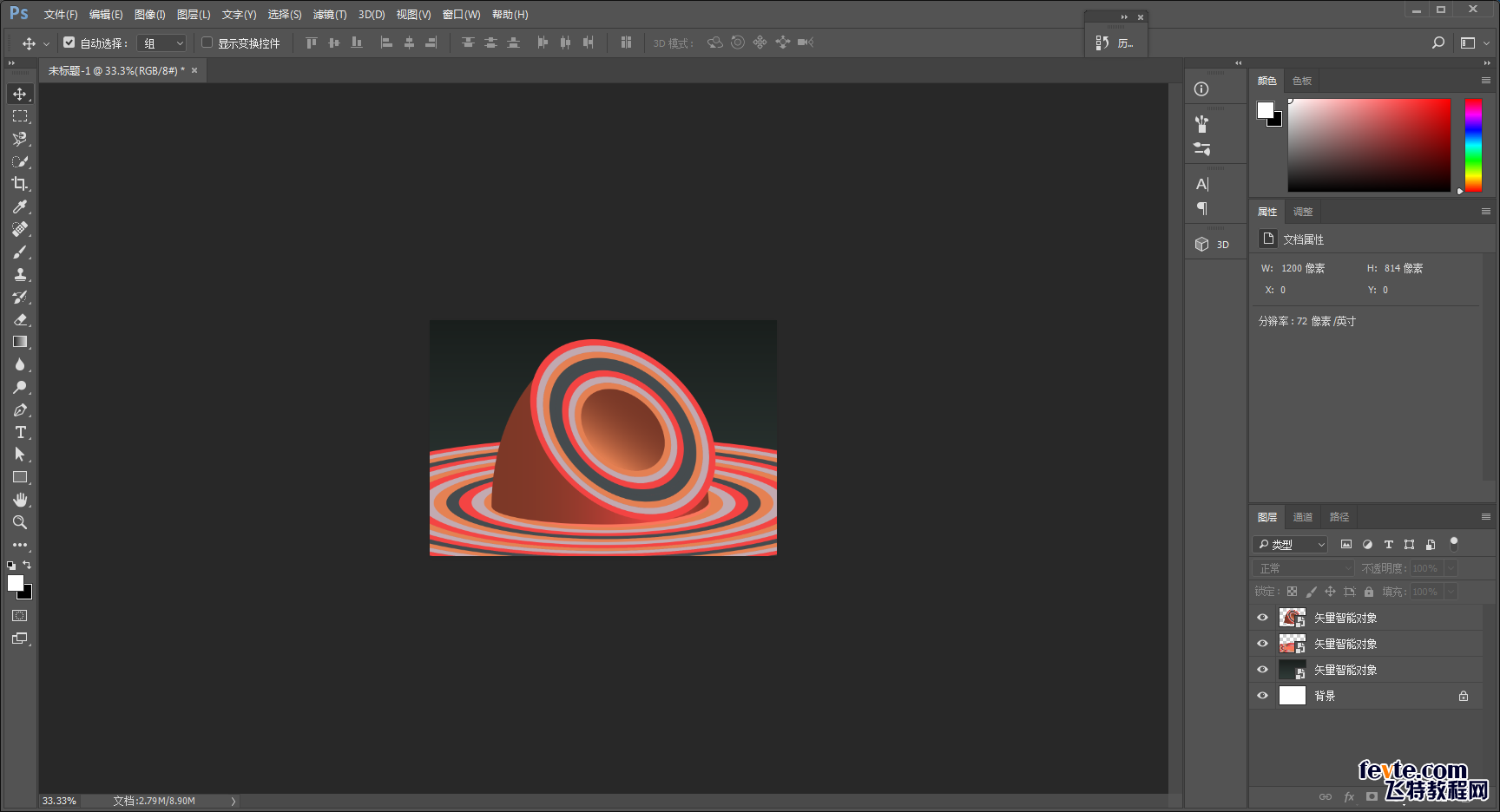
这里我感觉就差不多了,其实剩下的步骤需要在Ps里操作了。打开PS,把每个部分都拖进去:

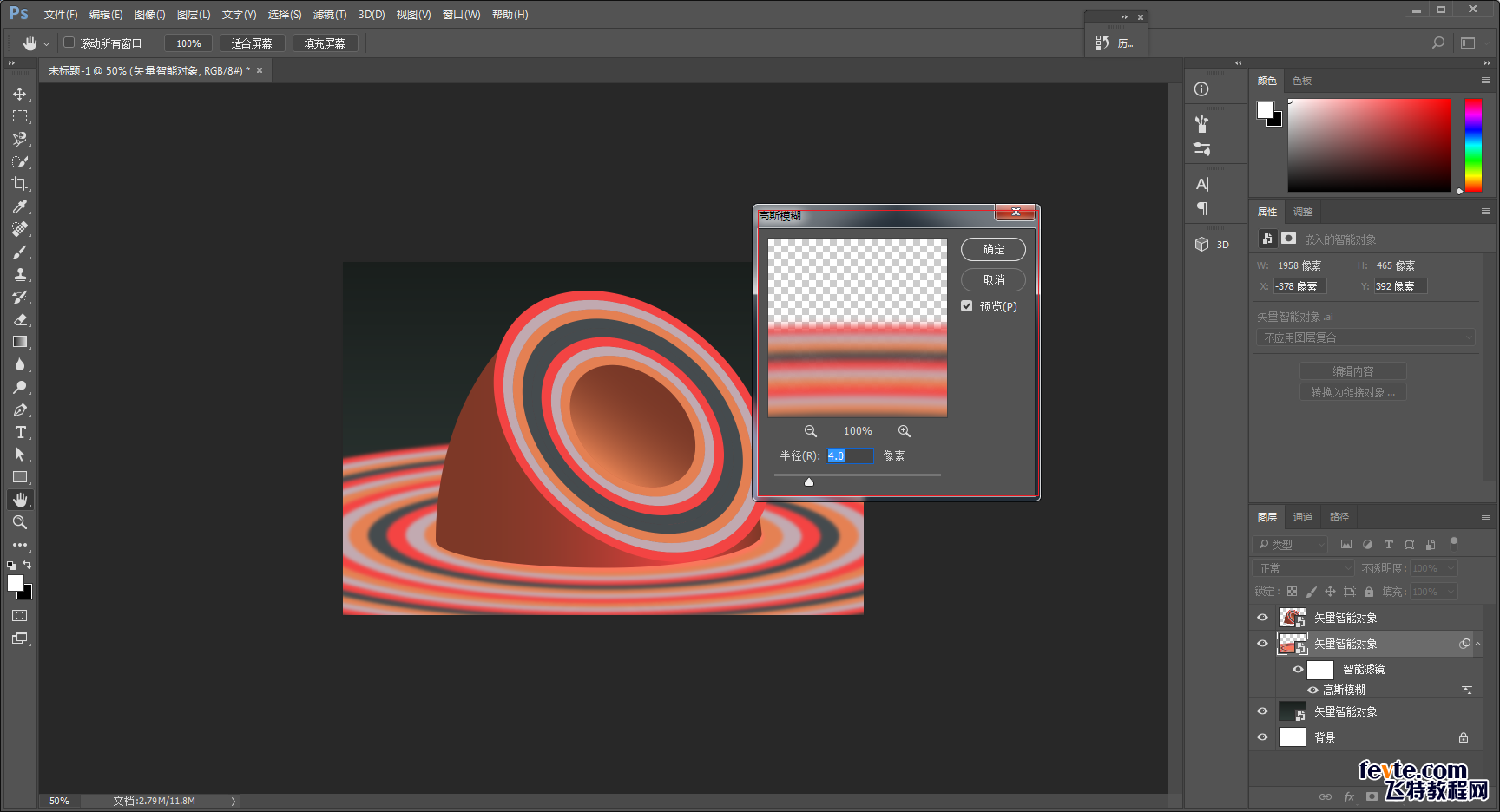
对底部的图形图层执行滤镜-模糊-高斯模糊,半径4个像素左右就好:

_ueditor_page_break_tag_
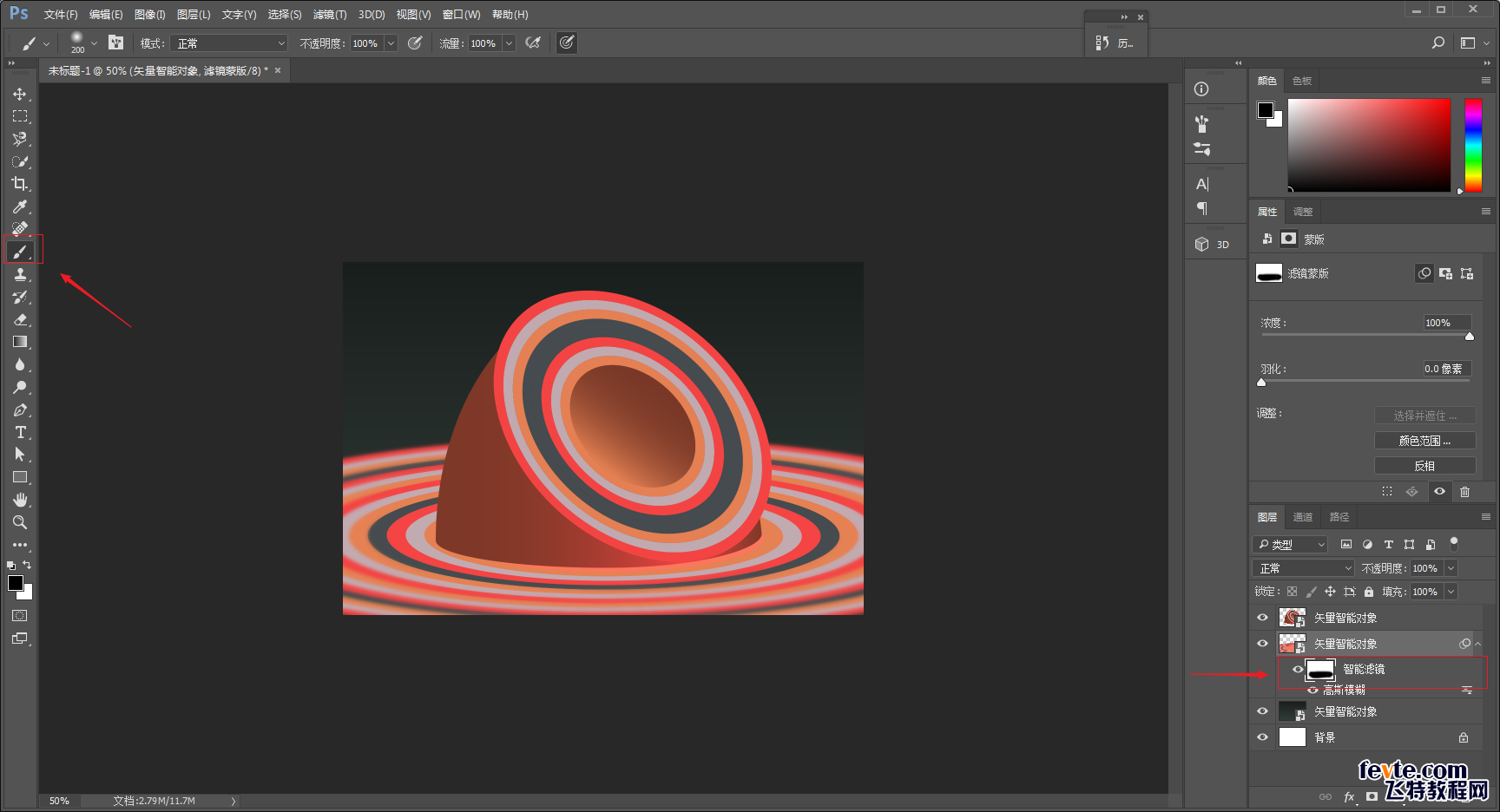
再用黑色柔边画笔在智能滤镜的蒙版上擦去不需要模糊的部分:

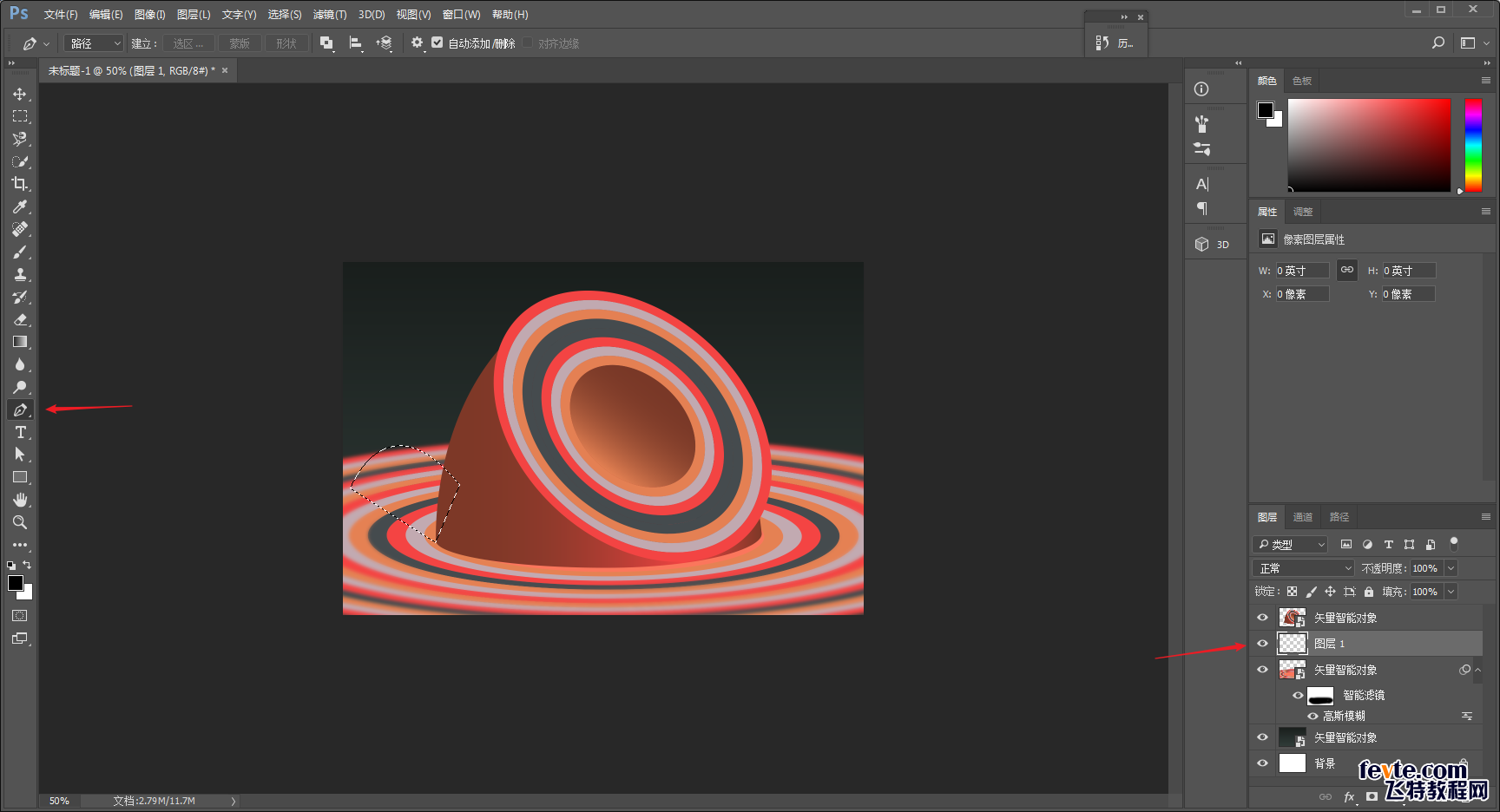
接着制作顶部对象的阴影,在顶部对象的下方新建空白图层,用钢笔工具画出一个选区出来:

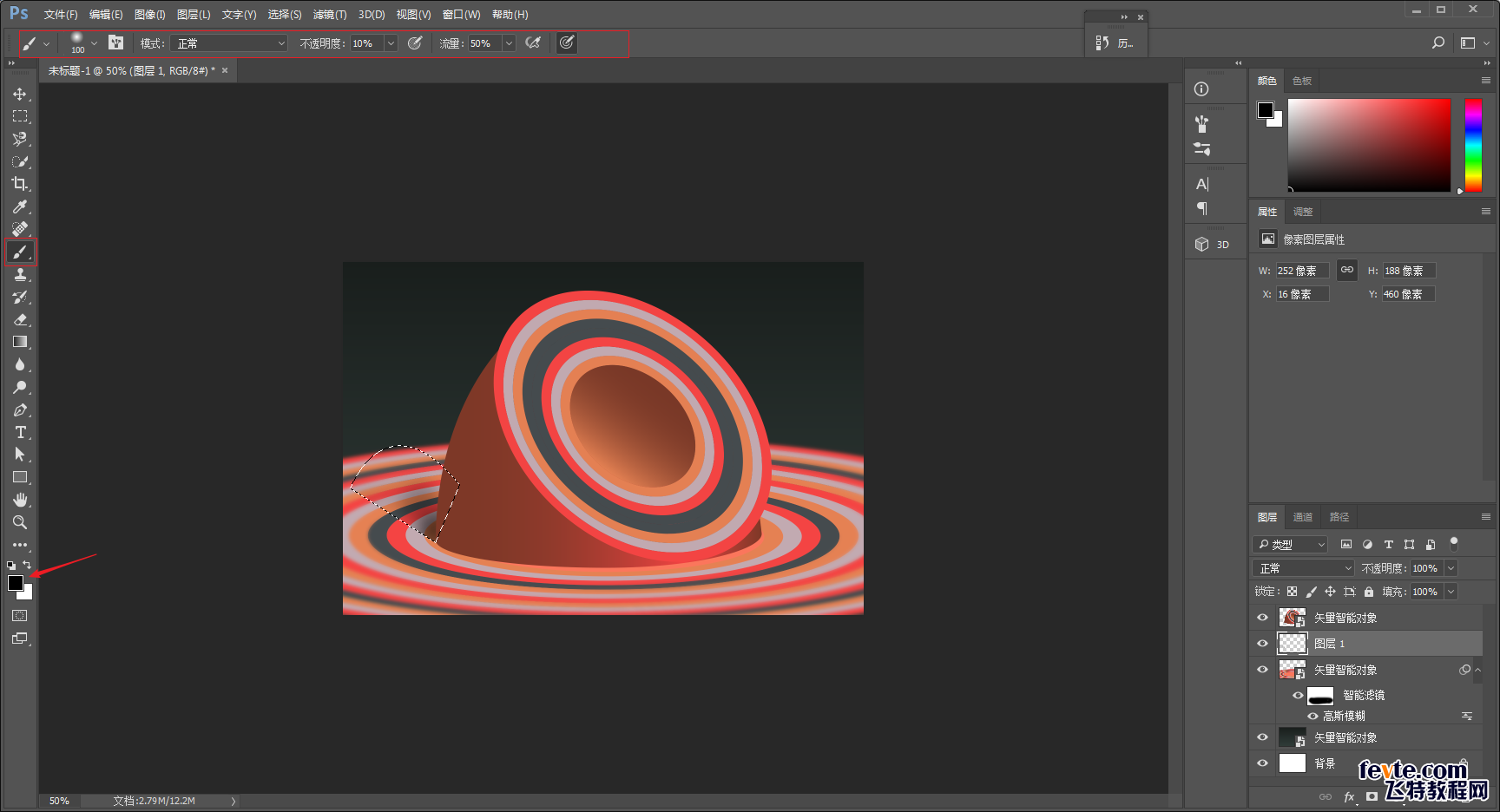
用黑色柔边画笔,降低流量和不透明度在选区里画阴影,注意越远的阴影,不透明度越低:

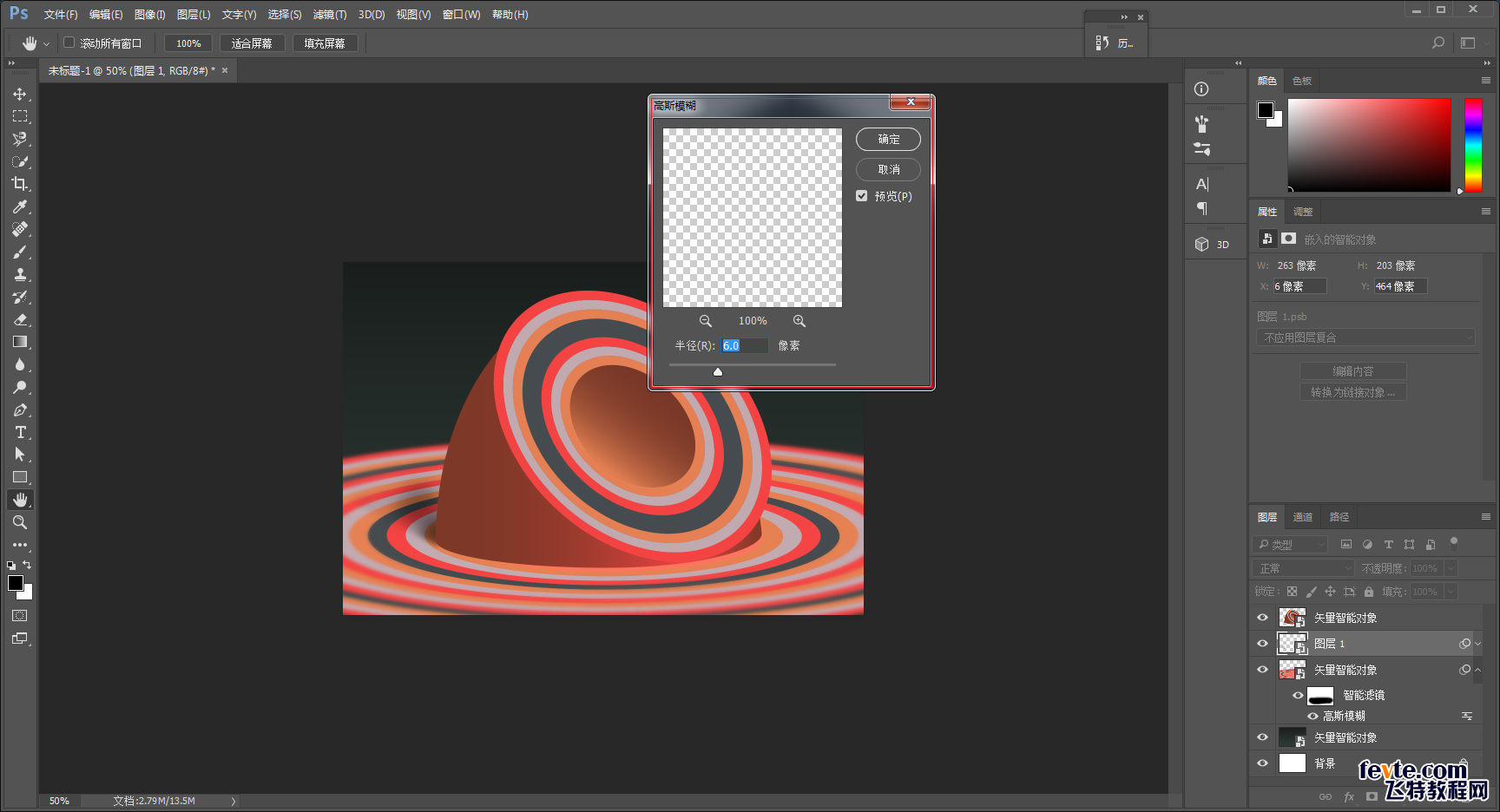
再将图层转为智能对象,高斯模糊一丢丢,把声音的阴影边缘变得柔和:

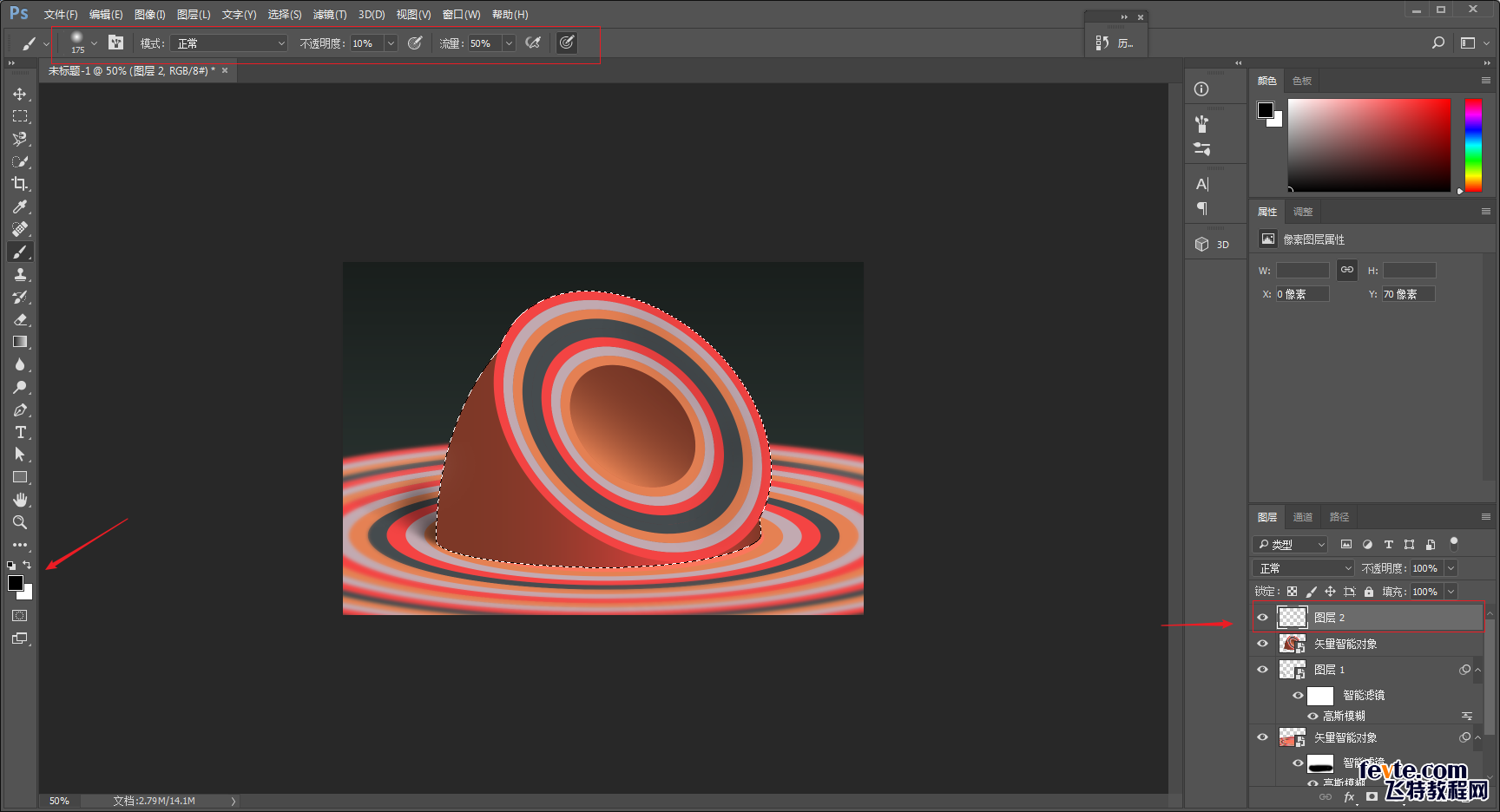
最上方在建一层,降低画笔的不透明度和流量,在适当的位置涂抹,增加质感:

_ueditor_page_break_tag_
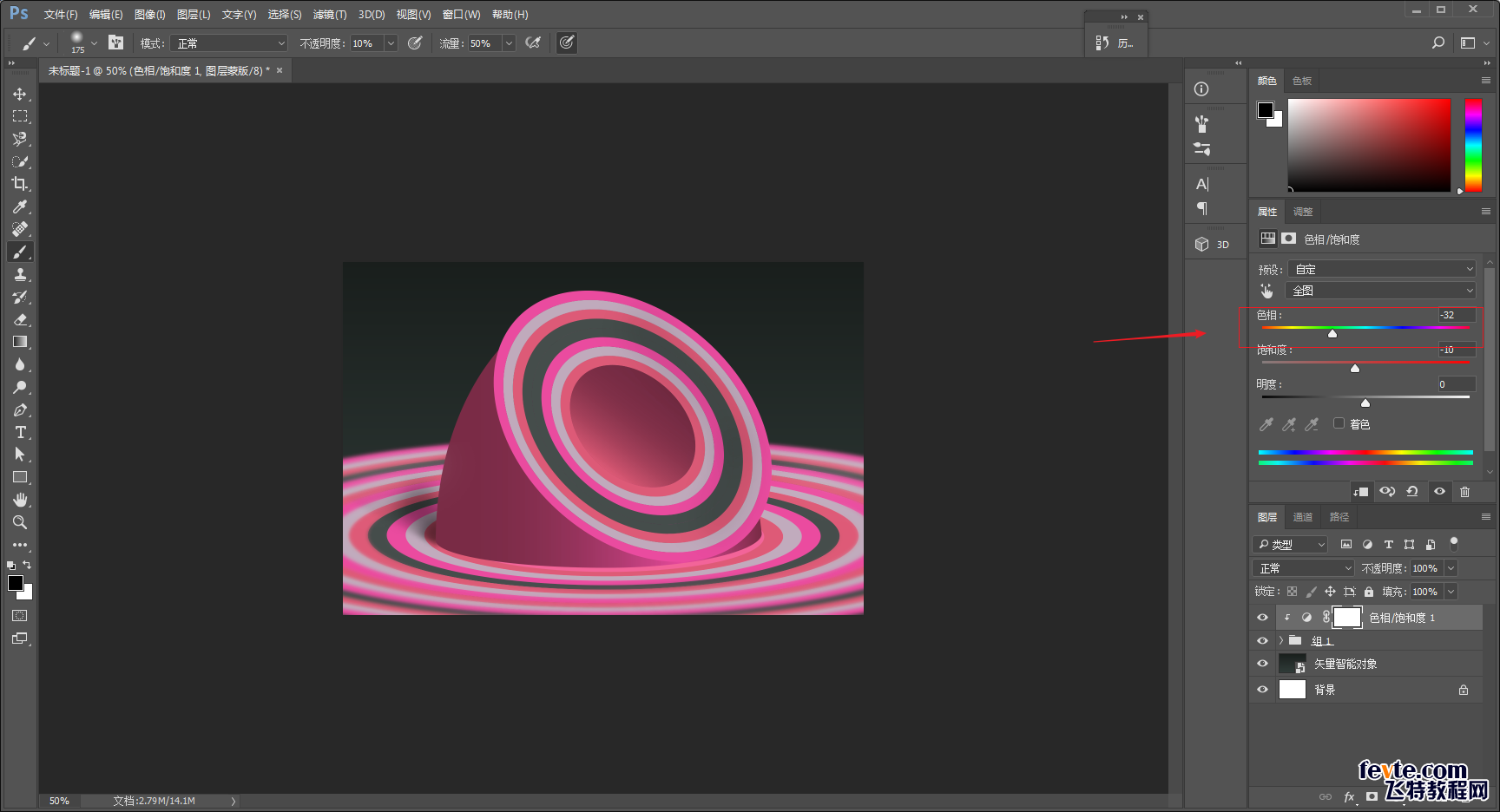
新建一个色相/饱和度调整图层,降低一丢丢饱和度:

你想变个色也可以:

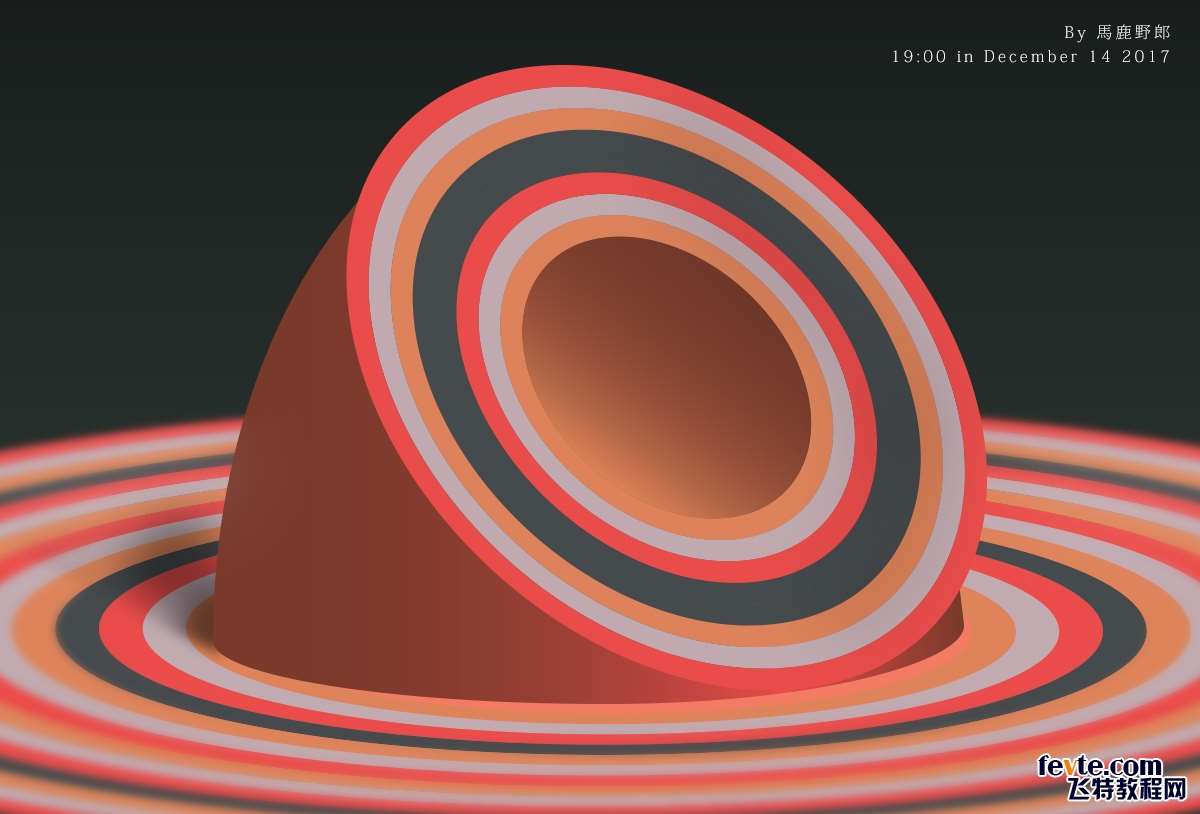
最后留个名字导出来看看吧:

感觉大概是那么个意思吧!好啦!今天的分享就到这里啦!我得去查查物流信息了!
想要练习的童鞋后台撩我获取源文件吧!
本文由"野鹿志"发布
转载请注明来源微信公众号:野鹿志(公众号ID:yeluzhi666)作者:马鹿野郎(微信ID:maluyelang666
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




