原创作者公众号ID:yeluzhi666 ;微信ID:maluyelang666
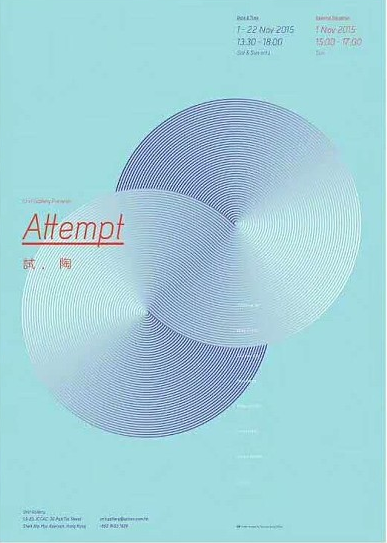
本教程要临摹的图片效果:
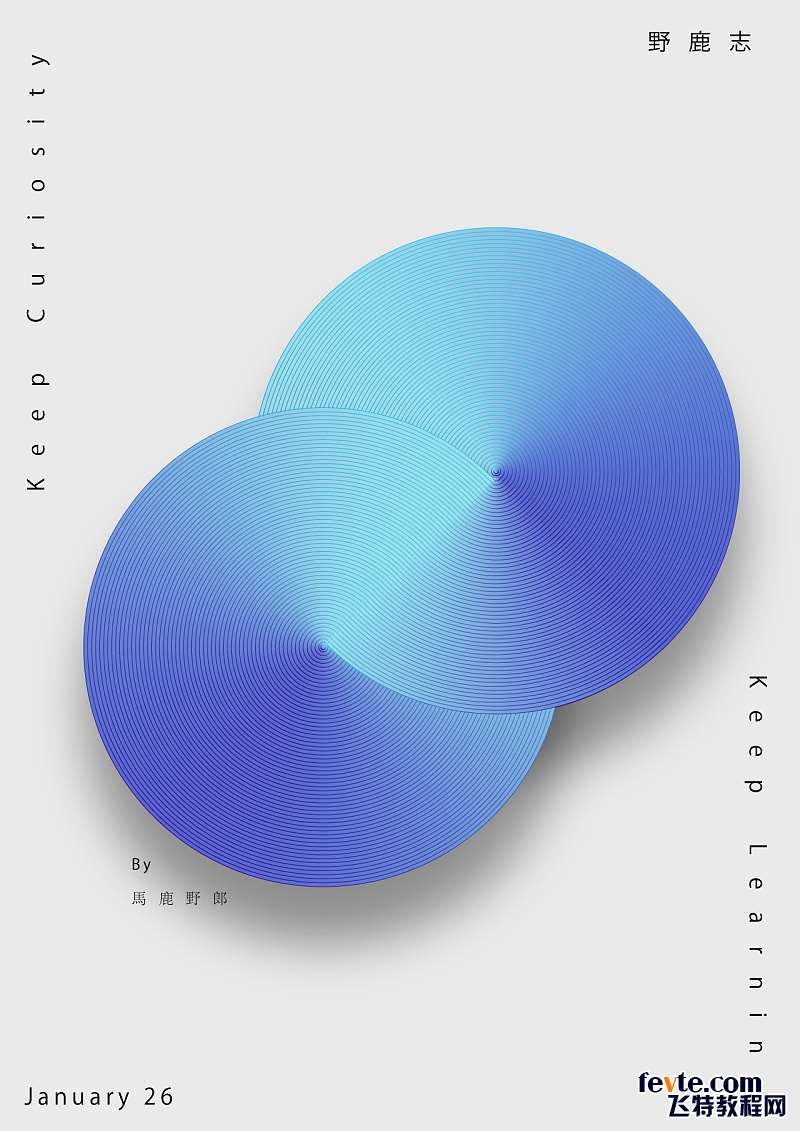
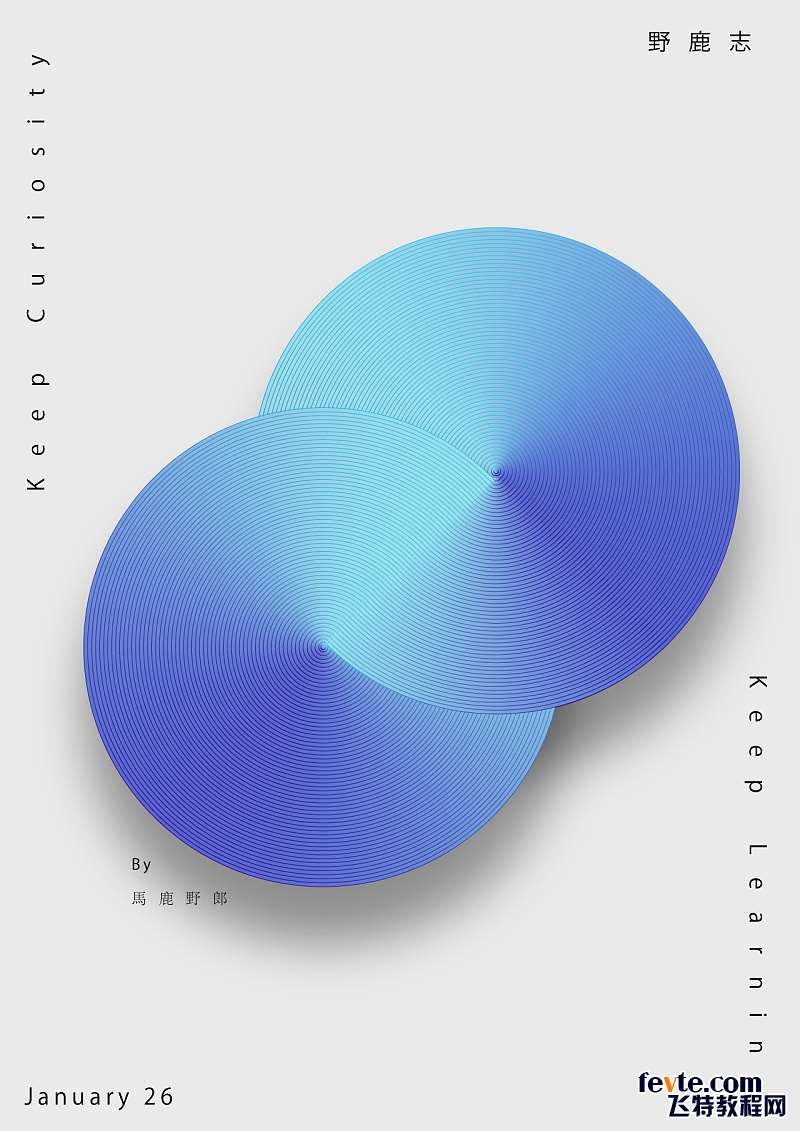
我们的成品:


更多AI教程讨论及AI作品提交请到优图宝AI实例教程栏目:http://www.utobao.com/news/61.html/
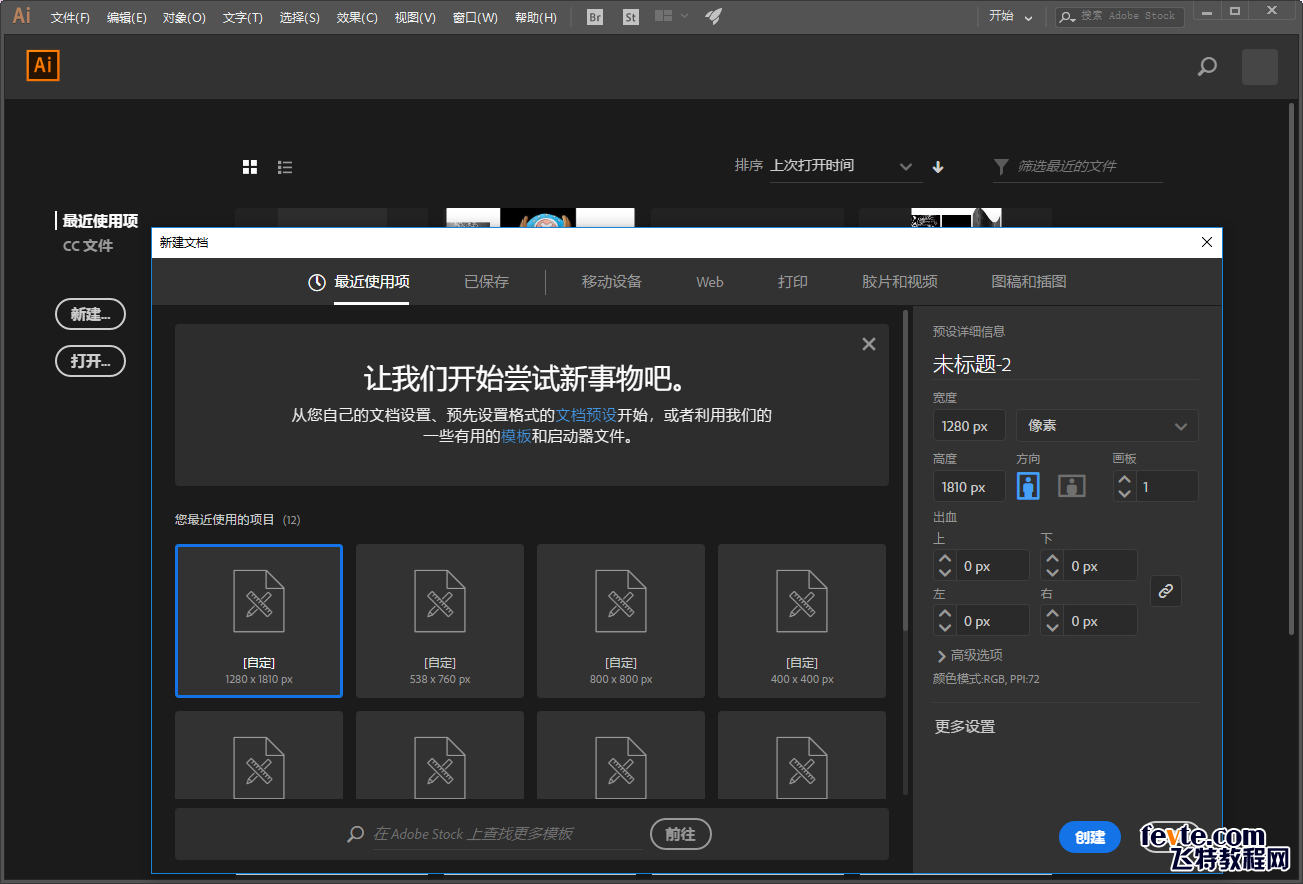
打开Ai,新建画板,尺寸随意:

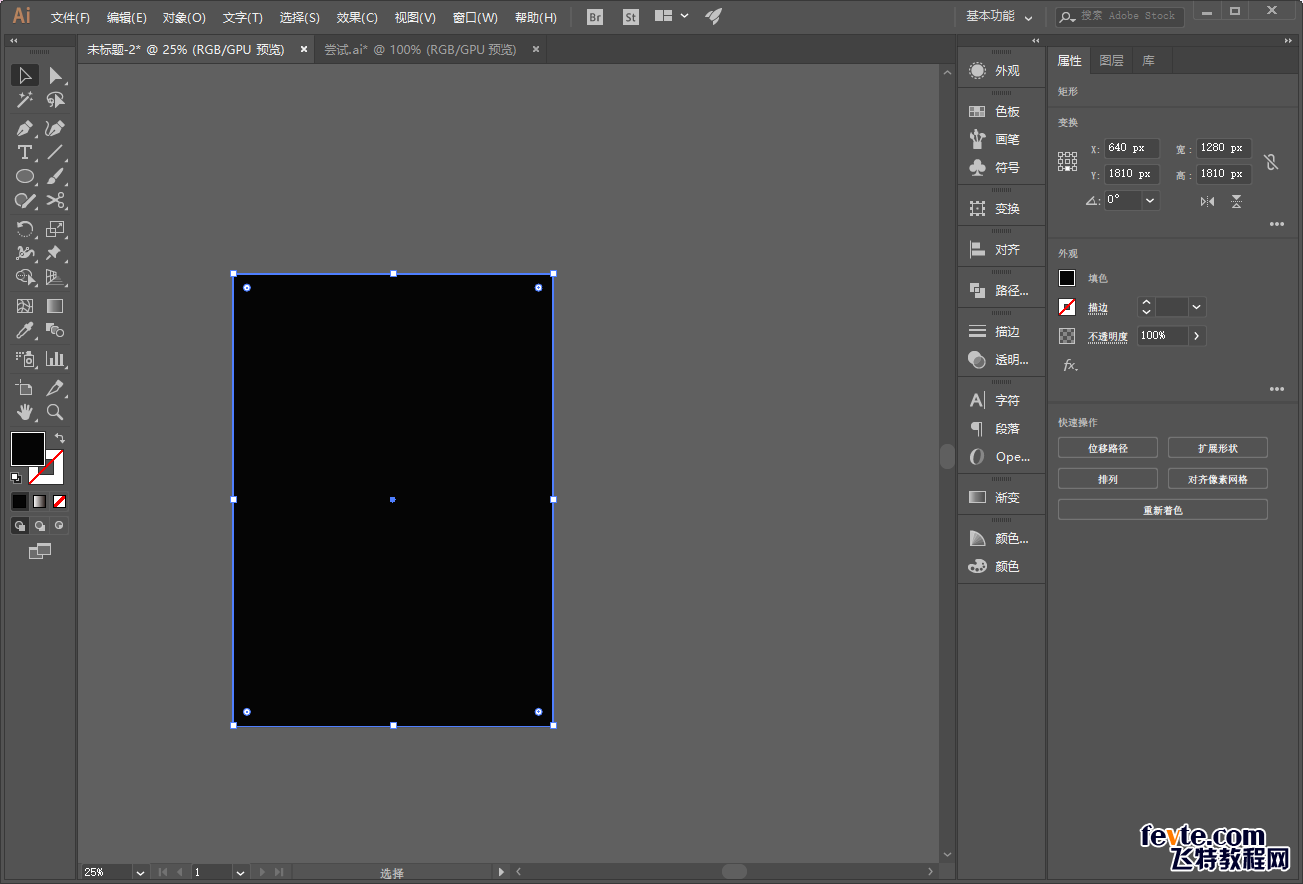
为了方便观察,我们先在画板上画一个黑色矩形并且ctrl+2锁定充当背景:

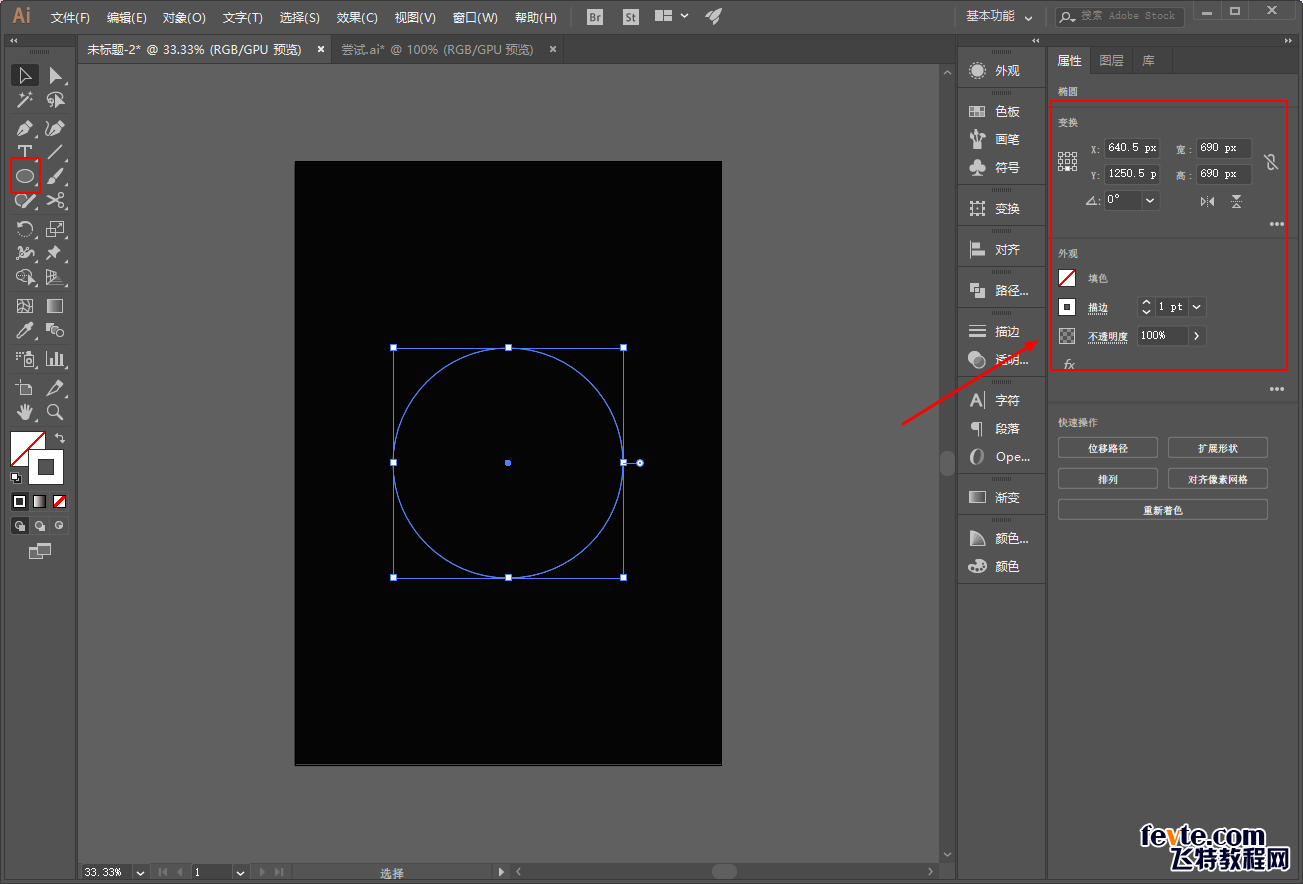
接着用椭圆工具画一个正圆,暂时无填充,描边1px,颜色也暂时白色吧,后面我们再改:

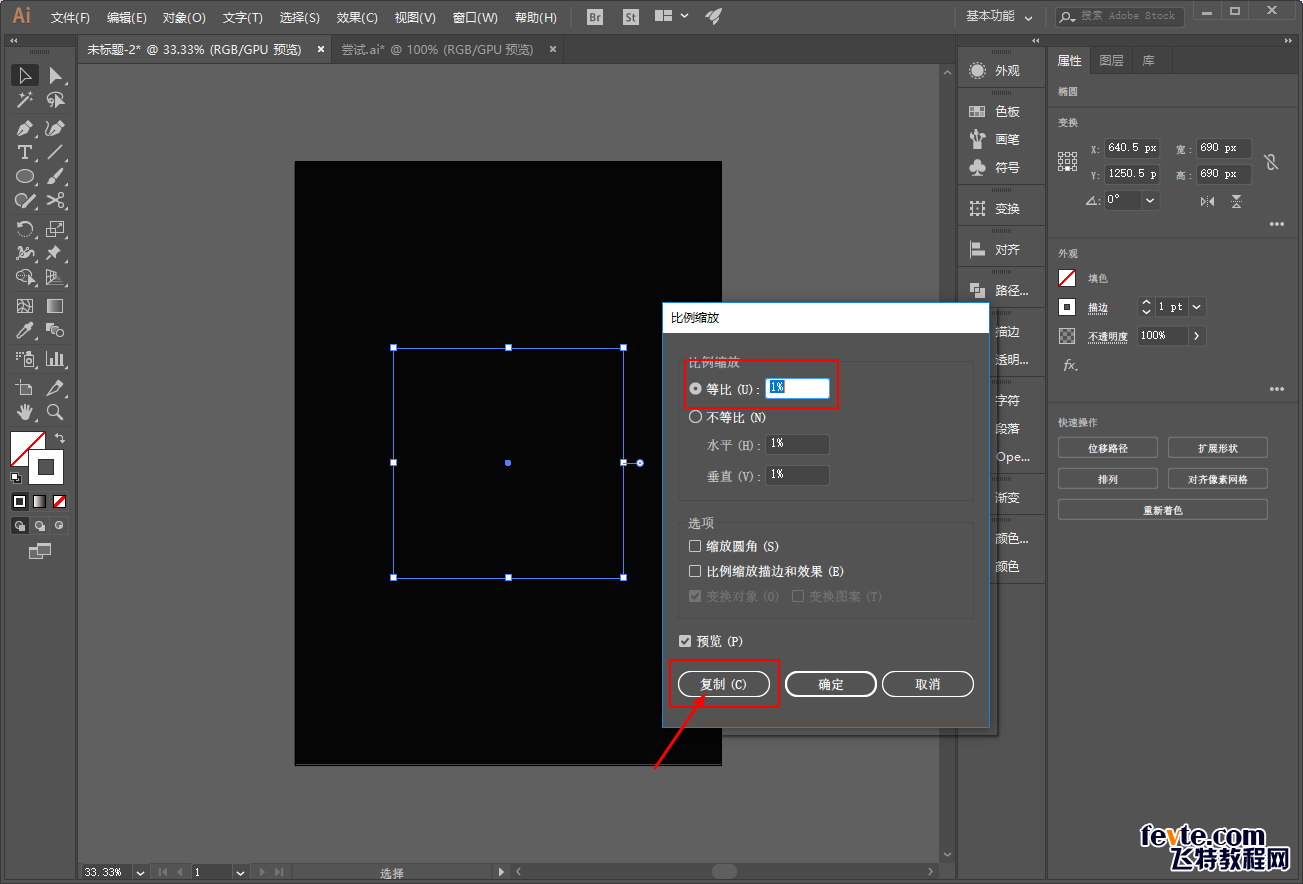
选中正圆以后鼠标右键执行:变换-缩放,将其等比缩放到1%,点击复制:

_ueditor_page_break_tag_
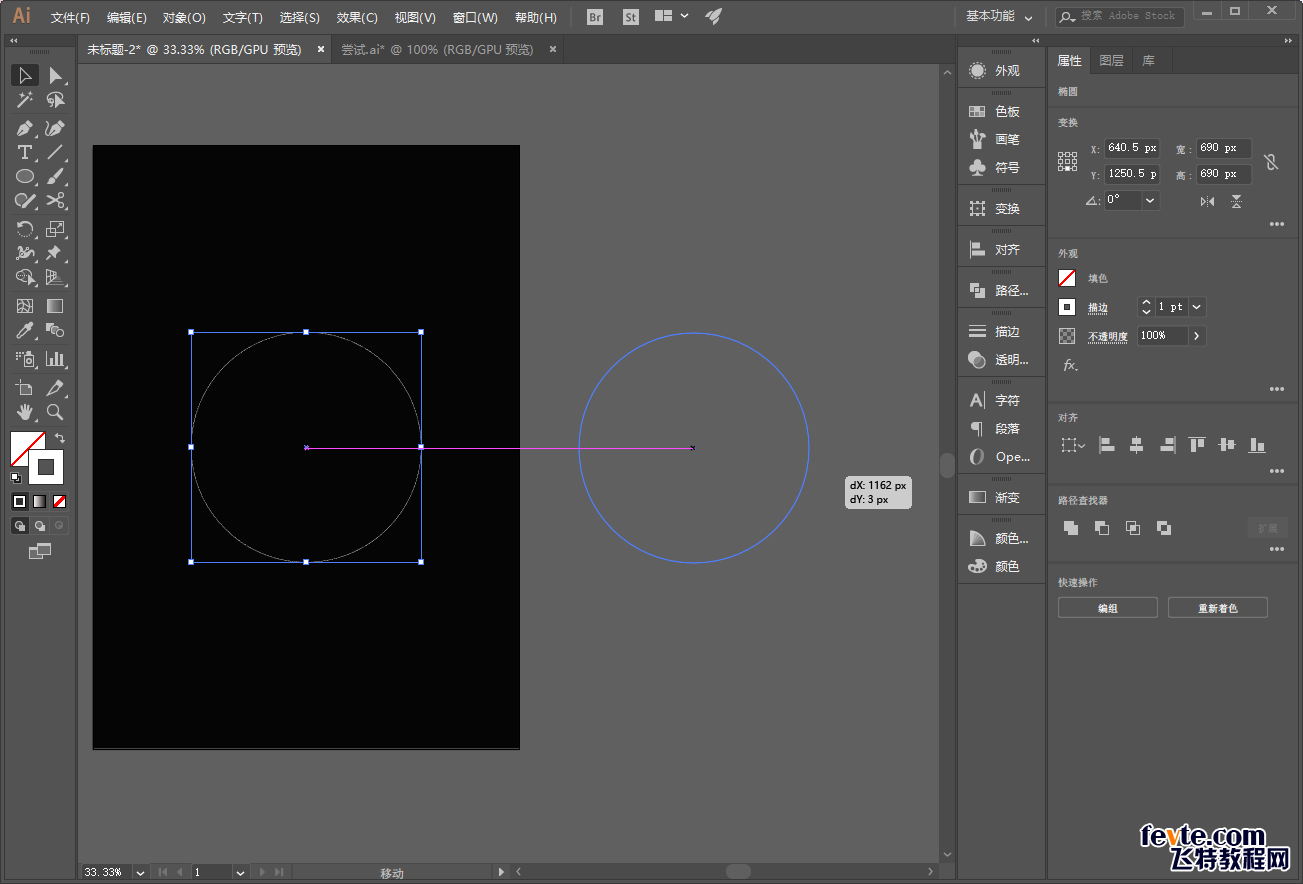
再选中这两个正圆按住Alt鼠标拖动复制出来一组拖到一边:

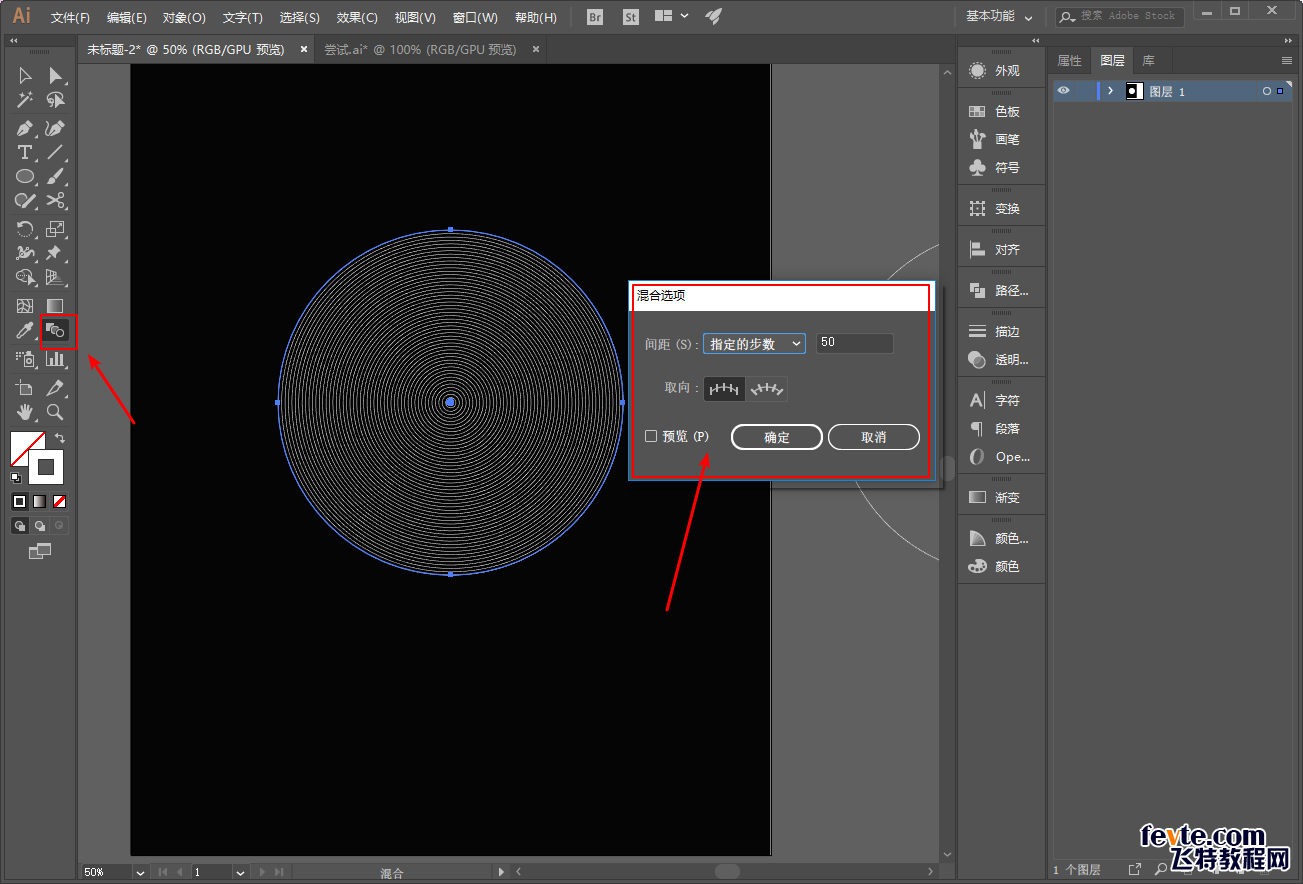
用混合工具先将第一组的两个圆进行混合,步数大家看着办吧,我这里设置的是50步:

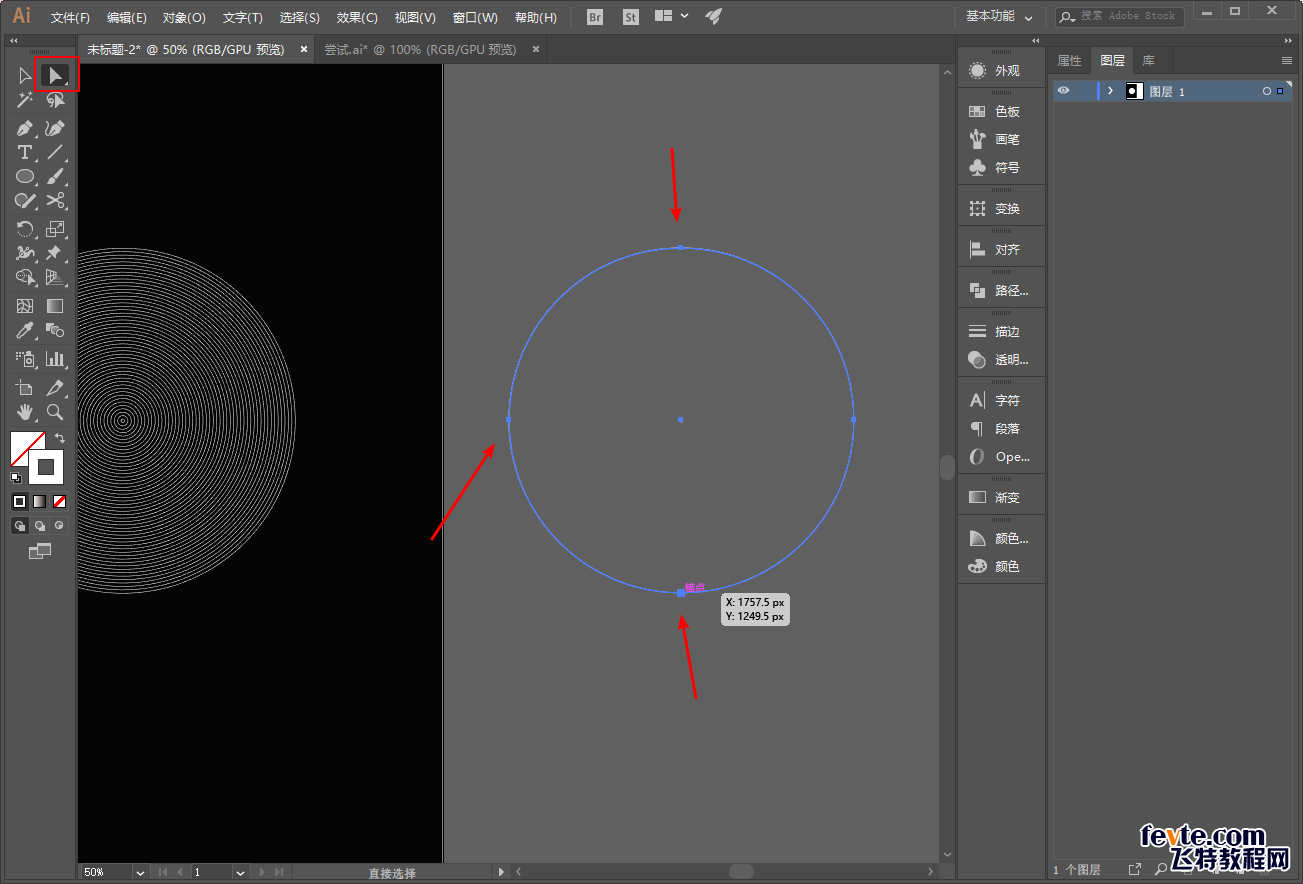
然后对另外一组圆进行操作,用小白工具选中红色箭头处的锚点进行删除:

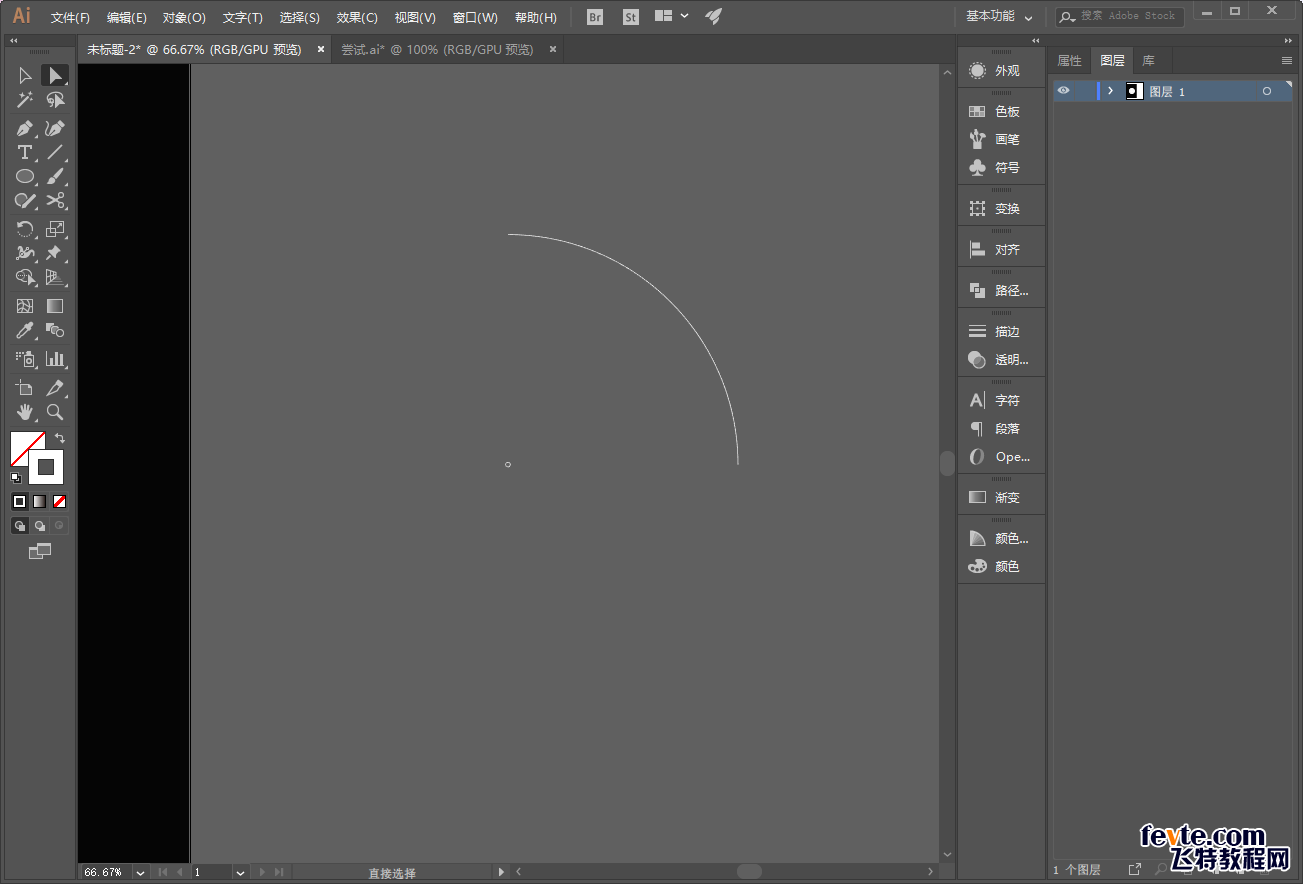
圆就会剩下一个四分之一的曲线,然后同样的方法把里面的小圆也变成四分之一曲线:

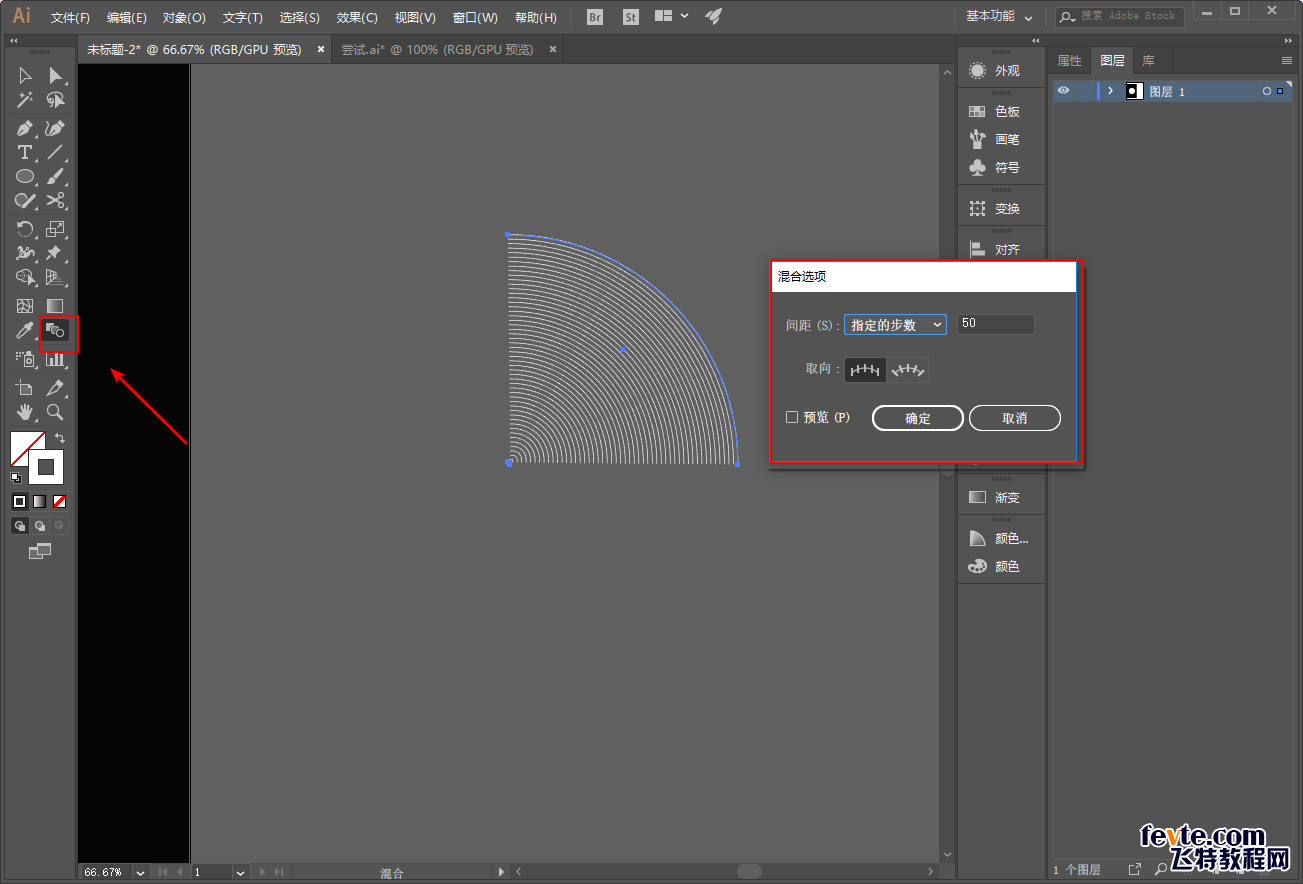
接下来再将其进行混合,混合步数要和前面一样:

_ueditor_page_break_tag_
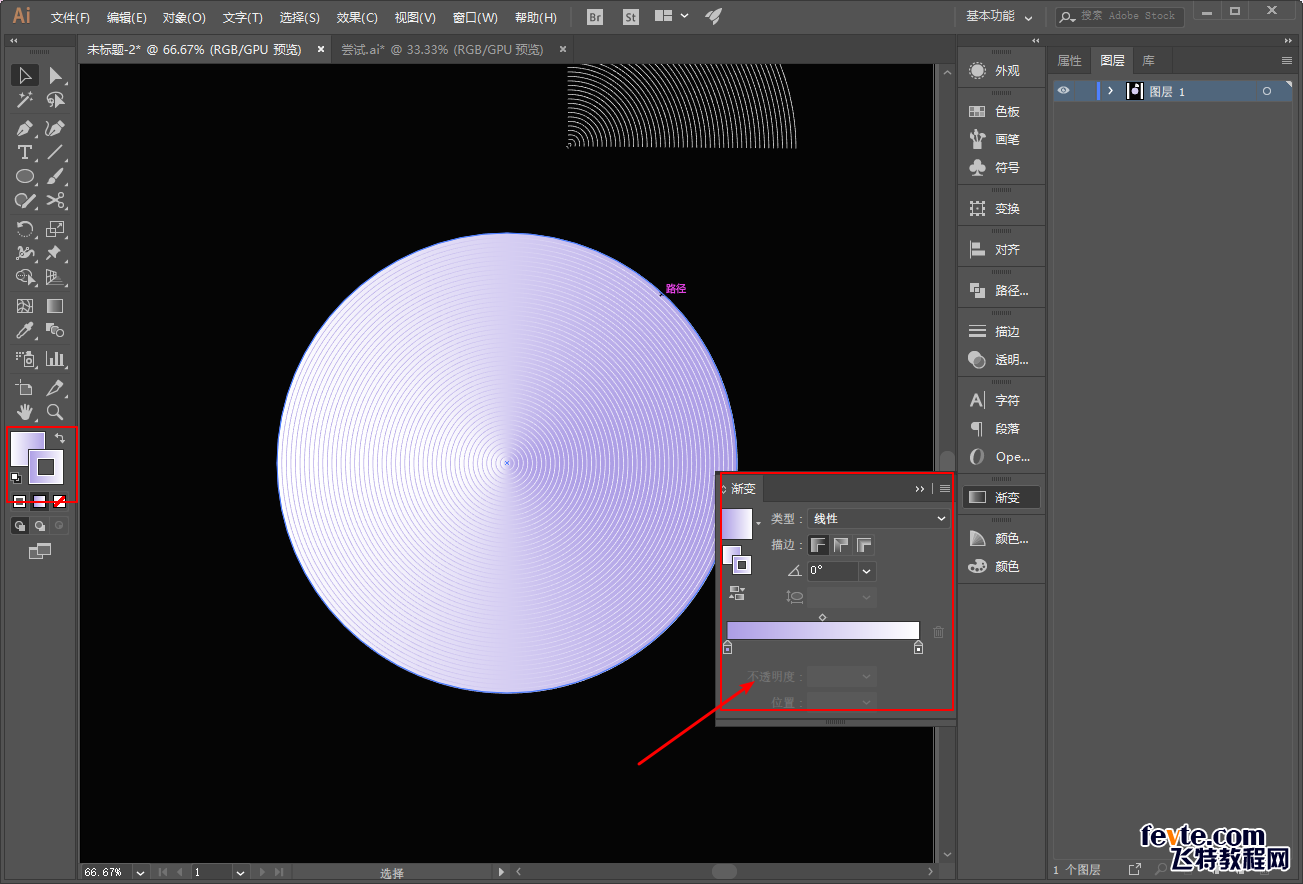
接下来给对象添加渐变色吧,线性渐变就可以了,其他参数其实可以不用改:

再按住alt键鼠标拖动复制出来一个圆,扇形的颜色直接用习惯工具吸就可以了:

然后就是对各个部分去进行拼合,稍微仔细一点吧:

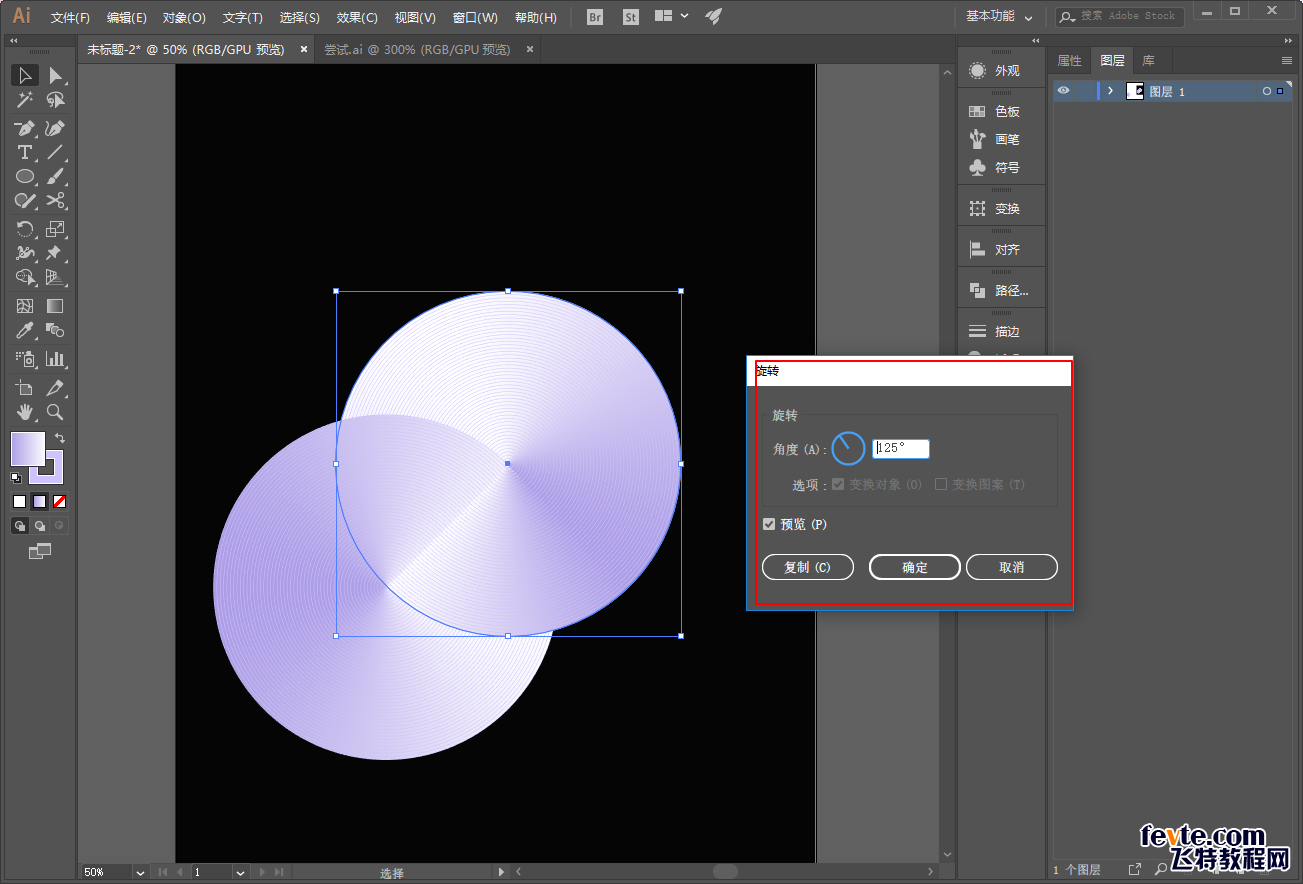
接着让渐变色过渡更加顺畅一点,其实也很简单,分别对两个圆执行鼠标右键变换-旋转,旋转到合适的角度就可以了:

_ueditor_page_break_tag_
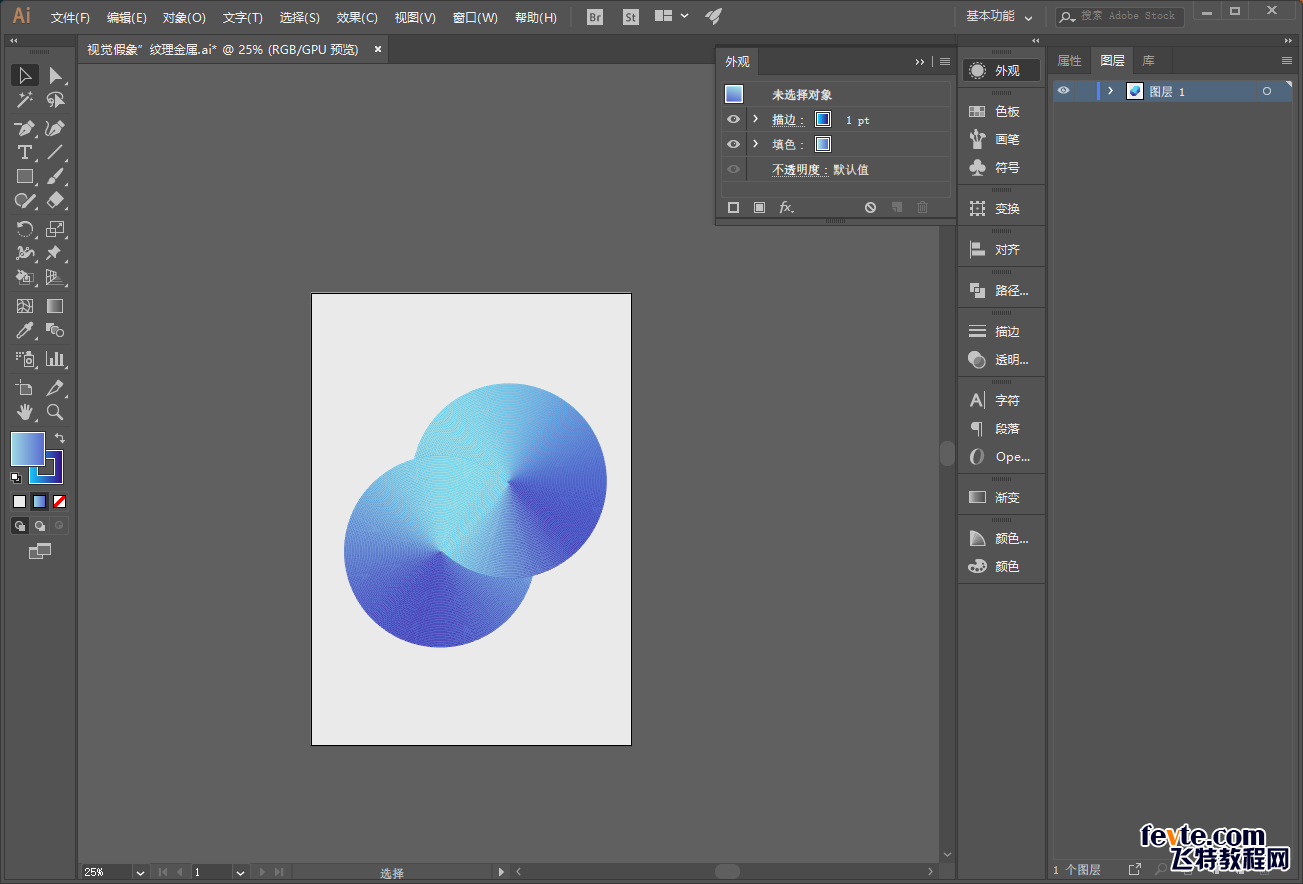
总觉得颜色不太好看,于是我换了个渐变色和背景色:

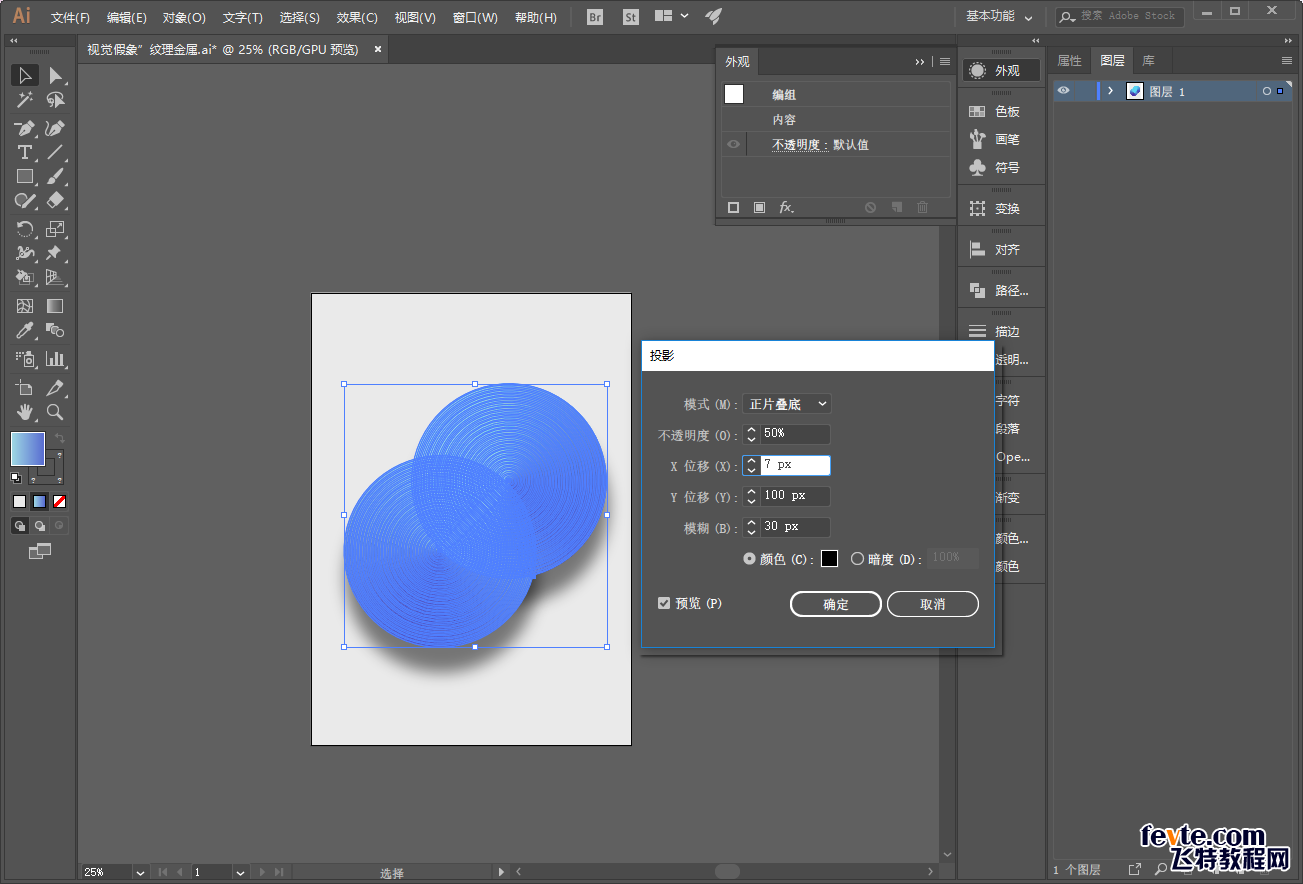
再选中两个圆执行效果-风格化-投影,参数看着办吧:

最后码字、排版、导出来看看效果吧:

啊啊啊!又一篇作图半小时,撸文数小时系列。
不知道为啥,今天写完感觉特别的累,今天我要早点休息。
更多AI教程讨论及AI作品提交请到优图宝AI实例教程栏目:http://www.utobao.com/news/61.html/