原创作者微信公众号ID:yeluzhi666
微信ID:maluyelang666
这篇教程教优图宝的AI学习者们使用AI的3D绕转和3D贴图来制作圆柱体文字效果。制作难度一般,但是挺有创意的。推荐一下,喜欢的就给我好评啦!
更多AI教程讨论及AI作品提交请到优图宝AI实例教程栏目:http://www.utobao.com/news/61.html/
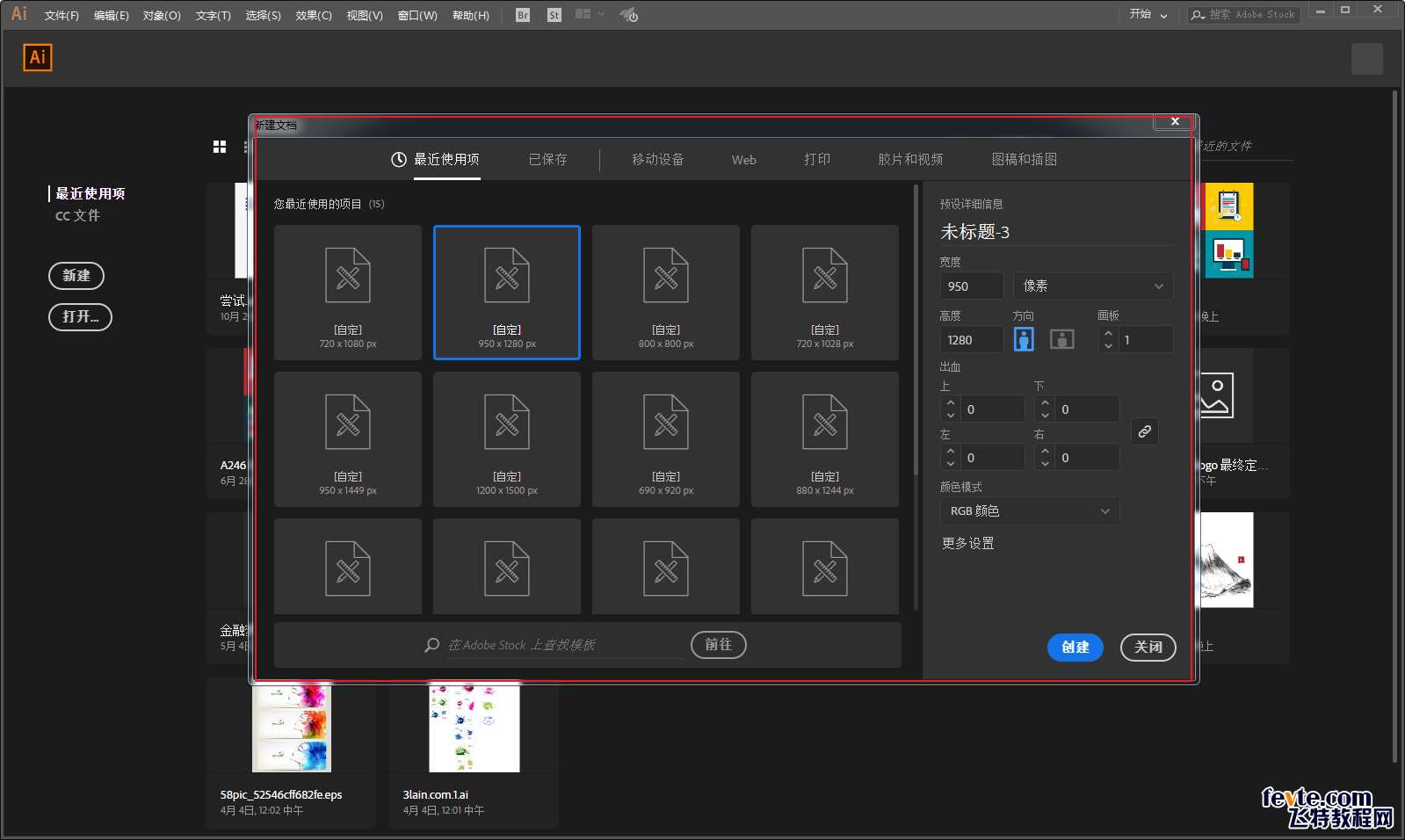
首先打开Ai,新建画板,尺寸随意:

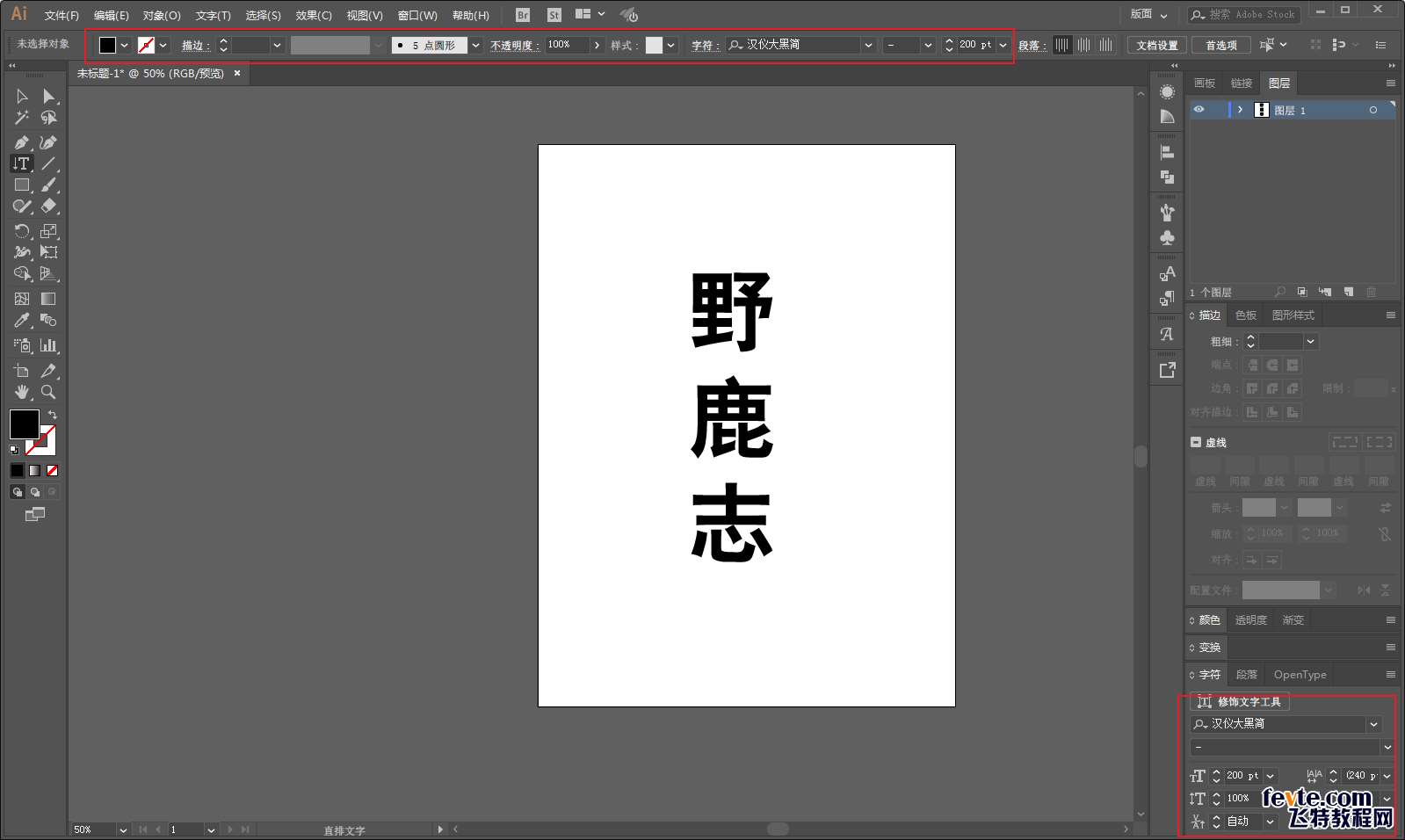
我这里先拿3个字来举例,打上文字,选择合适的字体,字号和间距大家看着办吧,合适就好:

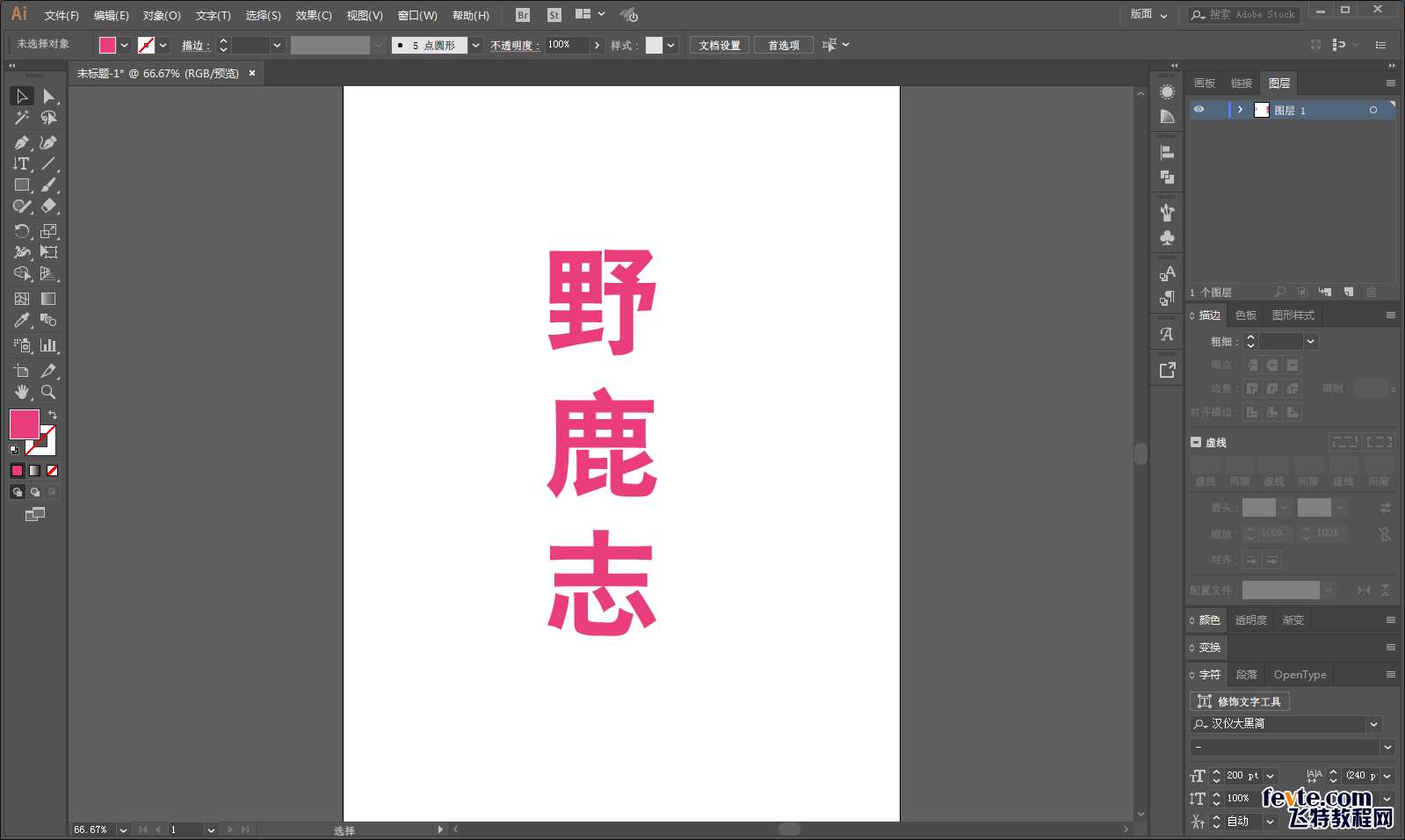
修改颜色:

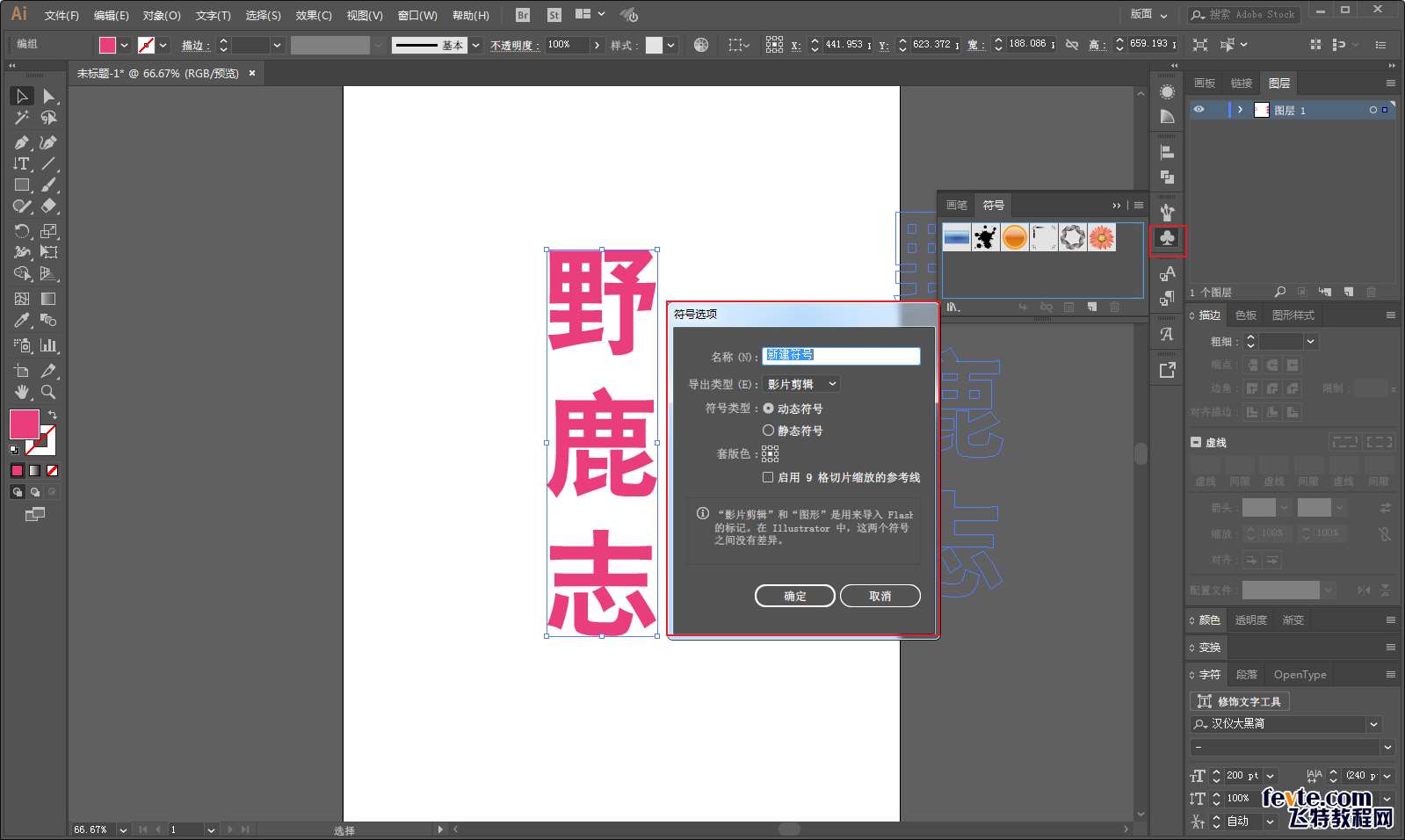
ctrl+shift+o轮廓化后,拖进符号面板,新建符号:

_ueditor_page_break_tag_
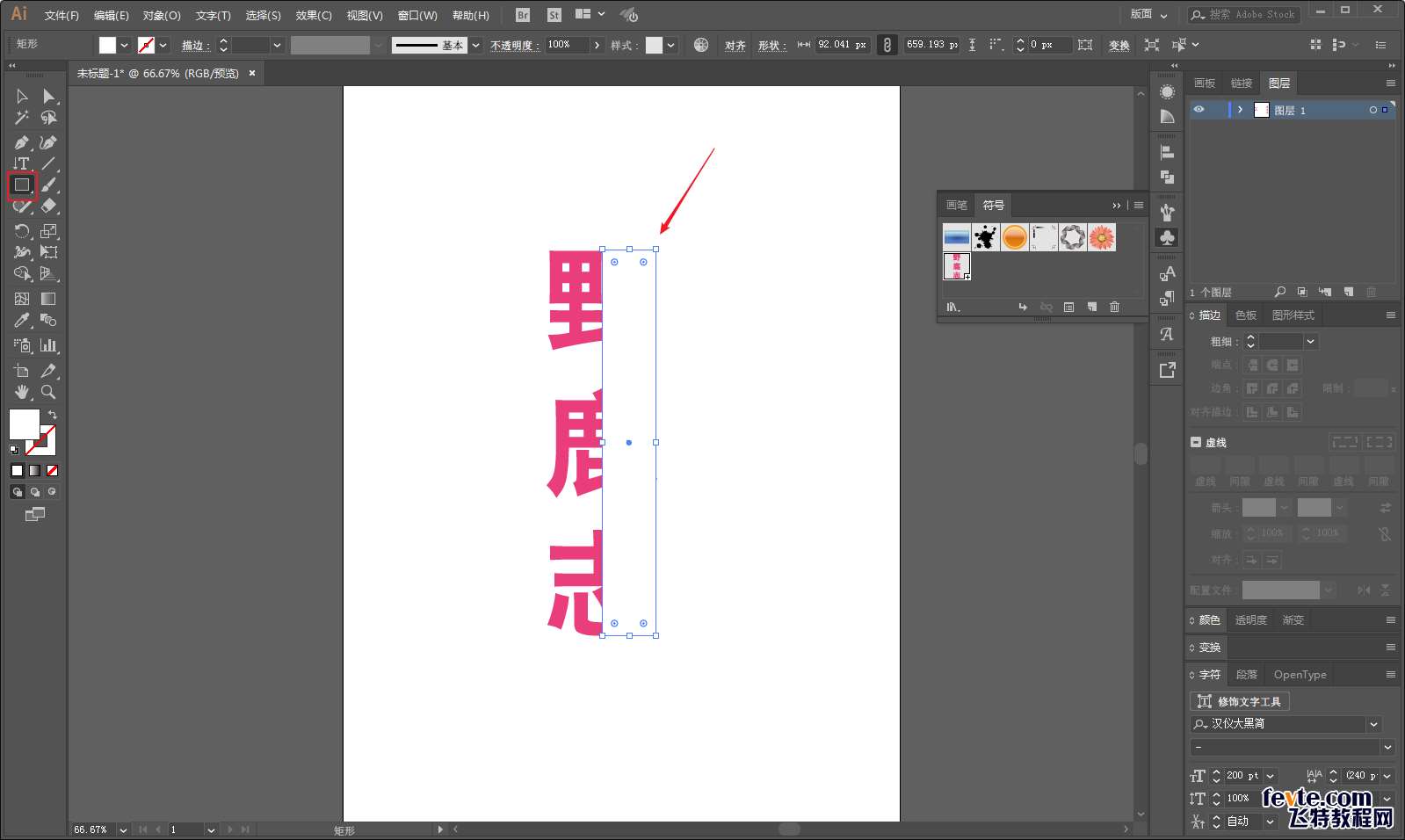
在文字的一半处画一个白色矩形,无描边。这样做的目的是为了后面贴图的大小更加合适:

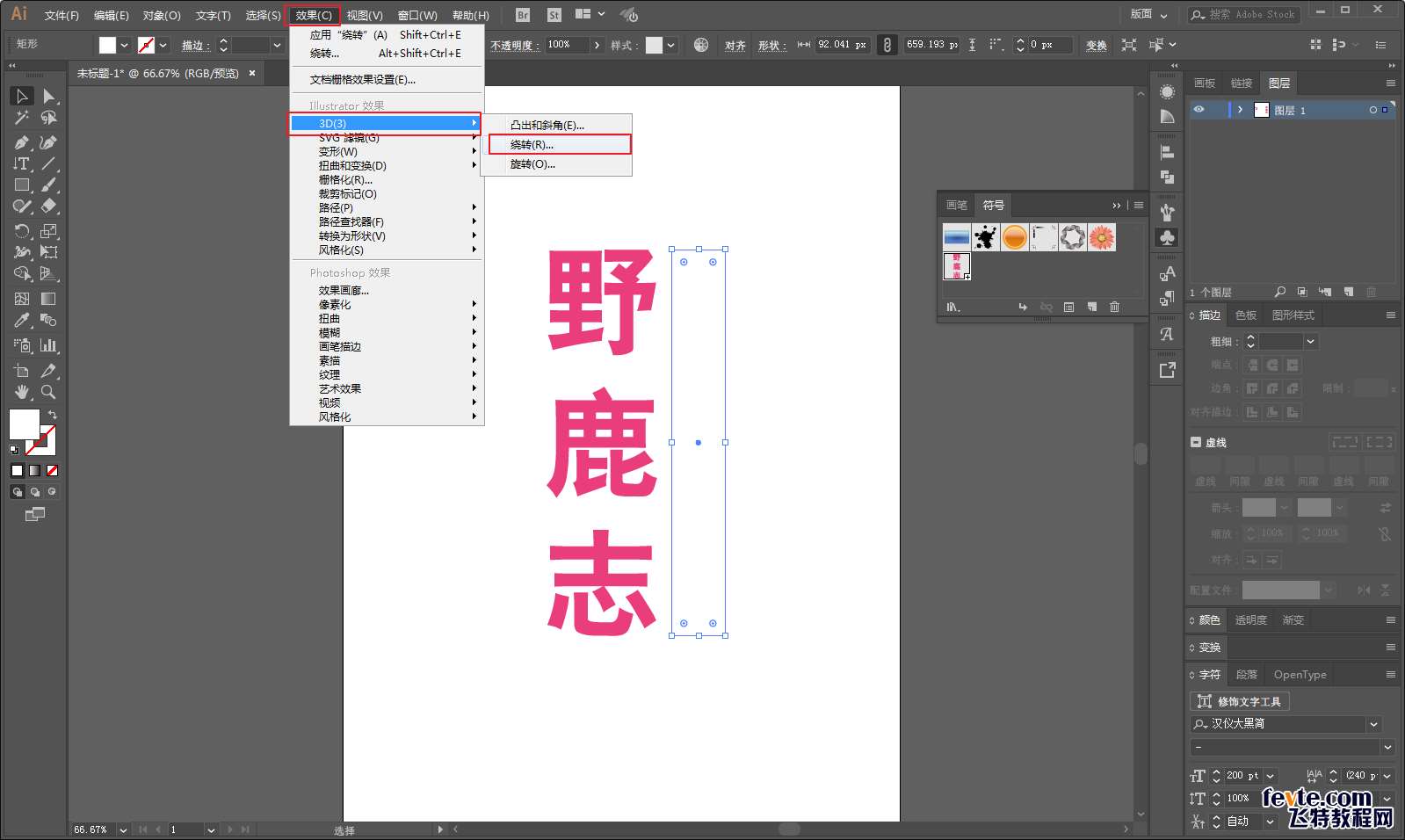
接下来选中矩形,执行效果-3D-绕转:

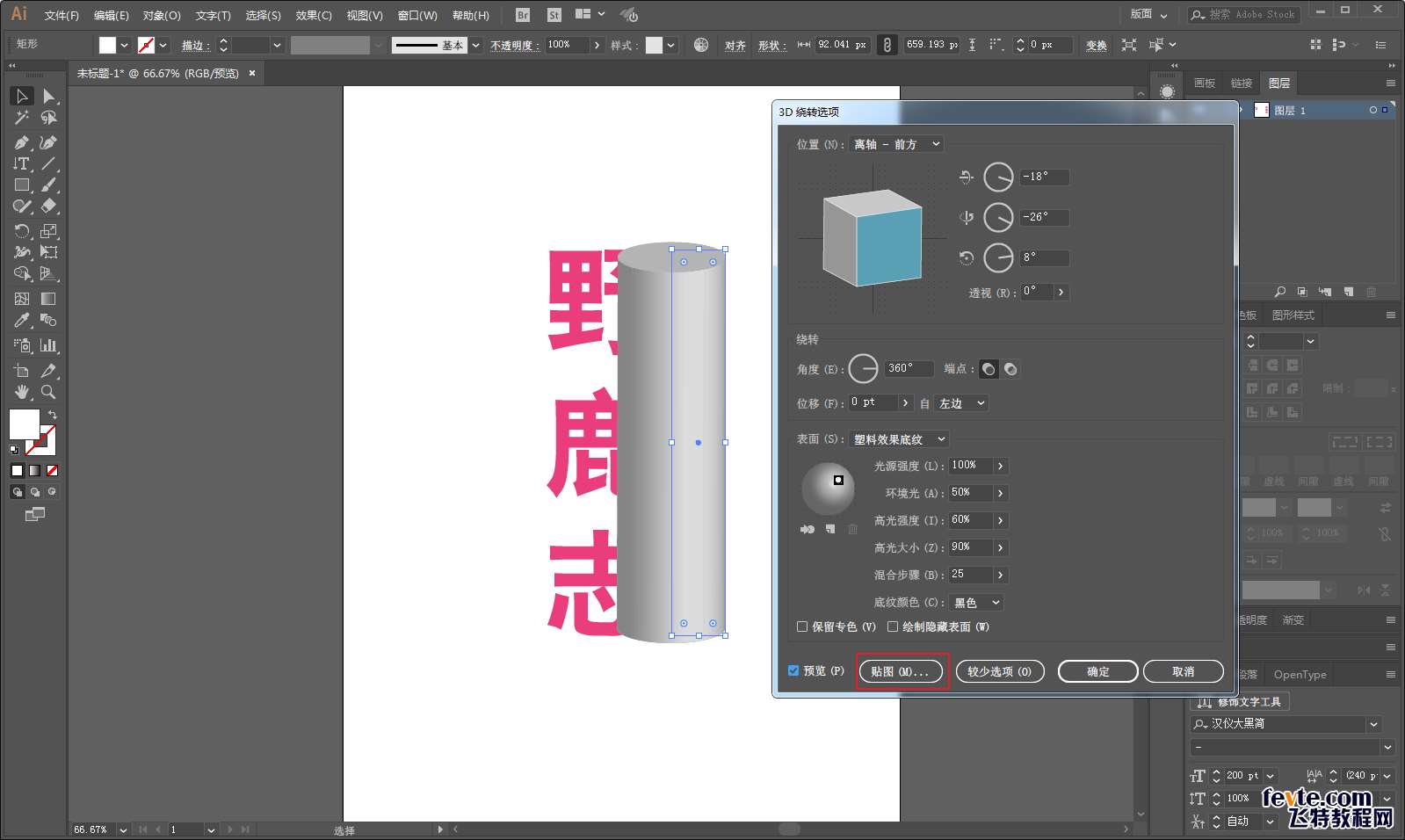
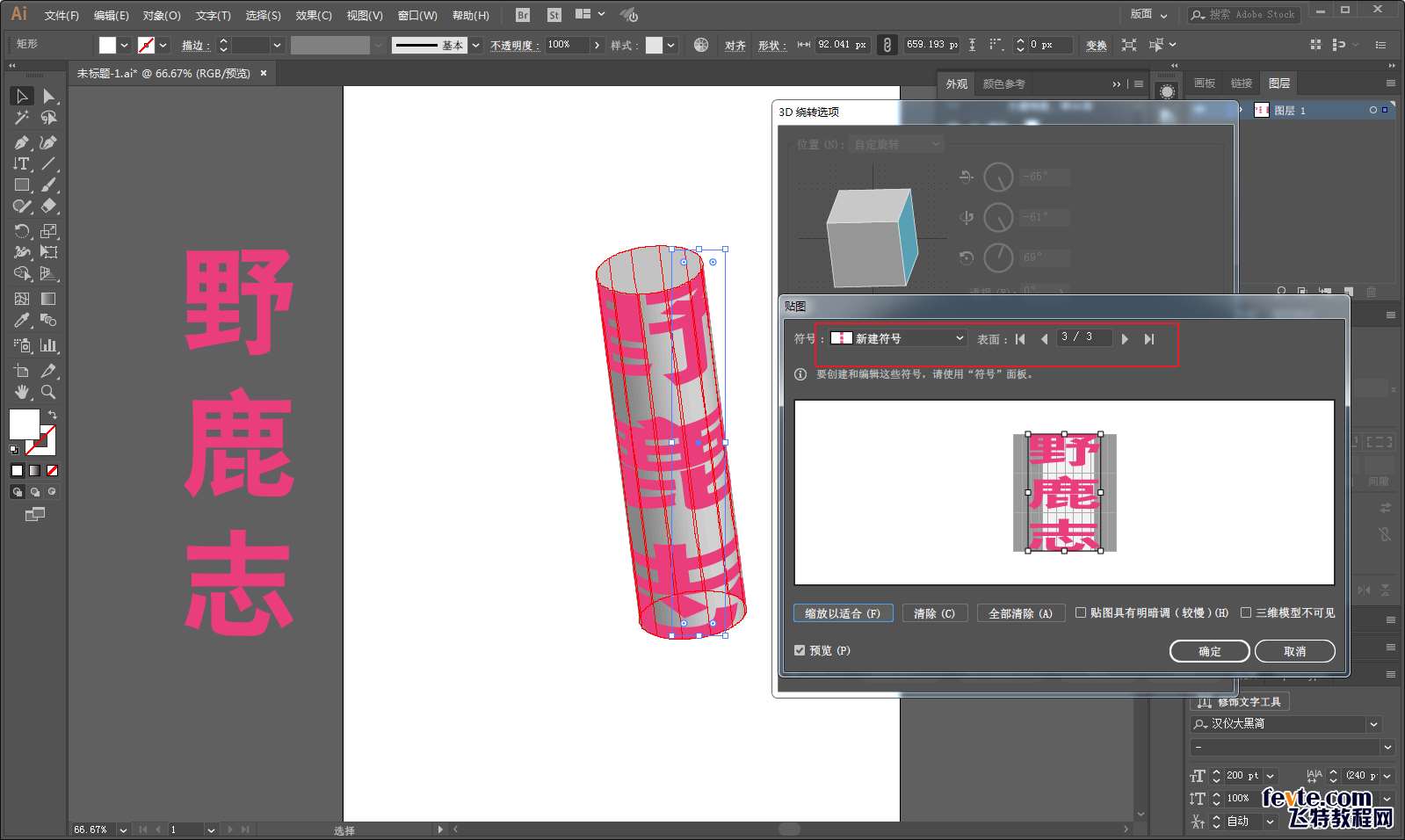
其他参数别管,先点贴图:

贴图里,其他两个面不用贴,只贴侧面就可以了,然后再调整角度以及贴图的范围:

_ueditor_page_break_tag_
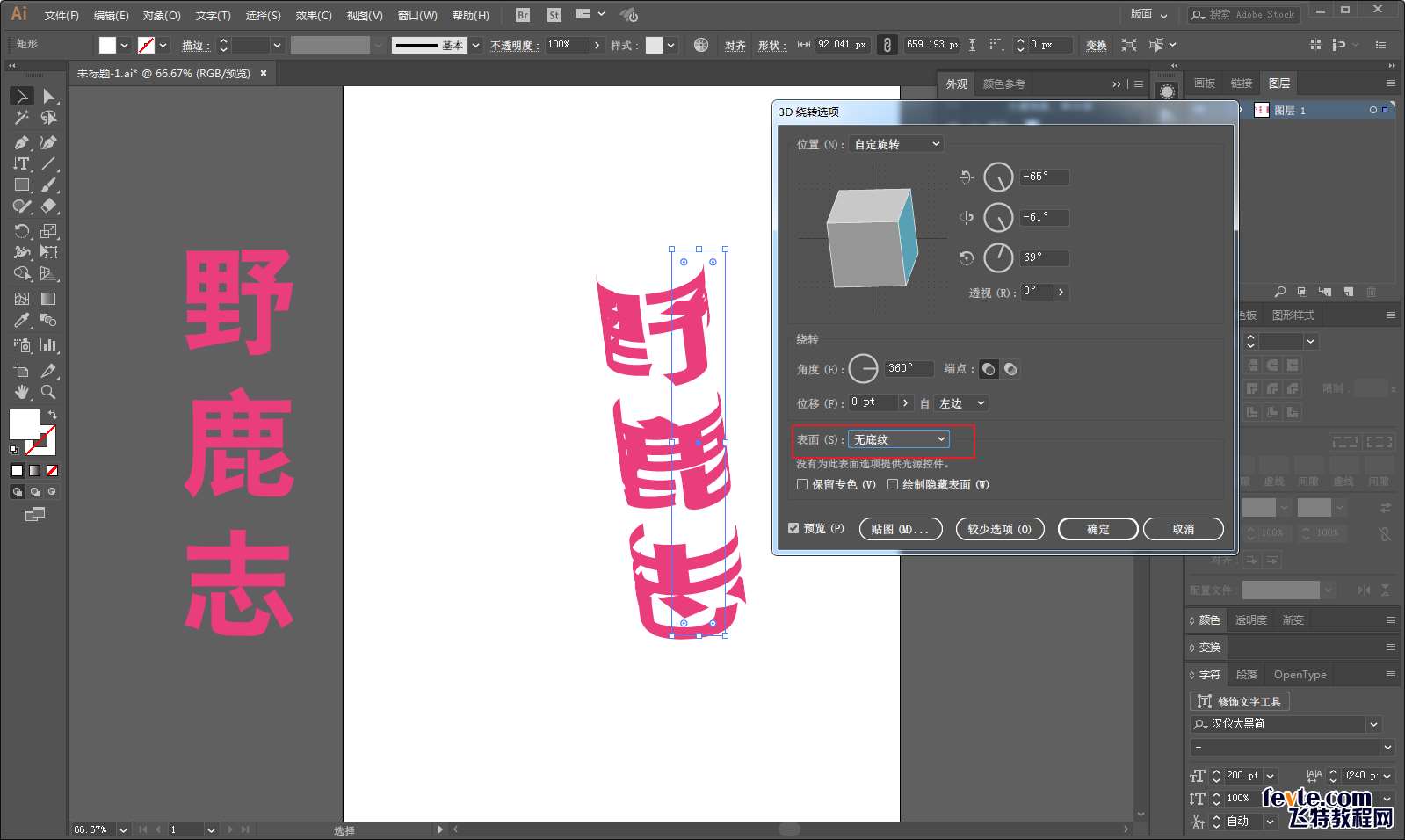
调整完毕以后,再将表面选择为无底纹:

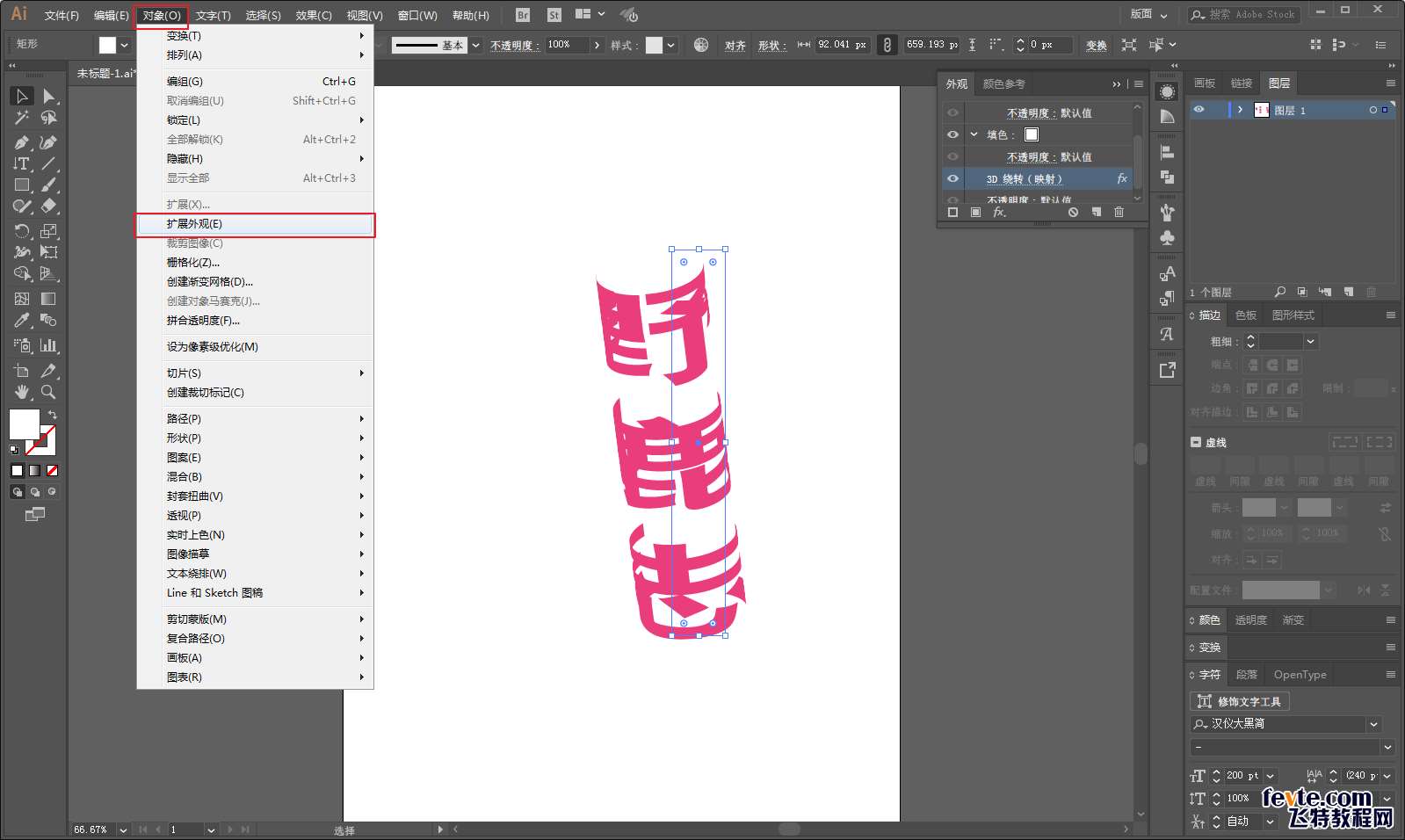
接下来选中对象,执行对象-扩展外观:

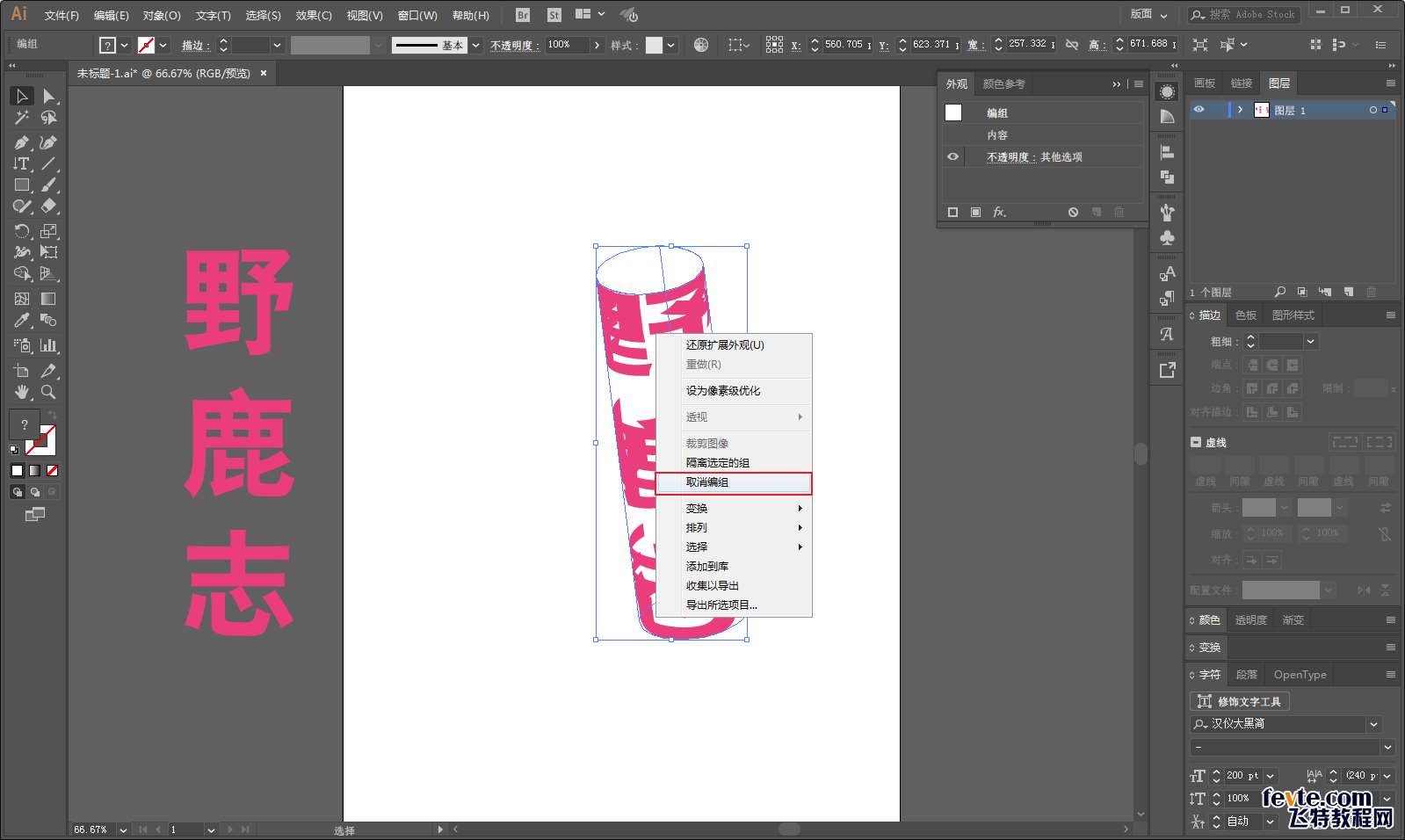
鼠标右键取消编组:

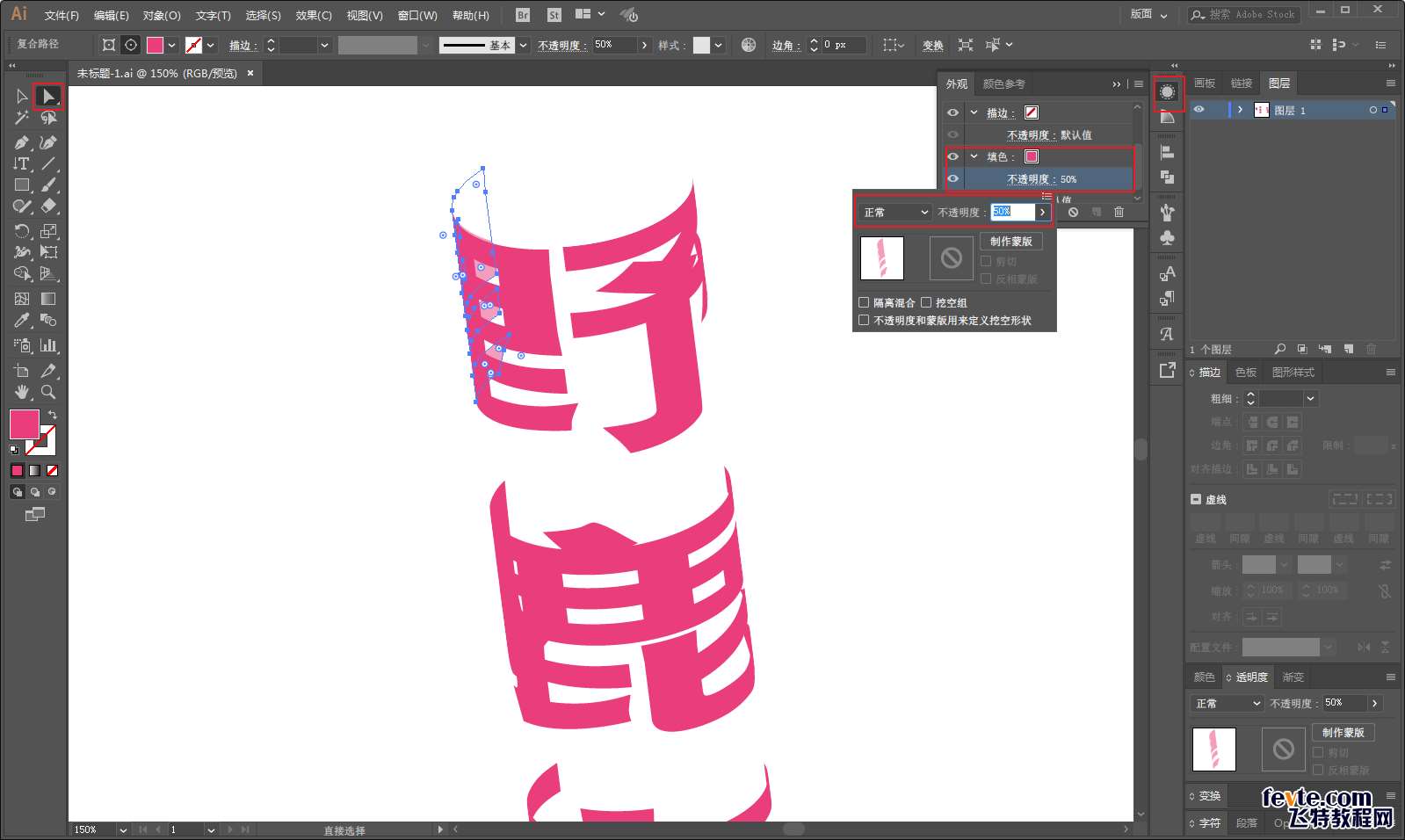
再用小白工具,选中绕转的内侧部分,将填色的不透明度降低为50%左右,注意,一定是填色的不透明度噢:

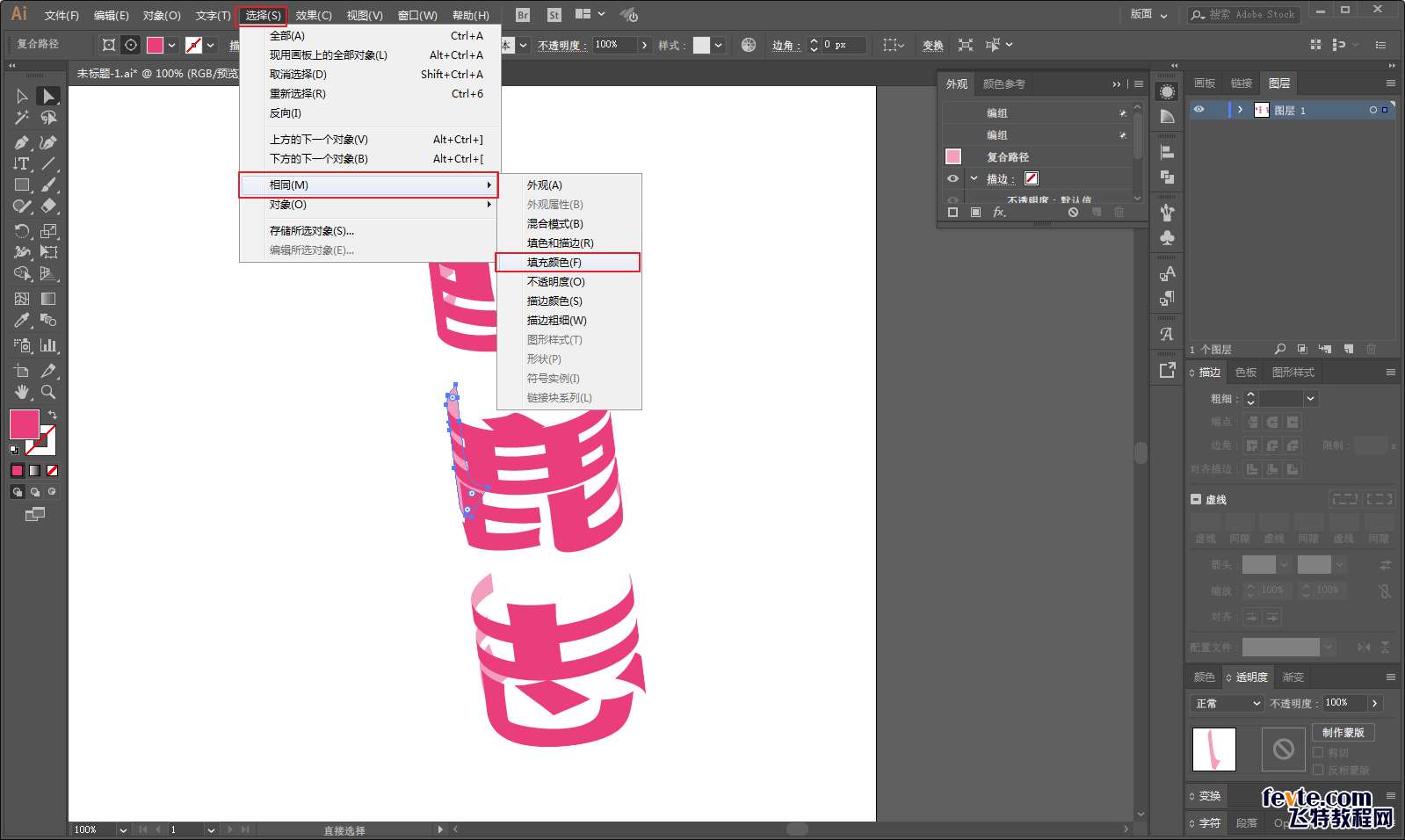
将三个字的内侧颜色都修改完毕以后,再选中其中一个对象,执行选择-相同-填充颜色:

_ueditor_page_break_tag_
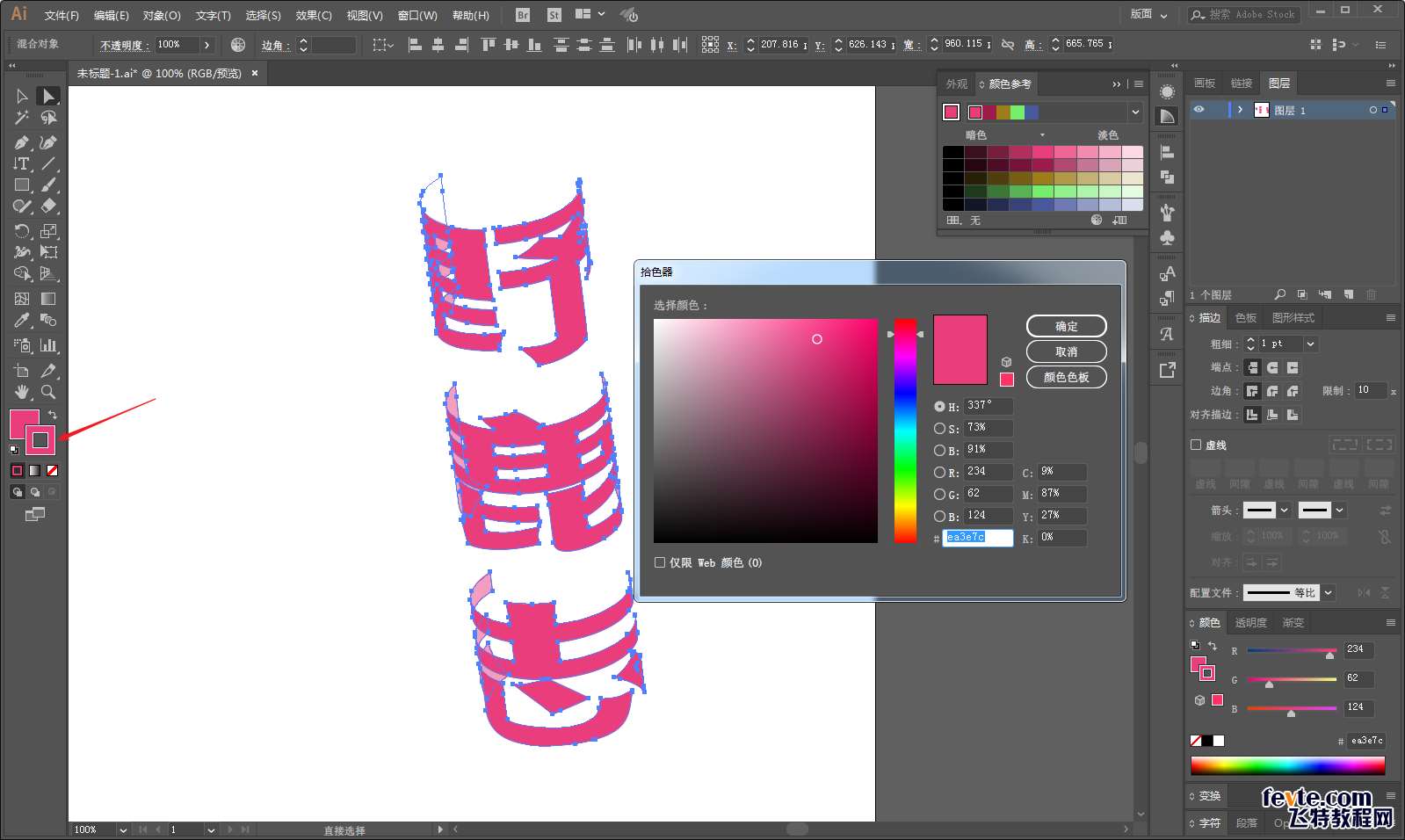
再对选中的对象统一添加描边:

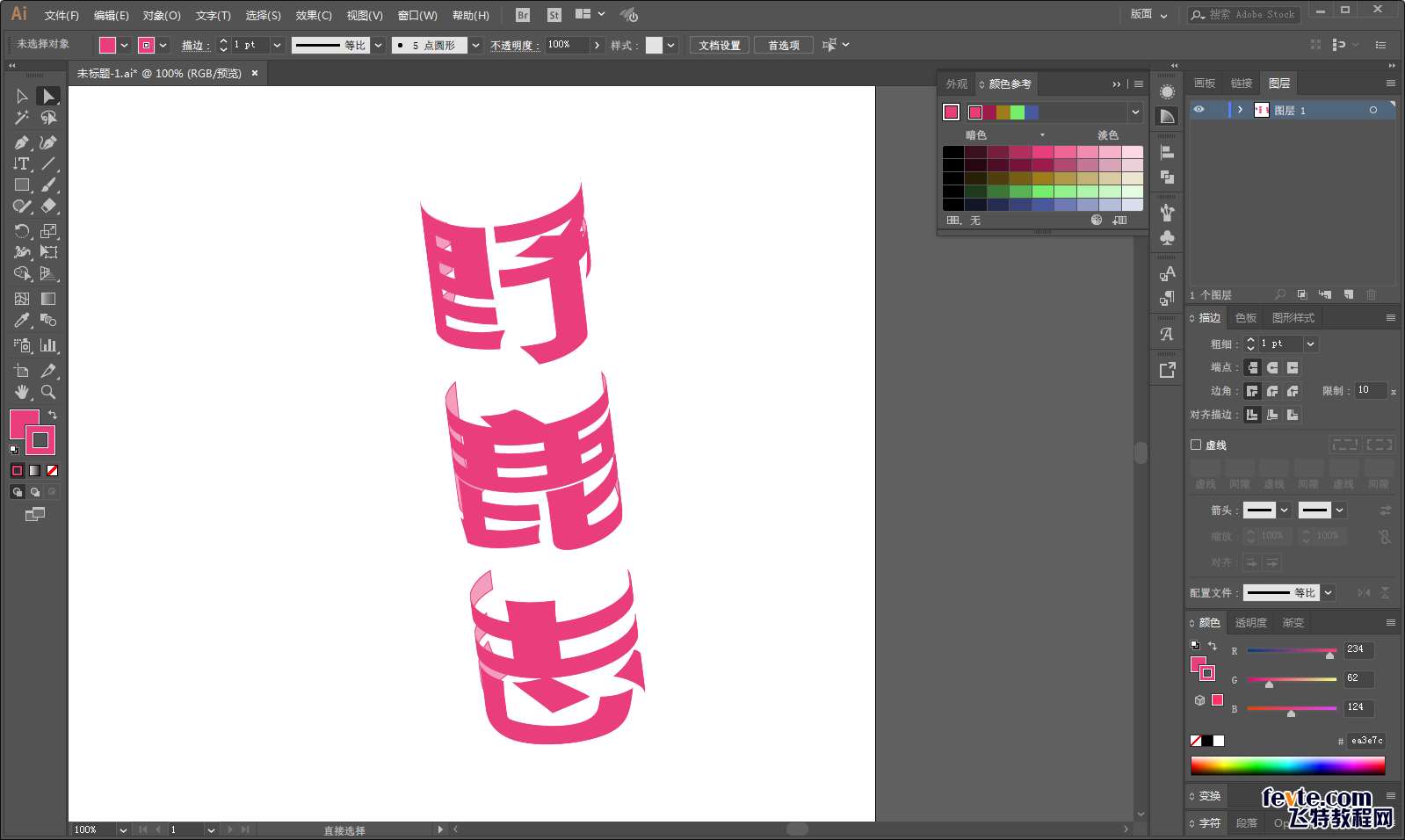
这样一组文字基本上就搞好了:

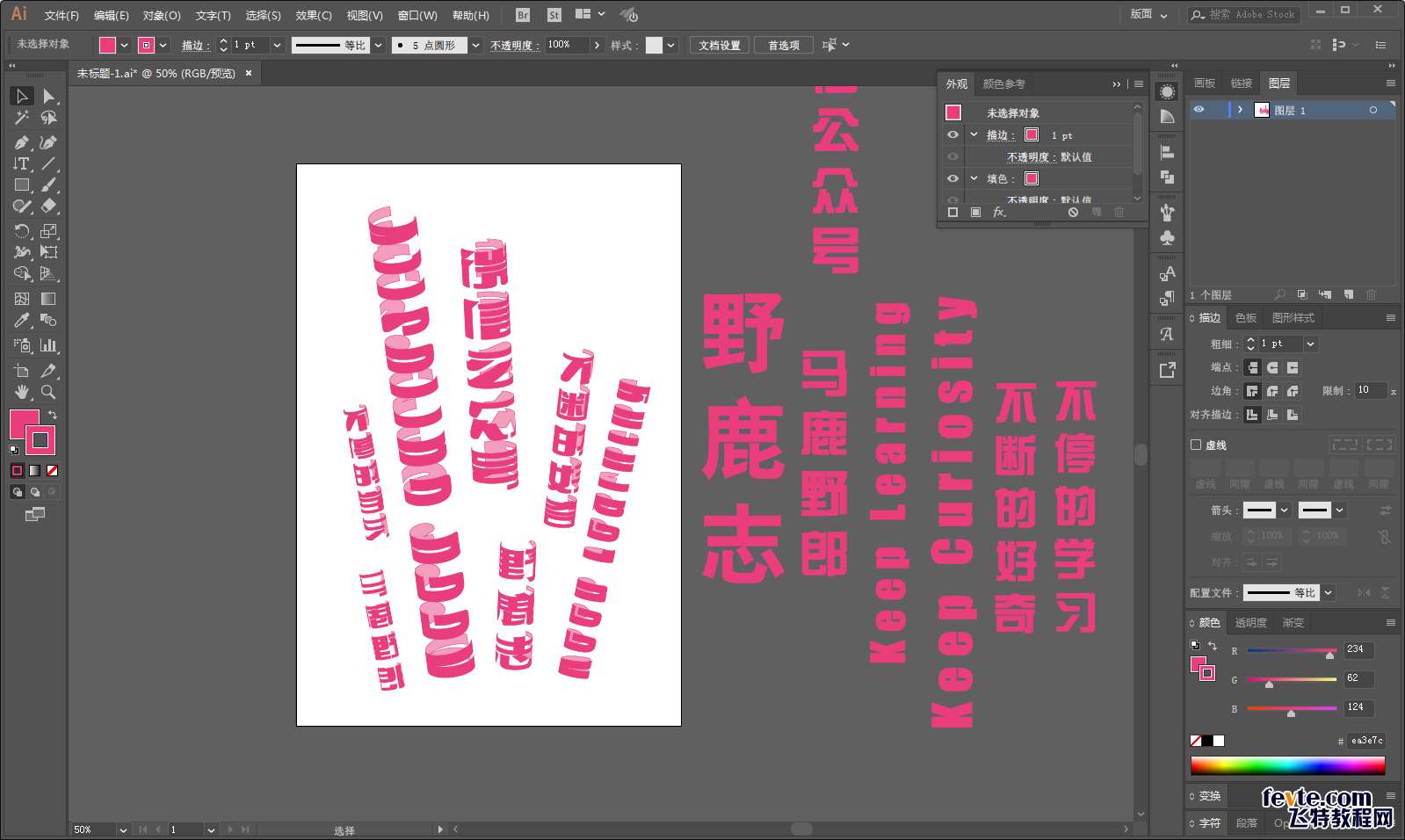
其他的就不重复了,同样的方法,搞完大概这个样子:

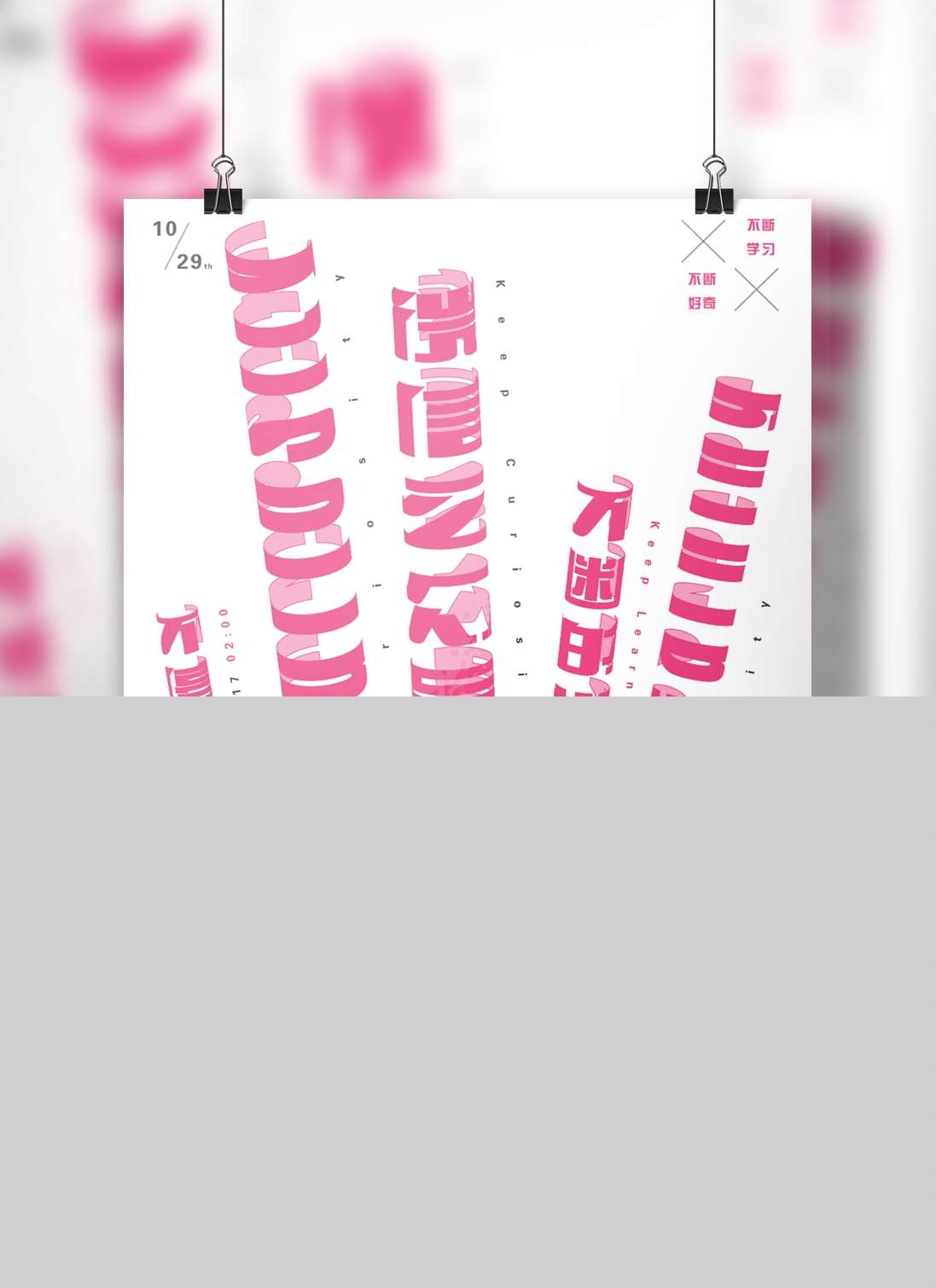
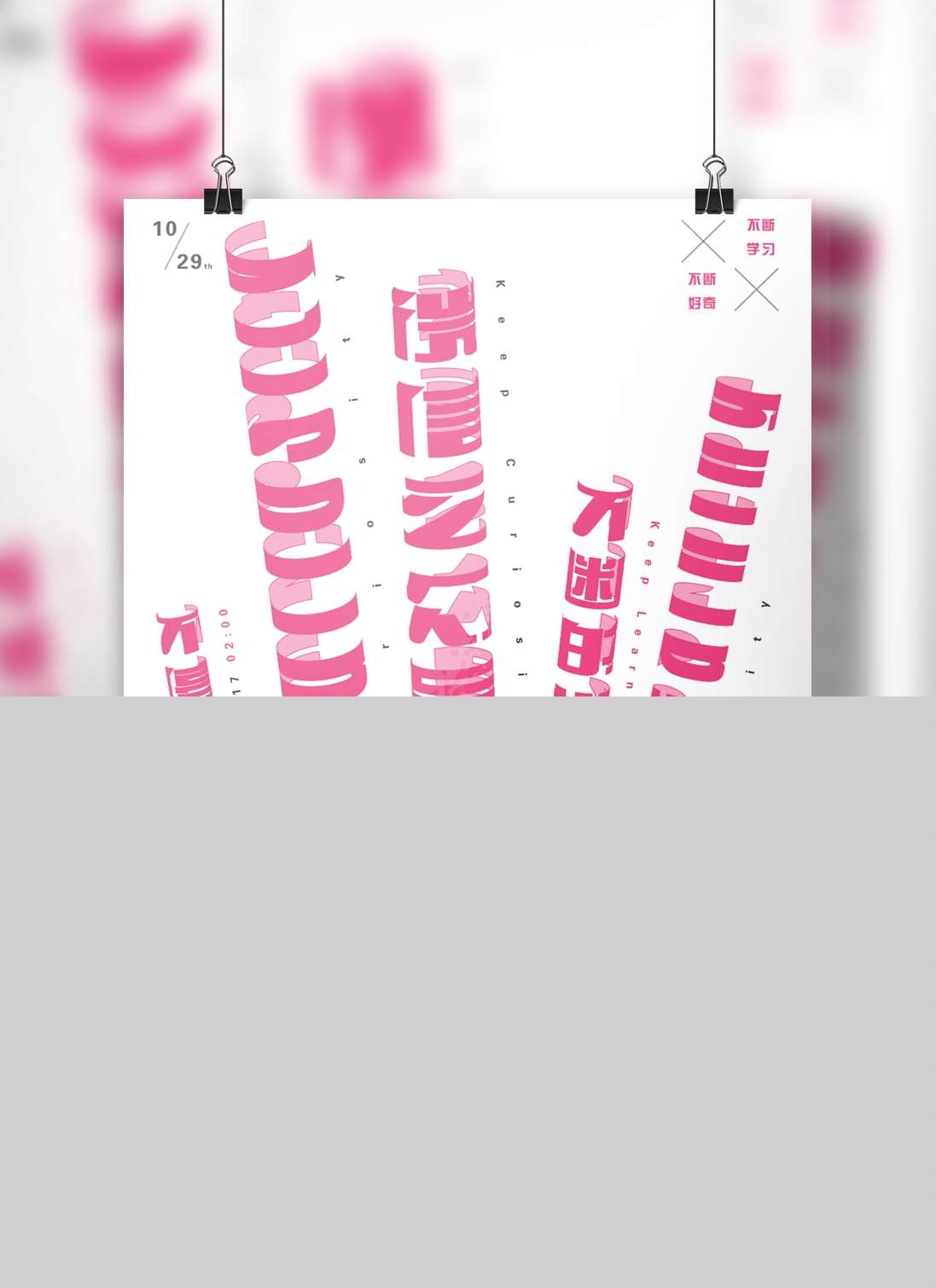
最后还是码字排版导样机,老三套,看看效果吧:

嘛,字体的辨识度有待提高,不过基础方法大概是那样,开动脑筋再结合之前分享过的其他工具使用方法可以做出很多很棒的效果哦!
更多AI教程讨论及AI作品提交请到优图宝AI实例教程栏目:http://www.utobao.com/news/61.html/




