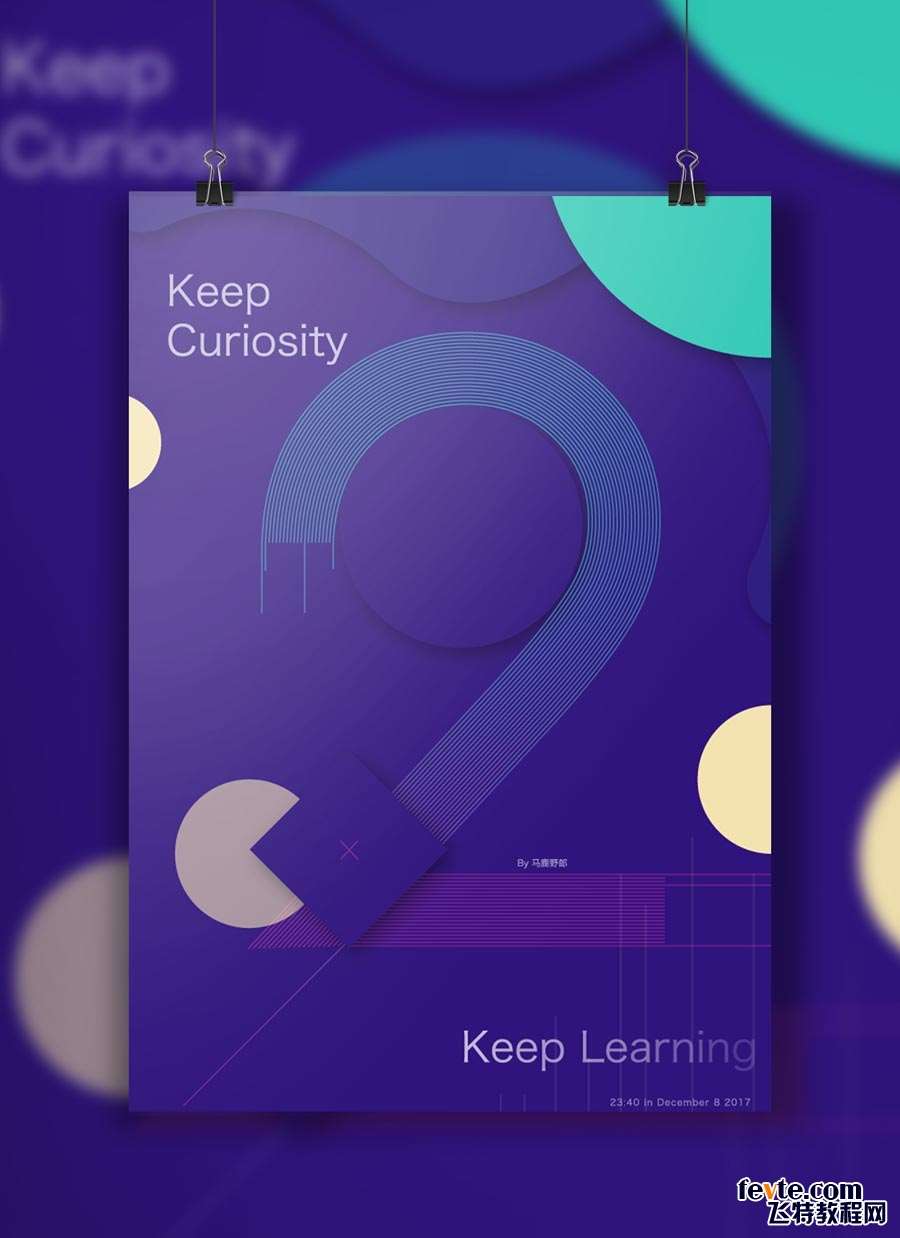
这篇教程教优图宝的AI学习者们使用AI制作时尚线条艺术文字海报,教程制作的线条文字效果是通过AI的艺术笔刷工具来实现的。制作难度中等,这样的效果给人很强的设计感,同时也不乏颜色的运用技巧。算是实操性非常强的一个实例教程。推荐到优图宝,希望大家喜欢这篇教程。学会的可以在底部交作业哦!我们先看看效果图

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
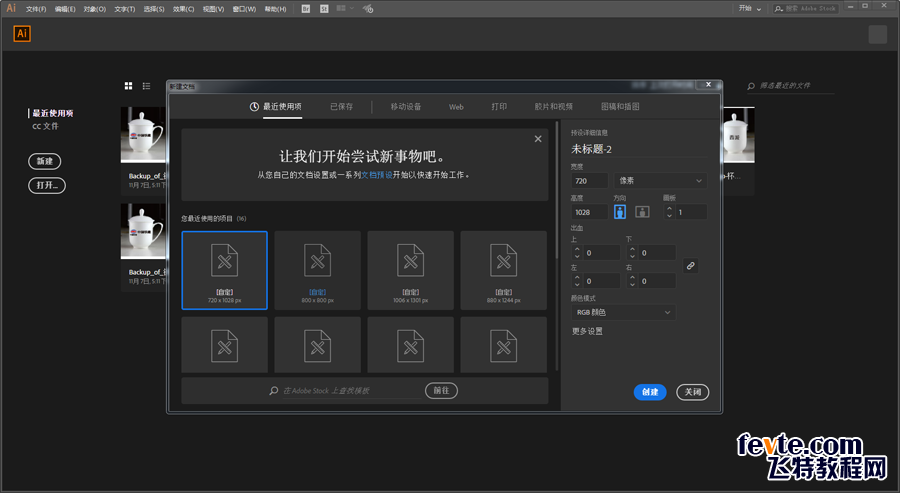
打开Ai新建一个720*1080的画板:

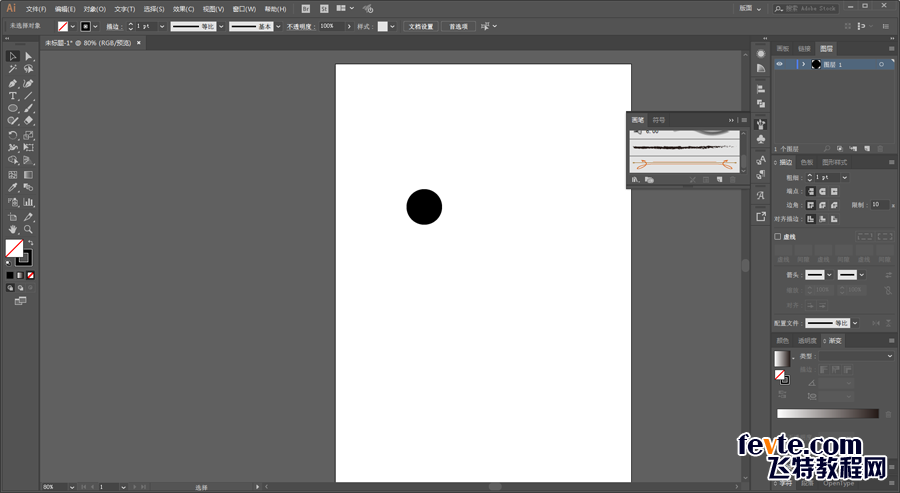
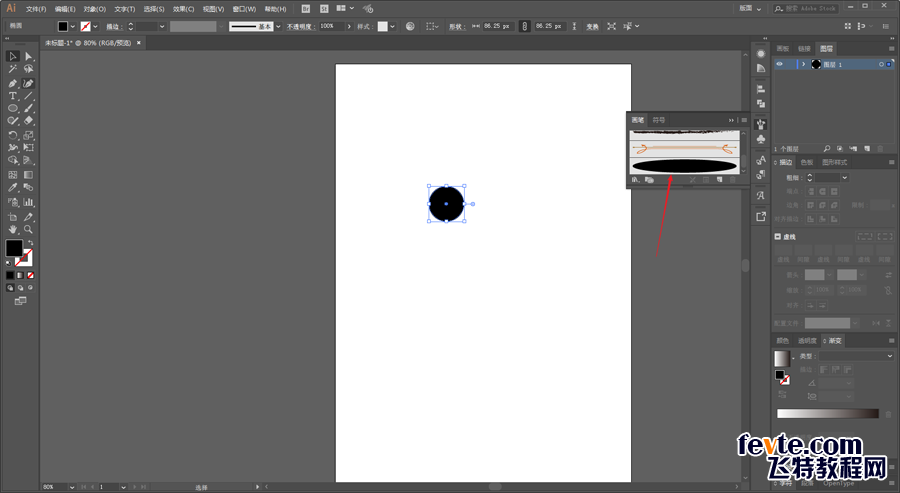
先说说艺术笔刷有什么用,如图,我随意的画一个圆:

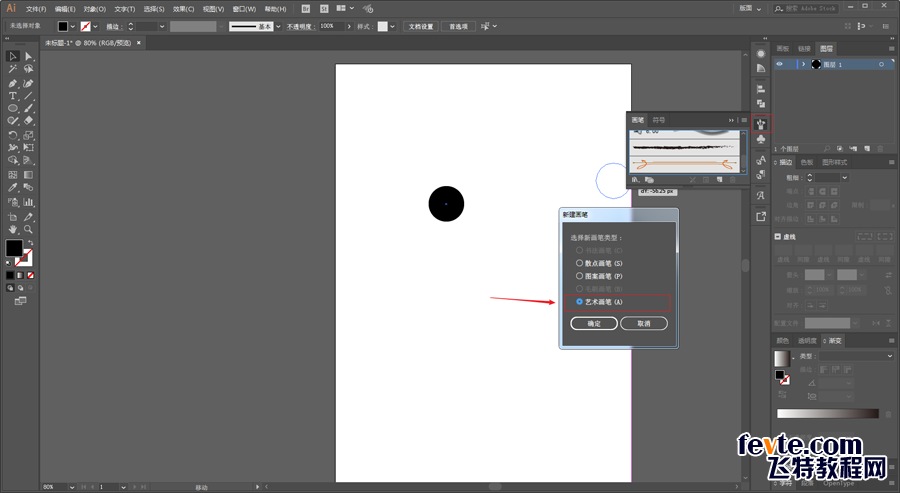
打开画笔面板,把圆直接拖进去,选择艺术画笔:

_ueditor_page_break_tag_
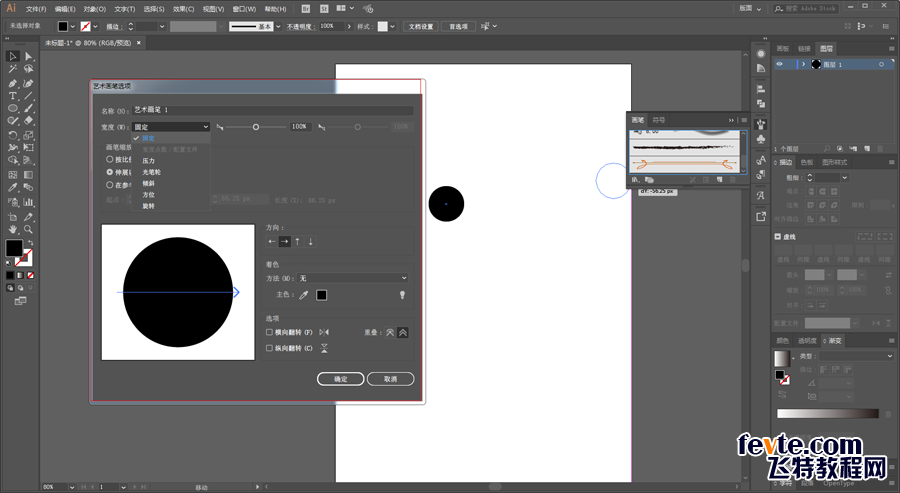
这里的参数大家有兴趣都可以去尝试一下,通常情况下,野郎选择的是默认没有修改过的:

点击确定之后画笔面板就可以看到刚才添加的笔刷了:

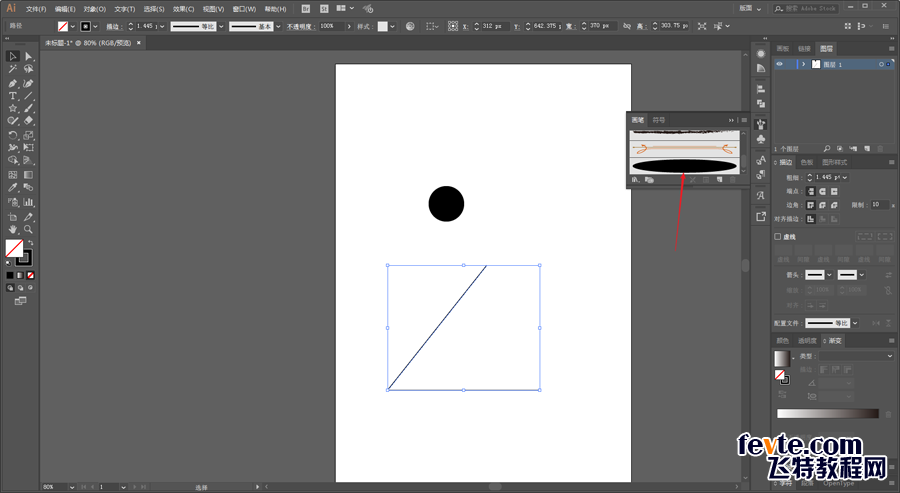
这个时候我再用钢笔工具随意的画一条路径出来,选中这条路径,点击画笔面板中刚才添加的笔刷:

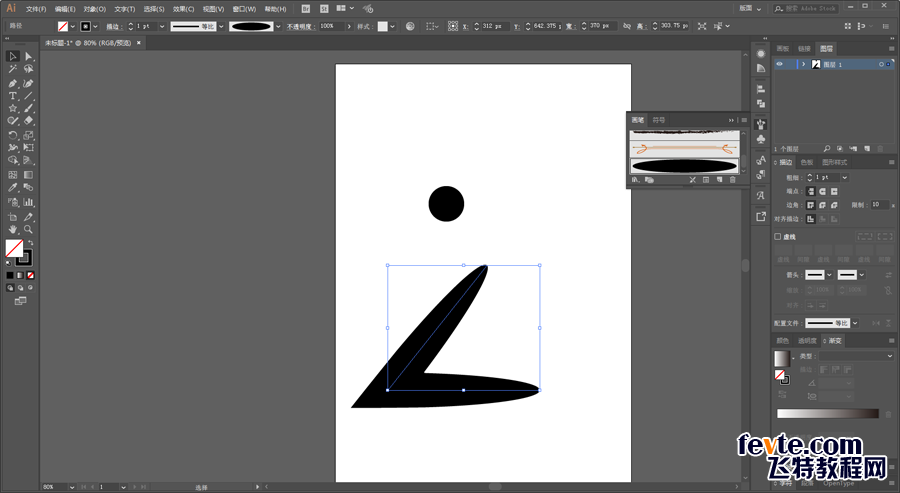
路径就会变成酱紫:

可以看出,其实并不是路径被笔刷替换,严格的说应该是笔刷随着路径进行了伸缩。
所以野路子总结一下艺术笔刷有什么用:
当你把图形定义为艺术笔刷之后,你可以在你绘制的路径添加艺术笔刷,这些图形就会随着路径进行伸缩。
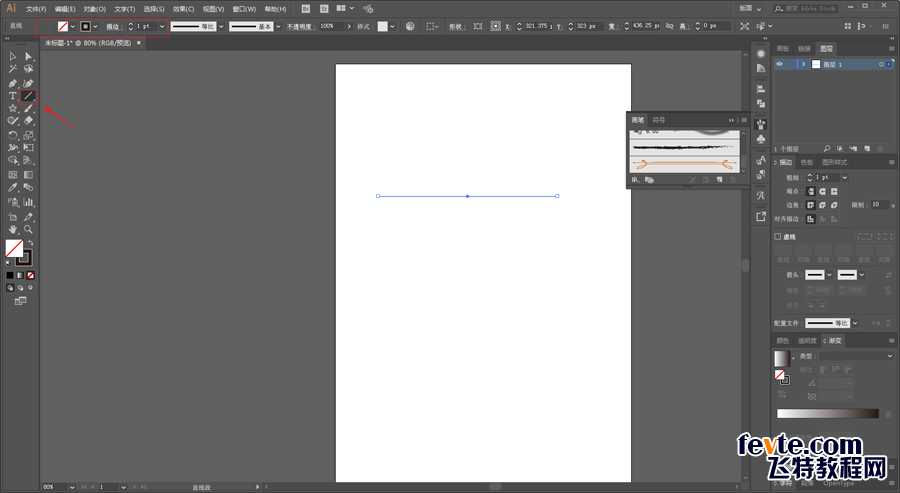
大概知道了艺术笔刷怎么用之后,我们就开始今天的正题吧,如图用直线工具画一条直线,颜色随意,描边1pt:

_ueditor_page_break_tag_
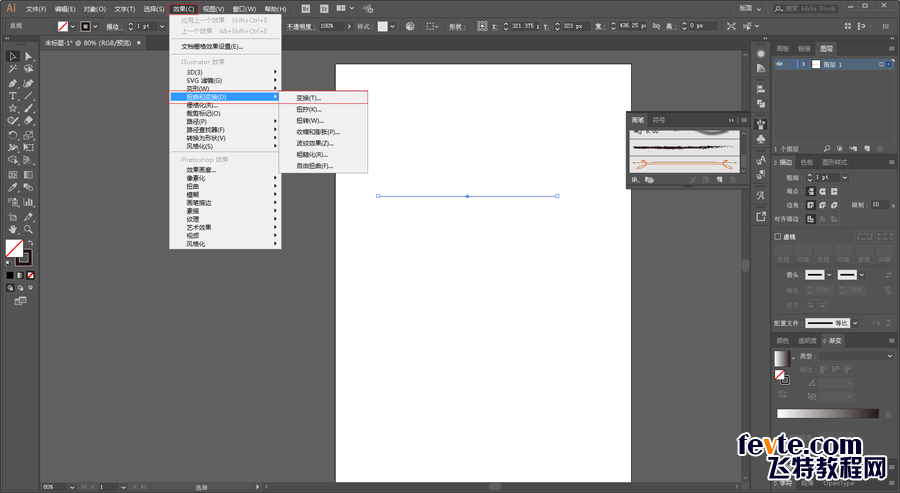
选中对象以后,执行效果-扭曲和变换-变换:

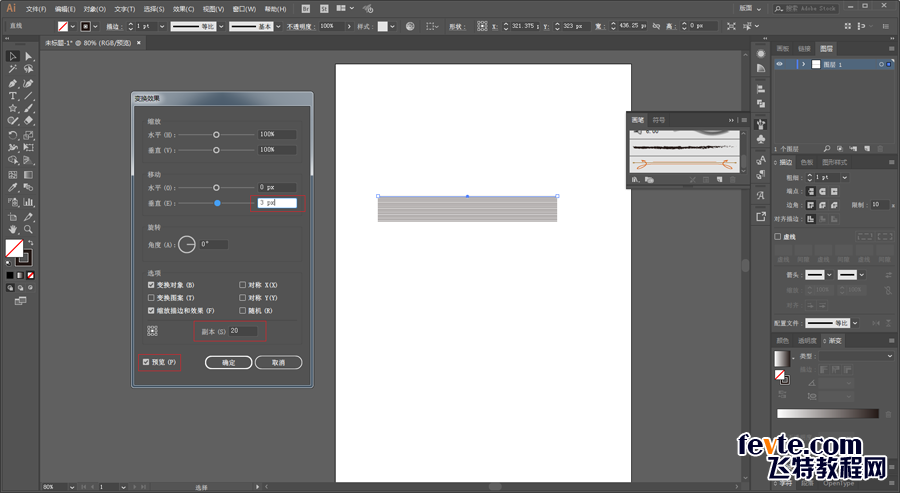
将预览打上勾,副本那里输入20,垂直的数值视情况而定吧,我觉得3px就足够了,这样就复制出了20条直线的副本出来:

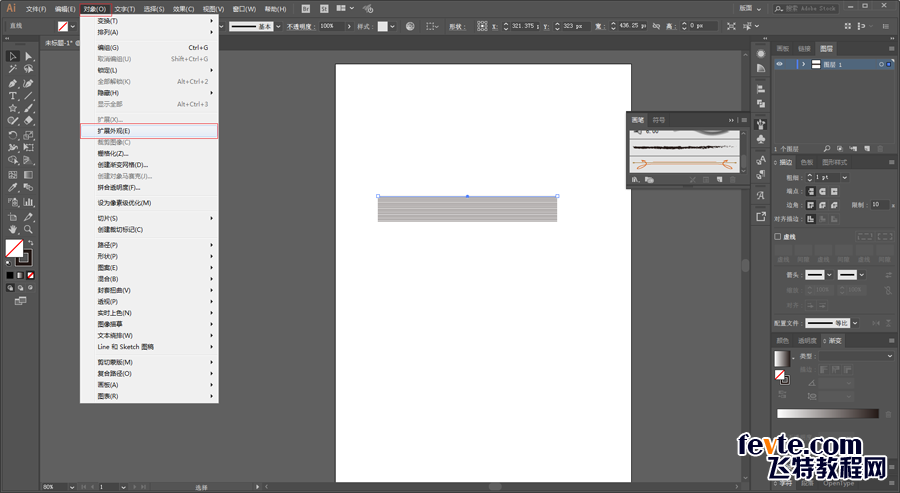
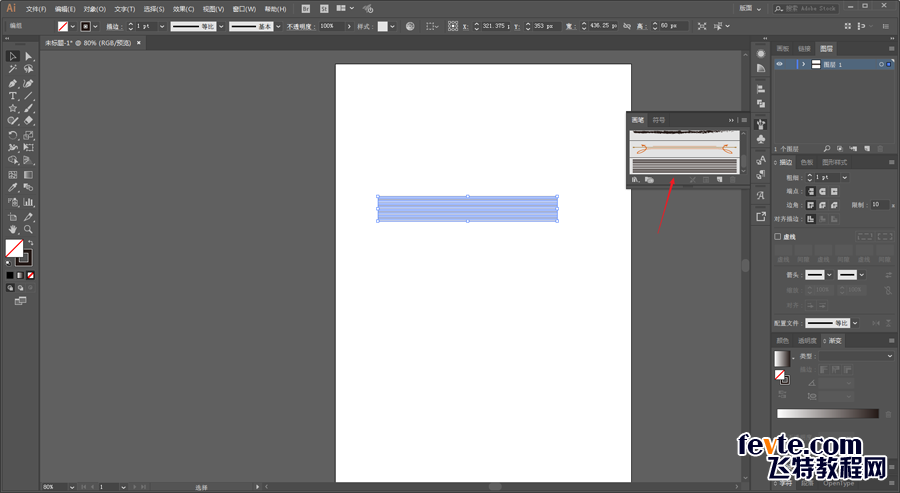
选中对象,执行对象-扩展外观,这样一组线条的图形就制作好了:

将它如前文所示拖进画笔面板,添加为艺术笔刷:

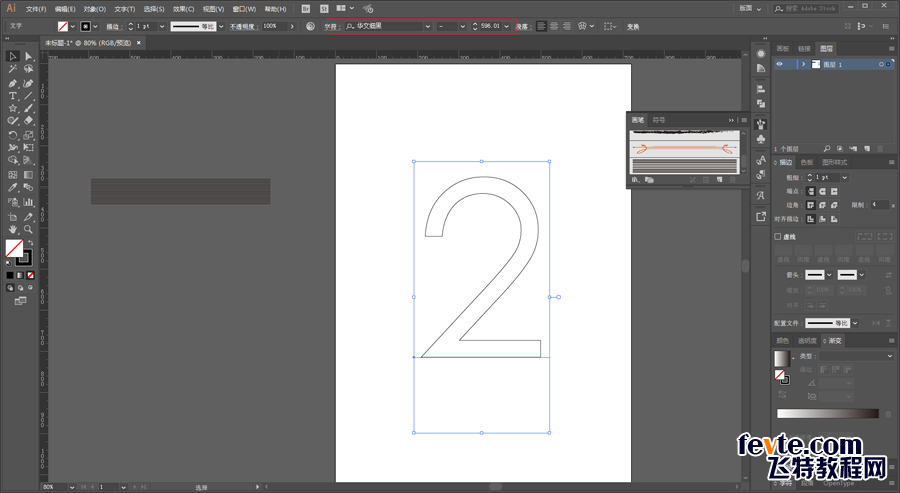
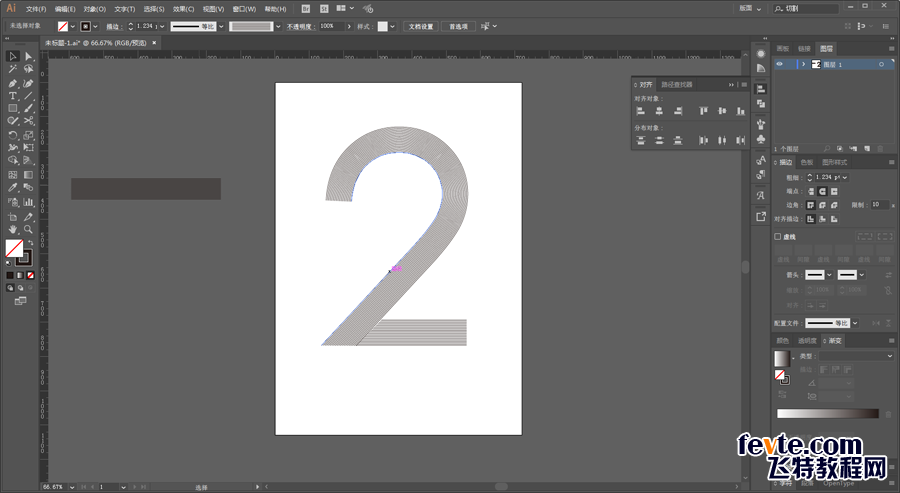
选一个合适的字体打上数字2,我这里选择的是华文细黑,描边无填充:

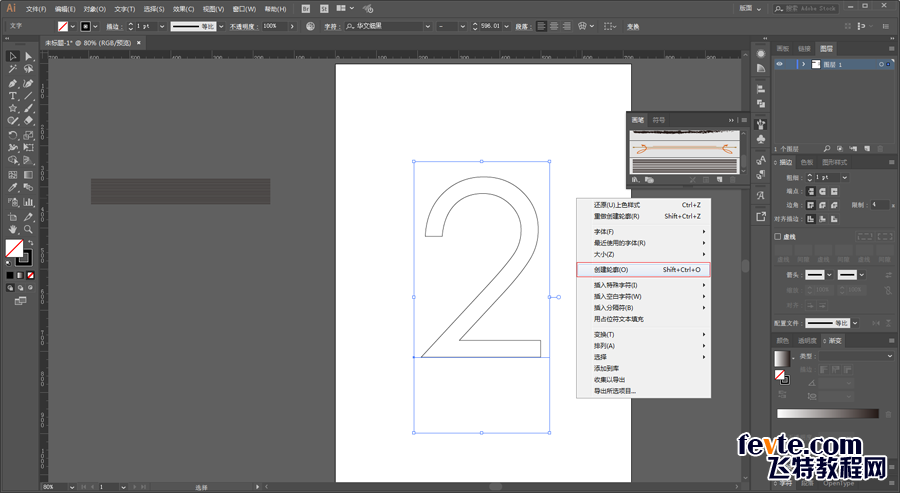
ctrl+shift+o或者鼠标右键将其轮廓化:

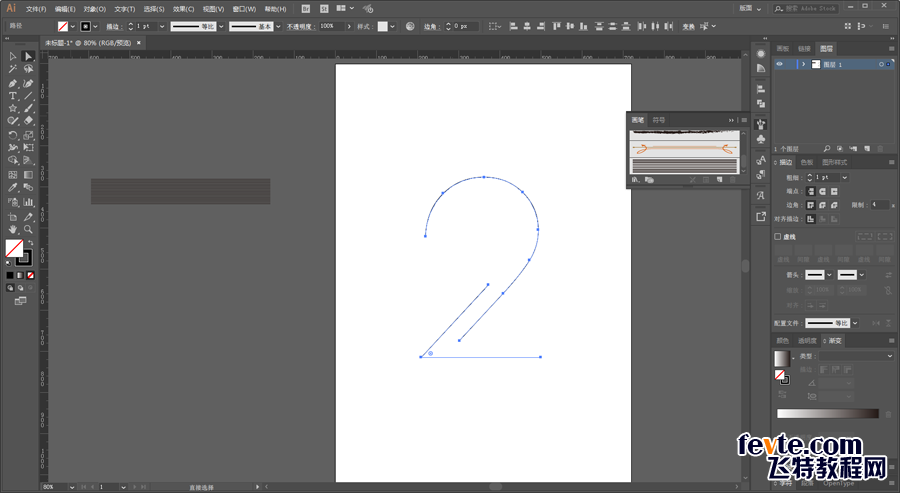
这里需要对字形进行调整,所以用小白工具选中不需要的部分后删除,别忘记取消编组以及释放复合路径噢:

_ueditor_page_break_tag_
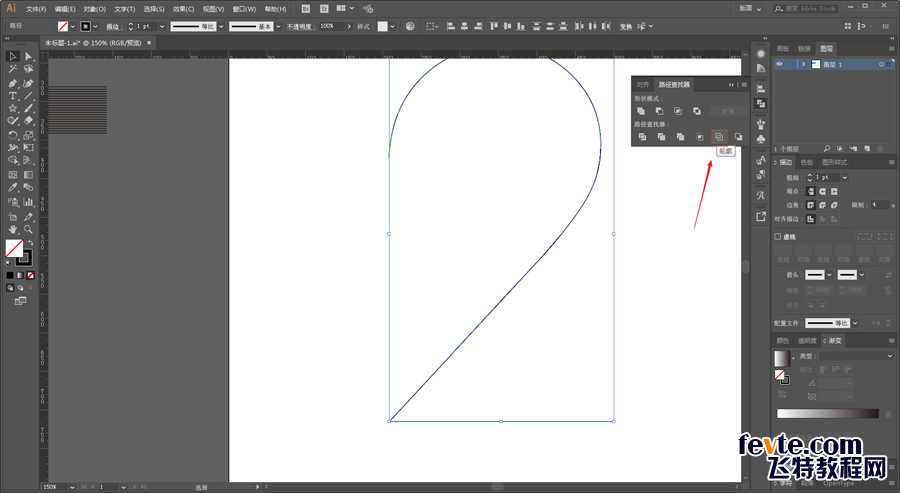
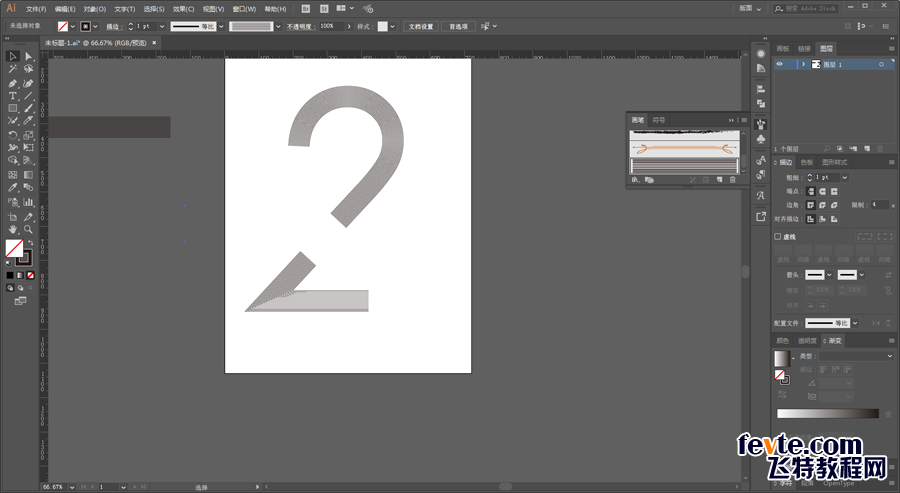
将两个部分拼合在一起之后,选中两个对象然后点击路径查找器中的轮廓:

重新给一个描边色,就可以看到,刚才重合的那一部分线段被切割出来了:

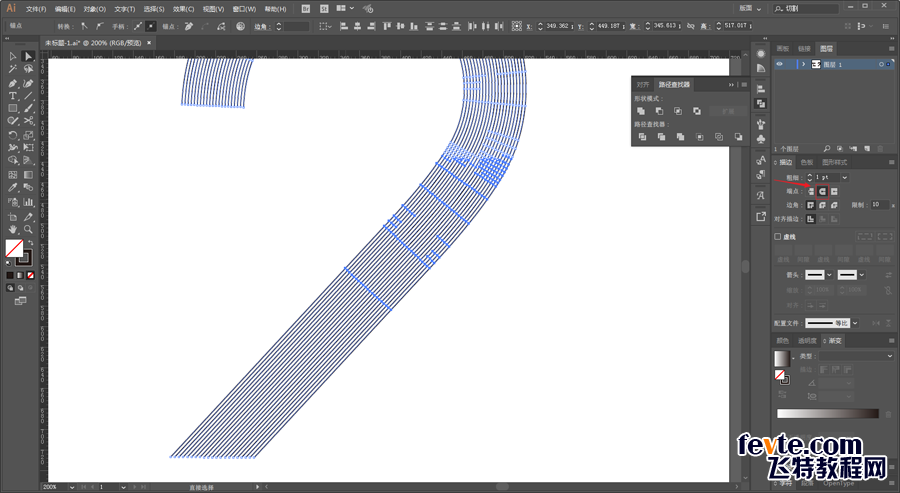
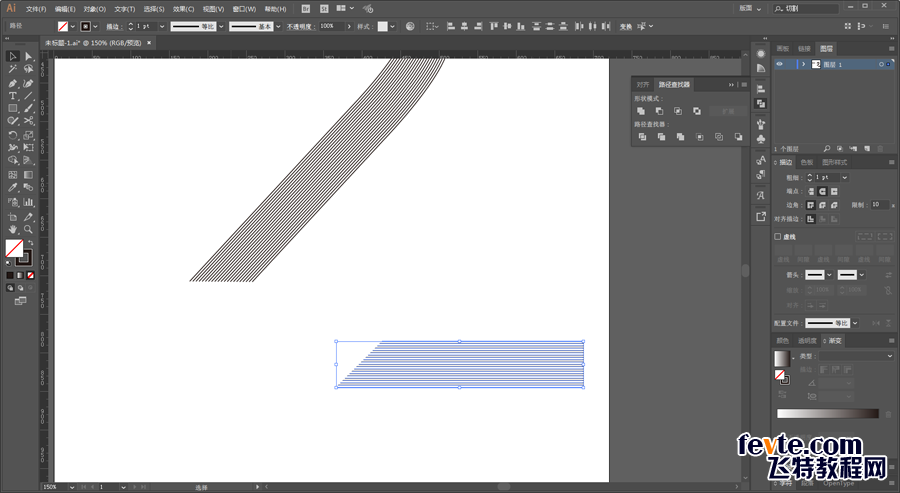
删除重合的线段,对两个部分分别载入艺术笔刷:

接下来要进行字形的调整了,复制一个下半部分图形出来。
将上下两个对象拼合在一起,连接处用ctlt+j把路径连接起来,并且如图所示用小白工具去调整锚点:

将这个对象扩展以后取消编组,直接用小白选中对于的部分删除:

再将端点改为圆头:

同样的办法搞刚才复制出来的对象:

_ueditor_page_break_tag_
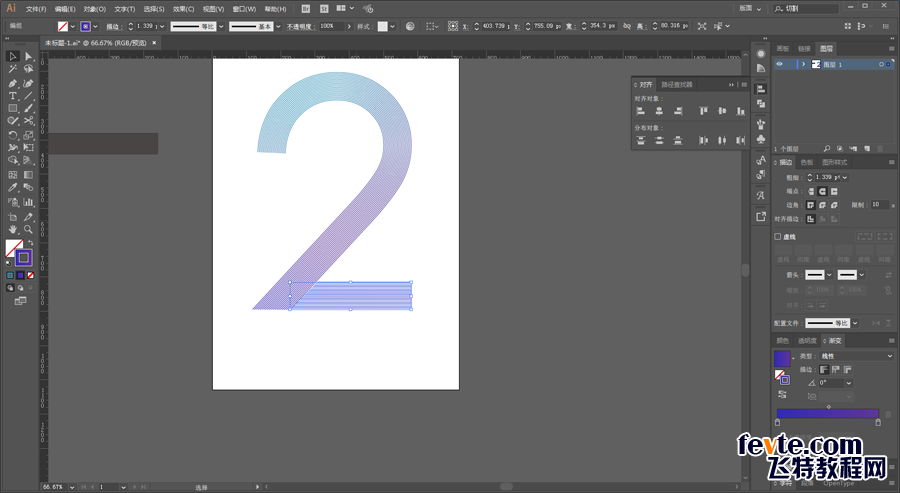
接着再对整体进行拼合调整,这里就不用多说了吧:

再来就是添加渐变色,这个也就不用说了:

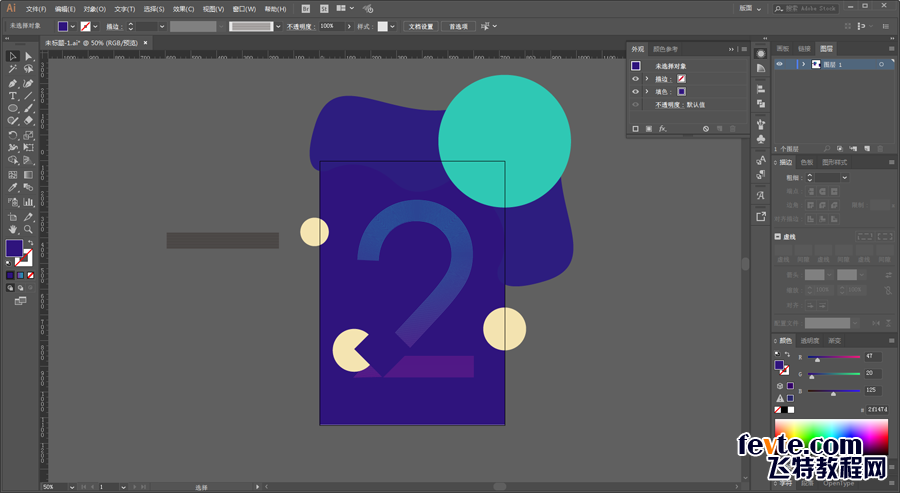
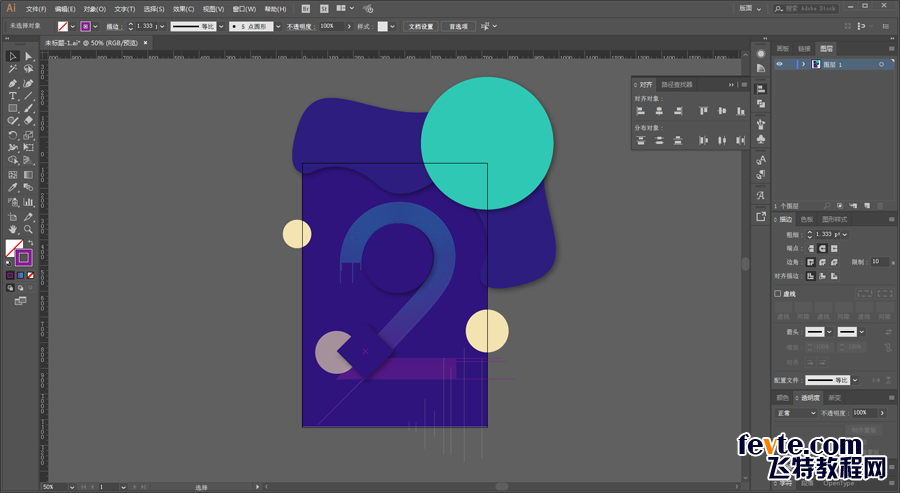
再参考原图把背景,还有其他形状都画出来:

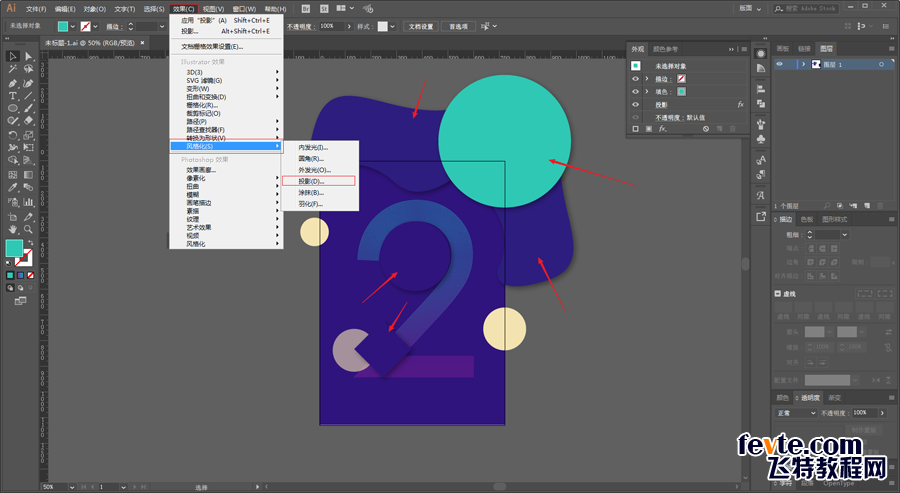
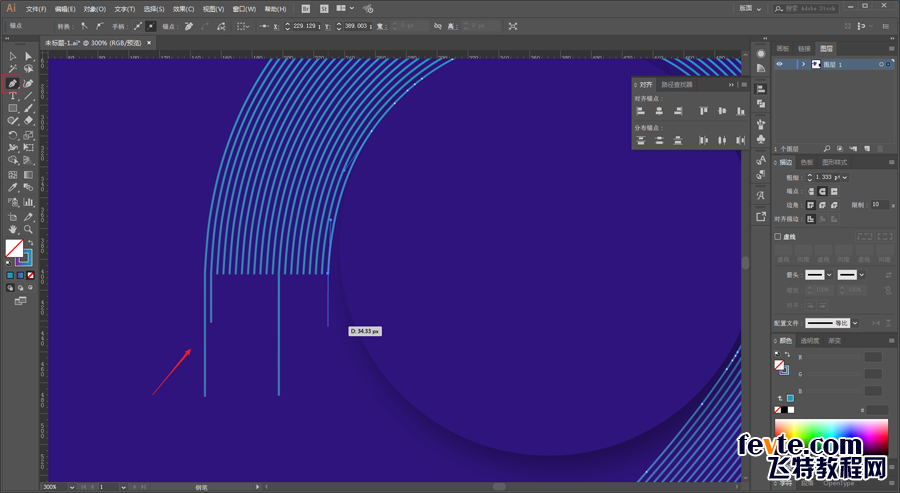
给箭头所指出的对象添加效果-风格化-投影,参数大家看着办就好:

再进行细节的调整,按住shift键加选住箭头所指出的锚点,对齐工具中选择底部对齐:

再用钢笔工具在需要的地方补上几笔:

搞完大概这样:

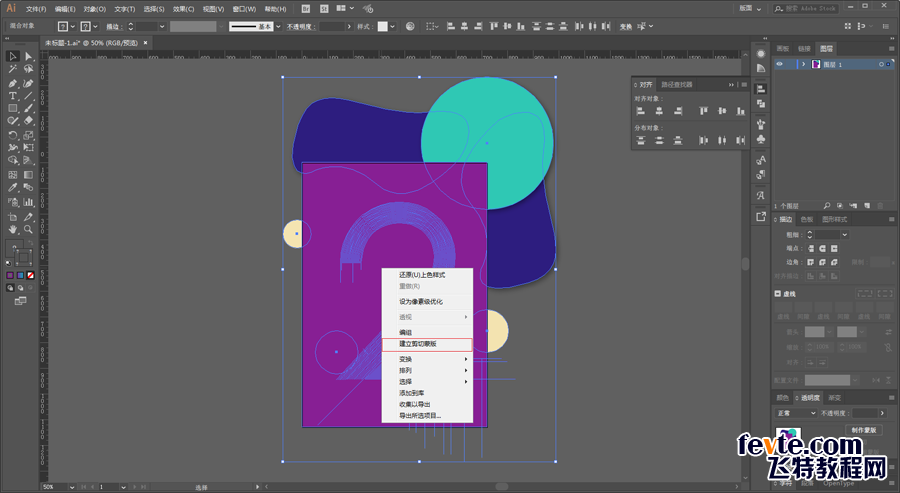
基本上就搞定了,接下来最上面画一个和画板一样大小的矩形,全选对象右键创建剪切蒙版搞掉画板以外的部分:

最后码字排版导样机,看看效果吧:

野鹿志(公众号ID:yeluzhi666)作者:马鹿野郎(微信ID:maluyelang666)
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




