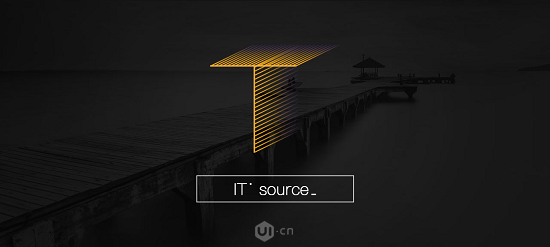
这篇AI简单制作渐变线条立体文字效果教程是我刚刚学习的。觉得还挺实用的。这次我们主要使用到的是AI里面的散点画笔工具(请使用AI CC2015及以上版本),还是先来看看效果:

更多AI教程讨论及AI作品提交请到优图宝AI实例教程栏目:http://www.utobao.com/news/61.html/
具体的制作步骤如下:
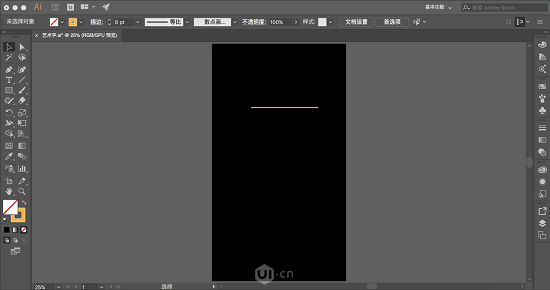
首先我们打开AI,先用钢笔工具任意拉出一条直线或者是曲线,可以按照自己的喜好和创意来做,这里为了使效果看起来更好,可以先把背景填充成黑色。

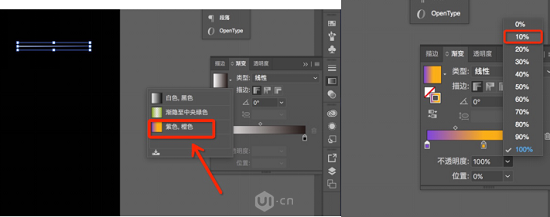
画好想要的线条后,将线条描边换成调好的渐变色,并调节不透明度。

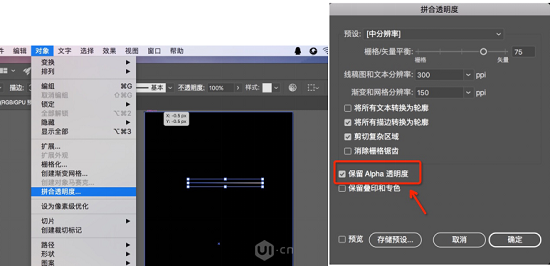
第三步:选择:对象-合并不透明度,并且要保留Alpha透明度,使我们在后期制作效果中偏向失量化,这样才能自由缩放不会失真。

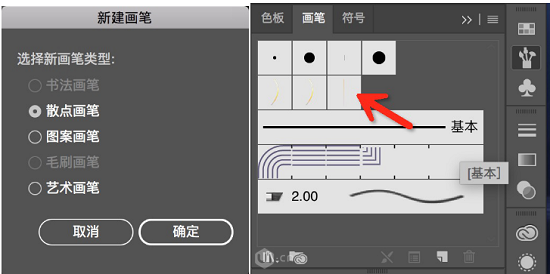
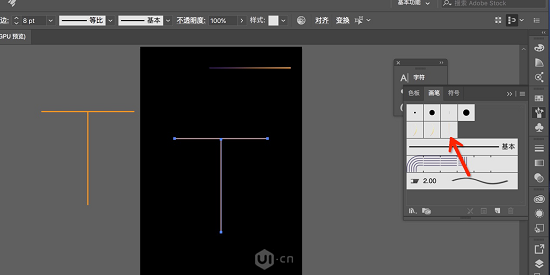
然后我们将制作好的渐变线条直接拖进画笔面板即可定义新画笔(菜单—窗口—画笔),画笔类型选择散点画笔。

画笔创建完毕之后,我们再用钢笔工具画出我们想要制作的字母或图形(将做好的路径复制一层,后面还会用到)

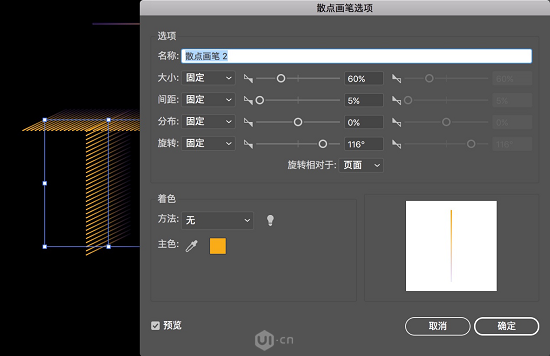
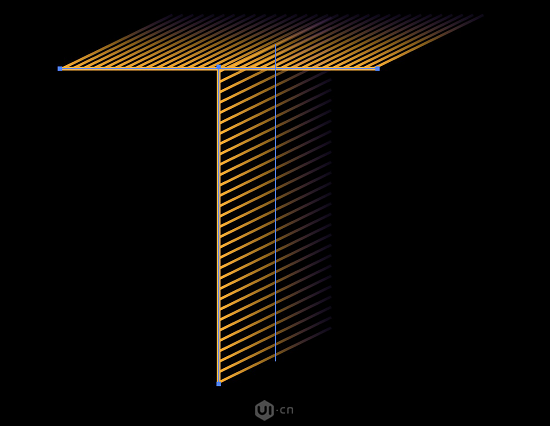
做到这里我们将字母路径选中,点击新创建的散点画笔,并调节大小、间距、分布等选项。

最后,我们再将之前复制出的字母路径放在最上面使画面看起来更整体,调节颜色(一般是渐变线条中最亮的颜色,也可以按照自己的喜好来做)

这样一个酷炫的渐变字体就完成了,再配上一些图片和字体,简单大气的海报就大功告成!

更多AI教程讨论及AI作品提交请到优图宝AI实例教程栏目:http://www.utobao.com/news/61.html/




