版权申明:本文原创作者“Small_arter”,感谢“Small_arter”的原创经验分享!
让我们先来看一下效果:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
步骤1
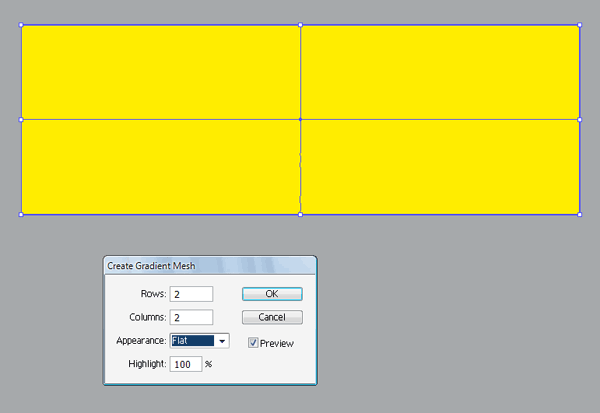
现在来创建我们的潜艇的身体,开始用一个简单的矩形,把它变成一个网格,用尽可能少的点必须获得最终的形状。

步骤2
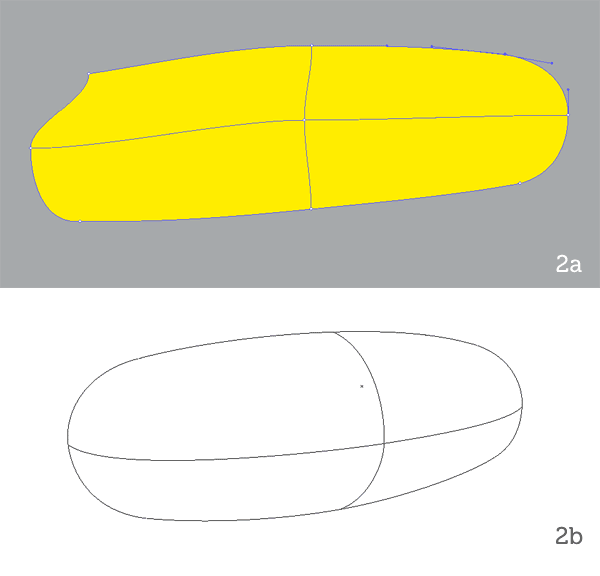
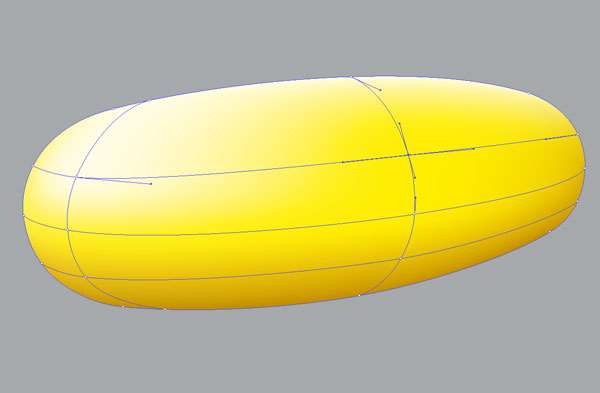
我们必须把这个长方形变成一个细长的椭圆。
使用直接选择工具控制网格点在一个正常的路径。
你会发现,你不能使用转换锚点工具(Shift + C)把它们变成光滑的贝塞尔曲线点。 相反,你必须手动对齐两个以消除任何缺陷,使轮廓流畅(图2a)。
注意角度,确保所有的线条曲线和谐在一起,组成身体的圆形(图2b)。

步骤3
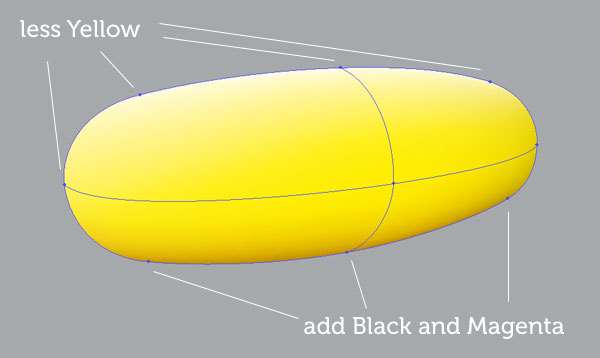
让我们开始着色。 首先给他一个漂亮的黄色,然后分前轻和底部的深。 轻意味着更少的饱和黄色,深意味着增加黑红色的底色,也有点橙色色调:

步骤4
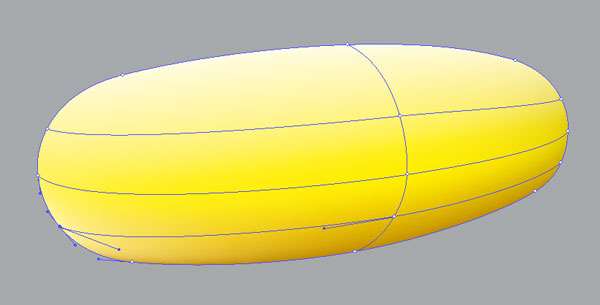
使用网格工具(U)添加两个水平线

步骤5
左边添加一个垂直网格线。
看到底部边缘有一个漂亮的橙色阴影,一边是一个完整的黄色和前面顶部有明亮的高光。 注意顶部突出来模拟光来自水的表面。

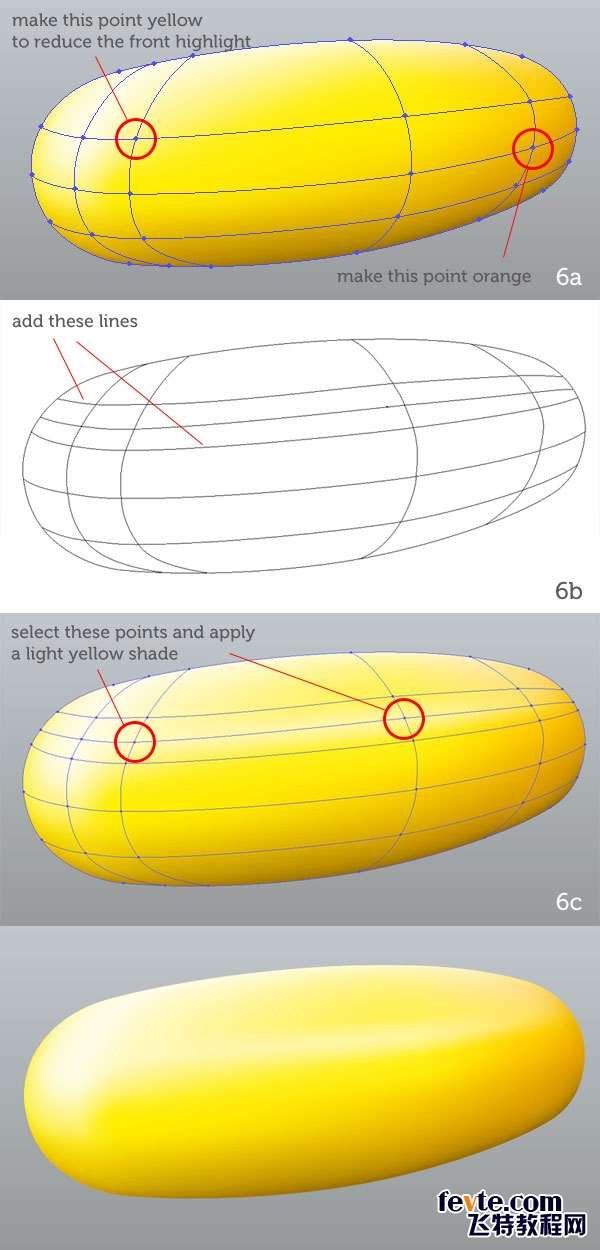
步骤6
添加两个垂直网格线
现在我们的主要主体工作已经完成了,看起来很不错的微妙的颜色变化(图6d)。

_ueditor_page_break_tag_
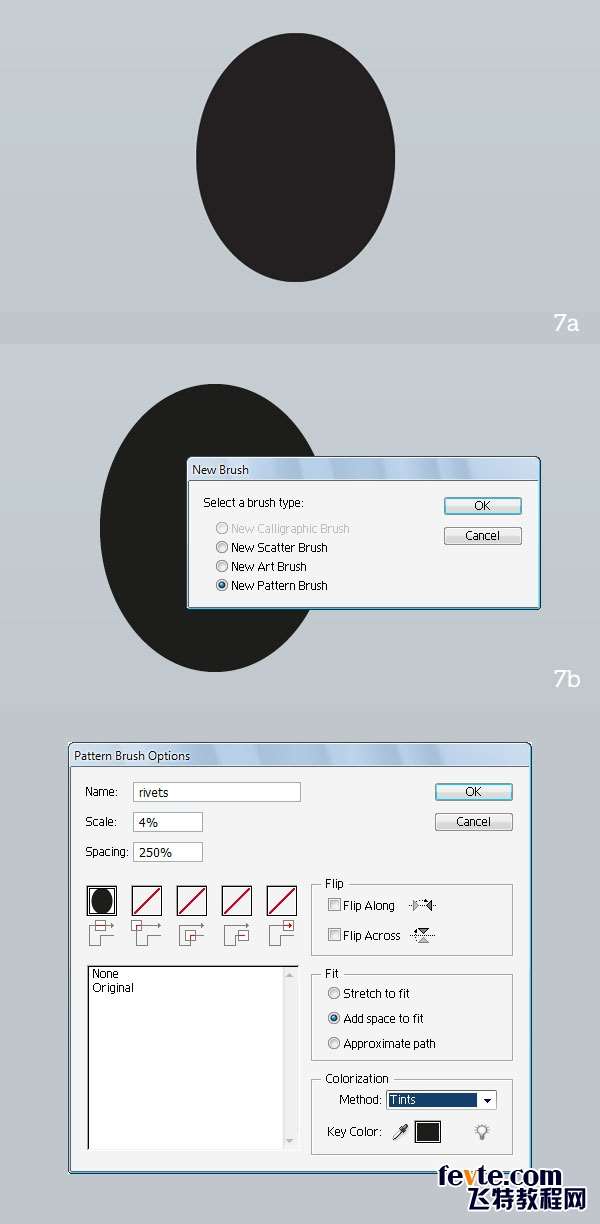
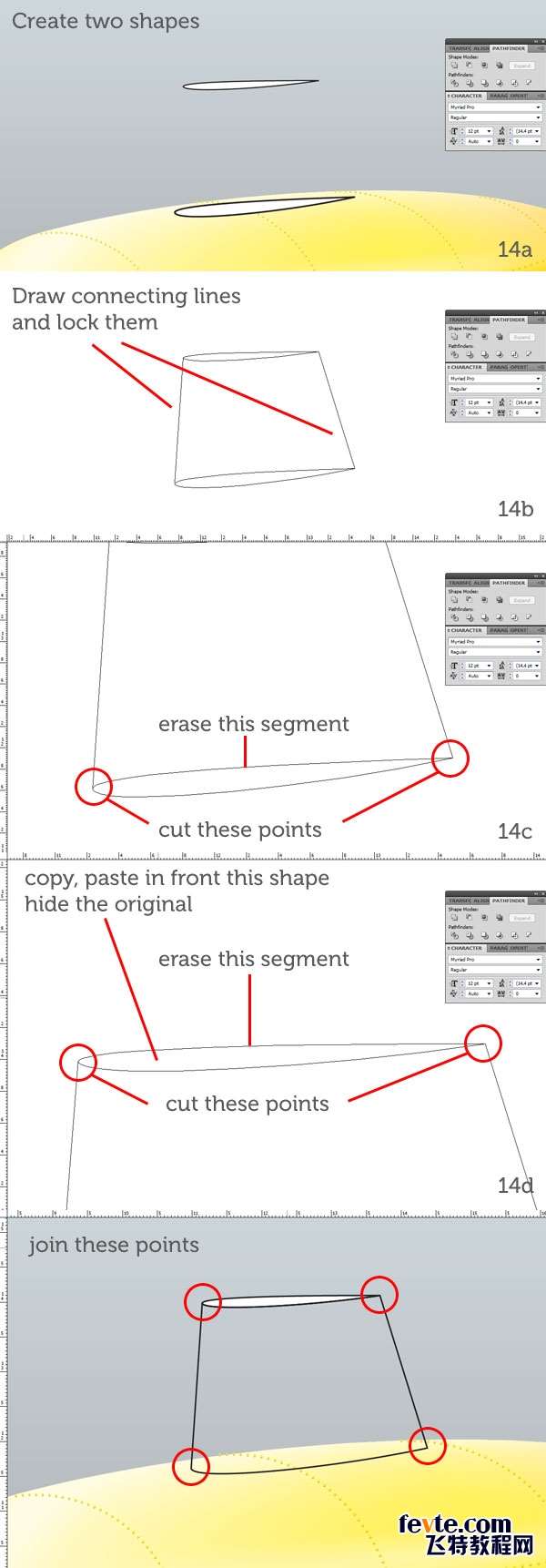
步骤7
让我们添加一些细节
创建一个椭圆(7a)然后将其拖动到画笔面板。 一个窗口会弹出(7b)。 选择新模式刷并单击OK。 刷模式选项窗口将出现。 刷的名字"铆钉",参数参照下图(7c)。

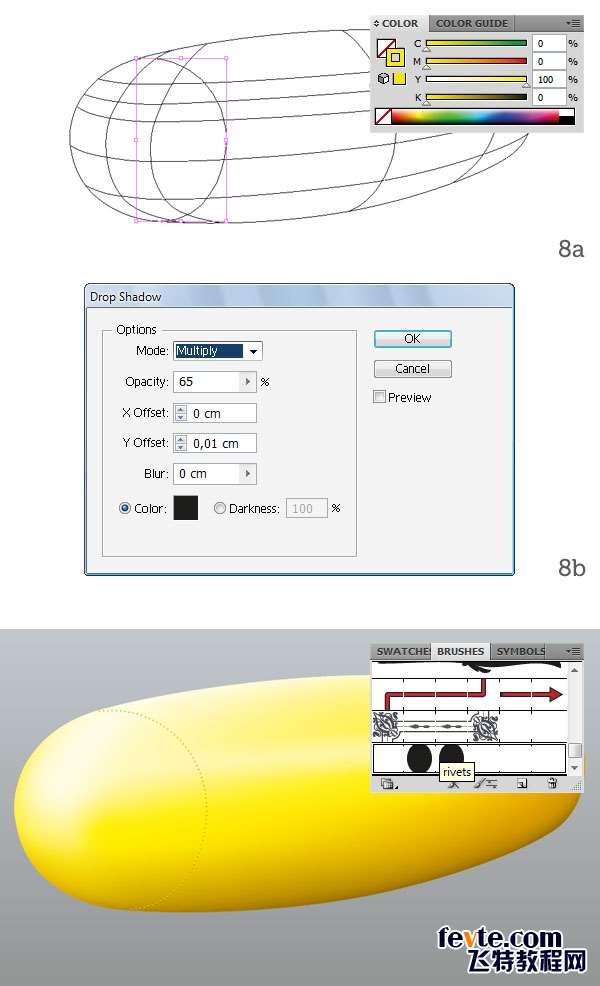
步骤8



_ueditor_page_break_tag_




_ueditor_page_break_tag_



_ueditor_page_break_tag_





_ueditor_page_break_tag_



就到这里了,我希望你喜欢这个小教程,我希望你学到了更多。觉得好就点个赞吧
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




