版权申明:本文原创作者“淅沥小雨”,感谢“淅沥小雨”的原创经验分享!
游戏LOGO设计首先要满足一点,就是酷炫,有卡通范儿。经常在网上看到一些炫酷到爆的游戏logo设计教程,大体上一看都是非常困难不容易上手,但是只要我们详细的将他们拆分开就能发现,其实只要我们一点点的做基本都是能通过工具实现,而并不一定要使用专业的数位板。这篇教程使用了AI和PS两个工具,现在大家就跟着我一起来见证一下这些游戏logo的制作方式。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
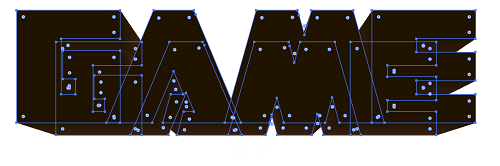
第一步:在AI里面用形状工具绘制:

然后将这个形状用对象--路径--偏移路径,然后数值根据自己的大小而定:

将偏移出来的路径进行改色,然后复制一层便宜的路径,粘贴在空白的地方,通过混合工具打造出以下形状:

第二步:将做出来的三个图形分别复制到PS里面,选择智能对象进行粘贴,粘贴到PS里面:

然后在亮色这一层加上一层硬的投影:

然后给三个文件建立一个文件夹,文件夹上做出描边:

可以给顶层图层插入一个剪贴蒙板打上高光:

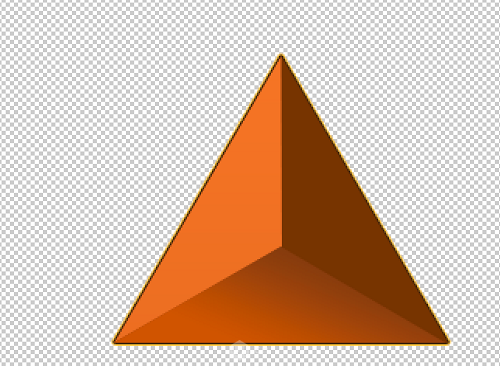
然后绘制出下面的三角形:

_ueditor_page_break_tag_
三角形采用剪贴蒙板的方式制作,然后给三角形加上光影表现并打出高光:

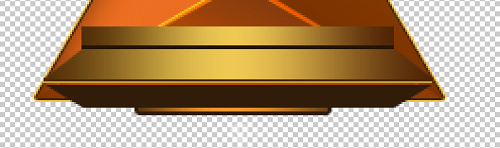
在三角形上面利用形状工具将底座拼凑出来:

拼接底座的时候注意尽量复制然后在变形透视,打上光影。注意光线的位置。然后和文字结合起来:

然后在底座的下面在做上一层三角形,并做上描边加上外发光注意打开一点杂色:

最后在度娘上搜到炫光:

将炫光用滤色的方式放在文字上:

将旁边多余的部分用蒙板擦除得到最终效果。

最后添加上细节文字,注意小字采用一个像素的投影选择正常,颜色用亮色。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




