教程看似非常简单,不过操作上还是挺复杂的;首先需要对文字造型,在AI里面画出流畅的线条字;再把文字转为初步的灯管字;最后在PS中对文字进行润色,并增加细节等。
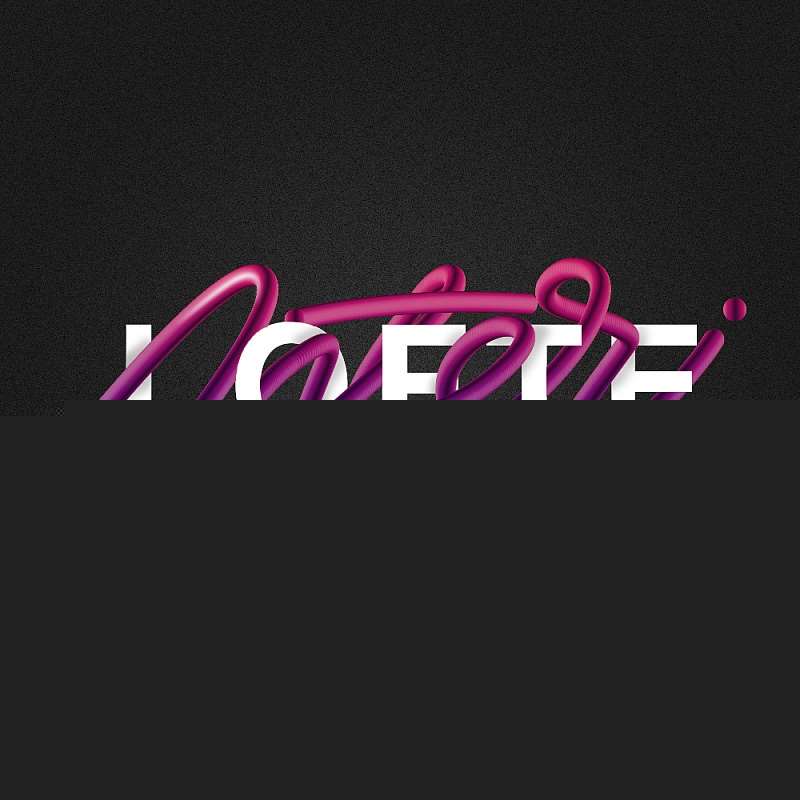
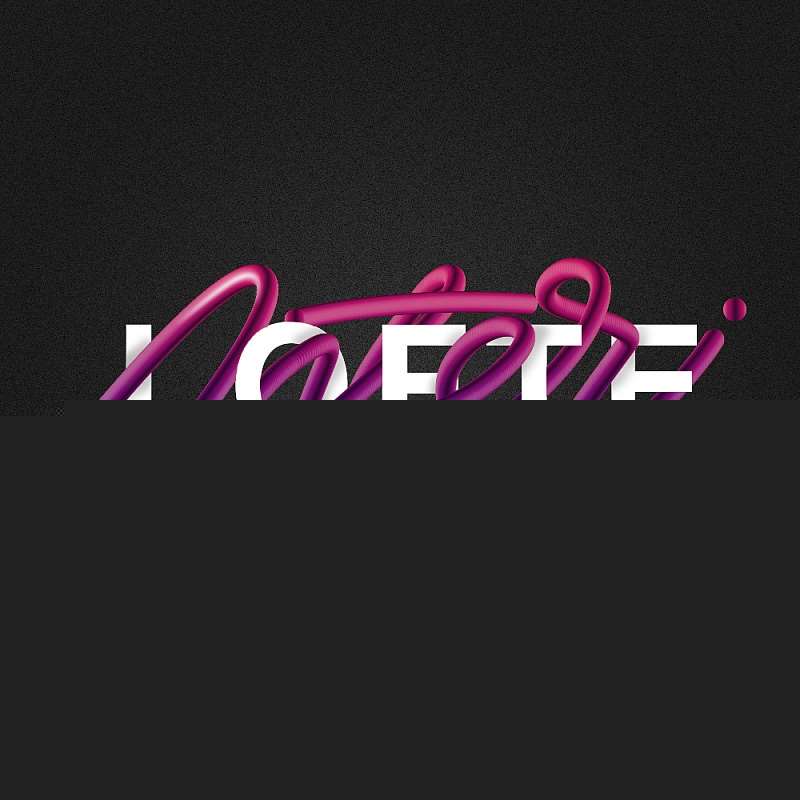
最终效果

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
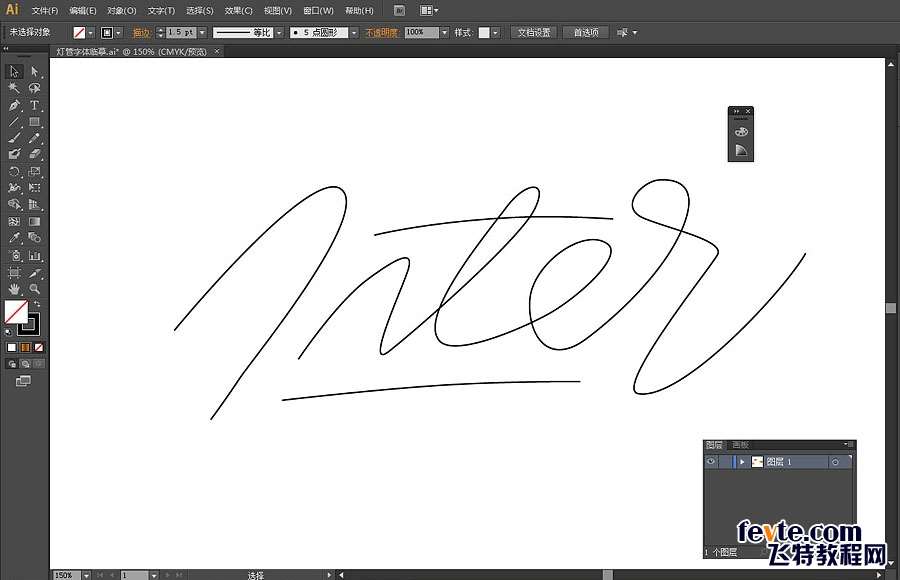
1、首先打开AI,并用钢笔工具勾画出基础轮廓图形。

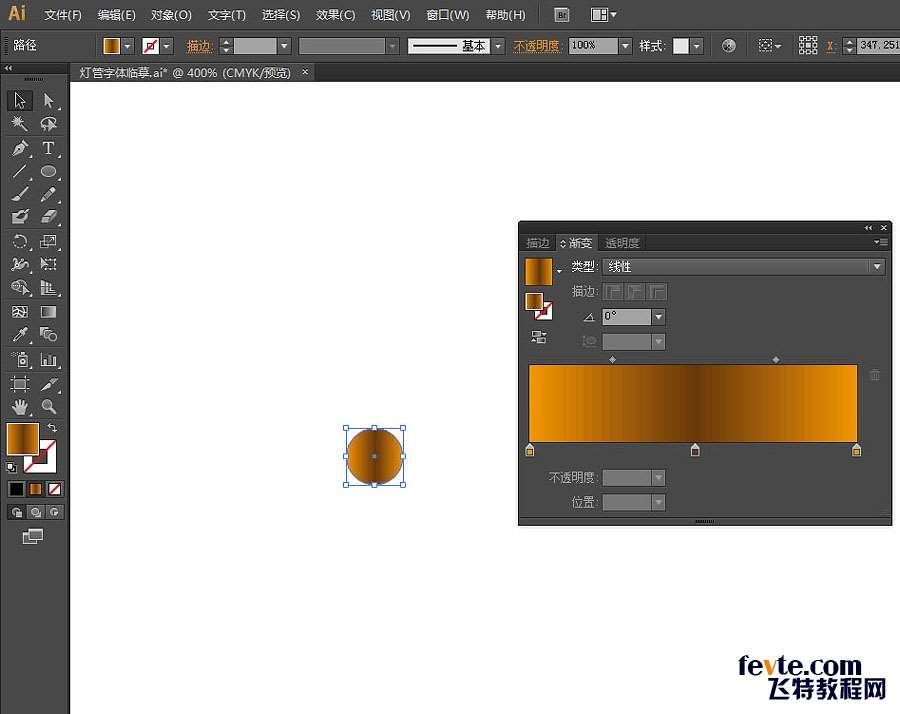
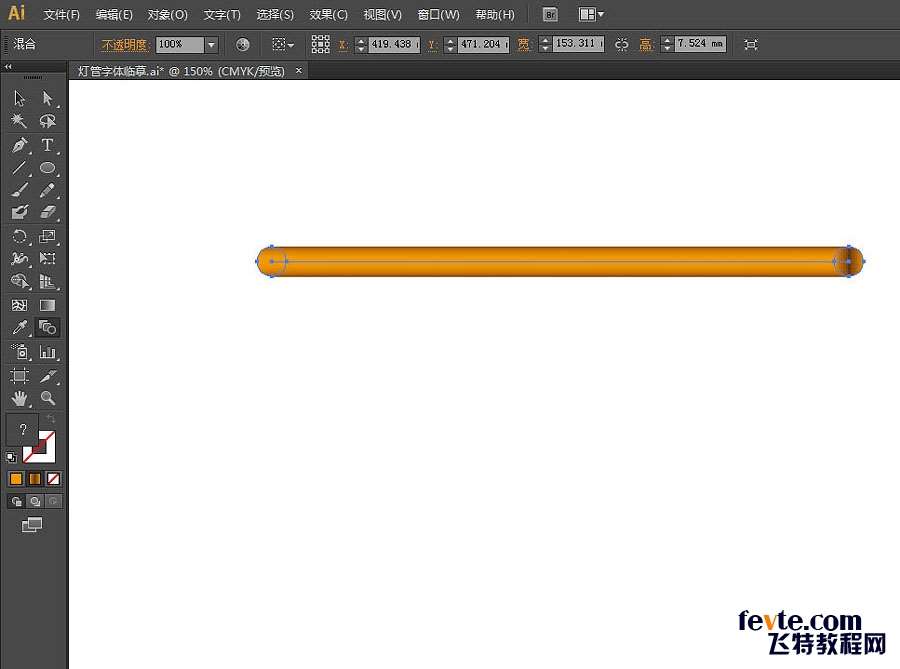
2、用椭圆工具画一个直径为8MM的圆,并填充颜色。

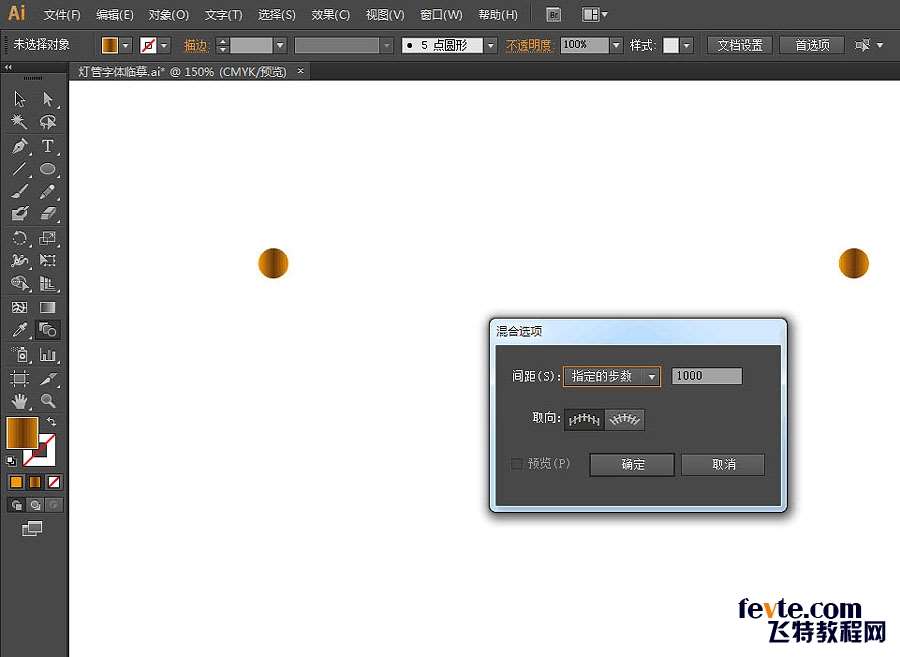
3、水平复制一个圆,并双击工具栏中的混合选项,间距改为指定步数为1000步,点击确认。

4、持续上一步。分别点击左侧圆、右侧圆。知识点(AI混合选项的运用),选中混合好的圆柱,并复制若干个(CTRL+D)。

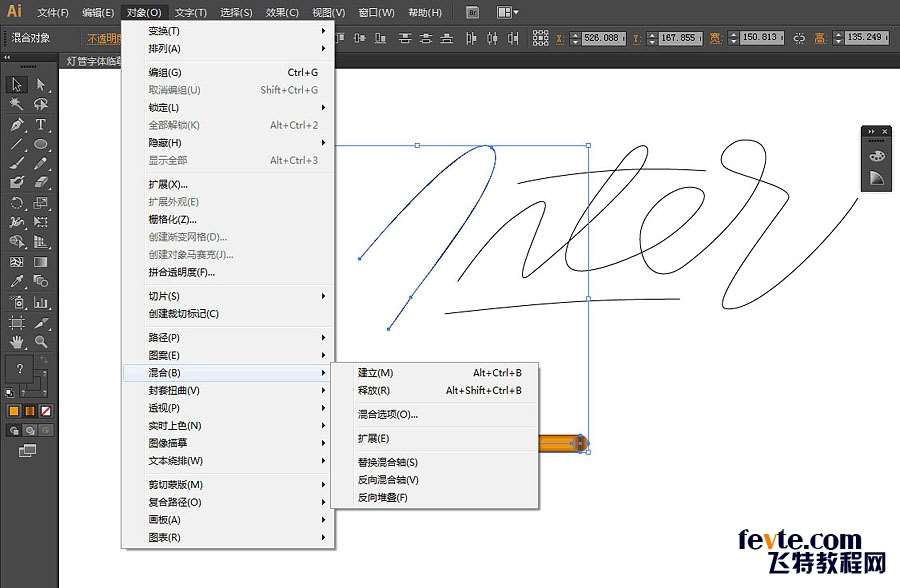
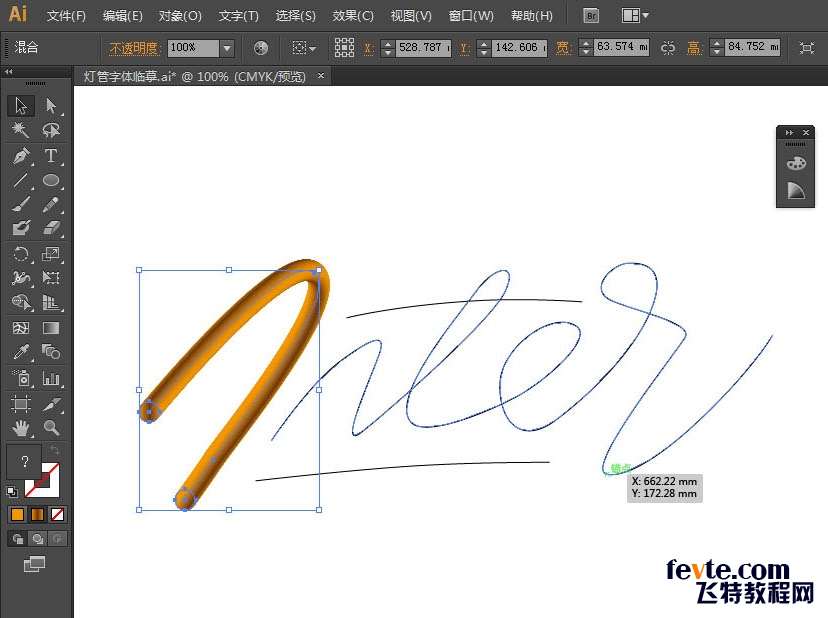
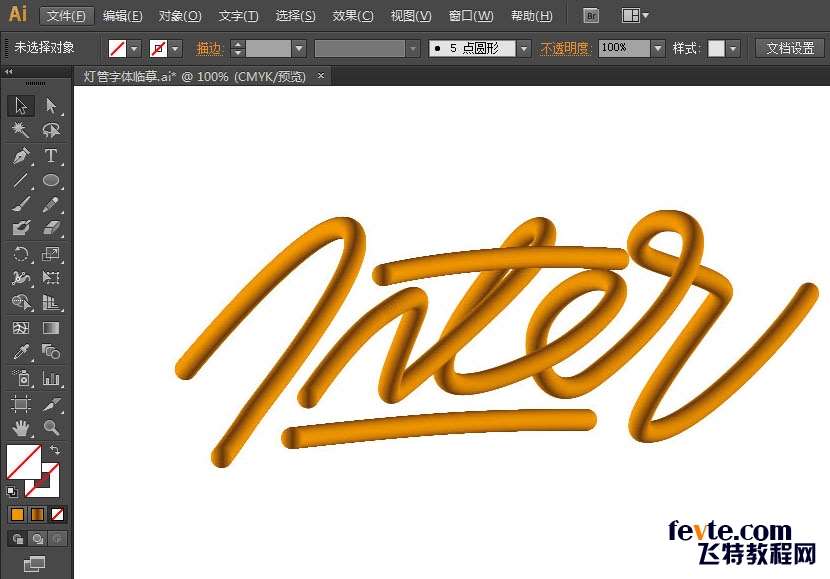
5、选中圆柱路径和做好的基础图形,点击菜单栏的对象-混合-替换混合轴。



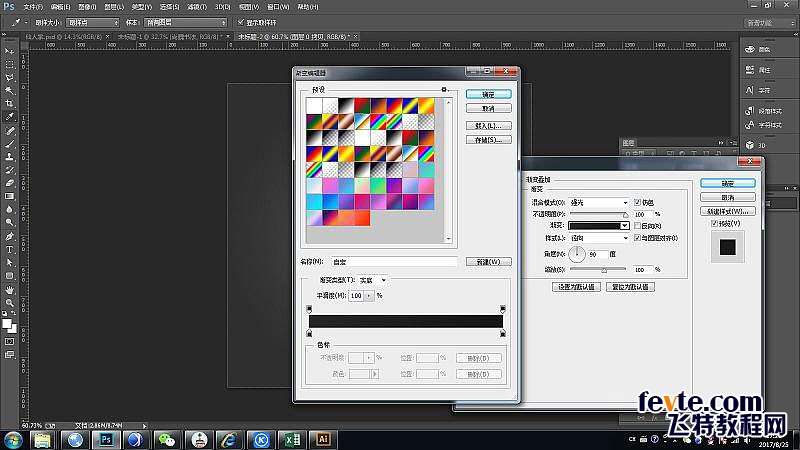
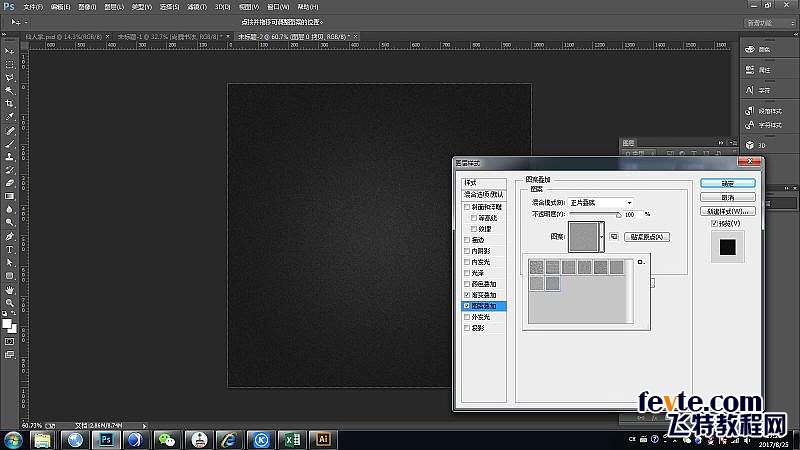
6、打开PS,先制作一个有磨砂质感的背景布,渐变叠加-混合模式改为强光-勾选仿色 图案叠加-在设置中选择侵蚀纹理-选择砂纸-混合模式改为正片叠底。


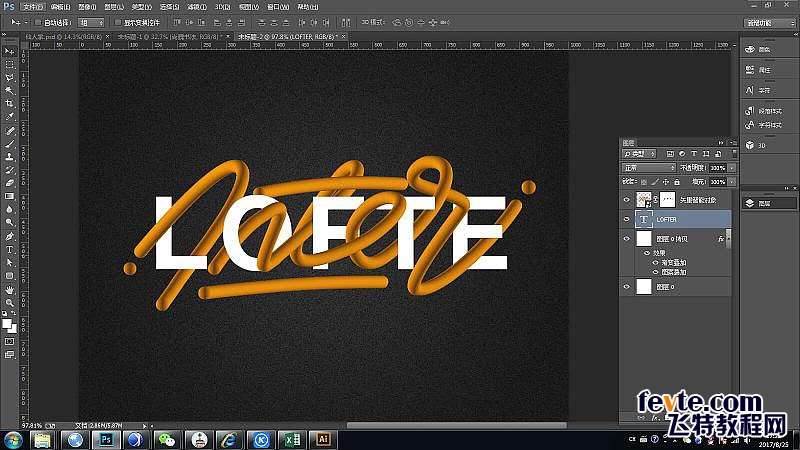
7、回到AI中选中做好的图形,ctrl+C 切换到PS、ctrl+v,选择智能对象,用文字工具输入LOFTER字样,文字图层至于下层。 给基础图形增加蒙版,并用画笔工具在蒙版上进行删减(黑透百不透的原理),实现字母文字与基础图形穿插的效果,这一步需要细心慢调。

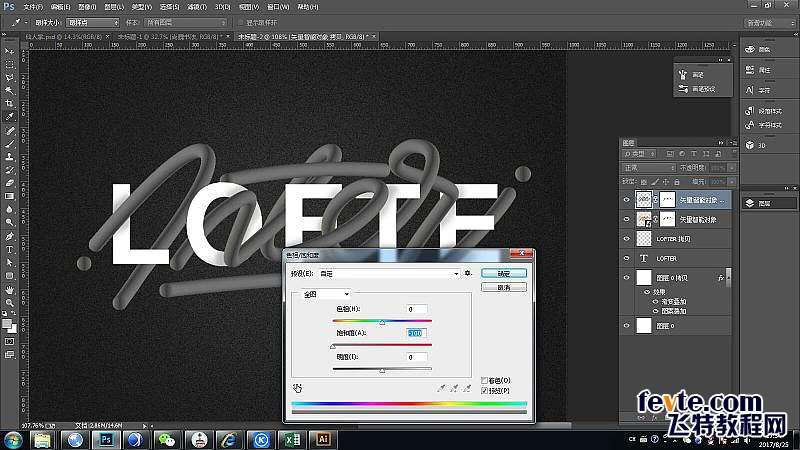
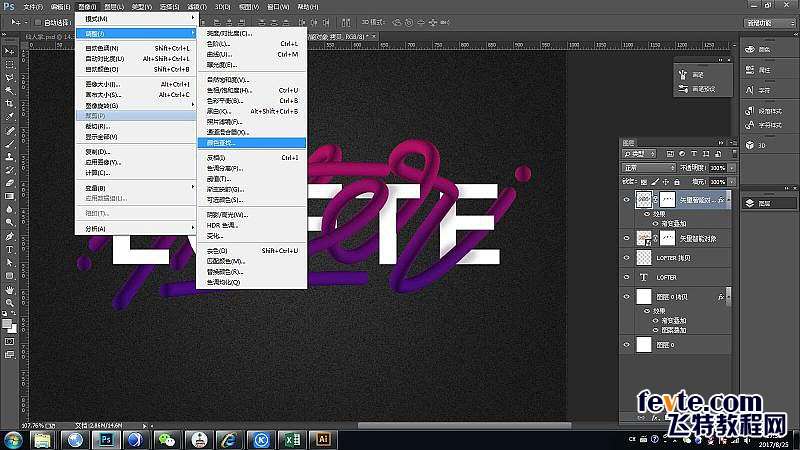
8、复制一个基础图形,鼠标右敲击,栅格化图形,选择菜单栏里的图像-调整-色相/饱和度,饱和度调整为-100,确认。

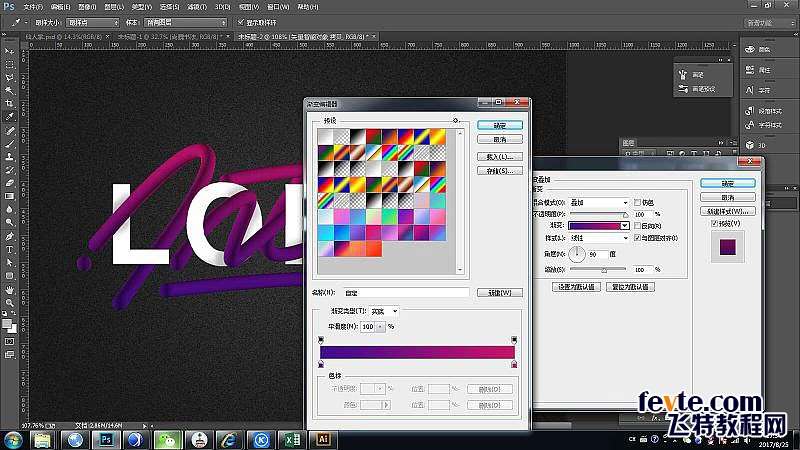
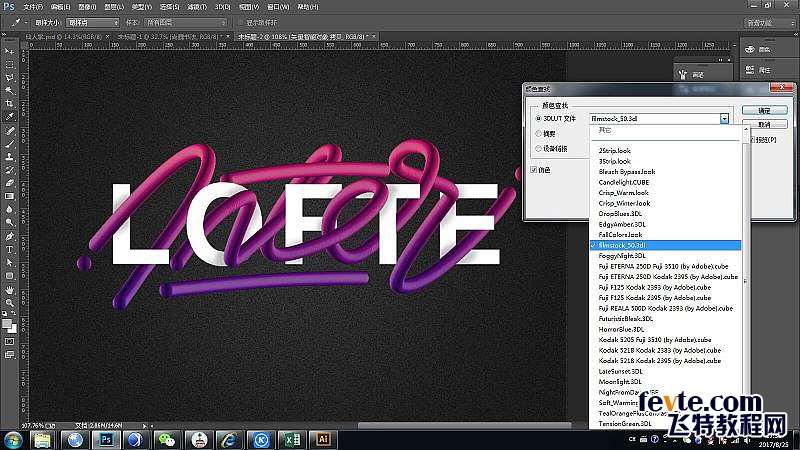
9、在上图层上给予渐变叠加,混合模式选择-叠加-确认 在图像-调整-颜色查找-3DLUT文件中选择(filmstock-50.3dl)。



最终效果:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




