优图宝的朋友们,大家好。这篇教程教优图宝的AI学习者们使用AI简单绘制颗粒感日落插画。教程难度不大,主要介绍的是AI的基础操作和插画绘制的基础知识。推荐一下,和优图宝的朋友们一起分享、一起学习了,我们先来看看最终的效果图吧:
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
1.制作插画背景
首先创建文档(文件>新建或Conttrol + N)1200 x 600 px。
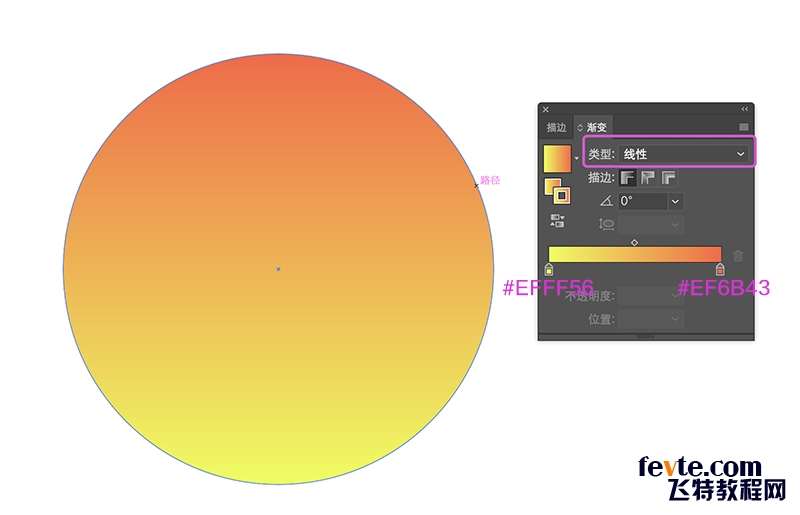
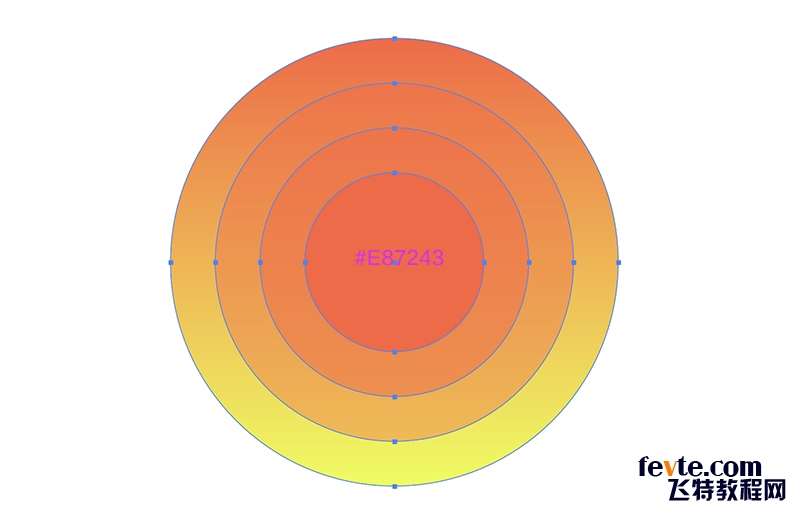
然后分别创建第一个圆480 x 480 px,线性渐变:#EFFF56—#EF6B43;90o 。

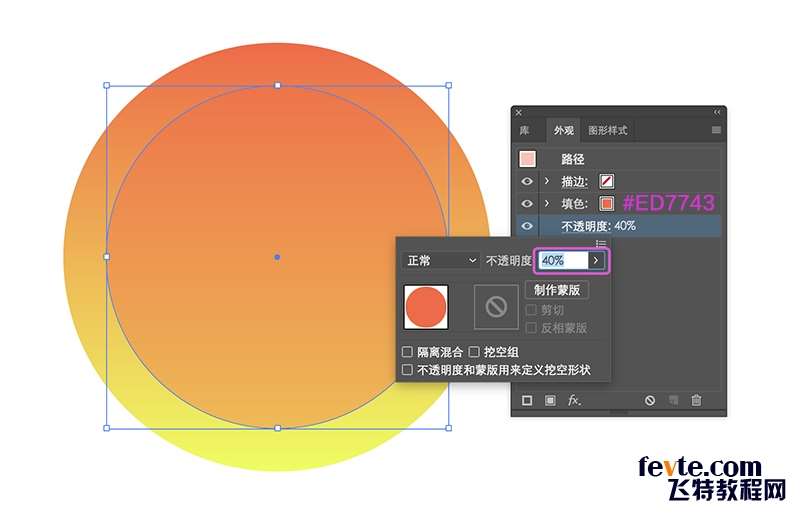
第二个圆384 x 384px (#ED7743 不透明度40%)作为太阳的光芒。

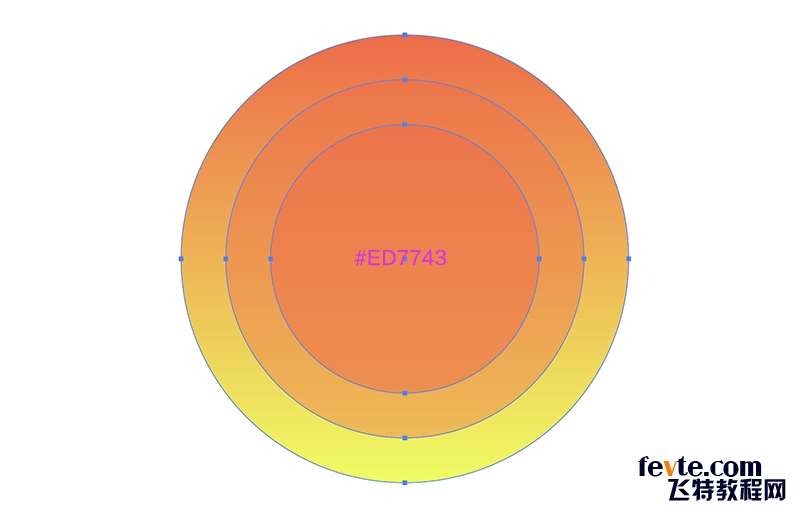
第三个圆288 x 288px(#ED7743)作为第二个发光部分。

第四个个小圆192 x 192px(#E87243)作为太阳。然后选中所有形状居中对齐,编组(Control+G)。

2.创建海面波纹
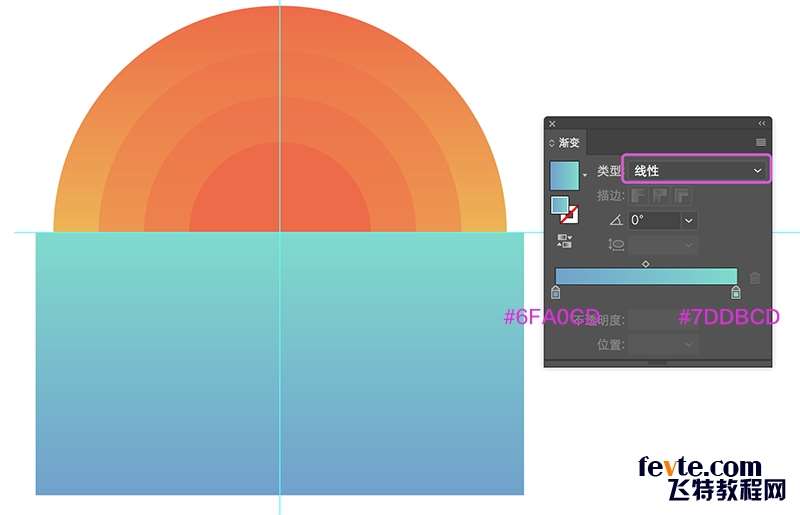
创建一个矩形512×512 px,线性渐变:#6FA0CD—#7DDBCD;90o 。

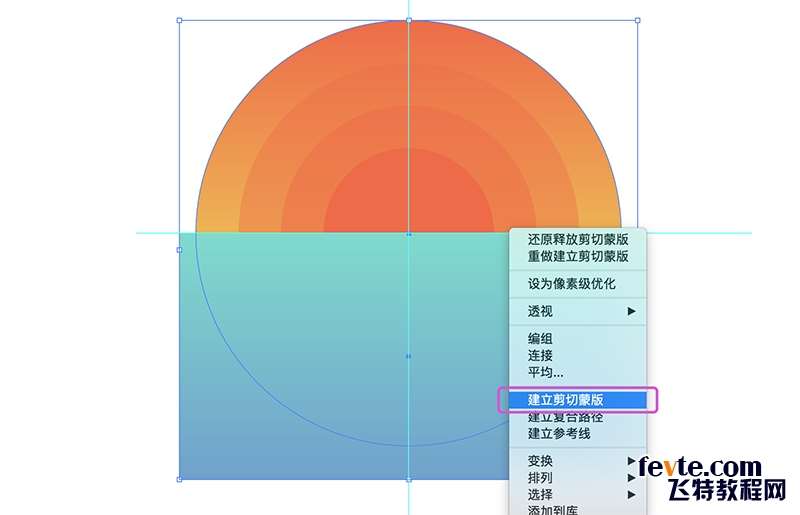
选中上面做好的最大的圆(Control+C Control+F),同时选中矩形,然后右键单击>建立剪贴蒙板。

_ueditor_page_break_tag_
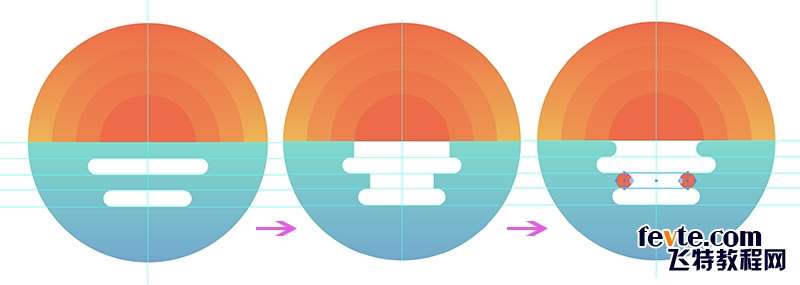
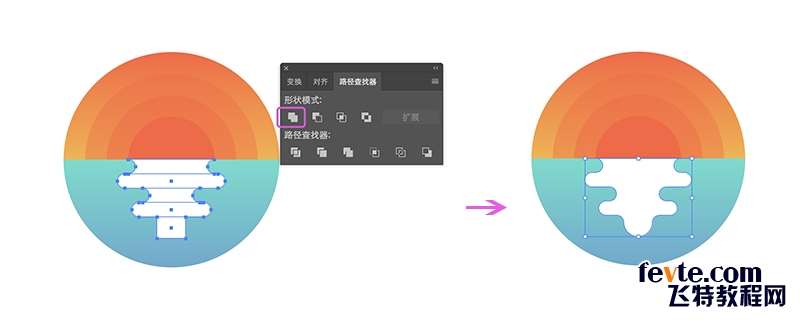
然后创建两个圆角矩形240 x 32 px、176 x 32px(#FFFFFF),居中对齐。再创建两个矩形192 x 32 px、128 x 32(#FFFFFF),位置如图所示。最后使用小圆32 x 32px,使用路径查找器作出如下图波浪形状。

创建64 x 48 px的矩形(#FFFFFF),位置参照下图。选中所有白色形状,使用路径查找器(联集)将形状组合在一起。使用直接选择工具(A)选择底部矩形的四个角,拖动鼠标来调整出圆角。

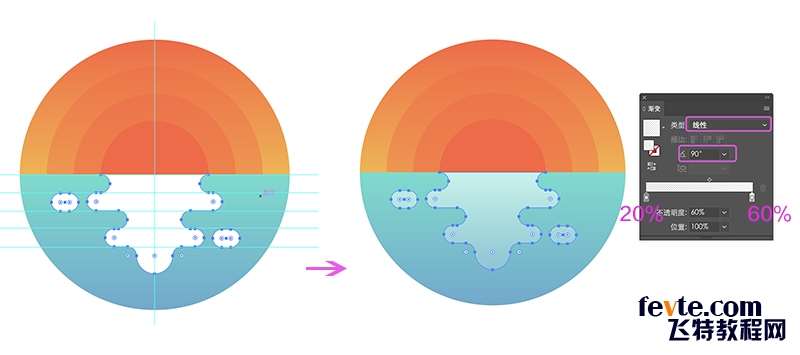
再创建两个圆角矩形48 x 32 px(#FFFFFF),选中所有白色形状,创建复合路径(Control+8)。该复合路径:白色线性渐变(不透明度:20%—60%)

选中复合路径,复制一份(Control+C> Control+F),删掉多余形状,使用" 缩放"工具(右键单击>"变换">"缩放">"等比"> 50%)进行缩小,移动如图所示位置。

3.添加细节
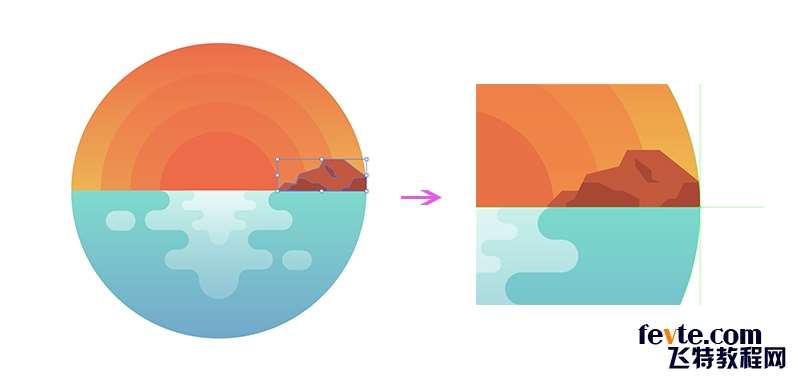
绘制小岛:使用钢笔工具(P)绘制出如图形状,色值分别为#C4583B #AA4531。选中所有形状编组(Control+G)。因为岛的右边部分会露出插画背景(大圆),所以复制一个插画背景(大圆)做剪切蒙版来掩蔽它:选中背景(大圆)复制(Control+C)粘贴(Control+F)到小岛图层上方,同时选中背景(大圆)和小岛,右键单击>建立剪切蒙板。

创建小型游轮:使用矩形形状工具来绘制,色值为:#C4583B,通过移动锚点调整形状。完成后,编组(Control+G)。

_ueditor_page_break_tag_
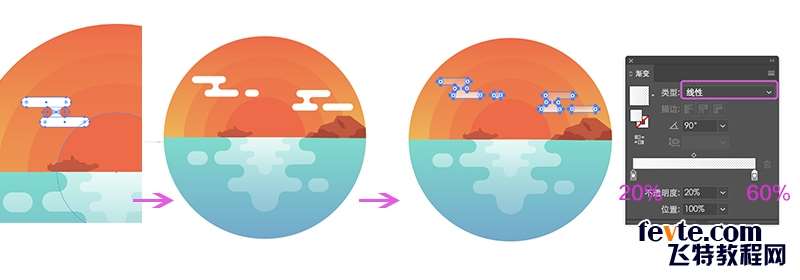
创建云朵和第二步绘制海面波纹的方法一样,不再赘述,参数:圆角矩形80 x 16px ,圆形16 x 16px。云朵:白色线性渐变(不透明度:20%—60%)

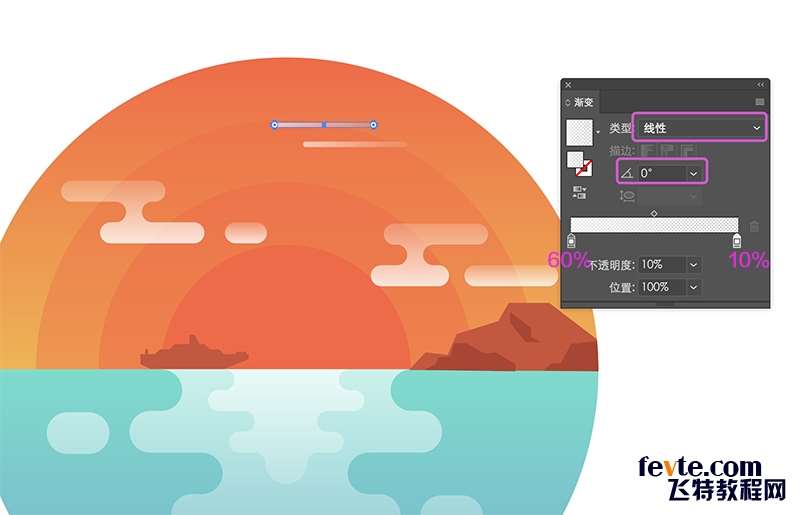
划过天际的流星:创建两个圆角矩形80 x 4 px,白色线性渐变(不透明度:60%—10%)

4.修饰插画
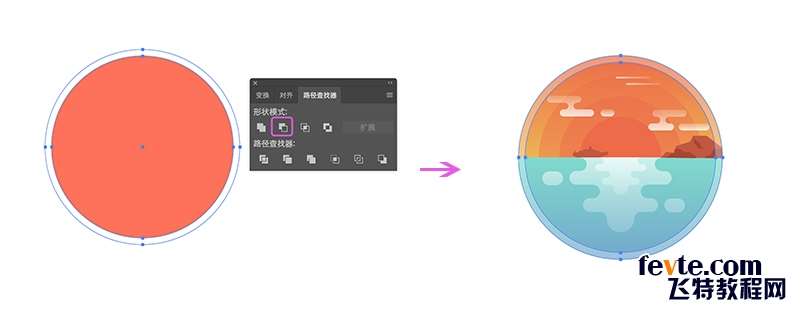
复制粘贴背景大圆(Control+C Control+F)两次,将最上面的大圆大小改为448 x 448px(下图用红色显示)。选中复制的两个大圆使用路径查找器减去顶层,将得到的环形的不透明度设置为30%并置于插图的最上方。

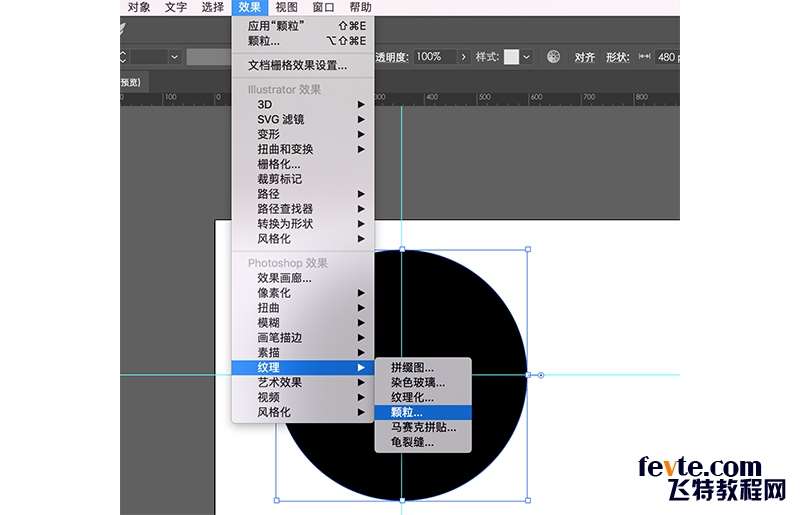
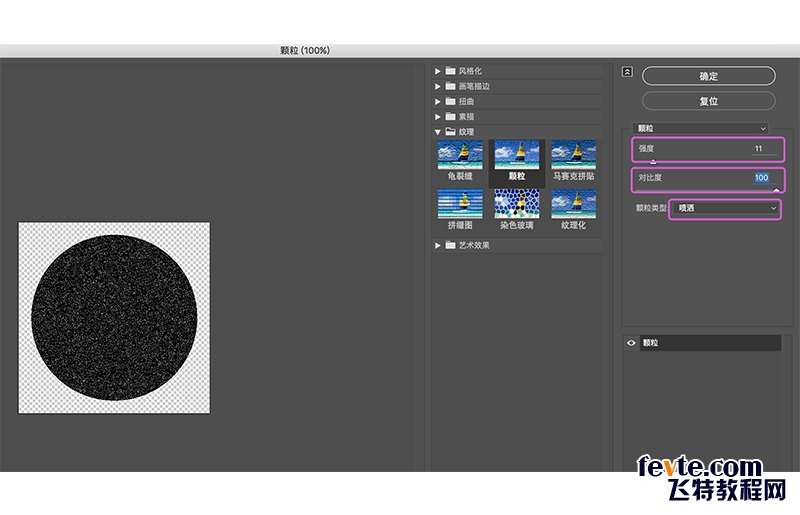
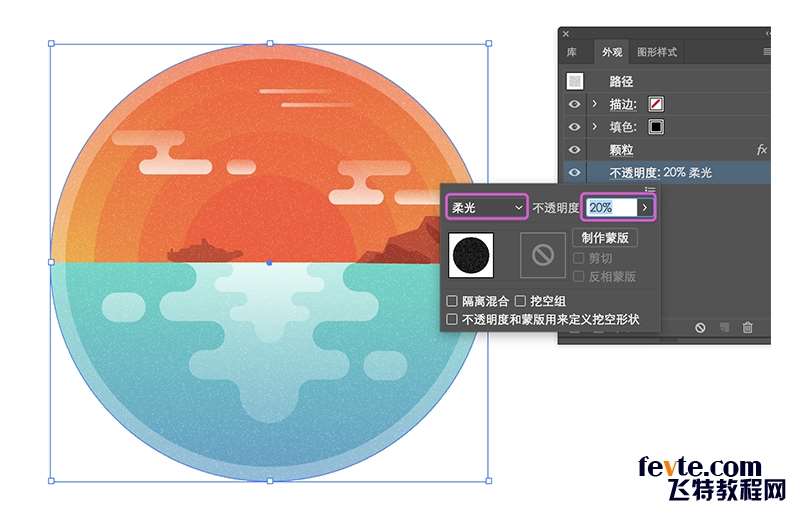
创建纹理:选中背景大圆复制粘贴(Control+C Control+F)#000000。选择效果>纹理>颗粒,设置它的强度11,对比度100,喷洒。


将其混合模式设置为柔光,不透明度20%。

最后检查下我们完成的插图,发现纹理涂层会露到背景(大圆)外面,解决这个问题的方法嘛,本文中已有答案。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
最后!
希望大家能通过浏览这篇教程中学到新的东西。绘制出来的朋友可以在底部评论中上传自己的作业,一起交流哈!