出于忙碌,一直想写此教程,都有心无力。趁今天空闲(偷偷说领导不在),赶紧把它记录下来,分享于此,充实自己,欢喜大家。希望友友们能坚持看下去,别忘顶一下哦!
先看效果。
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
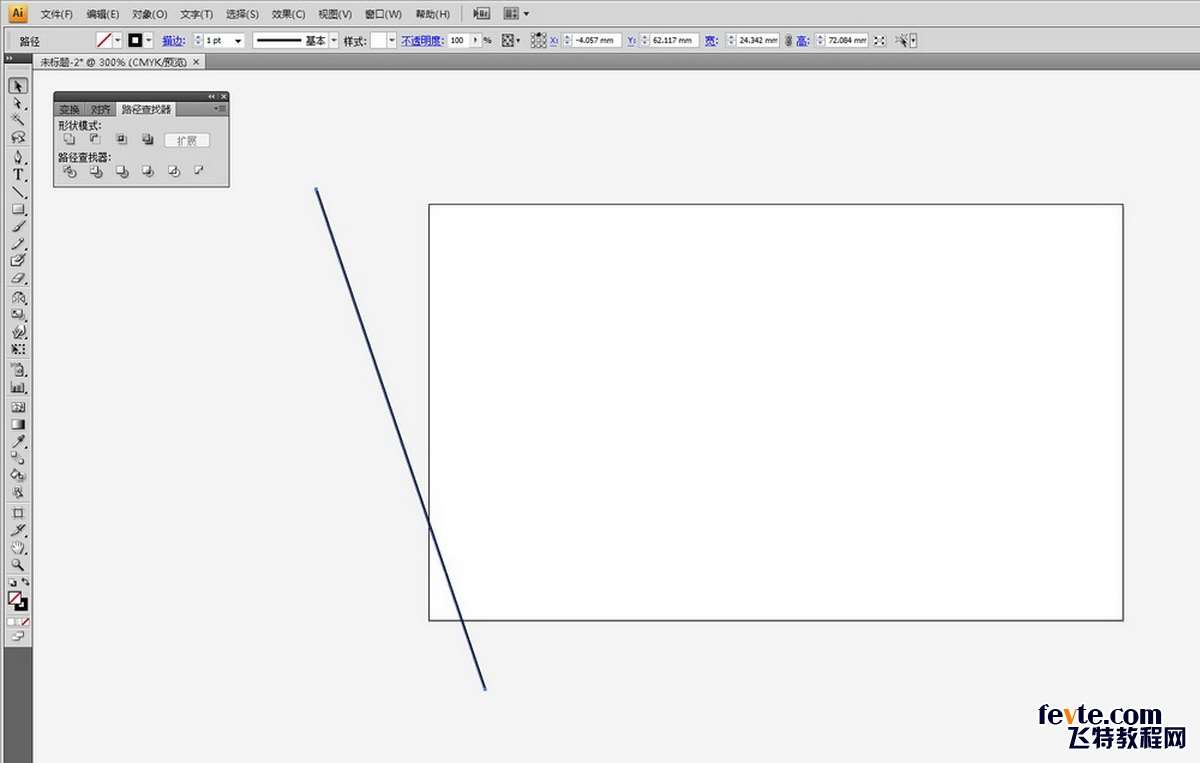
开始:1、打开AI,新建一个100*60mm的页面(此处就不要图示了,相信友友们都晓得了)。利用直线工具,在页面中画一条斜线(注意斜线的长度最好要大于页面高度,什么情况后面就知道了)。
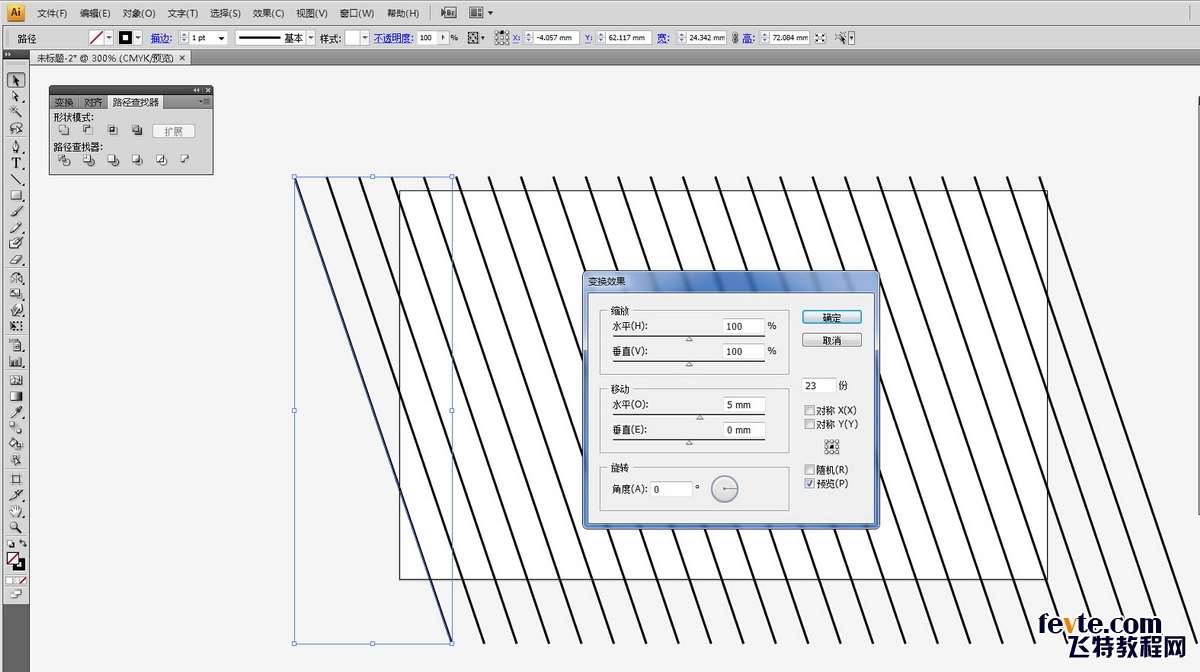
2、选中所画斜线,效果→扭曲变换→变换命令, 水平移动5mm,份数23,勾选预览,确定。
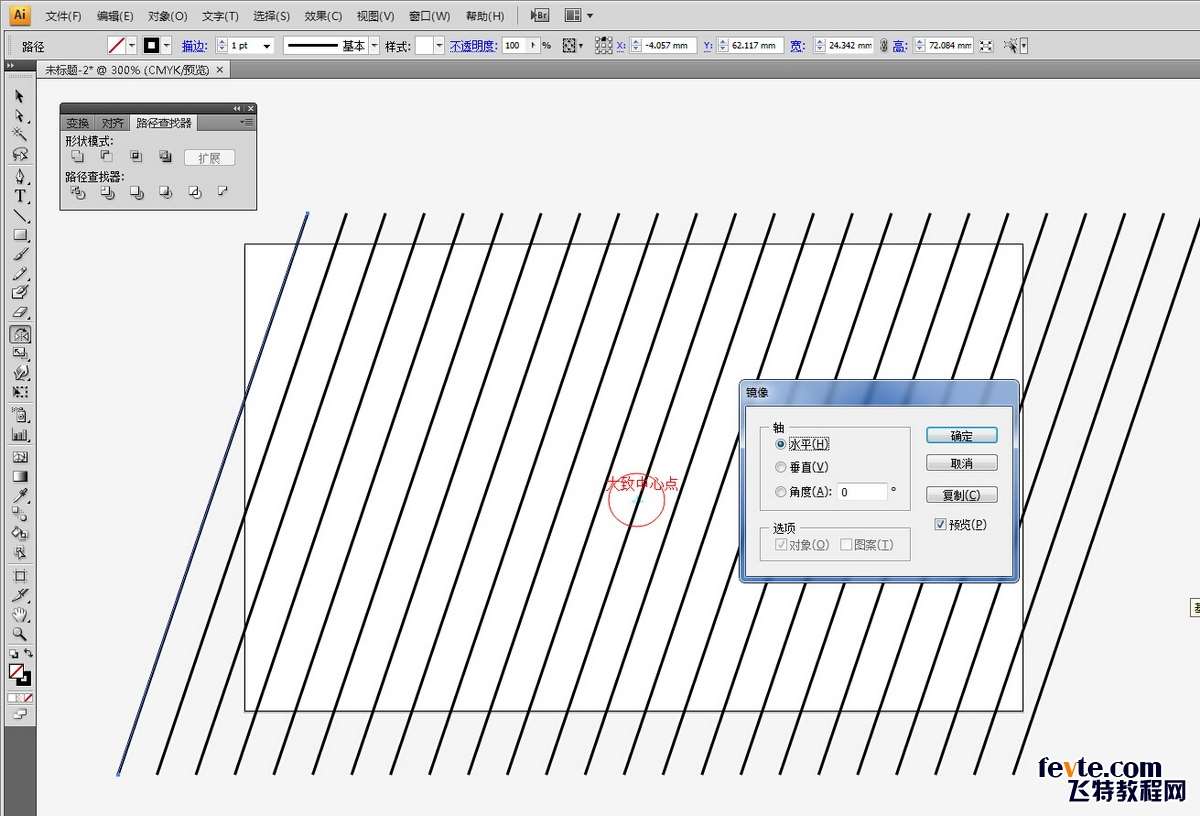
3、镜像,鼠标按住ALT键同时在页面中心点单击,出现镜像对话框,水平,预览,最后点击复制(记得一定要最后选复制哦)。
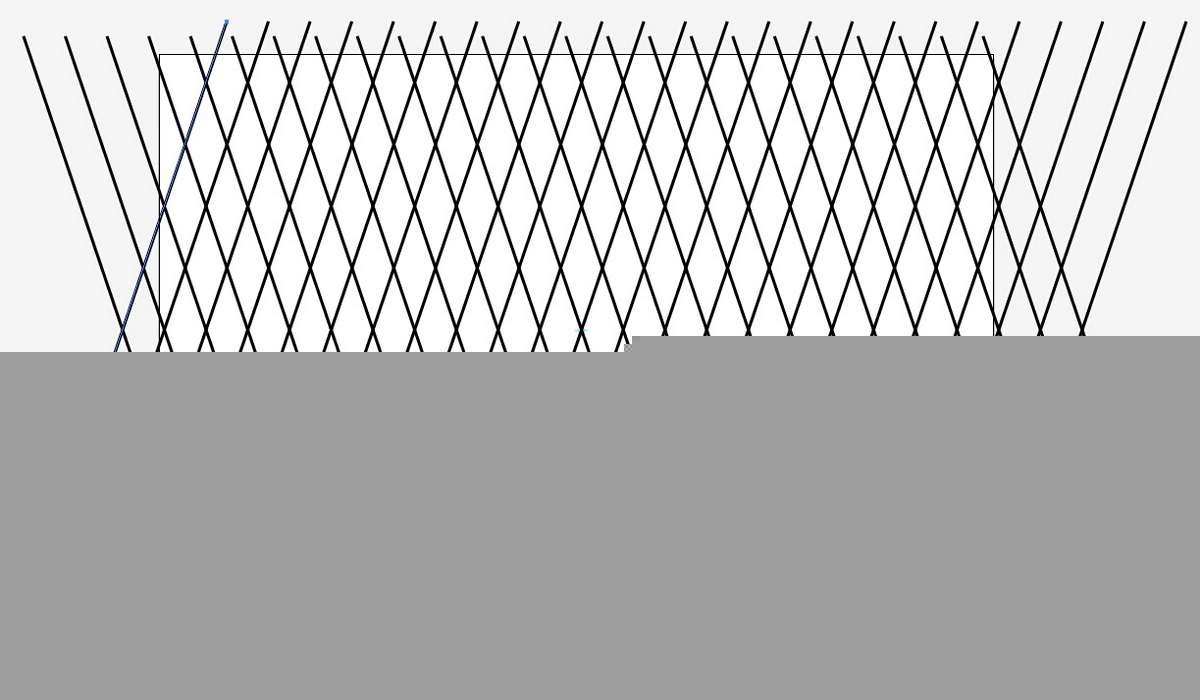
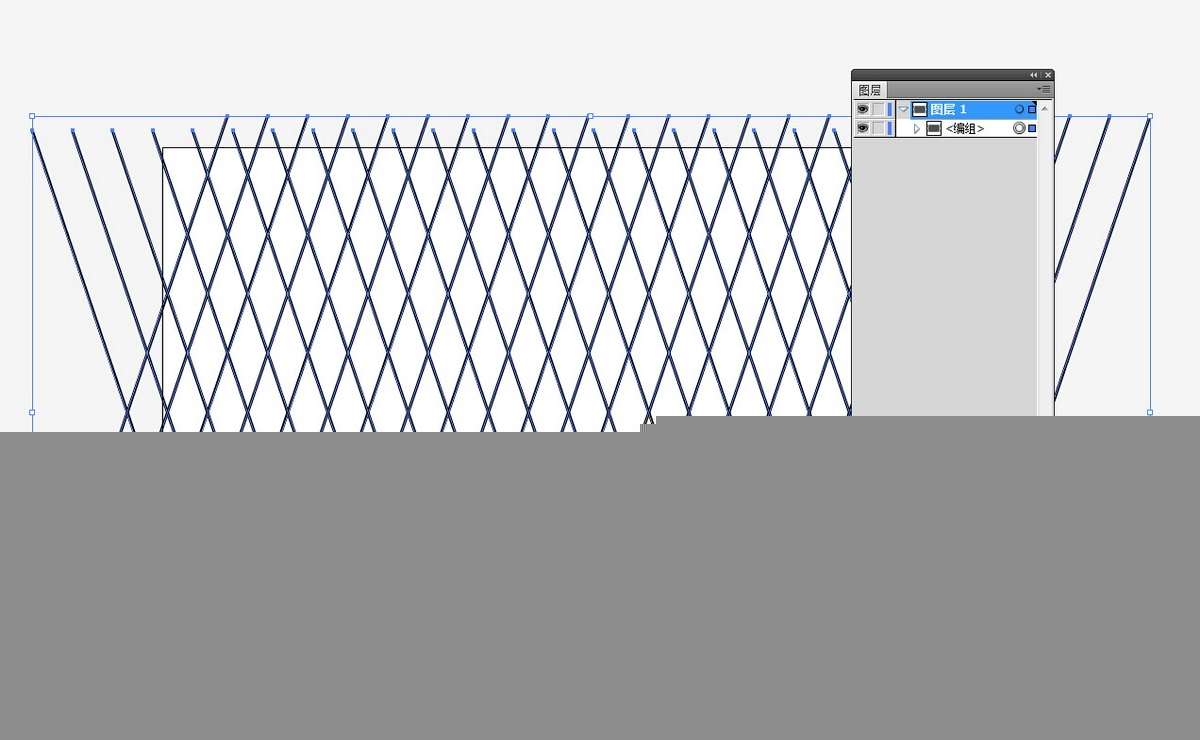
4、睁大眼,开始到重要环节。CTRL+A全选,CTRL+G组合,看图层面板会形成一个组,对象→扩展外观,看现在的每条斜线已经独立开。
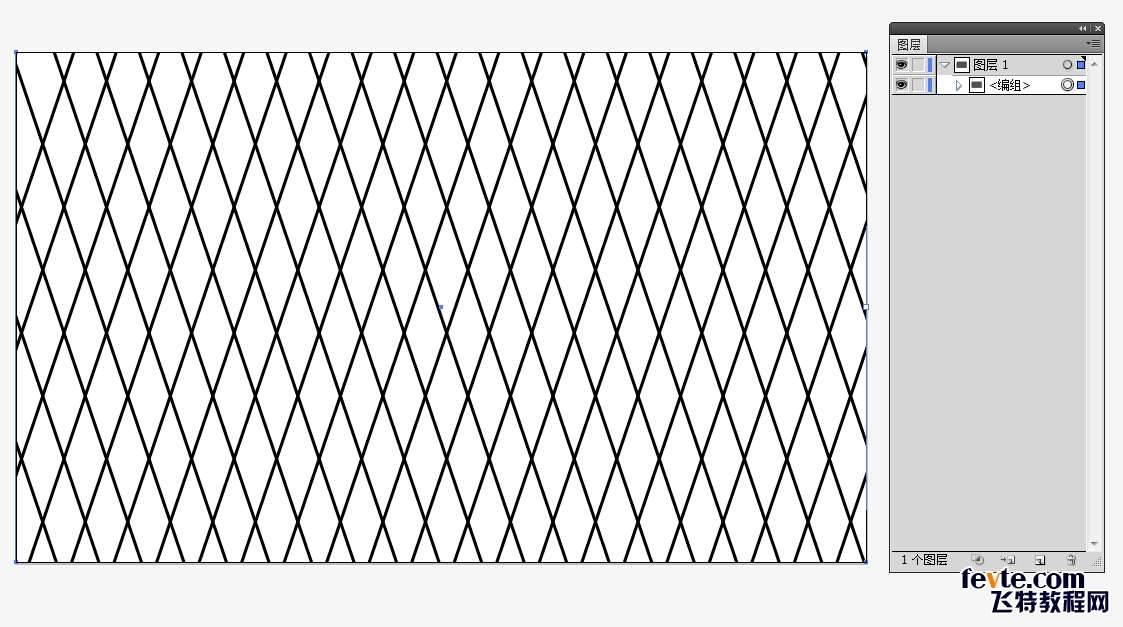
5、画一个同新建页面大小一样的矩形,此时矩形在图层上方,选中矩形和斜线组,对象→剪切蒙版→建立。
_ueditor_page_break_tag_
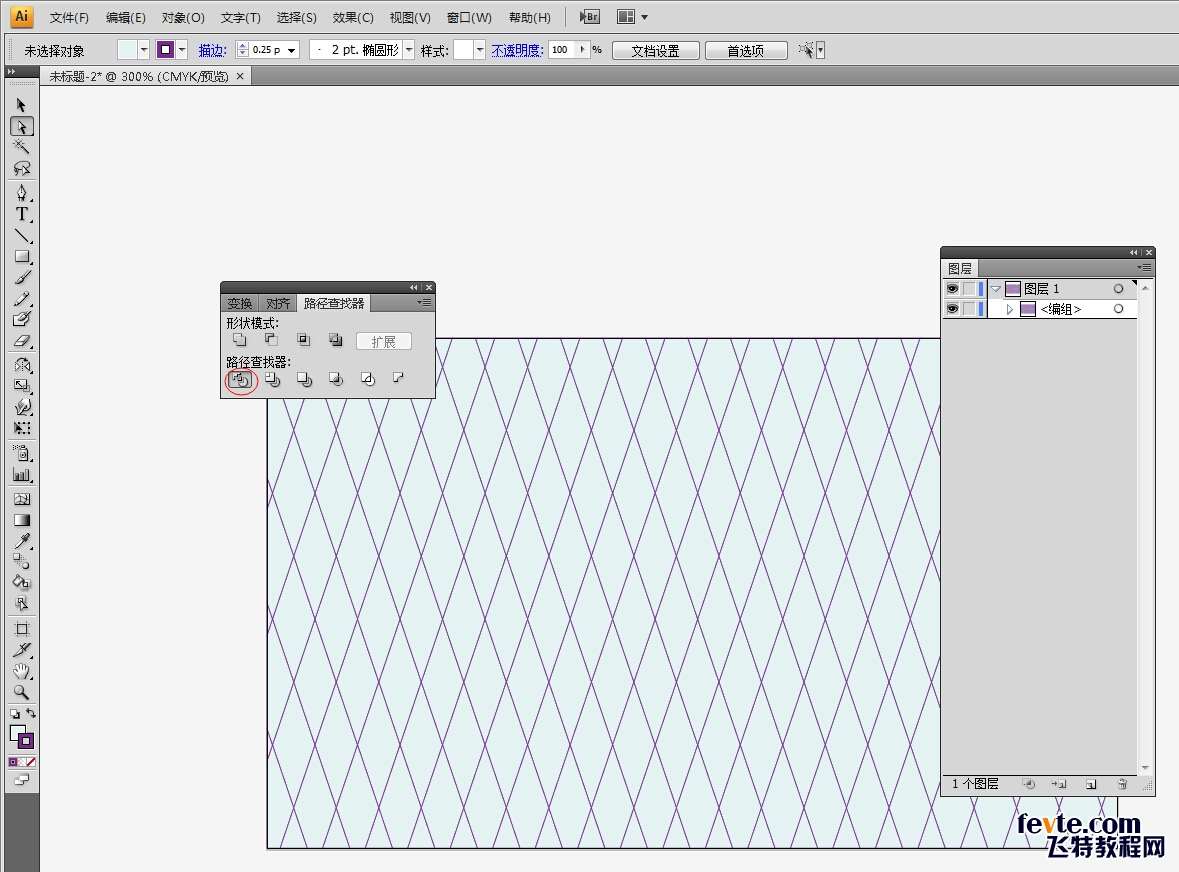
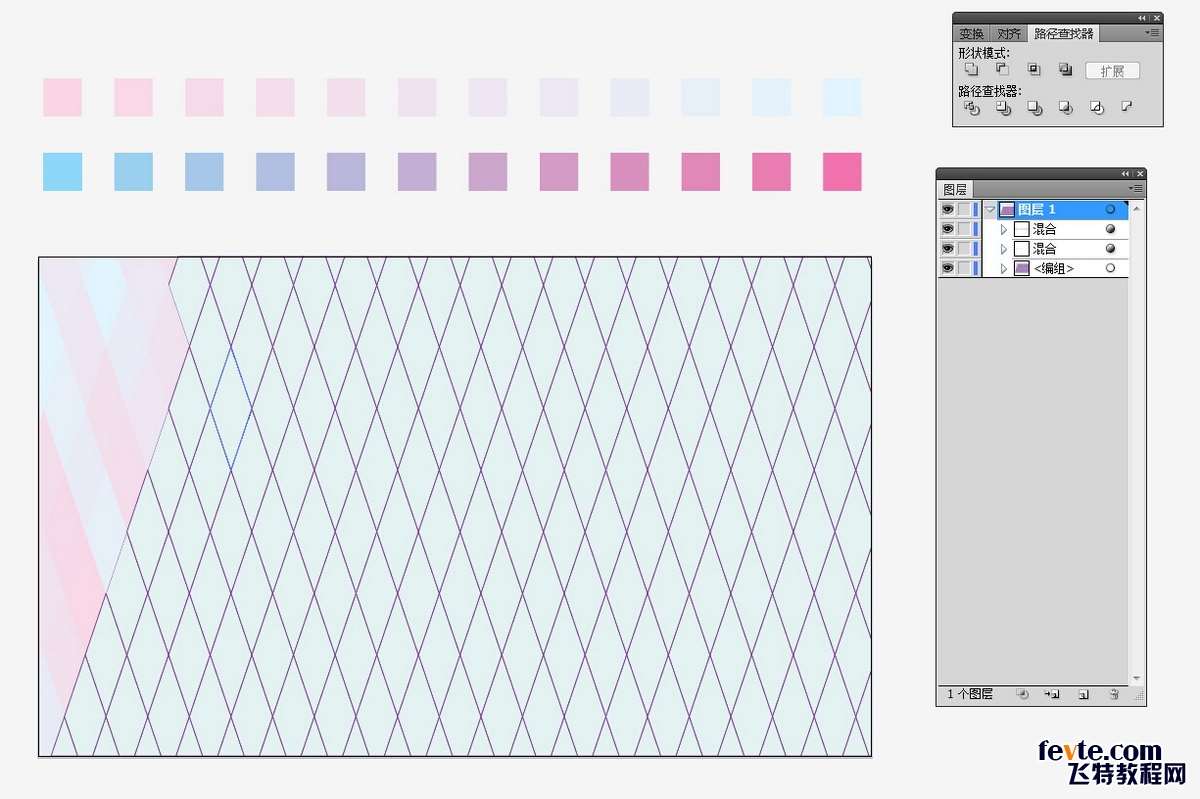
6、路径查找器,分割。填充和描边自选颜色(只是为了方便后期填色)
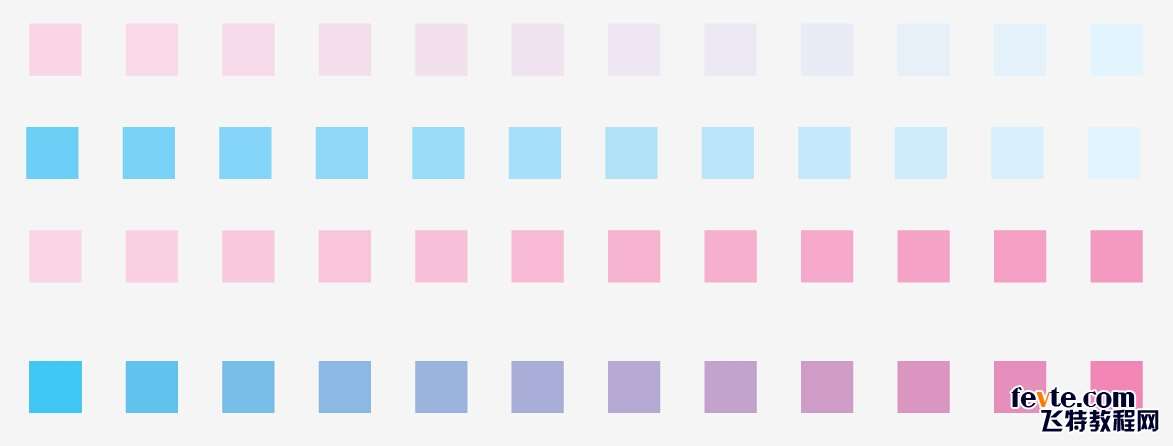
7、直接选择工具点击图形,发现已分割为菱形小块,到了最后出彩的时刻。我的方法是用混合工具做出需要的配色,方便后期给图形取色。这里不做过多介绍,每个友友们的配色方案不同,但方法都差不多哦。(请不要说我吝啬,我也说的是大实话)
8、冲刺最后关键,开始填色。直接选择工具(A),选中分割的一个块,吸管工具(I),吸取要填的颜色。
9、最终效果。
OK,友友们顺带用你的拇指帮我顶一下哦!嘿嘿!
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html