版权申明:本文原创作者“小呆志”,感谢“小呆志”的原创经验分享!
自己刚刚开始使用AI ,然后就去找了个教程试了下手,做完之后为保证自己不看教程也能做,就写了个教程(有些图片还是原教程里的。。)
使用AI制作卡通风格的行星小插画
初次使用AI的小志(渣渣)写了这个教程,一方面为了熟练一下刚临摹会的小插画,达到以后类似插图都能做,一方面为了赚点小人气。。(原谅我这么上进(虚荣))
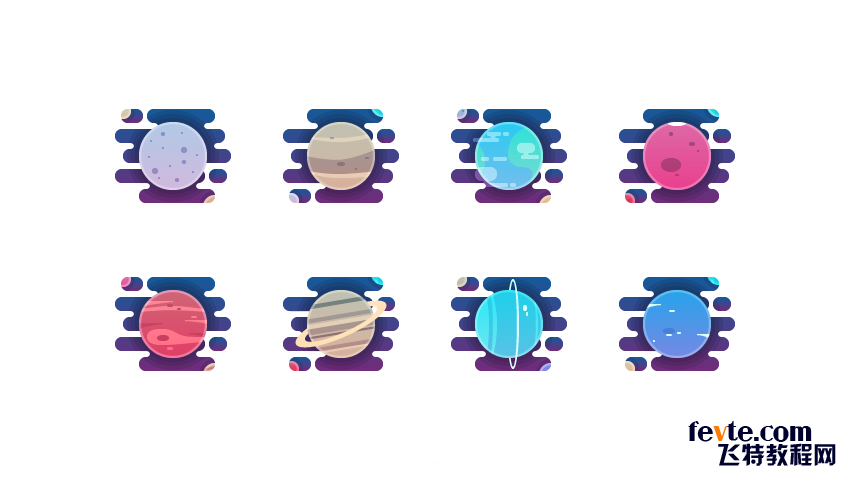
首先,我们看下最终的效果图。
最终效果
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
好,分析一下。嗯,得到了如下结论(设计流程):
1.每个行星都是由烟状物(背景)+行星(就是一个圆+各个行星的特点)+左边和右边的两个小圆(这两个小圆是本行星前一个和后一个行星的缩影)
2.每个行星的背景形状其实都是一样的,只不过有的翻了个面,所以我们只用做一个背景,然后复制7个就可以了。(行星也是一样的,高光,阴影都是可以复制用的,需要做的只是在每个圆上画出不一样的特点。)
3.背景的渐变,可以发现它是8个背景复合路径一起渐变的,也就是说我们可以最后才一起弄他们的渐变。
OK,我们开始第一步:
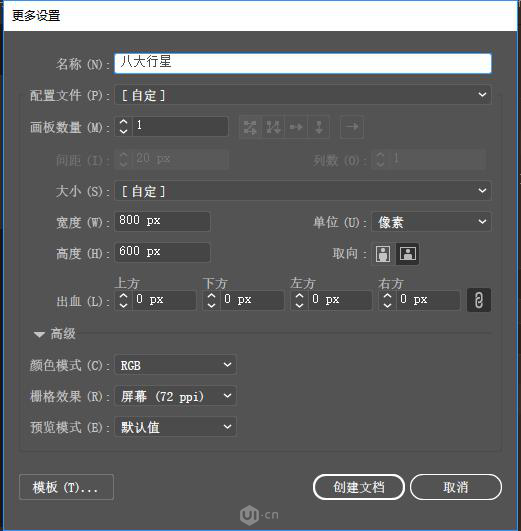
建立一个800*600px,RGB,72分辨率的图层(为啥是800*600,因为dribbble上都是这个格式啊(哈哈哈,可以装装*))。
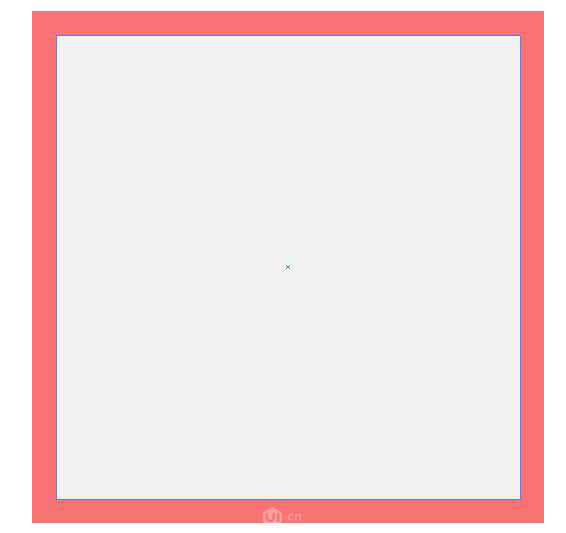
然后,第二步:我们来做个安全框(是框哦。)(颜色大小都可以按自己喜好来哦,不过最好先自己计算下),做这个框框的原因就像我们平时做icon一样,保证每一个在视觉效果上一致。
外框#f97373,128*128,内框#f2f2f2,116*116
然后,我们就得到了八个框框(好厉害。。)
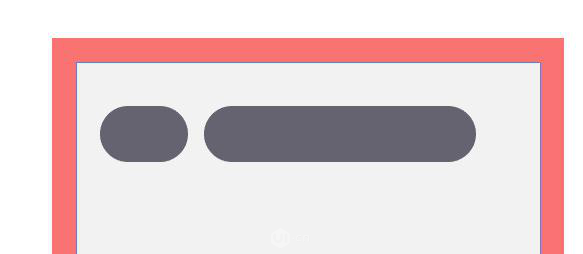
第三步:做背景,就是那个烟状的东西。。
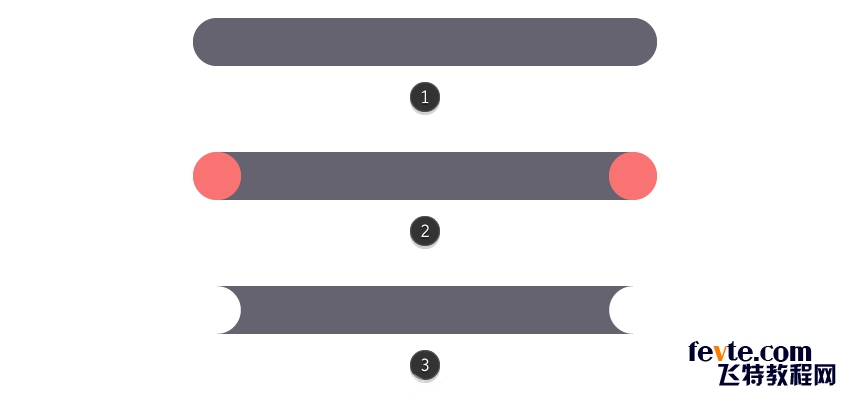
小矩形22*14,#656370,圆角7px
然后往右隔4px,画一个68*14,#656370,圆角为7px的矩形。
这个就没距离了,但大家知道是4px就好了
接下来,画一个58*6,#656370,圆角为3px的矩形,再画两个6*6,#656370的圆,按图示进行减去顶层操作
ok,我们就得到了
_ueditor_page_break_tag_
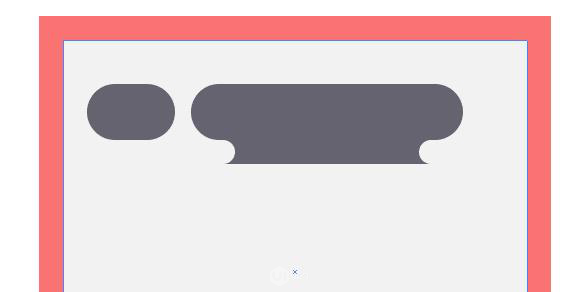
然后画一个110*14,#656370,圆角为7px的矩形,与左边框对齐。
这样我们就得到了一部分烟的效果了。
然后重复上面的操作,得到我们所需要的背景。
ok,我们在来画烟雾两边的小球(额,前一个和后一个行星)
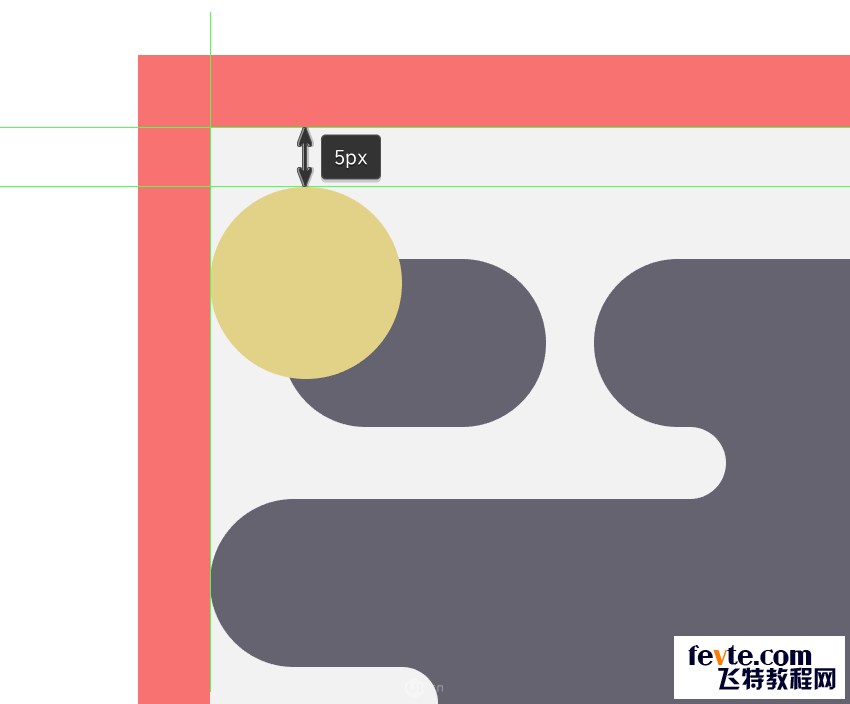
如下图,我们画一个16*16,#e2d388的圆,与上边框隔5px,与左边框相切。
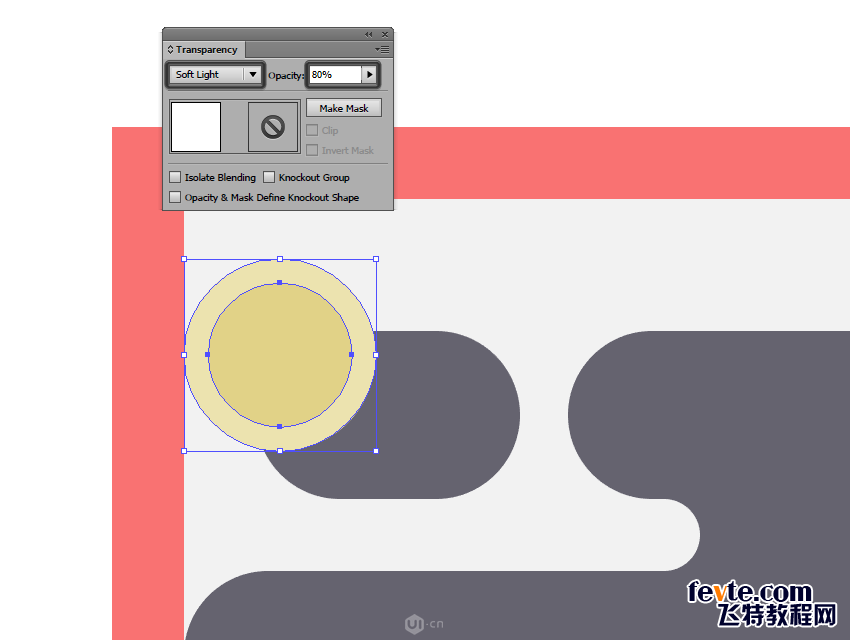
然后ctrl+c,ctrl+f原位复制粘贴一个,对象--路径--偏移路径,选择-2px,得到一个小点的圆。然后u我们改变之前圆(16*16)的颜色为#ffffff,混合模式为柔光,不透明度为80%。
同样的方法得到一个大一点的圆。偏移路径为4px,更改颜色为#000000,不透明度为10%.
_ueditor_page_break_tag_
然后我们复制一个与他们相交的小矩形,把三个圆和小矩形同时选中,右键--建立剪切蒙版。
同样的方法,得到右下角的小行星。
好了,我们来第四步,画球(咳咳,行星。。)
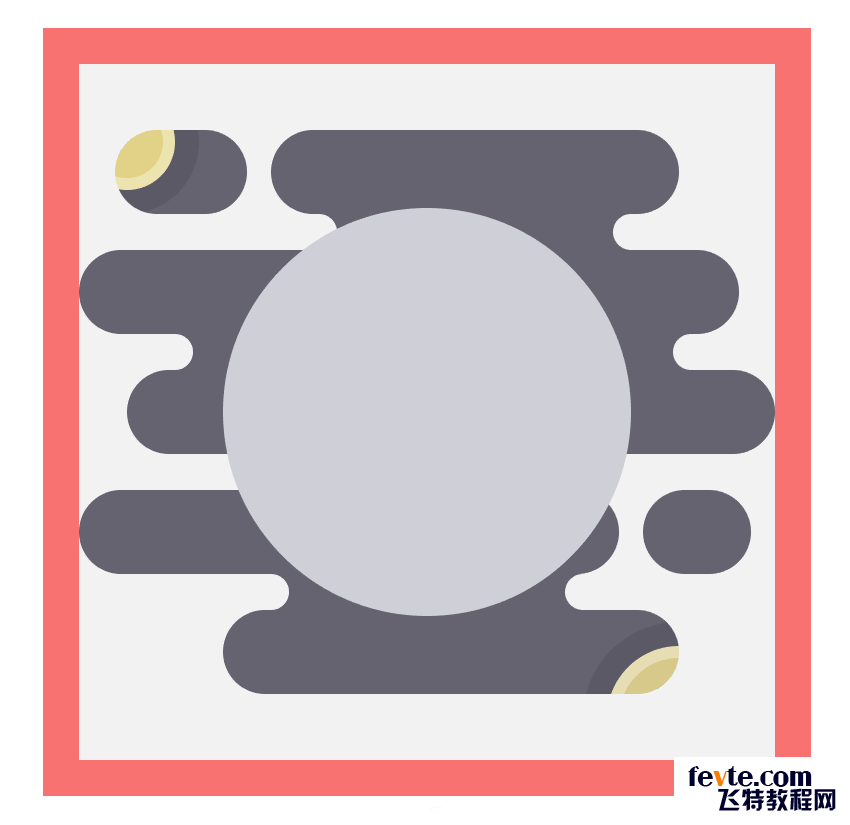
首先,画个68*68,#d0d0d8的圆,作为行星的主体。
然后老方法复制原味粘贴制作行星光晕,每次偏移路径4px,更改颜色为#000000,不透明度改为10%。
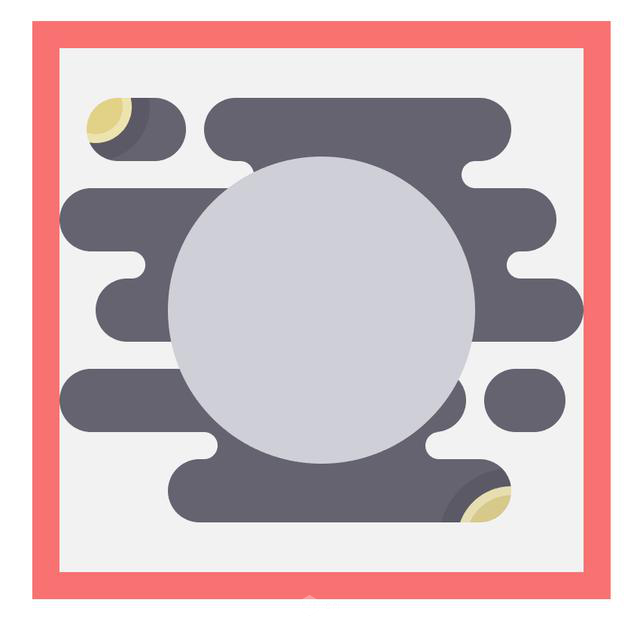
我们可以看到光晕覆盖在了在烟状背景上,这样不怎么好看,我想达到下图效果。
_ueditor_page_break_tag_
怎么办呢,我们把几个光晕的图层ctrl+g编组在一起。然后把烟状背景全部选中,ctrl+8建立复合路径,把光晕组和复合路径选中,右键剪切蒙版,就可以了。
这样,我们的背景就做出来了。
然后内,就开始描绘行星的细节了。拿个简单的土星举例。。(因为简单)
我们在中间主体上加一些小点点(因为土星上肯定好多土嘛,坑坑洼洼的)
这个位置光晕感觉有点不自然哈,我们加个小光晕来调节一下,直接复制原位粘贴中间的那个图,然后偏移路径 -2px,把复制的图和偏移路径的图同时选中,减去顶层,得到一个圆环,填充#ffffff,混合模式为柔光,不透明度调为68%(也可根据自己喜好调节)。得到下图效果。
好了,这样我们的土星就完成了。(嗯,感觉自己胖胖哒)
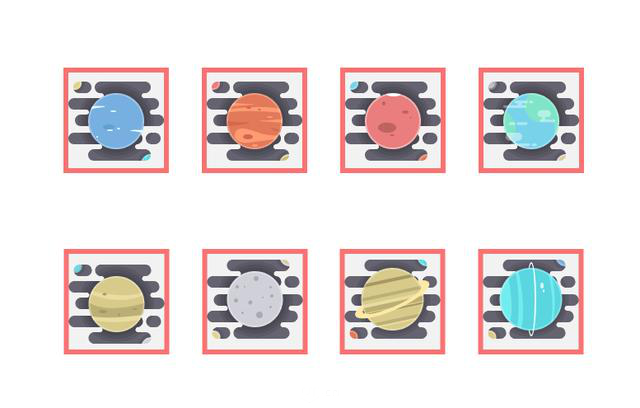
其他几个行星只需要改一下行星主体和左右两边的小行星就可以了。一段时间后,我们得到了。
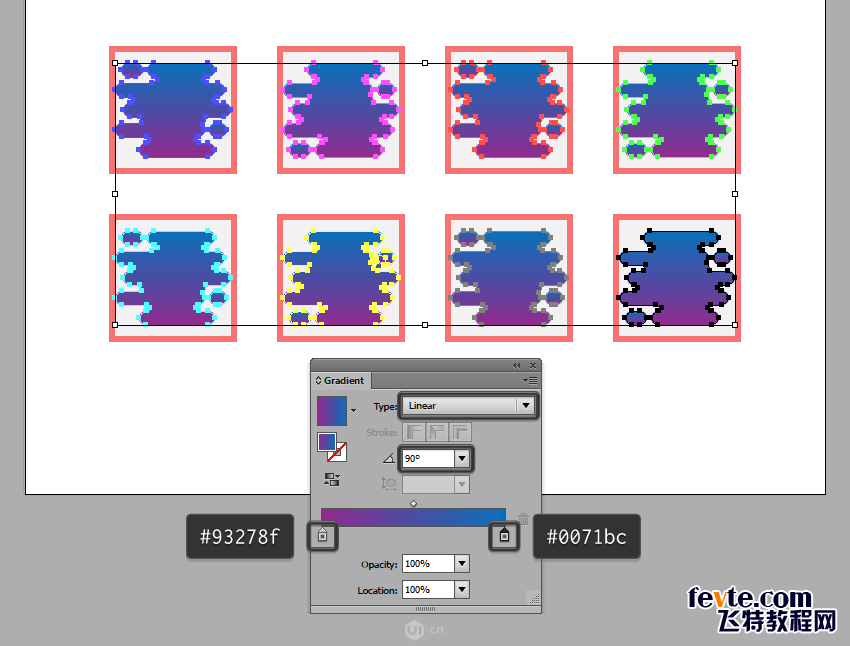
然后,我们把所有的烟状背景选中,建立复合路径,然后给这个复合路径加一个渐变,如图;
最后,我们就集齐了8个龙珠,哦,不对,8个行星,行星之力(额。。突然扯到变形金刚了。。。)
如果觉得小志写得不好,可以点链接看原文哦。
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html