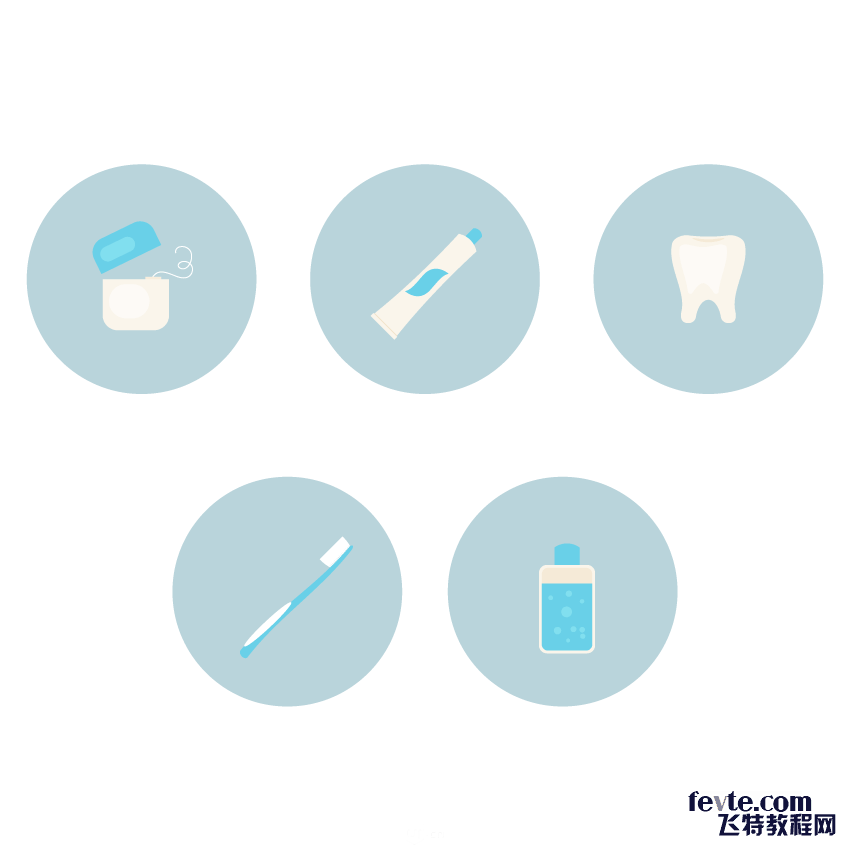
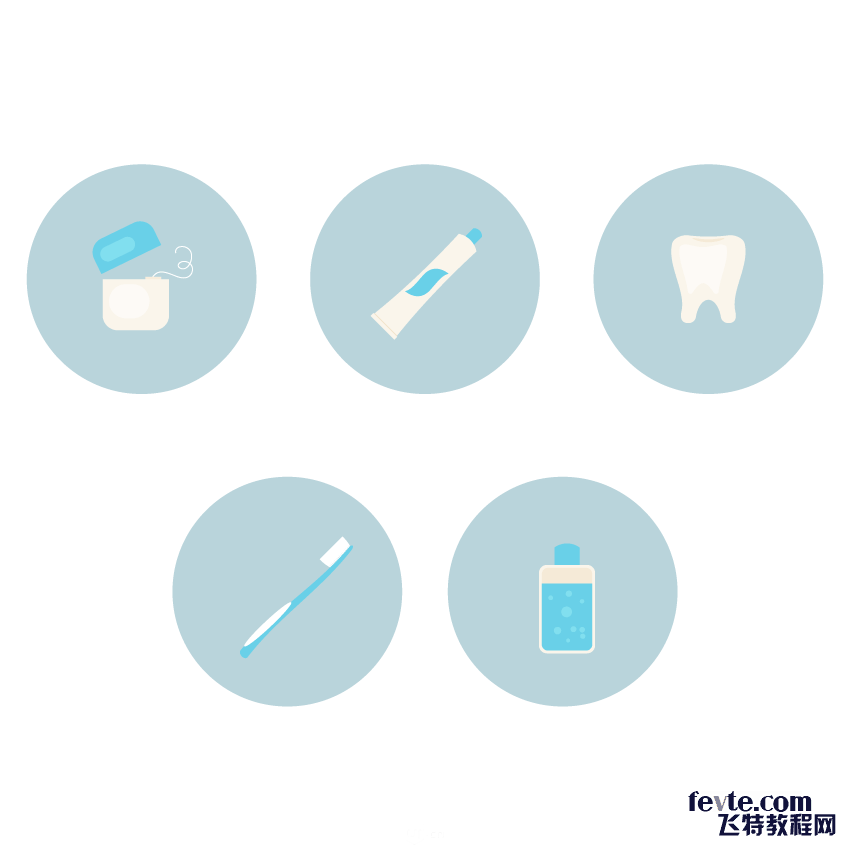
简单的基础教程!希望大家喜欢!我不能像其他做教程的人一样周周发天天发,毕竟我一个人嘛,我也需要向前冲,时间没有那么多,希望那些关注我的小伙伴能体谅。先来看下效果图:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
创建牙线图标
步骤1
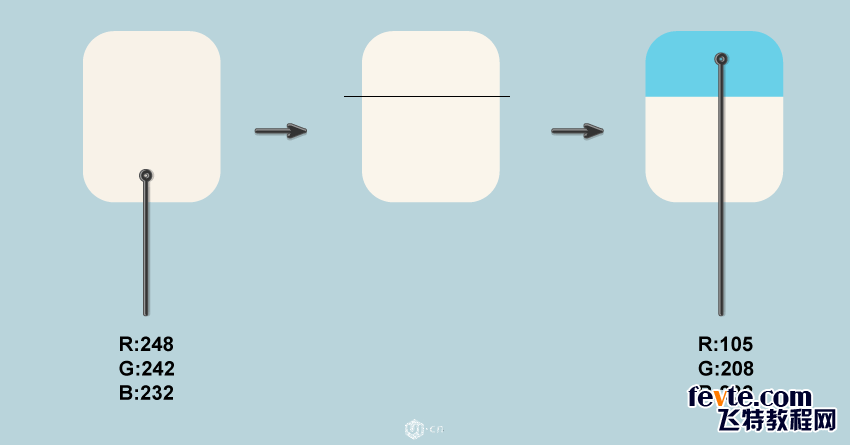
打开AI并创建一个新文档,大小为850x850像素(这个不是固定尺寸)我们开始创建牙线图标了,使用圆角矩形工具(也可以是矩形工具)。设置填充颜色为浅灰色,去掉描边。接下来我们在使用线段工具在刚才的圆角矩形三分之二的地方画一条线(线段一定要长于圆角矩形)。
现在我们选择直线和圆角矩形,然后打开路径查找器,使用分割,然后我们选择到刚才切割的图形右击,然后取消编组,这样圆角矩形就会分成两部分了。最后选择圆角矩形的顶部填充颜色为蓝 色。
步骤2
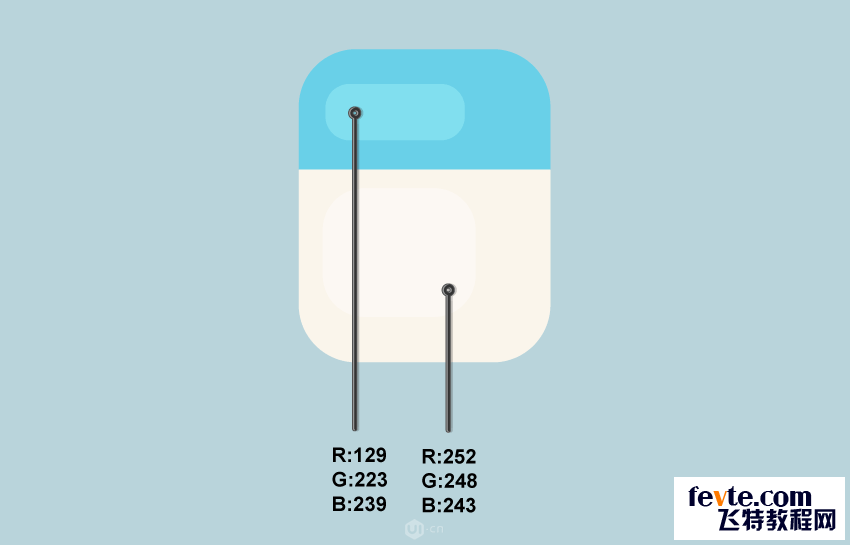
我们在蓝色的圆角矩形里面添加一个圆角矩形,填充颜色如下图。圆角幅度一定要够圆滑!
步骤3
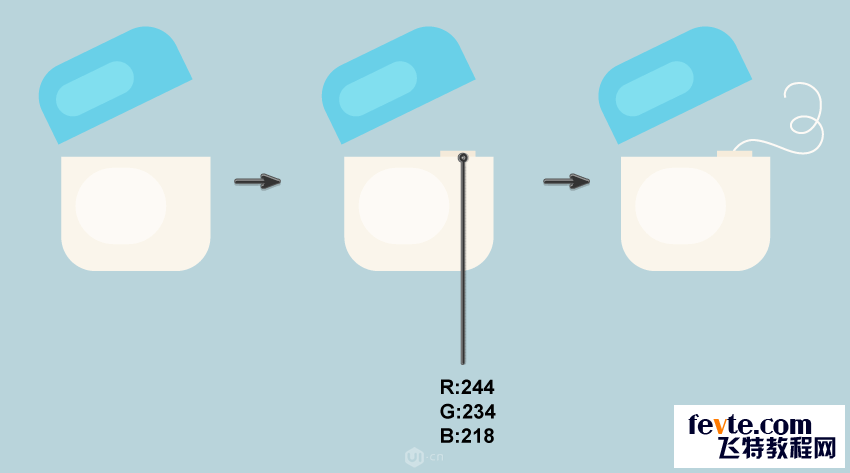
旋转蓝色的圆角矩形,如下图所示,然后我们需要在灰色的圆角矩形后面添加一个矩形(矩形工具)画完如果在前面的可以使用移至下一次命令完成。最后我们使用铅笔工具画出牙线并且应附在矩形上面,最后我们将牙线也移到最后面一层。

2.创建牙膏管图标
步骤1
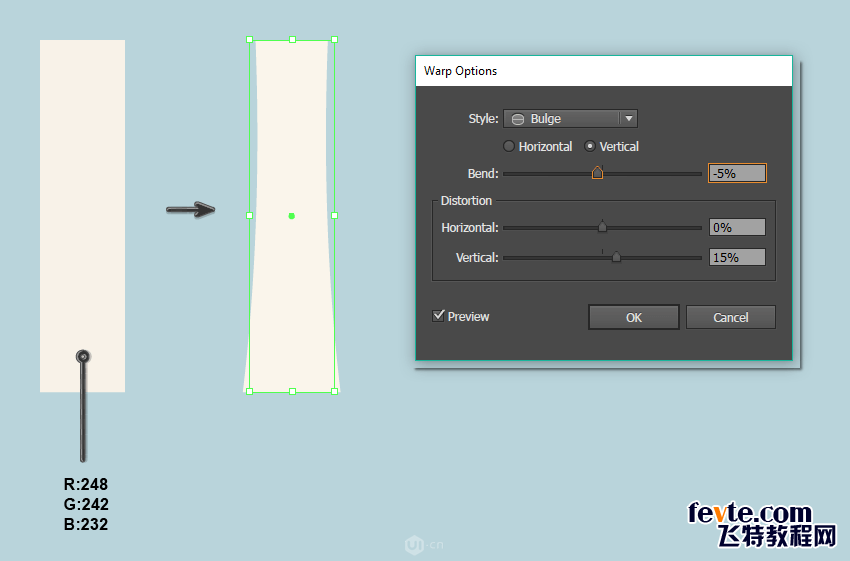
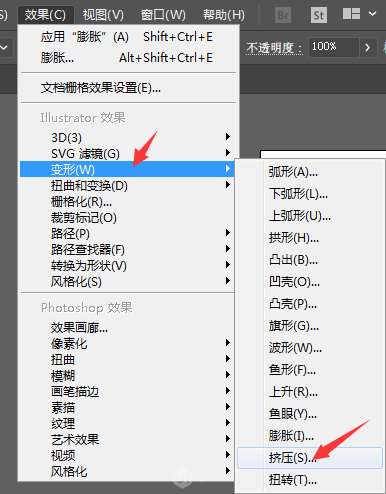
牙膏管我们使用一个浅灰色的矩形画,然后将矩形变形。选着画好的矩形,然后在效果>变形选项里面选着垂直挤压挤压。然后再去对象>扩展外观。


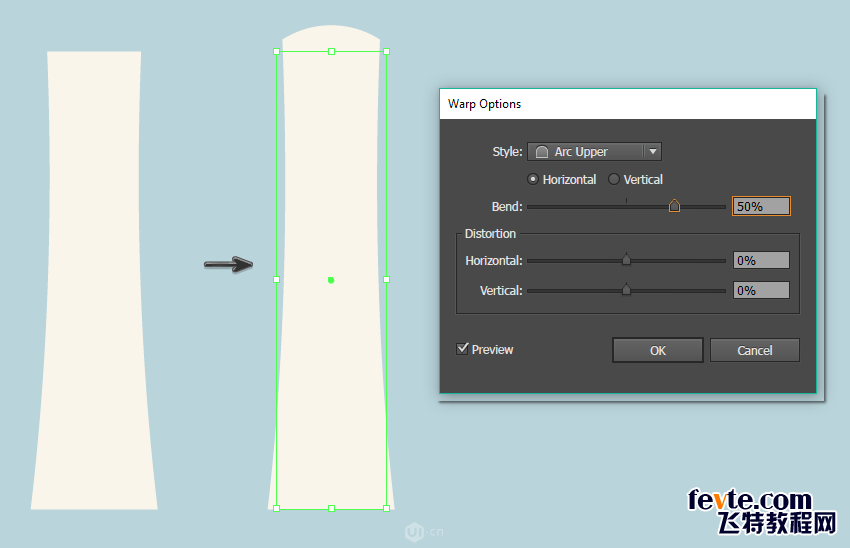
第二,我们将刚才得到的图形再次使用效果里面的变形加上弧形,根据图中的调整,然后在对象>扩展外观
_ueditor_page_break_tag_
步骤2
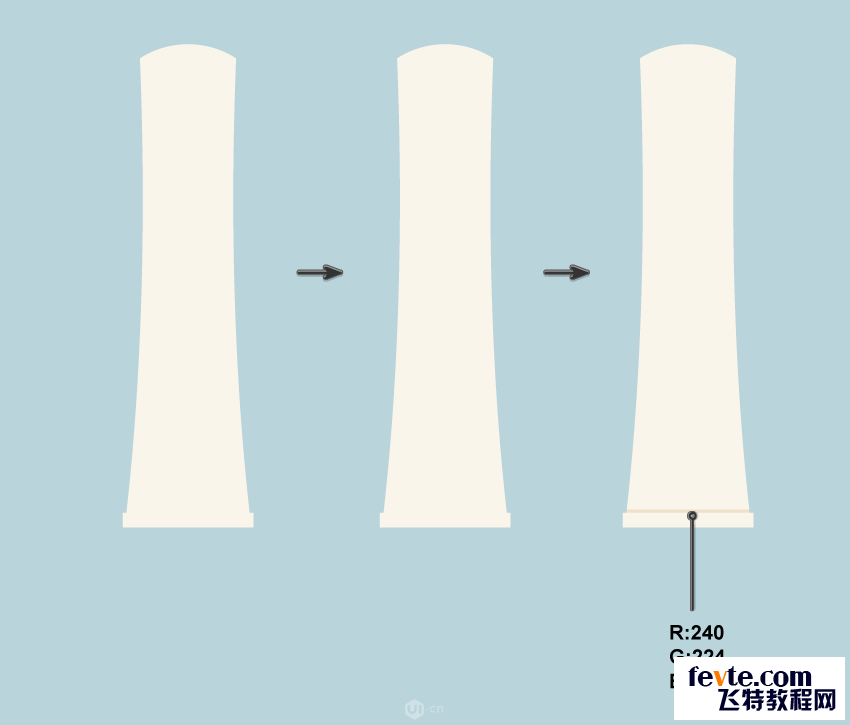
在管的底部连接着一个灰色的矩形,然后呢我们复制这个矩形将其颜色改为浅棕色,将其作为背景,但需要稍微移动一下位置!
步骤3
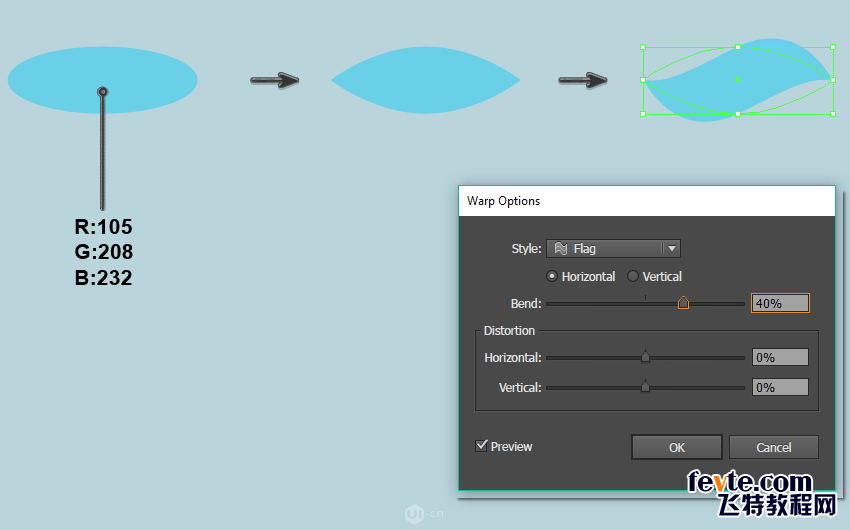
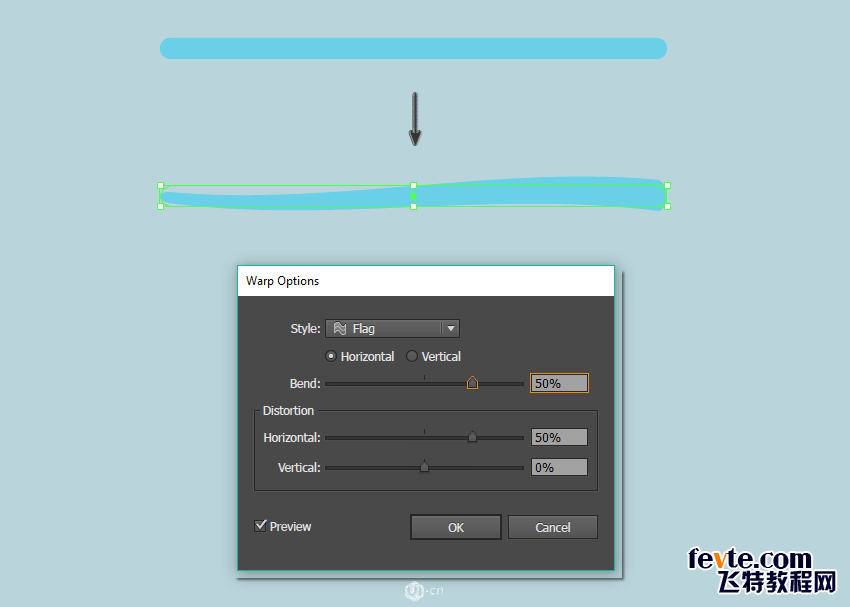
创建牙膏的标志,我们使用椭圆工具画出一个椭圆。然后我们使用效果里面的变形>旗形。参数如下图。然后将其放置到牙膏管的中间位置。
步骤4
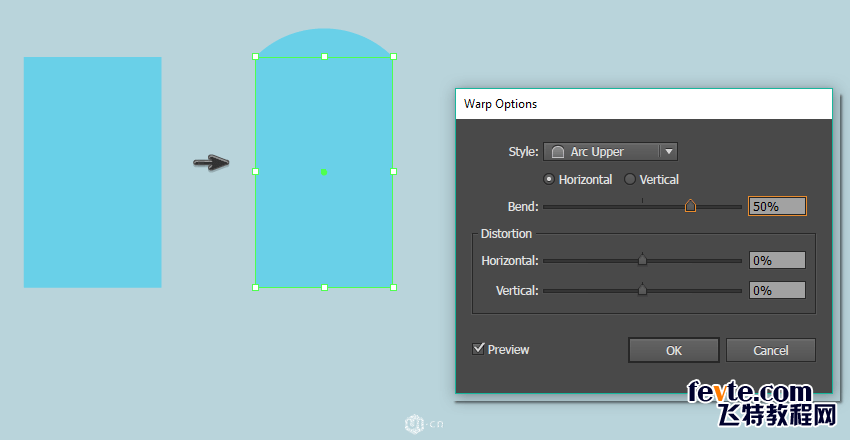
现在我们需要一个牙帽,创建一个蓝色的矩形,然后使用效果里面的变形>上弧形,然后根据下图调整。
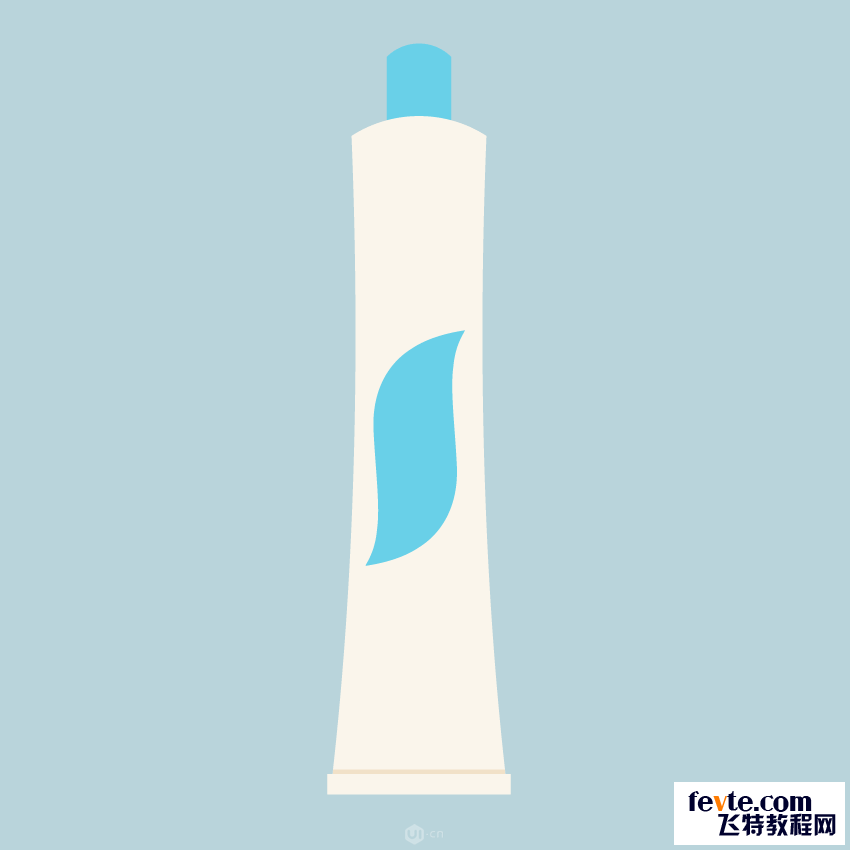
然后我们把所有的东西组合在一起,我们的牙膏就画好了。
3.创建牙齿图标
步骤1
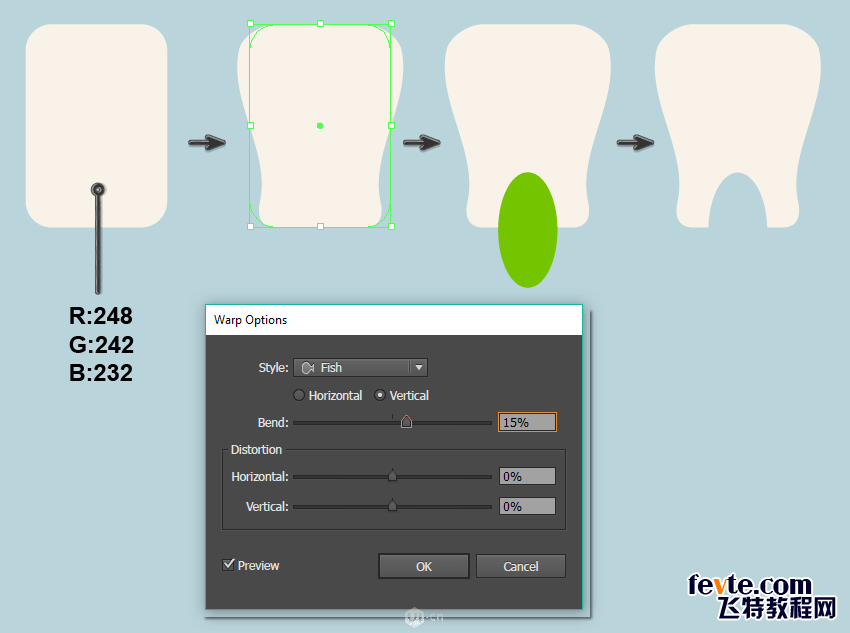
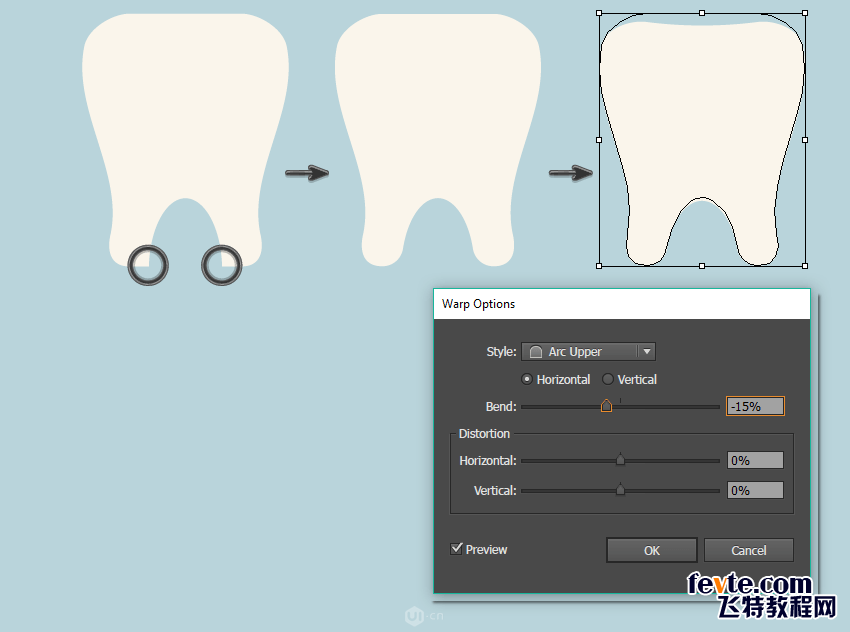
首先,我们画一个圆角矩形,然后使用效果里面的变形>鱼形(是鱼形不是鱼眼哦)调整参数如下图。然后我们扩展他的外观。紧接着我们使用椭圆工具画一个椭圆,然后我们将其放置到刚才我们得到的图形中下部位。在使用路径查找器的分割。将分割的部分删除。
_ueditor_page_break_tag_
步骤2
这时我们会发现底部的角很尖锐,我们要是她变得圆滑。那么我们需要选择到点,用圆角工具将其圆角,如果你没有圆角工具(低版本)那么你就用锚点拖动。接着,我们的牙齿不是完美的平面,我们去效果里面,变形>上弧形然后参数如图。
步骤3
创建一个椭圆,我们 选择他两端的点向上移(你觉得合适就好)然后缩小填充为浅棕色,具体效果如图,

这样你的牙齿图标就画好了。
4.创建牙刷图标
步骤1
我们先画一个圆角矩形,将用于牙刷的手柄。然后我们使用效果里面的变形>旗形参数调整如下图。然后我们在对象里面将其扩展外观。

步骤2
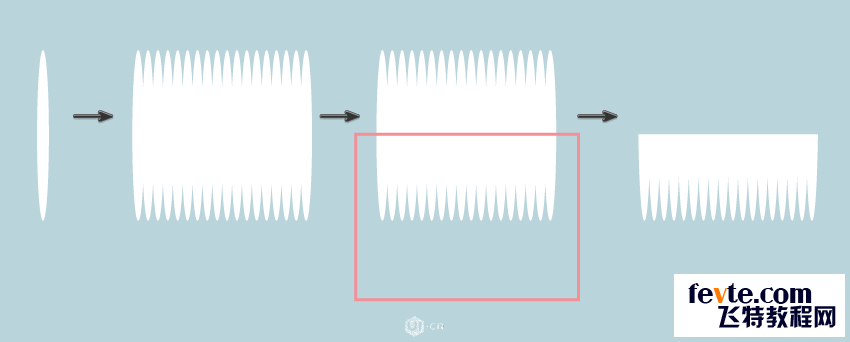
首先我们得画一个垂直的椭圆,然后我们挨着复制。(可以先复制一个然后按住ctrl加d)这样我们就的到了一组椭圆。但是我们只需要一部分,所以我们需要画一个矩形或者是线条使用路径查找器的分割将其切掉。然后留下一部分。
步骤3
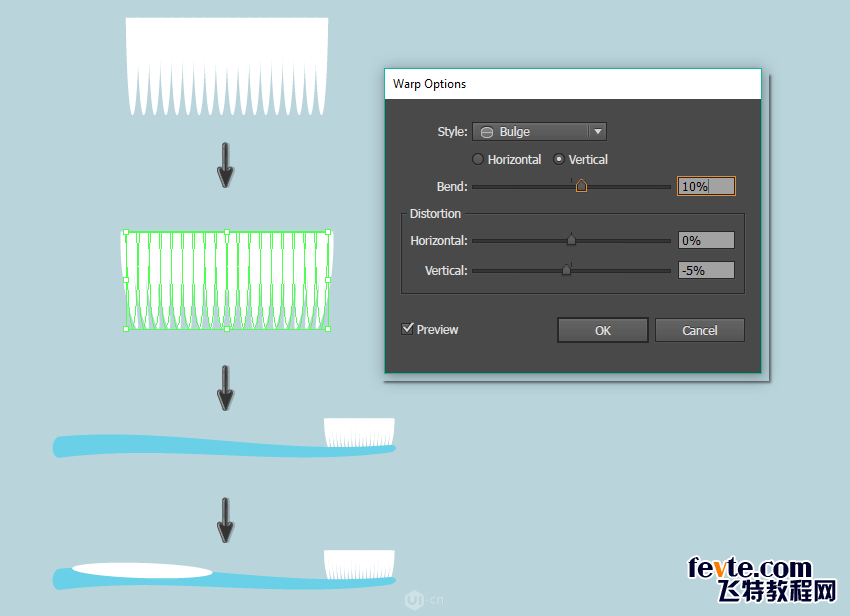
这时我们需要让他有膨胀的效果。我们去效果里面选择变形>凸出。然后我们进行适当的处理刷毛就做好了。然后我们画一个椭圆作为手柄的橡胶如图所示。

5.创建一瓶漱口水
步骤1
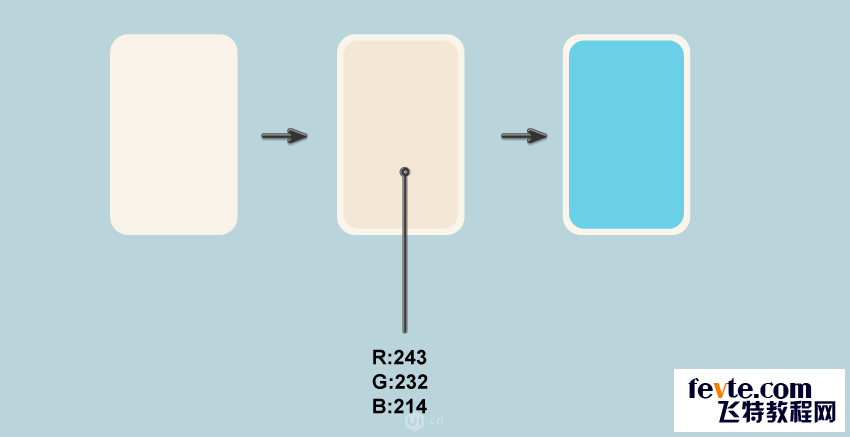
创建一个浅灰色的圆角矩形,然后我们复制一个出来去掉填充色,将描边加粗,颜色设置为深灰色。然后我们在复制一个,填充色为蓝色。
所以我们这里画了3个矩形。
1.最大的浅灰色
2.较小的深灰色
3.蓝色的大小是一样的(这里画这个的方法很多不详细说)
_ueditor_page_break_tag_
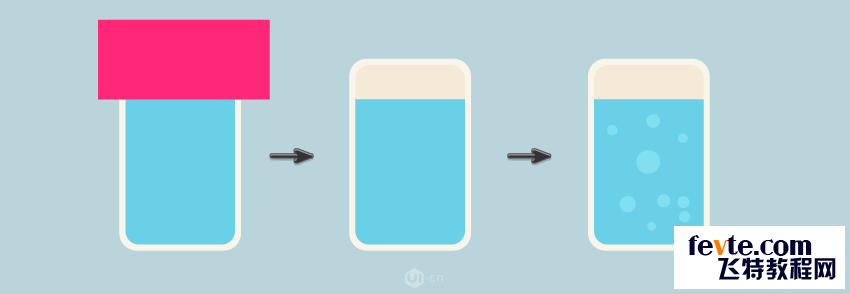
步骤2
创建一个矩形,然后选择到并且加选到蓝色的圆角矩形,使用路径查找器把它切掉。然后使用圆形工具添加一些液体效果。
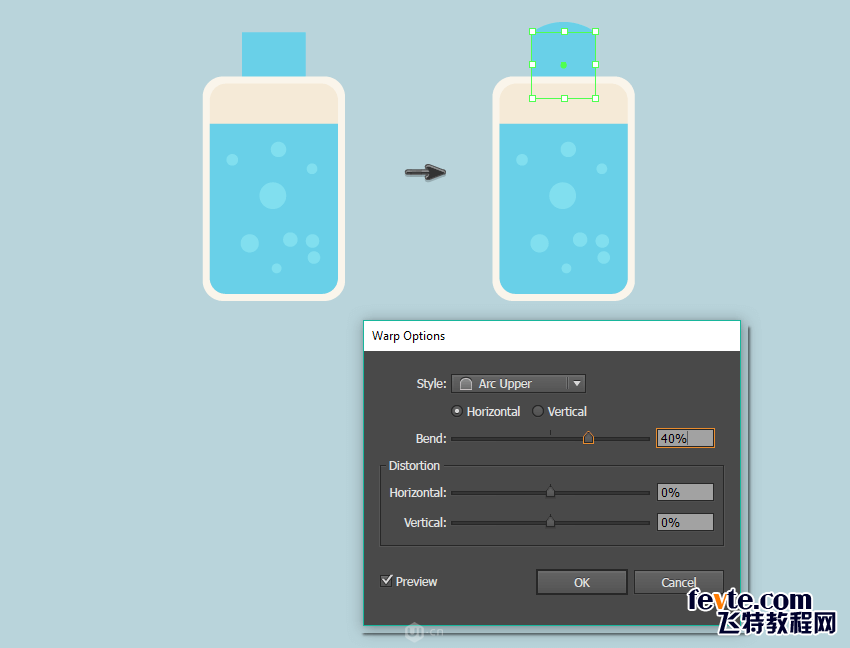
步骤3
我们需要给瓶子创建一个帽子。画一个蓝色的矩形使用效果里面的变形>上弧形,或者你可以把药膏的帽子复制过来放大到合适大小。那么瓶子就做好了。
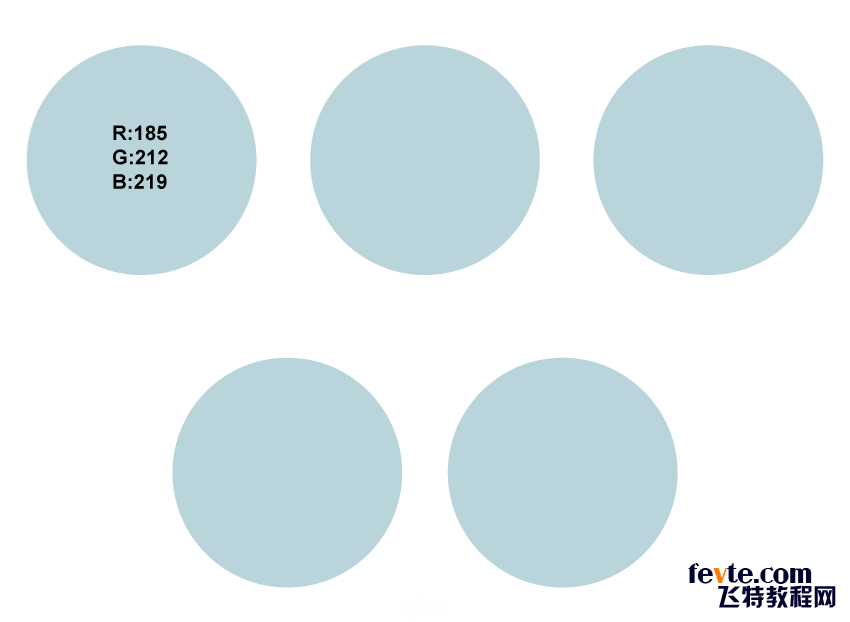
6.创建背景
创建5个蓝色的圆圈,然后将所有画好的图标放到里面就Ok了!


utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




