版权申明:本文原创作者“学UI网翻译社-YIie”,感谢“学UI网翻译社-YIie”的原创经验分享!
你在阳光明媚的夏季喜欢哪些食物?新鲜的水果和果汁吗?对我来说,多汁的西瓜和香橙是最夏天的水果。所以这个教程的灵感来自于一个充满成熟水果的明亮温暖的夏天。
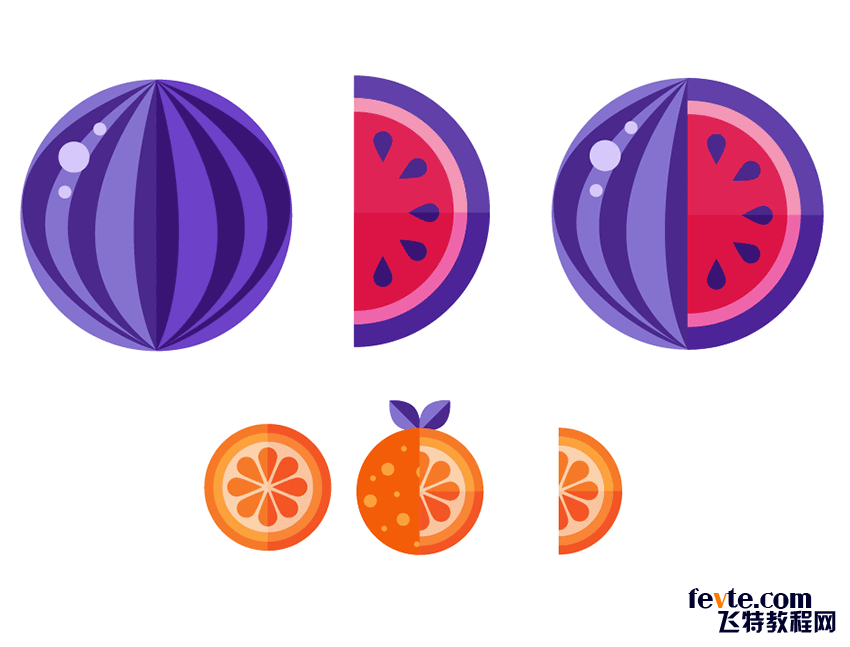
今天,我们将在Adobe Illustrator中为西瓜和橙子制作出色彩鲜艳,时尚的图案。我们将创建两个主要元素和四个附加元素 。
1.绘制整个西瓜
步骤1
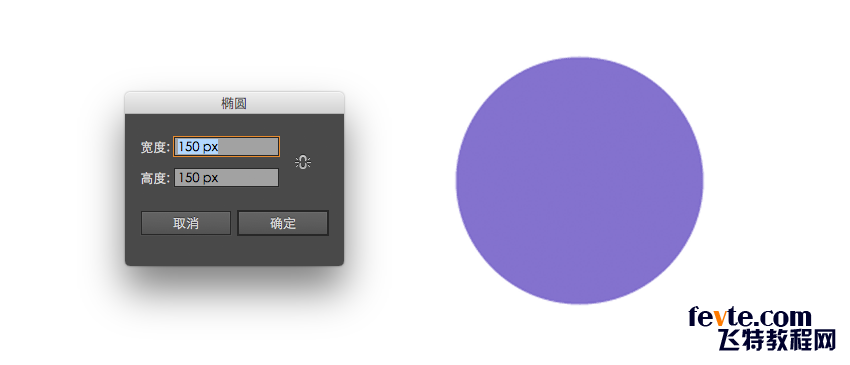
首先,我们要新建一个500×500 px文档。
步骤2
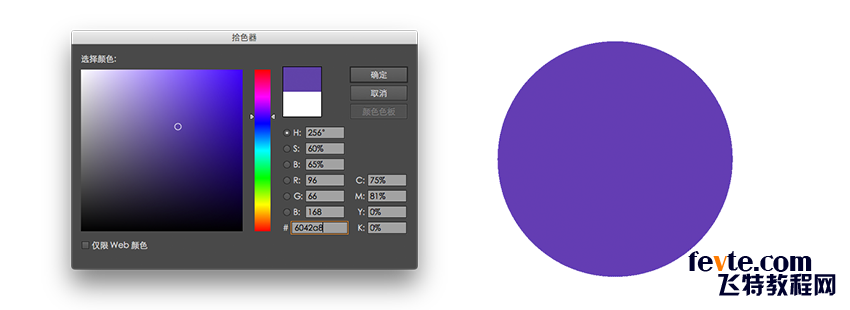
现在让我们开始绘制我们美味的西瓜。
使用椭圆工具(L)绘制一个150 × 150 px的紫色(#8472ce)圆。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
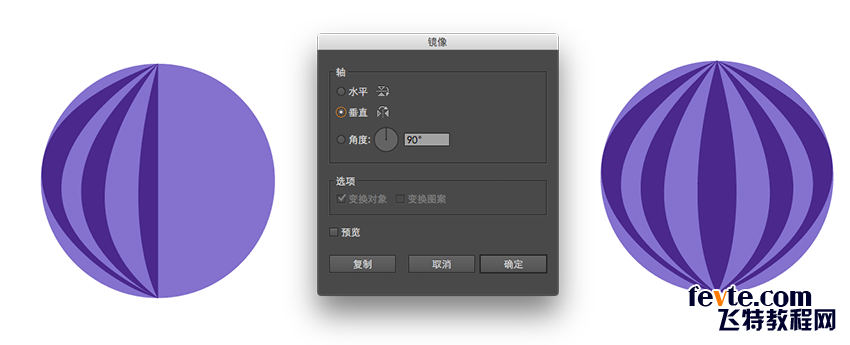
选择画笔工具(P)和深紫色(#4a288c)。在我们的基本形状的左半边绘制三条弯曲的条纹。然后将这些条纹翻转复制到右侧。

步骤3
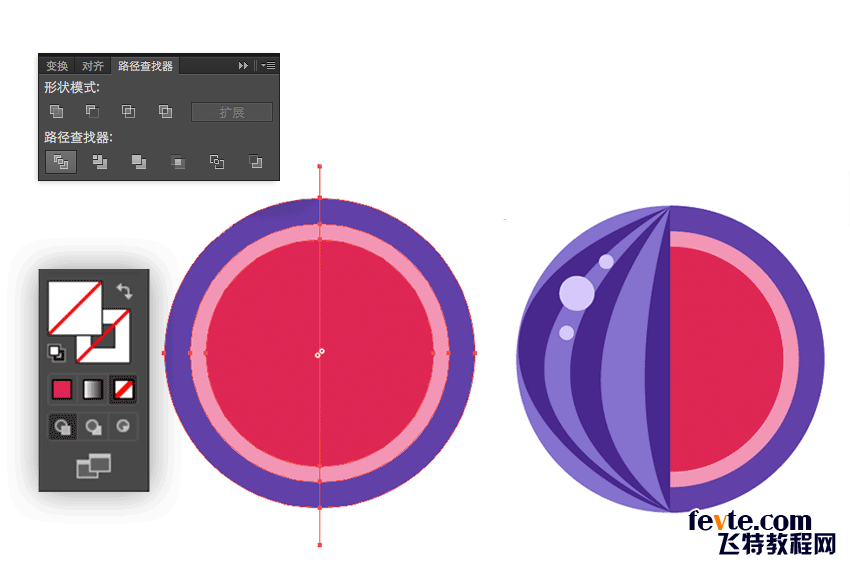
现在让我们给西瓜绘制一个半透明的阴影。
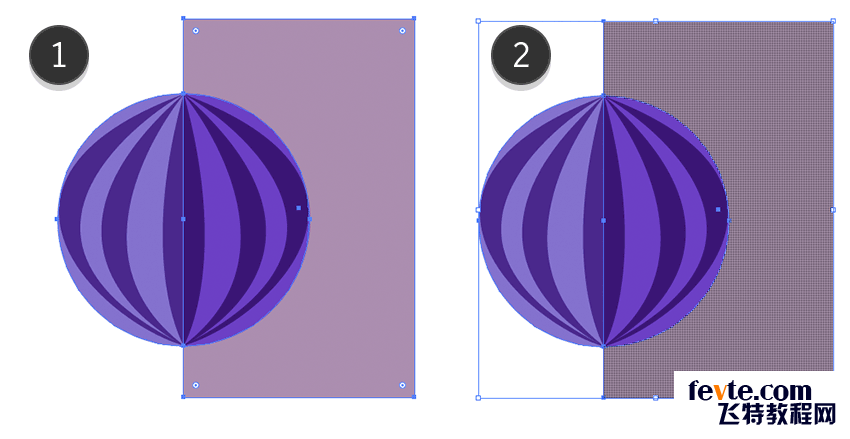
使用矩形工具(M),创建一个大的矩形。设置不透明度为45%,并将其颜色设为紫色(#47034c)。移动到西瓜的右边。然后,选择矩形和基本西瓜的形状,选择形状生成器工具(Shift-M),同时按住Alt移除矩形的多余部分。

步骤4
现在我们要绘制高光。
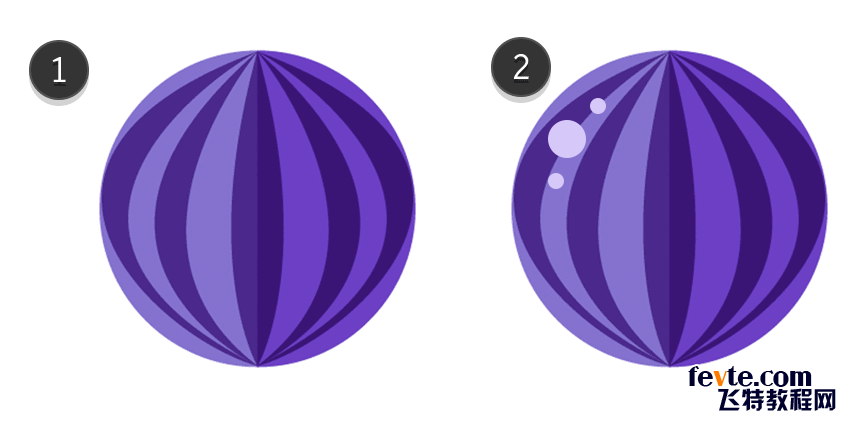
选择椭圆工具(L),在西瓜的左侧绘制一个大小为17×17 px的圆(#d6c7f9),然后以同样的方式,在第一个圆圈的两边绘制两个7 x 7 px的圆圈(#d6c7f9)。
选择西瓜的所有图层创建一个分组(Control-G)。

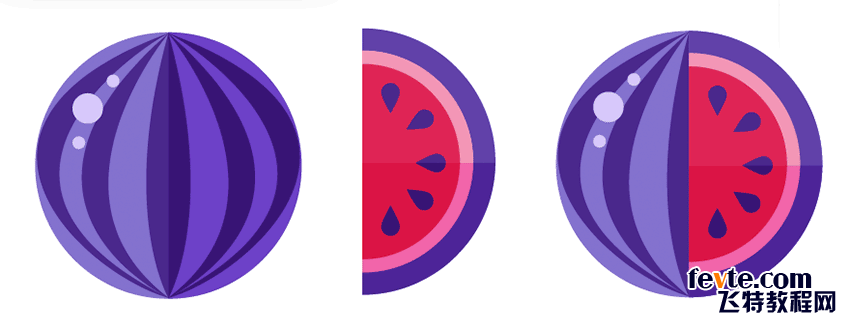
2.绘制西瓜切片
步骤1
我们来看看西瓜里面有什么。
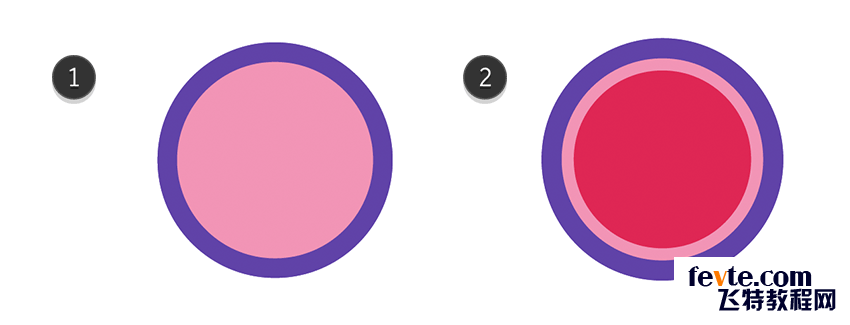
复制上一个西瓜,绘制与基本形状(150×150 px)相同尺寸的圆形(#6042a8),把它放在西瓜上。

步骤2
绘制一个125 x 125 px的圆(#f294b6),与上一个圆居中对齐。 同样绘制一个110×110 px的圆(#df2754)。

步骤3
使用直线段工具(\),绘制一条没有填充和颜色的直线段并将线垂直放在西瓜中间。将三个圆形和线段选中,使用路径查找器-分割将它们分开,然后删除左侧的图形。

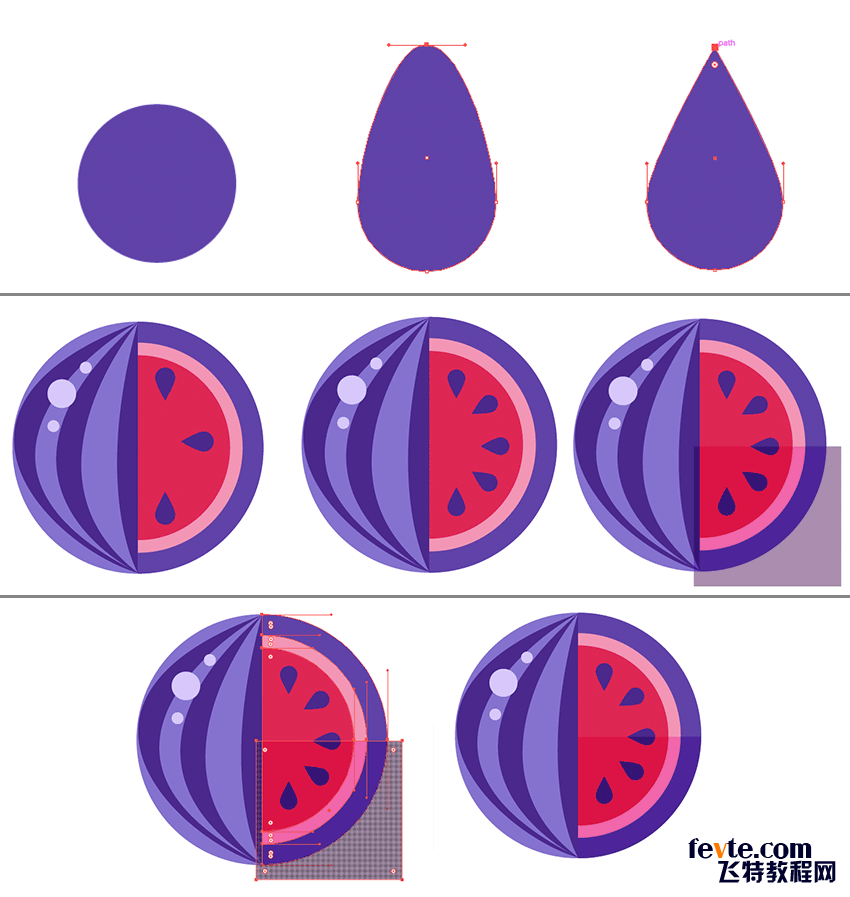
步骤4
现在来绘制种子。
先绘制一个小圆(#4a288c),使用直接选择工具(A),选择圆的顶部锚点并将其拖动到顶部以形成种子。 然后再绘制四个种子的副本,并将其全部放在西瓜的右侧。在西瓜切片的底部添加半透明阴影,使用吸管工具(I)从整个西瓜的阴影中复制其颜色。

步骤5
让我们快速做一个西瓜切片。
只需复制粘贴上一个切片的所有部分, 然后对其创建分组(Control-G)。

_ueditor_page_break_tag_
3.绘制橙子
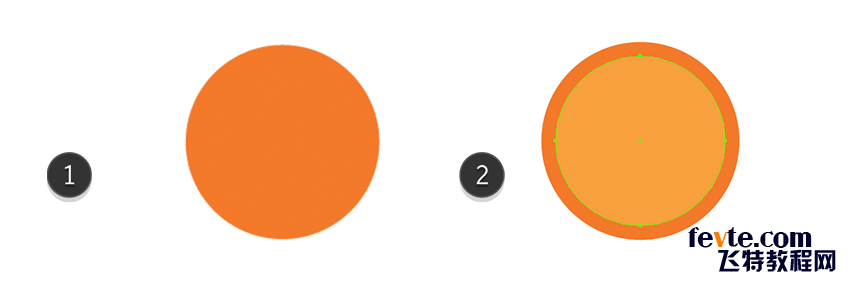
步骤1
我们先绘制一个70 x 70 px的橙色圆(#f47a2a)。 添加一个60 x 60 px的圆(#f9a03f)并将其与之前的形状对齐。同样绘制一个浅橙色(#f9d1aa)的圆。

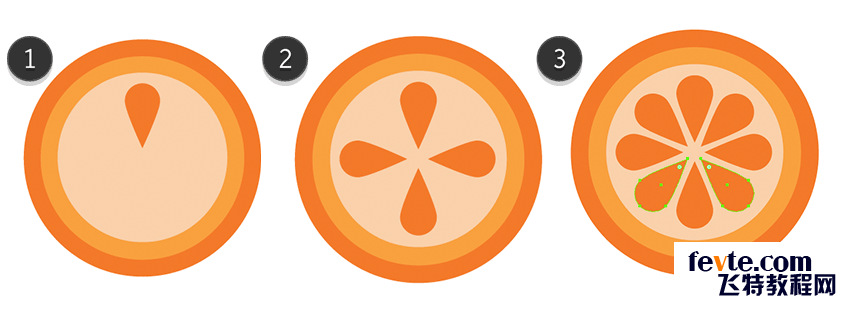
步骤2
绘制一个10×10 px的圆圈(#f47a2a),选择其底部锚点并将其向下拖动以形成一个橘子瓣,并创建七个副本并将其全部放在上一个圆形上。

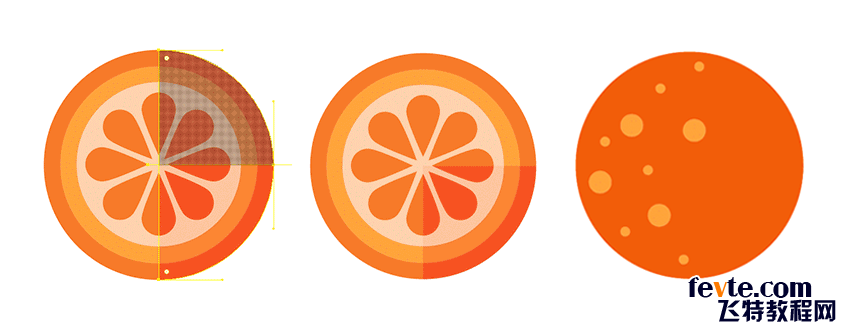
步骤3
像只前一样做一个阴影,但将不透明度设置为30%。

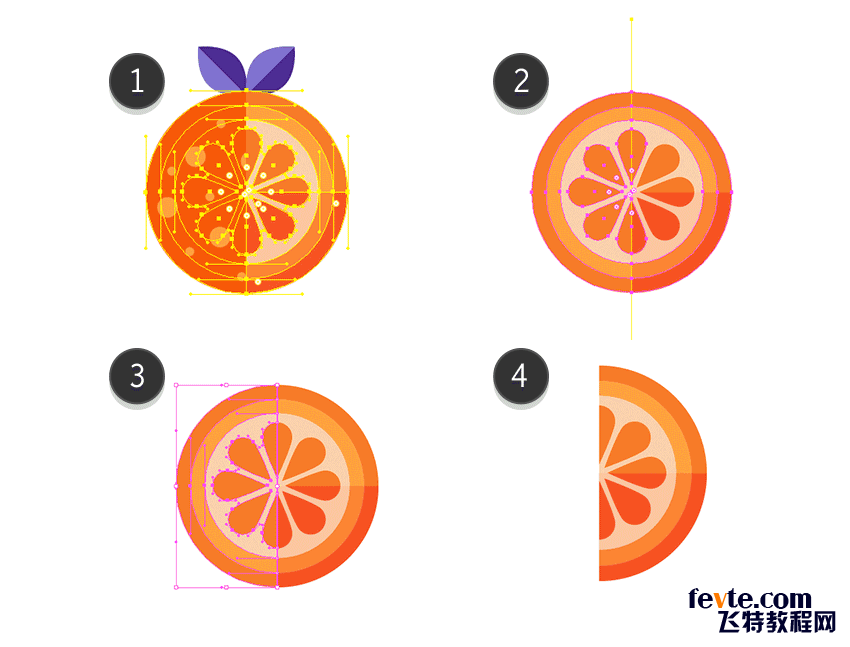
4.绘制橘子切片
步骤1
将橙色半部分复制到新的图层,并水平分割阴影。绘制一个深橙色(#f25d0a)的圆,然后在其左侧绘制一些7 x 7 px和3 x 3 px的圆(#f9a03f)。

第2步
我们来绘制树叶。
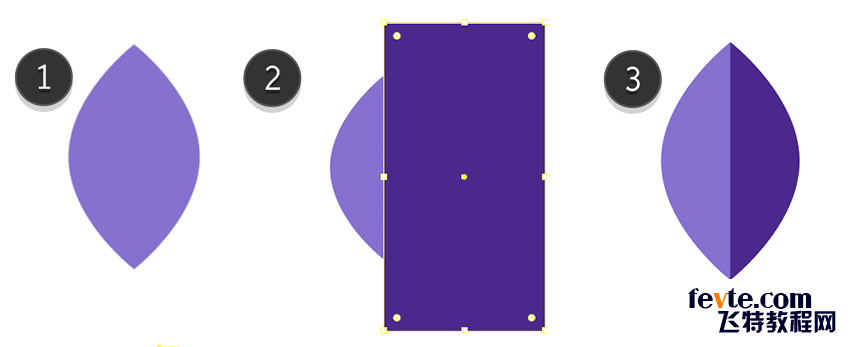
使用椭圆工具(L),绘制浅紫色(#8472ce)的椭圆形,并转换其顶部和底部的锚点。 绘制一个大的矩形,(#281356)覆盖在叶子的右侧。使用形状生成器工具(Shift-M)删除多余部分。

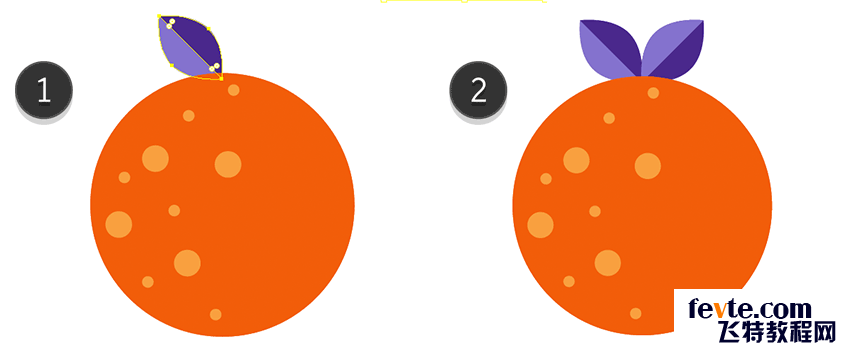
步骤3
将叶子旋转45度并将其放在橙子之上并在其后面。然后复制一片放在第一个叶子附近。

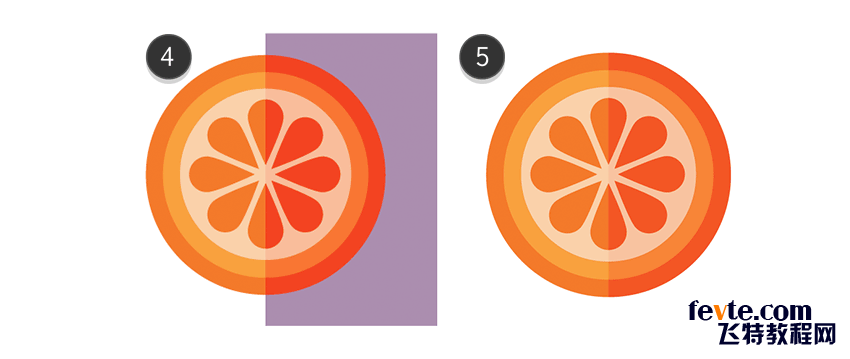
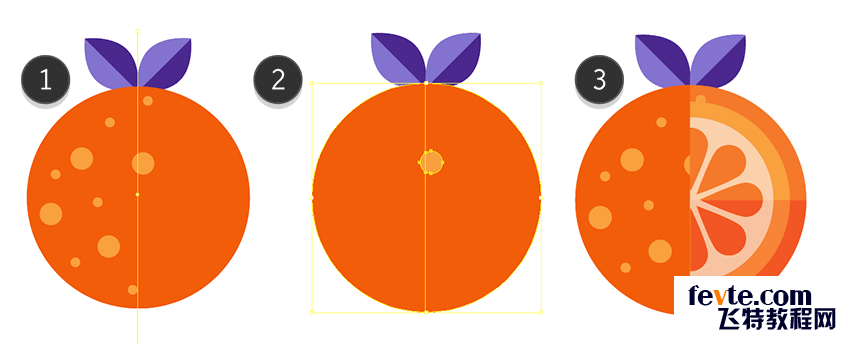
步骤4
删除深橙色形状的右侧。 正如你在截图中看到的那样,一些斑点在分割的部分的后面。我们把它们放置到前面来。

_ueditor_page_break_tag_
步骤5
将橙色切片的所有部分复制一份。然后使用直线段工具(\)和 路径查找器-分割将它们分开,就像我们之前一样,删除左侧。

现在我们有所有的元素都绘制好了,可以开始创建我们夏天的明亮的无缝图案!

5.创建模式
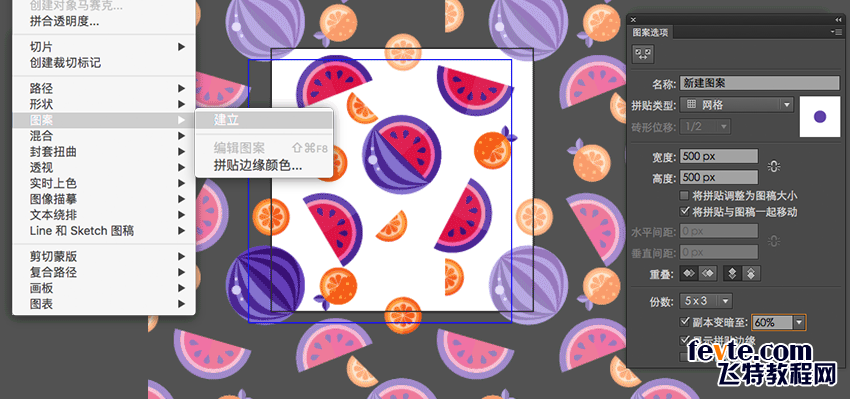
步骤1
选择所有元素,然后选择对象>图案>存储副本。
在选项卡中,将大小设置为500 x 500 px。然后移动西瓜和橘子。

步骤2
最后我们要添加小叶子,来填补空白空间,创造出更好的作品。当您对结果感到满意时,请选择完成。现在,您将在"色板"面板上找到它。

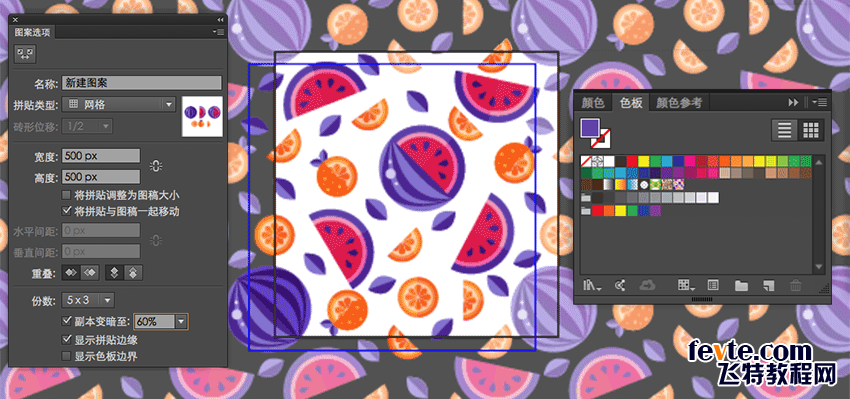
6.如何应用和调整模式大小
步骤1
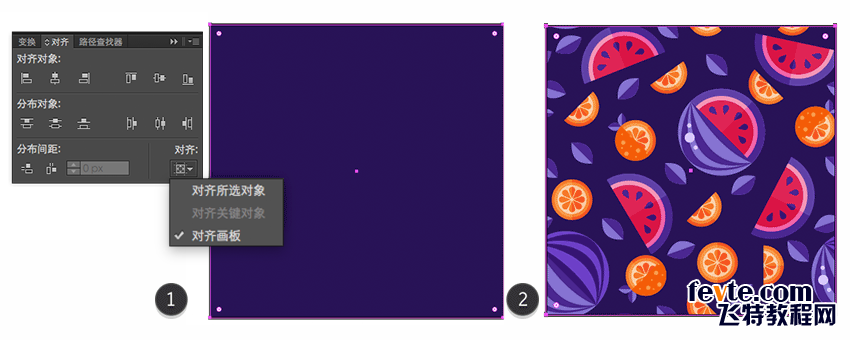
绘制一个500 x 500 px的矩形(#281356),并将其与画板对齐。 绘制另一个500 x 500 px的矩形。选择它,转到 "色板"面板("窗口">"色板"),然后单击我们的图案缩略图!

步骤2
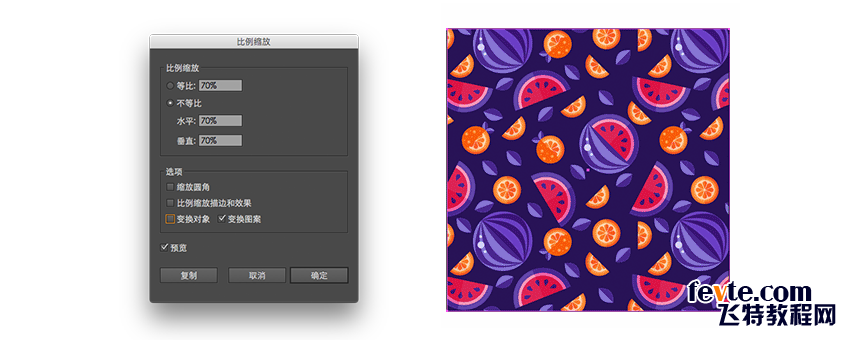
选择对象>变换>缩放。然后选择缩放模式并将其设置为 70%。

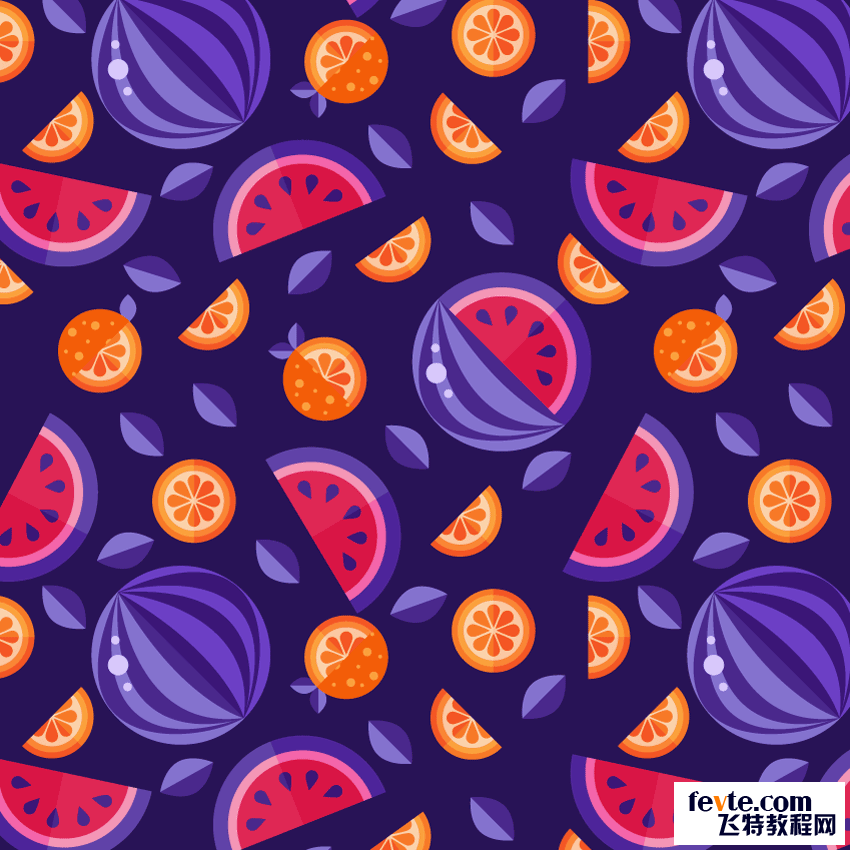
绘制完成了!
我们做到了!我们去喝一杯果汁吧,我希望你喜欢这个教程,并发现一些有趣的提示!

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




