版权申明:本文原创作者“飞屋设计”,感谢“飞屋设计”的原创经验分享!
建筑是空间的诗学,是简单几何抽象美感的极致表现。尽管我们并没有学建筑设计,但还是可以从建筑的美学中汲取到灵感。最适合用以绘制建筑的还是矢量软件,比如AI等。今天我们就用AI来绘制一组童话里的梦幻城堡建筑,通过绘制这些繁复的细节,你将要学会:
1、通过丰富的细节描绘,从最简单的几何体入手,理解建筑里的几何美学层次。
2、增加对AI里的"形"的处理能力,熟悉形状工具、路径查找器、变形效果等工具的运用。
一、绘前准备
在绘制前,我们先来预定一组配色。既然是绘制城堡,就会让人联想到童话,那么配色的风格可以倾向童话梦幻感。
步骤01
先确立三个主色,其他的辅助色可以在这些主色的基础上做微调变化。让画面显得更有层次。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
色彩的摸索,的确不是看上去那么容易。除了依靠自己的经验把握,以及对各种资源的收集,AI里也内置了很多风格配色。
步骤02
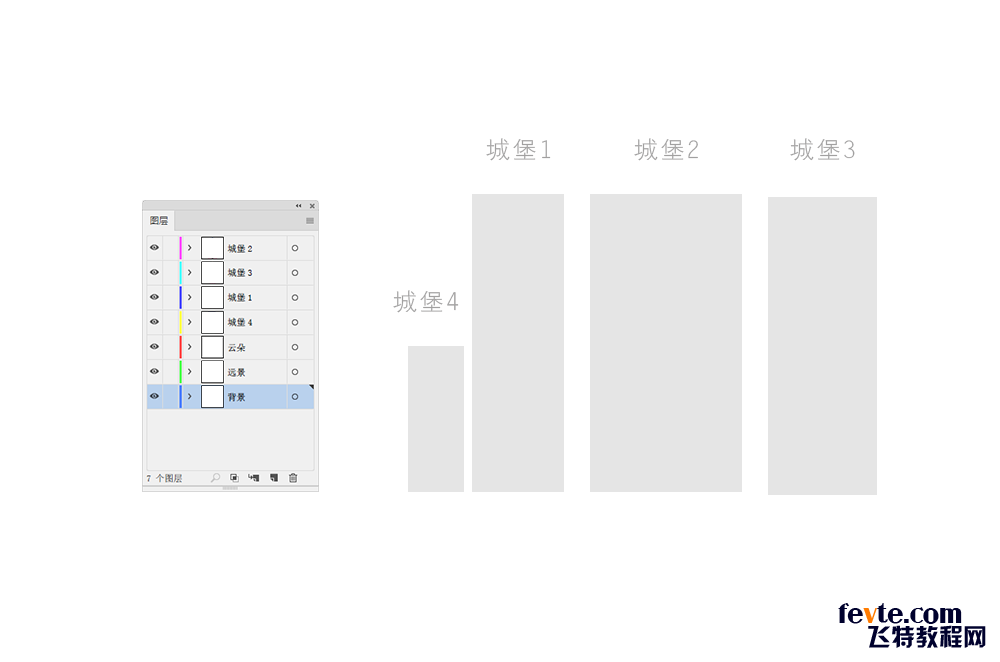
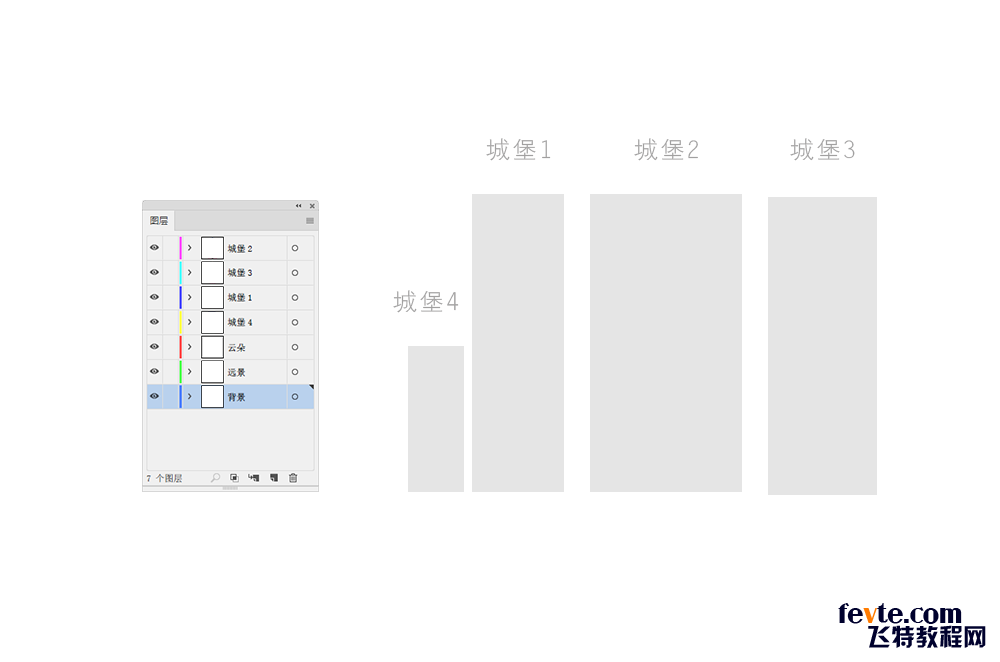
建筑物的绘制前应该做好对各种城堡图片的参考,特别在细节处理上要格外注意。绘制好草图后,根据你的草图来规划AI里的图层层次。打开AI,新建一个2232px*1626px的文档。强烈建议大家下载最新版本的AI,在新版本的AI里完美像素对齐的方式非常简便,操作易行,这比旧版本要提升了许多。
将图层提前规划出来,并进行更名排列妥当。


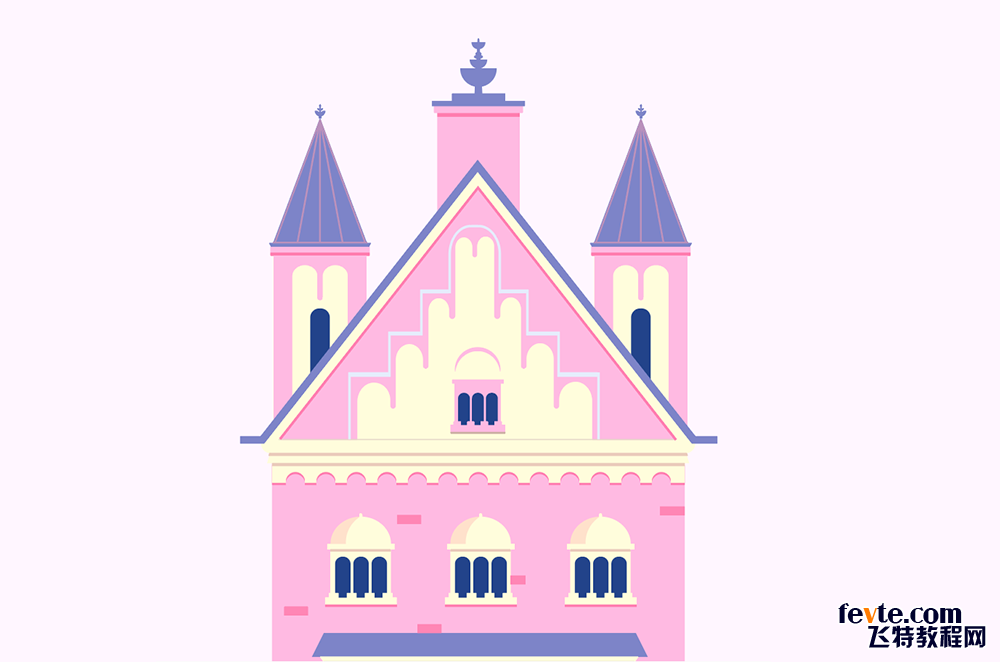
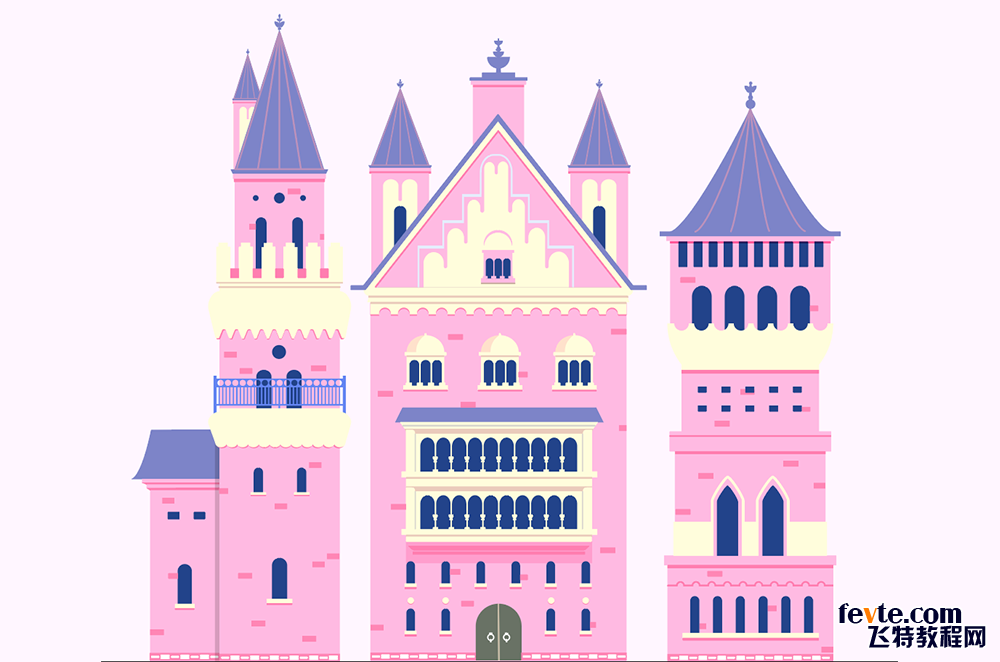
二、第一座城堡
绘制第一座城堡,你需要安排出合理的结构和色彩层次。
步骤03
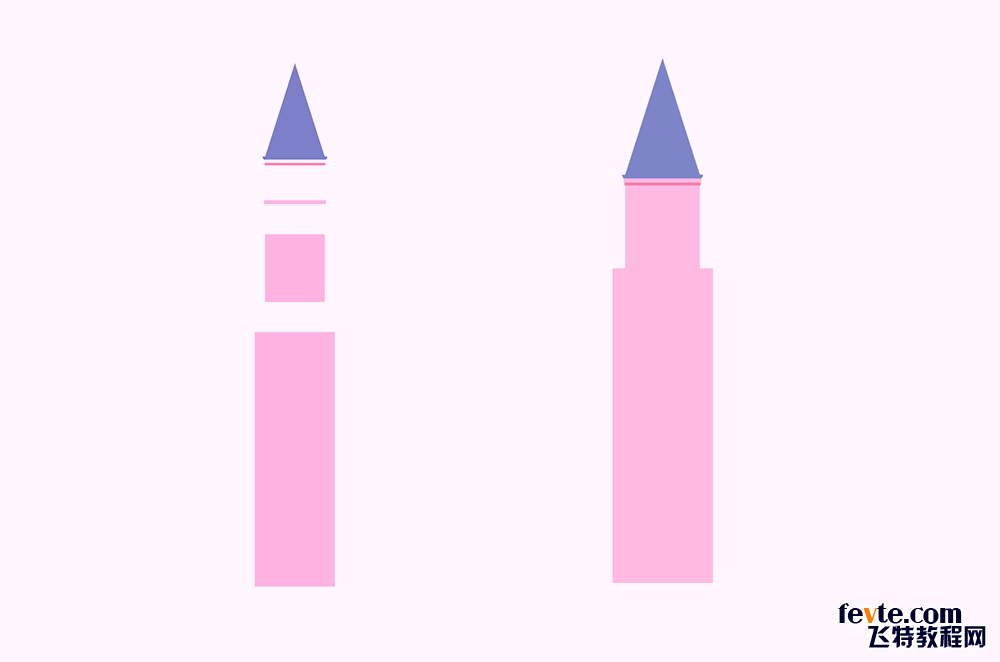
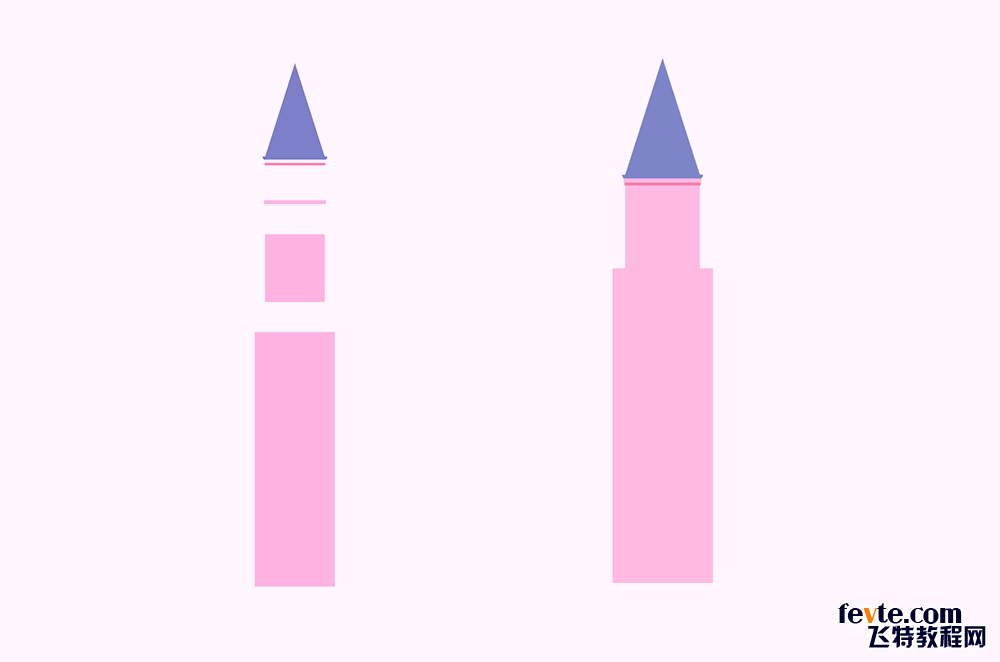
先在背景图层上绘制出铺满整屏的背景矩形,填充非常浅的紫红色。然后在此基础上绘制出城堡的墙面,以及整体的大型。分配好相应的色彩。


步骤04
其中最亮的红色是作为阴影而存在。虽说我们绘制的是扁平化风格,但是增添一些阴影细节,会让画面更加灵动。继续增加城堡的结构,阴影的形状安排在原有形状的下方,略往下2个像素的位置。


建筑的画法非常简单,是简单几何的罗列堆叠,经过这种繁复的"建造"过程,最终结果才能出彩。而有些地方,为了更符合城堡的童话效果,需要在简单几何之上有一些变体。
_ueditor_page_break_tag_
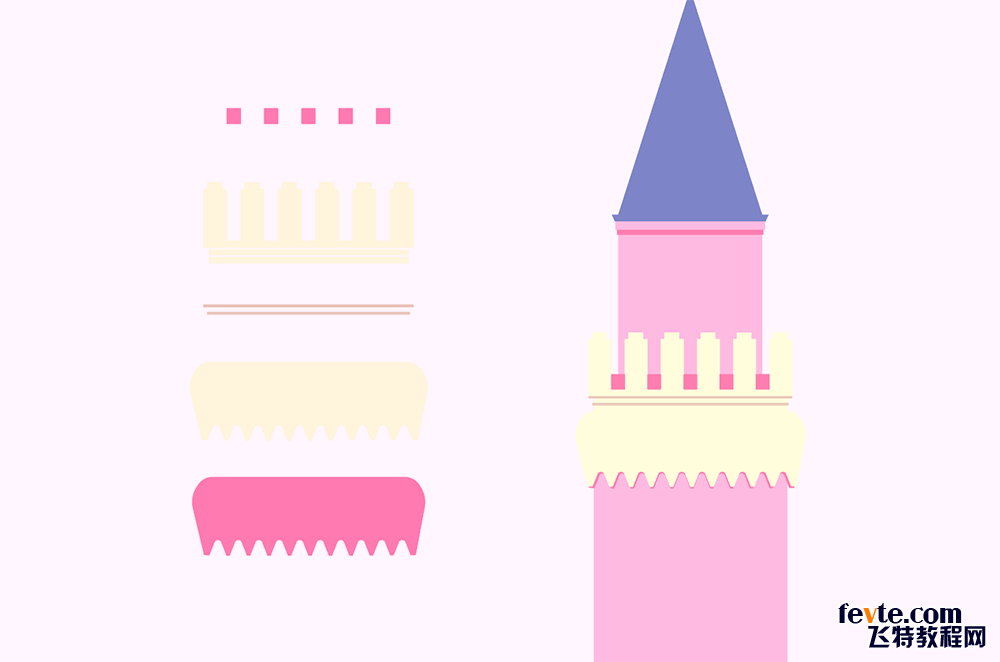
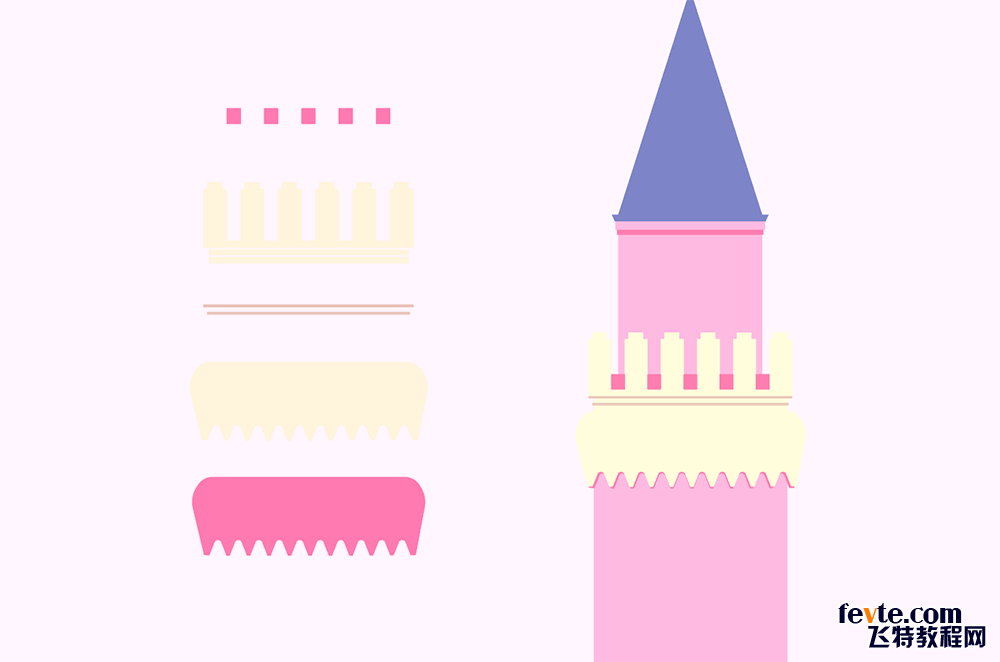
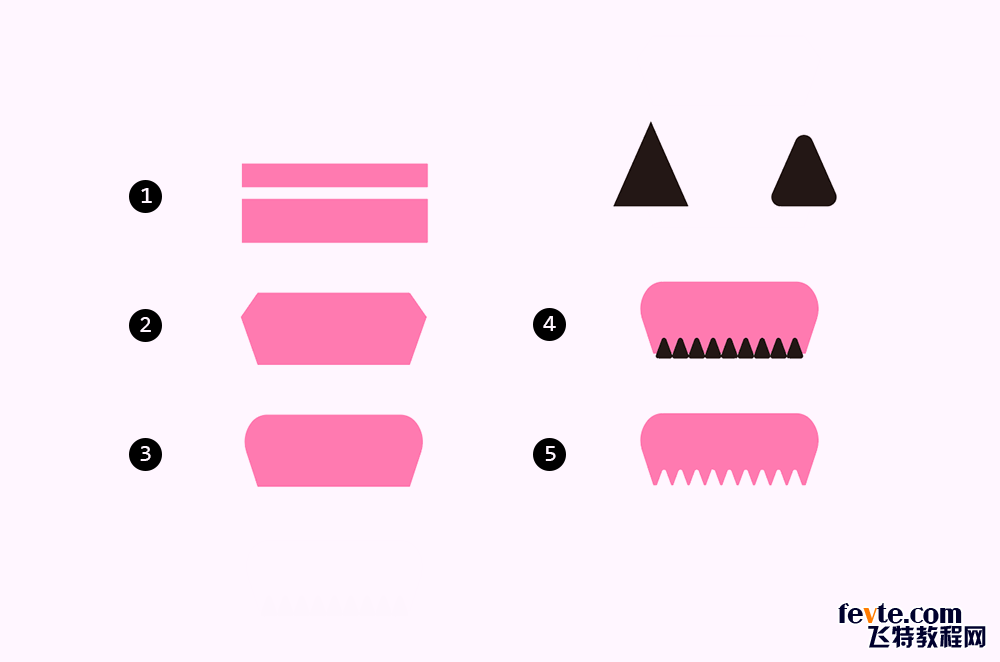
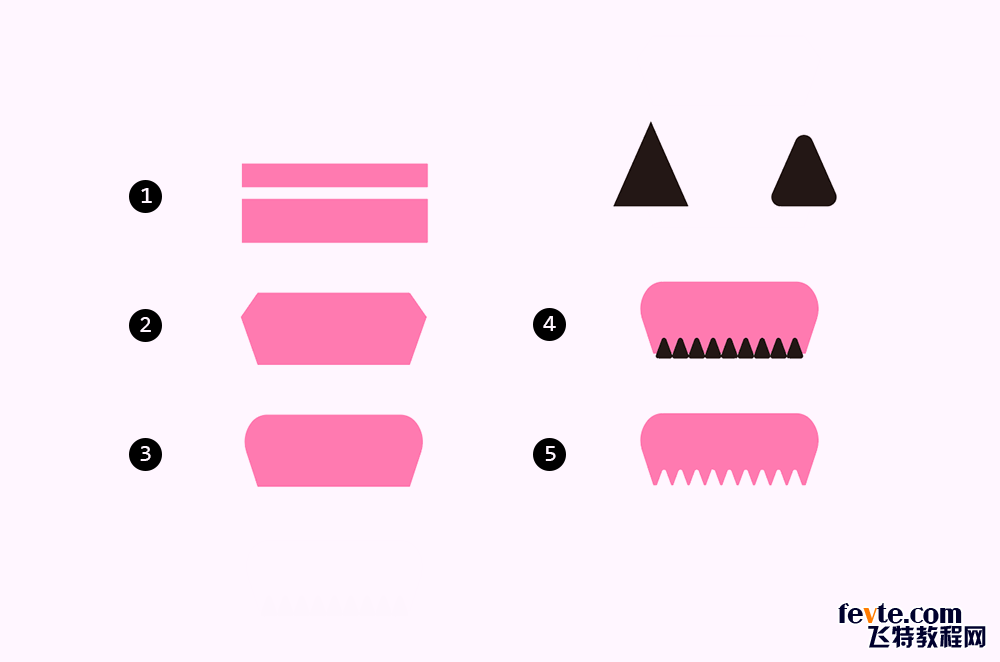
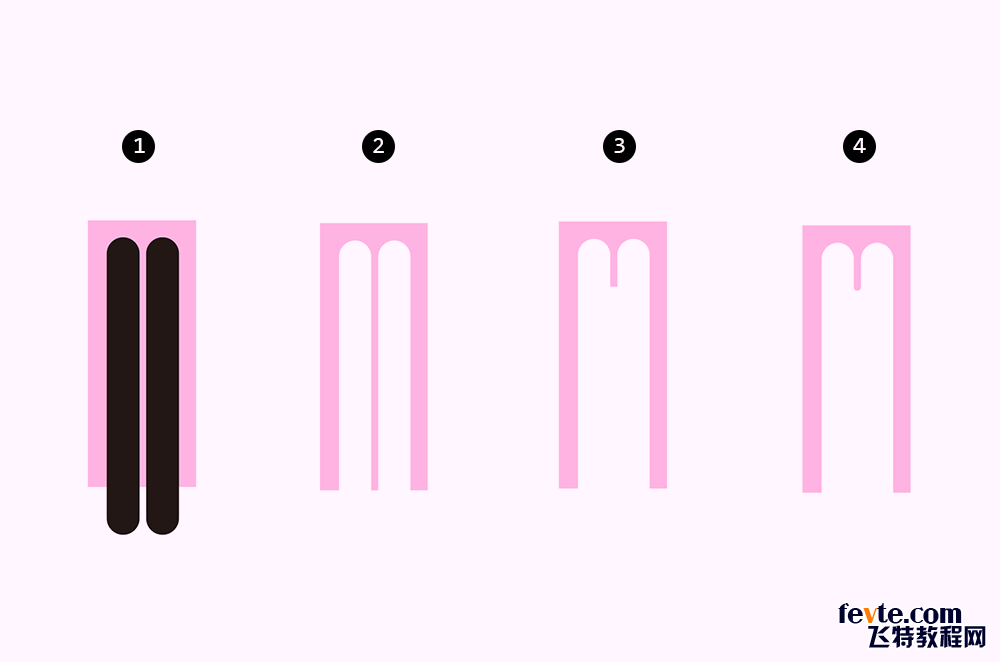
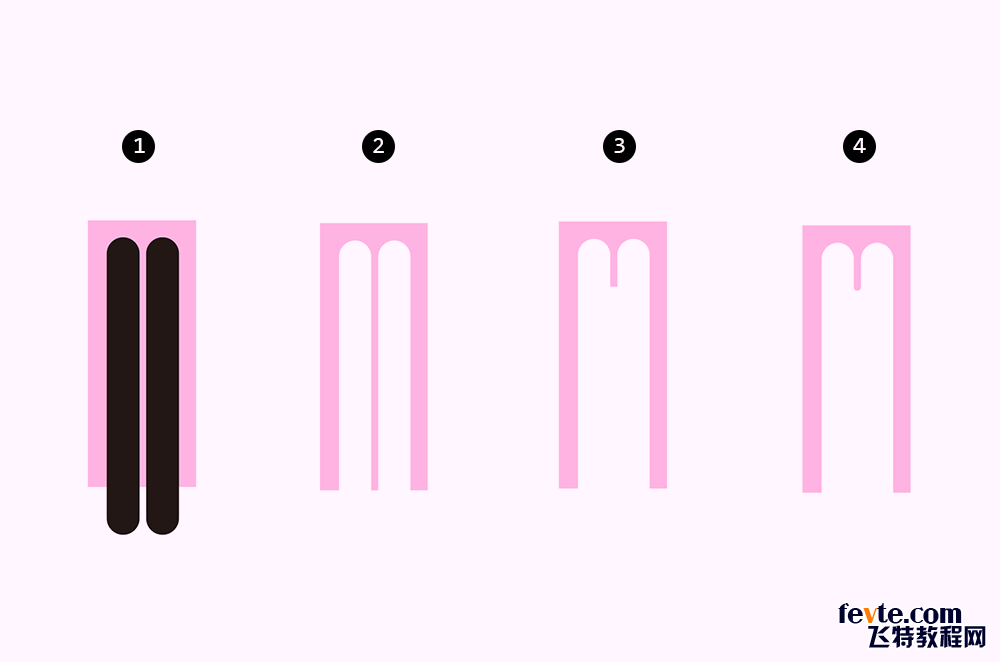
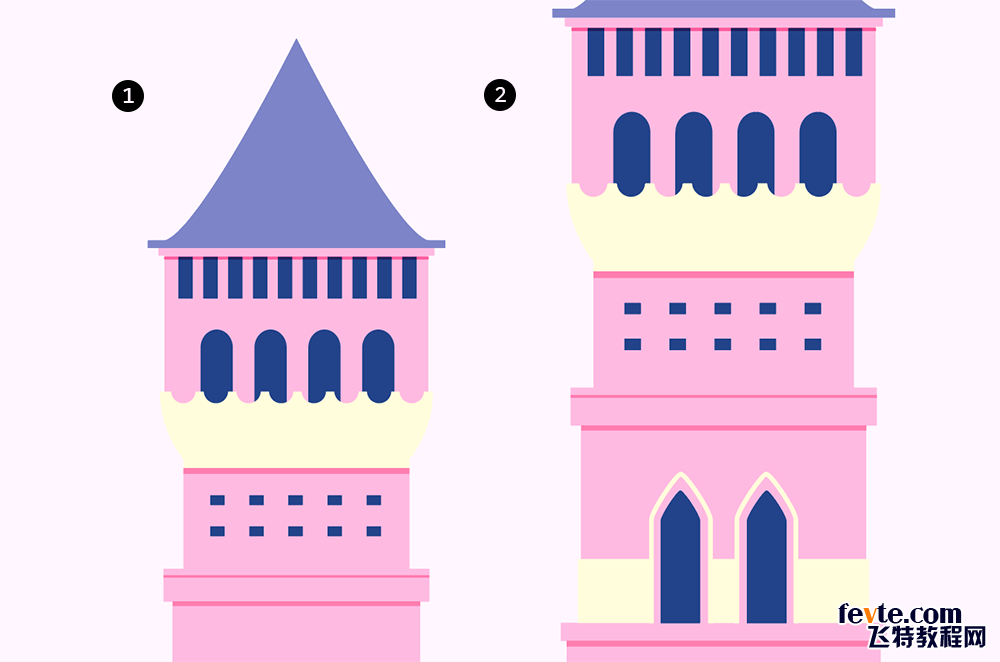
例如类似如下齿梳的形状,就需要在简单几何的基础上做一些变化。先绘制两个矩形,然后将矩形合并,通过移动锚点成为两个梯形,合并两个梯形。然后将尖锐的锚点所在的角度变为圆角。用同样的方式建立起一排圆角三角形,然后用排列的三角去"减去"原来的形状。最后就能得到我们需要的形状。


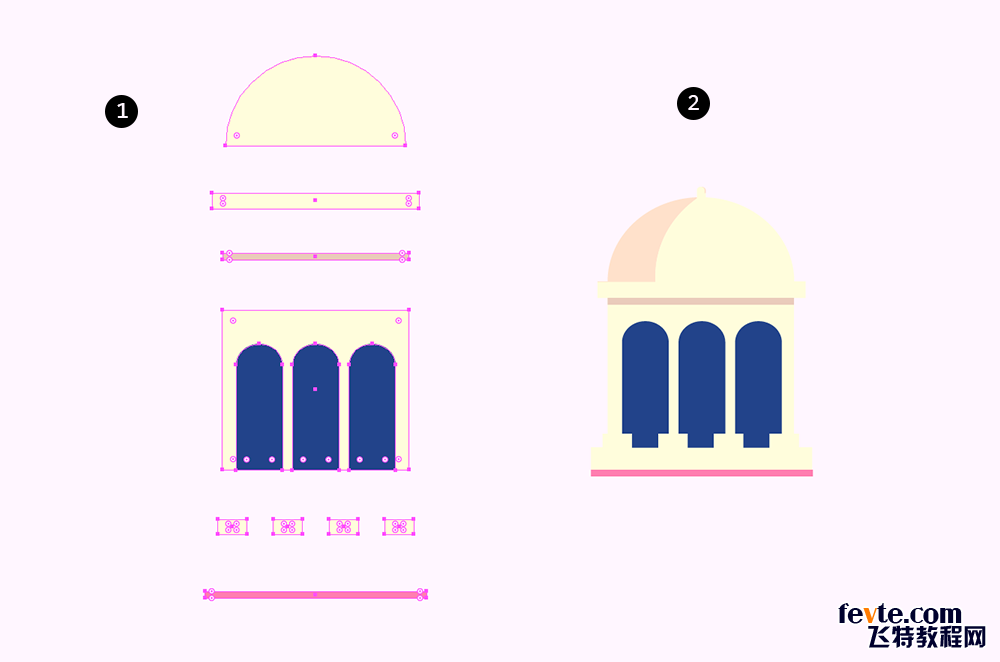
步骤05
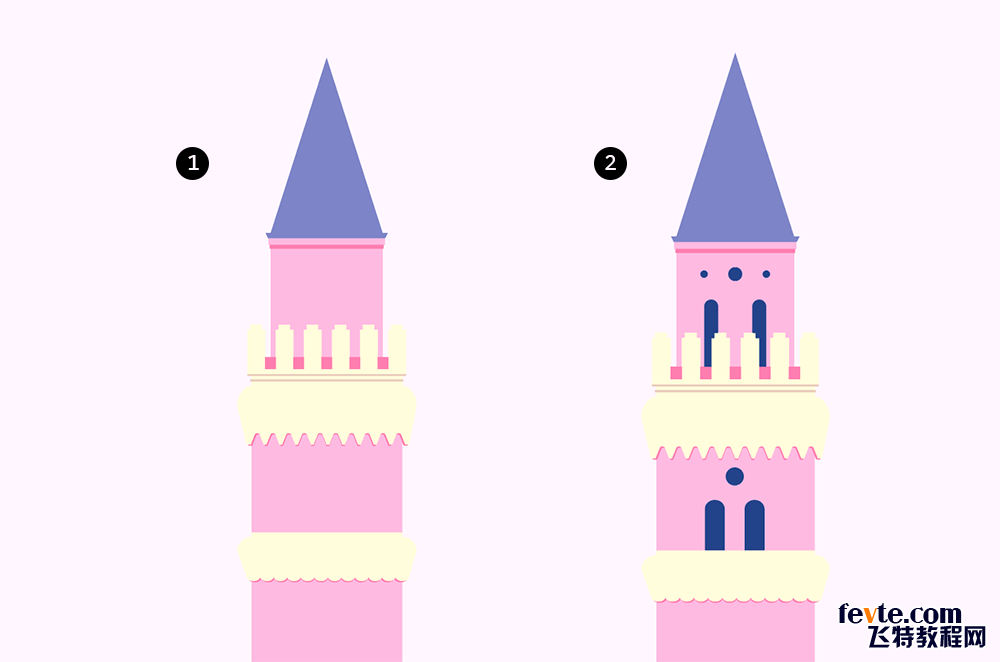
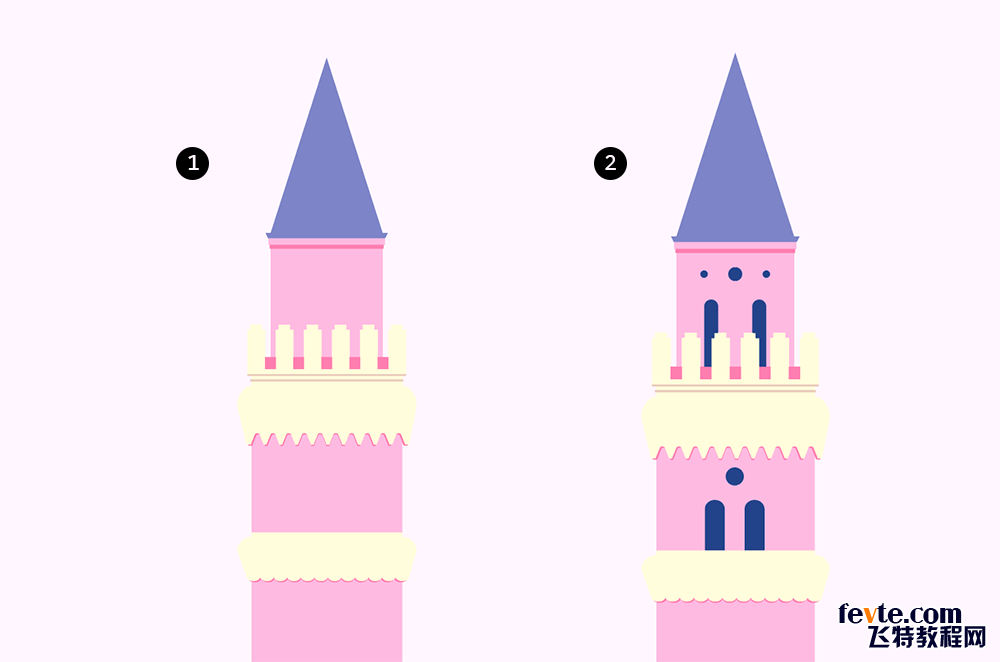
用上一步所讲的方法绘制下方的形状,并为建筑物增加窗户。窗户的色彩填充较深的紫蓝色。窗的形状是由一个圆角矩形转化而来的,当然你也可以用一个半圆与矩形相加。


步骤06
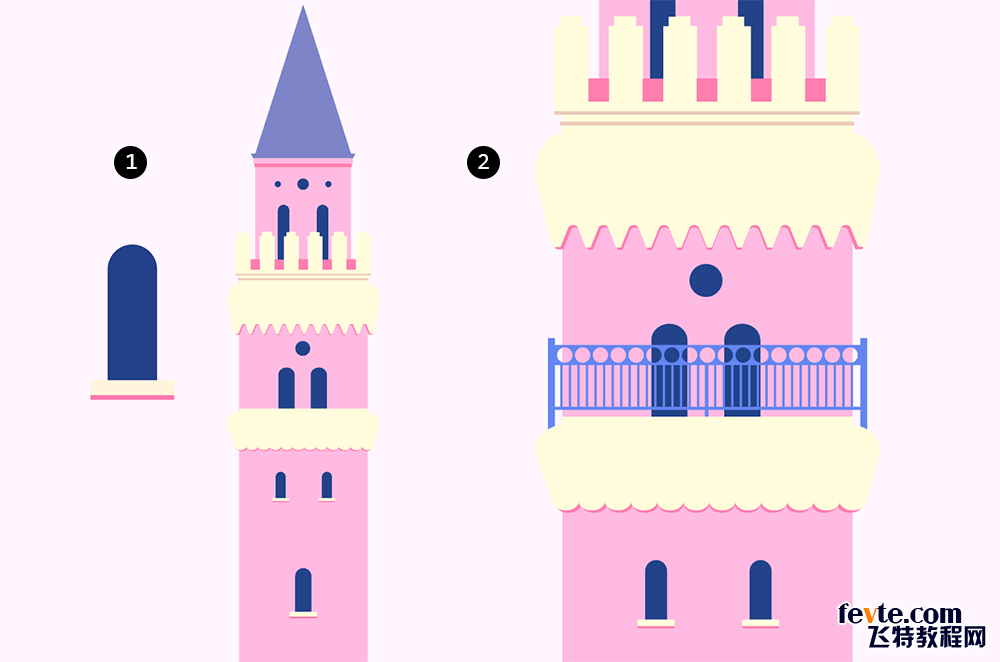
继续增加窗户的部分,并为建筑增加一个栏杆。栏杆的绘制需要很多条状矩形的均匀排列,因此这里运用【混合工具】,混合方式为"指定的步数"来做出栏杆的形状。根据你的实际需要填入所需的参数。然后点击【混合>建立】


步骤07
为墙面增加一些砖的矩形,画面会显得更活泼,色彩填充比较接近阴影的色彩,但其实它们并不相同。想要色彩更灵动的方法,并不是使画面更多色彩,而是在同样色彩里多一些微妙的变化。完成后再为城堡增加一个底座。


_ueditor_page_break_tag_
步骤08
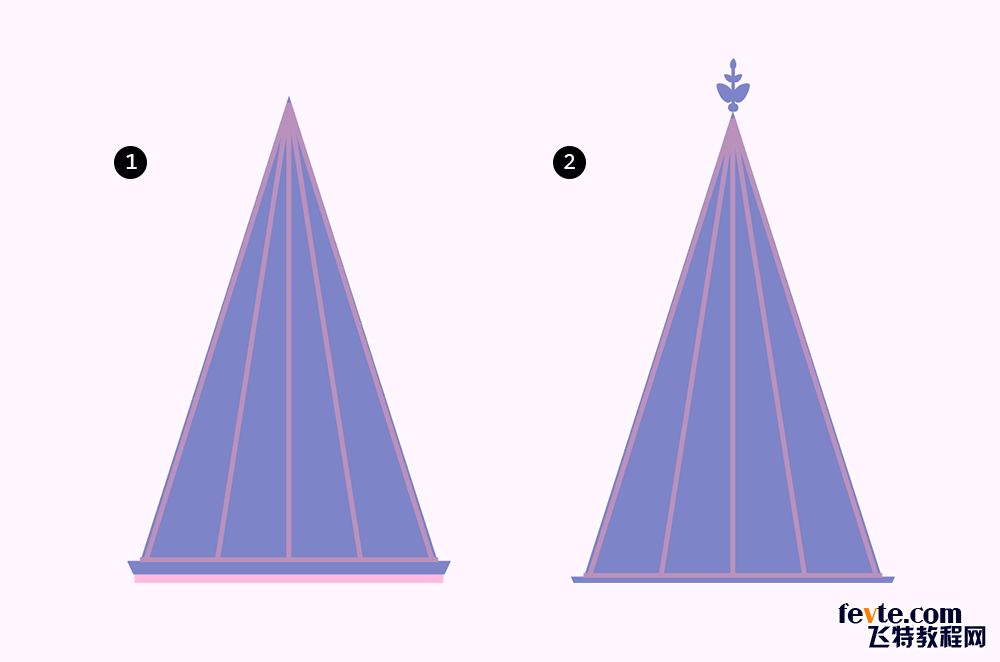
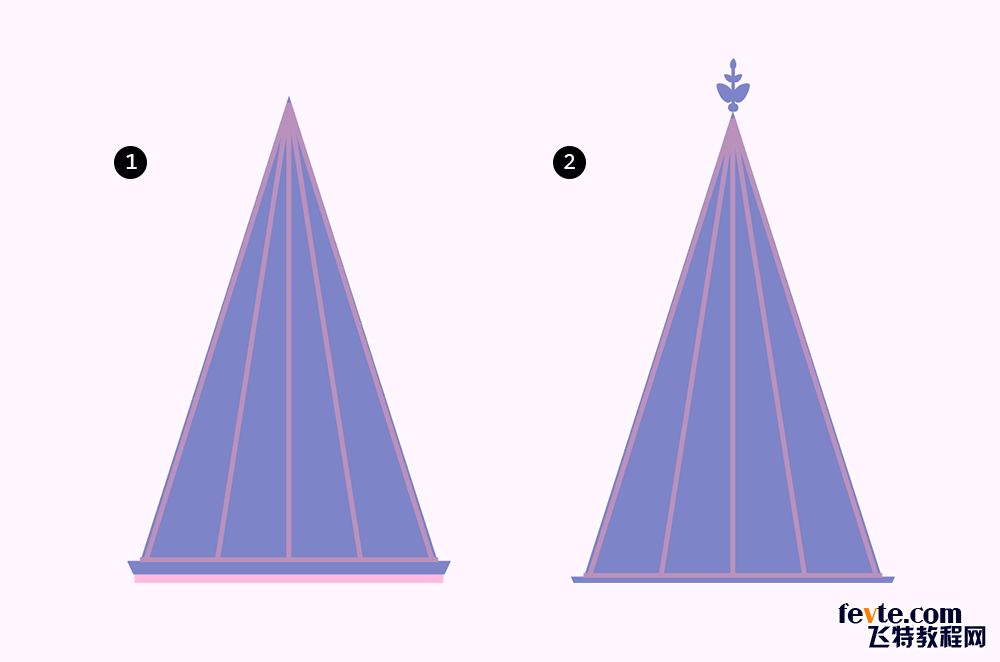
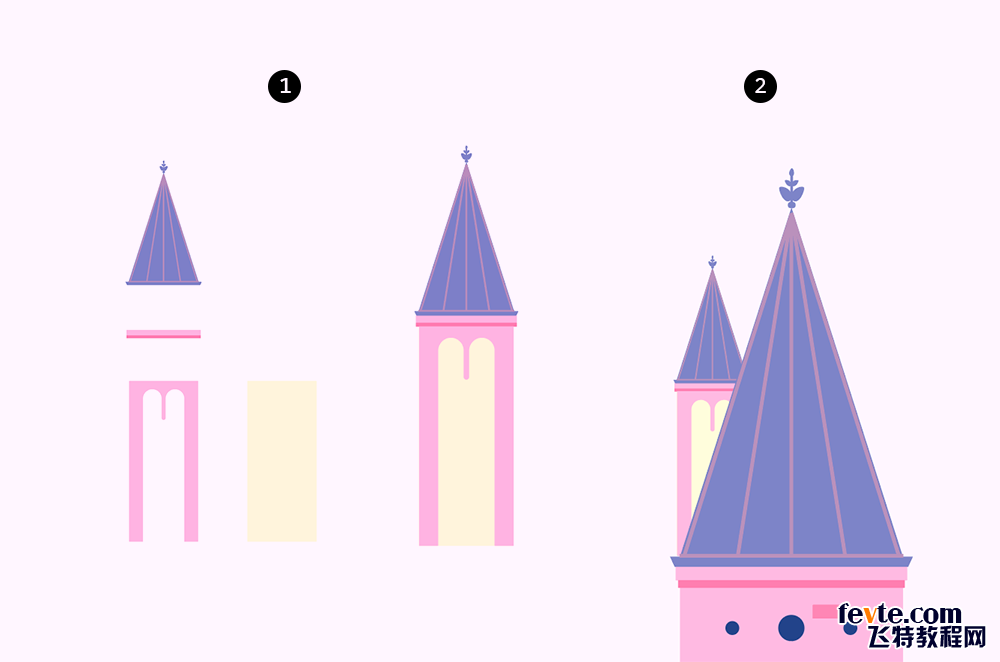
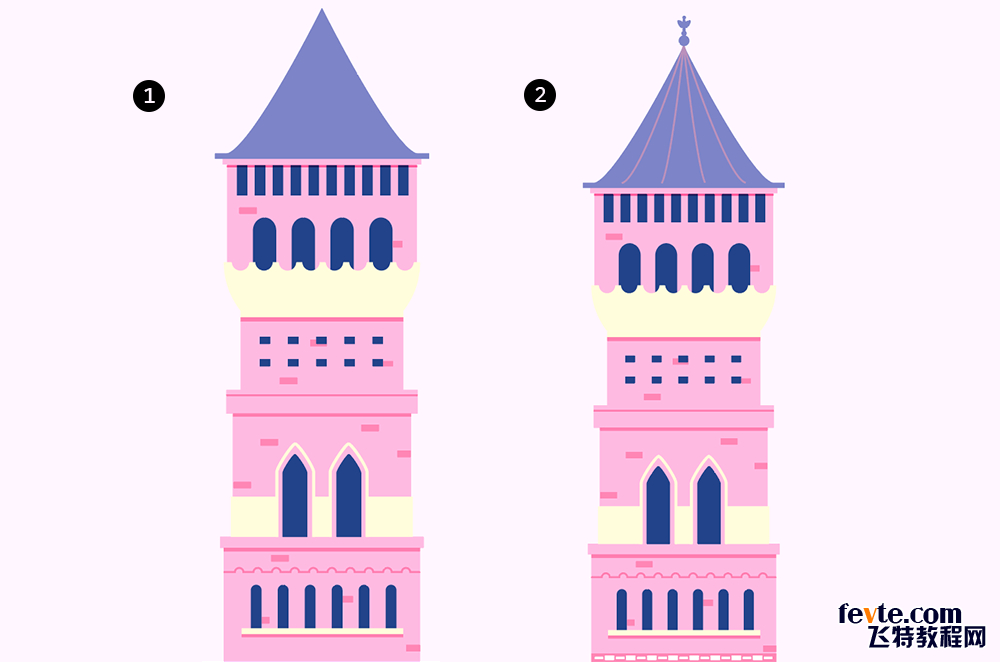
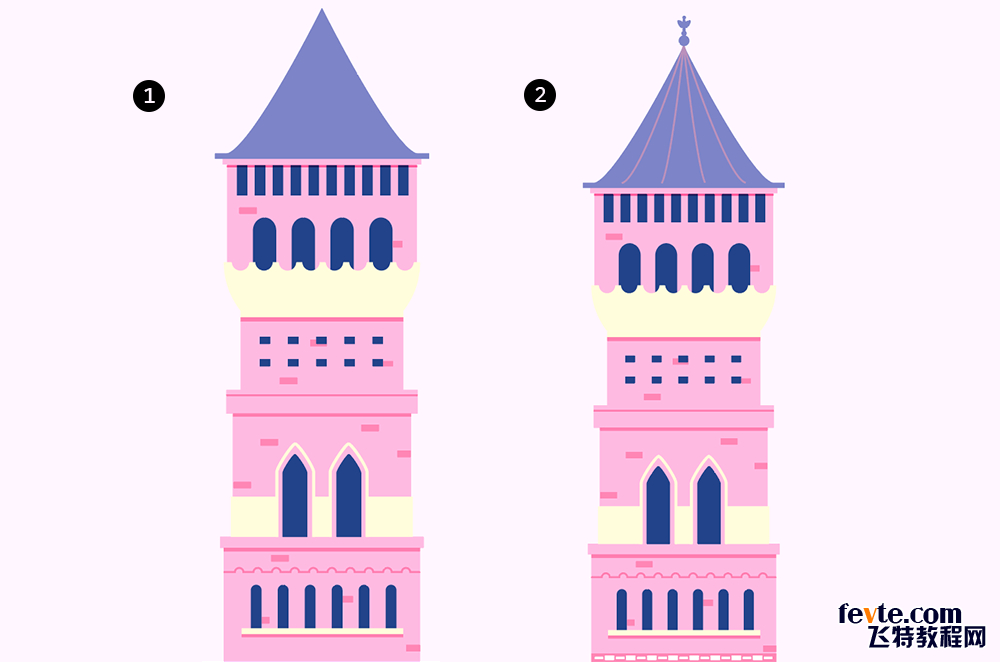
最后完成城堡的屋顶部分。先为屋顶绘制出辐射状的线条,最后增加最顶部的装饰。这个环节必不可少,屋顶的装饰能起到画龙点睛的作用。


步骤09
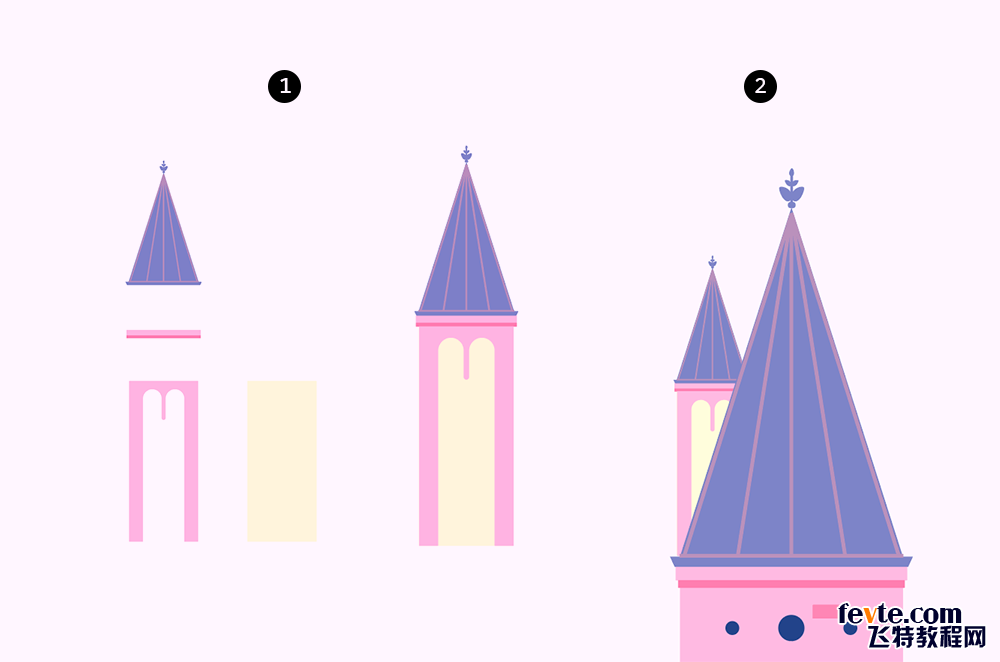
与此同时,在顶端的左侧再增加一个"小型城堡"。这个小城堡的屋顶部分我们已经完成了,直接复制过来即可。城墙的部分则稍微需要简单几何的变体。先绘制一个矩形,再利用两个圆角矩形去"减"矩形。留下中间的矩形点击锚点将其往上缩短并圆角化成为一粒水滴状装饰。




到此为止,第一座城堡就完成了。让我们锁上这个图层,以免接下的操作会影响到它。往后的操作都这样保持着彼此独立的图层。
三、第二座城堡
第二座城堡比第一座城堡稍宽,细节上更繁琐,它也是视觉的中心焦点所在。
步骤10
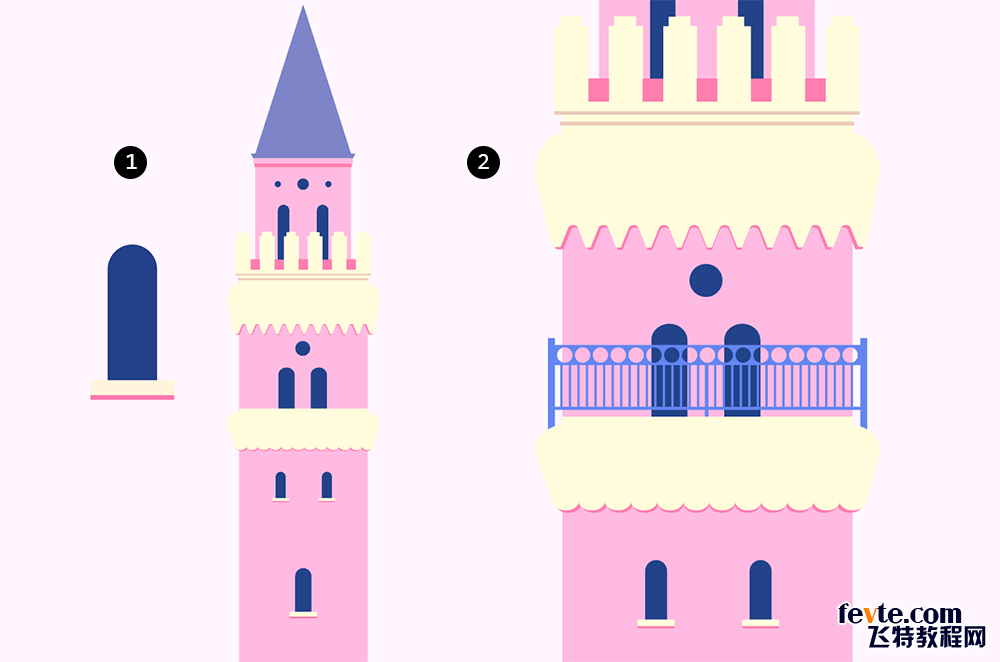
在绘制第一座城堡的时候,我们其实已经将色彩和形状都作出了一定的规划,那么接下的绘制也将变得更容易。因为你已经知道,比如窗户大概什么样,万变不离其宗,寻求整体协调并不困难。运用最基础的简单几何来构建墙体。


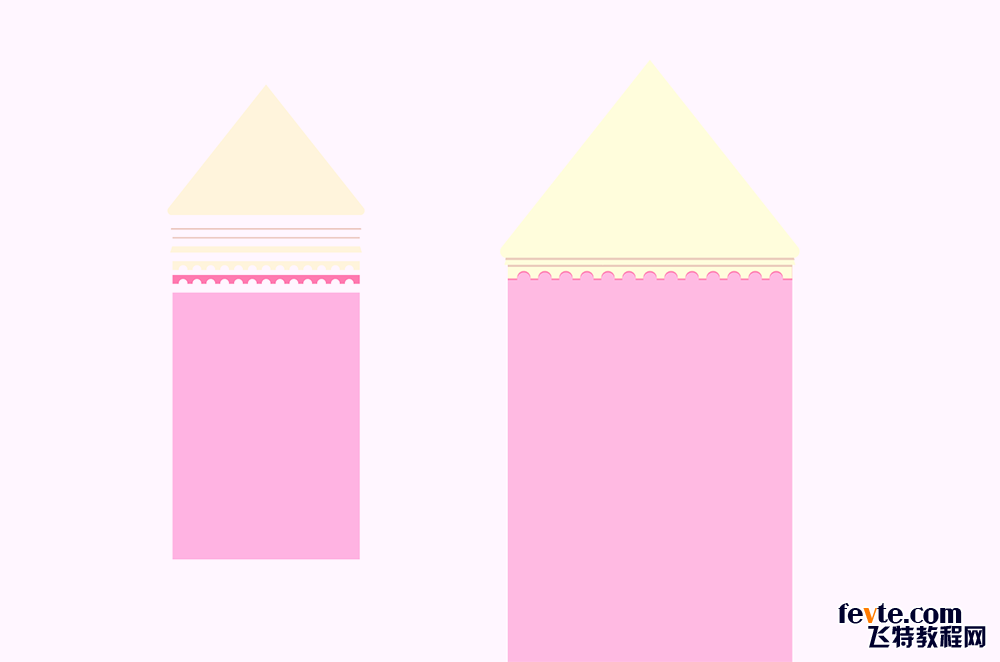
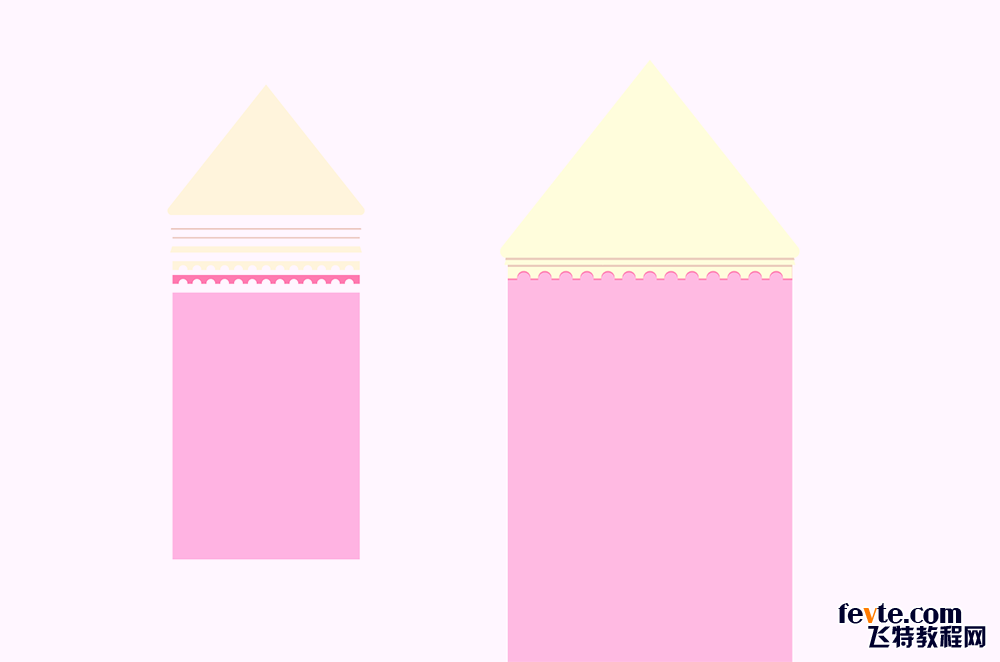
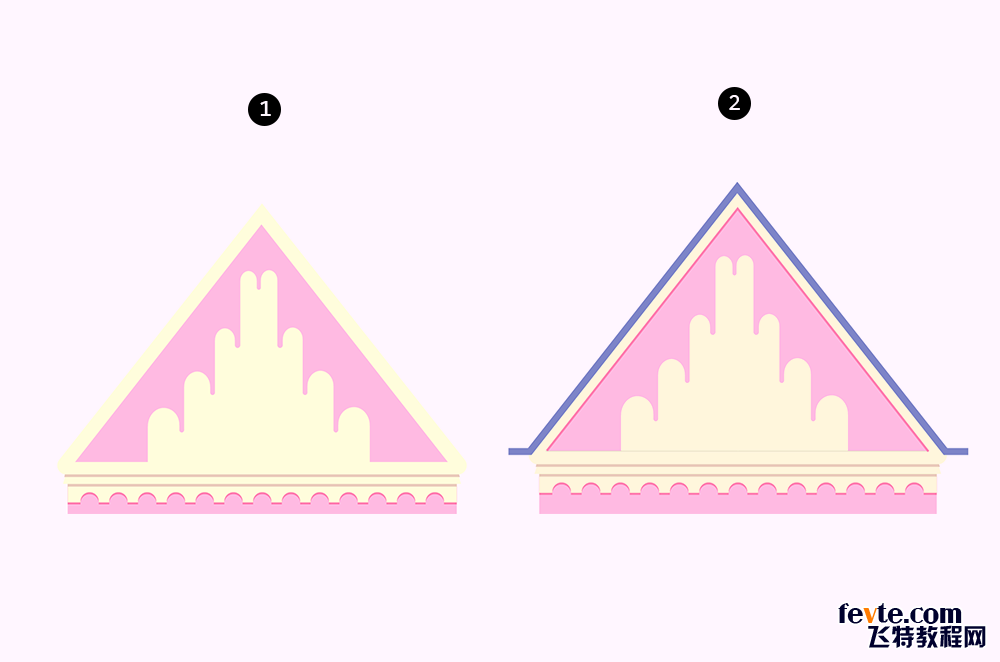
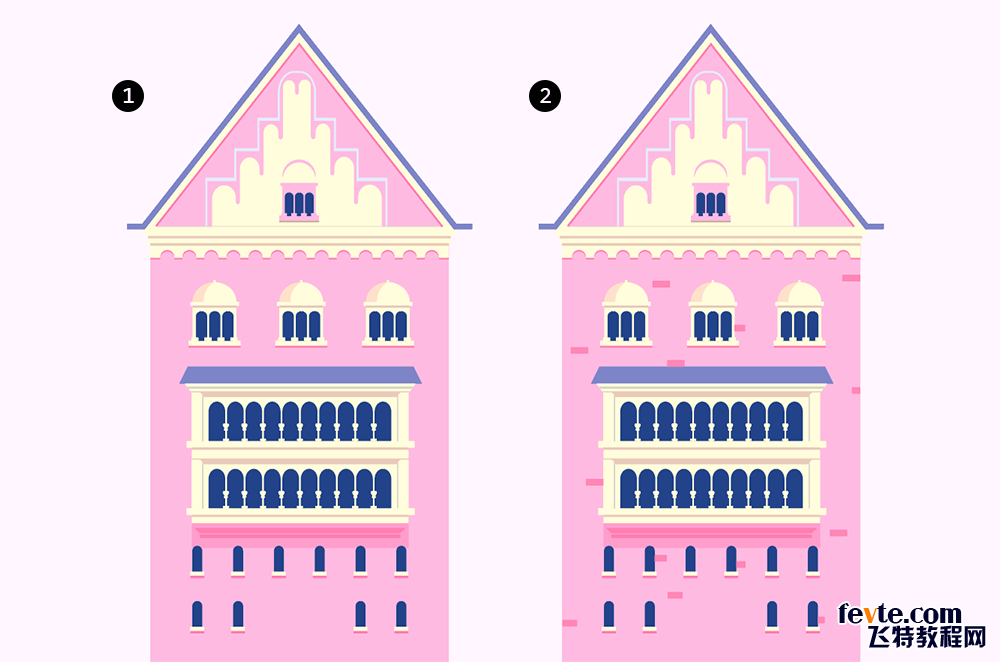
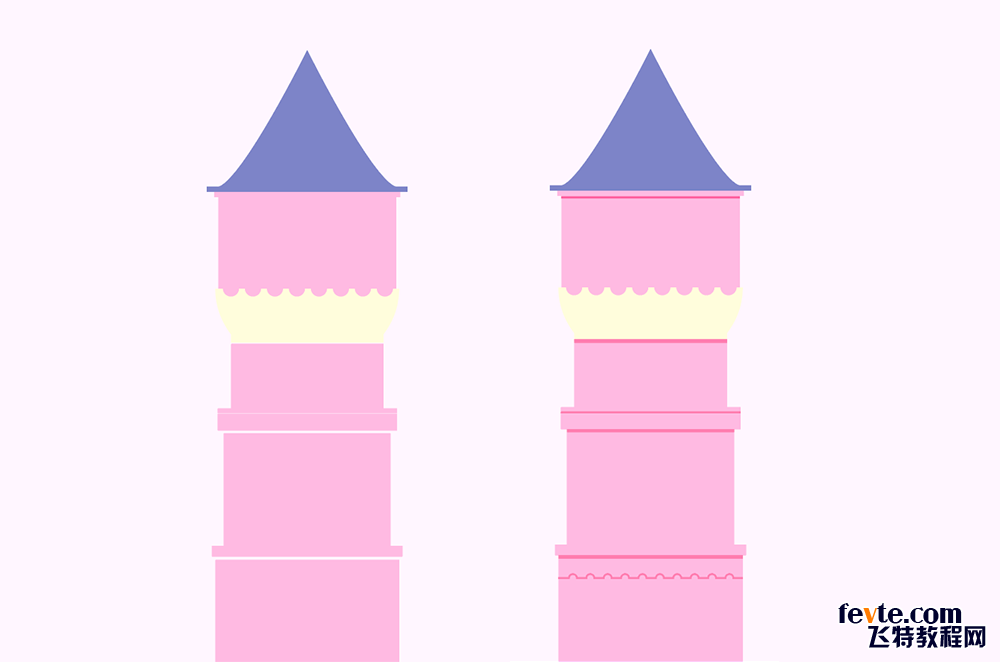
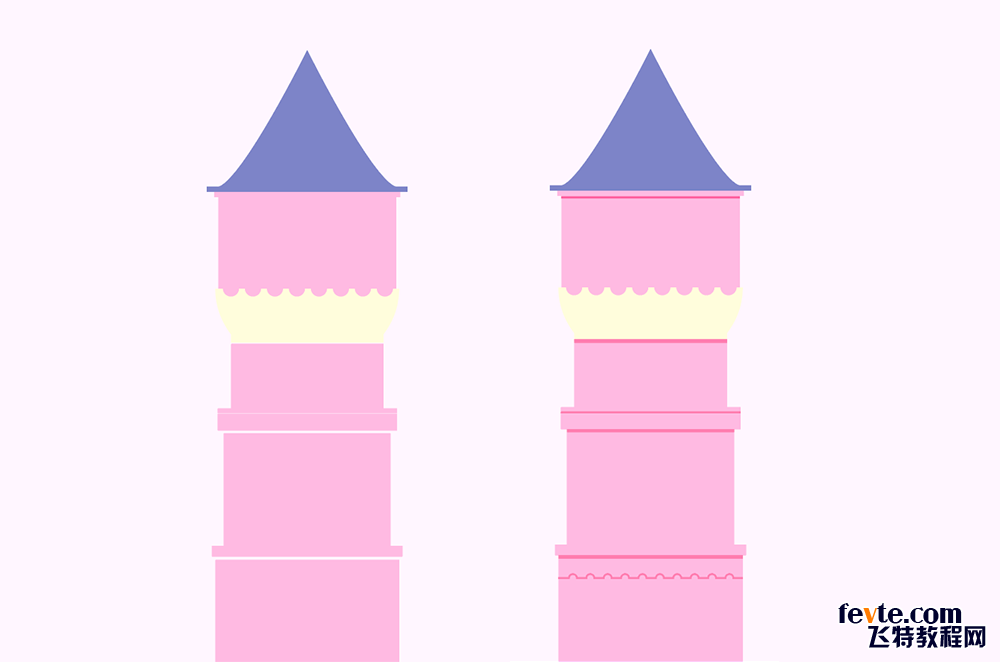
步骤11
为屋顶的墙体的部分增加一点装饰,这个装饰形状我们已在 STPE 09 里讲过制作方法了,所不同的是多了几个阶梯状的圆角矩形,而这里需要注意的是为了让画面更有美感,圆角矩形的形状应该是逐步递减,这时最好使用【缩放工具】,以等比80%的参数进行缩小操作。再为建筑当中的形状边缘增加一些属于阴影的线条,形成一定的深度层次,最后增加一个屋顶。


_ueditor_page_break_tag_
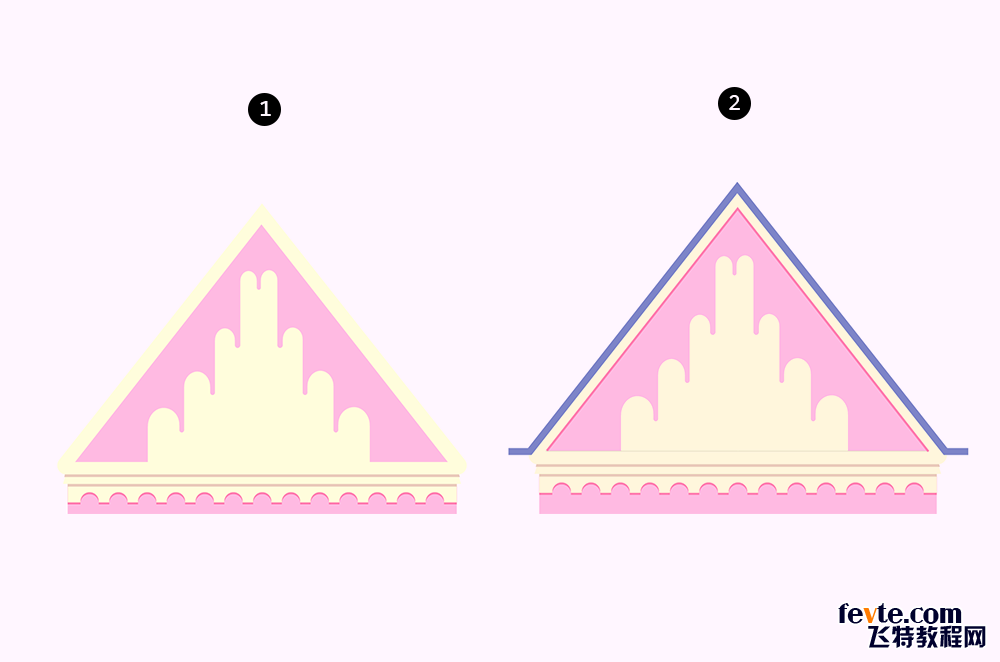
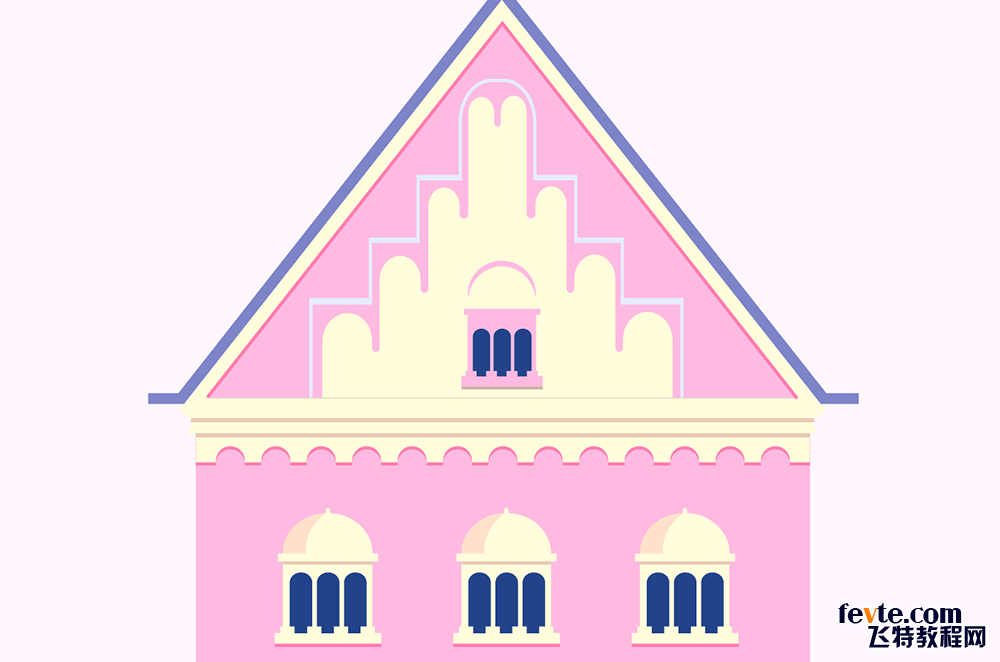
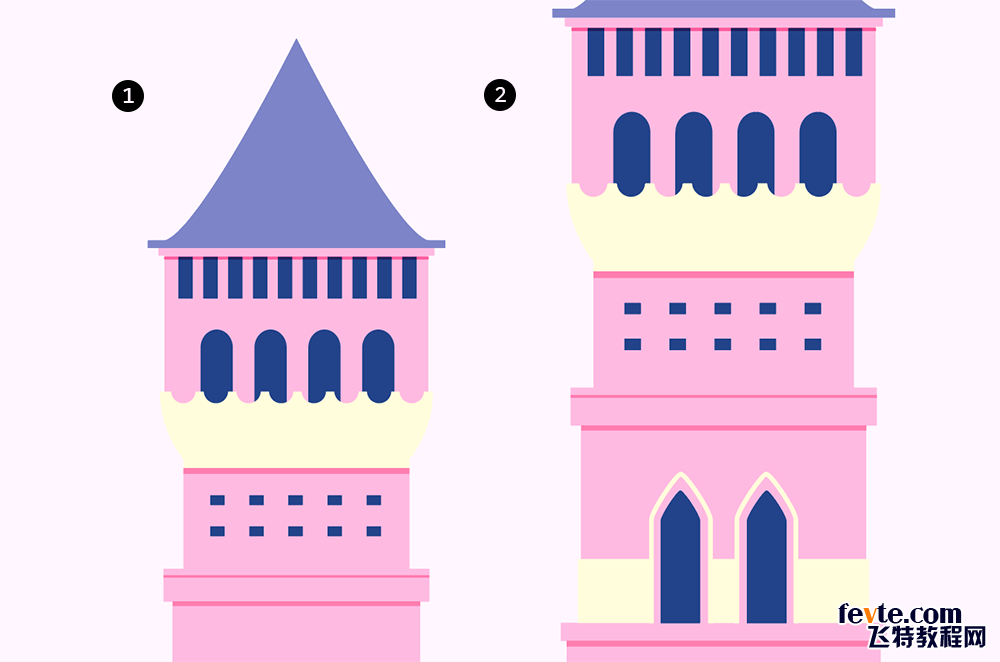
步骤12
此处的细节更为丰富,一定要有耐心。继续为其增加一些线条装饰,这些线条可以用直线工具绘制,也可以用矩形来绘制,按照你平时的绘图习惯,比如这里对于阶梯状线条的处理,横竖线条的粗细并不一致,因此我先用直线工具绘制,然后又将其进行连接处理,最后再进扩展。


这里的窗户有着古堡风格,根据几个简单的图形相加减,绘制时需要注意阴影的处理。对于阴影的色彩,我们在此是这样定义的,如果阴影位于红色墙面,那就填充红色,阴影位于黄色墙面,就填充浅橙色。而圆弧状的阴影的浅橙色稍带红,显出些微变化。


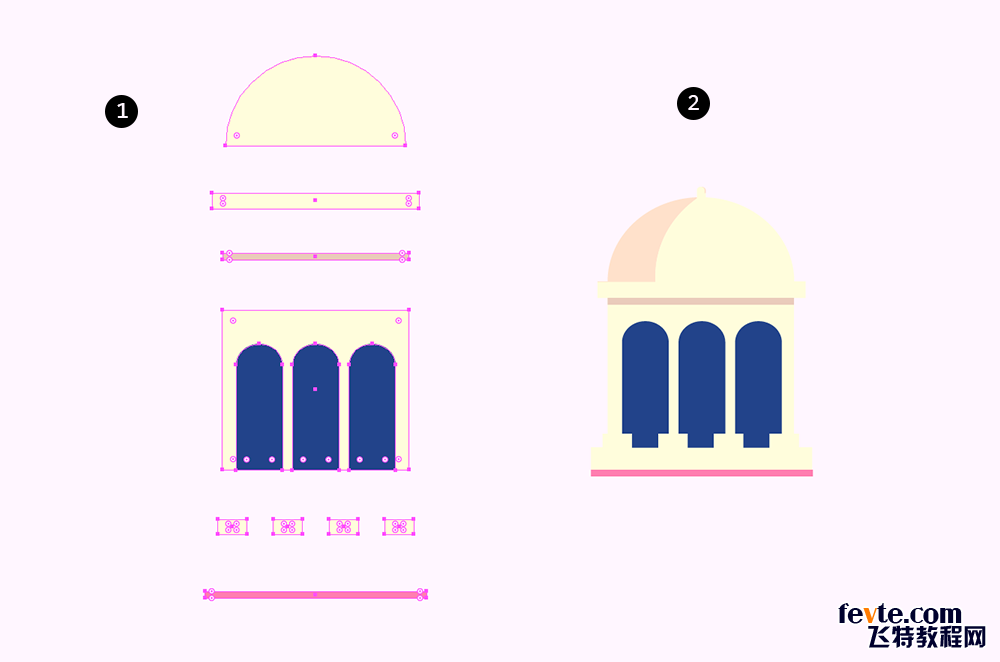
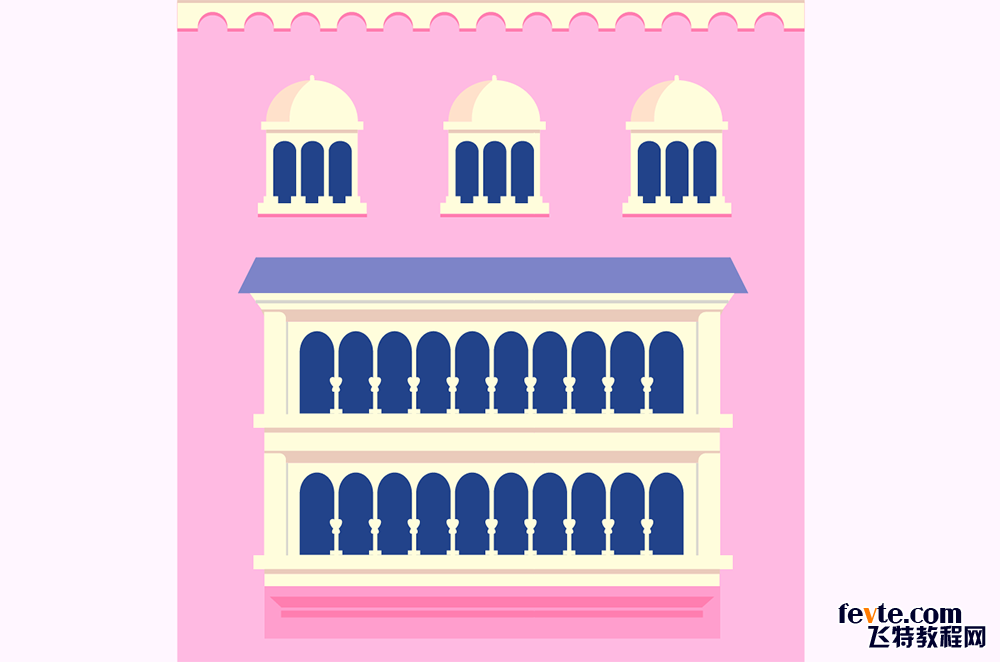
步骤13
看上去这是最复杂的部分,其实分解开来并不复杂。其中关键的部分是柱头的处理,以及阴影细节的把握。柱头的部分将一角作圆角处理,非常和谐的衔接了上下两个部分。


步骤14
继续在下方添加上窗户,并增加墙体的红砖部分。


_ueditor_page_break_tag_
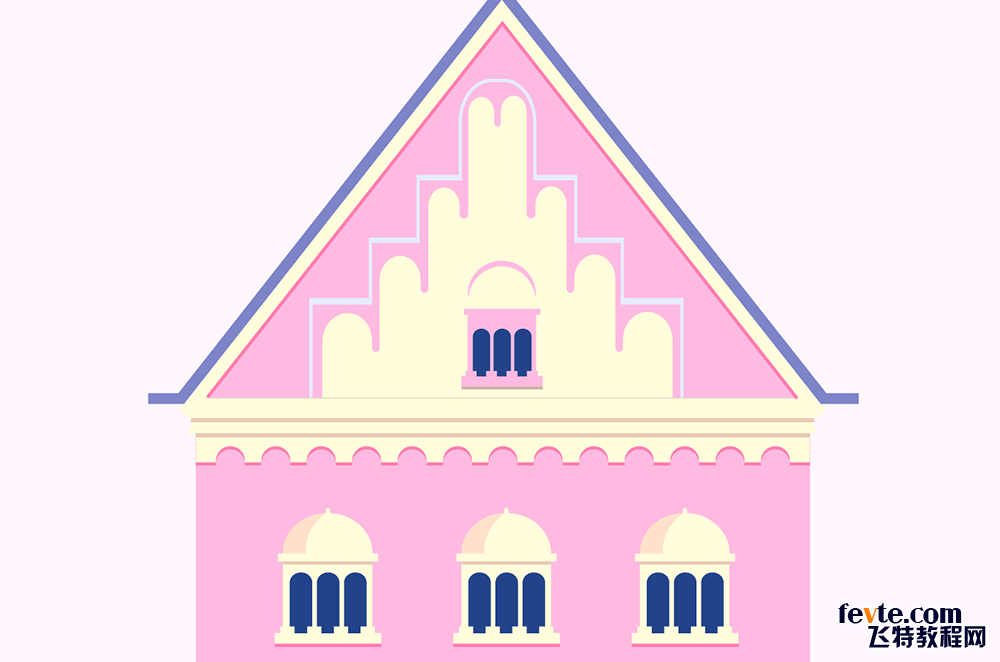
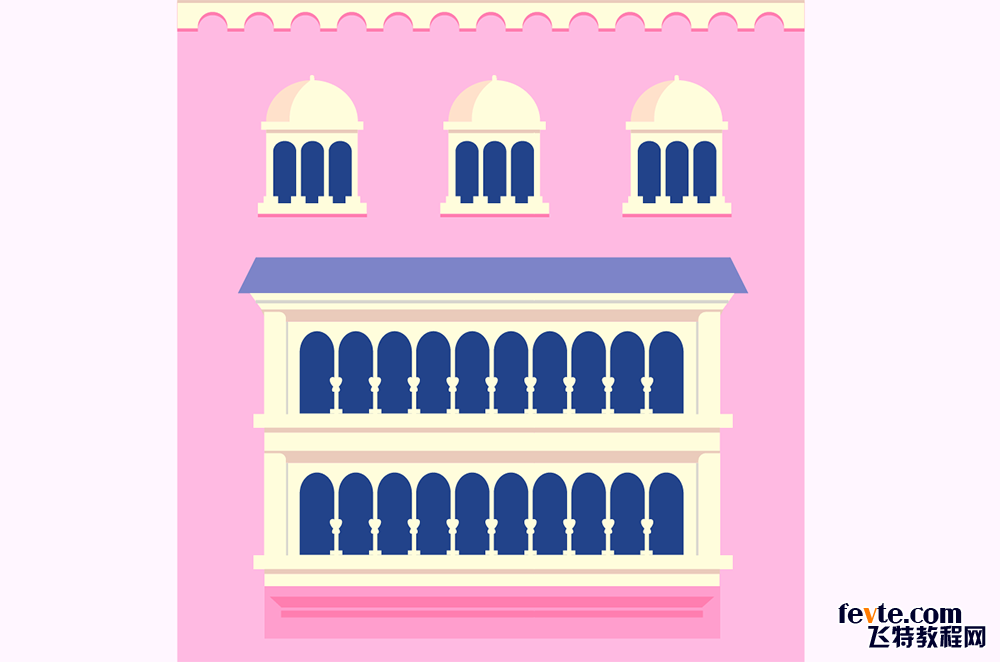
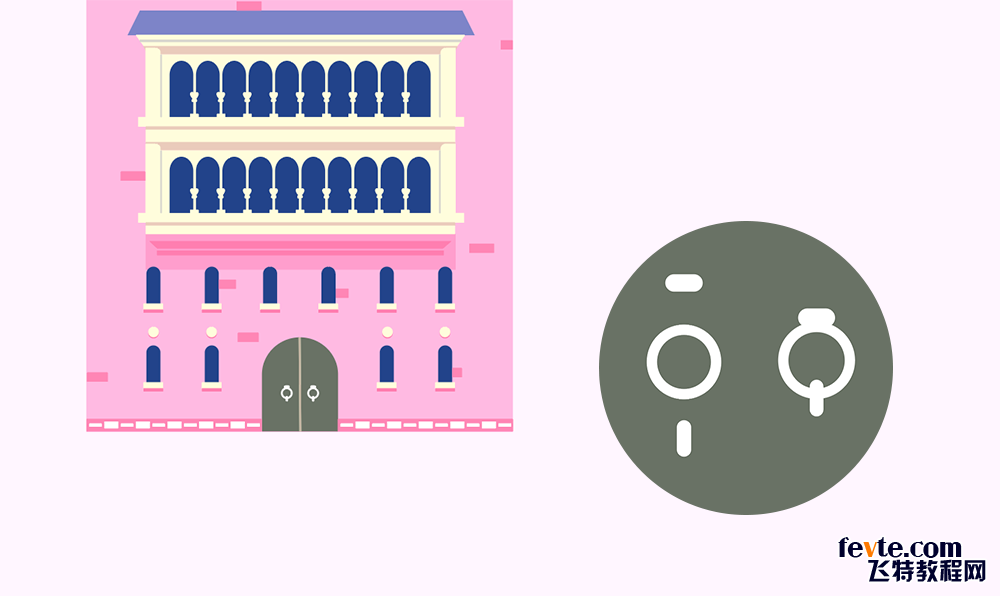
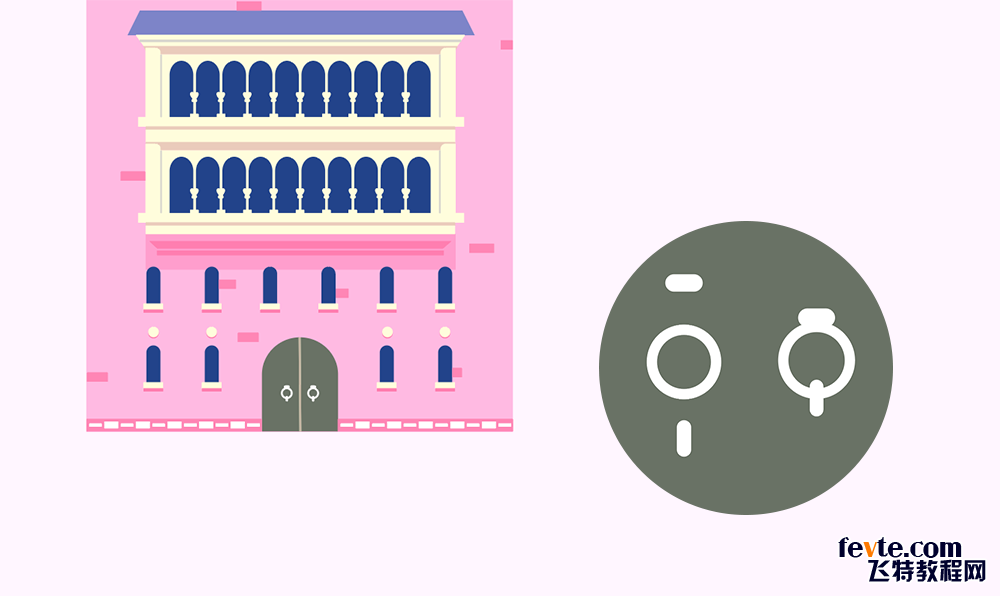
步骤15
窗户上额外添加一些细节装饰,并增加城堡的大门和底座,利用圆角矩形绘制大门。门环部分用简单几何相加即可。


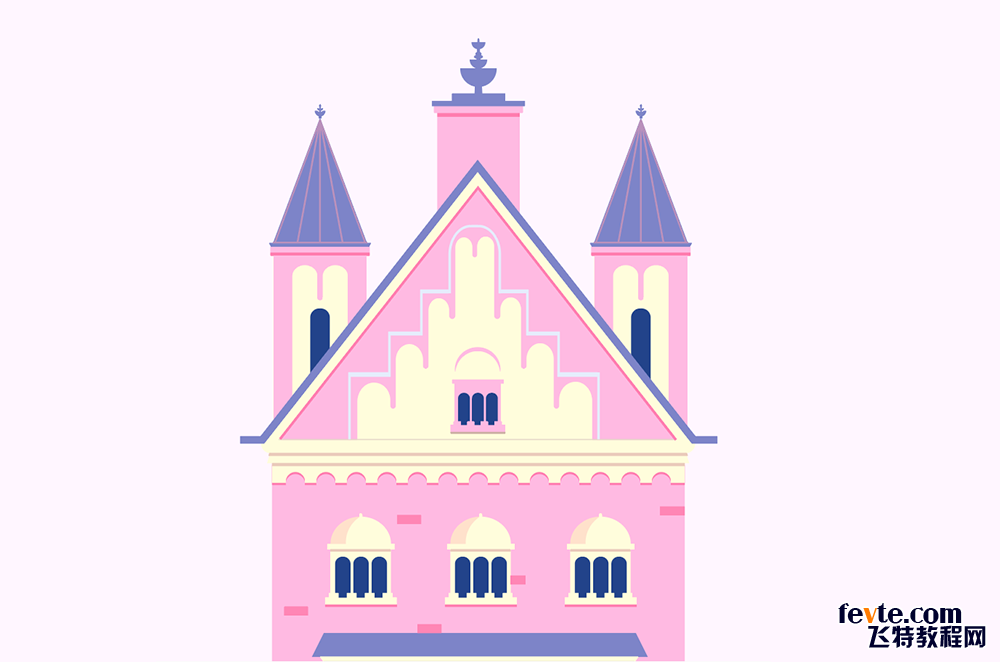
步骤16
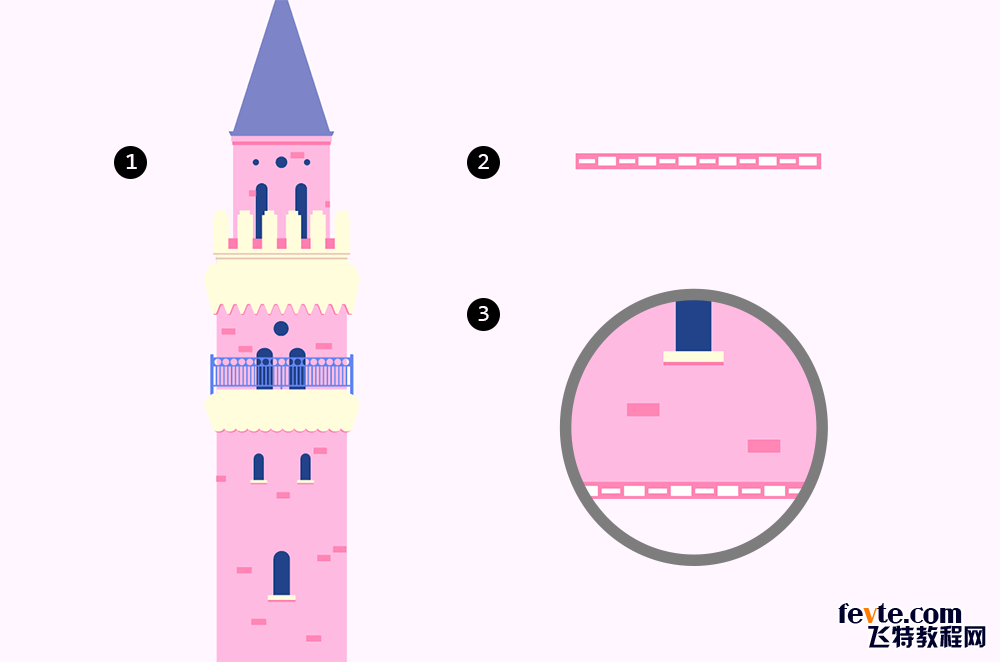
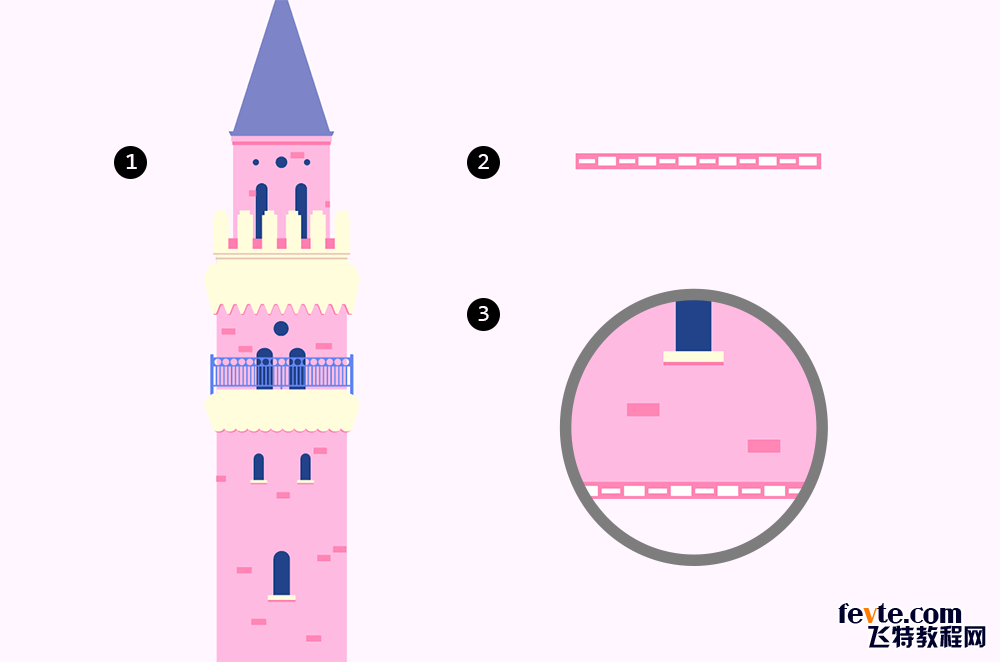
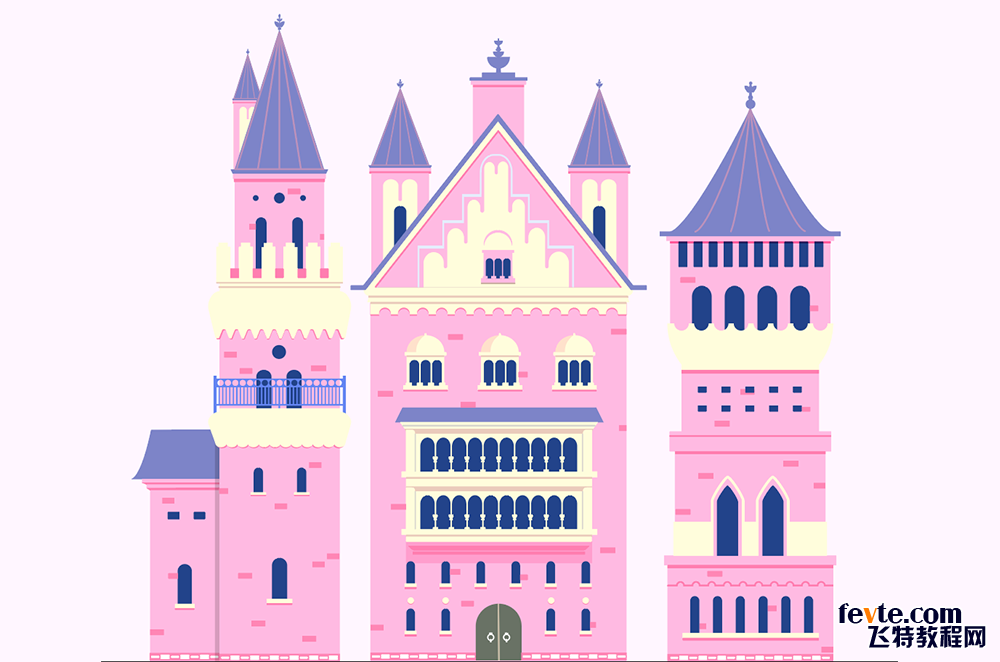
最后为其增加位于其后方的部分,左右两个尖顶在第一座城堡时我们已经绘制过了,复制过来即可。而最上方一座的尖顶需要更为复杂的装饰以彰显其中心地位的作用。


前两座绘制好的城堡如下(注意它们的位置关系):


三、第三座城堡
步骤17
先设定好基础大形,这座城堡的尖顶在靠近底部的位置略有弧度,大家可以用钢笔工具绘制出,或者先画出三角形,再对其边缘角度的锚点做一定的处理。

_ueditor_page_break_tag_
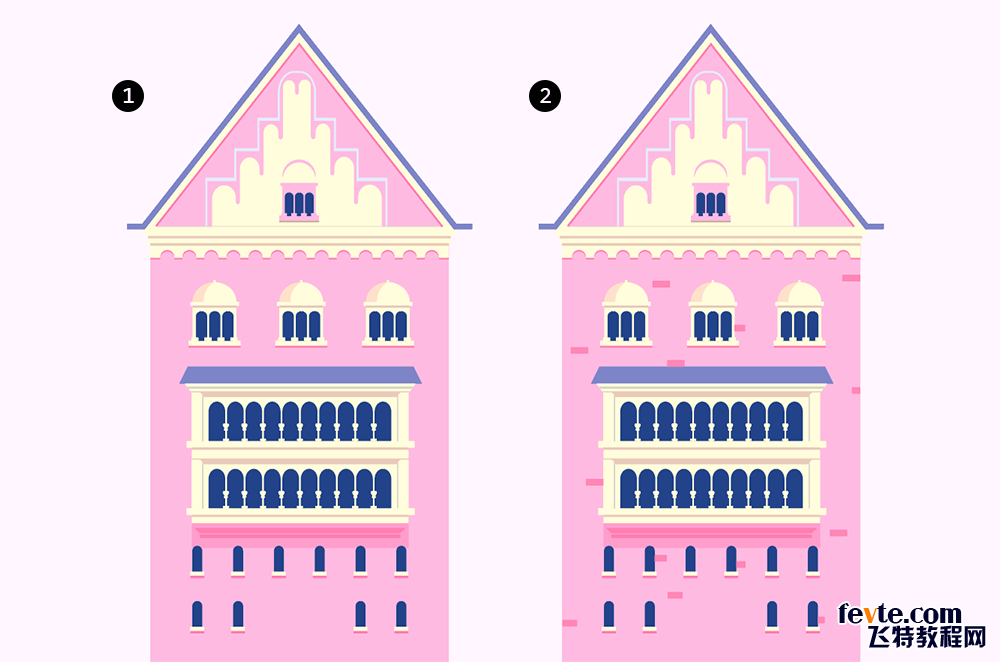
步骤18
再增加窗户的部分,窗户可以是更为有趣的形状,利用锚点变化圆角就可以处理得非常轻松。可以看到最顶部的红色阴影,这里我们将其的混合模式调整为正片叠底,就有实际阳光照耀下的阴影遮盖的效果。


步骤19
绘制剩下的窗户、砖墙、屋顶线条以及尖顶装饰。完成最后的绘制。


三、第四座城堡
步骤20
第四座城堡是一个"附属",因此在造型上也非常简单。其中唯一需要注意的地方是它和第一座城堡间有一定的遮挡关系和阴影,这个阴影是一个黑色的条状矩形,只是将其混合模式改为正片叠底,透明度降至30%。


这时可以说城堡的主体就已经完成了。
_ueditor_page_break_tag_
四、组合氛围
步骤21
周边环境的绘制以单色的"剪影"为佳。这里我们将城堡置于水面之上,先绘制出远景中的城堡"剪影"。城堡远景绘制出两个不同的剪影形状,利用这两个形状"摆"出整个远景造型。这个部分可以自由发挥。


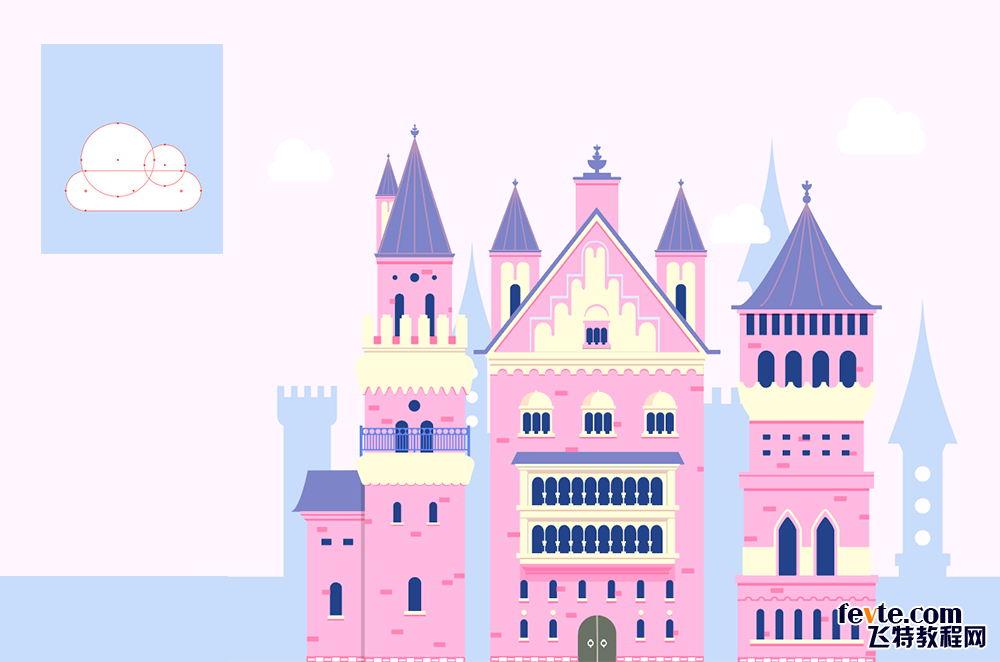
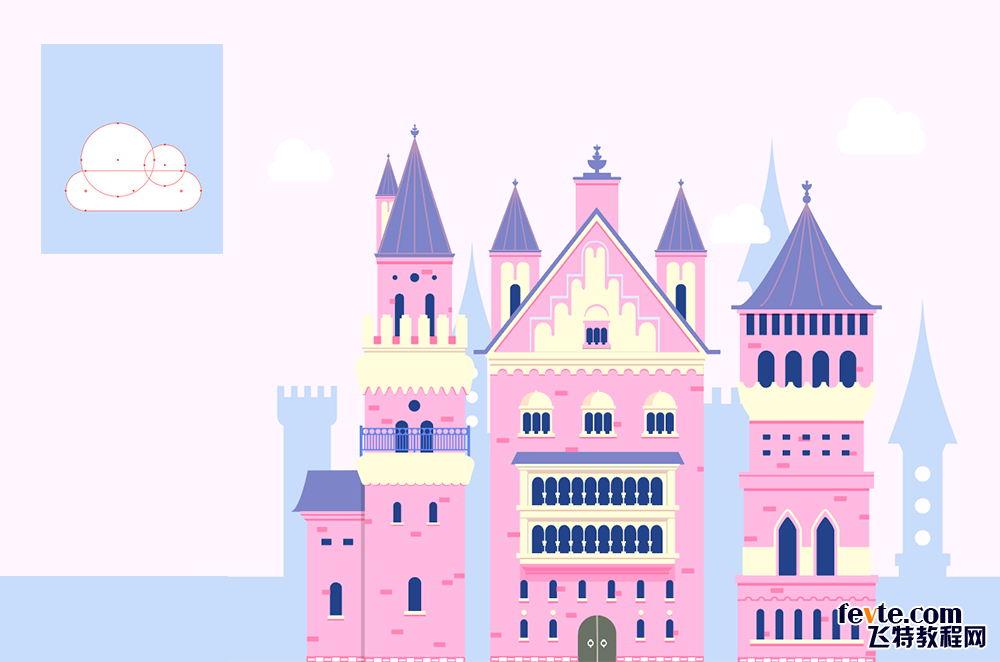
步骤22
再绘出天空的白色云朵。云朵的形状也可以经由几个规则几何相加,这是最简单的绘制云朵的办法。


步骤23
绘制水面的氛围,可以用倒影的方式。这部分可以放到PS中处理,在PS中打开我们的文档。
PS的背景可以设置为水天两界。将城堡的图案复制一层并设置垂直翻转。为这个垂直翻转的图层添加蒙版,在蒙版上应用黑白渐变,并将图层的混合模式变为"变暗",透明度降至89%。这样就做出了水面倒影。
最后大功告成:


色可色,非常色
老子的道德经里说"名可名,非常名",这句话其实可以通用万物,单就从色彩上,我们就可以说:当一个颜色被叫做红色的时候,其实它并不是红色。因此也可以这样说:色可色,非常色。
我们不知不觉之中被概念绑架太久了,而设计时无形中也暴露出了这种束手束脚的习性。比如一说画一只鸭子,百分之九十的人都会填充黄色。对色彩的命名一开始其实只是一个分类工具,然而我们却反之把工具当做事物本身。这件事看起来并非那么严重,但积累越多,对我们的发挥就越受限。
设计并非是按照既定计划在按部就班,往往让你的作品出彩的因素是那些计划以外的惊喜。你也可以称之为灵感。有人以为灵感可以从天而降,其实灵感有灵感的因果。灵感迸发与你大脑中对概念消灭的多少成正比。而消灭概念又谈何容易呢?
好吧,我们说不积跬步无以至千里,什么一万小时专家理论的就别管了。每天去体会一下对色彩的感知,纯然去看色彩而不要管它是不是红配绿或者蓝配黄,做一个你自己的配色集,给每个配色取个名字,符合这个风格。一开始也许你并不习惯,久而久之你就会形成对色彩的敏感。
这个提法是源于很多人问过我应该看什么色彩书。我看过很多本色彩理论的书,理论上都很不错,但离实践还有距离。我觉得与其看书不如看风景,与其看风景不如直接去面对色彩,重新去认识你所见到的每一种颜色。看看每天早上空气中是什么颜色,晚上太阳余温未退时又是什么颜色。想想存在于PS的色板中#ffffff和#fffff9的更多无限的可能。在色彩方面还没能寻路的小伙伴,我能提供的捷径就是,知道自己的短板,配色完后再让PS调色工具来多尝试一下,比如改变一下曲线,调整一下色彩平衡等等。设计始终是一件未完成的作品,时间允许,就不要轻易止步。
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




